KnockoutJS — Обзор
KnockoutJS — это библиотека, написанная на JavaScript, основанная на шаблоне MVVM, которая помогает разработчикам создавать насыщенные и отзывчивые веб-сайты. Модель разделяет модель приложения (сохраненные данные), представление (UI) и представление модели (представление модели в JavaScript).
KnockoutJS был разработан и поддерживается как проект с открытым исходным кодом Стивом Сандерсоном, сотрудником Microsoft 5 июля 2010 года. KO — это аббревиатура, используемая для KnockoutJS. KO поддерживает все основные браузеры — IE 6+, Firefox 3.5+, Chrome, Opera, Safari (для ПК и мобильных устройств).
Особенности KnockoutJS
Вот список некоторых наиболее выдающихся функций KnockoutJS —
-
Декларативное связывание — элементы HTML DOM связаны с моделью через атрибут привязки данных с использованием очень простого синтаксиса. С помощью этой функции легко добиться отзывчивости.
-
Автоматическое обновление пользовательского интерфейса. Любые изменения, сделанные для просмотра данных модели, автоматически отражаются в пользовательском интерфейсе и наоборот. Нет необходимости писать дополнительный код.
-
Отслеживание зависимостей — связь между атрибутами KO и функциями / компонентами библиотеки KO прозрачна. Автоматически отслеживает изменения данных в атрибуте KO и обновляет соответствующие затронутые области.
-
Шаблонирование. Шаблоны — это простой и удобный способ создания сложных структур пользовательского интерфейса с возможностью повторения или вложения блоков в зависимости от данных модели представления.
-
Расширяемый — расширяет пользовательское поведение очень легко.
Декларативное связывание — элементы HTML DOM связаны с моделью через атрибут привязки данных с использованием очень простого синтаксиса. С помощью этой функции легко добиться отзывчивости.
Автоматическое обновление пользовательского интерфейса. Любые изменения, сделанные для просмотра данных модели, автоматически отражаются в пользовательском интерфейсе и наоборот. Нет необходимости писать дополнительный код.
Отслеживание зависимостей — связь между атрибутами KO и функциями / компонентами библиотеки KO прозрачна. Автоматически отслеживает изменения данных в атрибуте KO и обновляет соответствующие затронутые области.
Шаблонирование. Шаблоны — это простой и удобный способ создания сложных структур пользовательского интерфейса с возможностью повторения или вложения блоков в зависимости от данных модели представления.
Расширяемый — расширяет пользовательское поведение очень легко.
Зачем использовать KnockoutJS?
-
Библиотека KnockoutJS обеспечивает простой и понятный способ обработки сложных интерфейсов, управляемых данными. Можно создавать самообновляющиеся пользовательские интерфейсы для объектов Javascript.
-
Это чистая библиотека JavaScript и работает с любым веб-фреймворком. Это не замена JQuery, но может работать как дополнение, обеспечивающее интеллектуальные функции.
-
Файл библиотеки KnockoutJS очень маленький и легкий.
-
KnockoutJS не зависит ни от каких других фреймворков. Он совместим с другими технологиями на стороне клиента или сервера.
-
Наиболее важным из всех KnockoutJS является открытый исходный код и, следовательно, бесплатный для использования.
-
KnockoutJS полностью документирован. Официальный сайт имеет полную документацию, включая документы по API, живые примеры и интерактивные учебные пособия.
Библиотека KnockoutJS обеспечивает простой и понятный способ обработки сложных интерфейсов, управляемых данными. Можно создавать самообновляющиеся пользовательские интерфейсы для объектов Javascript.
Это чистая библиотека JavaScript и работает с любым веб-фреймворком. Это не замена JQuery, но может работать как дополнение, обеспечивающее интеллектуальные функции.
Файл библиотеки KnockoutJS очень маленький и легкий.
KnockoutJS не зависит ни от каких других фреймворков. Он совместим с другими технологиями на стороне клиента или сервера.
Наиболее важным из всех KnockoutJS является открытый исходный код и, следовательно, бесплатный для использования.
KnockoutJS полностью документирован. Официальный сайт имеет полную документацию, включая документы по API, живые примеры и интерактивные учебные пособия.
KnockoutJS — Настройка среды
Использовать KnockoutJS очень просто. Просто обратитесь к файлу JavaScript, используя тег <script> на страницах HTML.
Доступ к Knockout.js можно получить следующими способами:
-
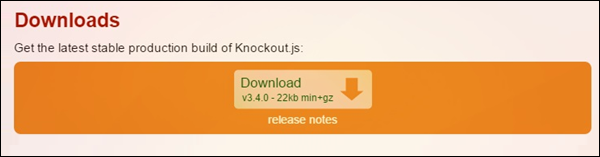
Вы можете скачать производственную сборку Knockout.js со своего официального сайта.
Будет показана страница, показанная на следующем рисунке. Нажмите на ссылку для скачивания, и вы получите последний файл knockout.js.
Вы можете скачать производственную сборку Knockout.js со своего официального сайта.
Будет показана страница, показанная на следующем рисунке. Нажмите на ссылку для скачивания, и вы получите последний файл knockout.js.
Теперь обратитесь к файлу, как показано в следующем коде.
<script type = 'text/javascript' src = 'knockout-3.3.0.js'></script>
Обновите атрибут src, чтобы он соответствовал расположению, в котором хранятся загруженные файлы.
-
Вы можете обратиться к библиотеке KnockoutJS из CDN —
-
Вы можете ссылаться на библиотеку KnockoutJS из Microsoft Ajax CDN в своем коде следующим образом:
Вы можете обратиться к библиотеке KnockoutJS из CDN —
Вы можете ссылаться на библиотеку KnockoutJS из Microsoft Ajax CDN в своем коде следующим образом:
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js" type = "text/javascript"></script>
-
В качестве альтернативы вы можете обратиться к сокращенной версии библиотеки KnockoutJS из CDNJS следующим образом:
В качестве альтернативы вы можете обратиться к сокращенной версии библиотеки KnockoutJS из CDNJS следующим образом:
<script src = "https://cdnjs.cloudflare.com/ajax/libs/knockout/3.3.0/knockout-min.js" type = "text/javascript"></script>
Примечание. Во всех главах этого руководства мы ссылались на CDN-версию библиотеки KnockoutJS.
пример
KnockoutJS основан на шаблоне Model-View-ViewModel (MVVM). Мы подробно изучим этот паттерн в главе KnockoutJS — MVVM Framework . Сначала давайте рассмотрим простой пример KnockoutJS.
<!DOCTYPE html>
<head>
<title>KnockoutJS Simple Example</title>
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"
type = "text/javascript"></script>
</head>
<body>
<!-- This is called "view" of HTML markup that defines the appearance of UI -->
<p>First String: <input data-bind = "value: firstString" /></p>
<p>Second String: <input data-bind = "value: secondString" /></p>
<p>First String: <strong data-bind = "text: firstString">Hi</strong></p>
<p>Second String: <strong data-bind = "text: secondString">There</strong></p>
<p>Derived String: <strong data-bind = "text: thirdString"></strong></p>
<script>
<!-- This is called "viewmodel". This javascript section defines the data and
behavior of UI -->
function AppViewModel() {
this.firstString = ko.observable("Enter First String");
this.secondString = ko.observable("Enter Second String");
this.thirdString = ko.computed(function() {
return this.firstString() + " " + this.secondString();
}, this);
}
// Activates knockout.js
ko.applyBindings(new AppViewModel());
</script>
</body>
</html>
Следующая строка относится к библиотеке KnockoutJS.
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js" type = "text/javascript"> </script>
Эта строка ссылается на библиотеку KnockoutJS.
У нас есть два поля ввода: Первая строка и Вторая строка . Эти 2 переменные инициализируются со значениями Enter First String и Enter Second String соответственно во ViewModel.
<p>First String: < input data-bind = "value: firstString" /> </p>
Вот как мы связываем значения из ViewModel с элементами HTML, используя атрибут «data-bind» в разделе body.
Здесь firstString ссылается на переменную ViewModel.
this.firstString = ko.observable("Enter First String");
ko.observable — это концепция, которая следит за изменениями значений, чтобы она могла обновлять базовые данные ViewModel.
Чтобы лучше это понять, давайте изменим первое поле ввода на «Hello», а второе поле ввода на «TutorialsPoint». Вы увидите, что значения обновляются одновременно. Мы будем больше изучать эту концепцию в главе KnockoutJS — Observables .
this.thirdString = ko.computed(function() {
return this.firstString() + " " + this.secondString();
}, this);
Далее мы вычислили функцию в viewmodel. Эта функция выводит третью строку на основе 2 строк, упомянутых ранее. Таким образом, любые обновления, сделанные для этих строк, автоматически отражаются в этой производной строке. Для этого не нужно писать дополнительный код. Это просто простой пример. Мы будем изучать эту концепцию в главе KnockoutJS — Computed Observables .
Выход
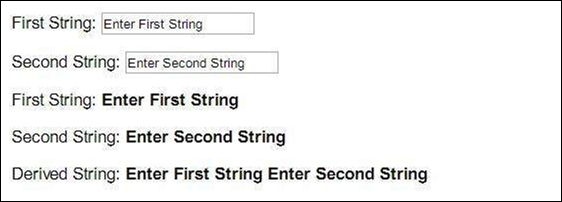
Сохраните приведенный выше код как my_first_knockoutjs_program.html . Откройте этот файл в вашем браузере, и вы увидите вывод, как показано ниже.
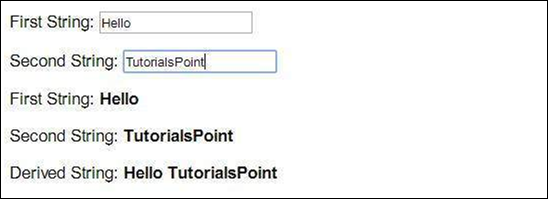
Измените строки на «Hello» и «TutorialsPoint», и выходные данные изменятся следующим образом.
