Использовать KnockoutJS очень просто. Просто обратитесь к файлу JavaScript, используя тег <script> на страницах HTML.
Доступ к Knockout.js можно получить следующими способами:
-
Вы можете скачать производственную сборку Knockout.js со своего официального сайта.
Будет показана страница, показанная на следующем рисунке. Нажмите на ссылку для скачивания, и вы получите последний файл knockout.js.
Вы можете скачать производственную сборку Knockout.js со своего официального сайта.
Будет показана страница, показанная на следующем рисунке. Нажмите на ссылку для скачивания, и вы получите последний файл knockout.js.
Теперь обратитесь к файлу, как показано в следующем коде.
<script type = 'text/javascript' src = 'knockout-3.3.0.js'></script>
Обновите атрибут src, чтобы он соответствовал расположению, в котором хранятся загруженные файлы.
-
Вы можете обратиться к библиотеке KnockoutJS из CDN —
-
Вы можете ссылаться на библиотеку KnockoutJS из Microsoft Ajax CDN в своем коде следующим образом:
Вы можете обратиться к библиотеке KnockoutJS из CDN —
Вы можете ссылаться на библиотеку KnockoutJS из Microsoft Ajax CDN в своем коде следующим образом:
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js" type = "text/javascript"></script>
-
В качестве альтернативы вы можете обратиться к сокращенной версии библиотеки KnockoutJS из CDNJS следующим образом:
В качестве альтернативы вы можете обратиться к сокращенной версии библиотеки KnockoutJS из CDNJS следующим образом:
<script src = "https://cdnjs.cloudflare.com/ajax/libs/knockout/3.3.0/knockout-min.js" type = "text/javascript"></script>
Примечание. Во всех главах этого руководства мы ссылались на CDN-версию библиотеки KnockoutJS.
пример
KnockoutJS основан на шаблоне Model-View-ViewModel (MVVM). Мы подробно изучим этот паттерн в главе KnockoutJS — MVVM Framework . Сначала давайте рассмотрим простой пример KnockoutJS.
<!DOCTYPE html>
<head>
<title>KnockoutJS Simple Example</title>
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"
type = "text/javascript"></script>
</head>
<body>
<!-- This is called "view" of HTML markup that defines the appearance of UI -->
<p>First String: <input data-bind = "value: firstString" /></p>
<p>Second String: <input data-bind = "value: secondString" /></p>
<p>First String: <strong data-bind = "text: firstString">Hi</strong></p>
<p>Second String: <strong data-bind = "text: secondString">There</strong></p>
<p>Derived String: <strong data-bind = "text: thirdString"></strong></p>
<script>
<!-- This is called "viewmodel". This javascript section defines the data and
behavior of UI -->
function AppViewModel() {
this.firstString = ko.observable("Enter First String");
this.secondString = ko.observable("Enter Second String");
this.thirdString = ko.computed(function() {
return this.firstString() + " " + this.secondString();
}, this);
}
// Activates knockout.js
ko.applyBindings(new AppViewModel());
</script>
</body>
</html>
Следующая строка относится к библиотеке KnockoutJS.
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js" type = "text/javascript"> </script>
Эта строка ссылается на библиотеку KnockoutJS.
У нас есть два поля ввода: Первая строка и Вторая строка . Эти 2 переменные инициализируются со значениями Enter First String и Enter Second String соответственно во ViewModel.
<p>First String: < input data-bind = "value: firstString" /> </p>
Вот как мы связываем значения из ViewModel с элементами HTML, используя атрибут «data-bind» в разделе body.
Здесь firstString ссылается на переменную ViewModel.
this.firstString = ko.observable("Enter First String");
ko.observable — это концепция, которая следит за изменениями значений, чтобы она могла обновлять базовые данные ViewModel.
Чтобы лучше это понять, давайте изменим первое поле ввода на «Hello», а второе поле ввода на «TutorialsPoint». Вы увидите, что значения обновляются одновременно. Мы будем больше изучать эту концепцию в главе KnockoutJS — Observables .
this.thirdString = ko.computed(function() {
return this.firstString() + " " + this.secondString();
}, this);
Далее мы вычислили функцию в viewmodel. Эта функция выводит третью строку на основе 2 строк, упомянутых ранее. Таким образом, любые обновления, сделанные для этих строк, автоматически отражаются в этой производной строке. Для этого не нужно писать дополнительный код. Это просто простой пример. Мы будем изучать эту концепцию в главе KnockoutJS — Computed Observables .
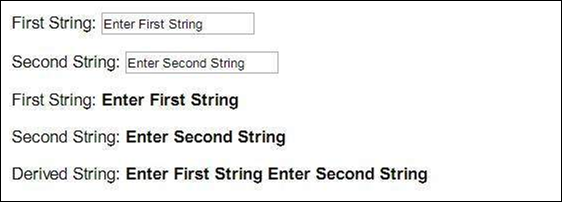
Выход
Сохраните приведенный выше код как my_first_knockoutjs_program.html . Откройте этот файл в вашем браузере, и вы увидите вывод, как показано ниже.
Измените строки на «Hello» и «TutorialsPoint», и выходные данные изменятся следующим образом.