Вы можете начать использовать Bootstrap 4 на своем веб-сайте, включив его из CDN (Content Delivery Network) или загрузив с веб- сайта getbootstrap.com .
Использование CDN
Bootstrap 4 можно использовать на веб-сайте, включив его из сети доставки контента .
Используйте скомпилированный ниже CDN CSS и JS Bootstrap в своем проекте.
<!-- Compiled and Minified Bootstrap CSS --> <link rel = "stylesheet" href = "https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity = "sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin = "anonymous"> <!-- jQuery Library --> <script src = "https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity = "sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin = "anonymous"> </script> <!-- Popper --> <script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity = "sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin = "anonymous"> </script> <!-- Compiled and Minified Bootstrap JavaScript --> <script src = "https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity = "sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin = "anonymous"> </script>
Включите CDN-версии jQuery и Popper.js (Bootstrap 4 использует jQuery и Popper.js для использования таких компонентов JavaScript, как модалы, всплывающие подсказки, всплывающие окна и т. Д.) Перед минимизированным Bootstrap JavaScript , если вы используете скомпилированную версию JavaScript.
Ниже приведены некоторые компоненты, которые требуют JQuery —
-
Используется для закрываемых предупреждений
-
Переключите состояния с помощью кнопок и флажков / переключателей и сверните для переключения содержимого
-
Карусель для слайдов, элементов управления и индикаторов
-
Dropdowns (для идеального позиционирования используется Popper.js )
-
Откройте и закройте модалы
-
Для свертывания Навбара
-
Всплывающие подсказки и всплывающие подсказки (для идеального позиционирования используется Popper.js )
Используется для закрываемых предупреждений
Переключите состояния с помощью кнопок и флажков / переключателей и сверните для переключения содержимого
Карусель для слайдов, элементов управления и индикаторов
Dropdowns (для идеального позиционирования используется Popper.js )
Откройте и закройте модалы
Для свертывания Навбара
Всплывающие подсказки и всплывающие подсказки (для идеального позиционирования используется Popper.js )
Загрузка Bootstrap 4
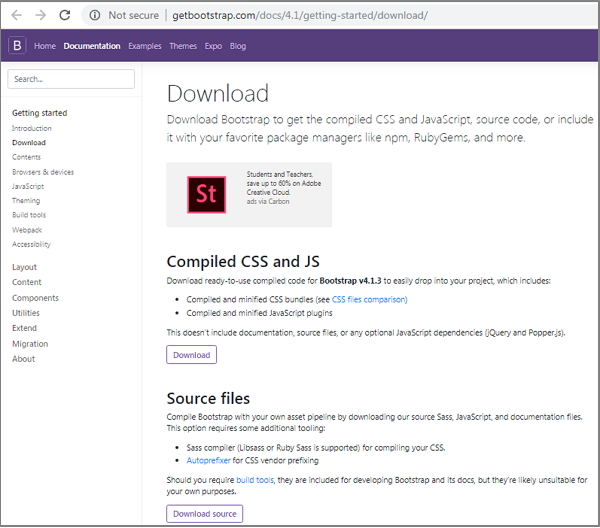
Вы можете скачать Bootstrap 4 с https://getbootstrap.com/docs/4.1/getting-started/download/ . Когда вы нажмете на эту ссылку, вы увидите экран, как показано ниже —
Здесь вы можете увидеть две кнопки —
-
Загрузка — щелкнув по этой ссылке, вы можете загрузить предварительно скомпилированные и свернутые версии CSS и JavaScript Bootstrap. Никакая документация или оригинальные файлы исходного кода не включены.
-
Скачать исходный код — нажав на него, вы можете получить последнюю версию Bootstrap SCSS, исходный код JavaScript и файлы документации.
Загрузка — щелкнув по этой ссылке, вы можете загрузить предварительно скомпилированные и свернутые версии CSS и JavaScript Bootstrap. Никакая документация или оригинальные файлы исходного кода не включены.
