В этой главе мы узнаем, как реализовать шаблон потоков в приложениях React. Мы будем использовать фреймворк Redux . Цель этой главы — представить простейший пример каждой части, необходимой для соединения Redux и React .
Шаг 1 — Установите Redux
Мы установим Redux через окно командной строки .
C:\Users\username\Desktop\reactApp>npm install --save react-redux
Шаг 2 — Создание файлов и папок
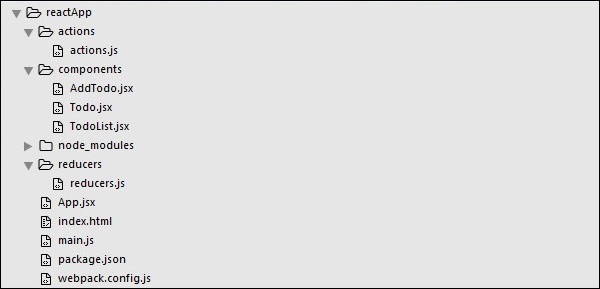
На этом этапе мы создадим папки и файлы для наших действий , редукторов и компонентов . После того, как мы закончили с этим, вот так будет выглядеть структура папок.
C:\Users\Tutorialspoint\Desktop\reactApp>mkdir actions C:\Users\Tutorialspoint\Desktop\reactApp>mkdir components C:\Users\Tutorialspoint\Desktop\reactApp>mkdir reducers C:\Users\Tutorialspoint\Desktop\reactApp>type nul > actions/actions.js C:\Users\Tutorialspoint\Desktop\reactApp>type nul > reducers/reducers.js C:\Users\Tutorialspoint\Desktop\reactApp>type nul > components/AddTodo.js C:\Users\Tutorialspoint\Desktop\reactApp>type nul > components/Todo.js C:\Users\Tutorialspoint\Desktop\reactApp>type nul > components/TodoList.js

Шаг 3 — Действия
Действия — это объекты JavaScript, которые используют свойство type для информирования о данных, которые должны быть отправлены в хранилище. Мы определяем действие ADD_TODO, которое будет использоваться для добавления нового элемента в наш список. Функция addTodo является создателем действия, который возвращает наше действие и устанавливает идентификатор для каждого созданного элемента.
действия / actions.js
export const ADD_TODO = 'ADD_TODO' let nextTodoId = 0; export function addTodo(text) { return { type: ADD_TODO, id: nextTodoId++, text }; }
Шаг 4 — Редукторы
В то время как действия только вызывают изменения в приложении, редукторы определяют эти изменения. Мы используем оператор switch для поиска действия ADD_TODO . Редуктор — это функция, которая принимает два параметра ( состояние и действие ) для вычисления и возврата обновленного состояния.
Первая функция будет использоваться для создания нового элемента, а вторая будет помещать этот элемент в список. В конце мы используем вспомогательную функцию CombineReducers, где мы можем добавлять любые новые редукторы, которые мы могли бы использовать в будущем.
редукторы / reducers.js
import { combineReducers } from 'redux' import { ADD_TODO } from '../actions/actions' function todo(state, action) { switch (action.type) { case ADD_TODO: return { id: action.id, text: action.text, } default: return state } } function todos(state = [], action) { switch (action.type) { case ADD_TODO: return [ ...state, todo(undefined, action) ] default: return state } } const todoApp = combineReducers({ todos }) export default todoApp
Шаг 5 — Магазин
Магазин — это место, где хранится информация о состоянии приложения. Создать магазин очень просто, если у вас есть редукторы. Мы передаем свойство store в элемент provider , который оборачивает наш компонент маршрута.
main.js
import React from 'react' import { render } from 'react-dom' import { createStore } from 'redux' import { Provider } from 'react-redux' import App from './App.jsx' import todoApp from './reducers/reducers' let store = createStore(todoApp) let rootElement = document.getElementById('app') render( <Provider store = {store}> <App /> </Provider>, rootElement )
Шаг 6 — корневой компонент
Компонент App является корневым компонентом приложения. Только корневой компонент должен знать о избыточности. Важная часть, на которую следует обратить внимание, — это функция подключения, которая используется для подключения нашего корневого компонента App к магазину .
Эта функция принимает функцию выбора в качестве аргумента. Функция выбора берет состояние из хранилища и возвращает реквизиты ( visibleTodos ), которые мы можем использовать в наших компонентах.
App.jsx
import React, { Component } from 'react' import { connect } from 'react-redux' import { addTodo } from './actions/actions' import AddTodo from './components/AddTodo.js' import TodoList from './components/TodoList.js' class App extends Component { render() { const { dispatch, visibleTodos } = this.props return ( <div> <AddTodo onAddClick = {text =>dispatch(addTodo(text))} /> <TodoList todos = {visibleTodos}/> </div> ) } } function select(state) { return { visibleTodos: state.todos } } export default connect(select)(App);
Шаг 7 — Другие компоненты
Эти компоненты не должны знать о избыточности.
компоненты / AddTodo.js
import React, { Component, PropTypes } from 'react' export default class AddTodo extends Component { render() { return ( <div> <input type = 'text' ref = 'input' /> <button onClick = {(e) => this.handleClick(e)}> Add </button> </div> ) } handleClick(e) { const node = this.refs.input const text = node.value.trim() this.props.onAddClick(text) node.value = '' } }
компоненты / Todo.js
import React, { Component, PropTypes } from 'react' export default class Todo extends Component { render() { return ( <li> {this.props.text} </li> ) } }
компоненты / TodoList.js
import React, { Component, PropTypes } from 'react' import Todo from './Todo.js' export default class TodoList extends Component { render() { return ( <ul> {this.props.todos.map(todo => <Todo key = {todo.id} {...todo} /> )} </ul> ) } }
Когда мы запустим приложение, мы сможем добавить элементы в наш список.