Web2py — Введение
web2py определяется как бесплатная веб-инфраструктура с открытым исходным кодом для гибкой разработки, которая включает веб-приложения на основе баз данных; он написан на Python и программируется на Python. Это фреймворк с полным стеком; он состоит из всех необходимых компонентов, разработчик должен создать полнофункциональное веб-приложение.
Фреймворк web2py следует шаблону Model-View-Controller запуска веб-приложений в отличие от традиционных шаблонов.
-
Модель является частью приложения, которая включает логику для данных. Объекты в модели используются для извлечения и хранения данных из базы данных.
-
Представление является частью приложения, которое помогает отображать данные для конечных пользователей. Отображение данных выбирается из модели.
-
Контроллер является частью приложения, которое обрабатывает взаимодействие с пользователем. Контроллеры могут считывать данные из представления, управлять пользовательским вводом и отправлять входные данные в конкретную модель.
Модель является частью приложения, которая включает логику для данных. Объекты в модели используются для извлечения и хранения данных из базы данных.
Представление является частью приложения, которое помогает отображать данные для конечных пользователей. Отображение данных выбирается из модели.
Контроллер является частью приложения, которое обрабатывает взаимодействие с пользователем. Контроллеры могут считывать данные из представления, управлять пользовательским вводом и отправлять входные данные в конкретную модель.
-
У web2py есть встроенная функция для управления файлами cookie и сессиями. После совершения транзакции (в терминах SQL) сеанс также сохраняется одновременно.
-
web2py способен запускать задачи в запланированные интервалы после выполнения определенных действий. Это может быть достигнуто с CRON .
У web2py есть встроенная функция для управления файлами cookie и сессиями. После совершения транзакции (в терминах SQL) сеанс также сохраняется одновременно.
web2py способен запускать задачи в запланированные интервалы после выполнения определенных действий. Это может быть достигнуто с CRON .
web2py — рабочий процесс
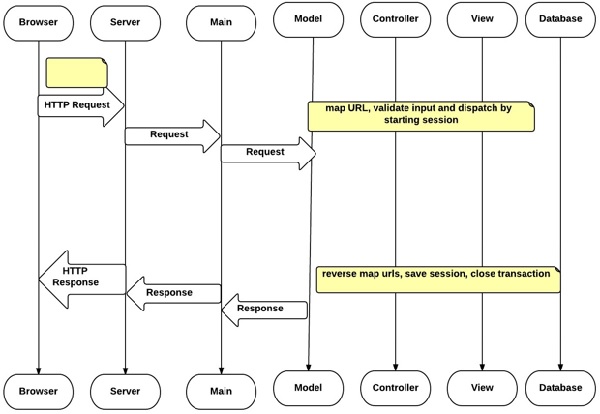
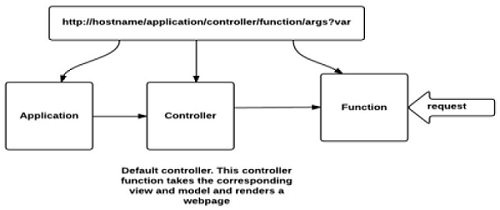
Посмотрите на диаграмму рабочего процесса, приведенную ниже.
Диаграмма рабочего процесса описана ниже.
-
Компоненты Models , Views и Controller составляют пользовательское приложение web2py.
-
Несколько приложений могут быть размещены в одном и том же экземпляре web2py.
-
Браузер отправляет HTTP-запрос на сервер, и сервер взаимодействует с Model , Controller и View, чтобы получить необходимые выходные данные.
-
Стрелки представляют связь с ядром (ями) базы данных. Запросы к базе данных могут быть написаны на необработанном SQL или с использованием уровня абстракции базы данных web2py (который будет обсуждаться в следующих главах), так что код приложения web2py не зависит от какого-либо механизма базы данных.
-
Модель устанавливает соединение базы данных с базой данных и взаимодействует с контроллером . Контроллер, с другой стороны, взаимодействует с представлением для отображения данных.
-
Диспетчер отображает запрошенный URL-адрес, указанный в ответе HTTP, на вызов функции в контроллере. Выходные данные функции могут быть строкой или хеш-таблицей.
-
Данные отображаются с помощью View . Если пользователь запрашивает страницу HTML (по умолчанию), данные отображаются на странице HTML. Если пользователь запрашивает ту же страницу в XML, web2py пытается найти представление, которое может отобразить словарь в XML.
-
Поддерживаемые протоколы web2py включают HTML, XML, JSON, RSS, CSV и RTF.
Компоненты Models , Views и Controller составляют пользовательское приложение web2py.
Несколько приложений могут быть размещены в одном и том же экземпляре web2py.
Браузер отправляет HTTP-запрос на сервер, и сервер взаимодействует с Model , Controller и View, чтобы получить необходимые выходные данные.
Стрелки представляют связь с ядром (ями) базы данных. Запросы к базе данных могут быть написаны на необработанном SQL или с использованием уровня абстракции базы данных web2py (который будет обсуждаться в следующих главах), так что код приложения web2py не зависит от какого-либо механизма базы данных.
Модель устанавливает соединение базы данных с базой данных и взаимодействует с контроллером . Контроллер, с другой стороны, взаимодействует с представлением для отображения данных.
Диспетчер отображает запрошенный URL-адрес, указанный в ответе HTTP, на вызов функции в контроллере. Выходные данные функции могут быть строкой или хеш-таблицей.
Данные отображаются с помощью View . Если пользователь запрашивает страницу HTML (по умолчанию), данные отображаются на странице HTML. Если пользователь запрашивает ту же страницу в XML, web2py пытается найти представление, которое может отобразить словарь в XML.
Поддерживаемые протоколы web2py включают HTML, XML, JSON, RSS, CSV и RTF.
Model-View-Controller
Представление web2py модель-представление-контроллер выглядит следующим образом:
модель
"db.py" is the model:
db = DAL('sqlite://storage.sqlite')
db.define_table(employee, Field('name'), Field(‘phone’))
Модель включает логику данных приложения. Он подключается к базе данных, как указано на рисунке выше. Предположим, что SQLite используется и хранится в файле storage.sqlite с таблицей, определенной как employee. Если таблица не существует, web2py помогает, создавая соответствующую таблицу.
контроллер
Программа «default.py» является Контроллером .
def employees(): grid = SQLFORM.grid(db.contact, user_signature = False) return locals()
В web2py сопоставление URL-адресов помогает получить доступ к функциям и модулям. В приведенном выше примере контроллер содержит одну функцию (или «действие»), называемую сотрудники.
Действие, выполняемое контроллером, возвращает строку или словарь Python, который представляет собой комбинацию ключа и значения, включая локальный набор переменных.
Посмотреть
«default / contacts.html» — это вид .
{{extend 'layout.html'}} <h1>Manage My Employees</h1> {{=grid}}
Для данного примера View отображает выходные данные после выполнения связанной функции контроллера.
Цель этого представления — визуализировать переменные в словаре в формате HTML. Файл View написан на HTML, но он встраивает код Python с помощью разделителей {{и}} .
Код, встроенный в HTML, состоит из кода Python в словаре.
Начните с web2py
web2py поставляется в бинарных пакетах для всех основных операционных систем, таких как Windows, UNIX и Mac OS X.
Это легко установить web2py, потому что —
-
Он состоит из интерпретатора Python, поэтому вам не нужно предварительно его устанавливать. Существует также версия исходного кода, которая работает во всех операционных системах.
-
Следующая ссылка содержит бинарные пакеты web2py для загрузки в соответствии с потребностями пользователя — www.web2py.com
-
Фреймворк web2py не требует предварительной установки в отличие от других фреймворков. Пользователь должен загрузить ZIP-файл и распаковать его в соответствии с требованиями операционной системы.
-
Фреймворк web2py написан на Python, который является полным динамическим языком, который не требует компиляции или сложной установки для запуска.
-
Он использует виртуальную машину, как и другие языки программирования, такие как Java или .net, и может прозрачно скомпилировать исходный код, написанный разработчиками.
Он состоит из интерпретатора Python, поэтому вам не нужно предварительно его устанавливать. Существует также версия исходного кода, которая работает во всех операционных системах.
Следующая ссылка содержит бинарные пакеты web2py для загрузки в соответствии с потребностями пользователя — www.web2py.com
Фреймворк web2py не требует предварительной установки в отличие от других фреймворков. Пользователь должен загрузить ZIP-файл и распаковать его в соответствии с требованиями операционной системы.
Фреймворк web2py написан на Python, который является полным динамическим языком, который не требует компиляции или сложной установки для запуска.
Он использует виртуальную машину, как и другие языки программирования, такие как Java или .net, и может прозрачно скомпилировать исходный код, написанный разработчиками.
| Операционная система | команда |
|---|---|
| Unix и Linux (исходный код) | python web2py.py |
| OS X (бинарный дистрибутив) | открыть web2py.app |
| Windows (бинарный дистрибутив web2py) | web2py.exe |
| Windows (исходный дистрибутив web2py) | c: /Python27/python.exe web2py.py |
Web2py — язык Python
Python можно определить как комбинацию объектно-ориентированного и интерактивного языка. Это программное обеспечение с открытым исходным кодом. Гвидо ван Россум задумал питона в конце 1980-х годов.
Python — это язык, похожий на PERL (Практический язык извлечения и отчетности), который приобрел популярность благодаря своему четкому синтаксису и удобочитаемости.
Основные примечательные особенности Python:
-
Говорят, что Python относительно прост в освоении и переносим. Его утверждения можно легко интерпретировать в ряде операционных систем, включая системы на основе UNIX, Mac OS , MS-DOS , OS / 2 и различные версии Windows.
-
Python является переносимым со всеми основными операционными системами. Он использует простой для понимания синтаксис, что делает программы удобными для пользователя.
-
Он поставляется с большой стандартной библиотекой, которая поддерживает множество задач.
Говорят, что Python относительно прост в освоении и переносим. Его утверждения можно легко интерпретировать в ряде операционных систем, включая системы на основе UNIX, Mac OS , MS-DOS , OS / 2 и различные версии Windows.
Python является переносимым со всеми основными операционными системами. Он использует простой для понимания синтаксис, что делает программы удобными для пользователя.
Он поставляется с большой стандартной библиотекой, которая поддерживает множество задач.
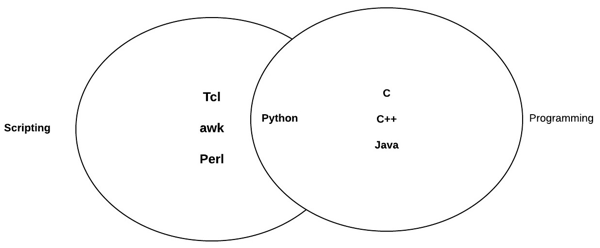
Из приведенной выше диаграммы ясно видно, что Python представляет собой сочетание сценариев и языка программирования. Они интерпретируются в другой программе, как языки сценариев.
Версии Python
Python имеет три реализации производственного качества, которые называются CPython, Jython и IronPython. Они также называются версиями Python.
-
Классический Python aka CPython является компилятором, интерпретатором и состоит из встроенных и дополнительных модулей расширения, которые реализованы на стандартном языке Си.
-
Jython — это реализация Python для виртуальной машины Java (JVM).
-
IronPython разработан Microsoft, который включает Common Language Runtime (CLR). Он широко известен как .NET
Классический Python aka CPython является компилятором, интерпретатором и состоит из встроенных и дополнительных модулей расширения, которые реализованы на стандартном языке Си.
Jython — это реализация Python для виртуальной машины Java (JVM).
IronPython разработан Microsoft, который включает Common Language Runtime (CLR). Он широко известен как .NET
Запуск
Базовая программа на Python в любой операционной системе начинается с заголовка. Программы хранятся с расширением .py, а для запуска программ используется команда Python.
Например, python_rstprogram.py даст вам необходимый вывод. Он также будет генерировать ошибки, если они есть.
Python использует отступы для разделения блоков кода. Блок начинается со строки, заканчивающейся двоеточием, и продолжается для всех строк аналогичным образом, которые имеют такой же или более высокий отступ, как и следующая строка.
