JqueryUI — Обзор
JqueryUI — это мощная библиотека Javascript, созданная поверх JavaScript-библиотеки jQuery. Пользовательский интерфейс расшифровывается как пользовательский интерфейс. Это набор плагинов для jQuery, который добавляет новые функциональные возможности в базовую библиотеку jQuery.
Набор плагинов в JqueryUI включает в себя взаимодействие с интерфейсом, эффекты, анимацию, виджеты и темы, построенные на основе библиотеки JavaScript jQuery.
Он был выпущен в сентябре 2007 года, о чем было объявлено в блоге Джона Резига на jquery.com. Последний выпуск, 1.10.4, требует jQuery 1.6 или более поздней версии. jQuery UI — это бесплатное программное обеспечение с открытым исходным кодом, лицензированное по лицензии MIT.
Характеристики
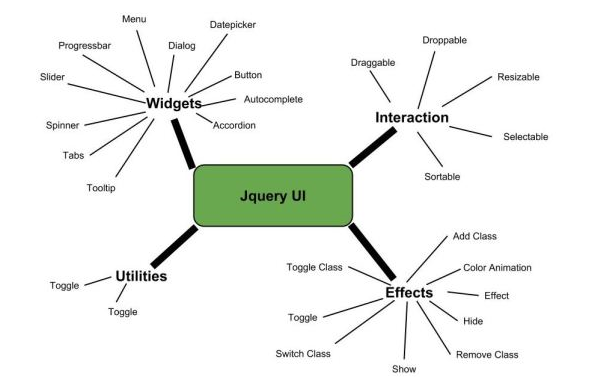
JqueryUI разделен на четыре группы: взаимодействия, виджеты, эффекты, утилиты. Они будут подробно обсуждаться в следующих главах. Структура библиотеки, как показано на рисунке ниже —
-
Взаимодействия. Это интерактивные плагины, такие как перетаскивание, изменение размера и другие, которые дают пользователю возможность взаимодействовать с элементами DOM.
-
Виджеты — Используя виджеты, которые являются плагинами jQuery, вы можете создавать элементы пользовательского интерфейса, такие как accordian, datepicker и т. Д.
-
Эффекты — они построены на внутренних эффектах jQuery. Они содержат полный набор пользовательских анимаций и переходов для элементов DOM.
-
Утилиты — это набор модульных инструментов, которые библиотека JqueryUI использует внутри.
Взаимодействия. Это интерактивные плагины, такие как перетаскивание, изменение размера и другие, которые дают пользователю возможность взаимодействовать с элементами DOM.
Виджеты — Используя виджеты, которые являются плагинами jQuery, вы можете создавать элементы пользовательского интерфейса, такие как accordian, datepicker и т. Д.
Эффекты — они построены на внутренних эффектах jQuery. Они содержат полный набор пользовательских анимаций и переходов для элементов DOM.
Утилиты — это набор модульных инструментов, которые библиотека JqueryUI использует внутри.
Преимущества JqueryUI
Ниже приведены некоторые из преимуществ Jquery UI —
- Связные и последовательные API.
- Комплексная поддержка браузера.
- Открытый исходный код и бесплатное использование.
- Хорошая Документация.
- Мощный тематический механизм.
- Стабильный и удобный для обслуживания.
JqueryUI — Настройка среды
В этой главе будет рассказано о загрузке и настройке библиотеки JqueryUI. Мы также кратко изучим структуру каталога и его содержание. Библиотеку JqueryUI можно использовать двумя способами на вашей веб-странице:
Загрузка библиотеки пользовательского интерфейса с официального сайта
Загрузка библиотеки пользовательского интерфейса из CDN
Скачать UI Library с ее официального сайта
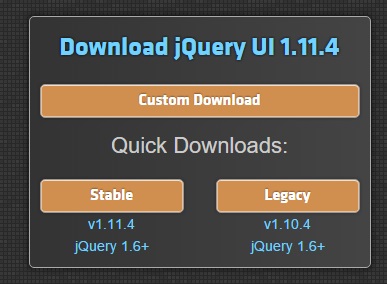
Когда вы откроете ссылку http://jqueryui.com/ , вы увидите, что есть три варианта загрузки библиотеки JqueryUI —
-
Выборочная загрузка — нажмите эту кнопку, чтобы загрузить настроенную версию библиотеки.
-
Стабильный — Нажмите эту кнопку, чтобы получить стабильную и последнюю версию библиотеки JqueryUI.
-
Legacy — нажмите на эту кнопку, чтобы получить предыдущий основной выпуск библиотеки JqueryUI.
Выборочная загрузка — нажмите эту кнопку, чтобы загрузить настроенную версию библиотеки.
Стабильный — Нажмите эту кнопку, чтобы получить стабильную и последнюю версию библиотеки JqueryUI.
Legacy — нажмите на эту кнопку, чтобы получить предыдущий основной выпуск библиотеки JqueryUI.
Пользовательская загрузка с Download Builder
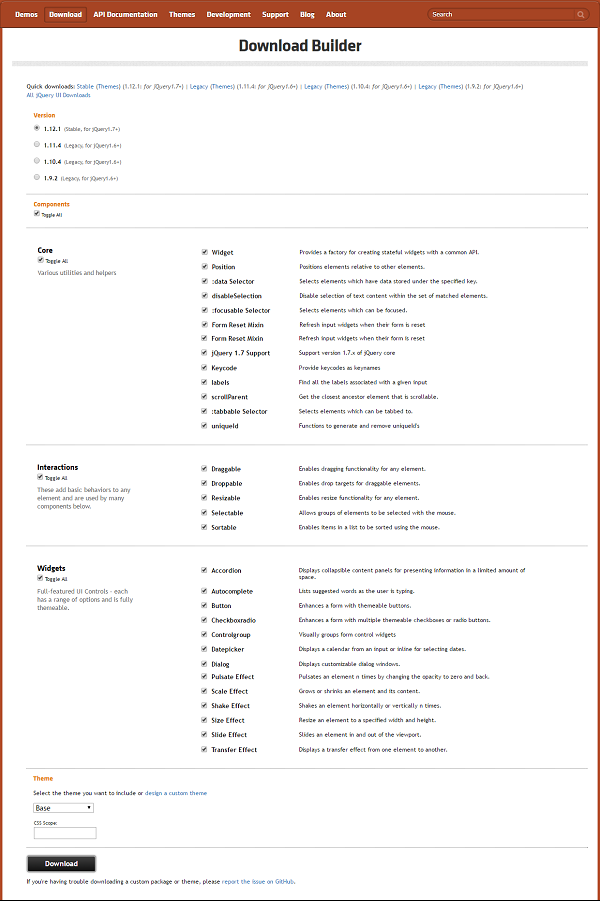
Используя Download Builder, вы можете создать собственную сборку, включающую только те части библиотеки, которые вам нужны. Вы можете скачать новую настроенную версию JqueryUI в зависимости от выбранной темы. Вы увидите следующий экран (та же страница разделена на два изображения) —
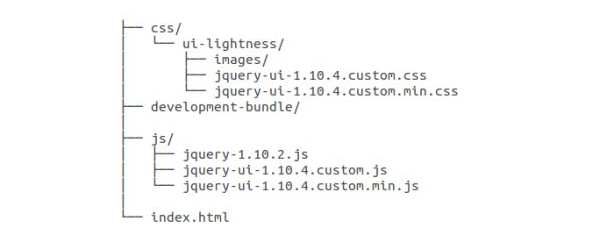
Это полезно, когда вам требуются только определенные плагины или функции библиотеки JqueryUI. Структура каталогов этой версии показана на следующем рисунке —
Несжатые файлы находятся в каталоге комплекта разработки . Несжатый файл лучше всего использовать во время разработки или отладки; сжатый файл экономит полосу пропускания и повышает производительность на производстве.
Стабильная загрузка
Нажмите кнопку «Стабильный», которая приведет непосредственно к ZIP-файлу, содержащему источники, примеры и документацию для последней версии библиотеки JqueryUI. Извлеките содержимое файла ZIP в каталог jqueryui .
Эта версия содержит все файлы, включая все зависимости, большую коллекцию демонстраций и даже набор модульных тестов библиотеки. Эта версия полезна для начала работы.
Legacy скачать
Нажмите на кнопку Legacy, которая приведет непосредственно к ZIP-файлу предыдущего основного выпуска библиотеки JqueryUI. Эта версия также содержит все файлы, включая все зависимости, большую коллекцию демонстраций и даже набор модульных тестов библиотеки. Эта версия полезна для начала.
Скачать UI Library из CDNs
CDN или Сеть доставки контента — это сеть серверов, предназначенная для обслуживания файлов пользователям. Если вы используете ссылку CDN на своей веб-странице, она переносит ответственность за размещение файлов с ваших собственных серверов на ряд внешних. Это также дает преимущество в том, что если посетитель вашей веб-страницы уже загрузил копию JqueryUI из того же CDN, ее не нужно будет повторно загружать.
JQuery Foundation , Google и Microsoft предоставляют CDN, на которых размещается ядро jQuery, а также пользовательский интерфейс jQuery.
Поскольку CDN не требует от вас размещения собственной версии jQuery и jQuery UI, он идеально подходит для демонстраций и экспериментов.
В этом руководстве мы используем версии библиотеки CDN.
пример
Теперь давайте напишем простой пример с использованием JqueryUI. Давайте создадим HTML-файл, скопируем следующее содержимое в тег <head> —
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css" rel = "stylesheet"> <script src = "https://code.jquery.com/jquery-1.10.2.js"></script> <script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
Подробности приведенного выше кода —
-
В первой строке добавлена тема пользовательского интерфейса jQuery (в нашем случае ui-lightness ) через CSS. Этот CSS сделает наш интерфейс стильным.
-
Во второй строке добавлена библиотека jQuery, поскольку пользовательский интерфейс jQuery построен поверх библиотеки jQuery.
-
Третья строка добавляет библиотеку пользовательского интерфейса jQuery. Это позволяет jQuery UI на вашей странице.
В первой строке добавлена тема пользовательского интерфейса jQuery (в нашем случае ui-lightness ) через CSS. Этот CSS сделает наш интерфейс стильным.
Во второй строке добавлена библиотека jQuery, поскольку пользовательский интерфейс jQuery построен поверх библиотеки jQuery.
Третья строка добавляет библиотеку пользовательского интерфейса jQuery. Это позволяет jQuery UI на вашей странице.
Теперь давайте добавим немного контента в тег <head> —
<script type = "text/javascript">
$(function () {
$('#dialogMsg').dialog();
});
</script>
В <body> добавьте это —
<body>
<form id = "form1" runat = "server">
<div id = "dialogMsg" title = "First JqueryUI Example">
Hello this is my first JqueryUI example.
</div>
</form>
</body>
Полный HTML-код выглядит следующим образом. Сохраните его как myfirstexample.html
<!DOCTYPE html>
<html>
<head>
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<script type = "text/javascript">
$(function () {
$('#dialogMsg').dialog();
});
</script>
</head>
<body>
<form id = "form1" runat = "server">
<div id = "dialogMsg" title = "First JqueryUI Example">
Hello this is my first JqueryUI example.
</div>
</form>
</body>
</html>
Откройте вышеуказанную страницу в вашем браузере. Это произведет следующий экран.
JqueryUI — Draggable
jQueryUI предоставляет метод draggable (), чтобы сделать любой элемент DOM перетаскиваемым. Как только элемент перетаскивается, вы можете переместить этот элемент, щелкнув по нему мышью и перетащив его в любое место в области просмотра.
