Ext.js — Обзор
Ext JS — это популярный JavaScript-фреймворк, предоставляющий богатый пользовательский интерфейс для создания веб-приложений с кросс-браузерной функциональностью. Ext JS в основном используется для создания настольных приложений. Он поддерживает все современные браузеры, такие как IE6 +, FF, Chrome, Safari 6+, Opera 12+ и т. Д. В то время как другой продукт Sencha, Sencha Touch, используется для мобильных приложений.
Ext JS основан на архитектуре MVC / MVVM. Последняя версия Ext JS 6 представляет собой единую платформу, которую можно использовать как для настольных, так и для мобильных приложений, не имея разного кода для другой платформы.
история
Ext JS 1.1
Первая версия Ext JS была разработана Джеком Слокумом в 2006 году. Это был набор служебных классов, который является расширением YUI. Он назвал библиотеку как YUI-ext.
Ext JS 2.0
Версия Ext JS 2.0 была выпущена в 2007 году. В этой версии появилась новая документация по API для настольных приложений с ограниченными функциями. Эта версия не имеет обратной совместимости с предыдущей версией Ext JS.
Ext JS 3.0
Версия Ext JS 3.0 была выпущена в 2009 году. Эта версия добавила новые функции в виде диаграмм и списков, но за счет скорости. Он имел обратную совместимость с версией 2.0.
Ext JS 4.0
После выпуска Ext JS 3 перед разработчиками Ext JS стояла главная задача — увеличить скорость. Версия Ext JS 4.0 была выпущена в 2011 году. Она имела полностью пересмотренную структуру, за которой следовали архитектура MVC и быстрое приложение.
Ext JS 5.0
Версия Ext JS 5.0 была выпущена в 2014 году. Основным изменением в этом выпуске было изменение архитектуры MVC на архитектуру MVVM. Он включает в себя возможность создания настольных приложений на устройствах с сенсорным экраном, двустороннюю привязку данных, адаптивные макеты и многие другие функции.
Ext JS 6.0
Ext JS 6 объединяет среду Ext JS (для настольных приложений) и Sencha Touch (для мобильных приложений).
Характеристики
Ниже приведены выделенные функции Ext JS.
-
Настраиваемые виджеты пользовательского интерфейса с коллекцией богатых пользовательских интерфейсов, таких как сетки, сводные сетки, формы, диаграммы, деревья.
-
Код совместимости новых версий со старыми.
-
Гибкий менеджер макетов помогает организовать отображение данных и контента в разных браузерах, на разных устройствах и экранах разных размеров.
-
Расширенный пакет данных отделяет виджеты пользовательского интерфейса от уровня данных. Пакет данных позволяет собирать данные на стороне клиента с использованием высокофункциональных моделей, которые обеспечивают такие функции, как сортировка и фильтрация.
-
Он не зависит от протокола и может получать доступ к данным из любого внутреннего источника.
-
Настраиваемые темы Виджеты Ext JS доступны в нескольких готовых темах, которые совместимы на разных платформах.
Настраиваемые виджеты пользовательского интерфейса с коллекцией богатых пользовательских интерфейсов, таких как сетки, сводные сетки, формы, диаграммы, деревья.
Код совместимости новых версий со старыми.
Гибкий менеджер макетов помогает организовать отображение данных и контента в разных браузерах, на разных устройствах и экранах разных размеров.
Расширенный пакет данных отделяет виджеты пользовательского интерфейса от уровня данных. Пакет данных позволяет собирать данные на стороне клиента с использованием высокофункциональных моделей, которые обеспечивают такие функции, как сортировка и фильтрация.
Он не зависит от протокола и может получать доступ к данным из любого внутреннего источника.
Настраиваемые темы Виджеты Ext JS доступны в нескольких готовых темах, которые совместимы на разных платформах.
Выгоды
Sencha Ext JS является ведущим стандартом для разработки веб-приложений бизнес-уровня. Ext JS предоставляет инструменты, необходимые для создания надежных приложений для настольных компьютеров и планшетов.
-
Оптимизирует кросс-платформенную разработку для настольных компьютеров, планшетов и смартфонов — как для современных, так и для устаревших браузеров.
-
Повышает производительность групп разработчиков за счет интеграции в среду разработки предприятия с помощью подключаемых модулей IDE.
-
Снижает стоимость разработки веб-приложений.
-
Позволяет командам создавать приложения с привлекательным пользовательским интерфейсом.
-
Предлагает набор виджетов для простого создания мощного интерфейса.
-
Следует архитектуре MVC, поэтому код очень удобочитаемый.
Оптимизирует кросс-платформенную разработку для настольных компьютеров, планшетов и смартфонов — как для современных, так и для устаревших браузеров.
Повышает производительность групп разработчиков за счет интеграции в среду разработки предприятия с помощью подключаемых модулей IDE.
Снижает стоимость разработки веб-приложений.
Позволяет командам создавать приложения с привлекательным пользовательским интерфейсом.
Предлагает набор виджетов для простого создания мощного интерфейса.
Следует архитектуре MVC, поэтому код очень удобочитаемый.
Ограничения
-
Размер библиотеки большой, около 500 КБ, что увеличивает время начальной загрузки и замедляет работу приложения.
-
HTML полон тегов, что делает его сложным и трудным для отладки.
-
Согласно общедоступной лицензионной политике, она бесплатна для приложений с открытым исходным кодом, но платна для коммерческих приложений.
-
Иногда для загрузки даже простых вещей требуется несколько строк кода, что проще в обычном HTML или JQuery.
-
Нужен достаточно опытный разработчик для разработки приложений Ext JS.
Размер библиотеки большой, около 500 КБ, что увеличивает время начальной загрузки и замедляет работу приложения.
HTML полон тегов, что делает его сложным и трудным для отладки.
Согласно общедоступной лицензионной политике, она бесплатна для приложений с открытым исходным кодом, но платна для коммерческих приложений.
Иногда для загрузки даже простых вещей требуется несколько строк кода, что проще в обычном HTML или JQuery.
Нужен достаточно опытный разработчик для разработки приложений Ext JS.
инструменты
Ниже приведены инструменты, предоставляемые Sencha для разработки приложений Ext JS, в основном на уровне производства.
Сенча CMD
Sencha CMD — это инструмент, который предоставляет функции минимизации кода Ext JS, создания лесов и генерации производственной сборки.
Sencha IDE плагины
Плагины Sencha IDE интегрируют платформы Sencha в IntelliJ, IDE WebStorm, что помогает повысить производительность разработчика, предоставляя такие функции, как автозавершение кода, проверка кода, навигация по коду, генерация кода, рефакторинг кода, создание шаблона, проверка орфографии и т. Д.
Сенча инспектор
Sencha Inspector — это инструмент отладки, который помогает отладчику отлаживать любые проблемы во время разработки.
Ext.js — Настройка среды
Настройка локальной среды
В этом разделе рассказывается, как загрузить и настроить Ext JS на вашем компьютере. Пожалуйста, следуйте инструкциям по настройке среды.
Загрузка файлов библиотеки
Загрузите пробную версию файлов библиотеки Ext JS с сайта Sencha https://www.sencha.com . Вы получите пробную версию с сайта на свой зарегистрированный почтовый идентификатор, который будет в виде архивной папки с именем ext-6.0.1-trial.
Разархивируйте папку, и вы найдете различные файлы JavaScript и CSS, которые вы включите в наше приложение. В основном мы будем включать следующие файлы —
Файлы JavaScript — JS-файл, который вы можете найти в папке \ ext-6.0.1-trial \ ext6.0.1 \ build, —
| Sr.No | Описание файла |
|---|---|
| 1 |
ext.js Это основной файл, который содержит все функции для запуска приложения. |
| 2 |
Ext-all.js Этот файл содержит весь свернутый код без комментариев в файле. |
| 3 |
доб-все-debug.js Это незавершенная версия ext-all.js для отладки. |
| 4 |
доб-все-dev.js Этот файл также не минимизирован и используется для целей разработки, так как содержит все комментарии и журналы консоли для проверки любых ошибок / проблем. |
| 5 |
Ext-all.js Этот файл используется в основном для производственных целей, так как он намного меньше, чем любой другой. |
ext.js
Это основной файл, который содержит все функции для запуска приложения.