# Basic program in Python print "Welcome to Python!\n"
Выход программы будет —
Welcome to Python!
вдавливание
Отступы программ довольно важны в Python. Есть некоторые предрассудки и мифы о правилах отступов в Python для разработчиков, которые являются новичками в Python.
Правило большого пальца для всех программистов —
«Пробелы важны в исходном коде Python».
Ведущий пробел, который включает пробелы и символы табуляции в начале логической строки Python, вычисляет уровень отступа строки.
Заметка
-
Уровень отступа также определяет группировку операторов.
-
Обычно используется четыре пробела, т.е. табуляция для каждого уровня отступа.
-
Рекомендуется не смешивать табуляции с пробелами, что может привести к путанице, которая невидима.
Уровень отступа также определяет группировку операторов.
Обычно используется четыре пробела, т.е. табуляция для каждого уровня отступа.
Рекомендуется не смешивать табуляции с пробелами, что может привести к путанице, которая невидима.
Python также генерирует ошибку времени компиляции, если отсутствует отступ.
IndentationError: expected an indented block
Операции управления потоком
Поток управления Python-программой регулируется условными операторами, циклами и вызовами функций.
-
Оператор If выполняет блок кода при указанном условии вместе с else и elif (комбинация else-if).
-
Оператор For выполняет итерации по объекту, фиксируя каждый элемент в локальной переменной для использования прикрепленным блоком.
-
Оператор While выполняет блок кода с условием True .
-
Оператор With заключает блок кода в менеджер контекста. Он был добавлен в качестве более удобочитаемой альтернативы выражению try / finally .
Оператор If выполняет блок кода при указанном условии вместе с else и elif (комбинация else-if).
Оператор For выполняет итерации по объекту, фиксируя каждый элемент в локальной переменной для использования прикрепленным блоком.
Оператор While выполняет блок кода с условием True .
Оператор With заключает блок кода в менеджер контекста. Он был добавлен в качестве более удобочитаемой альтернативы выражению try / finally .
# If statement in Python x = int(raw_input("Please enter an integer: ")) #Taking input from the user if x<0: print "1 - Got a negative expression value" print x else: print "1 - Got a positive expression value" print x print "Good bye!"
Выход
sh-4.3$ python main.py Please enter an integer: 4 1 - Got a positive expression value 4 Good bye!
функции
Операторы в типичной программе на Python организованы и сгруппированы в определенном формате, называемом «Функции» . Функция — это группа операторов, которые выполняют действие на основе запроса. Python предоставляет множество встроенных функций и позволяет программистам определять свои собственные функции.
В Python функции — это значения, которые обрабатываются как другие объекты в языках программирования.
Оператор def является наиболее распространенным способом определения функции. def является составным оператором с одним предложением со следующим синтаксисом:
def function-name (parameters):statement(s)
В следующем примере демонстрируется функция генератора. Его можно использовать как итеративный объект, который создает свои объекты аналогичным образом.
def demo (): for i in range(5): yield (i*i) for j in demo(): print j
Выход
sh-4.3$ python main.py 0 1 4 9 16
Специальные атрибуты, методы и операторы
Атрибуты, методы и операторы, начинающиеся с двойного подчеркивания класса, обычно являются закрытыми. Некоторые из них являются зарезервированными ключевыми словами, которые имеют особое значение.
Три из них перечислены ниже —
-
__len__
-
__getitem__
-
__setitem__
__len__
__getitem__
__setitem__
Другие специальные операторы включают __getattr__ и __setattr__, которые определяют атрибуты get и set для класса.
Функции ввода / вывода файла
Python включает в себя функциональность для открытия и закрытия определенных файлов. Это может быть достигнуто с помощью функций open () , write () и close () .
Команды, которые помогают при вводе и выводе файлов:
| Sr.No | Командование и функциональность |
|---|---|
| 1 |
открыть() Это помогает в открытии файла или документа |
| 2 |
записывать() Это помогает записать строку в файл или документ |
| 3 |
читать() Это помогает в чтении содержимого в существующем файле |
| 4 |
близко() Этот метод закрывает файл объекта. |
открыть()
Это помогает в открытии файла или документа
записывать()
Это помогает записать строку в файл или документ
читать()
Это помогает в чтении содержимого в существующем файле
близко()
Этот метод закрывает файл объекта.
пример
Рассмотрим файл с именем «demo.txt» , который уже существует с текстом «Это демонстрационный файл».
#!/usr/bin/python # Open a file fo = open("demo.txt", "wb") fo.write( "Insering new line \n"); # Close opend file fo.close()
Строка, доступная после открытия файла, будет —
This is a demo file Inserting a new line
Web2py — Обзор фреймворка
web2py — это полнофункциональная веб-инфраструктура, которую разработчик может использовать для полной разработки веб-приложения. Он включает в себя интеграцию базы данных SQL и многопоточный веб-сервер для разработки программы.
Веб-интерфейс для разработки пользовательской программы
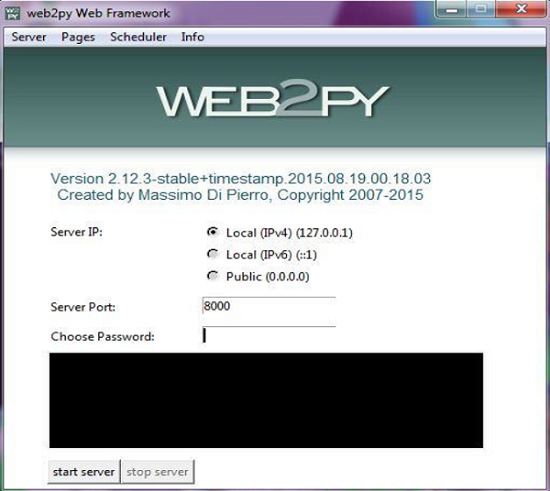
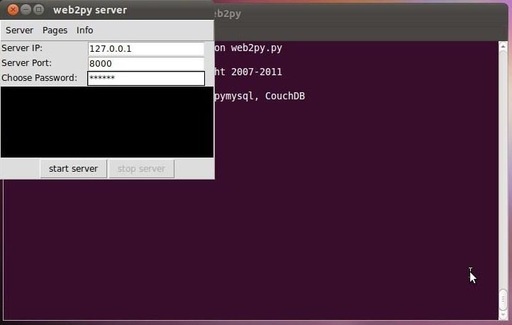
Как только команда выполняется в соответствии с операционной системой, web2py отображает окно запуска, а затем отображает графический виджет, который просит пользователя выбрать —
- одноразовый пароль администратора,
- IP-адрес сетевого интерфейса, который будет использоваться для веб-сервера,
- и номер порта для обслуживания запросов.
Администратор включает все полномочия для добавления и редактирования любого нового веб-приложения.
По умолчанию web2py запускает свой веб-сервер на 127.0.0.1:8000 (порт 8000 на локальном хосте), но пользователь может запускать его на любом доступном IP-адресе и порту в соответствии с требованиями.
Графический виджет web2py будет отображаться, как показано ниже.
Пароль используется в административном интерфейсе для любых изменений в новом модуле.
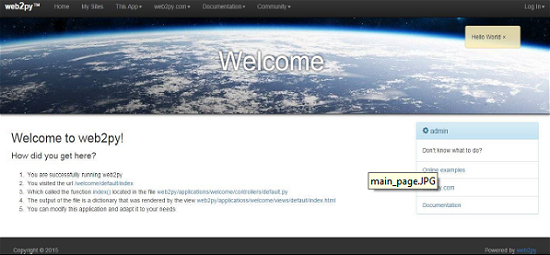
После того, как пользователь установил пароль администратора, web2py запускает веб-браузер на странице со следующим URL — http://127.0.0.1:8000/
Страница приветствия платформы будет отображаться, как показано ниже.
Разработка базовой программы в web2py
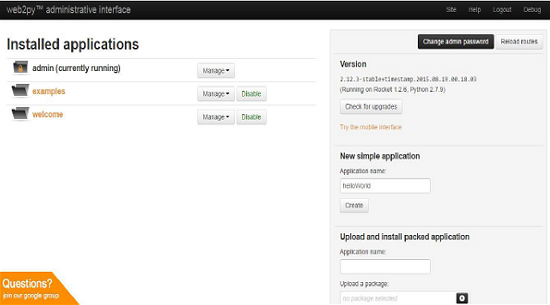
После запуска приложения web2py с вышеупомянутым URL-адресом мы можем использовать административный интерфейс для создания нового модуля, например, «helloWorld» .
Административный интерфейс запросит пароль для аутентификации, поскольку администратор обладает всеми правами для добавления и редактирования любого нового веб-приложения.
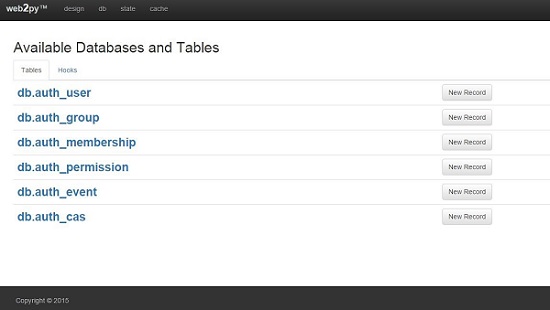
Приведенный выше снимок экрана содержит сведения о странице, в которой перечислены все установленные приложения web2py и позволяет администратору управлять ими. По умолчанию платформа web2py поставляется с тремя приложениями. Они —
-
Приложение администратора , которое пользователь реализует в настоящее время.
-
Пример приложения, с интерактивной интерактивной документацией и экземпляром официального сайта web2py.
-
Приветственное заявление. Он включает в себя базовый шаблон для любого другого приложения web2py. Это также известно как применение лесов . Приложение также приветствует пользователя при запуске.
Приложение администратора , которое пользователь реализует в настоящее время.
Пример приложения, с интерактивной интерактивной документацией и экземпляром официального сайта web2py.
Приветственное заявление. Он включает в себя базовый шаблон для любого другого приложения web2py. Это также известно как применение лесов . Приложение также приветствует пользователя при запуске.
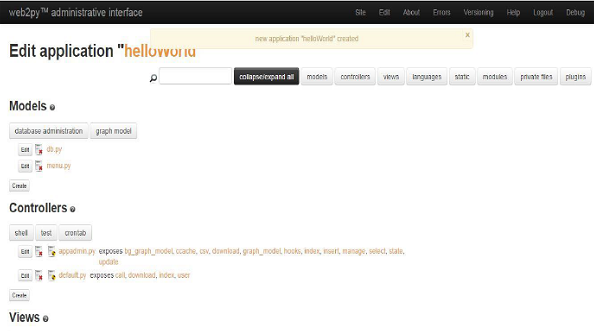
Пусть название нового приложения будет «helloWorld» .
После создания нового приложения пользователь перенаправляется на страницу, содержащую представление, модель и контроллеры соответствующего приложения.
Пользователь может посмотреть на недавно созданное приложение, упомянув следующий URL — http://127.0.0.1:8000/helloWorld
По умолчанию пользователь может просматривать следующий экран при нажатии на вышеупомянутый URL.
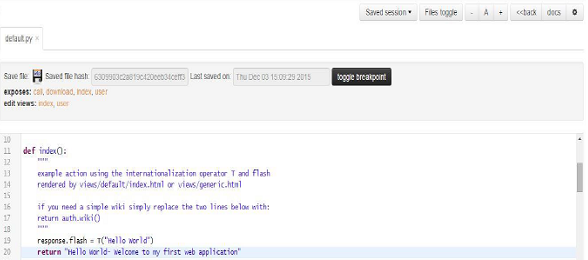
Для печати сообщения данного веб-приложения «helloWorld» изменение производится в контроллере default.py .
Функция с именем «index» является функцией по умолчанию для возврата значения и отображения необходимого результата. Как упомянуто выше, строка «Hello World — Добро пожаловать в мое первое веб-приложение» используется в качестве возвращаемого значения, которое отображает вывод на экране.
Вывод отображается следующим образом —
Обратная передача
Механизм проверки правильности ввода формы очень распространен и не считается такой хорошей практикой программирования. Входные данные проверяются каждый раз, что является бременем для проверки.