KnockoutJS — Приложение
KnockoutJS широко используется для одностраничных приложений — веб-сайт, созданный с возможностью динамического извлечения всех необходимых данных с помощью загрузки одной страницы, уменьшая количество обращений к серверу.
KnockoutJS — это клиентская среда. Это библиотека JavaScript, которая позволяет очень легко связать HTML с данными домена. Он реализует шаблон под названием Model-View-ViewModel (MVVM). Observables — это магический ингредиент KnockoutJS. Все данные остаются синхронизированными из-за атрибута Observable.
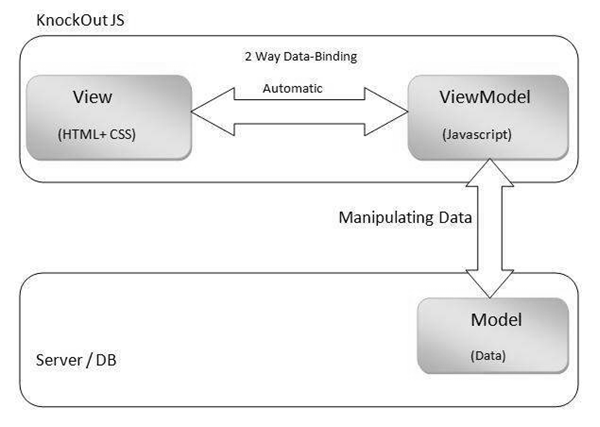
Архитектура
Посмотреть
Представление — это не что иное, как пользовательский интерфейс, созданный с использованием элементов HTML и стилей CSS.
Вы можете привязать элементы HTML DOM к модели данных, используя KnockoutJS. Он обеспечивает двустороннюю привязку данных между View и ViewModel с использованием концепции «data-bind», что означает, что любые обновления, сделанные в пользовательском интерфейсе, отражаются в модели данных, а любые изменения, вносимые в модель данных, отражаются в пользовательском интерфейсе. Можно создать самообновляющийся пользовательский интерфейс с помощью knockoutJS.
ViewModel
ViewModel — это объект JavaScript, который содержит необходимые свойства и функции для представления данных. View и ViewModel связаны вместе с декларативной концепцией привязки данных, используемой в HTML. Это позволяет легко изменять HTML без изменения ViewModel. KnockoutJS обеспечивает автоматическое обновление данных между ними с помощью Observables.
Синхронизация данных достигается путем привязки элементов DOM к модели данных, сначала используя привязку данных, а затем обновляя эти 2 компонента с помощью Observables. Отслеживание зависимостей осуществляется автоматически благодаря синхронизации данных. Никакого дополнительного кодирования для этого не требуется. KnockoutJS позволяет создать прямую связь между дисплеем и базовыми данными.
Вы можете создавать свои собственные привязки, называемые пользовательскими привязками для специфического поведения приложения. Таким образом, Knockout дает прямой контроль над тем, как вы хотите преобразовать свои данные в HTML.
модель
Модель — это данные домена на сервере, и ими манипулируют как и когда запрос отправляется / принимается из ViewModel.
Данные могут быть сохранены в базе данных, куки или другой форме постоянного хранения. KnockoutJS не беспокоится о том, как он хранится. Программист должен установить связь между сохраненными данными и KnockoutJS.
В большинстве случаев данные сохраняются и загружаются с помощью Ajax-вызова.
KnockoutJS — MVVM Framework
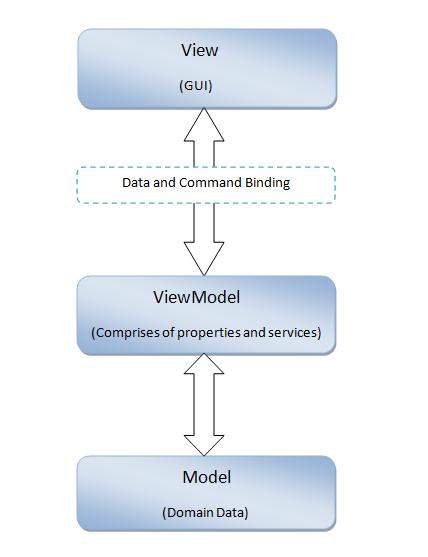
Model-View-ViewModel (MVVM) — это шаблон архитектурного проектирования для разработки программных приложений. MVVM был разработан Microsoft Architect John Gossman в 2005 году. Этот шаблон является производным от шаблона Model-View-Controller (MVC). Преимущество MVVM заключается в том, что он отделяет графический пользовательский интерфейс прикладного уровня от бизнес-логики. MVVM отвечает за обработку данных из базовой модели таким образом, что они очень легко представляются и управляются. ViewModel в MVVM представляет собой абстрактную версию состояния и действий View.
Классы представления не знают, что классы Model и ViewModel существуют, также Model и ViewModel не знают, что представление существует. Модель также не знает, что ViewModel и View существуют.
Архитектура
Посмотреть
Представление — это графический интерфейс пользователя, созданный с использованием языка разметки для представления данных. View привязывается к свойствам ViewModel через концепцию привязки данных, которая косвенно связывается с данными модели. Представление не должно быть изменено для любого изменения, сделанного во ViewModel. Изменения, внесенные в данные в ViewModel, автоматически распространяются в View благодаря привязке.
модель
Модель — это данные домена или бизнес-объект, который содержит данные в реальном времени. Модель не несет поведения. Поведение в основном реализовано в бизнес-логике.
ViewModel
ViewModel — это центральное место, где данные из логики отображения модели и представления связаны друг с другом. ViewModel содержит динамическое состояние данных. Между View и ViewModel существует неявная привязка для связи друг с другом. Эта привязка включает декларативные данные и привязку команд. Синхронизация View и ViewModel достигается с помощью этой привязки. Любые изменения, сделанные во View, отражаются во ViewModel, и аналогично любое изменение во ViewModel автоматически отражается во View. Существование этого механизма двустороннего связывания является ключевым аспектом этого шаблона MVVM.
KnockoutJS — Наблюдаемые
KnockoutJS основан на следующих 3 важных концепциях.
-
Наблюдаемые и отслеживание зависимостей между ними — элементы DOM подключаются к ViewModel через «привязку данных». Они обмениваются информацией через Observables. Это автоматически обеспечивает отслеживание зависимостей.
-
Декларативные привязки между пользовательским интерфейсом и ViewModel — элементы DOM связаны с ViewModel через концепцию «привязки данных».
-
Создание шаблонов для повторного использования компонентов. Использование шаблонов обеспечивает надежный способ создания сложных веб-приложений.
Наблюдаемые и отслеживание зависимостей между ними — элементы DOM подключаются к ViewModel через «привязку данных». Они обмениваются информацией через Observables. Это автоматически обеспечивает отслеживание зависимостей.
Декларативные привязки между пользовательским интерфейсом и ViewModel — элементы DOM связаны с ViewModel через концепцию «привязки данных».
Создание шаблонов для повторного использования компонентов. Использование шаблонов обеспечивает надежный способ создания сложных веб-приложений.
Мы будем изучать Observables в этой главе.
Как указывает имя, когда вы объявляете данные / свойство ViewModel как Observable, любая модификация данных каждый раз автоматически отражается во всех местах, где используются данные. Это также включает в себя обновление связанных зависимостей. KO заботится об этих вещах, и для этого не нужно писать дополнительный код.
Используя Observable, становится очень легко заставить UI и ViewModel взаимодействовать динамически.
Синтаксис
Вам просто нужно объявить свойство ViewModel с помощью функции ko.observable (), чтобы сделать его наблюдаемым.
this.property = ko.observable('value');
пример
Давайте посмотрим на следующий пример, который демонстрирует использование Observable.
<!DOCTYPE html>
<head>
<title>KnockoutJS Observable Example</title>
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"
type = "text/javascript"></script>
</head>
<body>
<!-- This is called "view" of HTML markup that defines the appearance of UI -->
<p>Enter your name: <input data-bind = "value: yourName" /></p>
<p>Hi <strong data-bind = "text: yourName"></strong> Good Morning!!!</p>
<script>
<!-- This is called "viewmodel". This javascript section defines the data and behavior of UI -->
function AppViewModel() {
this.yourName = ko.observable("");
}
// Activates knockout.js
ko.applyBindings(new AppViewModel());
</script>
</body>
</html>
Следующая строка предназначена для поля ввода. Как видно, мы использовали атрибут data-bind для привязки значения yourName к ViewModel.
<p>Enter your name: <input data-bind = "value: yourName" /> <p>
Следующая строка просто печатает значение yourName. Обратите внимание, что здесь тип привязки данных — это текст, поскольку мы просто читаем значение.
<p>Hi <strong data-bind = "text: yourName"></strong> Good Morning!!!</p>
В следующей строке ko.observable следит за переменной yourName для любых изменений данных. Как только есть изменение, соответствующие места также обновляются с измененным значением. Когда вы запустите следующий код, появится поле ввода. Как и при обновлении этого поля ввода, новое значение будет отражено или обновлено в местах, где бы оно ни использовалось.
this.yourName = ko.observable("");
Выход
Давайте выполним следующие шаги, чтобы увидеть, как работает приведенный выше код —
-
Сохраните приведенный выше код в файле first_observable_pgm.htm .
-
Откройте этот файл HTML в браузере.
-
Введите имя как Скотт и обратите внимание, что имя отражается в выходных данных.
Сохраните приведенный выше код в файле first_observable_pgm.htm .
Откройте этот файл HTML в браузере.
Введите имя как Скотт и обратите внимание, что имя отражается в выходных данных.
