Bootstrap 4 — Обзор
Bootstrap 4 — это мощная и популярная мобильная первая интерфейсная платформа для создания адаптивных мобильных первых сайтов в Интернете. Это последняя версия Bootstrap , которая использует HTML, CSS и JavaScript.
история
Последняя стабильная версия Bootstrap v3.3.7 была в июле 2016 года, а в августе 2017 года вышла бета-версия Bootstrap 4.0.0.
Зачем использовать Bootstrap?
-
Он содержит мобильные первые стили во всей библиотеке, а не использует их в отдельных файлах.
-
Обладая лишь знаниями HTML и CSS, любой может начать работать с Bootstrap. Также на официальном сайте Bootstrap есть хорошая документация.
-
Он поддерживается всеми популярными браузерами, а его адаптивный CSS настраивается на рабочие столы, планшеты и мобильные телефоны.
-
Предоставляет чистое и унифицированное решение для создания интерфейса для разработчиков.
-
Он содержит красивые и функциональные встроенные компоненты, которые легко настроить.
-
Это открытый исходный код и предоставляет веб-настройки.
Он содержит мобильные первые стили во всей библиотеке, а не использует их в отдельных файлах.
Обладая лишь знаниями HTML и CSS, любой может начать работать с Bootstrap. Также на официальном сайте Bootstrap есть хорошая документация.
Он поддерживается всеми популярными браузерами, а его адаптивный CSS настраивается на рабочие столы, планшеты и мобильные телефоны.
Предоставляет чистое и унифицированное решение для создания интерфейса для разработчиков.
Он содержит красивые и функциональные встроенные компоненты, которые легко настроить.
Это открытый исходный код и предоставляет веб-настройки.
Bootstrap 3 v / s Bootstrap 4
Bootstrap 4 — это последняя версия Bootstrap 3, исходные CSS-файлы которой конвертируются в SCSS. Он использует гибкий модал для грид-системы и поддерживает все новейшие браузеры. Однако он поддерживает Internet Explorer 9+ и iOS 7+ и отказался от поддержки IE 8 и более ранних версий, iOS 6 и более ранних версий. Для получения дополнительной информации о разнице между Bootstrap 3 и Bootstrap 4, ознакомьтесь с этой главой .
Bootstrap 4 — Настройка среды
Вы можете начать использовать Bootstrap 4 на своем веб-сайте, включив его из CDN (Content Delivery Network) или загрузив с веб- сайта getbootstrap.com .
Использование CDN
Bootstrap 4 можно использовать на веб-сайте, включив его из сети доставки контента .
Используйте скомпилированный ниже CDN CSS и JS Bootstrap в своем проекте.
<!-- Compiled and Minified Bootstrap CSS --> <link rel = "stylesheet" href = "https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity = "sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin = "anonymous"> <!-- jQuery Library --> <script src = "https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity = "sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin = "anonymous"> </script> <!-- Popper --> <script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity = "sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin = "anonymous"> </script> <!-- Compiled and Minified Bootstrap JavaScript --> <script src = "https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity = "sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin = "anonymous"> </script>
Включите CDN-версии jQuery и Popper.js (Bootstrap 4 использует jQuery и Popper.js для использования таких компонентов JavaScript, как модалы, всплывающие подсказки, всплывающие окна и т. Д.) Перед минимизированным Bootstrap JavaScript , если вы используете скомпилированную версию JavaScript.