Лучший шаблон в web2py — отправлять формы тому же действию, которое их генерирует. Этот механизм называется «постбэк», который является главной особенностью web2py. Короче говоря, самоотдача достигается при обратной передаче .
def first(): if request.vars.visitor_name: #if visitor name exists session.visitor_name = request.vars.visitor_name redirect(URL('second'))#postback is implemented return dict()
Приложение CRUD
web2py включает в себя приложения, которые выполняют функции создания, извлечения, обновления и удаления. Цикл CRUD описывает элементарные функции базы данных, которые являются постоянными.
Вся логика приложения записана в моделях, которые извлекаются контроллерами и отображаются пользователям с помощью представления.
appadmin
Для PHP сервер приложений содержит список всех баз данных в phpmyadmin . Аналогичным образом web2py предоставляет интерфейс для управления, создания и удаления таблиц или баз данных, который называется «appadmin».
Перед реализацией логики за таблицами необходимо создать базу данных и связанные с ней таблицы.
URL для доступа к appadmin —
http://127.0.0.1:8000/applicationname/appadmin
При нажатии на URL пользователь получит список таблиц, связанных с данным приложением.
Этот интерфейс не предназначен для публичного использования. Он предназначен для легкого доступа к базе данных. Он состоит из двух файлов, а именно — контроллера «appadmin.py» и представления «appadmin.html» .
Он может разбивать на страницы до 100 записей одновременно. Использование «appadmin» обсуждается в последующих главах.
Web2py — Core
Параметры командной строки
Мы узнали, как запустить сервер web2py с помощью графического интерфейса в предыдущей главе.
Этот виджет можно пропустить, запустив сервер из командной строки.
python web2py.py -a ‘ваш пароль’ -i 127.0.0.1 -p 8000
Каждый раз, когда запускается сервер web2py, он создает файл « parameters_8000.py », в котором все пароли хранятся в хешированной форме.
Для дополнительной безопасности можно использовать следующую командную строку:
python web2py.py -a '<recycle>' -i 127.0.0.1 -p 8000
Для описанного выше сценария web2py повторно использует хешированные пароли, хранящиеся в » parameters_8000.py «.
В случае, если файл « parameters_8000.py » удален случайно или по каким-либо другим причинам, веб-интерфейс администрирования отключается в web2py.
Отображение URL / Диспетчеризация
Функционирование web2py основано на модели-view-controller, которая отображает URL-адрес в определенной форме — http://127.0.0.1:8000/a/d/f.html.
Он маршрутизируется до тех пор, пока функция «f ()», упомянутая в контроллере d.py, не окажется в приложении с именем «a». Если контроллер отсутствует в приложении, то web2py использует контроллер по умолчанию с именем «default.py» .
Если функция, указанная в URL, отсутствует, то используется функция по умолчанию init () . Работа URL-адреса схематично показана на изображении ниже.
Расширение .html необязательно для URL. Расширение определяет расширение View, которое отображает выходные данные функции, определенной в контроллере. Один и тот же контент подается в нескольких форматах, а именно: HTML, XML, JSON, RSS и т. Д.
Запрос передается на основе функций, которые принимают аргументы и выдают соответствующий вывод пользователю. Это контроллер, который взаимодействует с моделью и представлением приложения для выдачи выходных данных в соответствии с потребностями пользователя.
web2py — рабочий процесс
Рабочий процесс web2py обсуждается ниже —
-
Веб-сервер управляет каждым HTTP-запросом одновременно в своем собственном потоке.
-
Заголовок HTTP-запроса анализируется и передается диспетчеру.
-
Диспетчер управляет запросами приложения и отображает PATH_INFO в URL-адресе вызова функции. Каждый вызов функции представлен в URL.
-
Все запросы на файлы, включенные в статическую папку, обрабатываются напрямую, а большой файл передается клиенту.
-
Запросы на что-либо кроме статического файла отображаются в действии.
-
Если заголовок запроса содержит файл cookie сеанса для приложения, объект сеанса извлекается; или же, идентификатор сеанса создан.
-
Если действие возвращает значение в виде строки, оно возвращается клиенту.
-
Если действие возвращает итерируемое, оно используется для зацикливания и потоковой передачи данных клиенту.
Веб-сервер управляет каждым HTTP-запросом одновременно в своем собственном потоке.
Заголовок HTTP-запроса анализируется и передается диспетчеру.
Диспетчер управляет запросами приложения и отображает PATH_INFO в URL-адресе вызова функции. Каждый вызов функции представлен в URL.
Все запросы на файлы, включенные в статическую папку, обрабатываются напрямую, а большой файл передается клиенту.
Запросы на что-либо кроме статического файла отображаются в действии.
Если заголовок запроса содержит файл cookie сеанса для приложения, объект сеанса извлекается; или же, идентификатор сеанса создан.
Если действие возвращает значение в виде строки, оно возвращается клиенту.
Если действие возвращает итерируемое, оно используется для зацикливания и потоковой передачи данных клиенту.
Условные Модели
В предыдущей главе мы увидели функциональность контроллеров . web2py использует модели, представления и контроллеры в каждом приложении. Следовательно, также необходимо понимать функциональность модели .
В отличие от любого другого приложения MVC, модели в web2py рассматриваются как условные. Модели в подпапках выполняются в зависимости от использования контроллера. Это можно продемонстрировать на следующем примере —
Рассмотрим URL — http://127.0.0.1:8000/a/d/f.html
В этом случае «a» — это имя приложения, «d» — это имя контроллера, а f () — функция, связанная с контроллером. Список моделей, которые будут выполнены, таков:
applications/a/models/*.py applications/a/models/d/*.py applications/a/models/d/f/*.py
Библиотеки
web2py включает в себя библиотеки, которые выставляются всем приложениям как объекты. Эти объекты определены внутри основных файлов в каталоге с именем «gluon».
Многие из таких модулей, как шаблон DAL, не имеют зависимостей и могут быть реализованы вне рамок web2py. Он также поддерживает модульные тесты, что считается хорошей практикой.
Приложения
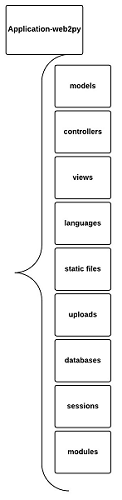
Приложения web2py показаны ниже в виде диаграммы.
Приложения, разработанные в web2py, состоят из следующих частей:
-
Модели — Представляет данные и таблицы базы данных.
-
Контроллеры — Описывает логику приложения и рабочий процесс.
-
Представления — Помогает рендеринга отображения данных.
-
Языки — опишите, как переводить строки в приложении на различные поддерживаемые языки.
-
Статические файлы — не требуют обработки (например, изображения, таблицы стилей CSS и т. Д.).
-
О и README — Детали проекта.
-
Ошибки — хранит отчеты об ошибках, сгенерированные приложением.
-
Сессии — хранит информацию, связанную с каждым конкретным пользователем.
-
Базы данных — храните базы данных SQLite и дополнительную информацию о таблицах.
-
Кэш — Хранить кэшированные элементы приложения.
-
Модули. Модули — это другие дополнительные модули Python.
-
Приватный — включенные файлы доступны для контроллеров, но не напрямую для разработчика.
-
Загрузка — файлы доступны моделям, но не напрямую разработчику.
Модели — Представляет данные и таблицы базы данных.
Контроллеры — Описывает логику приложения и рабочий процесс.
Представления — Помогает рендеринга отображения данных.
Языки — опишите, как переводить строки в приложении на различные поддерживаемые языки.
Статические файлы — не требуют обработки (например, изображения, таблицы стилей CSS и т. Д.).
О и README — Детали проекта.
Ошибки — хранит отчеты об ошибках, сгенерированные приложением.
Сессии — хранит информацию, связанную с каждым конкретным пользователем.
Базы данных — храните базы данных SQLite и дополнительную информацию о таблицах.
Кэш — Хранить кэшированные элементы приложения.
Модули. Модули — это другие дополнительные модули Python.
Приватный — включенные файлы доступны для контроллеров, но не напрямую для разработчика.
Загрузка — файлы доступны моделям, но не напрямую разработчику.
API
В web2py модели , контроллеры и представления выполняются в среде, где определенные объекты импортируются для разработчиков.
Глобальные объекты — запрос, ответ, сессия, кеш.
Помощники — web2py включает вспомогательный класс, который можно использовать для программной сборки HTML. Он соответствует тегам HTML, которые называются «помощниками HTML» .
Например, A, B, FIELDSET, FORM и т. Д.
сессия
Сеанс может быть определен как хранилище информации на стороне сервера, которое сохраняется в течение всего взаимодействия пользователя с веб-приложением.
Сеанс в web2py является экземпляром класса хранилища.
Например, переменная может быть сохранена в сеансе как
session.myvariable = "hello"
Это значение можно получить как
a = session.myvariable
Значение переменной может быть получено, если код выполняется в одном сеансе одним и тем же пользователем.
Одним из важных методов в web2py для сессии является «забыть» —
session.forget(response);
Он инструктирует web2py не сохранять сессию.
Запуск задач в фоновом режиме
HTTP-запрос поступает на веб-сервер, который обрабатывает каждый запрос в своем собственном потоке, параллельно. Задание, которое активно, выполняется на переднем плане, а остальные остаются в фоновом режиме. Управление фоновыми задачами также является одной из основных функций web2py.
Трудоемкие задачи желательно держать в фоновом режиме. Ниже перечислены некоторые механизмы, которые управляют фоновыми задачами.
-
CRON
-
Очереди
-
планировщик
CRON
Очереди
планировщик
CRON
В web2py CRON дает возможность запустить задачу в указанные промежутки времени. Каждое приложение включает в себя файл CRON, который определяет его функциональные возможности.
планировщик
Встроенный планировщик помогает запускать задачи в фоновом режиме, устанавливая приоритет. Он обеспечивает механизм для создания, планирования и изменения задач.
Запланированные события перечислены в моделях с именем файла «scheduler.py» .
Создание приложения
У нас был обзор создания моделей и контроллеров в web2py. Здесь мы сосредоточимся на создании приложения под названием «Контакты» . Приложение должно вести список компаний и список людей, которые работают в этих компаниях.
Создание модели
Здесь идентификация таблиц для словаря данных является моделью. Модель для приложения контактов будет создана в папках « models ». Файл хранится в models / db_contacts.py .
# in file: models/db_custom.py db.define_table('company', Field('name', notnull = True, unique = True), format = '%(name)s') db.define_table( 'contact', Field('name', notnull = True), Field('company', 'reference company'), Field('picture', 'upload'), Field('email', requires = IS_EMAIL()), Field('phone_number', requires = IS_MATCH('[\d\-\(\) ]+')), Field('address'), format = '%(name)s' ) db.define_table( 'log', Field('body', 'text', notnull = True), Field('posted_on', 'datetime'), Field('contact', 'reference contact') )
После создания вышеуказанного файла к таблицам можно получить доступ с помощью URL-адреса http://127.0.0.1:8000/contacts/appadmin.
Создание контроллера
Контроллер будет включать в себя некоторые функции для просмотра, редактирования и удаления контактов.
# in file: controllers/default.py def index():return locals() def companies():companies = db(db.company).select(orderby = db.company.name) return locals() def contacts():company = db.company(request.args(0)) or redirect(URL('companies')) contacts = db(db.contact.company == company.id).select(orderby = db.contact.name) return locals() @auth.requires_login() def company_create():form = crud.create(db.company, next = 'companies') return locals() @auth.requires_login() def company_edit():company = db.company(request.args(0)) or redirect(URL('companies')) form = crud.update(db.company, company, next='companies') return locals() @auth.requires_login() def contact_create():db.contact.company.default = request.args(0) form = crud.create(db.contact, next = 'companies') return locals() @auth.requires_login() def contact_edit():contact = db.contact(request.args(0)) or redirect(URL('companies')) form = crud.update(db.contact, contact, next = 'companies') return locals() def user():return dict(form = auth())
Создание представления вместе с его выводом будет обсуждаться в следующей главе.