Изменение данных может происходить либо из пользовательского интерфейса, либо из ViewModel. Независимо от того, откуда данные изменены, пользовательский интерфейс и ViewModel поддерживают синхронизацию между ними. Это делает механизм двустороннего связывания. В приведенном выше примере, когда вы меняете свое имя в поле ввода, ViewModel получает новое значение. Когда вы изменяете свойство yourName из ViewModel, пользовательский интерфейс получает новое значение.
Чтение и запись наблюдаемых
В следующей таблице перечислены операции чтения и записи, которые можно выполнять в Observables.
| Sr.No. | Операция чтения / записи и синтаксис |
|---|---|
| 1 |
Читать Чтобы прочитать значение, просто вызовите свойство Observable без параметров, таких как: AppViewModel.yourName (); |
| 2 |
Написать Чтобы записать / обновить значение в свойстве Observable, просто передайте требуемое значение в параметре, например: AppViewModel.yourName (‘Bob’); |
| 3 |
Написать несколько Несколько свойств ViewModel могут быть обновлены в одной строке с помощью синтаксиса цепочки, например: AppViewModel.yourName (‘Bob’). YourAge (45); |
Читать
Чтобы прочитать значение, просто вызовите свойство Observable без параметров, таких как: AppViewModel.yourName ();
Написать
Чтобы записать / обновить значение в свойстве Observable, просто передайте требуемое значение в параметре, например: AppViewModel.yourName (‘Bob’);
Написать несколько
Несколько свойств ViewModel могут быть обновлены в одной строке с помощью синтаксиса цепочки, например: AppViewModel.yourName (‘Bob’). YourAge (45);
Наблюдаемые массивы
Наблюдаемое объявление заботится о модификации данных одного объекта. ObservableArray работает с коллекцией объектов. Это очень полезная функция, когда вы имеете дело со сложными приложениями, содержащими различные типы значений, и часто меняете их статус в зависимости от действий пользователя.
Синтаксис
this.arrayName = ko.observableArray(); // It's an empty array
Наблюдаемый массив только отслеживает, какие объекты в нем добавлены или удалены. Он не уведомляет, если свойства отдельного объекта изменены.
Инициализируйте это в первый раз
Вы можете инициализировать свой массив и в то же время можете объявить его как Observable, передав начальные значения конструктору следующим образом.
this.arrayName = ko.observableArray(['scott','jack']);
Чтение из наблюдаемого массива
Вы можете получить доступ к элементам массива Observable следующим образом.
alert('The second element is ' + arrayName()[1]);
ObservableArray Функции
KnockoutJS имеет свой собственный набор функций массива Observable. Они удобны, потому что —
-
Эти функции работают во всех браузерах.
-
Эти функции позаботятся о отслеживании зависимостей автоматически.
-
Синтаксис прост в использовании. Например, чтобы вставить элемент в массив, вам просто нужно использовать arrayName.push (‘value’) вместо arrayName (). Push (‘value’).
Эти функции работают во всех браузерах.
Эти функции позаботятся о отслеживании зависимостей автоматически.
Синтаксис прост в использовании. Например, чтобы вставить элемент в массив, вам просто нужно использовать arrayName.push (‘value’) вместо arrayName (). Push (‘value’).
Ниже приведен список различных методов Observable Array.
| Sr.No. | Методы и описание |
|---|---|
| 1 | (нажать «значение»)
Вставляет новый элемент в конец массива. |
| 2 | поп ()
Удаляет последний элемент из массива и возвращает его. |
| 3 | unshift ( ‘значение’)
Вставляет новое значение в начало массива. |
| 4 | сдвиг()
Удаляет первый элемент из массива и возвращает его. |
| 5 | задний ход()
Меняет порядок массива. |
| 6 | Сортировать()
Сортирует элементы массива в порядке возрастания. |
| 7 | сращивать (начальный индекс, конечный индекс)
Принимает 2 параметра — start-index и end-index — удаляет элементы, начиная с начала до конца index, и возвращает их в виде массива. |
| 8 | IndexOf ( ‘значение’)
Эта функция возвращает индекс первого вхождения предоставленного параметра. |
| 9 | срез (начальный индекс, конечный индекс)
Этот метод вырезает часть массива. Возвращает элементы от начального индекса до конечного индекса. |
| 10 | удалить все()
Удаляет все элементы и возвращает их в виде массива. |
| 11 | удалить ( «значение»)
Удаляет элементы, соответствующие параметру, и возвращает в виде массива. |
| 12 | удалить (функция (элемент) {условие})
Удаляет элементы, которые удовлетворяют условию, и возвращает их в виде массива. |
| 13 | удалить ([набор значений])
Удаляет элементы, которые соответствуют заданному набору значений. |
| 14 |
destroyAll () Помечает все элементы в массиве свойством _destroy со значением true. |
| 15 |
уничтожить ( «значение») Ищет элемент, равный параметру, и помечает его специальным свойством _destroy со значением true. |
| 16 |
уничтожить (функция (предмет) {условие}) Находит все элементы, которые удовлетворяют условию, помечает их свойством _destroy с истинным значением. |
| 17 |
уничтожить ([набор значений]) Находит элементы, которые соответствуют заданному набору значений, помечает их как _destroy с истинным значением. |
Вставляет новый элемент в конец массива.
Удаляет последний элемент из массива и возвращает его.
Вставляет новое значение в начало массива.
Удаляет первый элемент из массива и возвращает его.
Меняет порядок массива.
Сортирует элементы массива в порядке возрастания.
Принимает 2 параметра — start-index и end-index — удаляет элементы, начиная с начала до конца index, и возвращает их в виде массива.
Эта функция возвращает индекс первого вхождения предоставленного параметра.
Этот метод вырезает часть массива. Возвращает элементы от начального индекса до конечного индекса.
Удаляет все элементы и возвращает их в виде массива.
Удаляет элементы, соответствующие параметру, и возвращает в виде массива.
Удаляет элементы, которые удовлетворяют условию, и возвращает их в виде массива.
Удаляет элементы, которые соответствуют заданному набору значений.
destroyAll ()
Помечает все элементы в массиве свойством _destroy со значением true.
уничтожить ( «значение»)
Ищет элемент, равный параметру, и помечает его специальным свойством _destroy со значением true.
уничтожить (функция (предмет) {условие})
Находит все элементы, которые удовлетворяют условию, помечает их свойством _destroy с истинным значением.
уничтожить ([набор значений])
Находит элементы, которые соответствуют заданному набору значений, помечает их как _destroy с истинным значением.
Примечание. Функции Destroy и DestroyAll из ObservableArrays в основном предназначены только для разработчиков Ruby on Rails.
Когда вы используете метод уничтожения, соответствующие элементы в настоящий момент не удаляются из массива, а становятся скрытыми, помечая их свойством _destroy со значением true, чтобы они не могли быть прочитаны пользовательским интерфейсом. Элементы, помеченные как _destroy, равные true , удаляются позже при работе с графом объектов JSON.
KnockoutJS — вычисляемые наблюдаемые
Вычисляемая наблюдаемая — это функция, которая зависит от одной или нескольких наблюдаемых и автоматически обновляется при изменении базовых наблюдаемых (зависимостей).
Вычисляемые наблюдаемые могут быть связаны.
Синтаксис
this.varName = ko.computed(function(){
...
... // function code
...
},this);
пример
Давайте посмотрим на следующий пример, который демонстрирует использование вычисляемых наблюдаемых.
<!DOCTYPE html>
<head >
<title>KnockoutJS Computed Observables</title>
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"></script>
</head>
<body>
<p>Enter first number: <input data-bind = "value: a" /></p>
<p>Enter second number: <input data-bind = "value: b"/></p>
<p>Average := <span data-bind="text: totalAvg"></span></p>
<script>
function MyViewModel() {
this.a = ko.observable(10);
this.b = ko.observable(40);
this.totalAvg = ko.computed(function() {
if(typeof(this.a()) !== "number" || typeof(this.b()) !== "number") {
this.a(Number(this.a())); //convert string to Number
this.b(Number(this.b())); //convert string to Number
}
total = (this.a() + this.b())/2 ;
return total;
},this);
}
ko.applyBindings(new MyViewModel());
</script>
</body>
</html>
В следующих строках первые два предназначены для приема входных значений. Третья строка выводит среднее значение этих двух чисел.
<p>Enter first number: <input data-bind = "value: a" /></p> <p>Enter second number: <input data-bind = "value: b"/></p> <p>Average := <span data-bind = "text: totalAvg"></span></p>
В следующих строках тип Observables a и b является числом, когда они впервые инициализируются внутри ViewModel. Однако в KO каждый вход, принятый из пользовательского интерфейса, по умолчанию имеет формат String. Поэтому их необходимо преобразовать в число, чтобы выполнить над ними арифметическую операцию.
this.totalAvg = ko.computed(function() {
if(typeof(this.a()) !== "number" || typeof(this.b()) !== "number") {
this.a(Number(this.a())); //convert string to Number
this.b(Number(this.b())); //convert string to Number
}
total = (this.a() + this.b())/2 ;
return total;
},this);
В следующей строке рассчитанное среднее значение отображается в пользовательском интерфейсе. Обратите внимание, что тип привязки данных totalAvg — это просто текст.
<p>Average := <span data-bind = "text: totalAvg"></span></p>
Выход
Давайте выполним следующие шаги, чтобы увидеть, как работает приведенный выше код —
-
Сохраните приведенный выше код в файле computed-observable.htm .
-
Откройте этот файл HTML в браузере.
-
Введите любые 2 числа в текстовые поля и обратите внимание, что среднее значение рассчитывается.
Сохраните приведенный выше код в файле computed-observable.htm .
Откройте этот файл HTML в браузере.
Введите любые 2 числа в текстовые поля и обратите внимание, что среднее значение рассчитывается.
Управление «Это»
Обратите внимание, что в приведенном выше примере второй параметр предоставляется как вычисляемая функция. Невозможно сослаться на Observables a () и b () без предоставления этого .
Чтобы преодолеть это, используется переменная self, которая содержит ссылку на это . При этом нет необходимости отслеживать это по всему коду. Вместо этого можно использовать self .