Ext-all.js
Этот файл содержит весь свернутый код без комментариев в файле.
доб-все-debug.js
Это незавершенная версия ext-all.js для отладки.
доб-все-dev.js
Этот файл также не минимизирован и используется для целей разработки, так как содержит все комментарии и журналы консоли для проверки любых ошибок / проблем.
Ext-all.js
Этот файл используется в основном для производственных целей, так как он намного меньше, чем любой другой.
Вы можете добавить эти файлы в папку JS своих проектов или указать прямой путь к файлу, который находится в вашей системе.
Файлы CSS. Существует ряд файлов на основе тем, которые вы можете найти в папке \ ext6.0.1-trial \ ext-6.0.1 \ build \ classic \ theme-classic \ resources \ theme-classic-all.css
-
Если вы собираетесь использовать настольное приложение, тогда вы можете использовать классические темы в папке \ ext-6.0.1-trial \ ext-6.0.1 \ build \ classic
-
Если мы собираемся использовать мобильное приложение, то вы можете использовать современные темы, которые можно найти в папке \ ext-6.0.1-trial \ ext-6.0.1 \ build \ modern
Если вы собираетесь использовать настольное приложение, тогда вы можете использовать классические темы в папке \ ext-6.0.1-trial \ ext-6.0.1 \ build \ classic
Если мы собираемся использовать мобильное приложение, то вы можете использовать современные темы, которые можно найти в папке \ ext-6.0.1-trial \ ext-6.0.1 \ build \ modern
Следующие файлы библиотеки будут добавлены в приложение Ext JS.
<html> <head> <link rel = "stylesheet" type = "text/css" href = "..\ext-6.0.1-trial\ext-6.0.1\build\classic\theme-classic\resources\theme-classic-all.css" /> <script type = "text/javascript" src = "..\ext-6.0.1-trial\ext-6.0.1\build\ext-all.js" > </script> <script type = "text/javascript" src = "app.js" > </script> </head> </html>
Вы сохраните код приложения ExtJS в файле app.js.
Настройка CDN
CDN — это сеть доставки контента, по которой вам не нужно загружать файлы библиотеки Ext JS, вместо этого вы можете напрямую добавить ссылку CDN для ExtJS в вашу программу следующим образом:
<html>
<head>
<link rel = "stylesheet" type = "text/css"
href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-crisp/resources/theme-crisp-all.css" / >
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"> </script>
<script type = "text/javascript" src = "app.js" > </script>
</head>
</html>
Популярные редакторы
Поскольку это JavaScript-фреймворк, который используется для разработки веб-приложений, в нашем проекте у нас будут файлы HTML, JS. Для написания наших программ Ext JS нам понадобится текстовый редактор. Есть даже несколько IDE, доступных на рынке. Но сейчас мы можем рассмотреть один из следующих —
-
Блокнот. На компьютере с Windows вы можете использовать любой простой текстовый редактор, например Блокнот (рекомендуется для этого урока), Блокнот ++, Sublime.
-
Eclipse — это IDE, разработанная сообществом открытого исходного кода eclipse, которую можно скачать по адресу https://www.eclipse.org/ .
Блокнот. На компьютере с Windows вы можете использовать любой простой текстовый редактор, например Блокнот (рекомендуется для этого урока), Блокнот ++, Sublime.
Eclipse — это IDE, разработанная сообществом открытого исходного кода eclipse, которую можно скачать по адресу https://www.eclipse.org/ .
браузер
Ext JS поддерживает кросс-браузерную совместимость, он поддерживает все основные браузеры, такие как —
- IE 6 и выше
- Firefox 3.6 и выше
- Chrome10 и выше
- Safari 4 и выше
- Опера 11 и выше
Вы можете использовать любой браузер для запуска приложения Ext JS.
Ext.js — Соглашение об именовании
Соглашение об именах — это набор правил, которым должны следовать идентификаторы. Это делает код более читабельным и понятным для других программистов.
Соглашение об именах в Ext JS следует стандартному соглашению JavaScript, которое не является обязательным, но является хорошей практикой. Он должен следовать синтаксису случая верблюда для именования класса, метода, переменной и свойств.
Если имя объединено с двумя словами, второе слово всегда начинается с заглавной буквы. Например, doLayout (), StudentForm, firstName и т. Д.
| название | условность |
|---|---|
| Имя класса | Он должен начинаться с заглавной буквы, за которой следует верблюд. Например, студент |
| Название метода | Он должен начинаться со строчной буквы, за которой следует верблюжий регистр. Например, doLayout () |
| Имя переменной | Он должен начинаться со строчной буквы, за которой следует верблюжий регистр. Например, firstName |
| Имя константы | Это должно быть только в верхнем регистре. Например, COUNT, MAX_VALUE |
| Имя свойства | Он должен начинаться со строчной буквы, за которой следует верблюжий регистр. Например, enableColumnResize = true |
Ext.js — Архитектура
Ext JS следует архитектуре MVC / MVVM.
MVC — Архитектура Model View Controller (версия 4)
MVVM — модель представления Viewmodel (версия 5)
Эта архитектура не является обязательной для программы, однако рекомендуется следовать этой структуре, чтобы сделать ваш код легко обслуживаемым и организованным.
Структура проекта с приложением Ext JS
----------src ----------resources -------------------CSS files -------------------Images ----------JavaScript --------------------App Folder -------------------------------Controller ------------------------------------Contoller.js -------------------------------Model ------------------------------------Model.js -------------------------------Store ------------------------------------Store.js -------------------------------View ------------------------------------View.js -------------------------------Utils ------------------------------------Utils.js --------------------------------app.js -----------HTML files
Папка приложения Ext JS будет находиться в папке JavaScript вашего проекта.
Приложение будет содержать файлы контроллера, представления, модели, магазина и служебных файлов с app.js.
app.js — основной файл, с которого начнется поток программы, который должен быть включен в основной файл HTML с помощью тега <script>. Приложение вызывает контроллер приложения для остальной функциональности.
Controller.js — это файл контроллера архитектуры Ext JS MVC. Он содержит все элементы управления приложением, прослушиватели событий и большую часть функциональности кода. Он имеет путь, определенный для всех других файлов, используемых в этом приложении, таких как store, view, model, require, mixins.
View.js — содержит интерфейсную часть приложения, которая отображается для пользователя. Ext JS использует различные расширенные представления пользовательского интерфейса, которые можно расширять и настраивать здесь в соответствии с требованиями.
Store.js — содержит локально кэшированные данные, которые должны отображаться в представлении с помощью объектов модели. Store извлекает данные с использованием прокси-серверов, путь к которым определен службами для извлечения внутренних данных.
Model.js — содержит объекты, которые связывают данные магазина для просмотра. Он имеет отображение объектов данных бэкэнда в представление dataIndex. Данные извлекаются с помощью магазина.
Utils.js — он не включен в архитектуру MVC, но рекомендуется использовать его, чтобы сделать код чистым, менее сложным и более читабельным. Мы можем написать методы в этом файле и вызывать их в контроллере или в визуализаторе представления там, где это необходимо. Это также полезно для повторного использования кода.
В архитектуре MVVM контроллер заменяется на ViewModel.
ViewModel — это в основном обеспечивает изменения между представлением и моделью. Он связывает данные из модели с представлением. В то же время он не имеет прямого взаимодействия с представлением. У него есть только знание модели.
Как это устроено
Например, если мы используем один объект модели в двух-трех местах пользовательского интерфейса. Если мы изменим значение в одном месте пользовательского интерфейса, мы сможем увидеть, даже не сохранив это изменение. Значение модели изменяется и отражается во всех местах пользовательского интерфейса, где бы ни использовалась модель.
Это делает усилия разработчиков намного меньше и проще, поскольку для связывания данных не требуется никакого дополнительного кодирования.
Ext.js — Первая программа
В этой главе перечислены шаги по написанию первой программы Hello World на Ext JS.
Шаг 1
Создайте страницу index.htm в редакторе по нашему выбору. Включите необходимые файлы библиотеки в разделе заголовка HTML-страницы следующим образом.
index.htm
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id = "helloWorldPanel" />
</body>
</html>
объяснение
-
Метод Ext.onReady () будет вызван, когда Ext JS будет готов для рендеринга элементов Ext JS.
-
Метод Ext.create () используется для создания объекта в Ext JS. Здесь мы создаем объект простой панели класса Ext.Panel.
-
Ext.Panel — это предопределенный класс в Ext JS для создания панели.
-
Каждый класс Ext JS имеет разные свойства для выполнения некоторых основных функций.
Метод Ext.onReady () будет вызван, когда Ext JS будет готов для рендеринга элементов Ext JS.
Метод Ext.create () используется для создания объекта в Ext JS. Здесь мы создаем объект простой панели класса Ext.Panel.
Ext.Panel — это предопределенный класс в Ext JS для создания панели.
Каждый класс Ext JS имеет разные свойства для выполнения некоторых основных функций.
Класс Ext.Panel имеет различные свойства, такие как —
-
renderTo — это элемент, где эта панель должна отображаться. «helloWorldPanel» — это идентификатор div в файле Index.html.
-
Свойства высоты и ширины предназначены для настройки размера панели.
-
Свойство title должно предоставлять заголовок панели.
-
Свойство Html — это содержимое HTML, которое будет отображаться на панели.
renderTo — это элемент, где эта панель должна отображаться. «helloWorldPanel» — это идентификатор div в файле Index.html.
Свойства высоты и ширины предназначены для настройки размера панели.
Свойство title должно предоставлять заголовок панели.
Свойство Html — это содержимое HTML, которое будет отображаться на панели.
Шаг 2
Откройте файл index.htm в стандартном браузере, и вы получите следующий вывод в браузере.
Ext.js — система классов
Ext JS — это JavaScript-фреймворк, обладающий функциональностью объектно-ориентированного программирования. Ext — это пространство имен, которое инкапсулирует все классы в Ext JS.
Определение класса в Ext JS
Ext предоставляет более 300 классов, которые мы можем использовать для различных функций.
Ext.define () используется для определения классов в Ext JS.
Синтаксис
Ext.define(class name, class members/properties, callback function);
Имя класса — это имя класса в соответствии со структурой приложения. Например, appName.folderName.ClassName studentApp.view.StudentView.
Свойства класса / члены определяют поведение класса.
Функция обратного вызова не является обязательной. Он вызывается, когда класс загружен правильно.
Пример определения класса Ext JS
Ext.define(studentApp.view.StudentDeatilsGrid, {
extend : 'Ext.grid.GridPanel',
id : 'studentsDetailsGrid',
store : 'StudentsDetailsGridStore',
renderTo : 'studentsDetailsRenderDiv',
layout : 'fit',
columns : [{
text : 'Student Name',
dataIndex : 'studentName'
},{
text : 'ID',
dataIndex : 'studentId'
},{
text : 'Department',
dataIndex : 'department'
}]
});
Создание объектов
Как и другие языки на основе OOPS, мы можем создавать объекты и в Ext JS.
Ниже приведены различные способы создания объектов в Ext JS.
Используя новое ключевое слово
var studentObject = new student(); studentObject.getStudentName();
Использование Ext.create ()
Ext.create('Ext.Panel', {
renderTo : 'helloWorldPanel',
height : 100,
width : 100,
title : 'Hello world',
html : 'First Ext JS Hello World Program'
});
Наследование в Ext JS
Наследование — это принцип использования функциональности, определенной в классе A, в класс B.
В Ext JS наследование может осуществляться двумя способами:
Ext.extend
Ext.define(studentApp.view.StudentDetailsGrid, {
extend : 'Ext.grid.GridPanel',
...
});
Здесь наш пользовательский класс StudentDetailsGrid использует основные функции класса Ext JS GridPanel.
Использование Mixins
Mixins — это другой способ использования класса A в классе B без расширения.
mixins : {
commons : 'DepartmentApp.utils.DepartmentUtils'
},
Миксины добавляются в контроллер, где мы объявляем все другие классы, такие как store, view и т. Д. Таким образом, мы можем вызывать класс DepartmentUtils и использовать его функции в контроллере или в этом приложении.
Ext.js — Контейнеры
Контейнер в Ext JS — это компонент, в который мы можем добавить другие контейнерные или дочерние компоненты. Эти контейнеры могут иметь несколько макетов для размещения компонентов в контейнерах. Мы можем добавлять или удалять компоненты из контейнера и его дочерних элементов. Ext.container.Container является базовым классом для всех контейнеров в Ext JS.
| Sr.No | Описание |
|---|---|
| 1 | Компоненты внутри контейнера
В этом примере показано, как определить компоненты внутри контейнера. |
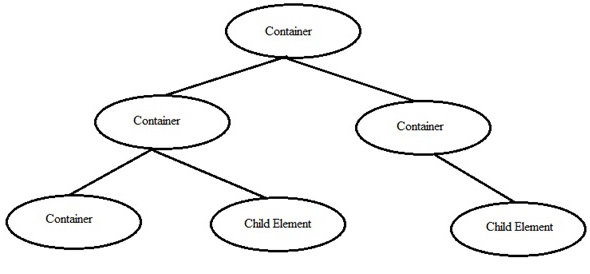
| 2 | Контейнер внутри контейнера
В этом примере показано, как определить контейнер внутри контейнера с другими компонентами. |
В этом примере показано, как определить компоненты внутри контейнера.
В этом примере показано, как определить контейнер внутри контейнера с другими компонентами.
Существуют различные типы контейнеров Ext.panel.Panel, Ext.form.Panel, Ext.tab.Panel и Ext.container.Viewport, которые часто используются в Ext JS. Ниже приведен пример, который показывает, как использовать эти контейнеры.
| Sr.No. | Тип контейнеров и описание |
|---|---|
| 1 | Ext.panel.Panel
В этом примере показан контейнер Ext.panel.Panel. |
| 2 | Ext.form.Panel
В этом примере показан контейнер Ext.form.Panel. |
| 3 | Ext.tab.Panel
В этом примере показан контейнер Ext.tab.Panel. |
| 4 | Ext.container.Viewport
В этом примере показан контейнер Ext.container.Viewport. |
В этом примере показан контейнер Ext.panel.Panel.
В этом примере показан контейнер Ext.form.Panel.
В этом примере показан контейнер Ext.tab.Panel.
В этом примере показан контейнер Ext.container.Viewport.
Ext.js — Макеты
Компоновка — это способ расположения элементов в контейнере. Он может быть горизонтальным, вертикальным или любым другим. Ext JS имеет другой макет, определенный в его библиотеке, но мы всегда можем также написать собственные макеты.
| Sr.No | Макет и описание |
|---|---|
| 1 | абсолют
Этот макет позволяет позиционировать элементы, используя координаты XY в контейнере. |
| 2 | аккордеон
Этот макет позволяет размещать все элементы в стеке (один поверх другого) внутри контейнера. |
| 3 | анкер
Этот макет дает пользователю право указывать размер каждого элемента по отношению к размеру контейнера. |
| 4 | бордюр
В этом макете различные панели вложены и разделены границами. |
| 5 | Авто
Это макет по умолчанию, который определяет расположение элементов на основе количества элементов. |
| 6 | Card (TabPanel)
Этот макет упорядочивает различные компоненты в виде вкладок. Вкладки будут отображаться в верхней части контейнера. Каждый раз, когда видна только одна вкладка, и каждая вкладка рассматривается как отдельный компонент. |
| 7 | Card (Wizard)
В этом макете каждый раз элементы приходят для полного пространства контейнера. В мастере есть нижняя панель инструментов для навигации. |
| 8 | колонка
Этот макет предназначен для отображения нескольких столбцов в контейнере. Мы можем определить фиксированную или процентную ширину столбцов. Процентная ширина будет рассчитываться на основе полного размера контейнера. |
| 9 | Поместиться
В этом макете контейнер заполнен одной панелью. Когда нет конкретного требования, связанного с макетом, используется этот макет. |
| 10 | Таблица
Как следует из названия, эта компоновка размещает компоненты в контейнере в формате таблицы HTML. |
| 11 | VBOX
Этот макет позволяет распределять элемент по вертикали. Это один из наиболее используемых макетов. |
| 12 | HBOX
Этот макет позволяет распределять элемент по горизонтали. |
Этот макет позволяет позиционировать элементы, используя координаты XY в контейнере.
Этот макет позволяет размещать все элементы в стеке (один поверх другого) внутри контейнера.
Этот макет дает пользователю право указывать размер каждого элемента по отношению к размеру контейнера.
В этом макете различные панели вложены и разделены границами.
Это макет по умолчанию, который определяет расположение элементов на основе количества элементов.
Этот макет упорядочивает различные компоненты в виде вкладок. Вкладки будут отображаться в верхней части контейнера. Каждый раз, когда видна только одна вкладка, и каждая вкладка рассматривается как отдельный компонент.
В этом макете каждый раз элементы приходят для полного пространства контейнера. В мастере есть нижняя панель инструментов для навигации.
Этот макет предназначен для отображения нескольких столбцов в контейнере. Мы можем определить фиксированную или процентную ширину столбцов. Процентная ширина будет рассчитываться на основе полного размера контейнера.
В этом макете контейнер заполнен одной панелью. Когда нет конкретного требования, связанного с макетом, используется этот макет.
Как следует из названия, эта компоновка размещает компоненты в контейнере в формате таблицы HTML.
Этот макет позволяет распределять элемент по вертикали. Это один из наиболее используемых макетов.
Этот макет позволяет распределять элемент по горизонтали.
Ext.js — Компоненты
Пользовательский интерфейс ExtJS состоит из одного или нескольких виджетов, называемых Компонентами. В Ext Js определены различные компоненты пользовательского интерфейса, которые можно настроить в соответствии с вашими требованиями.
| Sr.No | Методы и описание |
|---|---|
| 1 | сетка
Компонент сетки может использоваться для отображения данных в табличном формате. |
| 2 | форма
Форма виджета предназначена для получения данных от пользователя. |
| 3 | Окно сообщения
Окно сообщения в основном используется для отображения данных в виде окна предупреждения. |
| 4 | Диаграмма
Графики используются для представления данных в графическом формате. |
| 5 | Подсказка
Подсказка используется, чтобы показать некоторую основную информацию, когда происходит какое-либо событие. |
| 6 | Окно
Этот виджет UI предназначен для создания окна, которое должно появляться при возникновении любого события. |
| 7 | Редактор HTML
HTML Editor — один из очень полезных компонентов пользовательского интерфейса, который используется для стилизации данных, вводимых пользователем, с точки зрения шрифтов, цвета, размера и т. Д. |
| 8 | Индикатор
Показывает ход работы бэкэнда. |
Компонент сетки может использоваться для отображения данных в табличном формате.
Форма виджета предназначена для получения данных от пользователя.
Окно сообщения в основном используется для отображения данных в виде окна предупреждения.
Графики используются для представления данных в графическом формате.
Подсказка используется, чтобы показать некоторую основную информацию, когда происходит какое-либо событие.
Этот виджет UI предназначен для создания окна, которое должно появляться при возникновении любого события.
HTML Editor — один из очень полезных компонентов пользовательского интерфейса, который используется для стилизации данных, вводимых пользователем, с точки зрения шрифтов, цвета, размера и т. Д.
Показывает ход работы бэкэнда.
Ext.js — Drag and Drop
Функция перетаскивания является одной из мощных функций, добавленных для облегчения задачи разработчика. По сути, операция перетаскивания — это жест щелчка на каком-либо элементе пользовательского интерфейса, в то время как кнопка мыши удерживается нажатой, а мышь перемещается. Операция удаления происходит, когда кнопка мыши отпускается после операции перетаскивания.
Синтаксис
Добавление класса drag and drop для перетаскиваемых целей.
var dd = Ext.create('Ext.dd.DD', el, 'imagesDDGroup', {
isTarget: false
});
Добавление перетаскивания целевого класса к перетаскиваемой цели.
var mainTarget = Ext.create('Ext.dd.DDTarget', 'mainRoom', 'imagesDDGroup', {
ignoreSelf: false
});
пример
Ниже приведен простой пример.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.application ({
launch: function() {
var images = Ext.get('images').select('img');
Ext.each(images.elements, function(el) {
var dd = Ext.create('Ext.dd.DD', el, 'imagesDDGroup', {
isTarget: false
});
});
}
});
var mainTarget = Ext.create('Ext.dd.DDTarget', 'mainRoom', 'imagesDDGroup', {
ignoreSelf: false
});
</script>
<style>
#content {
width:600px;
height:400px;
padding:10px;
border:1px solid #000;
}
#images {
float:left;
width:40%;
height:100%;
border:1px solid Black;
background-color:rgba(222, 222, 222, 1.0);
}
#mainRoom {
float:left;
width:55%;
height:100%;
margin-left:15px;
border:1px solid Black;
background-color:rgba(222, 222, 222, 1.0);
}
.image {
width:64px;
height:64px;
margin:10px;
cursor:pointer;
border:1px solid Black;
display: inline-block;
}
</style>
</head>
<body>
<div id = "content">
<div id = "images">
<img src = "/extjs/images/1.jpg" class = "image" />
<img src = "/extjs/images/2.jpg" class = "image" />
<img src = "/extjs/images/3.jpg" class = "image" />
<img src = "/extjs/images/4.jpg" class = "image" />
<img src = "/extjs/images/5.jpg" class = "image" />
<img src = "/extjs/images/6.jpg" class = "image" />
<img src = "/extjs/images/7.jpg" class = "image" />
<img src = "/extjs/images/8.jpg" class = "image" />
</div>
<div id = "mainRoom"></div>
</div>
</body>
</html>
Вышеуказанная программа даст следующий результат —
С помощью перетаскивания в Extjs мы можем перемещать данные из сетки в сетку и из сетки в форму. Ниже приведены примеры перемещения данных между сетками и формами.
перетаскивание — Сетка в форму
Ext.js — Темы
Ext.js предоставляет ряд тем для использования в ваших приложениях. Вы можете добавить другую тему вместо классической и увидеть разницу в результатах. Это можно сделать, просто заменив CSS-файл темы, как описано выше.
Тема Нептуна
Рассмотрим ваше самое первое приложение Hello World. Удалите следующий CSS из приложения.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css
Добавьте следующий CSS, чтобы использовать тему Neptune.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css
Чтобы увидеть эффект, попробуйте следующую программу.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id = "helloWorldPanel" />
</body>
</html>
Вышеуказанная программа даст следующий результат —
Свежая тема
Рассмотрим ваше самое первое приложение Hello World. Удалите следующий CSS из приложения.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css
Добавьте следующий CSS, чтобы использовать тему Neptune.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-crisp/resources/theme-crisp-all.css
Чтобы увидеть эффект, попробуйте следующую программу.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-crisp/resources/theme-crisp-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id = "helloWorldPanel" />
</body>
</html>
Вышеуказанная программа даст следующий результат —
Тритон Тема
Рассмотрим ваше самое первое приложение Hello World. Удалите следующий CSS из приложения.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css
Добавьте следующий CSS, чтобы использовать тему Triton.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-triton/resources/theme-triton-all.css
Чтобы увидеть эффект, попробуйте следующую программу.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-triton/resources/theme-triton-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id = "helloWorldPanel" />
</body>
</html>
Вышеуказанная программа даст следующий результат —
Серая тема
Рассмотрим ваше самое первое приложение Hello World. Удалите следующий CSS из приложения.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css
Добавьте следующий CSS, чтобы использовать тему Grey.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-gray/resources/theme-gray-all.css
Чтобы увидеть эффект, попробуйте следующую программу.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-gray/resources/theme-gray-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id = "helloWorldPanel" />
</body>
</html>
Вышеуказанная программа даст следующий результат —
Ext.js — Custom Events и слушатели
События — это то, что срабатывает, когда что-то происходит с классом. Например, когда кнопка нажата или до / после рендеринга элемента.
Методы написания событий
- Встроенные события с использованием слушателей
- Присоединение событий позже
- Пользовательские события
Встроенные события с использованием слушателей
Ext JS предоставляет свойство слушателя для записи событий и пользовательских событий в файлах Ext JS.
Написание слушателя в Ext JS
Мы добавим слушателя в предыдущую программу, добавив свойство listen на панель.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('helloWorldPanel'),
text: 'My Button',
listeners: {
click: function() {
Ext.MessageBox.alert('Alert box', 'Button is clicked');
}
}
});
});
</script>
</head>
<body>
<p> Please click the button to see event listener </p>
<div id = 'helloWorldPanel' /> <!-- panel will be rendered here-- >
</body>
</html>
Вышеуказанная программа даст следующий результат —
Таким образом, мы также можем написать несколько событий в свойстве слушателей.
Несколько событий в одном слушателе
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.get('tag2').hide()
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('helloWorldPanel'),
text: 'My Button',
listeners: {
click: function() {
this.hide();
},
hide: function() {
Ext.get('tag1').hide();
Ext.get('tag2').show();
}
}
});
});
</script>
</head>
<body>
<div id = "tag1">Please click the button to see event listener.</div>
<div id = "tag2">The button was clicked and now it is hidden.</div>
<div id = 'helloWorldPanel' /> <!-- panel will be rendered here-- >
</body>
</html>
Присоединение события позже
В предыдущем методе записи событий мы записывали события в слушатели во время создания элементов. Другой способ — прикрепить события.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
var button = Ext.create('Ext.Button', {
renderTo: Ext.getElementById('helloWorldPanel'),
text: 'My Button'
});
// This way we can attach event to the button after the button is created.
button.on('click', function() {
Ext.MessageBox.alert('Alert box', 'Button is clicked');
});
});
</script>
</head>
<body>
<p> Please click the button to see event listener </p>
<div id = 'helloWorldPanel' /> <!-- panel will be rendered here-- >
</body>
</html>
Вышеуказанная программа даст следующий результат —
Пользовательские события
Мы можем написать пользовательские события в Ext JS и запустить события с помощью метода fireEvent. В следующем примере объясняется, как писать пользовательские события.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
var button = Ext.create('Ext.Button', {
renderTo: Ext.getElementById('helloWorldPanel'),
text: 'My Button',
listeners: {
myEvent: function(button) {
Ext.MessageBox.alert('Alert box', 'My custom event is called');
}
}
});
Ext.defer(function() {
button.fireEvent('myEvent');
}, 5000);
});
</script>
</head>
<body>
<p> The event will be called after 5 seconds when the page is loaded. </p>
<div id = 'helloWorldPanel' /> <!-- panel will be rendered here-- >
</body>
</html>
Как только страница загружена и документ готов, появится страница пользовательского интерфейса с кнопкой, и когда мы запускаем событие через 5 секунд, документ готов. Окно предупреждения появится через 5 секунд.
Здесь мы записали пользовательское событие myEvent и запускаем события как button.fireEvent (eventName);
Ext.js — Данные
Пакет данных используется для загрузки и сохранения всех данных в приложении.
Пакет данных имеет множество классов, но наиболее важные классы —
- модель
- хранить
- полномочие
модель
Базовый класс для модели — Ext.data.Model . Он представляет сущность в приложении. Он связывает данные магазина для просмотра. Он имеет отображение объектов данных бэкэнда в представление dataIndex. Данные извлекаются с помощью магазина.
Создание модели
Для создания модели нам нужно расширить класс Ext.data.Model, а также определить поля, их имя и отображение.
Ext.define('StudentDataModel', {
extend: 'Ext.data.Model',
fields: [
{name: 'name', mapping : 'name'},
{name: 'age', mapping : 'age'},
{name: 'marks', mapping : 'marks'}
]
});
Здесь имя должно совпадать с dataIndex, который мы объявляем в представлении, а сопоставление должно соответствовать данным, статическим или динамическим из базы данных, которую нужно извлечь с помощью store.
хранить
Базовый класс для магазина — Ext.data.Store . Он содержит локально кэшированные данные, которые должны отображаться при помощи объектов модели. Store извлекает данные с использованием прокси-серверов, путь к которым определен службами для извлечения внутренних данных.
Данные хранилища могут быть получены двумя способами — статическими или динамическими.
Статический магазин
Для статического хранилища у нас будут все данные, представленные в хранилище, как показано в следующем коде.
Ext.create('Ext.data.Store', {
model: 'StudentDataModel',
data: [
{ name : "Asha", age : "16", marks : "90" },
{ name : "Vinit", age : "18", marks : "95" },
{ name : "Anand", age : "20", marks : "68" },
{ name : "Niharika", age : "21", marks : "86" },
{ name : "Manali", age : "22", marks : "57" }
];
});
Динамический Магазин
Динамические данные могут быть получены с помощью прокси. У нас может быть прокси, который может извлекать данные из Ajax, Rest и Json.
полномочие
Базовый класс для прокси-сервера — Ext.data.proxy.Proxy. Прокси-сервер используется моделями и магазинами для загрузки и сохранения данных модели.
Есть два типа прокси
- Клиентский прокси
- Прокси сервера
Клиентский прокси
Клиентские прокси включают в себя память и локальное хранилище, используя локальное хранилище HTML5.
Прокси сервера
Серверные прокси обрабатывают данные с удаленного сервера с использованием Ajax, Json data и службы Rest.
Определение прокси на сервере
Ext.create('Ext.data.Store', {
model: 'StudentDataModel',
proxy : {
type : 'rest',
actionMethods : {
read : 'POST' // Get or Post type based on requirement
},
url : 'restUrlPathOrJsonFilePath', // here we have to include the rest URL path
// which fetches data from database or Json file path where the data is stored
reader: {
type : 'json', // the type of data which is fetched is of JSON type
root : 'data'
},
}
});
Ext.js — Шрифты
Ext.js предоставляет возможность использовать различные пакеты шрифтов. Пакеты шрифтов используются для добавления различных классов для значков, доступных в пакете.
- Font-Потрясающие
- Font-Pictos
Font-Потрясающие
Новая тема ExtJS, Triton, имеет встроенное семейство шрифтов font-awesome, включенное в сам фреймворк, поэтому нам не требуется никаких явных требований к таблице шрифтов-awesome.
Ниже приведен пример использования классов Font-Awesome в теме Triton.
Когда мы используем любую другую тему, кроме Triton, нам нужно или требуется явно добавить таблицу стилей для font-awesome.
Ниже приведен пример использования классов Font-Awesome без темы Triton.
Font-Awesome с нормальной темой (любая тема, кроме темы Triton)
Font-Pictos
Font-pictos не входит в структуру ExtJS, поэтому мы должны требовать того же. Только лицензированные пользователи Sencha смогут использовать font-pictos.
Шаги, чтобы добавить Font-Pictos
Шаг 1 — Требуется класс font-pictos с помощью следующей команды.
"requires": ["font-pictos"]
Шаг 2 — Теперь добавьте классы пиктограмм как —
iconCls: 'pictos pictos-home'
Ext.js — Стиль
Стиль приложения относится к пользовательской настройке внешнего вида компонентов. Эти настройки могут включать в себя: цвет, цветовые градиенты, шрифт, поля / отступы и т. Д. В Ext JS 6 появился новый способ стилизации приложения.
Это использует SCSS для моделирования. SCSS — более динамичный способ написания кода CSS. Мы можем написать переменные в нашей таблице стилей с помощью этого. Тем не менее, браузер не может понять SCSS. Он может понимать только CSS, поэтому все файлы SCSS должны быть скомпилированы в CSS в готовый к использованию код.
Таким образом, файл SCSS называется файлами препроцессора. В Ext.js компиляция выполняется с помощью инструмента Sencha CMD. Sencha CMD компилирует его вручную только один раз, используя следующую команду.
sencha app build [development]
Global_CSS — это основной файл CSS, в котором есть все переменные SCSS, связанные с ним в ExtJS, которые можно использовать в нашем приложении для настройки нашей темы, предоставляя различные значения в зависимости от наших потребностей.
Ниже приведены некоторые переменные CSS, доступные в Global_CSS в Ext.js.
| Sr.No | Переменная и описание |
|---|---|
| 1 |
$ базового цвета $ base-color: color (например, $ base-color: # 808080) Этот базовый цвет должен использоваться по всей теме. |
| 2 |
$ базового градиента $ base-градиент: строка (например, $ base-градиент: ‘матовый’) Этот базовый градиент должен использоваться по всей теме. |
| 3 |
$ тела цвет фона $ body-background-color: color (например, $ body-background-color: # 808080) Цвет фона для применения к элементу тела. Если установлено прозрачное или «нет», стиль элемента фона не будет установлен для элемента body. |
| 4 |
$ цвет $ color: color (например, $ color: # 808080) Этот цвет текста по умолчанию должен использоваться во всей теме. |
| 5 |
$ семейство шрифтов $ font-family: string (например, $ font-family: arial) Это семейство шрифтов по умолчанию должно использоваться во всей теме. |
| 6 |
$ размер шрифта $ font-size: number (например, $ font-size: 9px) Этот размер шрифта по умолчанию должен использоваться во всей теме. |
| 7 |
$ начертание шрифта $ font-weight: string / number (например, $ font-weight: normal) Этот шрифт по умолчанию используется для всей темы. |
| 8 |
$ начертание шрифта, полужирный $ font-weight-bold: строка / число (например, $ font-weight-bold: полужирный) Этот шрифт по умолчанию для жирного шрифта должен использоваться по всей теме. |
| 9 |
$ включают хром $ include-chrome: boolean (например, $ include-chrome: true) Правда включать в Chrome специфичные правила. |
| 10 |
$ включают-Ф.Ф. $ include-ff: boolean (например, $ include-ff: true) Правда включать в Firefox определенные правила. |
| 11 |
$ включают, т.е. $ include-ie: boolean (например, $ include-ie: true) Правда, чтобы включить специальные правила Internet Explorer для IE9 и ниже. |
| 12 |
$ включают-оперу $ include-opera: boolean (например, $ include-opera: true) Правда, чтобы включить определенные правила Opera. |
| 13 |
$ включать-сафари $ include-safari: boolean (например, $ include-safari: true) Правда, чтобы включить определенные правила Opera. |
| 14 |
$ включают WebKit- $ include-webkit: boolean (например, $ include-webkit: true) Правда, чтобы включить определенные правила Webkit. |
$ базового цвета
$ base-color: color (например, $ base-color: # 808080)
Этот базовый цвет должен использоваться по всей теме.
$ базового градиента
$ base-градиент: строка (например, $ base-градиент: ‘матовый’)
Этот базовый градиент должен использоваться по всей теме.
$ тела цвет фона
$ body-background-color: color (например, $ body-background-color: # 808080)
Цвет фона для применения к элементу тела. Если установлено прозрачное или «нет», стиль элемента фона не будет установлен для элемента body.
$ цвет
$ color: color (например, $ color: # 808080)
Этот цвет текста по умолчанию должен использоваться во всей теме.
$ семейство шрифтов
$ font-family: string (например, $ font-family: arial)
Это семейство шрифтов по умолчанию должно использоваться во всей теме.
$ размер шрифта
$ font-size: number (например, $ font-size: 9px)
Этот размер шрифта по умолчанию должен использоваться во всей теме.
$ начертание шрифта
$ font-weight: string / number (например, $ font-weight: normal)
Этот шрифт по умолчанию используется для всей темы.
$ начертание шрифта, полужирный
$ font-weight-bold: строка / число (например, $ font-weight-bold: полужирный)
Этот шрифт по умолчанию для жирного шрифта должен использоваться по всей теме.
$ включают хром
$ include-chrome: boolean (например, $ include-chrome: true)
Правда включать в Chrome специфичные правила.
$ включают-Ф.Ф.
$ include-ff: boolean (например, $ include-ff: true)
Правда включать в Firefox определенные правила.
$ включают, т.е.
$ include-ie: boolean (например, $ include-ie: true)
Правда, чтобы включить специальные правила Internet Explorer для IE9 и ниже.
$ включают-оперу
$ include-opera: boolean (например, $ include-opera: true)
Правда, чтобы включить определенные правила Opera.
$ включать-сафари
$ include-safari: boolean (например, $ include-safari: true)
Правда, чтобы включить определенные правила Opera.
$ включают WebKit-
$ include-webkit: boolean (например, $ include-webkit: true)
Правда, чтобы включить определенные правила Webkit.
Ext.js — Рисование
Пакет для рисования в ExtJS позволяет рисовать графику общего назначения. Это может быть использовано для графики, которая работает во всех браузерах и мобильных устройствах.
| Sr.No | Рисование |
|---|---|
| 1 | Круг
Эта графика используется для создания формы циркара. |
| 2 | Прямоугольник
Эта графика используется для создания прямоугольной формы. |
| 3 | дуга
Эта графика используется для создания формы дуги. |
| 4 | Эллипс
Эта графика используется для создания формы эллипса. |
| 5 | EllipticalArc
Эта графика используется для создания формы эллиптической дуги. |
| 6 | Образ
Эта графика используется для добавления изображения в ваше приложение. |
| 7 | Дорожка
Эта графика используется для создания свободного пути. |
| 8 | Текст
Эта графика используется для добавления любого текста в ваше приложение. |
| 9 | Перевести после рендера
Это свойство используется для перемещения начальной точки в вашем контейнере после визуализации графики. Может использоваться с любой графикой. |
| 10 | вращение
Это свойство используется для добавления поворота к добавленному рисунку. Может использоваться с любой графикой. |
| 11 | Площадь
Этот рисунок используется для создания квадрата. |
Эта графика используется для создания формы циркара.
Эта графика используется для создания прямоугольной формы.
Эта графика используется для создания формы дуги.
Эта графика используется для создания формы эллипса.
Эта графика используется для создания формы эллиптической дуги.
Эта графика используется для добавления изображения в ваше приложение.
Эта графика используется для создания свободного пути.
Эта графика используется для добавления любого текста в ваше приложение.
Это свойство используется для перемещения начальной точки в вашем контейнере после визуализации графики. Может использоваться с любой графикой.
Это свойство используется для добавления поворота к добавленному рисунку. Может использоваться с любой графикой.
Этот рисунок используется для создания квадрата.
Ext.js — Локализация
Всегда лучше общаться с пользователями на языке, который они понимают и предпочитают. Пакет локализации Extjs поддерживает более 40 языков, таких как немецкий, французский, корейский, китайский и т. Д. Локализацию в ExtJs очень просто реализовать. Вы найдете все связанные языковые файлы в папке переопределения пакета ext-locale. Файлы локали просто переопределяют, что говорит Ext JS заменить английские значения по умолчанию для некоторых компонентов.
Следующая программа должна показать месяц в другой локали, чтобы увидеть эффект. Попробуйте следующую программу.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-fr.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
var monthArray = Ext.Array.map(Ext.Date.monthNames, function (e) { return [e]; });
var ds = Ext.create('Ext.data.Store', {
fields: ['month'],
remoteSort: true,
pageSize: 6,
proxy: {
type: 'memory',
enablePaging: true,
data: monthArray,
reader: {type: 'array'}
}
});
Ext.create('Ext.grid.Panel', {
renderTo: 'grid',
id : 'gridId',
width: 600,
height: 200,
title:'Month Browser',
columns:[{
text: 'Month of the year',
dataIndex: 'month',
width: 300
}],
store: ds,
bbar: Ext.create('Ext.toolbar.Paging', {
pageSize: 6,
store: ds,
displayInfo: true
})
});
Ext.getCmp('gridId').getStore().load();
});
</script>
</head>
<body>
<div id = "grid" />
</body>
</html>
Вышеуказанная программа даст следующий результат
Для использования другого языкового стандарта, отличного от английского, нам нужно добавить файл, соответствующий конкретному языковому стандарту, в нашей программе. Здесь мы используем https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/localefr.js для французского языка. Вы можете использовать разные локали для разных языков, например https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-ko.js для корейского и т. Д.
Следующая программа должна показать средство выбора даты в корейском языке, чтобы увидеть эффект. Попробуйте следующую программу.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-ko.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.picker.Date', {
renderTo: 'datePicker'
});
});
</script>
</head>
<body>
<div id = "datePicker" />
</body>
</html>
Вышеуказанная программа даст следующий результат —
В следующей таблице перечислены несколько локалей, доступных в ExtJS, и URL локали основного файла, который необходимо изменить.
| место действия | язык | URL локали |
|---|---|---|
| ко | корейский язык | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-ko.js |
| фр | Французский | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-fa.js |
| эс | испанский | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-es.js |
| JA | японский язык | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-ja.js |
| Это | итальянский | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-it.js |
| RU | русский | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-ru.js |
| zh_CN | Упрощает китайский | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/localezh_CN.js |
Ext.js — Доступность
В целом доступность означает доступность, контент доступен, значит контент доступен.
С точки зрения программного обеспечения, приложение доступно, значит, приложение доступно для всех. Здесь все означает людей с ограниченными возможностями, слабовидящих или тех, кто использует программы чтения с экрана, чтобы использовать компьютер, или тех, кто предпочитает ориентироваться, используя клавиатуру вместо мыши. навигация с помощью клавиатуры вместо мыши.
Доступные приложения называются ARIA (Accessible Rich Internet Applications).
Доступность в Ext JS
Ext JS разработан для того, чтобы помнить, что он должен работать со всеми клавиатурными переходами. Он имеет встроенную функцию индексации вкладок и возможность фокусировки, и он всегда включен по умолчанию, поэтому нам не нужно добавлять какое-либо свойство для включения этой функции.
Эта функциональность позволяет всем компонентам с клавиатурой взаимодействовать с пользователем при вкладке в. Например, мы можем использовать вкладку для перехода к следующему компоненту вместо мыши. Таким же образом, мы можем использовать Shift + Tab для перемещения назад и использовать Enter на клавиатуре, чтобы щелкнуть и т. Д.
Фокус Стиль и вкладки
Фокус встроен в Extjs при использовании нажатия клавиш для табуляции.
В следующем примере показано, как меняется стиль, когда фокус изменяется с помощью вкладок.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-crisp/resources/theme-crisp-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function(){
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('button1'),
text: 'Button1',
listeners: {
click: function() {
Ext.MessageBox.alert('Alert box', 'Button 1 is clicked');
}
}
});
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('button2'),
text: 'Button2',
listeners: {
click: function() {
Ext.MessageBox.alert('Alert box', 'Button 2 is clicked');
}
}
});
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('button3'),
text: 'Button3',
listeners: {
click: function() {
Ext.MessageBox.alert('Alert box', 'Button 3 is clicked');
}
}
});
});
</script>
</head>
<body> <p>Please click the button to see event listener:</p>
<span id = "button3"/>
<span id = "button2"/>
<span id = "button1"/>
</body>
</html>
Чтобы увидеть эффект, используйте вкладку для перехода от следующей кнопки и Shft + Tab для фокусировки назад. Используйте ввод и посмотрите, как всплывет предупреждение, связанное с данной кнопкой.
Ария Тема
ExtJS предоставляет тему арии для слабовидящих.
Следующий пример показывает тему арии, которая легко доступна для слабовидящих.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-aria/resources/theme-aria-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.require([
'Ext.grid.*',
'Ext.data.*'
]);
// Creation of data model
Ext.define('StudentDataModel', {
extend: 'Ext.data.Model',
fields: [
{name: 'name', mapping : 'name'},
{name: 'age', mapping : 'age'},
{name: 'marks', mapping : 'marks'}
]
});
Ext.onReady(function() {
// Store data
var myData = [
{ name : "Asha", age : "16", marks : "90" },
{ name : "Vinit", age : "18", marks : "95" },
{ name : "Anand", age : "20", marks : "68" },
{ name : "Niharika", age : "21", marks : "86" },
{ name : "Manali", age : "22", marks : "57" }
];
// Creation of first grid store
var firstGridStore = Ext.create('Ext.data.Store', {
model: 'StudentDataModel',
data: myData
});
// Creation of first grid
var firstGrid = Ext.create('Ext.grid.Panel', {
store : firstGridStore,
columns :
[{
header: "Student Name",
dataIndex: 'name',
id : 'name',
flex: 1,
sortable: true
},{
header: "Age",
dataIndex: 'age',
flex: .5,
sortable: true
},{
header: "Marks",
dataIndex: 'marks',
flex: .5,
sortable: true
}],
stripeRows : true,
title : 'First Grid',
margins : '0 2 0 0'
});
// Creation of a panel to show both the grids.
var displayPanel = Ext.create('Ext.Panel', {
width : 600,
height : 200,
layout : {
type: 'hbox',
align: 'stretch',
padding: 5
},
renderTo : 'panel',
defaults : { flex : 1 },
items : [
firstGrid
]
});
});
</script>
</head>
<body>
<div id = "panel" > </div>
</body>
</html>
Вышеуказанная программа даст следующий результат. Вы можете использовать клавиши перемещения и мыши вверх и вниз для перемещения фокуса по сетке, и тема в основном для людей с нарушениями зрения.
Ext.js — отладка кода Ext JS
Любой код JavaScript можно отлаживать с помощью блока alert () или console.log () или с помощью указателя отладки в отладчике.
Ящик оповещения
Поместите окно предупреждения в код, где вы хотите проверить поток или любое значение переменной. Например, alert («сообщение для показа» + переменная);
Инструмент разработки / отладки
Отладчик является наиболее важным инструментом для любого разработчика для проверки проблем и ошибок в коде во время разработки.
Ext JS — это фреймворк JavaScript, поэтому его можно легко отлаживать с помощью инструментов разработчика, предоставляемых различными браузерами или специфичных для них. Все основные браузеры имеют свои инструменты разработчика, доступные для тестирования и отладки кода JavaScript.
Популярными отладчиками являются инструмент разработки IE для IE, firebug для firefox и инструмент разработки chrome для браузера Chrome.
Отладчик Chrome поставляется с браузером Chrome, однако Firebug должен быть установлен специально, поскольку он не поставляется вместе с Firefox.
Вот ссылка для установки Firebug для браузера Firefox http://getfirebug.com
Сочетание клавиш для открытия средства разработки в ОС Windows — клавиша F12.
Отладка кода JS в отладчике
Есть два способа отладки кода JavaScript.
-
Первый способ — это поместить console.log () в код и увидеть значение журнала, который будет напечатан в консоли инструмента разработки.
-
Второй способ — использование точек останова в инструменте разработки. Ниже приводится процесс.
-
Откройте файл во всех доступных сценариях под тегом script.
-
Теперь поместите точку останова на строку, которую вы хотите отладить.
-
Запустите приложение в браузере.
-
Теперь, когда поток кода достигнет этой строки, он будет нарушать код и оставаться там до тех пор, пока пользователь не выполнит код с помощью клавиш F6 (перейти к следующей строке кода), F7 (перейти в функцию) или F8 (перейти до следующей точки останова или запустите код, если точек останова больше нет) в зависимости от потока, который вы хотите отладить.
-
Вы можете выбрать переменную или функцию, значение которой вы хотите увидеть.
-
Вы можете использовать консоль, чтобы проверить значение или проверить некоторые изменения в самом браузере.
-
Первый способ — это поместить console.log () в код и увидеть значение журнала, который будет напечатан в консоли инструмента разработки.
Второй способ — использование точек останова в инструменте разработки. Ниже приводится процесс.
Откройте файл во всех доступных сценариях под тегом script.
Теперь поместите точку останова на строку, которую вы хотите отладить.
Запустите приложение в браузере.
Теперь, когда поток кода достигнет этой строки, он будет нарушать код и оставаться там до тех пор, пока пользователь не выполнит код с помощью клавиш F6 (перейти к следующей строке кода), F7 (перейти в функцию) или F8 (перейти до следующей точки останова или запустите код, если точек останова больше нет) в зависимости от потока, который вы хотите отладить.
Вы можете выбрать переменную или функцию, значение которой вы хотите увидеть.
Вы можете использовать консоль, чтобы проверить значение или проверить некоторые изменения в самом браузере.
Ext.js — Методы
Ниже приведены несколько встроенных функций, которые интенсивно используются в Ext JS.