Web2py — Просмотров
Фреймворк web2py использует модели , контроллеры и представления в своих приложениях. Он включает слегка измененный синтаксис Python в представлениях для более удобочитаемого кода без каких-либо ограничений, накладываемых на правильное использование Python.
Основное назначение представления web2py — встраивание кода python в документ HTML. Тем не менее, он сталкивается с некоторыми проблемами, которые заключаются в следующем —
- Экранирование встроенного кода Python в документе HTML.
- Следующие отступы на основе Python, которые могут повлиять на правила HTML.
Чтобы избежать проблем, web2py использует разделители {{..}} в разделе просмотра. Разделители помогают в экранировании встроенного кода Python. Это также помогает следовать правилам HTML отступа.
Код, включенный в разделители {{..}}, включает непреднамеренный код Python. Поскольку Python обычно использует отступы для разделения блоков кода, непреднамеренный код внутри разделителей должен поддерживаться надлежащим образом. Чтобы преодолеть эту проблему, web2py использует ключевое слово «pass» .
Блок кода, начинающийся со строки, заканчивается двоеточием и заканчивается строкой, начинающейся с pass.
Примечание. Pass — это ключевое слово Python, а не ключевое слово web2py.
Следующий код показывает реализацию ключевого слова pass —
{{ if num > 0: response.write('positive number') else: response.write('negative number') pass }}
HTML Helpers
web2py включает вспомогательный класс, который можно использовать для программной сборки HTML. Он соответствует тегам HTML, которые называются «помощниками HTML».
Например —
[(A('Home', _href = URL('default', 'home')), False, None, []), ...]
Здесь A — помощник, соответствующий тегу привязки <a> HTML. Он создает HTML-тег <a> привязки программно.
Помощники HTML состоят из двух типов, а именно позиционных и именованных аргументов.
-
Позиционные аргументы интерпретируются как объекты, содержащиеся между HTML-тегами open и close.
-
Именованные аргументы начинаются со знака подчеркивания и интерпретируются как тег HTML.
Позиционные аргументы интерпретируются как объекты, содержащиеся между HTML-тегами open и close.
Именованные аргументы начинаются со знака подчеркивания и интерпретируются как тег HTML.
Помощники также полезны при сериализации строк с помощью методов _str_ и xml. Например —
>>> print str(DIV(“hello world”))
Выход
<div> hello world </div>
Примечание. Помощники HTML предоставляют представление объектной модели документа (DOM) на стороне сервера.
XML Helpers
XML называется объектом, который инкапсулирует текст, который не должен быть экранирован. Текст может содержать или не содержать действительный XML.
Например, для приведенного ниже кода он может содержать JavaScript.
>>> print XML('<script>alert("unsafe!")</script>')
Выход
<script> alert(“unsafe!”)</script>
Встроенные помощники
Есть много встроенных помощников, используемых в web2py. Некоторые из встроенных помощников HTML перечислены ниже.
| название | использование | пример |
|---|---|---|
| Этот помощник используется для создания ссылок. Это соответствует тегу привязки |
[
(A('Home', _href = URL('default', 'home')), False, None, []),
...]
|
|
| В | Этот помощник помогает сделать содержимое текста жирным. |
B('<hello>', XML('<i>world</i>'), _class = 'test', _id = 0)
|
| ТЕЛО | Этот помощник делает тело страницы. Он также включает в себя оператор умножения для увеличения числа разрывов. |
BR() |
| КОД | Он выполняет подсветку синтаксиса для кода Python, C, C ++ и web2py. Этот помощник также имеет возможность связывать документацию API. |
CODE('print "hello"', language = 'python').xml()
|
| FIELDSET | Он создает поле ввода вместе с его меткой. |
FIELDSET('Height:', INPUT(_name = 'height'), _class = 'test')
|
| ГОЛОВА | Это помогает пометить тег <head> HTML-страницы. |
HEAD(TITLE('<hello>'))
|
| IMG | Это помогает встраивать изображения для данной HTML-страницы. |
IMG(_src = 'http://example.com/image.png',_alt = 'test') |
Пользовательские Помощники
Эти помощники используются для настройки тегов в соответствии с требованиями. web2py использует следующие пользовательские помощники —
ТЕГ
web2py использует TAG в качестве универсального генератора тегов. Это помогает в создании настраиваемых тегов XML. Общий синтаксис выглядит следующим образом —
{{ = TAG.name('a', 'b', _c = 'd')}}
Он генерирует код XML в виде: <name c = «d»> ab </ name>
TAG — это объект, а TAG.name или TAG['name'] — это функция, которая возвращает временный вспомогательный класс.
МЕНЮ
Этот помощник составляет список пунктов списка или значений пунктов меню, генерируя древовидную структуру, представляющую меню. Список пунктов меню находится в форме response.menu . Например —
print MENU([['One', False, 'link1'], ['Two', False, 'link2']])
Вывод будет отображаться следующим образом —
<ul class = "web2py-menu web2py-menu-vertical"> <li><a href = "link1">One</a></li> <li><a href = "link2">Two</a></li> </ul>
украшать
Это помогает в построении представлений составных объектов, включая списки и словари. Например,
{{ = BEAUTIFY({"a": ["hello", XML("world")], "b": (1, 2)})}}
Он возвращает объект XML, сериализуемый в XML, с представлением аргумента конструктора. В этом случае представление будет —
{"a": ["hello", XML("world")], "b": (1, 2)}
Результат будет представлен как —
<table>
<tr>
<td>a</td>
<td>:</td>
<td>hello<br />world</td>
</tr>
<tr>
<td>b</td>
<td>:</td>
<td>1<br />2</td>
</tr>
</table>
DOM-рендеринг на стороне сервера
Рендеринг на стороне сервера позволяет пользователю предварительно визуализировать начальное состояние компонентов web2py. Все производные помощники предоставляют поисковый элемент и элементы для отображения DOM на стороне сервера.
Элемент возвращает первый дочерний элемент, соответствующий указанному условию. С другой стороны, элементы возвращают список всех подходящих дочерних элементов . Оба используют один и тот же синтаксис.
Это можно продемонстрировать на следующем примере:
a = DIV(DIV(DIV('a', _id = 'target',_class = 'abc')))
d = a.elements('div#target')
d[0][0] = 'changed'
print a
Выход дается как —
<div><div><div id = "target" class = "abc">changed</div></div></div>
Макет страницы
Представления используются для отображения результатов конечным пользователям. Он может расширяться, а также включать другие виды. Это будет реализовывать древовидную структуру.
Пример — «index.html» распространяется на «layout.html», который может включать «menu.html», который, в свою очередь, включает «header.html» .
{{extend 'layout.html'}}
<h1>Hello World</h1>
{{include 'page.html'}}
пример
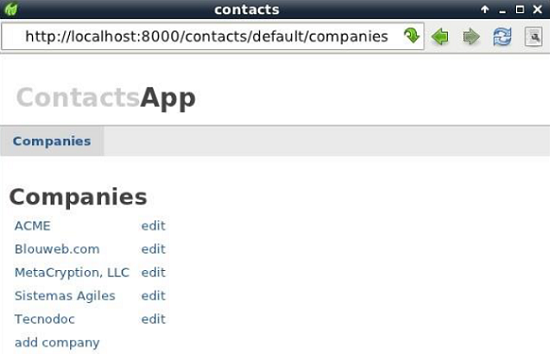
В предыдущих главах мы создавали модели и контроллеры для модуля компании. Теперь мы сосредоточимся на создании представления, которое помогает в рендеринге отображения данных.
По умолчанию представления в web2py включают layout.html и index.html , которые определяют общий раздел отображения данных.
{{extend 'layout.html'}}
<h2>Companies</h2>
<table>
{{for company in companies:}}
<tr>
<td>{{ = A(company.name, _href = URL('contacts', args = company.id))}}</td>
<td>{{ = A('edit', _href = URL('company_edit', args = company.id))}}</td>
</tr>
{{pass}}
<tr>
<td>{{ = A('add company', _href = URL('company_create'))}}</td>
</tr>
</table>
Выход будет следующим:
Web2py — уровень абстракции базы данных
Уровень абстракции базы данных (DAL) считается основным преимуществом web2py. DAL предоставляет простой интерфейс прикладного программирования (API) для базового синтаксиса SQL.
В этой главе мы познакомимся с нетривиальными приложениями DAL, такими как создание запросов для эффективного поиска по тегам и построение иерархического дерева категорий.
Некоторые важные особенности DAL:
-
web2py включает в себя уровень абстракции базы данных (DAL), API, который отображает объекты Python в объекты базы данных. Объектами базы данных могут быть запросы, таблицы и записи.
-
DAL динамически генерирует SQL в режиме реального времени, используя указанный диалект для серверной части базы данных, так что разработчику не обязательно писать полный SQL-запрос.
-
Основным преимуществом использования DAL является то, что приложения будут переносимыми с различными типами баз данных.
web2py включает в себя уровень абстракции базы данных (DAL), API, который отображает объекты Python в объекты базы данных. Объектами базы данных могут быть запросы, таблицы и записи.
DAL динамически генерирует SQL в режиме реального времени, используя указанный диалект для серверной части базы данных, так что разработчику не обязательно писать полный SQL-запрос.
Основным преимуществом использования DAL является то, что приложения будут переносимыми с различными типами баз данных.
Начало работы с DAL
Большинство приложений в web2py требуют подключения к базе данных. Поэтому построение модели базы данных является первым шагом в разработке приложения.
Рассмотрим недавно созданное приложение с именем «helloWorld» . База данных реализована под моделями приложения. Все модели для соответствующего приложения находятся в файле с именем — models / db_custom.py.
Следующие шаги используются для реализации DAL —
Шаг 1 — Конструктор DAL
Установите соединение с базой данных. Это создается с использованием объекта DAL, который также называется конструктором DAL.
db = DAL ('sqlite://storage.sqlite')
Примечательной особенностью DAL является то, что он допускает несколько соединений с одной и той же базой данных или с разными базами данных, даже с разными типами баз данных. Замечено, что эта строка уже находится в файле models / db.py. Поэтому он может вам не понадобиться, если вы не удалили его или не хотите подключиться к другой базе данных. По умолчанию web2py подключается к базе данных SQLite, хранящейся в файле storage.sqlite .
Этот файл находится в папке базы данных приложения. Если файл отсутствует, он создается web2py при первом запуске приложения.
SQLite работает быстро и хранит все данные в одном файле. Это означает, что ваши данные могут быть легко перенесены из одного приложения в другое. Фактически, базы данных SQLite упакованы web2py вместе с приложениями. Он обеспечивает полную поддержку SQL, включая переводы, объединения и агрегаты.
Есть два недостатка SQLite.
-
Один из них заключается в том, что он не применяет типы столбцов, и в нем нет ALTER TABLE, за исключением добавления и удаления столбцов.
-
Другим недостатком является то, что вся база данных блокируется любой транзакцией, требующей доступа для записи.
Один из них заключается в том, что он не применяет типы столбцов, и в нем нет ALTER TABLE, за исключением добавления и удаления столбцов.
Другим недостатком является то, что вся база данных блокируется любой транзакцией, требующей доступа для записи.
Шаг 2 — Конструктор таблиц
Как только соединение с базой данных установлено, мы можем использовать метод define_table для определения новых таблиц.
Например —
db.define_table('invoice',Field('name'))
Вышеуказанный метод также используется в конструкторе таблиц. Синтаксис для конструктора таблицы такой же. Первый аргумент — это имя таблицы, за которым следует список полей . Конструктор поля принимает следующие аргументы —
| Sr.No | Аргументы и использование |
|---|---|
| 1 |
Название поля Название поля в табл. |
| 2 |
Тип поля принимает значения, имеющие любой из типов данных, таких как строка (по умолчанию), текст, логическое значение, целое число и т. д. |
| 3 |
длина Определяет максимальную длину. |
| 4 |
по умолчанию = нет Это значение по умолчанию при добавлении новой записи. |
| 5 |
обновление = нет Это работает так же, как по умолчанию, но значение используется только при обновлении, а не при вставке. |
| 6 |
Ненулевой Это указывает, может ли значение поля быть NULL или нет. |
| 7 |
читаемый = True Это указывает, является ли поле читаемым в формах или нет. |
| 8 |
доступный для записи = True Это указывает, будет ли поле доступно для записи в формах или нет. |
| 9 |
label = «Имя поля» Это метка, которая будет использоваться для этого поля в формах. |
Название поля
Название поля в табл.
