В этом уроке мы будем изучать платформу Express. Эта структура построена таким образом, что она действует как минимальная и гибкая среда веб-приложений Node.js, предоставляя надежный набор функций для создания одно- и многостраничных, а также гибридных веб-приложений.
В этом уроке вы узнаете
- Что такое Express.js?
- Установка и использование Express
- Какие маршруты?
- Пример веб-сервера с использованием express.js
Что такое Express.js?
Express.js — это платформа сервера веб-приложений Node js, специально разработанная для создания одностраничных, многостраничных и гибридных веб-приложений.
Это стало стандартной серверной платформой для node.js. Express — это внутренняя часть того, что известно как MEAN-стек.
MEAN — это бесплатный программный стек JavaScript с открытым исходным кодом для создания динамических веб-сайтов и веб-приложений, который имеет следующие компоненты;
1) MongoDB — Стандартная база данных NoSQL
2) Express.js — платформа веб-приложений по умолчанию
3) Angular.js — инфраструктура JavaScript MVC, используемая для веб-приложений
4) Node.js — платформа, используемая для масштабируемых серверных и сетевых приложений.
Среда Express.js позволяет очень легко разработать приложение, которое можно использовать для обработки запросов нескольких типов, таких как запросы GET, PUT, POST и DELETE.
Установка и использование Express
Express устанавливается через менеджер пакетов Node. Это можно сделать, выполнив следующую строку в командной строке
npm установить экспресс
Приведенная выше команда просит менеджера пакетов Node загрузить необходимые экспресс-модули и установить их соответствующим образом.
Давайте использовать нашу недавно установленную платформу Express и создадим простое приложение «Hello World».
Наше приложение собирается создать простой серверный модуль, который будет прослушивать номер порта 3000. В нашем примере, если запрос сделан через браузер на этот номер порта, то приложение сервера отправит клиенту ответ «Hello» World ». ,
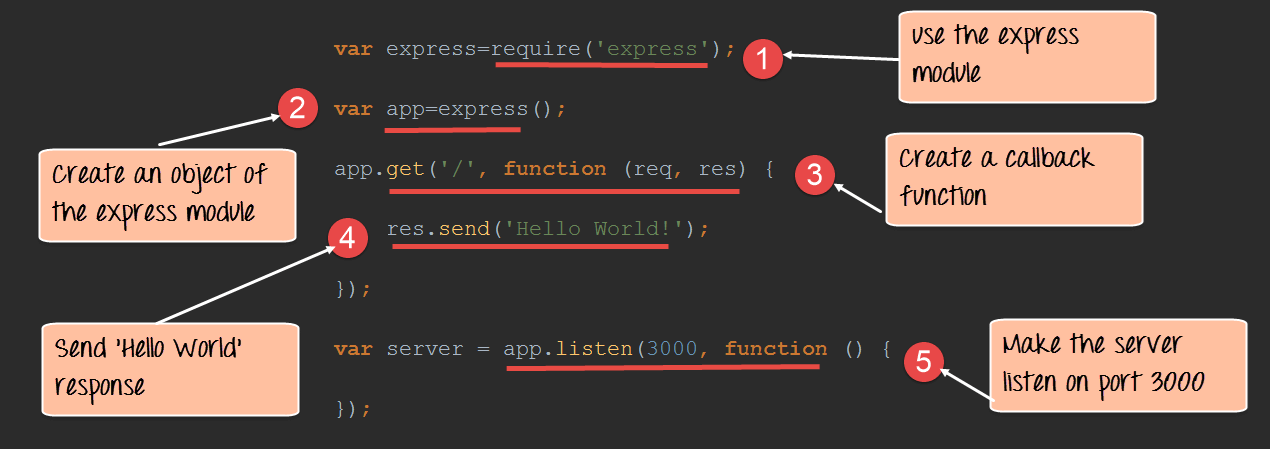
var express=require('express');
var app=express();
app.get('/',function(req,res)
{
res.send('Hello World!');
});
var server=app.listen(3000,function() {});
Объяснение кода:
- В нашей первой строке кода мы используем функцию require для включения «экспресс-модуля».