Следующий код ViewModel переписан для вышеприведенного примера с использованием self.
function MyViewModel(){
self = this;
self.a = ko.observable(10);
self.b = ko.observable(40);
this.totalAvg = ko.computed(function() {
if(typeof(self.a()) !== "number" || typeof(self.b()) !== "number") {
self.a(Number(self.a())); //convert string to Number
self.b(Number(self.b())); //convert string to Number
}
total = (self.a() + self.b())/2 ;
return total;
});
}
Чистые вычисляемые наблюдаемые
Вычисляемая наблюдаемая должна быть объявлена как Чистая вычисляемая наблюдаемая, если эта наблюдаемая просто вычисляет и возвращает значение, а не напрямую изменяет другие объекты или состояние. Pure Computed Observables помогает Knockout эффективно управлять переоценкой и использованием памяти.
Уведомление подписчиков явно
Когда Computed Observable возвращает значение примитивного типа данных (String, Boolean, Null и Number), тогда его подписчики уведомляются тогда и только тогда, когда происходит изменение действительного значения. Это означает, что если наблюдаемый объект получил значение, аналогичное предыдущему, его подписчики не уведомляются.
Вы можете сделать Computed Observables всегда явно уведомлять наблюдателей, даже если новое значение совпадает со старым, используя синтаксис notify следующим образом.
myViewModel.property = ko.pureComputed(function() {
return ...; // code logic goes here
}).extend({ notify: 'always' });
Ограничение уведомлений об изменениях
Слишком много дорогих обновлений может привести к проблемам с производительностью. Вы можете ограничить количество уведомлений, которые будут получены от Observable, используя атрибут rateLimit следующим образом.
// make sure there are updates no more than once per 100-millisecond period
myViewModel.property.extend({ rateLimit: 100 });
Выяснение, если свойство вычисляется наблюдаемым
В определенных ситуациях может потребоваться выяснить, является ли свойство вычисляемой наблюдаемой. Следующие функции могут быть использованы для определения типов наблюдаемых.
| Sr.No. | функция |
|---|---|
| 1 |
ko.isComputed Возвращает true, если свойство является Computed Observable. |
| 2 |
ko.isObservable Возвращает true, если для свойства установлено значение Observable, Observable array или Computed Observable. |
| 3 |
ko.isWritableObservable Возвращает true, если Observable, Observable массив или Writable Computed Observable. (Это также называется ko.isWriteableObservable) |
ko.isComputed
Возвращает true, если свойство является Computed Observable.
ko.isObservable
Возвращает true, если для свойства установлено значение Observable, Observable array или Computed Observable.
ko.isWritableObservable
Возвращает true, если Observable, Observable массив или Writable Computed Observable. (Это также называется ko.isWriteableObservable)
Записываемые вычисляемые наблюдаемые
Вычисляемая наблюдаемая получается из одной или нескольких других наблюдаемых, поэтому доступна только для чтения. Тем не менее, возможно, что можно сделать Computed Observable доступным для записи. Для этого вам нужно предоставить функцию обратного вызова, которая работает с записанными значениями.
Эти записываемые вычисляемые наблюдаемые работают так же, как обычные наблюдаемые. Кроме того, они требуют построения собственной логики для вмешательства в операции чтения и записи.
Можно присвоить значения многим наблюдаемым или вычисляемым наблюдаемым свойствам, используя синтаксис цепочки следующим образом.
myViewModel.fullName('Tom Smith').age(45)
пример
Следующий пример демонстрирует использование Writable Computable Observable.
<!DOCTYPE html>
<head >
<title>KnockoutJS Writable Computed Observable</title>
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.3.0.js"></script>
</head>
<body>
<p>Enter your birth Date: <input type = "date" data-bind = "value: rawDate" ></p>
<p><span data-bind = "text: yourAge"></span></p>
<script>
function MyViewModel() {
this.yourAge = ko.observable();
today = new Date();
rawDate = ko.observable();
this.rawDate = ko.pureComputed ({
read: function() {
return this.yourAge;
},
write: function(value) {
var b = Date.parse(value); // convert birth date into milliseconds
var t = Date.parse(today); // convert todays date into milliseconds
diff = t - b; // take difference
var y = Math.floor(diff/31449600000); // difference is converted
// into years. 31449600000
//milliseconds form a year.
var m = Math.floor((diff % 31449600000)/604800000/4.3); // calculating
// months.
// 604800000
// milliseconds
// form a week.
this.yourAge("You are " + y + " year(s) " + m +" months old.");
},
owner: this
});
}
ko.applyBindings(new MyViewModel());
</script>
</body>
</html>
В приведенном выше коде rawDate является свойством pureComputed, принятым из пользовательского интерфейса. yourAge Observable является производным от rawDate .
Даты в JavaScript обрабатываются в миллисекундах. Следовательно, обе даты (сегодняшняя дата и дата рождения) преобразуются в миллисекунды, а затем разница между ними преобразуется обратно в годы и месяцы.
Выход
Давайте выполним следующие шаги, чтобы увидеть, как работает приведенный выше код —
-
Сохраните приведенный выше код в файле writable_computed_observable.htm .
-
Откройте этот файл HTML в браузере.
-
Введите любую дату рождения и обратите внимание, что возраст рассчитывается.
Сохраните приведенный выше код в файле writable_computed_observable.htm .
Откройте этот файл HTML в браузере.
Введите любую дату рождения и обратите внимание, что возраст рассчитывается.
KnockoutJS — декларативные привязки
Декларативное связывание в KnockoutJS обеспечивает мощный способ подключения данных к пользовательскому интерфейсу.
Важно понимать связь между привязками и наблюдаемыми. Технически, эти два разные. Вы можете использовать обычный объект JavaScript, так как ViewModel и KnockoutJS могут правильно обрабатывать привязку View.
Без Observable свойство из пользовательского интерфейса будет обрабатываться только в первый раз. В этом случае он не может обновляться автоматически на основании базового обновления данных. Для достижения этого привязки должны быть отнесены к наблюдаемым свойствам.
Синтаксис привязки
Привязка состоит из 2 элементов: имени и значения привязки. Ниже приведен простой пример —
Today is : <span data-bind = "text: whatDay"></span>
Здесь text — это имя привязки, а whatDay — значение привязки. Вы можете иметь несколько привязок, разделенных запятой, как показано в следующем синтаксисе.
Your name: <input data-bind = "value: yourName, valueUpdate: 'afterkeydown'" />
Здесь значение обновляется после нажатия каждой клавиши.
Обязательные значения
Значением привязки может быть одно значение , литерал , переменная или выражение JavaScript . Если привязка ссылается на какое-то недопустимое выражение или ссылку, KO выдаст ошибку и прекратит обработку привязки.
Ниже приведены несколько примеров привязок.
<!-- simple text binding --> <p>Enter employee name: <input -bind = 'value: empName' /></p> <!-- click binding, call a specific function --> <button data-bind="click: sortEmpArray">Sort Array</button> <!-- options binding --> <select multiple = "true" size = "8" data-bind = "options: empArray , selectedOptions: chosenItem"> </select>
Обратите внимание на следующие моменты —
-
Пробелы не имеют никакого значения.
-
Начиная с KO 3.0, вы можете пропустить значение привязки, которое даст привязке неопределенное значение.
Пробелы не имеют никакого значения.
Начиная с KO 3.0, вы можете пропустить значение привязки, которое даст привязке неопределенное значение.
Связывающий контекст
На данные, которые используются в текущих привязках, может ссылаться объект. Этот объект называется связующим контекстом .
Контекстная иерархия создается и управляется KnockoutJS автоматически. В следующей таблице перечислены различные типы контекстов привязки, предоставляемые KO.
| Sr.No. | Типы и описание связующего контекста |
|---|---|
| 1 |
$ корневая Это всегда относится к ViewModel верхнего уровня. Это позволяет получить доступ к методам верхнего уровня для управления ViewModel. Обычно это объект, который передается в ko.applyBindings. |
| 2 |
$ данных Это свойство очень похоже на это ключевое слово в объекте Javascript. Свойство $ data в контексте привязки ссылается на объект ViewModel для текущего контекста. |
| 3 |
$ индекс Это свойство содержит индекс текущего элемента массива внутри цикла foreach. Значение $ index будет меняться автоматически по мере обновления базового массива Observable. Очевидно, что этот контекст доступен только для привязок foreach . |
| 4 |
$ родитель Это свойство ссылается на родительский объект ViewModel. Это полезно, когда вы хотите получить доступ к внешним свойствам ViewModel из вложенного цикла. |
| 5 |
$ parentContext Объект контекста, который связан на родительском уровне, называется $ parentContext . Это отличается от $ parent . $ parent ссылается на данные. Принимая во внимание, что $ parentContext ссылается на контекст привязки. Например, вам может понадобиться доступ к индексу внешнего элемента foreach из внутреннего контекста. |
| 6 |
$ RAWDATA Этот контекст содержит необработанное значение ViewModel в текущей ситуации. Это похоже на $ data, но разница в том, что если ViewModel обернут в Observable, то $ data становится просто развернутым. ViewModel и $ rawdata становятся фактическими наблюдаемыми данными. |
| 7 |
$ компонент Этот контекст используется для ссылки на ViewModel этого компонента, когда вы находитесь внутри определенного компонента. Например, вы можете захотеть получить доступ к некоторому свойству из ViewModel вместо текущих данных в разделе шаблона компонента. |
| 8 |
$ componentTemplateNodes Это представляет собой массив узлов DOM, переданных этому конкретному компоненту, когда вы находитесь в определенном шаблоне компонента. |
$ корневая
Это всегда относится к ViewModel верхнего уровня. Это позволяет получить доступ к методам верхнего уровня для управления ViewModel. Обычно это объект, который передается в ko.applyBindings.