Ниже приведены некоторые компоненты, которые требуют JQuery —
-
Используется для закрываемых предупреждений
-
Переключите состояния с помощью кнопок и флажков / переключателей и сверните для переключения содержимого
-
Карусель для слайдов, элементов управления и индикаторов
-
Dropdowns (для идеального позиционирования используется Popper.js )
-
Откройте и закройте модалы
-
Для свертывания Навбара
-
Всплывающие подсказки и всплывающие подсказки (для идеального позиционирования используется Popper.js )
Используется для закрываемых предупреждений
Переключите состояния с помощью кнопок и флажков / переключателей и сверните для переключения содержимого
Карусель для слайдов, элементов управления и индикаторов
Dropdowns (для идеального позиционирования используется Popper.js )
Откройте и закройте модалы
Для свертывания Навбара
Всплывающие подсказки и всплывающие подсказки (для идеального позиционирования используется Popper.js )
Загрузка Bootstrap 4
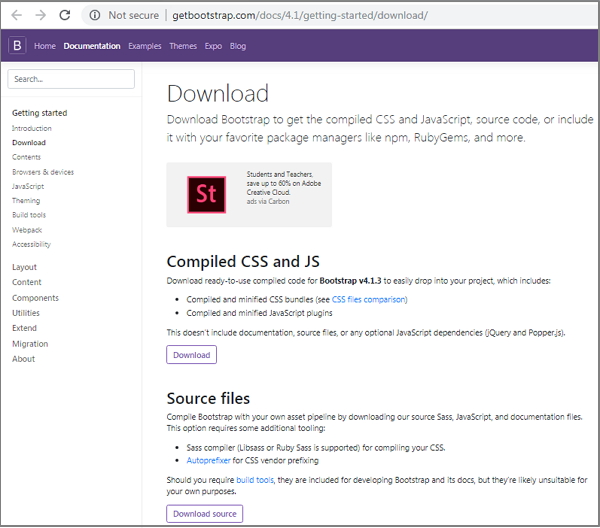
Вы можете скачать Bootstrap 4 с https://getbootstrap.com/docs/4.1/getting-started/download/ . Когда вы нажмете на эту ссылку, вы увидите экран, как показано ниже —
Здесь вы можете увидеть две кнопки —
-
Загрузка — щелкнув по этой ссылке, вы можете загрузить предварительно скомпилированные и свернутые версии CSS и JavaScript Bootstrap. Никакая документация или оригинальные файлы исходного кода не включены.
-
Скачать исходный код — нажав на него, вы можете получить последнюю версию Bootstrap SCSS, исходный код JavaScript и файлы документации.
Загрузка — щелкнув по этой ссылке, вы можете загрузить предварительно скомпилированные и свернутые версии CSS и JavaScript Bootstrap. Никакая документация или оригинальные файлы исходного кода не включены.
Скачать исходный код — нажав на него, вы можете получить последнюю версию Bootstrap SCSS, исходный код JavaScript и файлы документации.
Для лучшего понимания и простоты использования мы будем использовать предварительно скомпилированную версию Bootstrap на протяжении всего урока. Поскольку файлы соблюдаются и сокращаются, вам не нужно каждый раз беспокоиться, включая отдельные файлы для отдельных функций.
Файловая структура
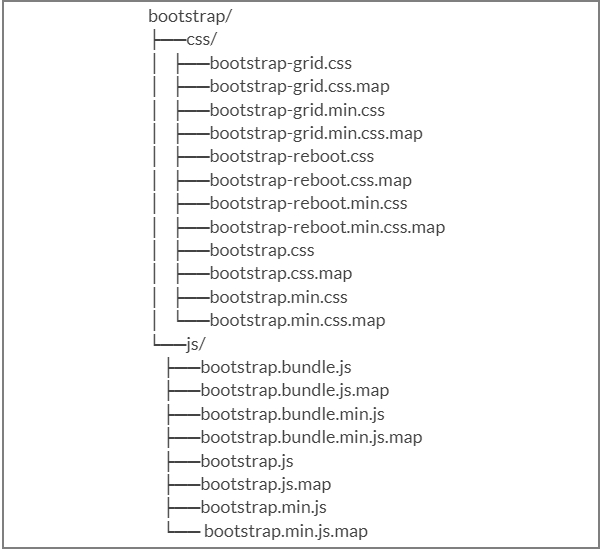
Предварительно скомпилированный Bootstrap 4
Как только скомпилированная версия Bootstrap 4 будет загружена, извлеките ZIP-файл, и вы увидите следующую структуру файлов / каталогов:
Как видите, есть скомпилированные CSS и JS (bootstrap. *), А также скомпилированные и минимизированные CSS и JS (bootstrap.min. *).
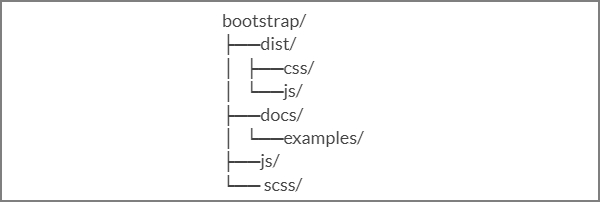
Bootstrap 4 Исходный код
Если вы скачали исходный код Bootstrap 4, структура файла будет выглядеть следующим образом:
-
Файлы в js / и scss / являются исходным кодом для Bootstrap CSS и JavaScript.
