Что такое GraphQL?
GraphQL — это серверная технология прикладного уровня, разработанная Facebook для выполнения запросов с существующими данными. GraphQL может оптимизировать вызовы RESTful API. Это дает декларативный способ получения и обновления ваших данных.
GraphQL помогает вам загружать данные с сервера на клиент. Это позволяет программистам выбирать типы запросов, которые они хотели бы сделать.
В этом уроке по GraphQL вы узнаете:
- Что такое GraphQL
- Зачем использовать GraphQL?
- Когда использовать GraphQL?
- Ключевые компоненты GraphQL
- Особенности GraphQL
- Клиенты GraphQL
- Серверы GraphQL
- GraphQL шлюзы
- Что такое переменная в GraphQL?
- Что такое мутация?
- Разница между GraphQL и REST
- Недостатки GraphQL:
- Приложения и инструменты с открытым исходным кодом, используемые GraphQL
Зачем использовать GraphQL?
Ниже приведены причины использования GraphQL:
- Он предоставляет удобочитаемый запрос.
- В GraphQL очень легко иметь дело со многими базами данных.
- Подходит для микросервисов и сложных систем.
- Вы можете получить данные с помощью одного вызова API.
- Это поможет вам с группированием запросов и кэшированием.
- Вы не сталкиваетесь ни с проблемами, ни с проблемами.
- Адаптация запросов к вашим потребностям.
- Это поможет вам найти схему в соответствующем формате.
- GraphQL автоматически синхронизирует документацию с изменениями API.
- Эволюция API возможна без контроля версий.
- Поля GraphQL используются в нескольких запросах, которые можно использовать на более высоком уровне компонента для повторного использования.
- Вы можете выбрать, какие функции выставлять и как они работают.
- Это может быть использовано для быстрого прототипирования приложений.
Когда использовать GraphQL?
Вот важные приложения использования GraphQL:
- Предоставляет Relay и другие клиентские инфраструктуры
- GraphQL поможет вам улучшить производительность мобильного приложения.
- Это может уменьшить проблему перегрузки для снижения уровня облачной службы на стороне сервера и снизить нагрузку на сеть на стороне клиента.
- Его можно использовать, когда клиентское приложение должно указать, какие поля необходимы в длинном формате запроса.
- GraphQL может быть полностью использован, когда вам нужно добавить функциональность в ваш старый или существующий API.
- Он используется, когда вам нужно упростить сложный API.
- Смешайте и смешайте шаблон фасада, который обычно используется в объектно-ориентированном программировании.
- Когда вам нужно объединить данные из более чем одного места в один удобный API.
- Вы можете использовать GraphQL в качестве абстракции в существующем API для определения структуры ответа в зависимости от потребностей пользователя.
Что нужно изучить перед изучением GraphQl?
Это руководство по GraphQL основано на Express и NodeJ . Таким образом, вы можете очень легко изучить GraphQL с базовым пониманием NodeJS.
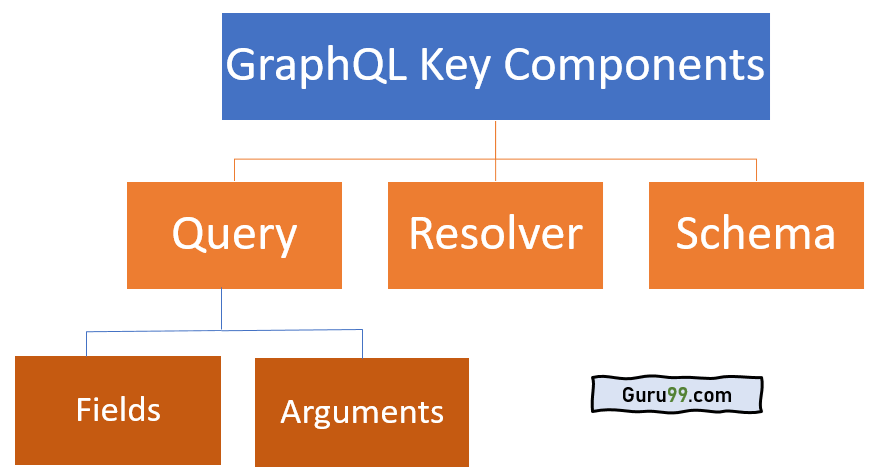
Ключевые компоненты GraphQL
Ниже приведены ключевые компоненты GraphQL:

Как показано на рисунке выше, есть три ключевых компонента GraphQL: 1) Query, 2) Resolver и 3) Schema.