Синтаксис
Метод draggable () можно использовать в двух формах:
Метод $ (селектор, контекст) .draggable (параметры)
Метод $ (селектор, контекст) .draggable («действие», [параметры])
Метод $ (селектор, контекст) .draggable (параметры)
Метод draggable (options) объявляет, что HTML-элемент может быть перемещен на HTML-странице. Параметр options — это объект, который определяет поведение задействованных элементов.
Синтаксис
$(selector, context).draggable(options);
Вы можете предоставить один или несколько параметров одновременно, используя объект Javascript. Если нужно указать несколько параметров, разделите их запятой следующим образом:
$(selector, context).draggable({option1: value1, option2: value2..... });
В следующей таблице перечислены различные параметры, которые можно использовать с этим методом —
| Sr.No. | Вариант и описание |
|---|---|
| 1 | addClasses
Если для этой опции задано значение false , это предотвратит добавление класса ui-draggable в список выбранных элементов DOM. По умолчанию его значение равно true . |
| 2 | добавить в
Определяет элемент, к которому должен быть добавлен перетаскиваемый помощник при перетаскивании. По умолчанию его значением является «родитель». |
| 3 | ось
Этот параметр ограничивает перетаскивание по горизонтальной (x) или вертикальной (y) оси. Возможные значения: «х», «у». |
| 4 | отменить
Вы можете использовать эту опцию, чтобы предотвратить запуск перетаскивания на указанных элементах. По умолчанию его значение равно «input, textarea, button, select, option». |
| 5 | connectToSortable
Вы можете использовать эту опцию, чтобы указать список, элементы которого являются взаимозаменяемыми. В конце размещения элемент является частью списка. По умолчанию его значение равно «ложь». |
| 6 | политика сдерживания
Ограничивает перетаскивание в пределах указанного элемента или региона. По умолчанию его значение равно «ложь». |
| 7 | курсор
Определяет CSS-свойство курсора при перемещении элемента. Он представляет форму указателя мыши. По умолчанию его значение равно «auto». |
| 8 | cursorAt
Устанавливает смещение помощника перетаскивания относительно курсора мыши. Координаты могут быть заданы в виде хэша, используя комбинацию из одной или двух клавиш: {сверху, слева, справа, снизу}. По умолчанию его значение равно «ложь». |
| 9 | задержка
Задержка в миллисекундах, после которой учитывается первое движение мыши. Смещение может начаться после этого времени. По умолчанию его значение равно «0». |
| 10 | отключен
При значении true отключает возможность перемещения предметов. Элементы не могут быть перемещены до тех пор, пока эта функция не будет включена (с помощью команды перетаскивания («включить»)). По умолчанию его значение равно «ложь». |
| 11 | расстояние
Количество пикселей, на которое должна быть перемещена мышь, прежде чем смещение будет учтено. По умолчанию его значение равно «1». |
| 12 | сетка
Привязывает помощника перетаскивания к сетке, каждые x и y пикселей. Массив должен иметь форму [x, y]. По умолчанию его значение равно «ложь». |
| 13 | справиться
Если указан, ограничение перетаскивания от запуска, если mousedown не происходит на указанных элементах. По умолчанию его значение равно «ложь». |
| 14 | помощник
Позволяет использовать вспомогательный элемент для перетаскивания отображения. По умолчанию его значение «оригинал». |
| 15 | iframeFix
Не позволяйте фрейм-фреймам захватывать события перемещения мыши во время перетаскивания. По умолчанию его значение равно «ложь». |
| 16 | помутнение
Непрозрачность элемента перемещается при перемещении. По умолчанию его значение равно «ложь». |
| 17 | refreshPositions
Если установлено значение true , все позиции сбрасывания рассчитываются при каждом перемещении мыши. По умолчанию его значение равно «ложь». |
| 18 | возвращаться
Указывает, был ли элемент перемещен обратно в исходное положение в конце перемещения. По умолчанию его значение равно «ложь». |
| 19 | revertDuration
Продолжительность смещения (в миллисекундах), после которой элемент возвращается в исходное положение (см. Options.revert). По умолчанию его значение равно «500». |
| 20 | объем
Используется для группировки наборов перетаскиваемых и сбрасываемых предметов, в дополнение к опции подтверждения у сбрасываемого предмета. По умолчанию его значением является «по умолчанию». |
| 21 | свиток
Если установлено значение true (по умолчанию), дисплей будет прокручиваться, если элемент перемещается за пределы видимой области окна. По умолчанию его значение равно «true». |
| 22 | scrollSensitivity
Указывает, сколько пикселей мышь должна покинуть, чтобы вызвать прокрутку экрана. По умолчанию его значение равно «20». |
| 23 | Scrollspeed
Указывает скорость прокрутки дисплея после начала прокрутки. По умолчанию его значение равно «20». |
| 24 | щелчок
Регулирует отображение перемещаемого элемента на других элементах (которые управляются). По умолчанию его значение равно «ложь». |
| 25 | SNAPMODE
Определяет, как следует выполнить настройку между перемещенным элементом и теми, которые указаны в options.snap . По умолчанию его значение равно «оба». |
| 26 | snapTolerance
Максимальное количество пикселей в разнице в положении, необходимое для установления регулировки. По умолчанию его значение равно «20». |
| 27 | стек
Управляет z-индексом набора элементов, которые соответствуют селектору, всегда переносит перетаскиваемый в данный момент элемент на передний план. Очень полезно в таких вещах, как оконные менеджеры. По умолчанию его значение равно «ложь». |
| 28 | ZIndex
Z-индекс для помощника при перетаскивании. По умолчанию его значение равно «ложь». |
Если для этой опции задано значение false , это предотвратит добавление класса ui-draggable в список выбранных элементов DOM. По умолчанию его значение равно true .
Опция — addClasses
Если для этой опции задано значение false , это предотвратит добавление класса ui-draggable в список выбранных элементов DOM. По умолчанию его значение равно true .
Синтаксис
Определяет элемент, к которому должен быть добавлен перетаскиваемый помощник при перетаскивании. По умолчанию его значением является «родитель».
Вариант — appendTo
Определяет элемент, к которому должен быть добавлен перетаскиваемый помощник при перетаскивании. По умолчанию его значением является «родитель».
Синтаксис
Этот параметр ограничивает перетаскивание по горизонтальной (x) или вертикальной (y) оси. Возможные значения: «х», «у».
Опция — ось
Этот параметр ограничивает перетаскивание по горизонтальной (x) или вертикальной (y) оси. Возможные значения: «х», «у».
Синтаксис
Вы можете использовать эту опцию, чтобы предотвратить запуск перетаскивания на указанных элементах. По умолчанию его значение равно «input, textarea, button, select, option».
Опция — отменить
Вы можете использовать эту опцию, чтобы предотвратить запуск перетаскивания на указанных элементах. По умолчанию его значение равно «input, textarea, button, select, option»
Синтаксис
Вы можете использовать эту опцию, чтобы указать список, элементы которого являются взаимозаменяемыми. В конце размещения элемент является частью списка. По умолчанию его значение равно «ложь».
Опция — connectToSortable
Вы можете использовать эту опцию, чтобы указать список, элементы которого являются взаимозаменяемыми. В конце размещения элемент является частью списка. По умолчанию его значение равно «ложь».
Синтаксис
Ограничивает перетаскивание в пределах указанного элемента или региона. По умолчанию его значение равно «ложь».
Вариант — сдерживание
Ограничивает перетаскивание в пределах указанного элемента или региона. По умолчанию его значение равно «ложь».
Синтаксис
Определяет CSS-свойство курсора при перемещении элемента. Он представляет форму указателя мыши. По умолчанию его значение равно «auto».
Опция — курсор
Определяет CSS-свойство курсора при перемещении элемента. Он представляет форму указателя мыши. По умолчанию его значение равно «auto». Другие возможные значения —
Синтаксис
Устанавливает смещение помощника перетаскивания относительно курсора мыши. Координаты могут быть заданы в виде хэша, используя комбинацию из одной или двух клавиш: {сверху, слева, справа, снизу}. По умолчанию его значение равно «ложь».
Опция — курсор
Устанавливает смещение помощника перетаскивания относительно курсора мыши. Координаты могут быть заданы в виде хэша, используя комбинацию из одной или двух клавиш: {сверху, слева, справа, снизу}. По умолчанию его значение равно «ложь».
Синтаксис
Задержка в миллисекундах, после которой учитывается первое движение мыши. Смещение может начаться после этого времени. По умолчанию его значение равно «0».
Опция — задержка
Задержка в миллисекундах, после которой учитывается первое движение мыши. Смещение может начаться после этого времени. По умолчанию его значение равно «0».
Синтаксис
При значении true отключает возможность перемещения предметов. Элементы не могут быть перемещены до тех пор, пока эта функция не будет включена (с помощью команды перетаскивания («включить»)). По умолчанию его значение равно «ложь».
Опция — отключена
При значении true отключает возможность перемещения предметов. Элементы не могут быть перемещены до тех пор, пока эта функция не будет включена (с помощью команды перетаскивания («включить»)). По умолчанию его значение равно «ложь».
Синтаксис
Количество пикселей, на которое должна быть перемещена мышь, прежде чем смещение будет учтено. По умолчанию его значение равно «1».
Вариант — расстояние
Количество пикселей, на которое должна быть перемещена мышь, прежде чем смещение будет учтено. По умолчанию его значение равно «ложь».
Синтаксис
Привязывает помощника перетаскивания к сетке, каждые x и y пикселей. Массив должен иметь форму [x, y]. По умолчанию его значение равно «ложь».
Опция — сетка
Привязывает помощника перетаскивания к сетке, каждые x и y пикселей. Массив должен иметь форму [x, y]. По умолчанию его значение равно «ложь».
Синтаксис
Если указан, ограничение перетаскивания от запуска, если mousedown не происходит на указанных элементах. По умолчанию его значение равно «ложь».
Вариант — ручка
Если указан, ограничение перетаскивания от запуска, если mousedown не происходит на указанных элементах. По умолчанию его значение равно «ложь».
Синтаксис
Позволяет использовать вспомогательный элемент для перетаскивания отображения. По умолчанию его значение «оригинал».
Вариант — помощник
Позволяет использовать вспомогательный элемент для перетаскивания отображения. По умолчанию его значение «оригинал».
Синтаксис
Не позволяйте фрейм-фреймам захватывать события перемещения мыши во время перетаскивания. По умолчанию его значение равно «ложь».
Опция — iframeFix
Не позволяйте фрейм-фреймам захватывать события перемещения мыши во время перетаскивания. По умолчанию его значение равно «ложь».
Синтаксис
Непрозрачность элемента перемещается при перемещении. По умолчанию его значение равно «ложь».
Вариант — непрозрачность
Непрозрачность элемента перемещается при перемещении. По умолчанию его значение равно «ложь».
Синтаксис
Если установлено значение true , все позиции сбрасывания рассчитываются при каждом перемещении мыши. По умолчанию его значение равно «ложь».
Опция — refreshPositions
Если установлено значение true , все позиции сбрасывания рассчитываются при каждом перемещении мыши. По умолчанию его значение равно «ложь».
Синтаксис
Указывает, был ли элемент перемещен обратно в исходное положение в конце перемещения. По умолчанию его значение равно «ложь».
Вариант — вернуть
Указывает, был ли элемент перемещен обратно в исходное положение в конце перемещения. По умолчанию его значение равно «ложь».
Синтаксис
Продолжительность смещения (в миллисекундах), после которой элемент возвращается в исходное положение (см. Options.revert). По умолчанию его значение равно «500».
Опция — revertDuration
Продолжительность смещения (в миллисекундах), после которой элемент возвращается в исходное положение (см. Options.revert). По умолчанию его значение равно «500».