Тип поля
принимает значения, имеющие любой из типов данных, таких как строка (по умолчанию), текст, логическое значение, целое число и т. д.
длина
Определяет максимальную длину.
по умолчанию = нет
Это значение по умолчанию при добавлении новой записи.
обновление = нет
Это работает так же, как по умолчанию, но значение используется только при обновлении, а не при вставке.
Ненулевой
Это указывает, может ли значение поля быть NULL или нет.
читаемый = True
Это указывает, является ли поле читаемым в формах или нет.
доступный для записи = True
Это указывает, будет ли поле доступно для записи в формах или нет.
label = «Имя поля»
Это метка, которая будет использоваться для этого поля в формах.
Метод define_table также принимает три именованных аргумента:
Синтаксис
db.define_table('....',migrate=True, fake_migrate=False, format = '%(id)s')
-
migrate = True — это указывает web2py создать таблицу, если она не существует, или изменить ее, если она не соответствует определению модели.
-
fake_migrate = False — если модель соответствует содержимому таблицы базы данных, тогда установите fake_migrate = True, что поможет web2py перестроить данные.
-
format = ‘% (id) s’ — это строка формата, которая определяет, как должны быть представлены записи в данной таблице.
migrate = True — это указывает web2py создать таблицу, если она не существует, или изменить ее, если она не соответствует определению модели.
fake_migrate = False — если модель соответствует содержимому таблицы базы данных, тогда установите fake_migrate = True, что поможет web2py перестроить данные.
format = ‘% (id) s’ — это строка формата, которая определяет, как должны быть представлены записи в данной таблице.
Генерация необработанного SQL
Используя DAL, мы можем установить соединение с базой данных и создать новые таблицы и их поля, используя конструктор таблиц и конструктор полей.
Иногда необходимо сгенерировать операторы SQL, чтобы соответствовать требуемому выводу. web2py включает в себя различные функции, которые помогают генерировать сырой SQL, которые представлены следующим образом:
_insert
Это помогает в извлечении операторов вставки для данной таблицы. Например,
print db.person._insert(name ='ABC')
Он извлечет оператор вставки для таблицы с именем person.
Вывод оператора SQL —
INSERT INTO person(name) VALUES ('ABC');
_count
Это помогает в извлечении оператора SQL, который дает количество записей. Например, рассмотрим таблицу с именем «person», и нам нужно найти количество людей с именем «ABC».
print db(db.person.name ==' ABC ')._count()
Вывод оператора SQL —
SELECT count(*) FROM person WHERE person.name = ' ABC ';
_Выбрать
Это помогает в выборе отдельных операторов SQL. Например, рассмотрим таблицу с именем «person», и нам нужно найти список людей с именем «ABC».
print db(db.person.name == ' ABC ')._select()
Вывод оператора SQL —
SELECT person.name FROM person WHERE person.name = ' ABC ';
_удалять
Это помогает при извлечении операторов SQL . Например, рассмотрим таблицу с именем person, и нам нужно удалить операторы с именем ABC.
print db(db.person.name == ' ABC ')._delete()
Вывод оператора SQL —
DELETE FROM person WHERE person.name = ' ABC ';4
_Обновить
Это помогает в получении обновленных операторов SQL. Например, рассмотрим таблицу с именем person, и нам нужно обновить имя столбца с другим значением
print db(db.person.name == ' ABC ')._update()
Вывод оператора SQL —
UPDATE person SET WHERE person.name = ’Alex’;
Проблемы с DAL (Gotchas)
SQLite
В SQLite отсутствует поддержка удаления или изменения столбцов. Удаление поля из таблицы сохраняет его активным в базе данных, из-за чего web2py не будет знать о внесенных изменениях.
В этом случае необходимо установить fake_migrate = True, который поможет переопределить метаданные так, что любые изменения, такие как изменение или удаление, будут храниться в курсе web2py.
SQLite не поддерживает логические типы. Для этого web2py внутренне отображает логические значения в 1 символьную строку, где ‘T’ и ‘F’ представляют истину и ложь соответственно.
MySQL
MySQL не поддерживает функцию ALTER TABLE. Таким образом, миграция базы данных включает в себя несколько коммитов. Этой ситуации можно избежать, установив параметр fake_migrate = True при определении базы данных, которая сохранит все метаданные.
оракул
Oracle не поддерживает функцию разбиения на страницы записей. Также отсутствует поддержка ключевых слов OFFSET или limit. Для этого web2py выполняет разбиение на страницы с помощью сложного трехстороннего вложенного набора DAL. DAL должен самостоятельно обрабатывать нумерацию страниц, если используется база данных Oracle.
Web2py — формы и валидаторы
web2py поставляется с мощными функциями для генерации форм. Четыре различных способа создания форм в web2py следующие:
-
ФОРМА — С точки зрения помощников HTML, это рассматривается как реализация низкого уровня. Объект FORM знает о содержимом своего поля.
-
SQLFORM — предоставляет функции создания, обновления и удаления для существующей базы данных.
-
SQLFORM.factory — рассматривается как уровень абстракции в верхней части SQLFORM, который генерирует форму, аналогичную SQLFORM. Здесь нет необходимости создавать новую базу данных.
-
Методы CRUD. Как следует из названия, он предоставляет функции создания, извлечения, обновления и удаления с аналогичными функциями на основе SQLFORM.
ФОРМА — С точки зрения помощников HTML, это рассматривается как реализация низкого уровня. Объект FORM знает о содержимом своего поля.
SQLFORM — предоставляет функции создания, обновления и удаления для существующей базы данных.
SQLFORM.factory — рассматривается как уровень абстракции в верхней части SQLFORM, который генерирует форму, аналогичную SQLFORM. Здесь нет необходимости создавать новую базу данных.
Методы CRUD. Как следует из названия, он предоставляет функции создания, извлечения, обновления и удаления с аналогичными функциями на основе SQLFORM.
FORM
Рассмотрим приложение, которое принимает входные данные от пользователя и имеет кнопку «отправить» для отправки ответа.
контроллер
Контроллер «default.py» будет включать следующую связанную функцию
def display_form(): return dict()
Посмотреть
Связанное представление «default / display_form.html» отобразит отображение формы в HTML как —
{{extend 'layout.html'}}
<h2>Basic Form</h2>
<form enctype = "multipart/form-data" action = "{{= URL()}}" method = "post">
Your name:
<input name = "name" />
<input type = "submit" />
</form>
<h2>Submitted variables</h2>
{{= BEAUTIFY(request.vars)}}
Приведенный выше пример представляет собой обычную HTML-форму, которая запрашивает ввод пользователя. Та же самая форма может быть сгенерирована с помощниками как объект FORM.
контроллер
def display_form():
form = FORM('Value:', INPUT(_value = 'name'), INPUT(_type = 'submit'))
return dict(form = form)
Вышеуказанная функция в контроллере «default.py» включает в себя объект FORM (помощник HTML), который помогает в создании формы.
Посмотреть
{{extend 'layout.html'}}
<h2>Basic form</h2>
{{= form}}
<h2>Submitted variables</h2>
{{= BEAUTIFY(request.vars)}}
Форма, которая генерируется оператором {{= form}}, сериализует объект FORM. Когда пользователь заполняет форму и нажимает кнопку «Отправить», форма самостоятельно отправляется, и в нижней части отображается переменная request.vars.value вместе со входным значением.
SQLFORM
Помогает в создании формы для существующей базы данных. Этапы его реализации обсуждаются ниже.
Устанавливая соединение с базой данных с помощью DAL, это создается с использованием объекта DAL, который также называется конструктором DAL. После установления соединения пользователь может создать соответствующую таблицу.
db = DAL('sqlite://storage.sqlite')
db.define_table('employee', Field('name', requires = IS_NOT_EMPTY()))
Таким образом, мы создали таблицу с именем «сотрудник». Контроллер строит форму и кнопку со следующими утверждениями —
form = SQLFORM(
db.mytable,
record = mytable_index,
deletable = True,
submit_button = T('Update')
)
Следовательно, для созданной таблицы сотрудников изменение в контроллере будет:
def display_form(): form = SQLFORM(db.person)
В View нет изменений. В новом контроллере необходимо построить FORM, поскольку конструктор SQLFORM, созданный из таблицы db.employee, определен в модели. Новая форма после сериализации выглядит следующим образом:
<form enctype = "multipart/form-data" action = "" method = "post">
<table>
<tr id = "employee_name__row">
<td>
<label id = "person_name__label" for = "person_name">Your name: </label>
</td>
<td>
<input type = "text" class = "string" name = "name" value = "" id = "employee_name" />
</td>
<td></td>
</tr>
<tr id = "submit_record__row">
<td></td>
<td><input value = "Submit" type = "submit" /></td>
<td></td>
</tr>
</table>
<input value = "9038845529" type = "hidden" name = "_formkey" />
<input value = "employee" type = "hidden" name = "_formname" />
</form>
Все теги в форме имеют имена, полученные из таблицы и имени поля.
Объект SQLFORM также работает с полями «upload», сохраняя загруженные файлы в папке «uploads». Это делается автоматически. SQLFORM отображает «логические» значения в виде флажков и текстовых значений с помощью «textareas» .
SQLFORM также использует метод процесса. Это необходимо, если пользователь хочет сохранить значения с помощью связанной SQLFORM.
Если form.process (keepvalues = True), то он принимается.
пример
def display_form(): form = SQLFORM(db.employee) if form.process().accepted: response.flash = 'form accepted' elif form.errors: response.flash = 'form has errors' else: response.flash = 'please fill out the form' return dict(form = form)
SQLFORM.factory
Иногда пользователю необходимо сформировать форму таким образом, чтобы существовала таблица базы данных без реализации базы данных. Пользователь просто хочет воспользоваться преимуществами возможности SQLFORM.
Это делается с помощью form.factory и поддерживается в сеансе.
def form_from_factory():
form = SQLFORM.factory(
Field('your_name', requires = IS_NOT_EMPTY()),
Field('your_image', 'upload'))
if form.process().accepted:
response.flash = 'form accepted'
session.your_name = form.vars.your_name
session.your_image = form.vars.your_image
elif form.errors:
response.flash = 'form has errors'
return dict(form = form)
Форма будет выглядеть как SQLFORM с именем и изображением в качестве ее полей, но в базе данных нет такой существующей таблицы.
Представление «default / form_from_factory.html» будет представлено как —
{{extend 'layout.html'}}
{{= form}}
Методы CRUD
CRUD — это API, используемый поверх SQLFORM. Как следует из названия, он используется для создания, поиска, обновления и удаления соответствующей формы.
CRUD, по сравнению с другими API в web2py, не выставляется; следовательно, необходимо, чтобы он был импортирован.
from gluon.tools import Crud crud = Crud(db)
Определенный выше объект CRUD предоставляет следующий API —
| Sr.No | API и функциональность |
|---|---|
| 1 |
crud.tables () Возвращает список таблиц, определенных в базе данных. |
| 2 |
crud.create (db.tablename) Возвращает форму создания для имени таблицы . |
| 3 |
crud.read (db.tablename, id) Возвращает форму только для чтения для имени таблицы и идентификатора записи. |
| 4 |
crud.delete (db.tablename, id) удаляет запись |
| 5 |
crud.select (db.tablename, query) Возвращает список записей, выбранных из таблицы. |
| 6 |
crud.search (db.tablename) Возвращает кортеж (форму, записи), где форма — это форма поиска. |
| 7 |
падла () Возвращает один из вышеперечисленных на основе request.args (). |
crud.tables ()
Возвращает список таблиц, определенных в базе данных.
crud.create (db.tablename)
Возвращает форму создания для имени таблицы .
crud.read (db.tablename, id)
Возвращает форму только для чтения для имени таблицы и идентификатора записи.
crud.delete (db.tablename, id)
удаляет запись
crud.select (db.tablename, query)
Возвращает список записей, выбранных из таблицы.
crud.search (db.tablename)
Возвращает кортеж (форму, записи), где форма — это форма поиска.