-
Папка dist / включает все, что перечислено в разделе предварительно скомпилированных загрузок выше.
-
Документы / examples / , содержит исходный код документации Bootstrap и примеры использования Bootstrap.
Файлы в js / и scss / являются исходным кодом для Bootstrap CSS и JavaScript.
Папка dist / включает все, что перечислено в разделе предварительно скомпилированных загрузок выше.
Документы / examples / , содержит исходный код документации Bootstrap и примеры использования Bootstrap.
Создание первой веб-страницы с помощью Bootstrap 4
Приведенный ниже пример определяет простую веб-страницу Bootstrap 4 —
пример
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width=device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = "stylesheet"
href = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity =" sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
</head>
<body>
<h2>Hello, world!!! Welcome to Tutorialspoint...</h2>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>
Это даст следующий результат —
Выход
Bootstrap 4 — макет
Bootstrap 4 использует контейнерные классы для переноса содержимого страницы. Он содержит два контейнерных класса —
-
.container — представляет контейнер фиксированной ширины.
-
.container-liquid — представляет собой контейнер полной ширины.
.container — представляет контейнер фиксированной ширины.
.container-liquid — представляет собой контейнер полной ширины.
Контейнер
Класс .container используется для переноса содержимого страницы с фиксированной шириной, и содержимое можно легко разместить в центре, используя класс .container, как показано ниже.
<div class = "container"> ... </div>
пример
В приведенном ниже примере указывается простая веб-страница с контейнером фиксированной ширины —
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = "stylesheet"
href = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity = "sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
<style>
.container {
background: #a52c644a;
text-align: center;
padding-top: 100px;
padding-bottom: 100px;
}
</style>
</head>
<body>
<div class = "container">
<h2>Fixed Width Container</h2>
This is a simple web page with fixed width container by using
<code>.container</code> class.
</div>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>
Это даст следующий результат —
Выход
Контейнер для жидкости
Вы можете создать контейнер полной ширины, используя класс .container-liquid, как показано ниже.
<div class = "container-fluid"> ... </div>
В приведенном ниже примере указывается простая веб-страница с контейнером полной ширины.
пример
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = "stylesheet"
href = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity = "sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
<style>
.container-fluid {
background: #a52c644a;
text-align: center;
padding-top: 100px;
padding-bottom: 100px;
}
</style>
</head>
<body>
<div class = "container-fluid">
<h2>Full Width Container</h2>
This is a simple web page with full width container by using
<code>.container-fluid</code> class.
</div>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity =" sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>
Это даст следующий результат —
Выход
Bootstrap 4 — Grid System
Описание
Сетка Bootstrap 4 построена с помощью flexbox, который полностью реагирует и масштабируется до 12 столбцов (в зависимости от размера устройства), создавая макет со строками и столбцами на странице. Он предоставляет гибкую мобильную систему первых жидкостных сеток, которая масштабирует столбцы по мере увеличения размера устройства или области просмотра.
Работа грид-системы
-
Строки должны быть помещены в класс .container для правильного выравнивания и заполнения.
-
Для чувствительной ширины используйте класс .container, а для фиксированной ширины по всему окну просмотра используйте класс .container-liquid .
-
Используйте строки для создания горизонтальных групп столбцов.
-
Содержимое должно быть размещено внутри столбцов, и только столбцы могут быть непосредственными потомками строк.
-
Столбцы содержат отступы для управления пространством между ними.
-
Если вы разместите более 12 столбцов в строке, столбцы будут помещены в новую строку.
-
Столбцы создают промежутки между содержимым столбцов с помощью заполнения. Поэтому вы можете удалить поля из строк и отступы для столбцов с классом .no-gutters в строке.
-
Вы можете адаптировать систему сетки, используя пять точек останова сетки, таких как очень маленькие, маленькие, средние, большие и очень большие.
-
Предопределенные классы сетки, такие как .col-4, доступны для быстрого создания макетов сетки. Меньшие миксины также можно использовать для более семантических макетов.
Строки должны быть помещены в класс .container для правильного выравнивания и заполнения.
Для чувствительной ширины используйте класс .container, а для фиксированной ширины по всему окну просмотра используйте класс .container-liquid .
Используйте строки для создания горизонтальных групп столбцов.