$ данных
Это свойство очень похоже на это ключевое слово в объекте Javascript. Свойство $ data в контексте привязки ссылается на объект ViewModel для текущего контекста.
$ индекс
Это свойство содержит индекс текущего элемента массива внутри цикла foreach. Значение $ index будет меняться автоматически по мере обновления базового массива Observable. Очевидно, что этот контекст доступен только для привязок foreach .
$ родитель
Это свойство ссылается на родительский объект ViewModel. Это полезно, когда вы хотите получить доступ к внешним свойствам ViewModel из вложенного цикла.
$ parentContext
Объект контекста, который связан на родительском уровне, называется $ parentContext . Это отличается от $ parent . $ parent ссылается на данные. Принимая во внимание, что $ parentContext ссылается на контекст привязки. Например, вам может понадобиться доступ к индексу внешнего элемента foreach из внутреннего контекста.
$ RAWDATA
Этот контекст содержит необработанное значение ViewModel в текущей ситуации. Это похоже на $ data, но разница в том, что если ViewModel обернут в Observable, то $ data становится просто развернутым. ViewModel и $ rawdata становятся фактическими наблюдаемыми данными.
$ компонент
Этот контекст используется для ссылки на ViewModel этого компонента, когда вы находитесь внутри определенного компонента. Например, вы можете захотеть получить доступ к некоторому свойству из ViewModel вместо текущих данных в разделе шаблона компонента.
$ componentTemplateNodes
Это представляет собой массив узлов DOM, переданных этому конкретному компоненту, когда вы находитесь в определенном шаблоне компонента.
Следующие термины также доступны в привязке, но на самом деле не являются обязательными.
-
$ context — это ничто иное, как существующий объект контекста привязки.
-
$ element — этот объект ссылается на элемент в DOM в текущей привязке.
$ context — это ничто иное, как существующий объект контекста привязки.
$ element — этот объект ссылается на элемент в DOM в текущей привязке.
Работа с текстом и внешностью
Ниже приведен список типов привязки, предоставленных KO для работы с текстом и визуальным отображением.
| Sr.No. | Тип привязки и использование |
|---|---|
| 1 | видимый: <обязательное условие>
Показать или скрыть HTML DOM элемент в зависимости от определенных условий. |
| 2 | текст: <обязательное значение>
Чтобы установить содержимое элемента HTML DOM. |
| 3 | html: <привязка-значение>
Чтобы установить содержимое HTML-разметки элемента DOM. |
| 4 | css: <объект привязки>
Применять CSS-классы к элементу. |
| 5 | стиль: <объект привязки>
Чтобы определить встроенный атрибут стиля элемента. |
| 6 | attr: <объект привязки>
Добавить атрибуты к элементу динамически. |
Показать или скрыть HTML DOM элемент в зависимости от определенных условий.
Чтобы установить содержимое элемента HTML DOM.
Чтобы установить содержимое HTML-разметки элемента DOM.
Применять CSS-классы к элементу.
Чтобы определить встроенный атрибут стиля элемента.
Добавить атрибуты к элементу динамически.
Работа с привязками потока управления
Ниже приведен список типов привязки потока управления, предоставляемых KO.
| Sr.No. | Тип привязки и использование |
|---|---|
| 1 | foreach: <связывание-массив>
В этой привязке каждый элемент массива ссылается в разметке HTML в цикле. |
| 2 | если: <обязательное условие>
Если условие истинно, то данная разметка HTML будет обработана. Иначе, оно будет удалено из DOM. |
| 3 | ifnot: <обязательное условие>
Отрицание если. Если условие истинно, то данная разметка HTML будет обработана. Иначе, оно будет удалено из DOM. |
| 4 | с: <объект привязки>
Эта привязка используется для привязки дочерних элементов объекта в контексте указанного объекта. |
| 5 | компонент: <имя компонента> ИЛИ компонент: <объект компонента>
Эта привязка используется для вставки компонента в элементы DOM и передачи параметров по желанию. |
В этой привязке каждый элемент массива ссылается в разметке HTML в цикле.
Если условие истинно, то данная разметка HTML будет обработана. Иначе, оно будет удалено из DOM.
Отрицание если. Если условие истинно, то данная разметка HTML будет обработана. Иначе, оно будет удалено из DOM.
Эта привязка используется для привязки дочерних элементов объекта в контексте указанного объекта.
Эта привязка используется для вставки компонента в элементы DOM и передачи параметров по желанию.
Работа с привязками полей формы
Ниже приведен список типов привязки полей формы, предоставляемых KO.
| Sr.No. | Тип привязки и использование |
|---|---|
| 1 | нажмите: <обязательная функция>
Эта привязка используется для вызова функции JavaScript, связанной с элементом DOM, на основе щелчка. |
| 2 | событие: <DOM-событие: функция-обработчик>
Эта привязка используется для прослушивания указанных событий DOM и вызова связанных с ними функций-обработчиков на их основе. |
| 3 | представить: <обязательная функция>
Эта привязка используется для вызова функции JavaScript при отправке связанного элемента DOM. |
| 4 | включить: <привязка-значение>
Эта привязка используется для включения определенных элементов DOM на основе указанного условия. |
| 5 | отключить: <обязательное значение>
Эта привязка отключает связанный элемент DOM, когда параметр оценивается как true. |
| 6 | значение: <обязательное значение>
Эта привязка используется для привязки значения соответствующего элемента DOM к свойству ViewModel. |
| 7 | textInput: <привязка-значение>
Эта привязка используется для создания двусторонней привязки между текстовым полем или свойством textarea и ViewModel. |
| 8 | hasFocus: <обязательное значение>
Эта привязка используется для ручной установки фокуса элемента HTML DOM через свойство ViewModel. |
| 9 | проверено: <обязательное значение>
Эта привязка используется для создания ссылки между проверяемым элементом формы и свойством ViewModel. |
| 10 | параметры: <связывание-массив>
Эта привязка используется для определения параметров элемента select. |
| 11 | selectedOptions: <связывание-массив>
Эта привязка используется для работы с элементами, выбранными в данный момент в элементе управления формы выбора нескольких списков. |
| 12 | uniqueName: <привязка-значение>
Эта привязка используется для генерации уникального имени для элемента DOM. |
Эта привязка используется для вызова функции JavaScript, связанной с элементом DOM, на основе щелчка.
Эта привязка используется для прослушивания указанных событий DOM и вызова связанных с ними функций-обработчиков на их основе.
Эта привязка используется для вызова функции JavaScript при отправке связанного элемента DOM.
Эта привязка используется для включения определенных элементов DOM на основе указанного условия.
Эта привязка отключает связанный элемент DOM, когда параметр оценивается как true.
Эта привязка используется для привязки значения соответствующего элемента DOM к свойству ViewModel.
Эта привязка используется для создания двусторонней привязки между текстовым полем или свойством textarea и ViewModel.
Эта привязка используется для ручной установки фокуса элемента HTML DOM через свойство ViewModel.
Эта привязка используется для создания ссылки между проверяемым элементом формы и свойством ViewModel.
Эта привязка используется для определения параметров элемента select.
Эта привязка используется для работы с элементами, выбранными в данный момент в элементе управления формы выбора нескольких списков.
Эта привязка используется для генерации уникального имени для элемента DOM.
KnockoutJS — Отслеживание зависимостей
KnockoutJs автоматически отслеживает зависимости, когда значения обновляются. У него есть единственный объект, называемый трекером зависимостей (ko.dependencyDetection), который действует как промежуточное звено между двумя сторонами для подписки зависимостей.
Ниже приведен алгоритм отслеживания зависимостей.
Шаг 1 — Всякий раз, когда вы объявляете вычисляемую наблюдаемую, KO немедленно вызывает свою функцию оценки, чтобы получить ее начальное значение.
Шаг 2 — Подписка настраивается на любое наблюдаемое, что читает оценщик. В приложении удаляются старые подписки, которые больше не используются.
Шаг 3 — нокаут наконец-то уведомляет обновленную вычисляемую наблюдаемую.
пример
<!DOCTYPE html>
<html>
<head>
<title>KnockoutJS How Dependency Tracking Works</title>
<!-- CDN's-->
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"
type = "text/javascript"></script>
</head>
<body>
<div>
<form data-bind = "submit: addFruits">
<b>Add Fruits:</b>
<input data-bind = 'value: fruitToAdd, valueUpdate: "afterkeydown"'/>
<button type = "submit" data-bind = "enable: fruitToAdd().length > 0">Add</button>
<p><b>Your fruits list:</b></p>
<select multiple = "multiple" width = "50" data-bind = "options: fruits"> </select>
</form>
</div>
<script>
var Addfruit = function(fruits) {
this.fruits = ko.observableArray(fruits);
this.fruitToAdd = ko.observable("");
this.addFruits = function() {
if (this.fruitToAdd() != "") {
this.fruits.push(this.fruitToAdd()); // Adds a fruit
this.fruitToAdd(""); // Clears the text box
}
}.bind(this); // "this" is the view model
};
ko.applyBindings(new Addfruit(["Apple", "Orange", "Banana"]));
</script>
</body>
</html>
Выход
Давайте выполним следующие шаги, чтобы увидеть, как работает приведенный выше код —
-
Сохраните приведенный выше код в файле dependency_tracking.htm .
-
Откройте этот файл HTML в браузере.
-
Введите название фрукта и нажмите кнопку «Добавить».
Сохраните приведенный выше код в файле dependency_tracking.htm .
Откройте этот файл HTML в браузере.
Введите название фрукта и нажмите кнопку «Добавить».
Управление зависимостями с помощью Peek
Доступ к Computed Observable можно получить без создания зависимости с помощью функции peek . Он управляет Observable, обновляя вычисляемое свойство.