падла ()
Возвращает один из вышеперечисленных на основе request.args ().
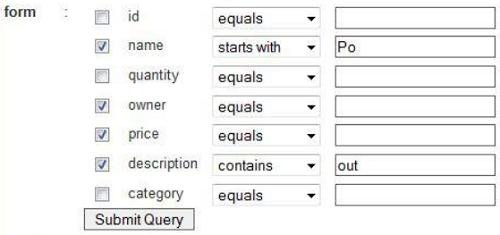
Создание формы
Давайте создадим форму. Следуйте приведенным ниже кодам.
модель
Новая модель создается в папке моделей приложения. Имя файла будет «dynamic_search.py» .
def build_query(field, op, value):
if op == 'equals':
return field == value
elif op == 'not equal':
return field != value
elif op == 'greater than':
return field > value
elif op == 'less than':
return field < value
elif op == 'starts with':
return field.startswith(value)
elif op == 'ends with':
return field.endswith(value)
elif op == 'contains':
return field.contains(value)
def dynamic_search(table):
tbl = TABLE()
selected = []
ops = ['equals',
'not equal',
'greater than',
'less than',
'starts with',
'ends with',
'contains']
query = table.id > 0
for field in table.fields:
chkval = request.vars.get('chk'+field,None)
txtval = request.vars.get('txt'+field,None)
opval = request.vars.get('op'+field,None)
row = TR(TD(INPUT(_type = "checkbox",_name = "chk"+field,value = chkval == 'on')),
TD(field),TD(SELECT(ops,_name = "op"+field,value = opval)),
TD(INPUT(_type = "text",_name = "txt"+field,_value = txtval)))
tbl.append(row)
if chkval:
if txtval:
query &= build_query(table[field], opval,txtval)
selected.append(table[field])
form = FORM(tbl,INPUT(_type="submit"))
results = db(query).select(*selected)
return form, results
контроллер
Связанный файл, а именно «dynamic_search.py» в разделе «Контроллеры», будет содержать следующий код:
def index(): form,results = dynamic_search(db.things) return dict(form = form,results = results)
Посмотреть
Мы можем сделать это с помощью следующего представления.
{{extend 'layout.html'}}
{{= form}}
{{= results}}
Вот как это выглядит —
Web2py — электронная почта и SMS
web2py включает в себя функции отправки электронной почты и SMS пользователю. Он использует библиотеки для отправки электронных писем и смс.
Настройка электронной почты
Встроенный класс, а именно gluon.tools.Mail класс, используется для отправки электронной почты в рамках web2py. Почтовик может быть определен с этим классом.
from gluon.tools import Mail mail = Mail() mail.settings.server = 'smtp.example.com:25' mail.settings.sender = 'abc@example.com' mail.settings.login = 'username:password'
Электронное письмо отправителя, указанное в приведенном выше примере, вместе с паролем будет проверяться каждый раз при отправке электронного письма.
Если пользователю необходимо поэкспериментировать или использовать для какой-либо цели отладки, это может быть достигнуто с помощью следующего кода.
mail.settings.server = 'logging'
Теперь все письма не будут отправлены, но они будут зарегистрированы в консоли.
Отправка электронной почты
После того, как мы установили параметры конфигурации для электронной почты, используя почтовый объект, электронное письмо может быть отправлено многим пользователям.
Полный синтаксис mail.send () следующий:
send(
to, subject = 'Abc',
message = 'None', attachments = [],
cc = [], bcc = [], reply_to = [],
sender = None, encoding = 'utf-8',
raw = True, headers = {}
)
Реализация mail.send () приведена ниже.
mail.send( to = ['sender@example.com'], subject = 'hello', reply_to = 'abc@example.com', message = 'Hello ! How are you?' )
Mail возвращает логическое выражение, основанное на ответе почтового сервера, что почта получена конечным пользователем. Он возвращает True, если ему удается отправить электронное письмо пользователю.
Атрибуты, cc и bcc включают в себя список действительных адресов электронной почты, для которых предполагается отправлять почту.
Отправка смс
Реализация для отправки SMS-сообщений отличается от отправки электронной почты в рамках web2py, поскольку для этого потребуется сторонняя служба, которая может передавать сообщения получателю. Сторонний сервис не является бесплатным и, очевидно, будет отличаться в зависимости от географического региона (от страны к стране).
web2py использует модуль, чтобы помочь отправлять SMS со следующим процессом —
from gluon.contrib.sms_utils
import SMSCODES, sms_email
email = sms_email('1 (111) 111-1111','T-Mobile USA (abc)')
mail.send(to = email, subject = 'test', message = 'test')
В приведенном выше примере SMSCODES — это словарь, поддерживаемый web2py, который сопоставляет имена основных телефонных компаний с постфиксом адреса электронной почты.
Телефонные компании обычно рассматривают электронные письма от сторонних служб как спам. Лучший способ заключается в том, что телефонные компании сами передают SMS. Каждая телефонная компания включает уникальный адрес электронной почты для каждого мобильного номера в своем хранилище, и SMS могут быть отправлены непосредственно на электронную почту.
В приведенном выше примере
-
Функция sms_email принимает номер телефона (в виде строки), который возвращает адрес электронной почты телефона.
-
Приложение scaffolding включает в себя несколько файлов. Один из них — models / db.py, который импортирует четыре.
-
Классы из gluon.tools также включают почтовые библиотеки и определяют различные глобальные объекты.
-
Приложение scaffolding также определяет таблицы, необходимые для объекта auth, такие как db.auth_user . Приложение скаффолдинга по умолчанию разработано, чтобы минимизировать количество файлов, а не быть модульным. В частности, файл модели, db.py , содержит конфигурацию, которую в производственной среде лучше всего хранить в отдельных файлах.
Функция sms_email принимает номер телефона (в виде строки), который возвращает адрес электронной почты телефона.
Приложение scaffolding включает в себя несколько файлов. Один из них — models / db.py, который импортирует четыре.
Классы из gluon.tools также включают почтовые библиотеки и определяют различные глобальные объекты.
Приложение scaffolding также определяет таблицы, необходимые для объекта auth, такие как db.auth_user . Приложение скаффолдинга по умолчанию разработано, чтобы минимизировать количество файлов, а не быть модульным. В частности, файл модели, db.py , содержит конфигурацию, которую в производственной среде лучше всего хранить в отдельных файлах.
Здесь мы предлагаем создать файл конфигурации —
from gluon.storage import Storage
settings = Storage()
settings.production = False
if
settings.production:
settings.db_uri = 'sqlite://production.sqlite'
settings.migrate = False
else:
settings.db_uri = 'sqlite://development.sqlite'
settings.migrate = True
settings.title = request.
settings.subtitle = 'write something here'
settings.author = 'you'
settings.author_email = 'you@example.come'
settings.keywords = ''
settings.description = ''
settings.layout_theme = 'Default'
settings.security_key = 'a098c897-724b-4e05-b2d8-8ee993385ae6'
settings.email_server = 'localhost'
settings.email_sender = 'you@example.com'
settings.email_login = ''
settings.login_method = 'local'
settings.login_config = ''
Web2py — Контроль доступа
Аутентификация
Почти каждое приложение должно иметь возможность аутентифицировать пользователей и устанавливать разрешения. web2py поставляется с обширным и настраиваемым механизмом контроля доступа на основе ролей .web2py . Он также поддерживает протоколы, такие как CAS, OpenID, OAuth 1.0, LDAP, PAM, X509 и многие другие.
web2py включает механизм, известный как механизм управления доступом на основе ролей (RBAC), который является подходом к ограничению доступа к системе авторизованным пользователям. Класс web2py, который реализует RBAC, называется Auth.
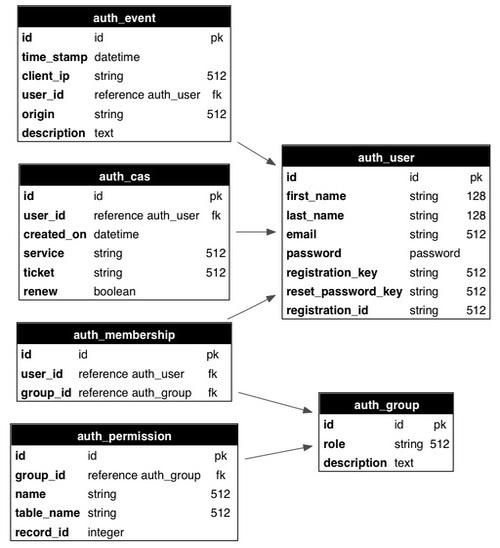
Посмотрите на схему, приведенную ниже.
Auth определяет следующие таблицы —
| Sr.No | Название таблицы и описание |
|---|---|
| 1 |
AUTH_USER хранит имя пользователя, адрес электронной почты, пароль и статус. |
| 2 |
auth_group хранит группы или роли для пользователей в структуре «многие ко многим» |
| 3 |
auth_membership Хранит информацию о связях пользователей и групп в структуре «многие ко многим» |
| 4 |
auth_permission Таблица связывает группы и разрешения. |
| 5 |
auth_event регистрирует изменения в других таблицах и успешный доступ |
| 6 |
auth_cas Он используется для Центральной службы аутентификации |
AUTH_USER
хранит имя пользователя, адрес электронной почты, пароль и статус.
auth_group
хранит группы или роли для пользователей в структуре «многие ко многим»
auth_membership
Хранит информацию о связях пользователей и групп в структуре «многие ко многим»
auth_permission
Таблица связывает группы и разрешения.
auth_event
регистрирует изменения в других таблицах и успешный доступ
auth_cas
Он используется для Центральной службы аутентификации
Настройка Auth
Существует два способа настройки Auth.
-
Чтобы определить пользовательскую таблицу db.auth_user с нуля.
-
Позвольте web2py определить таблицу аутентификации .
Чтобы определить пользовательскую таблицу db.auth_user с нуля.
Позвольте web2py определить таблицу аутентификации .
Давайте посмотрим на последний метод определения таблицы аутентификации . В модели db.py замените следующую строку —
auth.define_tables()
Замените его следующим кодом —
auth.settings.extra_fields['auth_user'] = [
Field('phone_number',requires = IS_MATCH('\d{3}\-\d{3}\-\d{4}')),
Field('address','text')
]
auth.define_tables(username = True)
Предполагается, что каждый пользователь состоит из номера телефона, имени пользователя и адреса.
auth.settings.extra_fields — это словарь дополнительных полей. Ключ — это имя таблицы аутентификации, в которую нужно добавить дополнительные поля. Значение представляет собой список дополнительных полей. Здесь мы добавили два дополнительных поля, phone_number и address .
имя пользователя должно обрабатываться особым образом, поскольку оно участвует в процессе аутентификации, который обычно основан на поле электронной почты. Передав аргумент username в следующую строку, он сообщает web2py, что нам нужно поле username, и мы хотим использовать его для входа в систему вместо поля электронной почты. Он действует как первичный ключ.
auth.define_tables(username = True)
Имя пользователя рассматривается как уникальное значение. Могут быть случаи, когда регистрация происходит вне обычной регистрационной формы. Также бывает, что новый пользователь вынужден войти в систему, чтобы завершить регистрацию.
Это можно сделать с помощью фиктивного поля complete_registration, которое по умолчанию установлено в False и имеет значение True, когда они обновляют свой профиль.
auth.settings.extra_fields['auth_user'] = [
Field('phone_number',requires = IS_MATCH('\d{3}\-\d{3}\-\d{4}'),
comment = "i.e. 123-123-1234"),
Field('address','text'),
Field('complete_registration',default = False,update = True,
writable = False, readable = False)
]
auth.define_tables(username = True)
Этот сценарий может побудить новых пользователей при входе в систему завершить регистрацию.
В db.py , в папке моделей, мы можем добавить следующий код —
if auth.user and not auth.user.complete_registration:
if not (request.controller,request.function) == ('default','user'):
redirect(URL('default','user/profile'))
Это заставит новых пользователей редактировать свой профиль в соответствии с требованиями.
авторизация
Это процесс предоставления некоторого доступа или разрешения чего-либо пользователям.