Синтаксис
Используется для группировки наборов перетаскиваемых и сбрасываемых предметов, в дополнение к опции подтверждения у сбрасываемого предмета. По умолчанию его значением является «по умолчанию».
Вариант — сфера
Используется для группировки наборов перетаскиваемых и сбрасываемых предметов, в дополнение к опции подтверждения у сбрасываемого предмета. По умолчанию его значением является «по умолчанию».
Синтаксис
Если установлено значение true (по умолчанию), дисплей будет прокручиваться, если элемент перемещается за пределы видимой области окна. По умолчанию его значение равно «true».
Вариант — прокрутка
Если установлено значение true (по умолчанию), дисплей будет прокручиваться, если элемент перемещается за пределы видимой области окна. По умолчанию его значение равно «true».
Синтаксис
Указывает, сколько пикселей мышь должна покинуть, чтобы вызвать прокрутку экрана. По умолчанию его значение равно «20».
Опция — scrollSensitivity
Указывает, сколько пикселей мышь должна покинуть, чтобы вызвать прокрутку экрана. По умолчанию его значение равно «20».
Синтаксис
Указывает скорость прокрутки дисплея после начала прокрутки. По умолчанию его значение равно «20».
Опция — scrollSpeed
Указывает скорость прокрутки дисплея после начала прокрутки. По умолчанию его значение равно «20».
Синтаксис
Регулирует отображение перемещаемого элемента на других элементах (которые управляются). По умолчанию его значение равно «ложь».
Вариант — оснастка
Регулирует отображение перемещаемого элемента на других элементах (которые управляются). По умолчанию его значение равно «ложь».
Синтаксис
Определяет, как следует выполнить настройку между перемещенным элементом и теми, которые указаны в options.snap . По умолчанию его значение равно «оба».
Опция — snapMode
> Определяет, как следует выполнить настройку между перемещенным элементом и указанным в options.snap . По умолчанию его значение равно «оба».
Синтаксис
Максимальное количество пикселей в разнице в положении, необходимое для установления регулировки. По умолчанию его значение равно «20».
Опция — snapTolerance
Максимальное количество пикселей в разнице в положении, необходимое для установления регулировки. По умолчанию его значение равно «20».
Синтаксис
Управляет z-индексом набора элементов, которые соответствуют селектору, всегда переносит перетаскиваемый в данный момент элемент на передний план. Очень полезно в таких вещах, как оконные менеджеры. По умолчанию его значение равно «ложь».
Опция — стек
Управляет z-индексом набора элементов, которые соответствуют селектору, всегда переносит перетаскиваемый в данный момент элемент на передний план. Очень полезно в таких вещах, как оконные менеджеры. По умолчанию его значение равно «ложь».
Синтаксис
Z-индекс для помощника при перетаскивании. По умолчанию его значение равно «ложь».
Опция — zIndex
Z-индекс для помощника при перетаскивании. По умолчанию его значение равно «ложь».
Синтаксис
Следующий раздел покажет вам несколько рабочих примеров функциональности перетаскивания.
Функциональность по умолчанию
В следующем примере демонстрируется простой пример перетаскиваемой функциональности, не передающей параметры методу draggable () .
<!DOCTYPE html>
<html>
<head>
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<style>
#draggable { width: 150px; height: 150px; padding: 0.5em; background:#eee;}
</style>
<script>
$(function() {
$( "#draggable" ).draggable();
});
</script>
</head>
<body>
<div id = "draggable" class = "ui-widget-content">
<p>Drag me !!!</p>
</div>
</body>
</html>
Давайте сохраним приведенный выше код в HTML-файле dragexample.htm и откроем его в стандартном браузере, поддерживающем javascript. Вы также должны увидеть следующий вывод. Теперь вы можете играть с результатом —
Использование Disable, Distance и Delay
В следующем примере показано использование трех важных опций (a) отключена (b) задержка и (c) расстояние в функции перетаскивания JqueryUI.
<!DOCTYPE html>
<html>
<head>
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
</head>
<body>
<div id = "div1" style = "border:solid 1px;background-color:gainsboro;">
<span>You can't move me!</span><br /><br />
</div>
<div id = "div2" style = "border:solid 1px;background-color:grey;">
<span>
Dragging will start only after you drag me for 50px
</span>
<br /><br />
</div>
<div id = "div3" style = "border:solid 1px;background-color:gainsboro;">
<span>
You have to wait for 500ms for dragging to start!
</span>
<br /><br />
</div>
<script>
$("#div1 span").draggable (
{ disabled: true }
);
$("#div2 span").draggable (
{ distance: 50 }
);
$("#div3 span").draggable (
{ delay: 500 }
);
</script>
</body>
</html>
Давайте сохраним приведенный выше код в HTML-файле dragexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы должны увидеть следующий вывод. Теперь вы можете играть с результатом —
Сдерживающее движение
В следующем примере показано, как ограничить перемещение элементов на экране с помощью параметра локализации в функции перетаскивания JqueryUI.
<!DOCTYPE html>
<html>
<head>
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
</head>
<body>
<div id = "div4" style = "border:solid 1px;background-color:gainsboro;">
<span>You can drag me only within this div.</span><br /><br />
</div>
<div id = "div5" style = "border:solid 1px;background-color:grey;">
<span>You can drag me only along x axis.</span><br /><br />
</div>
<script>
$("#div4 span").draggable ({
containment : "#div4"
});
$("#div5 span").draggable ({
axis : "x"
});
</script>
</body>
</html>
Давайте сохраним приведенный выше код в HTML-файле dragexample.htm и откроем его в стандартном браузере, который поддерживает javascript. Это должно привести к следующему выводу. Теперь вы можете играть с выходом —
Здесь элементам <span> запрещено выходить за пределы <div> с идентификатором div4. Вы также можете наложить ограничения на вертикальное или горизонтальное движение, используя параметры оси «x» или «y», что также продемонстрировано.
Переместить контент путем дублирования
В следующем примере показано, как переместить элемент, являющийся клоном выбранного элемента. Это делается с помощью опции helper со значением clone .
<!DOCTYPE html>
<html>
<head>
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
</head>
<body>
<div id = "div6" style = "border:solid 1px;background:#eee; height:50px;">
<span>You can duplicate me....</span>
</div>
<script>
$("#div6 span").draggable ({
helper : "clone"
});
</script>
</body>
</html>
Давайте сохраним приведенный выше код в HTML-файле dragexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод:
Как вы можете видеть, когда перетаскивается первый элемент, перемещается только клонированный элемент, а исходный элемент остается на месте. Если вы отпустите кнопку мыши, клонированный элемент исчезнет, а исходный элемент останется в исходном положении.
Получить текущее значение параметра
Следующий пример демонстрирует, как вы можете получить значение любой опции в любое время во время выполнения вашего скрипта. Здесь мы будем читать значение параметров cursor и cursorAt , установленных во время выполнения. Аналогичным образом вы можете получить значение любых других доступных опций.
<!DOCTYPE html>
<html>
<head>
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
</head>
<body>
<div id = "divX" style = "border:solid 1px;background:#eee; height:50px;">
<span>Click anywhere on me to see cursor type...</span>
</div>
<script>
/* First make the item draggable */
$("#divX span").draggable();
$("#divX span").bind('click', function( event ) {
var cursor = $( "#divX span" ).draggable( "option", "cursor" );
var cursorAt = $( "#divX span" ).draggable( "option", "cursorAt" );
alert("Cursor type - " + cursor + ", cursorAt - " + cursorAt);
});
</script>
</body>
</html>
Давайте сохраним приведенный выше код в HTML-файле dragexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод:
Метод $ (селектор, контекст) .draggable («действие», [параметры])
Метод draggable (action, params) может выполнять действие на подвижные элементы, например, для предотвращения смещения. Действие указывается в виде строки в первом аргументе, и необязательно, один или несколько параметров могут быть предоставлены на основе данного действия.
По сути, здесь действия — это не что иное, как методы jQuery, которые мы можем использовать в виде строки.
Синтаксис
$(selector, context).draggable ("action", [params]);
В следующей таблице перечислены действия для этого метода —
| Sr.No. | Действие и описание |
|---|---|
| 1 | уничтожить ()
Удалить функцию перетаскивания полностью. Элементы больше не являются подвижными. Это вернет элемент обратно в его состояние перед инициализацией. |
| 2 | отключить ()
Отключить функцию перетаскивания. Элементы не могут быть перемещены до следующего вызова метода с возможностью перетаскивания («enable»). |
| 3 | включить()
Реактивирует управление перетаскиванием. Элементы могут быть перемещены снова. |
| 4 | Опция (Optionname)
Получает значение, связанное с указанным параметром optionName . Где optionName — это имя опции для получения и имеет тип String . |
| 5 | опция ()
Получает объект, содержащий пары ключ / значение, представляющие текущий перетаскиваемый хэш параметров. |
| 6 | опция (optionName, значение)
Устанавливает значение перетаскиваемой опции, связанной с указанным optionName . Где optionName — это имя параметра, который нужно установить, а value — это значение, которое нужно установить для параметра. |
| 7 | вариант (варианты)
Устанавливает один или несколько параметров для перетаскиваемого. Где options — это карта пар опций-значений, которые нужно установить. |
| 8 | виджет ()
Возвращает объект jQuery, содержащий перетаскиваемый элемент. |
Удалить функцию перетаскивания полностью. Элементы больше не являются подвижными. Это вернет элемент обратно в его состояние перед инициализацией.
Действие — уничтожить ()
Удалить функцию перетаскивания полностью. Элементы больше не являются подвижными. Это вернет элемент обратно в его состояние перед инициализацией.
Синтаксис
Отключить функцию перетаскивания. Элементы не могут быть перемещены до следующего вызова метода с возможностью перетаскивания («enable»).
Действие — отключить ()
Отключить функцию перетаскивания. Элементы не могут быть перемещены до следующего вызова метода с возможностью перетаскивания («enable»).
Синтаксис
Реактивирует управление перетаскиванием. Элементы могут быть перемещены снова.
Действие — включить ()
Реактивирует управление перетаскиванием. Элементы могут быть перемещены снова.
Синтаксис
Получает значение, связанное с указанным параметром optionName . Где optionName — это имя опции для получения и имеет тип String .
Действие — опция (optionName)
Получает значение, связанное с указанным параметром optionName . Где optionName — это имя опции для получения и имеет тип String .
Синтаксис
Получает объект, содержащий пары ключ / значение, представляющие текущий перетаскиваемый хэш параметров.
Действие — опция ()
Получает объект, содержащий пары ключ / значение, представляющие текущий перетаскиваемый хэш параметров.
Синтаксис
Устанавливает значение перетаскиваемой опции, связанной с указанным optionName . Где optionName — это имя параметра, который нужно установить, а value — это значение, которое нужно установить для параметра.
Действие — опция (optionName, value)
Устанавливает значение перетаскиваемой опции, связанной с указанным optionName . Где optionName — это имя параметра, который нужно установить, а value — это значение, которое нужно установить для параметра.
Синтаксис
Устанавливает один или несколько параметров для перетаскиваемого. Где options — это карта пар опций-значений, которые нужно установить.
Действие — опция (варианты)
Устанавливает один или несколько параметров для перетаскиваемого. Где options — это карта пар опций-значений, которые нужно установить.
Синтаксис
Возвращает объект jQuery, содержащий перетаскиваемый элемент.
Действие — виджет ()
Возвращает объект jQuery, содержащий перетаскиваемый элемент.
Синтаксис
пример
Теперь давайте посмотрим на пример, используя действия из таблицы выше. В следующем примере демонстрируется использование действий отключить и включить .