Запрос:
The Query is an API request made by the client machine application. It supports augments and points to arrays. Query is used to read or fetch values.
Parts of Query:
Following are the important parts of Query
- Field:
A field simply indicates that we are asking the server for particular information. Following is an example of a field in graphQL query.
query {
team {
id name
}
}
"data": {
"team":[ {
"id": 1,
"name": "Avengers"
}
,
…
]
}
}
In the above example, we ask the server for the field called team and its subfields like id and name. The GraphQL server returns data in we asked for.
- Arguments
In REST, we can only pass a single set of arguments as URL segments and query parameters. To get a particular profile, a typical REST call will look like the following:
GET /api'team?id=2 Content-Type: application JSON
{
"id": 2,
"name": "Justice League."
}
Resolver:
Resolvers provide the directions for converting GraphQL operation into data. They resolve the query to data by defining resolver functions.
It displays the server the process as well as location to fetch data according to a specific field. The resolver also separates database schema and API schema. The separated information helps to modify the content obtained from the database.
Schema:
A GraphQL schema is the center of GraphQL implementation. It describes the functionality available to the clients which are connecting to it.
Features of GraphQL
Here are important features of GraphQL:
- It provides declarative query language, which is not imperative.
- It is hierarchical and product-centric.
- GraphQL is strongly typed. It means queries are executed within the context of a particular system.
- Queries in GraphQL are encoded in the client, not in the server.
- It has all the features of the application layer of the OSI model.
GraphQL Clients
GraphQL client is a code that makes POST requests to a relevant GraphQL Server. You can query a GraphQL API directly, but the good approach is to leverage a dedicated client library using Relay.
This JavaScript library is developed by Facebook for making React applications with GraphQL. GraphQL clients can be a CMS like Drupal, a single page application, a mobile application, etc.
GraphQL Servers
GraphQL servers are servers side implementation of GraphQL’s specification. It depicts your data as GraphQL API, which your client program can query for the database.
GraphQL Gateways
Шлюз — это шаблон микросервиса, в котором вы можете создать отдельную службу, чтобы справиться с другими внутренними службами. Он предлагает работоспособную документацию и предоставляет удобный способ сбора данных из более чем одного источника с помощью одного запроса.
Что такое переменная в GraphQL?
В graphQL нельзя передавать динамические аргументы непосредственно в строку запроса. Причина в том, что клиентскому коду необходимо динамически манипулировать строкой запроса во время запуска программы.
У GraphQL есть один хороший способ отделить динамические значения от запроса. Он передает их в виде отдельного словаря. Эти значения известны как переменные. Всякий раз, когда мы работаем с переменными, нам нужно сделать следующие три вещи:
- Замените статическое значение в запросе именем переменной.
- Объявите имя переменной как одну из переменных, которые принимаются запросом GraphQL.
- Передайте значение в транспортном словаре переменных.
Вот как это выглядит все вместе:
query HeroNameAndFriends($episode: Episode) {
hero(episode: $episode) {
name
friends {
name
}
}
}
{
"episode": "JEDI"
}
{
"data": {
"hero": {
"name": "R2-D2",
"friends": [
{
"name": "Luke Skywalker"
},
{
"name": "Han Solo"
},
{
"name": "Leia Organa"
}
]
}
}
}
Как вы можете видеть в приведенном выше примере, мы просто передали другую переменную, отличную от необходимости создания нового запроса.
Что такое мутация?
A mutation is a way to change the dataset in GraphQL. It modifies data in the data store and returns a value. Mutations help you to insert, update, or delete data. Generally, mutations are defined as a schema part.
Points to consider while designing GraphQL mutations:
Here are the important points while designing GraphQL:
- Naming: First of all, you have to name your mutations verb. Then the noun, or «object» if applicable. Use camelCase while naming mutations.