В web2py, как только новый пользователь создан или зарегистрирован, создается новая группа, содержащая пользователя. Роль нового пользователя условно обозначается как «user_ [id]», где id — это уникальная идентификация пользователя.
Значение по умолчанию для создания новой группы —
auth.settings.create_user_groups = "user_%(id)s"
Создание групп среди пользователей может быть отключено с помощью —
auth.settings.create_user_groups = None
Создание, предоставление доступа к определенным членам и разрешения могут быть достигнуты программно с помощью appadmin также.
Некоторые из реализаций перечислены ниже:
| Sr.No | Командование и использование |
|---|---|
| 1 |
auth.add_group (‘role’, ‘description’) возвращает идентификатор вновь созданной группы. |
| 2 |
auth.del_group (group_id) Удаляет группу с указанным идентификатором |
| 3 |
auth.del_group (auth.id_group ( ‘user_7’)) Удаляет группу пользователей с заданным идентификатором. |
| 4 |
auth.user_group (идентификатор_пользователя) Возвращает значение id группы, уникально связанной с данным пользователем. |
| 5 |
auth.add_membership (group_id, user_id) Возвращает значение user_id для данного group_id |
| 6 |
auth.del_membership (group_id, user_id) Отменяет доступ для данного member_id, т.е. user_id из данной группы. |
| 7 |
auth.has_membership (идентификатор_группы, идентификатор_пользователя, роль) Проверяет, принадлежит ли user_id к данной группе. |
auth.add_group (‘role’, ‘description’)
возвращает идентификатор вновь созданной группы.
auth.del_group (group_id)
Удаляет группу с указанным идентификатором
auth.del_group (auth.id_group ( ‘user_7’))
Удаляет группу пользователей с заданным идентификатором.
auth.user_group (идентификатор_пользователя)
Возвращает значение id группы, уникально связанной с данным пользователем.
auth.add_membership (group_id, user_id)
Возвращает значение user_id для данного group_id
auth.del_membership (group_id, user_id)
Отменяет доступ для данного member_id, т.е. user_id из данной группы.
auth.has_membership (идентификатор_группы, идентификатор_пользователя, роль)
Проверяет, принадлежит ли user_id к данной группе.
Центральная служба аутентификации (CAS)
web2py предоставляет отраслевой стандарт, а именно, Client Authentication Service — CAS как для клиента, так и для сервера, встроенного в web2py. Это сторонний инструмент аутентификации.
Это открытый протокол для распределенной аутентификации. Работа CAS заключается в следующем —
-
Если пользователь посещает веб-сайт, протокол проверяет, прошел ли пользователь аутентификацию.
-
Если пользователь не аутентифицирован в приложении, протокол перенаправляет на страницу, где пользователь может зарегистрироваться или войти в приложение.
-
Если регистрация завершена, пользователь получает электронное письмо. Регистрация не завершена до тех пор, пока пользователь не подтвердит адрес электронной почты.
-
После успешной регистрации пользователь аутентифицируется ключом, который используется устройством CAS.
-
Ключ используется для получения учетных данных пользователя через HTTP-запрос, который устанавливается в фоновом режиме.
Если пользователь посещает веб-сайт, протокол проверяет, прошел ли пользователь аутентификацию.
Если пользователь не аутентифицирован в приложении, протокол перенаправляет на страницу, где пользователь может зарегистрироваться или войти в приложение.
Если регистрация завершена, пользователь получает электронное письмо. Регистрация не завершена до тех пор, пока пользователь не подтвердит адрес электронной почты.
После успешной регистрации пользователь аутентифицируется ключом, который используется устройством CAS.
Ключ используется для получения учетных данных пользователя через HTTP-запрос, который устанавливается в фоновом режиме.
Web2py — Услуги
web2py обеспечивает поддержку различных протоколов, таких как XML, JSON, RSS, CSV, XMLRPC, JSONRPC, AMFRPC и SOAP. Каждый из этих протоколов поддерживается несколькими способами, и мы делаем различие между —
- Визуализация вывода функции в заданном формате.
- Удаленные вызовы процедур.
Предоставление словаря
Рассмотрим следующий код, который поддерживает количество сеансов.
def count(): session.counter = (session.counter or 0) + 1 return dict(counter = session.counter, now = request.now)
Вышеуказанная функция увеличивает количество подсчетов по мере того, как пользователь посещает страницу. Предположим, что данная функция определена в контроллере «default.py» приложения web2py. Страницу можно запросить по следующему URL — http://127.0.0.1:8000/app/default/count
web2py может отображать вышеупомянутую страницу в разных протоколах и добавляя расширение к URL, например:
http://127.0.0.1:8000/app/default/count.html
http://127.0.0.1:8000/app/default/count.xml
http://127.0.0.1:8000/app/default/count.json
Словарь, возвращаемый вышеуказанным действием, будет отображаться в HTML, XML и JSON.
Удаленные вызовы процедур
Фреймворк web2py предоставляет механизм, который преобразует функцию в веб-сервис. Механизм, описанный здесь, отличается от механизма, описанного ранее, потому что —
- Включение аргументов в функцию.
- Функция должна быть определена в модели.
- Он обеспечивает более строгое соглашение об именах URL.
- Он работает для фиксированного набора протоколов и легко расширяется.
- Чтобы использовать эту функцию, необходимо импортировать и инициировать объект службы.
Для реализации этого механизма сначала необходимо импортировать и создать экземпляр объекта службы.
from gluon.tools import Service service = Service()
Это реализовано в файле модели «db.py» в приложении скаффолдинга. Модель Db.py является моделью по умолчанию в среде web2py, которая взаимодействует с базой данных и контроллером для достижения желаемого результата для пользователей.
После внедрения сервис в модели может быть доступен с контроллеров по мере необходимости.
В следующем примере показаны различные реализации удаленных вызовов процедур с использованием веб-служб и многое другое.
Веб-сервисы
Веб-службы могут быть определены как стандартизированный способ интеграции веб-приложений с использованием таких протоколов, как XML, SOAP, WSDL и UDDI.
web2py поддерживает большинство из них, но интеграция будет довольно сложной.
Использование JSON-сервиса web2py с помощью jQuery
Есть много способов вернуть форму JSON web2py, но здесь мы рассмотрим случай службы JSON. Например —
def consumer():return dict()@service.json def get_days():return ["Sun", "Mon", "Tues", "Wed", "Thurs", "Fri", "Sat"] def call():return service()
Здесь мы наблюдаем, что —
-
функция просто возвращает пустой словарь для отображения представления, которое будет использовать службу.
-
get_days определяет сервис, а вызов функции предоставляет все зарегистрированные сервисы.
-
get_days не обязательно должен быть в контроллере и может быть в модели.
-
Вызов всегда в контроллере скаффолдинга default.py.
функция просто возвращает пустой словарь для отображения представления, которое будет использовать службу.
get_days определяет сервис, а вызов функции предоставляет все зарегистрированные сервисы.
get_days не обязательно должен быть в контроллере и может быть в модели.
Вызов всегда в контроллере скаффолдинга default.py.
Взгляд с потребителем действия следующие:
{{extend 'layout.html'}}
<div id = "target"></div>
<script>
jQuery.getJSON("{{= URL('call',args = ['json','get_days'])}}",
function(msg){
jQuery.each(msg, function(){ jQuery("#target").
append(this + "<br />"); } )
}
);
</script>
Первый аргумент jQuery.getJSON — это URL-адрес следующей службы: http://127.0.0.1:8000/app/default/call/json/get_days.
Это всегда следует шаблону —
http://<domain>/<app>/<controller>/call/<type>/<service>
URL находится между {{…}} , потому что он разрешается на стороне сервера, а все остальное выполняется на стороне клиента. Второй аргумент jQuery.getJSON — это обратный вызов, которому будет передан ответ JSON.
В этом случае обратный вызов зацикливается на каждом элементе в ответе (список дней недели в виде строк) и добавляет каждую строку, а затем <br/> к <div id = «target»> .
Таким образом, web2py управляет реализацией веб-сервисов, используя jQuery.getJSON .
Web2py — Добавление Ajax-эффектов
В этой главе мы обсудим примеры интеграции плагинов jQuery с web2py . Эти плагины помогают сделать формы и таблицы более интерактивными и дружественными для пользователя, что повышает удобство использования вашего приложения.
В частности, мы будем учиться
-
как улучшить раскрывающийся список множественного выбора с помощью интерактивной кнопки выбора параметров,
-
как заменить поле ввода слайдером, и
-
как отображать табличные данные, используя jqGrid и WebGrid .
как улучшить раскрывающийся список множественного выбора с помощью интерактивной кнопки выбора параметров,
как заменить поле ввода слайдером, и
как отображать табличные данные, используя jqGrid и WebGrid .
Несмотря на то, что web2py является компонентом разработки на стороне сервера, приложение welcome scaffolding включает базовую библиотеку jQuery . Это приветствие для приложения web2py включает в себя файл views / web2py_ajax.html .
Содержание представления следующее:
<script type = "text/javascript"><!--
// These variables are used by the web2py_ajax_init function in web2py_ajax.js
(which is loaded below).
var w2p_ajax_confirm_message = "{{= T('Are you sure you want to delete this object?')}}";
var w2p_ajax_disable_with_message = "{{= T('Working...')}}";
var w2p_ajax_date_format = "{{= T('%Y-%m-%d')}}";
var w2p_ajax_datetime_format = "{{= T('%Y-%m-%d %H:%M:%S')}}";
var ajax_error_500 = '{{=T.M('An error occured, please [[reload %s]] the page') %
URL(args = request.args, vars = request.get_vars) }}'
//--></script>
{{
response.files.insert(0,URL('static','js/jquery.js'))
response.files.insert(1,URL('static','css/calendar.css'))
response.files.insert(2,URL('static','js/calendar.js'))
response.files.insert(3,URL('static','js/web2py.js'))
response.include_meta()
response.include_files()
}}
Файл состоит из реализации JavaScript и AJAX. web2py не позволит пользователю использовать другие библиотеки AJAX, такие как Prototype, ExtJS, потому что всегда наблюдается, что такие библиотеки проще реализовать.
JQuery Effects
Рендеринг по умолчанию <select multip = «true»> .. </ select> считается не настолько интуитивно понятным для использования, в частности, когда необходимо выбрать несмежные параметры. Это нельзя назвать недостатком HTML, но плохой дизайн большинства браузеров. Представление множественного выбора может быть перезаписано с использованием JavaScript. Это может быть реализовано с помощью плагина jQuery с именем jquery.multiselect.js .
Для этого пользователь должен загрузить плагин jquery.muliselect.js с http://abeautifulsite.net/2008/04/jquery-multiselect и поместить соответствующие файлы в static / js / jquery.multiselect.js и static / css /jquery.multiselect.css .
пример
Следующий код должен быть добавлен в соответствующее представление перед {{extension ‘layout.html’}}
{{
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/jquery-ui.js')
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/themes/ui-darkness/jquery-ui.css')
response.files.append(URL('static','js/jquery.multiSelect.js'))
response.files.append(URL('static','css/jquery.\multiSelect.css'))
}}
Поместите следующее после {{extension ‘layout.html’}} —
<script>
jQuery(document).ready(function(){jQuery('[multiple]').multiSelect();});
</script>
Это поможет стилизовать мультиселект для данной формы
контроллер
def index():
is_fruits = IS_IN_SET(['Apples','Oranges','Bananas','Kiwis','Lemons'], multiple = True)
form = SQLFORM.factory(Field('fruits','list:string', requires = is_fruits))
if form.accepts(request,session):response.flash = 'Yummy!'
return dict(form = form)
Это действие можно попробовать с помощью следующего представления —
{{
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/jquery-ui.js')
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/themes/ui-darkness/jquery-ui.css')
response.files.append(URL('static','js/jquery.multiSelect.js'))
response.files.append(URL('static','css/jquery.\multiSelect.css'))
}}
{{extend 'layout.html}}
<script>
jQuery(document).ready(function(){jQuery('[multiple]'). multiSelect();});
</script>
{{= form}}
Скриншот вывода выглядит следующим образом —
Некоторые из полезных событий Jquery перечислены в следующей таблице:
| Sr.No. | Событие и использование |
|---|---|
| 1 |
по изменению запускаться при изменении элемента |
| 2 |
onsubmit запускается при отправке формы |
| 3 |
onselect запускаться при выборе элемента |
| 4 |
ONBLUR запускаться, когда элемент теряет фокус |
| 5 |
OnFocus запускаться, когда элемент получает фокус |
по изменению
запускаться при изменении элемента
onsubmit
запускается при отправке формы
onselect
запускаться при выборе элемента
ONBLUR
запускаться, когда элемент теряет фокус
OnFocus
запускаться, когда элемент получает фокус
JQuery и Ajax-jqGrid
jqGrid — это JavaScript-элемент управления с поддержкой Ajax, созданный на основе jQuery, который предоставляет решение для представления и обработки табличных данных. jqGrid — это решение на стороне клиента, которое динамически загружает данные через обратные вызовы Ajax, обеспечивая таким образом разбиение на страницы, всплывающее окно поиска, встроенное редактирование и т. д.
jqGrid интегрирован в PluginWiki, но здесь мы обсуждаем его как автономный для программ web2py, которые не используют плагин. jqGrid заслуживает отдельной книги, но здесь мы обсудим только ее основные функции и простейшую интеграцию.
