В этой главе будет рассказано о загрузке и настройке библиотеки JqueryUI. Мы также кратко изучим структуру каталога и его содержание. Библиотеку JqueryUI можно использовать двумя способами на вашей веб-странице:
Загрузка библиотеки пользовательского интерфейса с официального сайта
Загрузка библиотеки пользовательского интерфейса из CDN
Скачать UI Library с ее официального сайта
Когда вы откроете ссылку http://jqueryui.com/ , вы увидите, что есть три варианта загрузки библиотеки JqueryUI —
-
Выборочная загрузка — нажмите эту кнопку, чтобы загрузить настроенную версию библиотеки.
-
Стабильный — Нажмите эту кнопку, чтобы получить стабильную и последнюю версию библиотеки JqueryUI.
-
Legacy — нажмите на эту кнопку, чтобы получить предыдущий основной выпуск библиотеки JqueryUI.
Выборочная загрузка — нажмите эту кнопку, чтобы загрузить настроенную версию библиотеки.
Стабильный — Нажмите эту кнопку, чтобы получить стабильную и последнюю версию библиотеки JqueryUI.
Legacy — нажмите на эту кнопку, чтобы получить предыдущий основной выпуск библиотеки JqueryUI.
Пользовательская загрузка с Download Builder
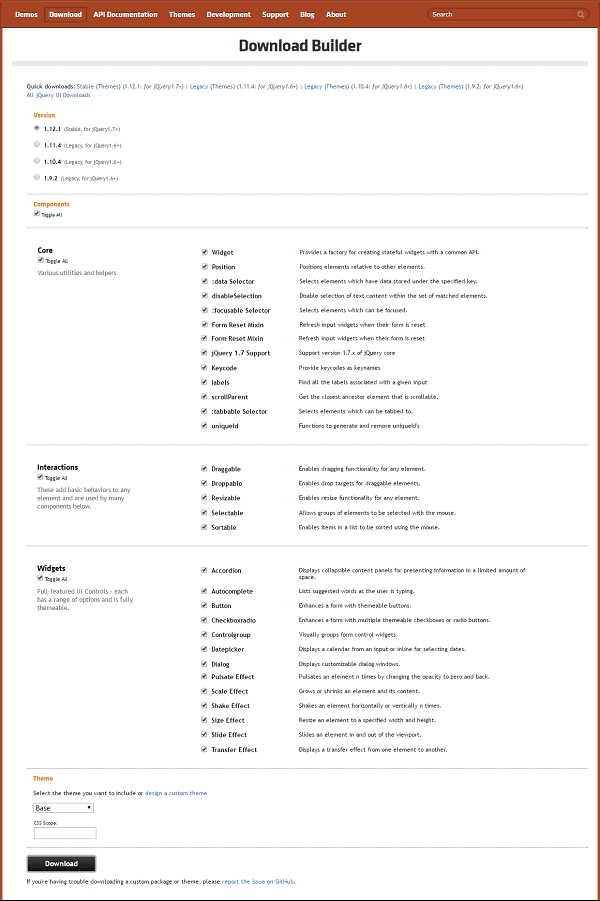
Используя Download Builder, вы можете создать собственную сборку, включающую только те части библиотеки, которые вам нужны. Вы можете скачать новую настроенную версию JqueryUI в зависимости от выбранной темы. Вы увидите следующий экран (та же страница разделена на два изображения) —
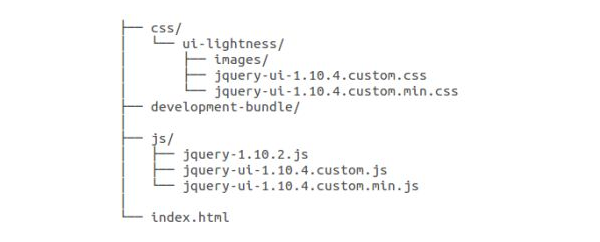
Это полезно, когда вам требуются только определенные плагины или функции библиотеки JqueryUI. Структура каталогов этой версии показана на следующем рисунке —
Несжатые файлы находятся в каталоге комплекта разработки . Несжатый файл лучше всего использовать во время разработки или отладки; сжатый файл экономит полосу пропускания и повышает производительность на производстве.