- Specificity: You have to make mutation-specific as much as possible. Mutations should represent semantic actions taken by the user.
- Input object: Use a one, unique, required, input object type as an argument for executing mutation on the client.
- Unique payload type: You should use a unique payload type for every mutation. You can also add the mutation output as a field to that particular payload type.
- Nesting: Use nesting to your mutation wherever it makes sense. It allows you to fully utilize GraphQL API.
Difference between GraphQL and REST
| GraphQL | REST |
| It follows client-driven architecture. | It follows server-driven architecture. |
| GraphQL can be organized in terms of a schema. | REST can be organized in terms of endpoints. |
| GraphQL is a growing community. | REST is a very large community. |
| The development speed in GraphQL is fast. | The development speed in REST is Slow. |
| The learning curve in GraphQL is difficult. | The learning curve in REST is moderate. |
| The identity is separated from how you fetch it. | Конечная точка, которую вы вызываете в REST, является идентификатором определенного объекта. |
| В GraphQL сервер определяет доступные ресурсы. | Форма и размер ресурса определяются сервером в REST. |
| GraphQL обеспечивает высокую согласованность на всех платформах. | Трудно получить согласованность на всех платформах. |
Недостатки GraphQL:
Вот минусы / недостатки для использования GraphQL:
- Молодая экосистема
- Недостаток ресурсов на серверной части.
- Отсутствует шаблон проектирования для сложного приложения.
- Проблемы производительности со сложными запросами.
- Overkill для небольших приложений
- GraphQL не зависит от методов кэширования HTTP, которые позволяют хранить содержимое запроса.
- GraphQL не понимает файлы. Следовательно, функция загрузки файла в него не включена.
- С GraphQL будьте готовы получить много подготовительного обучения, такого как изучение языка определения схемы.
Приложения и инструменты с открытым исходным кодом, используемые GraphQL
Важными приложениями и инструментами с открытым исходным кодом, используемыми GraphQL, являются:
- Gatsby : Gastby — это приложение на основе GraphQL, которое может использовать данные, полученные из более чем одного источника GraphQL API. Вы можете использовать его для разработки статического и клиентского приложения React.
- GraphiQL : это идентификатор, который интегрируется с браузером, а также взаимодействует с API GraphQL. Некоторые функции, которые включает GraphiQL, включают мутации, запросы данных и автозаполнение запросов.
- GraphQL Playground : это мощная среда IDE со встроенным редактором для обработки мутаций, проверки, запросов GraphQl, подписок и т. Д. Разработчик может использовать эту среду IDE для визуализации структуры схемы.
- Prisma : Prisma — это уровень абстракции базы данных, который превращает ваши базы данных в API-интерфейсы GraphQL с помощью операций CRUD (создание, чтение, обновление и удаление).
- Бит : это инструмент и платформа с открытым исходным кодом, которые преобразуют повторно используемый код в компоненты. Разработчики могут использовать их для обмена и разработки различных проектов.
Резюме
- GraphQL — это серверная технология прикладного уровня, разработанная Facebook для выполнения запросов с существующими данными.
- Вы можете использовать GraphQL для извлечения данных одним вызовом API.
- GraphQL поможет вам улучшить производительность мобильного приложения.
- Важными компонентами запросов GraphQL являются: 1) Query, 2) Resolver, 3) Schema.
- GraphQL строго типизирован. Это означает, что запросы выполняются в контексте конкретной системы.
- Клиент GraphQL — это код, который отправляет запросы POST на соответствующий сервер GraphQL.
- Серверы GraphQL — это реализация спецификации GraphQL на стороне сервера.
- Шлюз — это шаблон микросервиса, в котором вы можете создать отдельную службу, чтобы справиться с другими внутренними службами.
- У GraphQL есть один хороший способ отделить динамические значения от запроса.
- Мутация — это способ изменить набор данных в GraphQL.
- Важными моментами при разработке GraphQL являются: 1) Наименование, 2) Специфика, 3) Входной объект Уникальный тип полезной нагрузки и 4) Вложенность.
- GraphQL может быть организован в терминах схемы, тогда как REST может быть организован в терминах конечных точек.
- Недостатком GraphQL является то, что у него недостаточно ресурсов на серверной части.