Содержимое должно быть размещено внутри столбцов, и только столбцы могут быть непосредственными потомками строк.
Столбцы содержат отступы для управления пространством между ними.
Если вы разместите более 12 столбцов в строке, столбцы будут помещены в новую строку.
Столбцы создают промежутки между содержимым столбцов с помощью заполнения. Поэтому вы можете удалить поля из строк и отступы для столбцов с классом .no-gutters в строке.
Вы можете адаптировать систему сетки, используя пять точек останова сетки, таких как очень маленькие, маленькие, средние, большие и очень большие.
Предопределенные классы сетки, такие как .col-4, доступны для быстрого создания макетов сетки. Меньшие миксины также можно использовать для более семантических макетов.
Параметры сетки
В следующей таблице приведены аспекты работы грид-системы Bootstrap 4 на нескольких устройствах.
| Очень маленькие устройства (<576 пикселей) | Маленькие устройства (≥576px) | Средние устройства (≥768px) | Большие устройства (≥992px) | Очень большие устройства (≥1200 пикселей) | |
|---|---|---|---|---|---|
| Поведение сетки | Горизонтально во все времена | Свернуто, чтобы начать, горизонтально над контрольными точками | Свернуто, чтобы начать, горизонтально над контрольными точками | Свернуто, чтобы начать, горизонтально над контрольными точками | Свернуто, чтобы начать, горизонтально над контрольными точками |
| Максимальная ширина контейнера | Нет (авто) | 540px | 720px | 960px | 1140px |
| Классы классов | .col- | .col-SM- | .col-MD- | .col-LG- | .col-XL- |
| Количество столбцов | 12 | 12 | 12 | 12 | 12 |
| Ширина желоба |
30px (15 пикселей на каждой стороне столбца) |
30px (15 пикселей на каждой стороне столбца) |
30px (15 пикселей на каждой стороне столбца) |
30px (15 пикселей на каждой стороне столбца) |
30px (15 пикселей на каждой стороне столбца) |
| Вкладываемые | да | да | да | да | да |
| Колонка заказа | да | да | да | да | да |
30px
(15 пикселей на каждой стороне столбца)
30px
(15 пикселей на каждой стороне столбца)
30px
(15 пикселей на каждой стороне столбца)
30px
(15 пикселей на каждой стороне столбца)
30px
(15 пикселей на каждой стороне столбца)
Основная структура сетки
Ниже приводится базовая структура сетки Bootstrap 4 —
<div class = "container">
<div class = "row">
<div class = "col-*-*"></div>
<div class = "col-*-*"></div>
</div>
<div class = "row">
<div class = "col-*-*"></div>
<div class = "col-*-*"></div>
<div class = "col-*-*"></div>
</div>
<div class = "row">...</div>
</div>
Пример грид-системы
Ниже приведен пример системы сетки Bootstrap 4 —
пример
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = "stylesheet"
href = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity = "sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
</style>
.grid_system div[class^="col"] {
border: 1px solid white;
background: #e4dcdc;
text-align: center;
padding-top: 5px;
padding-bottom: 5px
}
</style>
</head>
<body>
<div class = "grid_system">
<div class = "row">
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
</div>
<div class = "row">
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-3">.col-sm-3</div>
</div>
<div class = "row">
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-4">.col-sm-4</div>
</div>
<div class = "row">
<div class =" col-sm-3">.col-sm-3</div>
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-6">.col-sm-6</div>
</div>
<div class = "row">
<div class = "col-sm-5">.col-sm-5</div>
<div class = "col-sm-7">.col-sm-7</div>
</div>
<div class = "row">
<div class = "col-sm-6">.col-sm-6</div>
<div class = "col-sm-6">.col-sm-6</div>
</div>
<div class = "row">
<div class = "col-sm-12">.col-sm-12</div>
</div>
</div>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>
Это даст следующий результат —
Выход
Создание двух колонных макетов
В следующем примере описывается создание двух макетов столбцов для малых, средних и больших устройств. На небольших устройствах, таких как мобильные телефоны, столбцы автоматически становятся горизонтальными по умолчанию.