Стабильная загрузка
Нажмите кнопку «Стабильный», которая приведет непосредственно к ZIP-файлу, содержащему источники, примеры и документацию для последней версии библиотеки JqueryUI. Извлеките содержимое файла ZIP в каталог jqueryui .
Эта версия содержит все файлы, включая все зависимости, большую коллекцию демонстраций и даже набор модульных тестов библиотеки. Эта версия полезна для начала работы.
Legacy скачать
Нажмите на кнопку Legacy, которая приведет непосредственно к ZIP-файлу предыдущего основного выпуска библиотеки JqueryUI. Эта версия также содержит все файлы, включая все зависимости, большую коллекцию демонстраций и даже набор модульных тестов библиотеки. Эта версия полезна для начала.
Скачать UI Library из CDNs
CDN или Сеть доставки контента — это сеть серверов, предназначенная для обслуживания файлов пользователям. Если вы используете ссылку CDN на своей веб-странице, она переносит ответственность за размещение файлов с ваших собственных серверов на ряд внешних. Это также дает преимущество в том, что если посетитель вашей веб-страницы уже загрузил копию JqueryUI из того же CDN, ее не нужно будет повторно загружать.
JQuery Foundation , Google и Microsoft предоставляют CDN, на которых размещается ядро jQuery, а также пользовательский интерфейс jQuery.
Поскольку CDN не требует от вас размещения собственной версии jQuery и jQuery UI, он идеально подходит для демонстраций и экспериментов.
В этом руководстве мы используем версии библиотеки CDN.
пример
Теперь давайте напишем простой пример с использованием JqueryUI. Давайте создадим HTML-файл, скопируем следующее содержимое в тег <head> —
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css" rel = "stylesheet"> <script src = "https://code.jquery.com/jquery-1.10.2.js"></script> <script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
Подробности приведенного выше кода —
-
В первой строке добавлена тема пользовательского интерфейса jQuery (в нашем случае ui-lightness ) через CSS. Этот CSS сделает наш интерфейс стильным.
-
Во второй строке добавлена библиотека jQuery, поскольку пользовательский интерфейс jQuery построен поверх библиотеки jQuery.
-
Третья строка добавляет библиотеку пользовательского интерфейса jQuery. Это позволяет jQuery UI на вашей странице.
В первой строке добавлена тема пользовательского интерфейса jQuery (в нашем случае ui-lightness ) через CSS. Этот CSS сделает наш интерфейс стильным.
Во второй строке добавлена библиотека jQuery, поскольку пользовательский интерфейс jQuery построен поверх библиотеки jQuery.
Третья строка добавляет библиотеку пользовательского интерфейса jQuery. Это позволяет jQuery UI на вашей странице.
Теперь давайте добавим немного контента в тег <head> —
<script type = "text/javascript">
$(function () {
$('#dialogMsg').dialog();
});
</script>
В <body> добавьте это —
<body>
<form id = "form1" runat = "server">
<div id = "dialogMsg" title = "First JqueryUI Example">
Hello this is my first JqueryUI example.
</div>
</form>
</body>
Полный HTML-код выглядит следующим образом. Сохраните его как myfirstexample.html
<!DOCTYPE html>
<html>
<head>
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<script type = "text/javascript">
$(function () {
$('#dialogMsg').dialog();
});
</script>
</head>
<body>
<form id = "form1" runat = "server">
<div id = "dialogMsg" title = "First JqueryUI Example">
Hello this is my first JqueryUI example.
</div>
</form>
</body>
</html>
Откройте вышеуказанную страницу в вашем браузере. Это произведет следующий экран.