<!DOCTYPE html>
<html>
<head>
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
</head>
<body>
<div id = "div7" style = "border:solid 1px;background-color:gainsboro;">
<span>You can't move me. Dragging is disabled.</span><br><br>
</div>
<div id = "div8" style = "border:solid 1px;background-color:grey;">
<span>You can move me. Dragging is enabled.</span><br><br>
</div>
<script>
$("#div7 span").draggable ();
$("#div7 span").draggable ('disable');
$("#div8 span").draggable ();
$("#div8 span").draggable ('enable');
</script>
</body>
</html>
Давайте сохраним приведенный выше код в HTML-файле dragexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы должны увидеть следующий вывод:
Как видите, первый элемент отключен, а перетаскивание второго элемента включено, и вы можете попытаться перетащить его.
Управление событиями на перемещенных элементах
В дополнение к методу draggable (options), который мы видели в предыдущих разделах, JqueryUI предоставляет методы событий, которые запускаются для определенного события. Эти методы событий перечислены ниже —
| Sr.No. | Метод и описание события |
|---|---|
| 1 | создать (событие, пользовательский интерфейс)
Срабатывает, когда создается перетаскиваемый объект. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта . |
| 2 | перетащить (событие, интерфейс)
Срабатывает при перемещении мыши во время перетаскивания. Где событие имеет тип Event , а пользовательский интерфейс имеет тип Object, такой как helper, position, offset. |
| 3 | начало (событие, интерфейс)
Срабатывает, когда начинается перетаскивание. Где событие имеет тип Event , а пользовательский интерфейс имеет тип Object, такой как helper, position, offset. |
| 4 | остановка (событие, интерфейс)
Срабатывает, когда перетаскивание останавливается. Где событие имеет тип Event , а пользовательский интерфейс имеет тип Object, такой как helper, position, offset. |
Срабатывает, когда создается перетаскиваемый объект. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Событие — создать (событие, пользовательский интерфейс)
Срабатывает, когда создается перетаскиваемый объект. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Синтаксис
Срабатывает при перемещении мыши во время перетаскивания. Где событие имеет тип Event , а пользовательский интерфейс имеет тип Object, такой как helper, position, offset.
Событие — перетащить (событие, пользовательский интерфейс)
Срабатывает при перемещении мыши во время перетаскивания. Где событие имеет тип Event , а пользовательский интерфейс имеет тип Object, такой как helper, position, offset.
Синтаксис
Срабатывает, когда начинается перетаскивание. Где событие имеет тип Event , а пользовательский интерфейс имеет тип Object, такой как helper, position, offset.
Событие — начало (событие, пользовательский интерфейс)
Срабатывает, когда начинается перетаскивание. Где событие имеет тип Event , а пользовательский интерфейс имеет тип Object, такой как helper, position, offset.
Синтаксис
Срабатывает, когда перетаскивание останавливается. Где событие имеет тип Event , а пользовательский интерфейс имеет тип Object, такой как helper, position, offset.
Событие — остановка (событие, интерфейс)
Срабатывает, когда перетаскивание останавливается. Где событие имеет тип Event , а пользовательский интерфейс имеет тип Object, такой как helper, position, offset.
Синтаксис
пример
В следующем примере демонстрируется использование метода события во время функции перетаскивания. Этот пример демонстрирует использование события перетаскивания .
<!DOCTYPE html>
<html>
<head>
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
</head>
<body>
<div id = "div9" style = "border:solid 1px;background-color:gainsboro;">
<span>Drag me to check the event method firing</span><br /><br />
</div>
<script>
$("#div9 span").draggable ({
cursor: "move",
axis : "x",
drag: function( event, ui ) {
alert("hi..");
}
});
</script>
</body>
</html>
Давайте сохраним приведенный выше код в HTML-файле dragexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы должны сделать следующий вывод:
Теперь попробуйте перетащить записанный контент, и вы увидите, что запускается событие перетаскивания, в результате чего появляется диалоговое окно, и курсор изменится на значок перемещения, а текст будет перемещаться только по оси X.
JqueryUI — Droppable
jQueryUI предоставляет метод droppable () для того, чтобы любой элемент DOM мог быть сброшен на заданную цель (цель для перетаскиваемых элементов).
Синтаксис
Метод droppable () можно использовать в двух формах:
Метод $ (селектор, контекст) .droppable (параметры)
Метод $ (селектор, контекст) .droppable («действие», params)
Метод $ (селектор, контекст) .droppable (параметры)
Метод droppable (options) объявляет, что HTML-элемент может использоваться как элемент, в который можно добавлять другие элементы. Параметр options — это объект, который определяет поведение задействованных элементов.
Синтаксис
$(selector, context).droppable (options);
Вы можете предоставить один или несколько параметров одновременно, используя объект Javascript. Если нужно указать несколько параметров, разделите их запятой следующим образом:
$(selector, context).droppable({option1: value1, option2: value2..... });
В следующей таблице перечислены различные параметры, которые можно использовать с этим методом —
| Sr.No. | Вариант и описание |
|---|---|
| 1 | принимать
Эта опция используется, когда вам нужно контролировать, какие перетаскиваемые элементы должны быть приняты для отбрасывания. По умолчанию его значение * .
|
| 2 | activeClass
Этот параметр представляет собой строку, представляющую один или несколько классов CSS, которые необходимо добавить к элементу droppable при перетаскивании принятого элемента (один из указанных в options.accept ). По умолчанию его значение равно false . |
| 3 | addClasses
Эта опция, когда установлено в false , предотвратит добавление класса ui-droppable к элементам droppable. По умолчанию его значение равно true . |
| 4 | отключен
Эта опция, если установлено значение true, отключает сброс. По умолчанию его значение равно false . |
| 5 | жадный
Эта опция используется, когда вам нужно контролировать, какие перетаскиваемые элементы должны приниматься для размещения на вложенных сбрасываемых элементах. По умолчанию его значение равно false . Если для этой опции задано значение true , любые родительские элементы сброса не будут получать элемент. |
| 6 | hoverClass
Эта опция — String, представляющая один или несколько CSS-классов, которые будут добавлены к элементу droppable, когда принятый элемент (элемент, указанный в options.accept ) перемещается в него. По умолчанию его значение равно false . |
| 7 | объем
Эта опция используется, чтобы ограничить действие перетаскивания перетаскиваемых элементов только для элементов, которые имеют тот же options.scope (определенный в draggable (опции)). По умолчанию его значением является «по умолчанию» . |
| 8 | толерантность
Этот параметр представляет собой строку, которая указывает, какой режим использовать для проверки, находится ли перетаскиваемый объект над опускаемым. По умолчанию его значение равно «пересечь» . |
Вариант — принять
Эта опция используется, когда вам нужно контролировать, какие перетаскиваемые элементы должны быть приняты для отбрасывания. По умолчанию его значение равно *, что означает, что каждый элемент может быть сброшен.
Это может быть типа —
Селектор — этот тип указывает, какие перетаскиваемые элементы принимаются.
Функция — функция обратного вызова будет вызываться для каждого перетаскиваемого элемента на странице. Эта функция должна возвращать true, если перетаскиваемый элемент принимается droppable.
Синтаксис
Этот параметр представляет собой строку, представляющую один или несколько классов CSS, которые необходимо добавить к элементу droppable при перетаскивании принятого элемента (один из указанных в options.accept ). По умолчанию его значение равно false .
Опция — активный класс
Этот параметр представляет собой строку, представляющую один или несколько классов CSS, которые необходимо добавить к элементу droppable при перетаскивании принятого элемента (один из указанных в options.accept ). По умолчанию его значение равно false .
Синтаксис
Эта опция, когда установлено в false , предотвратит добавление класса ui-droppable к элементам droppable. По умолчанию его значение равно true .
Опция — addClasses
Эта опция, когда установлено в false , предотвратит добавление класса ui-droppable к элементам droppable. По умолчанию его значение равно true . Это может быть желательно в качестве оптимизации производительности при вызове .droppable () init для сотен элементов.
Синтаксис
Эта опция, если установлено значение true, отключает сброс. По умолчанию его значение равно false .
Опция — отключена
Этот параметр, если задано значение true, отключает опускание, т. Е. Отключает перемещение элемента над указанными элементами и опускание в эти элементы. По умолчанию его значение равно false .
Синтаксис
Эта опция используется, когда вам нужно контролировать, какие перетаскиваемые элементы должны приниматься для размещения на вложенных сбрасываемых элементах. По умолчанию его значение равно false . Если для этой опции задано значение true , любые родительские элементы сброса не будут получать элемент.
Вариант — жадный
Эта опция используется, когда вам нужно контролировать, какие перетаскиваемые элементы должны приниматься для размещения на вложенных сбрасываемых элементах. По умолчанию его значение равно false . Если для этой опции задано значение true , любые родительские элементы сброса не будут получать элемент.
Синтаксис
Эта опция — String, представляющая один или несколько CSS-классов, которые будут добавлены к элементу droppable, когда принятый элемент (элемент, указанный в options.accept ) перемещается в него. По умолчанию его значение равно false .
Опция — hoverClass
Эта опция — String, представляющая один или несколько CSS-классов, которые будут добавлены к элементу droppable, когда принятый элемент (элемент, указанный в options.accept ) перемещается в него. По умолчанию его значение равно false .
Синтаксис
Эта опция используется, чтобы ограничить действие перетаскивания перетаскиваемых элементов только для элементов, которые имеют тот же options.scope (определенный в draggable (опции)). По умолчанию его значением является «по умолчанию» .
Вариант — сфера
Эта опция используется, чтобы ограничить действие перетаскивания перетаскиваемых элементов только для элементов, которые имеют тот же options.scope (определенный в draggable (опции)). По умолчанию его значением является «по умолчанию» .
Синтаксис
Этот параметр представляет собой строку, которая указывает, какой режим использовать для проверки, находится ли перетаскиваемый объект над опускаемым. По умолчанию его значение равно «пересечь» .
Вариант — толерантность
Этот параметр представляет собой строку, которая указывает, как перетаскиваемый элемент должен покрывать элемент сбрасывания для принимаемого отбрасывания. По умолчанию его значение равно «пересечь» . Возможные значения —
fit — Draggable полностью закрывает раскрывающийся элемент.
Пересечение — Draggable перекрывает выпадающий элемент не менее чем на 50% в обоих направлениях.
указатель — указатель мыши перекрывает сбрасываемый элемент.
Прикосновение — перетаскивание перекрывает каплю любого количества касания.
Синтаксис
Следующий раздел покажет вам несколько рабочих примеров функциональности отбрасывания.
Функциональность по умолчанию
В следующем примере демонстрируется простой пример функциональности droppable, не передавая параметры методу droppable () .
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Droppable - Default functionality</title>
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<style>
#draggable-1 {
width: 100px; height: 50px; padding: 0.5em; float: left;
margin: 22px 5px 10px 0;
}
#droppable-1 {
width: 120px; height: 90px;padding: 0.5em; float: left;
margin: 10px;
}
</style>
<script>
$(function() {
$( "#draggable-1" ).draggable();
$( "#droppable-1" ).droppable();
});
</script>
</head>
<body>
<div id = "draggable-1" class = "ui-widget-content">
<p>Drag me to my target</p>
</div>
<div id = "droppable-1" class = "ui-widget-header">
<p>Drop here</p>
</div>
</body>
</html>
Давайте сохраним приведенный выше код в HTML-файле dropexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы должны увидеть следующий вывод. Теперь вы можете играть с результатом —
Использование addClass, отключено и допуск
В следующем примере демонстрируется использование трех опций (a) addClass (b) отключен и (c) допуск в функции отбрасывания JqueryUI.