пример
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = "stylesheet" href = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity = "sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
</head>
<body>
<div class = "grid_system">
<div class = "row">
<div class = "col-sm-6">.col-sm-6</div>
<div class = "col-sm-6">.col-sm-6</div>
</div>
<div class = "row">
<div class = "col-sm-7">.col-sm-7</div>
<div class = "col-sm-5">.col-sm-5</div>
</div>
<div class = "row">
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-8">.col-sm-8</div>
</div>
<div class = "row">
<div class = "col-sm-9">.col-sm-9</div>
<div class = "col-sm-3">.col-sm-3</div>
</div>
</div>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>
Это даст следующий результат —
Выход
Создание трехколоночных макетов
В следующем примере описывается создание трех макетов столбцов для средних и больших устройств. Если разрешение экрана больше или равно 992 пикселям, оно будет отображаться в планшетном режиме в ландшафтном режиме и, как обычно, в портретном режиме.
пример
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = " stylesheet" href = " https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity = "sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
</head>
<body>
<div class = "grid_system">
<div class = "row">
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-4">.col-sm-4</div>
</div>
<div class = "row">
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-5">.col-sm-5</div>
</div>
<div class = "row">
<div class = "col-sm-2">.col-sm-2</div>
<div class = "col-sm-8">.col-sm-8</div>
<div class = "col-sm-2">.col-sm-2</div>
</div>
<div class = "row">
<div class = "col-sm-2">.col-sm-2</div>
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-7">.col-sm-7</div>
</div>
</div>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>
Это даст следующий результат —
Выход
Bootstrap 4 — Содержание
Описание
Bootstrap 4 использует набор методов контента для отображения текста, блоков кода, адаптивных изображений, данных в табличном формате и т. Д. На веб-странице.
В следующей таблице перечислены методы содержимого, которые вы можете использовать для управления Bootstrap 4 —
| S.No. | Методы и описание |
|---|---|
| 1 |
Функция типографии создает заголовки, абзацы, списки и другие встроенные элементы. |
| 2 |
Используется для отображения встроенных и многострочных блоков кода в документе. |
| 3 |
Bootstrap 4 обеспечивает поддержку изображений с помощью тега <img>. |
| 4 |
Таблицы используются для отображения данных в табличном формате. |
| 5 |
Элемент figure определяет содержимое вместе со связанными изображениями с необязательным заголовком. |
Функция типографии создает заголовки, абзацы, списки и другие встроенные элементы.
Используется для отображения встроенных и многострочных блоков кода в документе.
Bootstrap 4 обеспечивает поддержку изображений с помощью тега <img>.
Таблицы используются для отображения данных в табличном формате.
Элемент figure определяет содержимое вместе со связанными изображениями с необязательным заголовком.
Bootstrap 4 — Компоненты
Описание
Bootstrap 4 использует набор методов контента для отображения текста, блоков кода, адаптивных изображений, данных в табличном формате и т. Д. На веб-странице.
В следующей таблице перечислены методы содержимого, которые вы можете использовать для управления Bootstrap 4 —
| S.No. | Методы и описание |
|---|---|
| 1 |
Компонент оповещения указывает предопределенное сообщение для действий пользователя. |
| 2 |
Значки используются для выделения дополнительной информации к содержанию. |
| 3 |
Он используется для отображения иерархической информации для сайта. |
| 4 |
Bootstrap предоставляет нажимаемую кнопку для размещения контента, такого как текст и изображения. |
| 5 |
Группы кнопок позволяют объединять несколько кнопок в одну строку. |
| 6 |
Карта — это контейнер с содержимым, который отображает рамку с рамкой, вокруг которой есть отступы. |
| 7 |
Карусель — это гибкий, отзывчивый способ добавить слайдер на ваш сайт. |
| 8 |
Он используется для отображения или скрытия контента. |
| 9 |
Выпадающие меню можно использовать для отображения ссылок в формате списка. |
| 10 |
Элемент формы используется для сбора ввода от пользователя. |
| 11 |
Используя группы ввода, вы можете легко добавлять и добавлять текст или кнопки к текстовым вводам. |
| 12 |
Это увеличивает размер заголовков и добавляет много полей для содержания целевой страницы. |
| 13 |
Модальное — это дочернее окно, которое находится над родительским окном. |
| 14 |
Bootstrap предоставляет элементы навигации для вашего сайта в горизонтальном меню. |
| 15 |
Navbar предоставляет заголовки навигации для вашего приложения или сайта. |
| 16 |
Разбиение на страницы используется, чтобы разделить связанный контент по нескольким страницам. |
| 17 |
Popover похож на всплывающую подсказку, предлагая расширенное представление с заголовком. |
| 18 |
Индикатор выполнения отображает ход процесса с помощью составных панелей, анимированных фонов и текстовых меток. |
| 19 |
Scrollspy используется для обозначения активной в данный момент ссылки в меню на основе позиции прокрутки. |
| 20 |
Всплывающие подсказки полезны, когда вам нужно описать ссылку. |
Компонент оповещения указывает предопределенное сообщение для действий пользователя.