Скачать исходный код — нажав на него, вы можете получить последнюю версию Bootstrap SCSS, исходный код JavaScript и файлы документации.
Для лучшего понимания и простоты использования мы будем использовать предварительно скомпилированную версию Bootstrap на протяжении всего урока. Поскольку файлы соблюдаются и сокращаются, вам не нужно каждый раз беспокоиться, включая отдельные файлы для отдельных функций.
Файловая структура
Предварительно скомпилированный Bootstrap 4
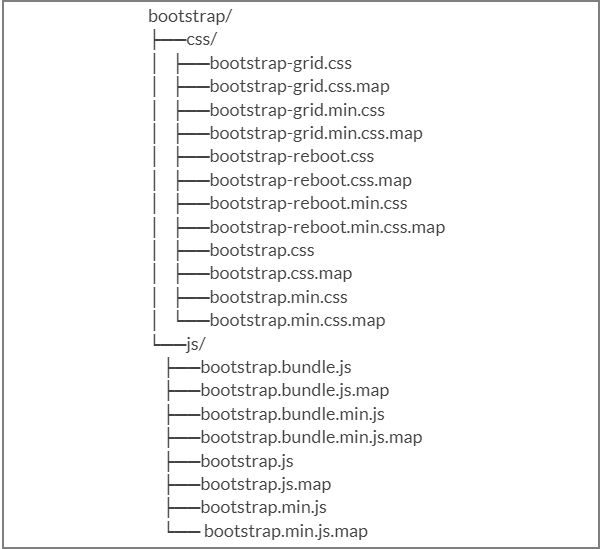
Как только скомпилированная версия Bootstrap 4 будет загружена, извлеките ZIP-файл, и вы увидите следующую структуру файлов / каталогов:
Как видите, есть скомпилированные CSS и JS (bootstrap. *), А также скомпилированные и минимизированные CSS и JS (bootstrap.min. *).
Bootstrap 4 Исходный код
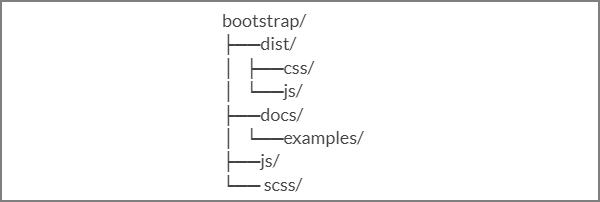
Если вы скачали исходный код Bootstrap 4, структура файла будет выглядеть следующим образом:
-
Файлы в js / и scss / являются исходным кодом для Bootstrap CSS и JavaScript.
-
Папка dist / включает все, что перечислено в разделе предварительно скомпилированных загрузок выше.
-
Документы / examples / , содержит исходный код документации Bootstrap и примеры использования Bootstrap.
Файлы в js / и scss / являются исходным кодом для Bootstrap CSS и JavaScript.
Папка dist / включает все, что перечислено в разделе предварительно скомпилированных загрузок выше.
Документы / examples / , содержит исходный код документации Bootstrap и примеры использования Bootstrap.
Создание первой веб-страницы с помощью Bootstrap 4
Приведенный ниже пример определяет простую веб-страницу Bootstrap 4 —
пример
<html lang = "en"> <head> <!-- Meta tags --> <meta charset = "utf-8"> <meta name = "viewport" content = "width=device-width, initial-scale = 1, shrink-to-fit = no"> <!-- Bootstrap CSS --> <link rel = "stylesheet" href = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity =" sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin = "anonymous"> <title>Bootstrap 4 Example</title> </head> <body> <h2>Hello, world!!! Welcome to Tutorialspoint...</h2> <!-- jQuery first, then Popper.js, then Bootstrap JS --> <script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin = "anonymous"> </script> <script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin = "anonymous"> </script> <script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin = "anonymous"> </script> </body> </html>
Это даст следующий результат —