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Droppable - Default functionality</title>
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<style>
#draggable-2 {
width: 100px; height: 50px; padding: 0.5em;
margin: 0px 5px 10px 0;
}
#droppable-2,#droppable-3, #droppable-4,#droppable-5 {
width: 120px; height: 90px;padding: 0.5em; float: left;
margin: 10px;
}
</style>
<script>
$(function() {
$( "#draggable-2" ).draggable();
$( "#droppable-2" ).droppable({
drop: function( event, ui ) {
$( this )
.addClass( "ui-state-highlight" )
.find( "p" )
.html( "Dropped!" );
}
});
$( "#droppable-3" ).droppable({
disabled : "true",
drop: function( event, ui ) {
$( this )
.addClass( "ui-state-highlight" )
.find( "p" )
.html( "Dropped!" );
}
});
$( "#droppable-4" ).droppable({
tolerance: 'touch',
drop: function( event, ui ) {
$( this )
.addClass( "ui-state-highlight" )
.find( "p" )
.html( "Dropped with a touch!" );
}
});
$( "#droppable-5" ).droppable({
tolerance: 'fit',
drop: function( event, ui ) {
$( this )
.addClass( "ui-state-highlight" )
.find( "p" )
.html( "Dropped only when fully fit on the me!" );
}
});
});
</script>
</head>
<body>
<div id = "draggable-2" class = "ui-widget-content">
<p>Drag me to my target</p>
</div>
<div id = "droppable-2" class = "ui-widget-header">
<p>Drop here</p>
</div>
<div id = "droppable-3" class = "ui-widget-header">
<p>I'm disabled, you can't drop here!</p>
</div>
<div id = "droppable-4" class = "ui-widget-header">
<p>Tolerance Touch!</p>
</div>
<div id = "droppable-5" class = "ui-widget-header">
<p>Tolerance Fit!</p>
</div>
</body>
</html>
Давайте сохраним приведенный выше код в HTML-файле dropexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы должны увидеть следующий вывод. Теперь вы можете играть с результатом —
Теперь бросьте элемент на «Допуск касания!» поле (просто коснитесь края этого поля) и посмотрите изменения целевого элемента. Теперь добавьте элемент «Tolerance Fit!» target, перетаскиваемый элемент должен полностью перекрывать целевой элемент, то есть «Tolerance Fit!» цель.
Выберите элементы для удаления
В следующем примере демонстрируется использование опции accept и option scope в функции перетаскивания JqueryUI.
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Droppable - Default functionality</title>
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<style>
.wrap {
display: table-row-group;
}
#japanpeople,#indiapeople, #javatutorial,#springtutorial {
width: 120px; height: 70px; padding: 0.5em; float: left;
margin: 0px 5px 10px 0;
}
#japan,#india,#java,#spring {
width: 140px; height: 100px;padding: 0.5em; float: left;
margin: 10px;
}
</style>
<script>
$(function() {
$( "#japanpeople" ).draggable();
$( "#indiapeople" ).draggable();
$( "#japan" ).droppable({
accept: "#japanpeople",
drop: function( event, ui ) {
$( this )
.addClass( "ui-state-highlight" )
.find( "p" )
.html( "Dropped!" );
}
});
$( "#india" ).droppable({
accept: "#indiapeople",
drop: function( event, ui ) {
$( this )
.addClass( "ui-state-highlight" )
.find( "p" )
.html( "Dropped!" );
}
});
$( "#javatutorial" ).draggable({scope : "java"});
$( "#springtutorial" ).draggable({scope : "spring"});
$( "#java" ).droppable({
scope: "java",
drop: function( event, ui ) {
$( this )
.addClass( "ui-state-highlight" )
.find( "p" )
.html( "Dropped!" );
}
});
$( "#spring" ).droppable({
scope: "spring",
drop: function( event, ui ) {
$( this )
.addClass( "ui-state-highlight" )
.find( "p" )
.html( "Dropped!" );
}
});
});
</script>
</head>
<body>
<div class = "wrap" >
<div id = "japanpeople" class = "ui-widget-content">
<p>People to be dropped to Japan</p>
</div>
<div id = "indiapeople" class = "ui-widget-content">
<p>People to be dropped to India</p>
</div>
<div id = "japan" class = "ui-widget-header">
<p>Japan</p>
</div>
<div id = "india" class = "ui-widget-header">
<p>India</p>
</div>
</div>
<hr/>
<div class = "wrap" >
<div id = "javatutorial" class = "ui-widget-content">
<p>People who want to learn Java</p>
</div>
<div id = "springtutorial" class = "ui-widget-content">
<p>People who want to learn Spring</p>
</div>
<div id = "java" class = "ui-widget-header">
<p>Java</p>
</div>
<div id = "spring" class = "ui-widget-header">
<p>Spring</p>
</div>
</div>
</body>
</html>
Давайте сохраним приведенный выше код в HTML-файле dropexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы должны увидеть следующий вывод. Теперь вы можете играть с выходом —
Здесь вы можете видеть, что вы можете добавить элемент «Люди из Японии» только на цель «Япония» и элемент «Люди из Индии» на цель Индия. Аналогично, область «Люди, которые хотят изучать Java» настроена на «Java», а «Люди, которые хотят изучать Spring» установлена на «Spring target».
Управление внешностью
В следующем примере демонстрируется использование параметров activeClass и hoverClass класса JqueryUI, которые помогают нам управлять внешним видом.
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Droppable - Default functionality</title>
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<style type = "text/css">
#draggable-3 {
width: 100px; height: 50px; padding: 0.5em; float: left;
margin: 21px 5px 10px 0;
}
#droppable-6 {
width: 120px; height: 90px;padding: 0.5em; float: left;
margin: 10px;
}
.active {
border-color : blue;
background : grey;
}
.hover {
border-color : red;
background : green;
}
</style>
<script>
$(function() {
$( "#draggable-3" ).draggable();
$( "#droppable-6" ).droppable({
activeClass: "active",
hoverClass: "hover",
drop: function( event, ui ) {
$( this )
.addClass( "ui-state-highlight" )
.find( "p" )
.html( "Dropped!" );
}
});
});
</script>
</head>
<body>
<div id = "draggable-3" class = "ui-widget-content">
<p>Drag me to my target</p>
</div>
<div id = "droppable-6" class = "ui-widget-header">
<p>Drop here</p>
</div>
</body>
</html>
Давайте сохраним приведенный выше код в HTML-файле dropexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы должны увидеть следующий вывод:
Вы можете заметить, что при перетаскивании или наведении (над целью) элемента «Перетащите меня в мою цель» изменяется цвет целевого элемента «Перетащите сюда».
Метод $ (селектор, контекст) .droppable («действие», params)
Метод droppable («action», params) может выполнять действие с элементами drop-to-drop, например, предотвращать функцию drop-drop. Действие указывается в виде строки в первом аргументе (например, «отключить», чтобы предотвратить отбрасывание). Проверьте действия, которые можно передать, в следующей таблице.
Синтаксис
$(selector, context).droppable ("action", params);;
В следующей таблице перечислены различные действия, которые можно использовать с этим методом —
| Sr.No. | Действие и описание |
|---|---|
| 1 | уничтожить
Это действие полностью уничтожает функциональность элемента. Элементы возвращаются в состояние до инициализации. |
| 2 | запрещать
Это действие отключает операцию сбрасывания. Элементы больше не являются сбрасываемыми элементами. Этот метод не принимает никаких аргументов. |
| 3 | включить
Это действие активирует операцию сбрасывания. Элементы могут снова получить сбрасываемый элемент. Этот метод не принимает никаких аргументов. |
| 4 | вариант
Это действие получает объект, содержащий пары ключ / значение, представляющие текущий хэш опускаемых опций. Этот метод не принимает никаких аргументов. |
| 5 | опция (optionName)
Это действие возвращает значение связанного в настоящее время элемента droppable с указанным параметром optionName . Это принимает строковое значение в качестве аргумента. |
| 6 | опция (optionName, значение)
Это действие устанавливает значение параметра droppable, связанного с указанным параметром optionName . |
| 7 | вариант (варианты)
Это действие устанавливает один или несколько параметров для сбрасывания. Аргумент options представляет собой карту пар опция-значение, которые должны быть установлены. |
| 8 | виджет
Это действие возвращает объект jQuery, содержащий элемент droppable. Этот метод не принимает никаких аргументов. |
Это действие полностью уничтожает функциональность элемента. Элементы возвращаются в состояние до инициализации.
Действие — уничтожить
Это действие полностью уничтожает функциональность элемента. Элементы возвращаются в состояние до инициализации.
Синтаксис
Это действие отключает операцию сбрасывания. Элементы больше не являются сбрасываемыми элементами. Этот метод не принимает никаких аргументов.
Действие — отключить
Это действие отключает операцию сбрасывания. Элементы больше не являются сбрасываемыми элементами. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие активирует операцию сбрасывания. Элементы могут снова получить сбрасываемый элемент. Этот метод не принимает никаких аргументов.
Действие — включить
Это действие активирует операцию сбрасывания. Элементы могут снова получить сбрасываемый элемент. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие получает объект, содержащий пары ключ / значение, представляющие текущий хэш опускаемых опций. Этот метод не принимает никаких аргументов.
Действие — опция
Это действие получает объект, содержащий пары ключ / значение, представляющие текущий хэш опускаемых опций. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие возвращает значение связанного в настоящее время элемента droppable с указанным параметром optionName . Это принимает строковое значение в качестве аргумента.
Действие — опция (optionName)
Это действие возвращает значение связанного в настоящее время элемента droppable с указанным параметром optionName . Это принимает строковое значение в качестве аргумента.
Синтаксис
Это действие устанавливает значение параметра droppable, связанного с указанным параметром optionName .
Действие — опция (optionName, value)
Это действие устанавливает значение параметра droppable, связанного с указанным параметром optionName . Аргумент optionName — это имя опции, которую нужно установить, а значение — это значение, которое нужно установить для опции.
Синтаксис
Это действие устанавливает один или несколько параметров для сбрасывания. Аргумент options представляет собой карту пар опция-значение, которые должны быть установлены.
Действие — опция (варианты)
Это действие устанавливает один или несколько параметров для сбрасывания. Аргумент options представляет собой карту пар опция-значение, которые должны быть установлены.
Синтаксис
Это действие возвращает объект jQuery, содержащий элемент droppable. Этот метод не принимает никаких аргументов.
Это действие возвращает объект jQuery, содержащий элемент droppable. Этот метод не принимает никаких аргументов.
Синтаксис
пример
Теперь давайте посмотрим на пример, используя действия из таблицы выше. В следующем примере демонстрируется использование метода destroy () .
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Droppable - Default functionality</title>
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<style>
.draggable-4 {
width: 90px; height: 50px; padding: 0.5em; float: left;
margin: 0px 5px 10px 0;
border: 1px solid red;
background-color:#B9CD6D;
}
.droppable-7 {
width: 100px; height: 90px;padding: 0.5em; float: left;
margin: 10px;
border: 1px solid black;
background-color:#A39480;
}
.droppable.active {
background-color: red;
}
</style>
<script>
$(function() {
$('.draggable-4').draggable({ revert: true });
$('.droppable-7').droppable({
hoverClass: 'active',
drop: function(e, ui) {
$(this).html(ui.draggable.remove().html());
$(this).droppable('destroy');
$( this )
.addClass( "ui-state-highlight" )
.find( "p" )
.html( "i'm destroyed!" );
}
});
});
</script>
</head>
<body>
<div class = "draggable-4"><p>drag 1</p></div>
<div class = "draggable-4"><p>drag 2</p></div>
<div class = "draggable-4"><p>drag 3</p></div>
<div style = "clear: both;padding:10px"></div>
<div class = "droppable-7">drop here</div>
<div class = "droppable-7">drop here</div>
<div class = "droppable-7">drop here</div>
</body>
</html>
Давайте сохраним приведенный выше код в HTML-файле dropexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы должны увидеть следующий вывод:
Если вы уроните «drag1» на любом из элементов с именем «drop here», вы заметите, что этот элемент отбрасывается, и это действие полностью уничтожает функциональность элемента, подлежащего удалению. Вы не можете сбросить «drag2» и «drag3» на этот элемент снова.
Управление событиями на сбрасываемых элементах
В дополнение к методу droppable (options), который мы видели в предыдущих разделах, JqueryUI предоставляет методы событий, которые запускаются для определенного события. Эти методы событий перечислены ниже —
| Sr.No. | Метод и описание события |
|---|---|
| 1 | активировать (событие, интерфейс)
Это событие срабатывает, когда принятый перетаскиваемый элемент начинает перетаскивание. Это может быть полезно, если вы хотите, чтобы капля «загорелась», когда ее можно бросить. |
| 2 | создать (событие, пользовательский интерфейс)
Это событие срабатывает при создании элемента, который можно сбрасывать. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта . |
| 3 | деактивировать (событие, интерфейс)
Это событие срабатывает, когда принятый перетаскиваемый элемент перестает перетаскивать. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта . |
| 4 | падение (событие, интерфейс)
Это действие срабатывает, когда элемент сбрасывается на предмет сброса. Это основано на допуске . Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта . |
| 5 | вне (событие, интерфейс)
Это событие срабатывает, когда принятый перетаскиваемый элемент перетаскивается из элемента сбрасывания. Это основано на допуске . Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта . |
| 6 | более (событие, интерфейс)
Это событие срабатывает, когда принятый перетаскиваемый элемент перетаскивается поверх элемента сбрасывания. Это основано на допуске . Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта . |
Это событие срабатывает, когда принятый перетаскиваемый элемент начинает перетаскивание. Это может быть полезно, если вы хотите, чтобы капля «загорелась», когда ее можно бросить.
Событие — активировать (событие, пользовательский интерфейс)
Это событие срабатывает, когда принятый перетаскиваемый элемент начинает перетаскивание. Это может быть полезно, если вы хотите, чтобы капля «загорелась», когда ее можно бросить. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта . Возможные значения пользовательского интерфейса —
draggable — объект jQuery, представляющий перетаскиваемый элемент.
helper — объект jQuery, представляющий перетаскиваемый помощник.
position — текущая позиция CSS перетаскиваемого помощника как объекта {top, left}.
offset — текущая позиция смещения перетаскиваемого помощника как объекта {top, left}.
Синтаксис
Это событие срабатывает при создании элемента, который можно сбрасывать. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Событие — создать (событие, пользовательский интерфейс)
Это событие срабатывает при создании элемента, который можно сбрасывать. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Синтаксис
Это событие срабатывает, когда принятый перетаскиваемый элемент перестает перетаскивать. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Событие — деактивировать (событие, пользовательский интерфейс)
Это событие срабатывает, когда принятый перетаскиваемый элемент перестает перетаскивать. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта и возможные типы —
draggable — объект jQuery, представляющий перетаскиваемый элемент.
helper — объект jQuery, представляющий перетаскиваемый помощник.
position — текущая позиция CSS перетаскиваемого помощника как объекта {top, left}.
offset — текущая позиция смещения перетаскиваемого помощника как объекта {top, left}.
Синтаксис
Это действие срабатывает, когда элемент сбрасывается на предмет сброса. Это основано на допуске . Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Событие — падение (событие, пользовательский интерфейс)
Это действие срабатывает, когда элемент сбрасывается на предмет сброса. Это основано на допуске . Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта и возможные типы —
draggable — объект jQuery, представляющий перетаскиваемый элемент.
helper — объект jQuery, представляющий перетаскиваемый помощник.
position — текущая позиция CSS перетаскиваемого помощника как объекта {top, left}.
offset — текущая позиция смещения перетаскиваемого помощника как объекта {top, left}.
Синтаксис
Это событие срабатывает, когда принятый перетаскиваемый элемент перетаскивается из элемента сбрасывания. Это основано на допуске . Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Событие — выход (событие, пользовательский интерфейс)
Это событие запускается, когда принятый перетаскиваемый элемент перетаскивается из сбрасываемого предмета. Это основано на допуске . Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Синтаксис
Это событие срабатывает, когда принятый перетаскиваемый элемент перетаскивается поверх элемента сбрасывания. Это основано на допуске . Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Событие — окончено (событие, интерфейс)
Это событие срабатывает, когда принятый перетаскиваемый элемент перетаскивается поверх элемента сбрасывания. Это основано на допуске . Где событие имеет тип события , и пользовательский интерфейс имеет тип объекта. И возможные типы —
draggable — объект jQuery, представляющий перетаскиваемый элемент.
helper — объект jQuery, представляющий перетаскиваемый помощник.
position — текущая позиция CSS перетаскиваемого помощника как объекта {top, left}.
offset — текущая позиция смещения перетаскиваемого помощника как объекта {top, left}.
Синтаксис
пример
В следующем примере демонстрируется использование метода события во время удаления функциональности. Этот пример демонстрирует использование событий drop , снова и снова .
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Droppable - Default functionality</title>
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<style>
#draggable-5 {
width: 100px; height: 50px; padding: 0.5em; float: left;
margin: 22px 5px 10px 0;
}
#droppable-8 {
width: 120px; height: 90px;padding: 0.5em; float: left;
margin: 10px;
}
</style>
<script>
$(function() {
$( "#draggable-5" ).draggable();
$("#droppable-8").droppable({
drop: function (event, ui) {
$( this )
.addClass( "ui-state-highlight" )
.find( "p" )
.html( "Dropped!" );
},
over: function (event, ui) {
$( this )
.addClass( "ui-state-highlight" )
.find( "p" )
.html( "moving in!" );
},
out: function (event, ui) {
$( this )
.addClass( "ui-state-highlight" )
.find( "p" )
.html( "moving out!" );
}
});
});
</script>
</head>
<body>
<div id = "draggable-5" class = "ui-widget-content">
<p>Drag me to my target</p>
</div>
<div id = "droppable-8" class = "ui-widget-header">
<p>Drop here</p>
</div>
</body>
</html>
Давайте сохраним приведенный выше код в HTML-файле dropexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы должны увидеть следующий вывод:
Здесь вы заметите, как меняется сообщение в элементе droppable при перетаскивании элемента.
JqueryUI — изменяемый размер
jQueryUI предоставляет метод resizable () для изменения размера любого элемента DOM. Этот метод упрощает изменение размера элемента, что в противном случае занимает много времени и много кода в HTML. Метод resizable () отображает значок в правом нижнем углу элемента для изменения размера.
Синтаксис
Метод resizable () можно использовать в двух формах:
Метод $ (селектор, контекст) .resizable (опции)
Метод $ (селектор, контекст) .resizable («действие», params)
Метод $ (селектор, контекст) .resizable (опции)
Метод resizable (options) объявляет, что размер HTML-элемента можно изменить. Параметр options — это объект, который определяет поведение элементов, участвующих при изменении размера.
Синтаксис
$(selector, context).resizable (options);
Вы можете предоставить один или несколько вариантов одновременно с использованием объекта Javascript. Если нужно указать несколько параметров, разделите их запятой следующим образом:
$(selector, context).resizable({option1: value1, option2: value2..... });
В следующей таблице перечислены различные параметры, которые можно использовать с этим методом —
| Sr.No. | Вариант и описание |
|---|---|
| 1 | alsoResize
Эта опция имеет тип Selector , jQuery или любой элемент DOM. Он представляет элементы, которые также изменяют размер при изменении размера исходного объекта. По умолчанию его значение равно false . |
| 2 | оживлять
Этот параметр, если задано значение true , используется для включения визуального эффекта при изменении размера при отпускании кнопки мыши. Значением по умолчанию является false (без эффекта). |
| 3 | animateDuration
Эта опция используется для установки продолжительности (в миллисекундах) эффекта изменения размера. Эта опция используется только когда опция animate имеет значение true . По умолчанию его значение «медленно» . |
| 4 | animateEasing
Эта опция используется, чтобы указать, какое смягчение применить при использовании опции animate . По умолчанию его значение равно «колебанию» . |
| 5 | соотношение сторон
Эта опция используется, чтобы указать, следует ли сохранить соотношение сторон (высота и ширина) для элемента. По умолчанию его значение равно false . |
| 6 | авто-скрытие
Этот параметр используется, чтобы скрыть значок увеличения или маркеры, кроме случаев, когда мышь находится над элементом. По умолчанию его значение равно false . |
| 7 | отменить
Эта опция используется для предотвращения изменения размеров указанных элементов. По умолчанию это значение ввода, текстовое поле, кнопка, выберите, опция . |
| 8 | политика сдерживания
Эта опция используется для ограничения изменения размера элементов в указанном элементе или области. По умолчанию его значение равно false . |
| 9 | задержка
Эта опция используется для установки допуска или задержки в миллисекундах. Изменение размера или смещение начнется после этого. По умолчанию его значение равно 0 . |
| 10 | отключен
Эта опция отключает механизм изменения размера, если установлено значение true . Мышь больше не изменяет размеры элементов, пока механизм не включен, используя изменяемый размер («enable»). По умолчанию его значение равно false . |
| 11 | расстояние
При использовании этой опции изменение размера начинается только тогда, когда мышь перемещается на расстояние (в пикселях). По умолчанию его значение составляет 1 пиксель . Это может помочь предотвратить непреднамеренное изменение размера при нажатии на элемент. |
| 12 | призрак
Если для этого параметра установлено значение true , для изменения размера отображается полупрозрачный вспомогательный элемент. Этот призрачный предмет будет удален при отпускании мыши. По умолчанию его значение равно false . |
| 13 | сетка
Этот параметр имеет тип Array [x, y], указывающий количество пикселей, которые элемент расширяет по горизонтали и вертикали во время движения мыши. По умолчанию его значение равно false . |
| 14 | ручки
Этот параметр представляет собой строку символов, указывающую, какие стороны или углы элемента могут быть изменены. По умолчанию это значения e, s, se . |
| 15 | помощник
Эта опция используется для добавления CSS-класса для стилизации элемента, который будет изменен. Когда размер элемента изменяется, создается новый элемент <div>, который масштабируется (класс ui-resizable-helper). Как только изменение размера завершено, исходный элемент имеет размер, а элемент <div> исчезает. По умолчанию его значение равно false . |
| 16 | максимальная высота
Эта опция используется, чтобы установить максимальную высоту, размер которой можно изменить. По умолчанию его значение равно нулю . |
| 17 | Максимальная ширина
Эта опция используется для установки максимальной ширины, размер которой можно изменять. По умолчанию его значение равно нулю . |
| 18 | MinHeight
Эта опция используется для установки минимальной высоты, размер которой должен быть изменен. По умолчанию его значение равно 10 . |
| 19 | MinWidth
Эта опция используется для установки минимальной ширины, размер которой можно изменять. По умолчанию его значение равно 10 . |
Эта опция имеет тип Selector , jQuery или любой элемент DOM. Он представляет элементы, которые также изменяют размер при изменении размера исходного объекта. По умолчанию его значение равно false .
Опция — также изменить размер
Эта опция может иметь тип Selector , jQuery или любой элемент DOM. Он представляет элементы, которые также изменяют размер при изменении размера исходного объекта. По умолчанию его значение равно false .
Это может быть типа —
Селектор — этот тип указывает элементы DOM, которые будут выбраны из документа DOM для изменения размера.
jQuery — функция обратного вызова будет вызываться для каждого изменяемого размера элемента на странице. Эта функция должна возвращать true, если размер элемента изменяется.