- Прежде чем мы сможем начать использовать экспресс-модуль, нам нужно сделать из него объект.
- Здесь мы создаем функцию обратного вызова. Эта функция будет вызываться всякий раз, когда кто-нибудь просматривает корень нашего веб-приложения, который является http: // localhost: 3000 . Функция обратного вызова будет использоваться для отправки строки «Hello World» на веб-страницу.
- В функции обратного вызова мы отправляем строку «Hello World» обратно клиенту. Параметр res используется для отправки контента обратно на веб-страницу. Этот параметр «res» — это то, что предоставляется модулем «request», чтобы позволить отправлять контент обратно на веб-страницу.
- Затем мы используем функцию прослушивания, чтобы наше серверное приложение прослушивало запросы клиентов на порту № 3000. Здесь вы можете указать любой доступный порт.
Если команда выполнена успешно, при запуске кода в браузере будет показан следующий вывод.
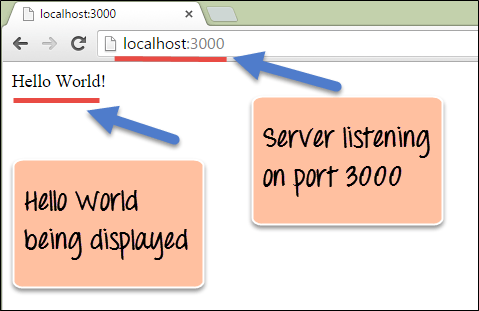
Вывод:
Из вывода
- Вы можете четко видеть, что если мы перейдем к URL-адресу localhost на порту 3000, вы увидите строку «Hello World», отображаемую на странице.
- Поскольку в нашем коде мы специально указали, что сервер должен прослушивать порт № 3000, мы можем просматривать выходные данные при просмотре этого URL.
Какие маршруты?
Маршрутизация определяет способ, которым приложение отвечает на запрос клиента к определенной конечной точке.
Например, клиент может сделать http-запрос GET, POST, PUT или DELETE для различных URL, таких как показанные ниже;
http://localhost:3000/Books http://localhost:3000/Students
В приведенном выше примере
- Если для первого URL сделан запрос GET, то в идеале ответом должен быть список книг.
- Если запрос GET сделан для второго URL, то в идеале ответом должен быть список студентов.
- Таким образом, на основании URL-адреса, к которому осуществляется доступ, на веб-сервере будут вызываться другие функции, и, соответственно, ответ будет отправлен клиенту. Это концепция маршрутизации.
Каждый маршрут может иметь одну или несколько функций-обработчиков, которые выполняются при сопоставлении маршрута.
Общий синтаксис для маршрута показан ниже
app.METHOD(PATH, HANDLER)
В которой,
1) приложение является экземпляром экспресс-модуля
2) МЕТОД — это метод HTTP-запроса (GET, POST, PUT или DELETE)
3) PATH — это путь на сервере.
4) HANDLER — это функция, выполняемая при сопоставлении маршрута.
Давайте рассмотрим пример того, как мы можем реализовать маршруты в экспрессе. Наш пример создаст 3 маршрута как
- A / Node route, который будет отображать строку «Tutorial on Node», если этот маршрут доступен
- A / Angular route, который будет отображать строку «Tutorial on Angular», если этот маршрут доступен
- Маршрут по умолчанию / который будет отображать строку «Welcome to Guru99 Tutorials.»
Наш основной код останется таким же, как и в предыдущих примерах. Приведенный ниже фрагмент является дополнением к демонстрации реализации маршрутизации.