пример
<!DOCTYPE html>
<html>
<head>
<title>KnockoutJs Controlling Dependencies Using Peek</title>
<!-- CDN's-->
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"
type = "text/javascript"></script>
</head>
<body>
<div class = "logblock">
<h3>Computed Log</h3>
<pre class = "log" data-bind = "html: computedLog"></pre>
</div>
<script>
function AppData() {
this.firstName = ko.observable('John');
this.lastName = ko.observable('Burns');
this.computedLog = ko.observable('Log: ');
this.fullName = ko.computed(function () {
var value = this.firstName() + " " + this.lastName();
this.computedLog(this.computedLog.peek() + value + '; <br/>');
return value;
}, this);
this.step = ko.observable(0);
this.next = function () {
this.step(this.step() === 2 ? 0 : this.step()+1);
};
};
ko.applyBindings(new AppData());
</script>
</body>
</html>
Выход
Давайте выполним следующие шаги, чтобы увидеть, как работает приведенный выше код —
-
Сохраните приведенный выше код в файле dependency_tracking_peek.htm .
-
Откройте этот файл HTML в браузере.
Сохраните приведенный выше код в файле dependency_tracking_peek.htm .
Откройте этот файл HTML в браузере.
наблюдения
Игнорирование зависимостей в пределах вычисленной зависимости
Функция ko.ignoreDependencies помогает игнорировать те зависимости, которые вы не хотите отслеживать в пределах вычисляемых зависимостей. Ниже приводится его синтаксис.
ko.ignoreDependencies( callback, callbackTarget, callbackArgs );
Почему циклические зависимости не имеют смысла
Если KO оценивает вычисляемую наблюдаемую, то она не будет перезапускать оценку зависимой вычисляемой наблюдаемой. Следовательно, нет смысла включать циклы в ваши цепочки зависимостей.
KnockoutJS — шаблоны
Шаблон — это набор элементов DOM, которые можно использовать повторно. Шаблонирование позволяет легко создавать сложные приложения благодаря свойству минимизации дублирования элементов DOM.
Есть 2 способа создания шаблонов.
-
Собственные шаблоны — этот метод поддерживает привязки потока управления, такие как foreach, with и if. Эти привязки фиксируют HTML-разметку, существующую в элементе, и используют ее в качестве шаблона для случайных элементов. Никакая внешняя библиотека не требуется для этого шаблона.
-
Шаблонирование на основе строк — KO подключается к стороннему движку для передачи значений ViewModel в него и вставляет полученную разметку в документ. Например, JQuery.tmpl и Underscore Engine.
Собственные шаблоны — этот метод поддерживает привязки потока управления, такие как foreach, with и if. Эти привязки фиксируют HTML-разметку, существующую в элементе, и используют ее в качестве шаблона для случайных элементов. Никакая внешняя библиотека не требуется для этого шаблона.
Шаблонирование на основе строк — KO подключается к стороннему движку для передачи значений ViewModel в него и вставляет полученную разметку в документ. Например, JQuery.tmpl и Underscore Engine.
Синтаксис
template: <parameter-value> <script type = "text/html" id = "template-name"> ... ... // DOM elemets to be processed ... </script>
Обратите внимание, что тип предоставляется в виде text / html в блоке сценария, чтобы уведомить KO о том, что это не исполняемый блок, а просто блок шаблона, который необходимо отобразить.
параметры
Комбинация следующих свойств может быть отправлена в качестве значения параметра в шаблон.
-
name — представляет имя шаблона.
-
узлы — это представляет массив узлов DOM, которые будут использоваться в качестве шаблона. Этот параметр игнорируется, если передан параметр name.
-
Данные — это не что иное, как данные, которые будут показаны через шаблон.
-
if — Шаблон будет обслуживаться, если данное условие приводит к значению true или true-like.
-
foreach — Служить шаблону в формате foreach.
-
as — это просто для создания псевдонима в элементе foreach.
-
afterAdd, afterRender, beforeRemove — Это все для представления вызываемых функций, которые должны быть выполнены в зависимости от выполняемой операции.
name — представляет имя шаблона.
узлы — это представляет массив узлов DOM, которые будут использоваться в качестве шаблона. Этот параметр игнорируется, если передан параметр name.
Данные — это не что иное, как данные, которые будут показаны через шаблон.
if — Шаблон будет обслуживаться, если данное условие приводит к значению true или true-like.
foreach — Служить шаблону в формате foreach.
as — это просто для создания псевдонима в элементе foreach.
afterAdd, afterRender, beforeRemove — Это все для представления вызываемых функций, которые должны быть выполнены в зависимости от выполняемой операции.
наблюдения
Визуализация именованного шаблона
Шаблоны неявно определяются HTML-разметкой внутри DOM при использовании с привязками потока управления. Однако, если вы хотите, вы можете выделить шаблоны в отдельный элемент, а затем ссылаться на них по имени.
пример
<!DOCTYPE html>
<head>
<title>KnockoutJS Templating - Named Template</title>
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.3.0.js"
type = "text/javascript"></script>
</head>
<body>
<h2>Friends List</h2>
Here are the Friends from your contact page:
<div data-bind = "template: { name: 'friend-template', data: friend1 }"></div>
<div data-bind = "template: { name: 'friend-template', data: friend2 }"></div>
<script type = "text/html" id = "friend-template">
<h3 data-bind = "text: name"></h3>
<p>Contact Number: <span data-bind = "text: contactNumber"></span></p>
<p>Email-id: <span data-bind = "text: email"></span></p>
</script>
<script type = "text/javascript">
function MyViewModel() {
this.friend1 = {
name: 'Smith',
contactNumber: 4556750345,
email: 'smith123@gmail.com'
};
this.friend2 = {
name: 'Jack',
contactNumber: 6789358001,
email: 'jack123@yahoo.com'
};
}
var vm = new MyViewModel();
ko.applyBindings(vm);
</script>
</body>
</html>
Выход
Давайте выполним следующие шаги, чтобы увидеть, как работает приведенный выше код —
-
Сохраните приведенный выше код в файле template-named.htm .
-
Откройте этот файл HTML в браузере.
-
Здесь Friend-template используется 2 раза.
Сохраните приведенный выше код в файле template-named.htm .
Откройте этот файл HTML в браузере.
Здесь Friend-template используется 2 раза.
Использование «foreach» в шаблоне
Ниже приведен пример использования параметра foreach вместе с именем шаблона.
пример
<!DOCTYPE html>
<head>
<title>KnockoutJS Templating - foreach used with Template</title>
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.3.0.js"
type = "text/javascript"></script>
</head>
<body>
<h2>Friends List</h2>
Here are the Friends from your contact page:
<div data-bind = "template: { name: 'friend-template', foreach: friends }"></div>
<script type = "text/html" id = "friend-template">
<h3 data-bind = "text: name"></h3>
<p>Contact Number: <span data-bind = "text: contactNumber"></span></p>
<p>Email-id: <span data-bind = "text: email"></span></p>
</script>
<script type = "text/javascript">
function MyViewModel() {
this.friends = [
{ name: 'Smith', contactNumber: 4556750345, email: 'smith123@gmail.com' },
{ name: 'Jack', contactNumber: 6789358001, email: 'jack123@yahoo.com' },
{ name: 'Lisa', contactNumber: 4567893131, email: 'lisa343@yahoo.com' }
]
}
var vm = new MyViewModel();
ko.applyBindings(vm);
</script>
</body>
</html>
Выход
Давайте выполним следующие шаги, чтобы увидеть, как работает приведенный выше код —
-
Сохраните приведенный выше код в файле template-foreach.htm .
-
Откройте этот файл HTML в браузере.
-
Здесь в привязке шаблона используется foreach control.
Сохраните приведенный выше код в файле template-foreach.htm .
Откройте этот файл HTML в браузере.
Здесь в привязке шаблона используется foreach control.
Создание псевдонима Использование в качестве ключевого слова для элементов foreach
Ниже описано, как можно создать псевдоним для элемента foreach.
<div data-bind = "template: {
name: 'friend-template',
foreach: friends,
as: 'frnz'
}"></div>
С помощью псевдонима становится легко обращаться к родительским объектам из циклов foreach. Эта функция полезна, когда код сложен и вложен на нескольких уровнях.
пример
<!DOCTYPE html>
<head>
<title>KnockoutJS Templating - using alias in Template</title>
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.3.0.js"
type = "text/javascript"></script>
</head>
<body>
<h2>Friends List</h2>
Here are the Friends from your contact page:
<ul data-bind = "template: {
name: 'friend-template',
foreach: friends,
as: 'frnz'
}"></ul>
<script type = "text/html" id = "friend-template">
<li>
<h3 data-bind = "text: name"></h3>
<span>Contact Numbers</span>
<ul data-bind = "template: {
name : 'contacts-template',
foreach:contactNumber,
as: 'cont'
} "></ul>
<p>Email-id: <span data-bind = "text: email"></span></p>
</li>
</script>
<script type = "text/html" id = "contacts-template">
<li>
<p><span data-bind = "text: cont"></span></p>
</li>
</script>
<script type = "text/javascript">
function MyViewModel() {
this.friends = ko.observableArray ( [
{
name: 'Smith',
contactNumber: [ 4556750345, 4356787934 ],
email: 'smith123@gmail.com'
},
{
name: 'Jack',
contactNumber: [ 6789358001, 3456895445 ],
email: 'jack123@yahoo.com'
},
{
name: 'Lisa',
contactNumber: [ 4567893131, 9876456783, 1349873445 ],
email: 'lisa343@yahoo.com'
}
]);
}
var vm = new MyViewModel();
ko.applyBindings(vm);
</script>
</body>
</html>
Выход
Давайте выполним следующие шаги, чтобы увидеть, как работает приведенный выше код —
-
Сохраните приведенный выше код в файле template-as-alias.htm .
-
Откройте этот файл HTML в браузере.
-
Псевдоним используется вместо полного имени массивов.
Сохраните приведенный выше код в файле template-as-alias.htm .
Откройте этот файл HTML в браузере.
