В этой главе мы обсудим примеры интеграции плагинов jQuery с web2py . Эти плагины помогают сделать формы и таблицы более интерактивными и дружественными для пользователя, что повышает удобство использования вашего приложения.
В частности, мы будем учиться
-
как улучшить раскрывающийся список множественного выбора с помощью интерактивной кнопки выбора параметров,
-
как заменить поле ввода слайдером, и
-
как отображать табличные данные, используя jqGrid и WebGrid .
как улучшить раскрывающийся список множественного выбора с помощью интерактивной кнопки выбора параметров,
как заменить поле ввода слайдером, и
как отображать табличные данные, используя jqGrid и WebGrid .
Несмотря на то, что web2py является компонентом разработки на стороне сервера, приложение welcome scaffolding включает базовую библиотеку jQuery . Это приветствие для приложения web2py включает в себя файл views / web2py_ajax.html .
Содержание представления следующее:
<script type = "text/javascript"><!-- // These variables are used by the web2py_ajax_init function in web2py_ajax.js (which is loaded below). var w2p_ajax_confirm_message = "{{= T('Are you sure you want to delete this object?')}}"; var w2p_ajax_disable_with_message = "{{= T('Working...')}}"; var w2p_ajax_date_format = "{{= T('%Y-%m-%d')}}"; var w2p_ajax_datetime_format = "{{= T('%Y-%m-%d %H:%M:%S')}}"; var ajax_error_500 = '{{=T.M('An error occured, please [[reload %s]] the page') % URL(args = request.args, vars = request.get_vars) }}' //--></script> {{ response.files.insert(0,URL('static','js/jquery.js')) response.files.insert(1,URL('static','css/calendar.css')) response.files.insert(2,URL('static','js/calendar.js')) response.files.insert(3,URL('static','js/web2py.js')) response.include_meta() response.include_files() }}
Файл состоит из реализации JavaScript и AJAX. web2py не позволит пользователю использовать другие библиотеки AJAX, такие как Prototype, ExtJS, потому что всегда наблюдается, что такие библиотеки проще реализовать.
JQuery Effects
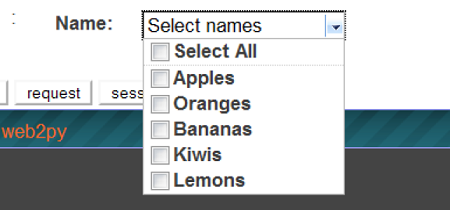
Рендеринг по умолчанию <select multip = «true»> .. </ select> считается не настолько интуитивно понятным для использования, в частности, когда необходимо выбрать несмежные параметры. Это нельзя назвать недостатком HTML, но плохой дизайн большинства браузеров. Представление множественного выбора может быть перезаписано с использованием JavaScript. Это может быть реализовано с помощью плагина jQuery с именем jquery.multiselect.js .
Для этого пользователь должен загрузить плагин jquery.muliselect.js с http://abeautifulsite.net/2008/04/jquery-multiselect и поместить соответствующие файлы в static / js / jquery.multiselect.js и static / css /jquery.multiselect.css .
пример
Следующий код должен быть добавлен в соответствующее представление перед {{extension ‘layout.html’}}
{{
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/jquery-ui.js')
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/themes/ui-darkness/jquery-ui.css')
response.files.append(URL('static','js/jquery.multiSelect.js'))
response.files.append(URL('static','css/jquery.\multiSelect.css'))
}}
Поместите следующее после {{extension ‘layout.html’}} —
<script>
jQuery(document).ready(function(){jQuery('[multiple]').multiSelect();});
</script>
Это поможет стилизовать мультиселект для данной формы
контроллер
def index():
is_fruits = IS_IN_SET(['Apples','Oranges','Bananas','Kiwis','Lemons'], multiple = True)
form = SQLFORM.factory(Field('fruits','list:string', requires = is_fruits))
if form.accepts(request,session):response.flash = 'Yummy!'
return dict(form = form)
Это действие можно попробовать с помощью следующего представления —
{{
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/jquery-ui.js')
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/themes/ui-darkness/jquery-ui.css')
response.files.append(URL('static','js/jquery.multiSelect.js'))
response.files.append(URL('static','css/jquery.\multiSelect.css'))
}}
{{extend 'layout.html}}
<script>
jQuery(document).ready(function(){jQuery('[multiple]'). multiSelect();});
</script>
{{= form}}
Скриншот вывода выглядит следующим образом —
Некоторые из полезных событий Jquery перечислены в следующей таблице:
| Sr.No. | Событие и использование |
|---|---|
| 1 |
по изменению запускаться при изменении элемента |
| 2 |
onsubmit запускается при отправке формы |
| 3 |
onselect запускаться при выборе элемента |
| 4 |
ONBLUR запускаться, когда элемент теряет фокус |
| 5 |
OnFocus запускаться, когда элемент получает фокус |
по изменению
запускаться при изменении элемента
onsubmit
запускается при отправке формы
onselect
запускаться при выборе элемента
ONBLUR
запускаться, когда элемент теряет фокус
OnFocus
запускаться, когда элемент получает фокус
JQuery и Ajax-jqGrid
jqGrid — это JavaScript-элемент управления с поддержкой Ajax, созданный на основе jQuery, который предоставляет решение для представления и обработки табличных данных. jqGrid — это решение на стороне клиента, которое динамически загружает данные через обратные вызовы Ajax, обеспечивая таким образом разбиение на страницы, всплывающее окно поиска, встроенное редактирование и т. д.
jqGrid интегрирован в PluginWiki, но здесь мы обсуждаем его как автономный для программ web2py, которые не используют плагин. jqGrid заслуживает отдельной книги, но здесь мы обсудим только ее основные функции и простейшую интеграцию.
Синтаксис jqGrid будет следующим: