Контейнер в Ext JS — это компонент, в который мы можем добавить другие контейнерные или дочерние компоненты. Эти контейнеры могут иметь несколько макетов для размещения компонентов в контейнерах. Мы можем добавлять или удалять компоненты из контейнера и его дочерних элементов. Ext.container.Container является базовым классом для всех контейнеров в Ext JS.
| Sr.No | Описание |
|---|---|
| 1 | Компоненты внутри контейнера
В этом примере показано, как определить компоненты внутри контейнера. |
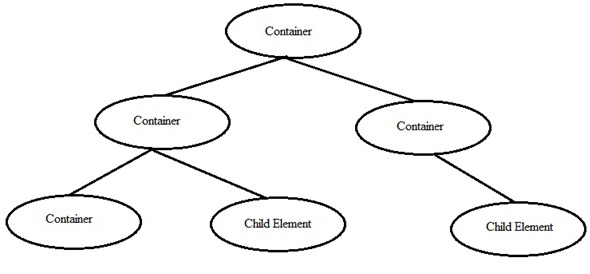
| 2 | Контейнер внутри контейнера
В этом примере показано, как определить контейнер внутри контейнера с другими компонентами. |
В этом примере показано, как определить компоненты внутри контейнера.
В этом примере показано, как определить контейнер внутри контейнера с другими компонентами.
Существуют различные типы контейнеров Ext.panel.Panel, Ext.form.Panel, Ext.tab.Panel и Ext.container.Viewport, которые часто используются в Ext JS. Ниже приведен пример, который показывает, как использовать эти контейнеры.
В этом примере показан контейнер Ext.panel.Panel.
В этом примере показан контейнер Ext.form.Panel.
В этом примере показан контейнер Ext.tab.Panel.
В этом примере показан контейнер Ext.container.Viewport.