Псевдоним используется вместо полного имени массивов.
Использование afterAdd, beforeRemove и afterRender
Существуют ситуации, когда дополнительная пользовательская логика должна быть запущена для элементов DOM, созданных шаблоном. В таком случае могут использоваться следующие обратные вызовы. Учтите, что вы используете элемент foreach тогда —
afterAdd — эта функция вызывается при добавлении нового элемента в массив, упомянутый в foreach.
beforeRemove — эта функция вызывается непосредственно перед удалением элемента из массива, указанного в foreach.
afterRender — Функция, упомянутая здесь, вызывается каждый раз, когда передается foreach и новые записи добавляются в массив.
пример
<!DOCTYPE html>
<head>
<title>KnockoutJS Templating - Use of afterRender Template</title>
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.3.0.js"
type = "text/javascript"></script>
<script src = "https://code.jquery.com/jquery-2.1.3.min.js"
type = "text/javascript"></script>
</head>
<body>
<h2>Friends List</h2>
Here are the Friends from your contact page:
<div data-bind = "template: {
name: 'friend-template',
foreach: friends ,
afterRender: afterProcess
}"></div>
<script type = "text/html" id = "friend-template">
<h3 data-bind = "text: name"></h3>
<p>Contact Number: <span data-bind = "text: contactNumber"></span></p>
<p>Email-id: <span data-bind = "text: email"></span></p>
<button data-bind = "click: $root.removeContact">remove </button>
</script>
<script type = "text/javascript">
function MyViewModel() {
self = this;
this.friends = ko.observableArray ([
{ name: 'Smith', contactNumber: 4556750345, email: 'smith123@gmail.com' },
{ name: 'Jack', contactNumber: 6789358001, email: 'jack123@yahoo.com' },
])
this.afterProcess = function(elements, data){
$(elements).css({color: 'magenta' });
}
self.removeContact = function() {
self.friends.remove(this);
}
}
var vm = new MyViewModel();
ko.applyBindings(vm);
</script>
</body>
</html>
Выход
Давайте выполним следующие шаги, чтобы увидеть, как работает приведенный выше код —
-
Сохраните приведенный выше код в файле template-afterrender.htm .
-
Откройте этот файл HTML в браузере.
-
Здесь функция afterProcess выполняется каждый раз, когда передается foreach.
Сохраните приведенный выше код в файле template-afterrender.htm .
Откройте этот файл HTML в браузере.
Здесь функция afterProcess выполняется каждый раз, когда передается foreach.
Выбор шаблона динамически
Если доступно несколько шаблонов, один из них можно выбрать динамически, указав имя в качестве наблюдаемого параметра. Следовательно, значение шаблона будет переоцениваться при изменении параметра имени, а данные, в свою очередь, будут перерисовываться.
пример
<!DOCTYPE html>
<head>
<title>KnockoutJS Templating - Dynamic Template</title>
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.3.0.js"
type = "text/javascript"></script>
</head>
<body>
<h2>Friends List</h2>
Here are the Friends from your contact page:
<div data-bind = "template: {
name: whichTemplate,
foreach: friends
}"></div>
<script type = "text/html" id = "only-phon">
<h3 data-bind = "text: name"></h3>
<p>Contact Number: <span data-bind = "text: contactNumber"></span></p>
</script>
<script type = "text/html" id = "only-email">
<h3 data-bind = "text: name"></h3>
<p>Email-id: <span data-bind = "text: email"></span></p>
</script>
<script type = "text/javascript">
function MyViewModel() {
this.friends = ko.observableArray ([
{
name: 'Smith',
contactNumber: 4556750345,
email: 'smith123@gmail.com',
active: ko.observable(true)
},
{
name: 'Jack',
contactNumber: 6789358001,
email: 'jack123@yahoo.com',
active: ko.observable(false)
},
]);
this.whichTemplate = function(friends) {
return friends.active() ? "only-phon" : "only-email";
}
}
var vm = new MyViewModel();
ko.applyBindings(vm);
</script>
</body>
</html>
Выход
Давайте выполним следующие шаги, чтобы увидеть, как работает приведенный выше код —
-
Сохраните приведенный выше код в файле template-dynamic.htm .
-
Откройте этот файл HTML в браузере.
-
Используемый шаблон определяется в зависимости от значения активного флага.
Сохраните приведенный выше код в файле template-dynamic.htm .
Откройте этот файл HTML в браузере.
Используемый шаблон определяется в зависимости от значения активного флага.
Использование внешних строковых движков
Собственные шаблоны отлично работают с различными элементами потока управления, даже с вложенными блоками кода. KO также предлагает способ интеграции с внешней библиотекой шаблонов, такой как Underscore templating Engine или JQuery.tmpl.
Как упоминалось на официальном сайте, JQuery.tmpl больше не находится в активной разработке с декабря 2011 года. Следовательно, родные шаблоны KO рекомендуется использовать только вместо JQuery.tmpl или любого другого механизма шаблонов на основе строк.
Пожалуйста, обратитесь к официальному сайту для более подробной информации об этом.
KnockoutJS — Компоненты
Компоненты — это огромный способ организации кода пользовательского интерфейса для структурирования большого приложения и обеспечения повторного использования кода.
Он наследуется или вкладывается от другого компонента. Для загрузки и настройки он определяет свои собственные соглашения или логику.
Он упакован для повторного использования в приложении или проекте. Представляет полные разделы приложения или небольшие элементы управления / виджеты. Он может быть загружен или предварительно загружен по требованию.
Регистрация компонентов
Компоненты могут зарегистрироваться с помощью API ko.components.register () . Это помогает загружать и представлять компоненты в KO. Имя компонента с конфигурацией ожидается для регистрации. Конфигурация определяет, как определить viewModel и шаблон.
Синтаксис
Компоненты могут быть зарегистрированы следующим образом —
ko.components.register('component-name', {
viewModel: {...}, //function code
template: {....) //function code
});
-
Имя компонента может быть любой непустой строкой.
-
viewModel является необязательным и может принимать любой из форматов viewModel, перечисленных в следующих разделах.
-
Шаблон обязателен и может принимать любой из форматов шаблонов, перечисленных в следующих разделах.
Имя компонента может быть любой непустой строкой.
viewModel является необязательным и может принимать любой из форматов viewModel, перечисленных в следующих разделах.
Шаблон обязателен и может принимать любой из форматов шаблонов, перечисленных в следующих разделах.
Заявление модели представления
В следующей таблице перечислены форматы viewModel, которые можно использовать для регистрации компонентов.
| Sr.No. | viewModel Формы и описание |
|---|---|
| 1 |
функция конструктора Он создает отдельный объект viewModel для каждого компонента. Объект или функция используется для привязки в представлении компонентов. function SomeComponentViewModel(params) {
this.someProperty = params.something;
}
ko.components.register('component name', {
viewModel: SomeComponentViewModel,
template: ...
});
|
| 2 |
экземпляр общего объекта Экземпляр объекта viewModel является общим. Свойство экземпляра передается для непосредственного использования объекта. var sharedViewModelInstance = { ... };
ko.components.register('component name', {
viewModel: { instance: sharedViewModelInstance },
template: ...
});
|
| 3 |
createViewModel Он вызывает функцию, которая действует как фабрика и может использоваться как модель представления, которая может возвращать объект. ko.components.register('component name', {
viewModel: {
createViewModel: function (params, componentInfo) {
... //function code
...
}
},
template: ....
});
|
| 4 |
Модуль AMD Это формат модуля для определения модулей, где модуль и зависимости загружаются асинхронно. ko.components.register('component name', {
viewModel: { require: 'some/module/name' },
template: ...
});
define(['knockout'], function(ko) {
function MyViewModel() {
// ...
}
return MyViewModel;
});
|
функция конструктора
Он создает отдельный объект viewModel для каждого компонента. Объект или функция используется для привязки в представлении компонентов.
экземпляр общего объекта
Экземпляр объекта viewModel является общим. Свойство экземпляра передается для непосредственного использования объекта.
createViewModel
Он вызывает функцию, которая действует как фабрика и может использоваться как модель представления, которая может возвращать объект.
Модуль AMD
Это формат модуля для определения модулей, где модуль и зависимости загружаются асинхронно.
Заявление шаблона
В следующей таблице перечислены форматы шаблонов, которые можно использовать для регистрации компонентов.
| Sr.No. | Шаблоны форм |
|---|---|
| 1 |
идентификатор элемента ko.components.register('component name', {
template: { element: 'component-template' },
viewModel: ...
});
|
| 2 |
экземпляр элемента var elemInstance = document.getElementById('component-template');
ko.components.register('component name', {
template: { element: elemInstance },
viewModel: ...
});
|
| 3 |
строка разметки ko.components.register('component name', {
template: '<input data-bind = "value: yourName" />\
<button data-bind = "click: addEmp">Add Emp </button>',
viewModel: ...
});
|
| 4 |
DOM-узлы var emp = [
document.getElementById('node 1'),
document.getElementById('node 2'),
];
ko.components.register('component name', {
template: emp,
viewModel: ...
});
|
| 5 |
подделка документов ko.components.register('component name', {
template: someDocumentFragmentInstance,
viewModel: ...
});
|
| 6 |
Модуль AMD ko.components.register('component name', {
template: { require: 'some/template' },
viewModel: ...
});
|
идентификатор элемента
экземпляр элемента
строка разметки
DOM-узлы
подделка документов
Модуль AMD
Компоненты, зарегистрированные как один модуль AMD
Модуль AMD может зарегистрировать компонент самостоятельно, не используя пару viewModel / template.
ko.components.register('component name',{ require: 'some/module'});
Связывание компонентов
Существует два способа связывания компонентов.
-
Полный синтаксис — передает параметр и объект компоненту. Это может пройти, используя следующие свойства.
-
name — добавляет имя компонента.
-
params — может передавать несколько параметров в объекте компонента.