Элемент — элемент в объектной модели документа (DOM).
Синтаксис
Этот параметр, если задано значение true , используется для включения визуального эффекта при изменении размера при отпускании кнопки мыши. Значением по умолчанию является false (без эффекта).
Вариант — одушевленный
Этот параметр, если задано значение true , используется для включения визуального эффекта при изменении размера при отпускании кнопки мыши. Значением по умолчанию является false (без эффекта).
Синтаксис
Эта опция используется для установки продолжительности (в миллисекундах) эффекта изменения размера. Эта опция используется только когда опция animate имеет значение true . По умолчанию его значение «медленно» .
Опция — animateDuration
Эта опция используется для установки продолжительности (в миллисекундах) эффекта изменения размера. Эта опция используется только когда опция animate имеет значение true . По умолчанию его значение «медленно» .
Это может быть типа —
Число — указывает продолжительность в миллисекундах.
String — Это разделяет именованную длительность, такую как «медленный» или «быстрый».
Синтаксис
Эта опция используется, чтобы указать, какое смягчение применить при использовании опции animate . По умолчанию его значение равно «колебанию» .
Опция — animateEasing
Эта опция используется, чтобы указать, какое смягчение применить при использовании опции animate . По умолчанию его значение равно «колебанию» .
Функции ослабления определяют скорость, с которой анимация развивается в разных точках анимации.
Синтаксис
Эта опция используется, чтобы указать, следует ли сохранить соотношение сторон (высота и ширина) для элемента. По умолчанию его значение равно false .
Вариант — aspectRatio
Эта опция используется, чтобы указать, следует ли сохранить соотношение сторон (высота и ширина) для элемента. По умолчанию его значение равно false .
Это может быть типа —
Boolean — это значение, если установлено значение true , элемент будет сохранять свое первоначальное соотношение сторон.
Число — указывает элемент для сохранения определенного соотношения сторон при изменении размера.
Синтаксис
Этот параметр используется, чтобы скрыть значок увеличения или маркеры, кроме случаев, когда мышь находится над элементом. По умолчанию его значение равно false .
Опция — автоматическое скрытие
Этот параметр используется, чтобы скрыть значок увеличения или маркеры, кроме случаев, когда мышь находится над элементом. По умолчанию его значение равно false .
Синтаксис
Эта опция используется для предотвращения изменения размеров указанных элементов. По умолчанию это значение ввода, текстовое поле, кнопка, выберите, опция .
Опция — отменить
Эта опция используется для предотвращения изменения размеров указанных элементов. По умолчанию это значение ввода, текстовое поле, кнопка, выберите, опция .
Синтаксис
Эта опция используется для ограничения изменения размера элементов в указанном элементе или области. По умолчанию его значение равно false .
Вариант — сдерживание
Эта опция используется для ограничения изменения размера элементов в указанном элементе или области. По умолчанию его значение равно false .
Это может быть типа —
Селектор — этот тип указывает, что изменяемый размер элемента будет содержаться только в первом элементе в списке, найденном селектором.
Элемент — этот тип указывает на любой элемент DOM. Элемент изменяемого размера будет содержаться в ограничительной рамке этого элемента.
Строка — Возможные значения для этого типа — родитель и документ .
Синтаксис
Эта опция используется для установки допуска или задержки в миллисекундах. Изменение размера или смещение начнется после этого. По умолчанию его значение равно 0 .
Опция — задержка
Эта опция используется для установки допуска или задержки в миллисекундах. Изменение размера или смещение начнется после этого. По умолчанию его значение равно 0 .
Синтаксис
Эта опция отключает механизм изменения размера, если установлено значение true . Мышь больше не изменяет размеры элементов, пока механизм не включен, используя изменяемый размер («enable»). По умолчанию его значение равно false .
Опция — отключена
Эта опция отключает механизм изменения размера, если установлено значение true . Мышь больше не изменяет размеры элементов, пока механизм не включен, используя изменяемый размер («enable»). По умолчанию его значение равно false .
Синтаксис
При использовании этой опции изменение размера начинается только тогда, когда мышь перемещается на расстояние (в пикселях). По умолчанию его значение составляет 1 пиксель . Это может помочь предотвратить непреднамеренное изменение размера при нажатии на элемент.
Вариант — расстояние
При использовании этой опции изменение размера начинается только тогда, когда мышь перемещается на расстояние (в пикселях). По умолчанию его значение составляет 1 пиксель . Это может помочь предотвратить непреднамеренное изменение размера при нажатии на элемент.
Синтаксис
Если для этого параметра установлено значение true , для изменения размера отображается полупрозрачный вспомогательный элемент. Этот призрачный предмет будет удален при отпускании мыши. По умолчанию его значение равно false .
Вариант — призрак
Если для этого параметра установлено значение true , для изменения размера отображается полупрозрачный вспомогательный элемент. Этот призрачный предмет будет удален при отпускании мыши. По умолчанию его значение равно false .
Синтаксис
Этот параметр имеет тип Array [x, y], указывающий количество пикселей, которые элемент расширяет по горизонтали и вертикали во время движения мыши. По умолчанию его значение равно false .
Опция — сетка
Этот параметр имеет тип Array [x, y], указывающий количество пикселей, которые элемент расширяет по горизонтали и вертикали во время движения мыши. По умолчанию его значение равно false .
Синтаксис
Этот параметр представляет собой строку символов, указывающую, какие стороны или углы элемента могут быть изменены. По умолчанию это значения e, s, se .
Вариант — ручки
Этот параметр представляет собой строку символов, указывающую, какие стороны или углы элемента могут быть изменены. Возможные значения: n, e, s и w для четырех сторон и ne, se, nw и sw для четырех углов. Буквы n, e, s и w представляют четыре кардинальные точки (север, юг, восток и запад).
По умолчанию это значения e, s, se .
Синтаксис
Эта опция используется для добавления CSS-класса для стилизации элемента, который будет изменен. Когда размер элемента изменяется, создается новый элемент <div>, который масштабируется (класс ui-resizable-helper). Как только изменение размера завершено, исходный элемент имеет размер, а элемент <div> исчезает. По умолчанию его значение равно false .
Вариант — помощник
Эта опция используется для добавления CSS-класса для стилизации элемента, который будет изменен. Когда размер элемента изменяется, создается новый элемент <div>, который масштабируется (класс ui-resizable-helper). Как только изменение размера завершено, исходный элемент имеет размер, а элемент <div> исчезает. По умолчанию его значение равно false .
Синтаксис
Эта опция используется, чтобы установить максимальную высоту, размер которой можно изменить. По умолчанию его значение равно нулю .
Опция — maxHeight
Эта опция используется, чтобы установить максимальную высоту, размер которой можно изменить. По умолчанию его значение равно нулю .
Синтаксис
Эта опция используется для установки максимальной ширины, размер которой можно изменять. По умолчанию его значение равно нулю .
Опция — maxWidth
Эта опция используется для установки максимальной ширины, размер которой можно изменять. По умолчанию его значение равно нулю .
Синтаксис
Эта опция используется для установки минимальной высоты, размер которой должен быть изменен. По умолчанию его значение равно 10 .
Опция — minHeight
Эта опция используется для установки минимальной высоты, размер которой должен быть изменен. По умолчанию его значение равно 10 .
Синтаксис
Эта опция используется для установки минимальной ширины, размер которой можно изменять. По умолчанию его значение равно 10 .
Опция — minWidth
Эта опция используется для установки минимальной ширины, размер которой можно изменять. По умолчанию его значение равно 10 .
Это может быть типа —
Синтаксис
Следующий раздел покажет вам несколько примеров работы функции изменения размера.
Функциональность по умолчанию
В следующем примере демонстрируется простой пример функциональности с изменяемыми размерами, без передачи параметров методу resizable () .
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Resizable functionality</title>
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<!-- CSS -->
<style>
.ui-widget-header {
background:#b9cd6d;
border: 1px solid #b9cd6d;
color: #FFFFFF;
font-weight: bold;
}
.ui-widget-content {
background: #cedc98;
border: 1px solid #DDDDDD;
color: #333333;
}
#resizable { width: 150px; height: 150px; padding: 0.5em;
text-align: center; margin: 0; }
</style>
<!-- Javascript -->
<script>
$(function() {
$( "#resizable" ).resizable();
});
</script>
</head>
<body>
<!-- HTML -->
<div id = "resizable" class = "ui-widget-content">
<h3 class = "ui-widget-header">Pull my edges to resize me!!</h3>
</div>
</body>
</html>
Давайте сохраним приведенный выше код в HTML-файле resizeexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы должны увидеть следующий вывод. Теперь вы можете играть с результатом —
Перетащите квадратную границу, чтобы изменить ее размер.
Использование одушевленных и призрачных
В следующем примере демонстрируется использование двух опций animate и ghost в функции изменения размера JqueryUI.
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Resizable functionality</title>
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<!-- CSS -->
<style>
.ui-widget-header {
background:#b9cd6d;
border: 1px solid #b9cd6d;
color: #FFFFFF;
font-weight: bold;
}
.ui-widget-content {
background: #cedc98;
border: 1px solid #DDDDDD;
color: #333333;
}
#resizable-2,#resizable-3 {
width: 150px; height: 150px; padding: 0.5em;
text-align: center; margin: 0; }
</style>
<!-- Javascript -->
<script>
$(function() {
$( "#resizable-2" ).resizable({
animate: true
});
$( "#resizable-3" ).resizable({
ghost: true
});
});
</script>
</head>
<body>
<!-- HTML -->
<div id = "resizable-2" class = "ui-widget-content">
<h3 class = "ui-widget-header">
Pull my edges and Check the animation!!
</h3>
</div><br>
<div id = "resizable-3" class = "ui-widget-content">
<h3 class = "ui-widget-header">I'm ghost!!</h3>
</div>
</body>
</html>
Давайте сохраним приведенный выше код в HTML-файле resizeexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод. Теперь вы можете играть с результатом —
Перетащите квадратную рамку, чтобы изменить ее размер и увидеть эффект анимации и опций призрака.
Использование сдерживания, minHeight и minWidth
В следующем примере демонстрируется использование трех параметров сдерживания , minHeight и minWidth в функции изменения размера JqueryUI.
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Resizable functionality</title>
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<style>
.ui-widget-header {
background:#b9cd6d;
border: 1px solid #b9cd6d;
color: #FFFFFF;
font-weight: bold;
}
.ui-widget-content {
background: #cedc98;
border: 1px solid #DDDDDD;
color: #333333;
}
#container-1 { width: 300px; height: 300px; }
#resizable-4 {background-position: top left;
width: 150px; height: 150px; }
#resizable-4, #container { padding: 0.5em; }
</style>
<script>
$(function() {
$( "#resizable-4" ).resizable({
containment: "#container",
minHeight: 70,
minWidth: 100
});
});
</script>
</head>
<body>
<div id = "container" class = "ui-widget-content">
<div id = "resizable-4" class = "ui-state-active">
<h3 class = "ui-widget-header">
Resize contained to this container
</h3>
</div>
</div>
</body>
</html>
Давайте сохраним приведенный выше код в HTML-файле resizeexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы должны увидеть следующий вывод. Теперь вы можете играть с результатом —
Перетащите квадратную границу, чтобы изменить размер, вы не можете изменить размер за пределами основного контейнера.
Использование задержки, расстояния и автоматического скрытия
В следующем примере демонстрируется использование трех параметров delay , distance и autoHide в функции изменения размера JqueryUI.