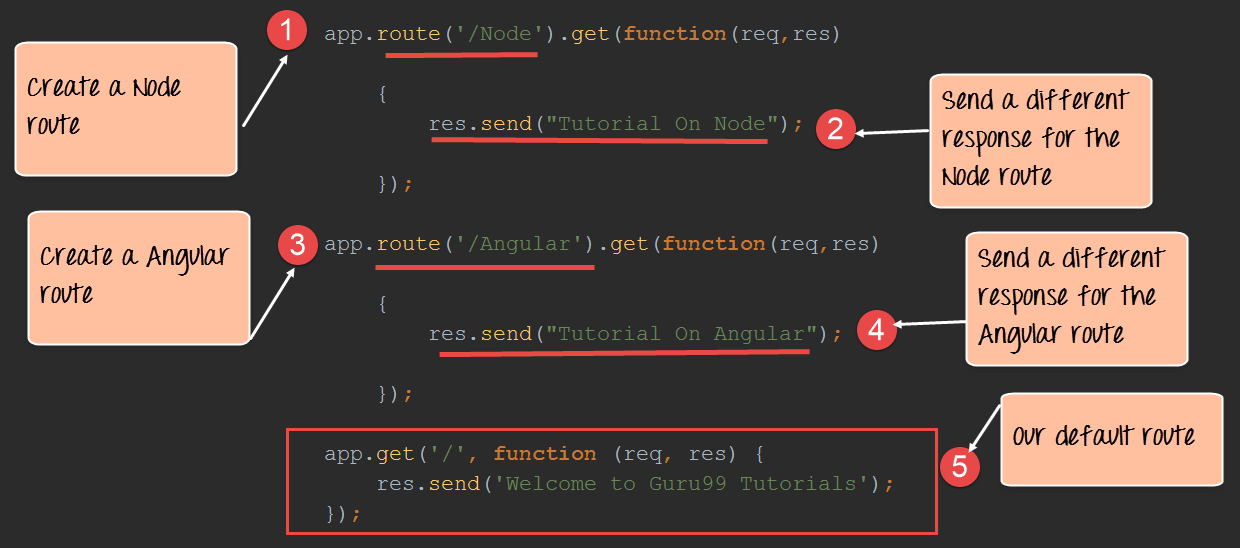
var express = require('express');
var app = express();
app.route('/Node').get(function(req,res)
{
res.send("Tutorial on Node");
});
app.route('/Angular').get(function(req,res)
{
res.send("Tutorial on Angular");
});
app.get('/',function(req,res){
res.send('Welcome to Guru99 Tutorials');
}));
Объяснение кода:
- Здесь мы определяем маршрут, если в браузере выбран URL http: // localhost: 3000 / Node . К маршруту мы прикрепляем функцию обратного вызова, которая будет вызываться при переходе к URL-адресу узла.
Функция имеет 2 параметра.
- Основным параметром, который мы будем использовать, является параметр ‘res’, который можно использовать для отправки информации обратно клиенту.
- Параметр ‘req’ содержит информацию о выполняемом запросе. Иногда дополнительные параметры могут быть отправлены как часть выполняемого запроса, и, следовательно, параметр ‘req’ может использоваться для поиска дополнительных параметров, которые отправляются.
- Мы используем функцию send для отправки строки «Tutorial on Node» обратно клиенту, если выбран маршрут Node.
- Здесь мы определяем маршрут, если в браузере выбран URL http: // localhost: 3000 / Angular . К маршруту мы прикрепляем функцию обратного вызова, которая будет вызываться при переходе к угловому URL-адресу.
- Мы используем функцию send для отправки строки «Tutorial on Angular» обратно клиенту, если выбран маршрут Angular.
- Это маршрут по умолчанию, который выбирается при переходе к маршруту приложения — http: // localhost: 3000 . Когда выбран маршрут по умолчанию, клиенту будет отправлено сообщение «Welcome to Guru99 Tutorials».
Если команда выполнена успешно, при запуске кода в браузере будет показан следующий вывод.
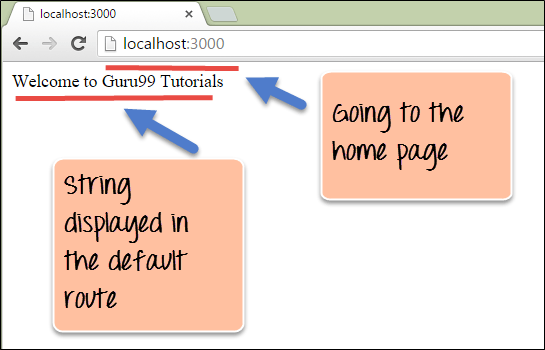
Вывод:
Из вывода
- Вы можете ясно видеть, что если мы перейдем к URL-адресу localhost на порту 3000, вы увидите строку «Welcome to Guru99 Tutorials», отображаемую на странице.