Синтаксис jqGrid будет следующим:
def JQGRID( table, fieldname = None, fieldvalue = None, col_widths = [], colnames = [], _id = None, fields = [], col_width = 80, width = 700, height = 300, dbname = 'db' ):
Web2py — Компоненты
Компонент определяется как функциональная часть веб-страницы, которая работает автономно. Он может состоять из модулей, контроллеров и представлений, которые встроены в веб-страницу. Компонент в приложении должен быть локализованным тегом, а производительность считается независимой от модуля.
В web2py основное внимание уделяется использованию компонентов, которые загружаются на страницу и которые взаимодействуют с контроллером компонентов через AJAX.
web2py включает в себя функцию, которая называется функцией LOAD , которая упрощает реализацию компонентов без явного программирования на JavaScript или AJAX.
Рассмотрим простое веб-приложение, а именно « test », которое расширяет приложение web2py пользовательской моделью в файле « models / db_comments.py ».
db.define_table(
'comment_post', Field('body','text',
label = 'Your comment'),auth.signature
)
Приведенный выше код создаст таблицу « comment_post » с правильным определением таблицы. Действие будет реализовано с помощью функций из « controllers / comments.py ».
def post():
return dict(
form = SQLFORM(db.comment_post).process(),
comments = db(db.comment_post).select()
)
Соответствующий вид будет отображаться как —
{{extend 'layout.html'}}
{{for post in comments:}}
<div class = "post">
On {{= post.created_on}} {{= post.created_by.first_name}}
says <span class = "post_body">{{= post.body}}</span>
</div>
{{pass}}
{{= form}}
Доступ к странице можно получить по указанному URL-адресу — http://127.0.0.1:8000/test/comments/post.
Упомянутый выше метод является традиционным способом доступа к представлению, который можно изменить с помощью реализации функции LOAD.
Это может быть достигнуто путем создания нового представления с расширением «.load», которое не расширяет макет.
Новый созданный вид будет «views / comments / post.load» —
<div class = "post">
On {{= post.created_on}} {{= post.created_by.first_name}}
says <blockquote class = "post_body">{{= post.body}}</blockquote>
</div>
{{pass}}
{{= form}}
URL для доступа к странице будет — http://127.0.0.1:8000/test/comments/post.load
Компонент LOAD может быть встроен в любую другую страницу приложения web2py. Это можно сделать с помощью следующего утверждения.
{{= LOAD('comments','post.load',ajax = True)}}
Например, контроллеры могут быть отредактированы как —
def index(): return dict()
В View мы можем добавить компонент —
{{extend 'layout.html'}}
{{= LOAD('comments','post.load',ajax = True)}}
Доступ к странице можно получить по URL — http://127.0.0.1:8000/test/default/index.
Компонент плагины
Компонент плагины — это плагины, которые однозначно определяют Компоненты . Компоненты обращаются к базе данных напрямую с помощью определения модели.
Как упоминалось в предыдущем примере, компонент комментариев в comments_plugin может быть сделан в разделе Models —
» models / plugin_comments.py » —
db.define_table(
'plugin_comments_comment',
Field('body','text', label = 'Your comment'),
auth.signature
)
Контроллер будет включать в себя следующий плагин —
def plugin_comments():
return LOAD('plugin_comments','post',ajax = True)
Web2py — Развертывание
Установка web2py в Ubuntu (Linux)
Следующие шаги реализованы для установки web2py в Ubuntu Desktop.
Шаг 1 — Загрузите web2py
cd /home mkdir www-dev cd www-dev wget http://www.web2py.com/examples/static/web2py_src.zip
Шаг 2 — После завершения загрузки распакуйте его.
unzip -x web2py_src.zip
Шаг 3 — При желании установите библиотеку tk для Python, если вам нужен доступ к GUI.
sudo apt-get install python-tk
Шаг 4 — Чтобы запустить web2py, зайдите в каталог web2py и запустите web2py.
cd web2py python web2py.py
GUI будет выглядеть следующим образом —
После установки каждый раз, когда вы ее запускаете, web2py попросит вас выбрать пароль. Этот пароль является вашим административным паролем. Если пароль оставить пустым, административный интерфейс будет отключен.
После запуска сервера web2py перенаправит на экран со следующим указанным URL — http://127.0.0.1:8000/
Это позволит сделать вывод, что web2py отлично работает на рабочем столе Ubuntu.
Развертывание производства в Ubuntu
Шаг 1 — Установка всех модулей, необходимых для запуска web2py.
Установка postgreSQL
sudo apt-get install postgresql
Распакуйте и откройте ssh-сервер
sudo apt-get install unzip sudo apt-get install openssh-server
Установка Apache 2 и мод-wsgi
sudo apt-get install apache2 sudo apt-get install libapache2-mod-wsgi
Шаг 2 — Установка web2py в / home / www-data
Это помогает для правильного развертывания в производственной среде.
sudo apt-get install unzip sudo apt-get install openssh-server cd /home sudo mkdir www-data cd www-data
Получить источник web2py с сайта web2py —
sudo wget http://web2py.com/examples/static/web2py_src.zip sudo unzip web2py_src.zip sudo chown -R www-data:www-data web2py
Шаг 3 — Создайте самозаверяющий сертификат. Сертификаты SSL должны быть получены от доверенного центра сертификации. Поддерживайте папку SSL с сертификатами в ней.
Шаг 4. Измените конфигурацию apache в соответствии с требованиями производственной среды.
Шаг 5 — Перезапустите сервер Apache и проверьте, работает ли производственная среда для данного IP-адреса.
Установка web2py в Windows
Хотя существует бинарный дистрибутив для сред Windows (упаковка исполняемых файлов и стандартных библиотек), web2py является открытым исходным кодом и может использоваться с обычной установкой Python.
Этот метод позволяет работать с последними выпусками web2py и настраивать модули python, которые будут использоваться.
Шаг 1 — Загрузите исходный пакет с официального сайта web2py — http://www.web2py.com/examples/static/web2py_src.zip и распакуйте его.
Поскольку web2py не требует установки, пользователь может разархивировать его в любую папку.
Шаг 2 — Чтобы запустить его, дважды щелкните web2py.py . Из консоли —
cd c:\web2py c:\python27\python.exe web2py.py
Шаг 3 — Здесь можно добавить параметры командной строки (-a, чтобы установить пароль администратора, -p, чтобы указать альтернативный порт). Параметры запуска видны через —
C:\web2py>c:\python27\python.exe web2py.py --help
Заметка
-
web2py написан на Python, переносимом, интерпретируемом и динамическом языке, который не требует компиляции или сложной установки для запуска.
-
Он использует виртуальную машину (такую как Java и .Net) и может прозрачно побитно компилировать ваш исходный код на лету, когда вы запускаете свои скрипты.
web2py написан на Python, переносимом, интерпретируемом и динамическом языке, который не требует компиляции или сложной установки для запуска.
Он использует виртуальную машину (такую как Java и .Net) и может прозрачно побитно компилировать ваш исходный код на лету, когда вы запускаете свои скрипты.
Функциональные возможности в web2py для базы данных и тестирования
Это программное обеспечение под названием SQLDesigner, которое помогает создавать модели web2py и генерирует соответствующий код. Ниже приведены некоторые из скриншотов —
SQLDesigner помогает поддерживать отношения таблиц простым способом и генерирует соответствующий код в моделях данного приложения.
Функциональное тестирование
Функциональное тестирование включает в себя тестирование функций компонентов или всей системы. Это может быть основано на требованиях и бизнес-процессах.
web2py поставляется с модулем gluon.contrib.webclient , который выполняет функциональное тестирование в удаленных и локальных приложениях web2py. Он в основном предназначен для понимания сессии web2py и обратной передачи.
Все, что для этого требуется, — это импортировать пакет так, чтобы функциональное тестирование было реализовано на данном модуле.
Синтаксис для импорта пакета следующий:
from gluon.contrib.webclient import WebClient
Web2py — Безопасность
В предыдущих главах была полная информация о реализации web2py с различными инструментами. Основное внимание при разработке приложений web2py включает безопасность с точки зрения пользователя.
Уникальные особенности web2py заключаются в следующем —
-
Пользователи могут легко изучить реализацию. Не требует установки и зависимостей.
-
Он был стабильным со дня запуска.
-
web2py является легковесным и включает в себя библиотеки для уровня абстракции данных и языка шаблонов.
-
Он работает с помощью интерфейса шлюза веб-сервера, который выполняет функцию связи между веб-серверами и приложениями.
Пользователи могут легко изучить реализацию. Не требует установки и зависимостей.
Он был стабильным со дня запуска.
web2py является легковесным и включает в себя библиотеки для уровня абстракции данных и языка шаблонов.
Он работает с помощью интерфейса шлюза веб-сервера, который выполняет функцию связи между веб-серверами и приложениями.
Проект безопасности открытого веб-приложения (OWASP) — это сообщество, в котором перечислены нарушения безопасности веб-приложения.
Нарушения безопасности
Что касается OWASP, то вопросы, связанные с веб-приложениями, и способы их преодоления web2py обсуждаются ниже.
Перекрестный сценарий
Это также известно как XSS. Это происходит всякий раз, когда приложение берет предоставленные пользователем данные и отправляет их в браузер пользователя без кодирования или проверки содержимого. Злоумышленники выполняют сценарии для внедрения червей и вирусов, используя межсторонние сценарии.
web2py помогает предотвратить XSS, предотвращая отображение всех отображаемых переменных в представлении .
Утечка информации
Иногда приложения пропускают информацию о внутренней работе, конфиденциальности и конфигурации. Злоумышленники используют это для взлома конфиденциальных данных, что может привести к серьезным атакам.
web2py предотвращает это с помощью системы тикетов. Он регистрирует все ошибки, и билет выдается пользователю, чья ошибка регистрируется. Эти ошибки доступны только администратору.
Сломанная аутентификация
Учетные данные учетной записи не часто защищены. Злоумышленники компрометируют пароли, токены аутентификации для кражи личных данных пользователя.
web2py предоставляет механизм для административного интерфейса. Это также заставляет использовать безопасные сеансы, когда клиент не «localhost».
Небезопасная связь
Иногда приложения не могут зашифровать сетевой трафик. Для защиты конфиденциальных сообщений необходимо управлять трафиком.
web2py предоставляет SSL-сертификаты для шифрования сообщений. Это также помогает поддерживать чувствительное общение.
Ограничение в доступе URL
Веб-приложения обычно защищают конфиденциальные функции, предотвращая отображение ссылок и URL-адресов для некоторых пользователей. Злоумышленники могут попытаться взломать некоторые конфиденциальные данные, манипулируя URL-адресом с некоторой информацией.
В wb2py, URL отображается на модули и функции, а не на данный файл. Он также включает механизм, который определяет, какие функции являются общедоступными, а какие поддерживаются как частные. Это помогает в решении проблемы.