Значки используются для выделения дополнительной информации к содержанию.
Он используется для отображения иерархической информации для сайта.
Bootstrap предоставляет нажимаемую кнопку для размещения контента, такого как текст и изображения.
Группы кнопок позволяют объединять несколько кнопок в одну строку.
Карта — это контейнер с содержимым, который отображает рамку с рамкой, вокруг которой есть отступы.
Карусель — это гибкий, отзывчивый способ добавить слайдер на ваш сайт.
Он используется для отображения или скрытия контента.
Выпадающие меню можно использовать для отображения ссылок в формате списка.
Элемент формы используется для сбора ввода от пользователя.
Используя группы ввода, вы можете легко добавлять и добавлять текст или кнопки к текстовым вводам.
Это увеличивает размер заголовков и добавляет много полей для содержания целевой страницы.
Модальное — это дочернее окно, которое находится над родительским окном.
Bootstrap предоставляет элементы навигации для вашего сайта в горизонтальном меню.
Navbar предоставляет заголовки навигации для вашего приложения или сайта.
Разбиение на страницы используется, чтобы разделить связанный контент по нескольким страницам.
Popover похож на всплывающую подсказку, предлагая расширенное представление с заголовком.
Индикатор выполнения отображает ход процесса с помощью составных панелей, анимированных фонов и текстовых меток.
Scrollspy используется для обозначения активной в данный момент ссылки в меню на основе позиции прокрутки.
Всплывающие подсказки полезны, когда вам нужно описать ссылку.
Bootstrap 4 — Утилиты
Описание
Bootstrap 4 использует набор утилит для отображения границ, цвета текста, вставки видео и т. Д. На веб-странице.
В следующей таблице перечислены типы утилит, которые вы можете использовать для управления Bootstrap 4 —
| S.No. | Методы и описание |
|---|---|
| 1 |
Утилита Border предоставляет стиль, цвет и радиус границы элемента. |
| 2 |
Clearfix используется для очистки всплывающего содержимого и значка закрытия для закрытия содержимого. |
| 3 |
Используйте контекстные классы для изменения цвета текста, ссылки и фона элемента. |
| 4 |
Он используется для встраивания видео в страницу с помощью элемента <iframe>. |
| 5 |
Используется для перемещения элемента влево или вправо. |
| 6 |
Утилита Shadow добавляет тень к элементам, а утилита Spacing предоставляет значения полей или отступов для элемента. |
| 7 |
Вы можете сделать размер элемента широким или высоким, используя утилиты width и height. |
| 8 |
Bootstrap предоставляет текстовые утилиты для управления выравниванием текста, преобразования, веса и многое другое. |
| 9 |
Утилита Flex может использоваться для управления макетом, выравниванием, сеткой столбцов, навигацией и другими компонентами страницы. |
Утилита Border предоставляет стиль, цвет и радиус границы элемента.
Clearfix используется для очистки всплывающего содержимого и значка закрытия для закрытия содержимого.
Используйте контекстные классы для изменения цвета текста, ссылки и фона элемента.
Он используется для встраивания видео в страницу с помощью элемента <iframe>.
Используется для перемещения элемента влево или вправо.
Утилита Shadow добавляет тень к элементам, а утилита Spacing предоставляет значения полей или отступов для элемента.
Вы можете сделать размер элемента широким или высоким, используя утилиты width и height.
Bootstrap предоставляет текстовые утилиты для управления выравниванием текста, преобразования, веса и многое другое.
Утилита Flex может использоваться для управления макетом, выравниванием, сеткой столбцов, навигацией и другими компонентами страницы.
Различия между Bootstrap 3 и 4
Описание
Bootstrap — это мощная и популярная мобильная первая интерфейсная среда для создания адаптивных мобильных первых сайтов в Интернете с использованием HTML, CSS и JS Framework.
В следующей таблице показаны различия в Bootstrap 3 и Bootstrap 4 —