Ext.is Class
Этот класс проверяет платформу, которую вы используете, будь то телефон или компьютер, операционная система Mac или Windows. Это следующие методы, относящиеся к классу Ext.is.
| Sr.No | Методы и описание |
|---|---|
| 1 |
Ext.is.Platforms Эта функция возвращает платформу, доступную для этой версии. Например, когда вы запускаете следующую функцию, она возвращает что-то вроде этого — [Object { property = "platform", regex = RegExp, identity = "iPhone"},
Object { property = "platform", regex = RegExp, identity = "iPod"},
Object { property = "userAgent", regex = RegExp, identity = "iPad"},
Object { property = "userAgent", regex = RegExp, identity = "Blackberry"},
Object { property = "userAgent", regex = RegExp, identity = "Android"},
Object { property = "platform", regex = RegExp, identity = "Mac"},
Object { property = "platform", regex = RegExp, identity = "Windows"},
Object { property = "platform", regex = RegExp, identity = "Linux"}]
|
| 2 |
Ext.is.Android Эта функция вернет true, если вы используете операционную систему Android, иначе она возвращает false. |
| 3 |
Ext.is.Desktop Эта функция вернет true, если вы используете рабочий стол для приложения, иначе она возвращает false. |
| 4 |
Ext.is.Phone Эта функция вернет true, если вы используете мобильный телефон, иначе она возвращает false. |
| 5 |
Ext.is.iPhone Эта функция вернет true, если вы используете iPhone, иначе она возвращает false. |
| 6 |
Ext.is.iPod Эта функция вернет true, если вы используете iPod, иначе она возвращает false. |
| 7 |
Ext.is.iPad Эта функция вернет true, если вы используете iPad, иначе она возвращает false. |
| 8 |
Ext.is.Windows Эта функция вернет true, если вы используете операционную систему Windows, иначе она возвращает false. |
| 9 |
Ext.is.Linux Эта функция вернет true, если вы используете операционную систему Linux, иначе она возвращает false. |
| 10 |
Ext.is.Blackberry Эта функция вернет true, если вы используете Blackberry, иначе она возвращает false. |
| 11 |
Ext.is.Mac Эта функция вернет true, если вы используете операционную систему Mac, иначе она возвращает false. |
Ext.is.Platforms
Эта функция возвращает платформу, доступную для этой версии.
Например, когда вы запускаете следующую функцию, она возвращает что-то вроде этого —
Ext.is.Android
Эта функция вернет true, если вы используете операционную систему Android, иначе она возвращает false.
Ext.is.Desktop
Эта функция вернет true, если вы используете рабочий стол для приложения, иначе она возвращает false.
Ext.is.Phone
Эта функция вернет true, если вы используете мобильный телефон, иначе она возвращает false.
Ext.is.iPhone
Эта функция вернет true, если вы используете iPhone, иначе она возвращает false.
Ext.is.iPod
Эта функция вернет true, если вы используете iPod, иначе она возвращает false.
Ext.is.iPad
Эта функция вернет true, если вы используете iPad, иначе она возвращает false.
Ext.is.Windows
Эта функция вернет true, если вы используете операционную систему Windows, иначе она возвращает false.
Ext.is.Linux
Эта функция вернет true, если вы используете операционную систему Linux, иначе она возвращает false.
Ext.is.Blackberry
Эта функция вернет true, если вы используете Blackberry, иначе она возвращает false.
Ext.is.Mac
Эта функция вернет true, если вы используете операционную систему Mac, иначе она возвращает false.
Класс Ext.supports
Как видно из названия, этот класс предоставляет информацию, если функция поддерживается текущей средой браузера / устройства или нет.
| Sr.No | Методы и описание |
|---|---|
| 1 |
Ext.supports.History Он проверяет, поддерживает ли устройство историю HTML 5 как window.history или нет. Если устройство поддерживает историю, оно возвращает true , иначе false. |
| 2 |
Ext.supports.GeoLocation Он проверяет, поддерживает ли устройство метод геолокации или нет. Внутренне он проверяет метод navigator.geolocation. |
| 3 |
Ext.supports.Svg Он проверяет, поддерживает ли устройство HTML 5 функцию масштабируемой векторной графики (svg) или нет. Внутренне он проверяет наличие doc.createElementNS && !! doc.createElementNS («http: /» + «/www.w3.org/2000/svg», «svg»). CreateSVGRect. |
| 4 |
Ext.supports.Canvas Он проверяет, поддерживает ли устройство холст функции HTML 5 для рисования или нет. Внутренне он проверяет doc.createElement (‘canvas’). GetContext и возвращает значение, основанное на выводе этого метода. |
| 5 |
Ext.supports.Range Он проверяет, поддерживает ли браузер метод document.createRange или нет. |
Ext.supports.History
Он проверяет, поддерживает ли устройство историю HTML 5 как window.history или нет. Если устройство поддерживает историю, оно возвращает true , иначе false.
Ext.supports.GeoLocation
Он проверяет, поддерживает ли устройство метод геолокации или нет. Внутренне он проверяет метод navigator.geolocation.
Ext.supports.Svg
Он проверяет, поддерживает ли устройство HTML 5 функцию масштабируемой векторной графики (svg) или нет. Внутренне он проверяет наличие doc.createElementNS && !! doc.createElementNS («http: /» + «/www.w3.org/2000/svg», «svg»). CreateSVGRect.
Ext.supports.Canvas
Он проверяет, поддерживает ли устройство холст функции HTML 5 для рисования или нет. Внутренне он проверяет doc.createElement (‘canvas’). GetContext и возвращает значение, основанное на выводе этого метода.
Ext.supports.Range
Он проверяет, поддерживает ли браузер метод document.createRange или нет.
Ext.String Class
Класс Ext.String имеет различные методы для работы со строковыми данными. Наиболее используемые методы — это кодирование, декодирование, обрезка, переключение, urlAppend и т. Д.
Функция кодирования и декодирования — это функции, доступные в классе Ext.String для кодирования и декодирования значений HTML.
Ext.String.htmlEncode
Эта функция используется для кодирования значения html для его анализа.
Пример —
Ext.String.htmlDecode
Эта функция используется для декодирования закодированного значения html.
Пример —
Ext.String.trim
Эта функция предназначена для обрезки ненужного пространства в строке.
Ext.String.urlAppend
Этот метод используется для добавления значения в строку URL.
Пример —
Ext.String.toggle
Эта функция предназначена для переключения значений между двумя разными значениями.
Пример —
Ext.userAgent ()
Эта функция предоставляет информацию о браузере userAgent. UserAgent предназначен для идентификации браузера и операционной системы на веб-сервере.
Пример — если вы работаете в Mozilla, он возвращает что-то вроде: «mozilla / 5.0 (windows nt 6.1; wow64; rv: 43.0) gecko / 20100101 firefox / 43.0»
Функция, связанная с версией
Эта функция возвращает версию используемого в данный момент браузера, если эта функция вызывается в связи с IE. В браузере Firefox он возвращает 0. Это функции Ext.firefoxVersion, Ext.ieVersion и т. Д.
Пример. Если вы используете браузер Firefox и вызываете метод Ext.ieVersion для извлечения версии IE, он возвращает 0. Если вы используете тот же метод в браузере IE, то он вернет версию, которую вы используете, такую как 8, 9 и т. Д.
Ext.getVersion ()
Эта функция возвращает текущую используемую версию Ext JS.
Пример — если вы вызываете Ext.getVersion (), он возвращает массив значений, таких как версия, короткая версия и т. Д.
Ext.getVersion (). Version возвращает текущую версию Ext JS, используемую в программе, например, «4.2.2».
Функции, связанные с браузером
Эти функции возвращают логические значения в зависимости от используемого браузера. Этими методами являются Ext.isIE, Ext.isIE6, Ext.isFF06 и Ext.isChrome.
Пример — если вы используете браузер Chrome, то функция Ext.isChrome вернет true все, иначе вернет false.
Ext.typeOf ()
Эта функция возвращает тип данных переменной.
Пример —
Методы, связанные с DataType — эти функции возвращают логическое значение на основе типа данных переменной
Пример —