- Потому что в нашем коде мы упоминали, что наш URL по умолчанию будет отображать это сообщение.
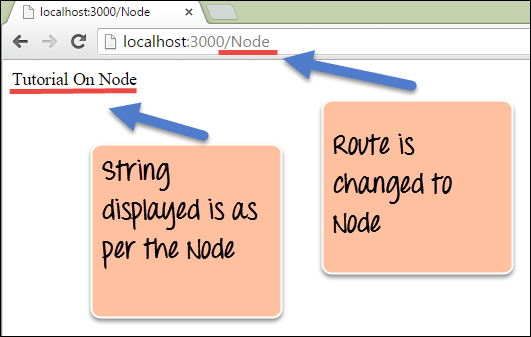
Из вывода
- Вы можете видеть, что если URL-адрес был изменен на / Node, будет выбран соответствующий маршрут Node, и отобразится строка «Tutorial On Node».
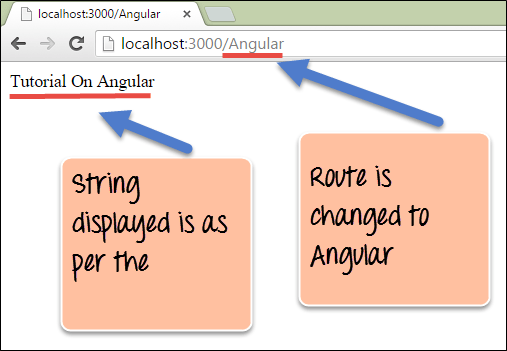
Из вывода
- Вы можете видеть, что если URL был изменен на / Angular, будет выбран соответствующий маршрут Node, и отобразится строка «Tutorial On Angular».
Пример веб-сервера с использованием express.js
Из приведенного выше примера мы увидели, как мы можем решить, какой вывод показывать, основываясь на маршрутизации. Этот тип маршрутизации — то, что используется в большинстве современных веб-приложений. Другая часть веб-сервера посвящена использованию шаблонов в Node js.
При создании быстрых приложений Node на лету простым и быстрым способом является использование шаблонов для приложения. На рынке доступно множество платформ для создания шаблонов. В нашем случае мы возьмем пример нефритового фреймворка для шаблонов.
Jade устанавливается через менеджер пакетов Node. Это можно сделать, выполнив следующую строку в командной строке
НПМ установить Джейд
Приведенная выше команда просит менеджера пакетов Node загрузить необходимые jade-модули и установить их соответствующим образом.
ПРИМЕЧАНИЕ. В последней версии Node Jade объявлен устаревшим. Вместо этого используйте мопса.
Давайте использовать нашу недавно установленную среду Jade и создадим несколько базовых шаблонов.
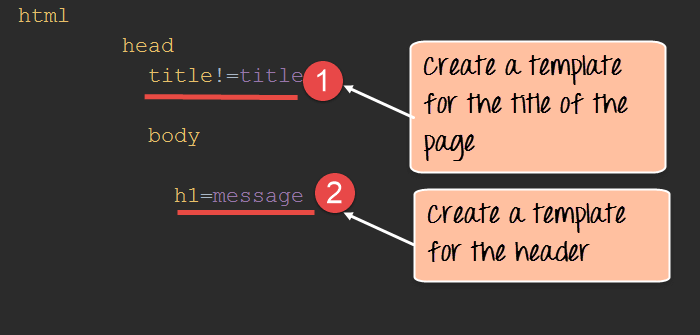
Шаг 1) Первый шаг — создать шаблон Jade. Создайте файл с именем index.jade и вставьте приведенный ниже код. Убедитесь, что файл создан в папке «views»
- Здесь мы указываем, что заголовок страницы будет изменен на любое значение, переданное при вызове этого шаблона.
- Мы также указываем, что текст в теге заголовка будет заменен тем, что передается в шаблоне Jade.