-
Полный синтаксис — передает параметр и объект компоненту. Это может пройти, используя следующие свойства.
name — добавляет имя компонента.
params — может передавать несколько параметров в объекте компонента.
<div data-bind='component: {
name: "tutorials point",
params: { mode: "detailed-list", items: productsList }
}'>
</div>
-
Сокращенный синтаксис — передает строку как имя компонента и не включает в себя параметр.
Сокращенный синтаксис — передает строку как имя компонента и не включает в себя параметр.
<div data-bind = 'component: "component name"'></div>
-
Компоненты только для шаблона — Компоненты могут определять только шаблон без указания viewModel.
Компоненты только для шаблона — Компоненты могут определять только шаблон без указания viewModel.
ko.components.register('component name', {
template:'<input data-bind = "value: someName" />,
});
-
Использование компонента без элемента контейнера — компоненты могут использоваться без использования дополнительного элемента контейнера. Это можно сделать с помощью управления потоком без контейнера, которое похоже на тег комментария.
Использование компонента без элемента контейнера — компоненты могут использоваться без использования дополнительного элемента контейнера. Это можно сделать с помощью управления потоком без контейнера, которое похоже на тег комментария.
<!--ko.component: ""--> <!--/ko-->
Таможенный элемент
Пользовательский элемент — это способ визуализации компонента. Здесь вы можете непосредственно написать самоописательное имя элемента разметки вместо определения заполнителя, где компоненты связаны через него.
<products-list params = "name: userName, type: userType"></products-list>
Передача параметра
Атрибут params используется для передачи параметра компоненту viewModel. Это похоже на атрибут привязки данных. Содержимое атрибута params интерпретируется как литерал объекта JavaScript (так же, как атрибут привязки данных), поэтому вы можете передавать произвольные значения любого типа. Он может передать параметр следующими способами —
-
Связь между родительским и дочерним компонентами — компонент не создается сам по себе, поэтому свойства viewmodel ссылаются извне компонента и, таким образом, будут получены дочерним компонентом viewmodel. Например, в следующем синтаксисе вы можете видеть, что ModelValue является родительской моделью представления, которая принимается дочерним конструктором viewModel ModelProperty .
-
Передача наблюдаемых выражений — имеет три значения в параметре params.
-
simpleExpression — это числовое значение. Это не связано с какими-либо наблюдаемыми.
-
simpleObservable — это экземпляр, который определен в родительском viewModel. Родительский viewModel автоматически получит изменения в observable, сделанные дочерним viewModel.
-
observableExpression — выражение считывает наблюдаемое, когда выражение оценивается само по себе. Когда наблюдаемое значение изменяется, то результат выражения также может меняться со временем.
-
Связь между родительским и дочерним компонентами — компонент не создается сам по себе, поэтому свойства viewmodel ссылаются извне компонента и, таким образом, будут получены дочерним компонентом viewmodel. Например, в следующем синтаксисе вы можете видеть, что ModelValue является родительской моделью представления, которая принимается дочерним конструктором viewModel ModelProperty .
Передача наблюдаемых выражений — имеет три значения в параметре params.
simpleExpression — это числовое значение. Это не связано с какими-либо наблюдаемыми.
simpleObservable — это экземпляр, который определен в родительском viewModel. Родительский viewModel автоматически получит изменения в observable, сделанные дочерним viewModel.
observableExpression — выражение считывает наблюдаемое, когда выражение оценивается само по себе. Когда наблюдаемое значение изменяется, то результат выражения также может меняться со временем.
Мы можем передать параметры следующим образом —
<some-component
params = 'simpleExpression: 1 + 1,
simpleObservable: myObservable,
observableExpression: myObservable() + 1'>
</some-component>
Мы можем передать параметры в viewModel следующим образом:
<some-component
params = 'objectValue:{a: 3, b: 2},
dateValue: new date(),
stringValue: "Hi",
numericValue:123,
boolValue: true/false,
ModelProperty: ModelValue'>
</some-component>
Передача разметки в компоненты
Полученная разметка используется для создания компонента и выбирается как часть выходных данных. Следующие узлы передаются как часть вывода в шаблоне компонента.
template: { nodes: $componentTemplateNodes }
Управление именами пользовательских элементов тега
Имена, которые вы регистрируете в компонентах, используя ko.components.register , то же имя соответствует именам тегов пользовательских элементов. Мы можем изменить имена тегов пользовательских элементов, переопределив их для управления с помощью getComponentNameForNode .
ko.components.getComponentNameForNode = function(node) {
...
... //function code
...
}
Регистрация пользовательских элементов
Пользовательские элементы можно сделать доступными немедленно, если используется загрузчик компонента по умолчанию и, следовательно, компонент зарегистрирован с помощью ko.components.register . Если мы не используем ko.components.register и не реализуем пользовательский загрузчик компонентов, то пользовательский элемент можно использовать, определяя любое имя по выбору. При использовании ko.components.register указывать конфигурацию не нужно, поскольку загрузчик пользовательских компонентов больше не использует ее.
ko.components.register('custom-element', { ......... });
пример
<!DOCTYPE html>
<head>
<title>KnockoutJS Components</title>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/knockout/3.2.0/knockout-min.js"></script>
</head>
<body>
<!--params attribute is used to pass the parameter to component viewModel.-->
<click params = "a: a, b: b"></click>
<!--template is used for a component by specifying its ID -->
<template id = "click-l">
<div data-bind = "text: a"></div>
<!--Use data-bind attribute to bind click:function() to ViewModel. -->
<button data-bind = "click:function(){callback(1)}">Increase</button>
<button data-bind = "click:function(){callback(-1)}">Decrease</button>
</template>
<script>
//Here components are registered
ko.components.register('click', {
viewModel: function(params) {
self = this;
this.a = params.a;
this.b = params.b;
this.callback = function(num) {
self.b(parseInt(num));
self.a( self.a() + parseInt(num) );
};
},
template: { element: 'click-l' }
});
//keeps an eye on variable for any modification in data
function viewModel() {
this.a = ko.observable(2);
this.b = ko.observable(0);
}
ko.applyBindings(new viewModel() );
</script>
</body>
</html>
Выход
Давайте выполним следующие шаги, чтобы увидеть, как работает приведенный выше код —
-
Сохраните приведенный выше код в файле component_register.htm .
-
Откройте этот файл HTML в браузере.
Сохраните приведенный выше код в файле component_register.htm .
Откройте этот файл HTML в браузере.
Загрузчики компонентов
Загрузчики компонентов используются для асинхронной передачи пары template / viewModel для данного имени компонента.
Загрузчик компонентов по умолчанию
Загрузчик компонентов по умолчанию зависит от явно зарегистрированной конфигурации. Каждый компонент регистрируется перед использованием компонента.
ko.components.defaultLoader
Функции утилиты загрузчика компонентов
Загрузчик компонентов по умолчанию может читать и писать, используя следующие функции.
| Sr.No. | Сервисные функции и описание |
|---|---|
| 1 |
ko.components.register (имя, конфигурация) Компонент зарегистрирован. |
| 2 |
ko.components.isRegistered (имя) Если имя конкретного компонента уже зарегистрировано, оно возвращается как true, иначе false. |
| 3 |
ko.components.unregister (имя) Имя компонента удаляется из реестра. |
| 4 |
ko.components.get (имя, обратный вызов) Эта функция по очереди обращается к каждому зарегистрированному загрузчику, чтобы найти, кто первым прошел определение viewModel / template для имени компонента. Затем он возвращает представление viewModel / template, вызывая обратный вызов . Если зарегистрированный загрузчик не может найти что-либо о компоненте, он вызывает обратный вызов (ноль) . |
| 5 |
ko.components.clearCachedDefinition (имя) Эта функция может быть вызвана, когда мы хотим очистить заданную запись кэша компонента. Если компонент понадобится в следующий раз, снова будут проведены консультации с загрузчиками. |
ko.components.register (имя, конфигурация)
Компонент зарегистрирован.
ko.components.isRegistered (имя)
Если имя конкретного компонента уже зарегистрировано, оно возвращается как true, иначе false.
ko.components.unregister (имя)
Имя компонента удаляется из реестра.
ko.components.get (имя, обратный вызов)
Эта функция по очереди обращается к каждому зарегистрированному загрузчику, чтобы найти, кто первым прошел определение viewModel / template для имени компонента. Затем он возвращает представление viewModel / template, вызывая обратный вызов . Если зарегистрированный загрузчик не может найти что-либо о компоненте, он вызывает обратный вызов (ноль) .
ko.components.clearCachedDefinition (имя)
Эта функция может быть вызвана, когда мы хотим очистить заданную запись кэша компонента. Если компонент понадобится в следующий раз, снова будут проведены консультации с загрузчиками.
Реализация пользовательского загрузчика компонентов
Пользовательский загрузчик компонентов может быть реализован следующими способами:
getConfig (name, callback) — в зависимости от имен мы можем передавать конфигурации программно. Мы можем вызвать callback (componentConfig) для передачи конфигураций, где объект componentConfig может использоваться loadComponent или любым другим загрузчиком.
loadComponent (name, componentConfig, callback) — эта функция разрешает viewModel и часть шаблона config в зависимости от того, как она настроена. Мы можем вызвать callback (result) для передачи пары viewmodel / template, где результат объекта определяется следующими свойствами.
Шаблон — Обязательный. Возвращает массив узлов DOM.
createViewModel (params, componentInfo) — Необязательно. Возвращает объект viewModel в зависимости от того, как было настроено свойство viewModel.
loadTemplate (name, templateConfig, callback) — узлы DOM передаются в шаблоне с использованием пользовательской логики. Объект templateConfig является свойством шаблона от объекта componentConfig. обратный вызов (domNodeArray) вызывается для передачи массива узлов DOM.
loadViewModel (name, templateConfig, callback) — фабрика viewModel передается в конфигурации viewModel с использованием пользовательской логики.