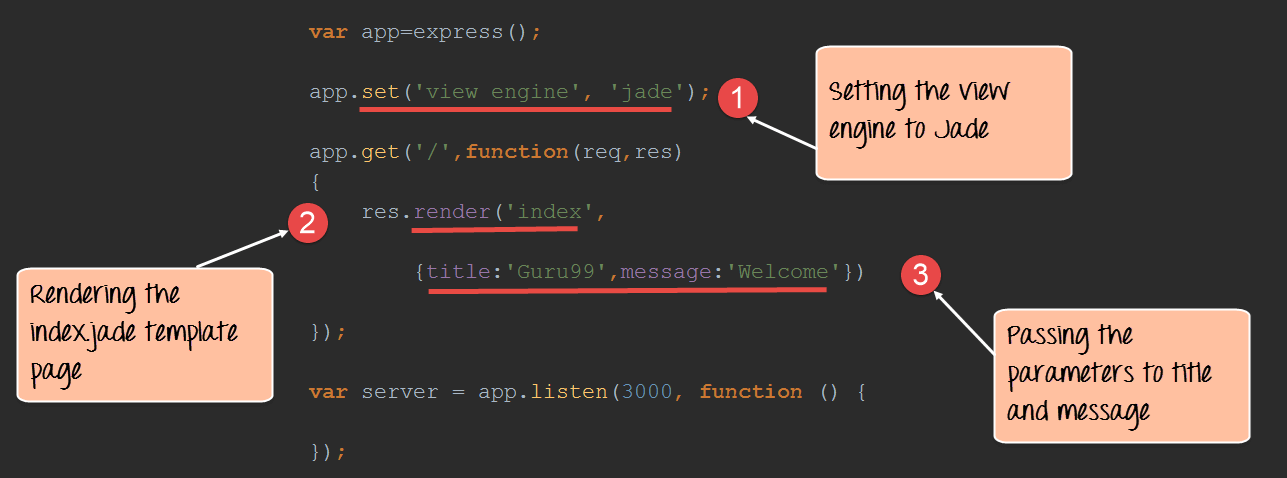
var express=require('express');
var app=express();
app.set('view engine','jade');
app.get('/',function(req,res)
{
res.render('index',
{title:'Guru99',message:'Welcome'})
});
var server=app.listen(3000,function() {});
Объяснение кода:
- Первое, что нужно указать в приложении, — это «механизм просмотра», который будет использоваться для визуализации шаблонов. Поскольку мы будем использовать jade для визуализации наших шаблонов, мы указываем это соответствующим образом.
- Функция рендеринга используется для рендеринга веб-страницы. В нашем примере мы рендерим шаблон (index.jade), который был создан ранее.
- Мы передаем значения «Guru99» и «Welcome» в параметры «title» и «message» соответственно. Эти значения будут заменены параметрами ‘title’ и ‘message’, объявленными в шаблоне index.jade.
Если команда выполнена успешно, при запуске кода в браузере будет показан следующий вывод.
Вывод:
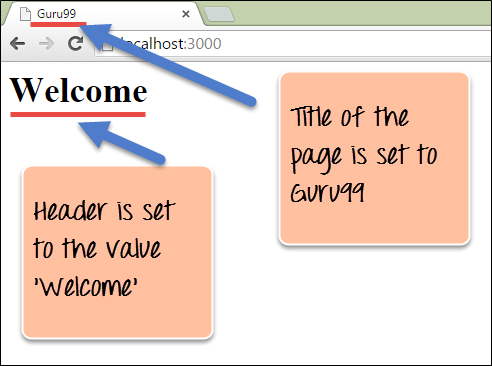
Из вывода
- Мы видим, что заголовок страницы имеет значение «Guru99», а заголовок страницы — «Добро пожаловать».
- Это связано с тем, что шаблон jade вызывается в нашем приложении js node.
Резюме
- Экспресс-каркас — это наиболее распространенный фреймворк, используемый для разработки приложений Node js. Платформа Express построена поверх платформы node.js и помогает быстро разрабатывать серверные приложения.
- Маршруты используются для перенаправления пользователей в разные части веб-приложений на основании сделанного запроса. Ответ для каждого маршрута может варьироваться в зависимости от того, что должно быть показано пользователю.
- Шаблоны могут быть использованы для эффективного внедрения контента. Jade — один из самых популярных шаблонизаторов, используемых в приложениях Node.js.