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Resizable functionality</title>
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<style>
.ui-widget-header {
background:#b9cd6d;
border: 1px solid #b9cd6d;
color: #FFFFFF;
font-weight: bold;
}
.ui-widget-content {
background: #cedc98;
border: 1px solid #DDDDDD;
color: #333333;
}
.square {
width: 150px;
height: 150px;
border: 1px solid black;
text-align: center;
float: left;
margin-left: 20px;
-right: 20px;
}
</style>
<script>
$(function() {
$( "#resizable-5" ).resizable({
delay: 1000
});
$( "#resizable-6" ).resizable({
distance: 40
});
$( "#resizable-7" ).resizable({
autoHide: true
});
});
</script>
</head>
<body>
<div id = "resizable-5" class = "square ui-widget-content">
<h3 class = "ui-widget-header">
Resize starts after delay of 1000ms
</h3>
</div><br>
<div id = "resizable-6" class = "square ui-widget-content">
<h3 class = "ui-widget-header">
Resize starts at distance of 40px
</h3>
</div><br>
<div id = "resizable-7" class = "square ui-widget-content">
<h3 class = "ui-widget-header">
Hover over me to see the magnification icon!
</h3>
</div>
</body>
</html>
Давайте сохраним приведенный выше код в HTML-файле resizeexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы должны увидеть следующий вывод. Теперь вы можете играть с результатом —
Перетащите квадратную рамку, чтобы изменить размер, и вы можете заметить, что —
-
Размер первого квадратного поля после задержки составляет 1000 мс,
-
Второй квадрат начинает меняться после перемещения мыши на 40 пикселей.
-
Наведите указатель мыши на третий квадрат, и появится значок увеличения.
Размер первого квадратного поля после задержки составляет 1000 мс,
Второй квадрат начинает меняться после перемещения мыши на 40 пикселей.
Наведите указатель мыши на третий квадрат, и появится значок увеличения.
Использование также Resize
В следующем примере демонстрируется использование параметра tooResize в функции изменения размера JqueryUI.
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Resizable functionality</title>
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<!-- CSS -->
<style>
.ui-widget-header {
background:#b9cd6d;
border: 1px solid #b9cd6d;
color: #FFFFFF;
font-weight: bold;
}
.ui-widget-content {
background: #cedc98;
border: 1px solid #DDDDDD;
color: #333333;
}
#resizable-8,#resizable-9{ width: 150px; height: 150px;
padding: 0.5em;text-align: center; margin: 0; }
</style>
<!-- Javascript -->
<script>
$(function() {
$( "#resizable-8" ).resizable({
alsoResize: "#resizable-9"
});
$( "#resizable-9" ).resizable();
});
</script>
</head>
<body>
<!-- HTML -->
<div id = "resizable-8" class = "ui-widget-content">
<h3 class = "ui-widget-header">Resize!!</h3>
</div><br>
<div id = "resizable-9" class = "ui-widget-content">
<h3 class = "ui-widget-header">I also get resized!!</h3>
</div>
</body>
</html>
Давайте сохраним приведенный выше код в HTML-файле resizeexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы должны увидеть следующий вывод. Теперь вы можете играть с результатом —
Перетащите квадратную рамку, чтобы изменить ее размер, и вы можете заметить, что вторая квадратная рамка также изменяет размеры с первой квадратной рамкой.
Использование AspectRatio, Grid
В следующем примере демонстрируется использование параметра aspectRatio и grid в функции изменения размера JqueryUI.
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Resizable functionality</title>
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<style>
.ui-widget-header {
background:#b9cd6d;
border: 1px solid #b9cd6d;
color: #FFFFFF;
font-weight: bold;
}
.ui-widget-content {
background: #cedc98;
border: 1px solid #DDDDDD;
color: #333333;
}
.square {
width: 150px;
height: 150px;
border: 1px solid black;
text-align: center;
float: left;
margin-left: 20px;
margin-right: 20px;
}
</style>
<script>
$(function() {
$( "#resizable-10" ).resizable({
aspectRatio: 10 / 3
});
$( "#resizable-11" ).resizable({
grid: [50,20]
});
});
</script>
</head>
<body>
<div id = "resizable-10" class = "square ui-widget-content">
<h3 class = "ui-widget-header">
Resize with aspectRatio of 10/3
</h3>
</div>
<div id = "resizable-11" class = "square ui-widget-content">
<h3 class = "ui-widget-header">
Snap me to the grid of [50,20]
</h3>
</div>
</body>
</html>
Давайте сохраним приведенный выше код в HTML-файле resizeexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы должны увидеть следующий вывод. Теперь вы можете играть с результатом —
Перетащите квадратную границу, чтобы изменить ее размер, первый квадрат будет изменен с соотношением сторон 10/3, а второй — с сеткой [50,20].
Метод $ (селектор, контекст) .resizable («действие», params)
Метод изменяемого размера («действие», params) может выполнять действие с элементами изменяемого размера, например, разрешать или запрещать изменение размера функциональности. Действие указывается в виде строки в первом аргументе (например, «отключить», чтобы предотвратить изменение размера). Проверьте действия, которые можно передать, в следующей таблице.
Синтаксис
$(selector, context).resizable ("action", params);;
В следующей таблице перечислены различные действия, которые можно использовать с этим методом —
| Sr.No. | Действие и описание |
|---|---|
| 1 | уничтожить
Это действие полностью уничтожает изменяемые размеры элемента. Это вернет элемент обратно в его состояние перед инициализацией. |
| 2 | запрещать
Это действие отключает функцию изменения размера элемента. Этот метод не принимает никаких аргументов. |
| 3 | включить
Это действие включает изменение размера элемента. Этот метод не принимает никаких аргументов. |
| 4 | опция (optionName)
Это действие возвращает значение указанного optionName . Эта опция соответствует одной из тех, которые используются с изменяемым размером (опции). |
| 5 | опция ()
Получает объект, содержащий пары ключ / значение, представляющие текущий хеш параметров изменяемого размера. Это не принимает никаких аргументов. |
| 6 | опция (optionName, значение)
Это действие устанавливает значение опции изменяемого размера с указанным optionName . Эта опция соответствует одной из тех, которые используются с изменяемым размером (опции). |
| 7 | вариант (варианты)
Это действие устанавливает один или несколько параметров для изменяемого размера. |
| 8 | виджет ()
Это действие возвращает объект jQuery, содержащий изменяемый размер элемента. Этот метод не принимает никаких аргументов. |
Это действие полностью уничтожает изменяемые размеры элемента. Это вернет элемент обратно в его состояние перед инициализацией.
Действие — уничтожить
Это действие полностью разрушает изменяемую размерность элемента. Это вернет элемент обратно в его состояние перед инициализацией. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие отключает функцию изменения размера элемента. Этот метод не принимает никаких аргументов.
Действие — отключить
Это действие отключает функцию изменения размера элемента. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие включает изменение размера элемента. Этот метод не принимает никаких аргументов.
Действие — включить
Это действие включает изменение размера элемента. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие возвращает значение указанного optionName . Эта опция соответствует одной из тех, которые используются с изменяемым размером (опции).
Действие — опция (optionName)
Это действие возвращает значение указанного optionName . Эта опция соответствует одной из тех, которые используются с изменяемым размером (опции).
Синтаксис
Получает объект, содержащий пары ключ / значение, представляющие текущий хеш параметров изменяемого размера. Это не принимает никаких аргументов.
Действие — опция ()
Получает объект, содержащий пары ключ / значение, представляющие текущий хеш параметров изменяемого размера. Это не принимает никаких аргументов.
Синтаксис
Это действие устанавливает значение опции изменяемого размера с указанным optionName . Эта опция соответствует одной из тех, которые используются с изменяемым размером (опции).
Действие — опция (optionName, value)
Это действие устанавливает значение опции изменяемого размера с указанным optionName . Эта опция соответствует одной из тех, которые используются с изменяемым размером (опции).
Синтаксис
Это действие устанавливает один или несколько параметров для изменяемого размера.
Действие — опция (варианты)
Это действие устанавливает один или несколько параметров для изменяемого размера.
Синтаксис
Это действие возвращает объект jQuery, содержащий изменяемый размер элемента. Этот метод не принимает никаких аргументов.
Действие — виджет ()
Это действие возвращает объект jQuery, содержащий изменяемый размер элемента. Этот метод не принимает никаких аргументов.
Синтаксис
пример
Теперь давайте посмотрим на пример, используя действия из таблицы выше. В следующем примере демонстрируется использование методов destroy () и disable () .
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Resizable functionality</title>
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<!-- CSS -->
<style>
.ui-widget-header {
background:#b9cd6d;
border: 1px solid #b9cd6d;
color: #FFFFFF;
font-weight: bold;
}
.ui-widget-content {
background: #cedc98;
border: 1px solid #DDDDDD;
color: #333333;
}
#resizable-12,#resizable-13 { width: 150px; height: 150px;
padding: 0.5em;text-align: center; margin: 0; }
</style>
<!-- Javascript -->
<script>
$(function() {
$( "#resizable-12" ).resizable();
$( "#resizable-12" ).resizable('disable');
$( "#resizable-13" ).resizable();
$( "#resizable-13" ).resizable('destroy');
});
</script>
</head>
<body>
<!-- HTML -->
<div id = "resizable-12" class = "ui-widget-content">
<h3 class = "ui-widget-header">I'm disable!!</h3>
</div><br>
<div id = "resizable-13" class = "ui-widget-content">
<h3 class = "ui-widget-header">I'm Destroyed!!</h3>
</div>
</body>
</html>
Давайте сохраним приведенный выше код в HTML-файле resizeexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы должны увидеть следующий вывод:
Вы не можете изменить размер первого квадратного блока, поскольку он отключен, а второй квадратный блок уничтожен.
Управление событиями на изменяемых элементах
В дополнение к методу resizable (options), который мы видели в предыдущих разделах, JqueryUI предоставляет методы событий, которые запускаются для определенного события. Эти методы событий перечислены ниже —
| Sr.No. | Метод и описание события |
|---|---|
| 1 | создать (событие, пользовательский интерфейс)
Это событие срабатывает при создании элемента с изменяемым размером. |
| 2 | изменить размер (событие, интерфейс)
Это событие срабатывает при перетаскивании обработчика изменяемого размера элемента. |
| 3 | начало (событие, интерфейс)
Это событие вызывается в начале операции изменения размера. |
| 4 | остановка (событие, интерфейс)
Это событие вызывается в конце операции изменения размера. |
Это событие срабатывает при создании элемента с изменяемым размером.
Событие — создать (событие, пользовательский интерфейс)
Это событие срабатывает при создании элемента с изменяемым размером. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Синтаксис
Это событие срабатывает при перетаскивании обработчика изменяемого размера элемента.
Событие — изменить размер (событие, пользовательский интерфейс)
Это событие срабатывает при перетаскивании обработчика изменяемого размера элемента. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта . Возможные значения пользовательского интерфейса —
element — объект jQuery, представляющий изменяемый размер элемента.
helper — объект jQuery, представляющий помощника, размер которого изменяется.
originalElement — объект jQuery, представляющий исходный элемент перед его переносом.
originalPosition — позиция, представленная как {left, top} до изменения размера.
originalSize — размер, представленный как {ширина, высота}, до изменения размера.
position — текущая позиция, представленная как {left, top}.
размер — текущий размер, представленный как {ширина, высота}.
Синтаксис
Это событие вызывается в начале операции изменения размера.
Событие — начало (событие, пользовательский интерфейс)
Это событие вызывается в начале операции изменения размера. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта . Возможные значения пользовательского интерфейса —
element — объект jQuery, представляющий изменяемый размер элемента.
helper — объект jQuery, представляющий помощника, размер которого изменяется.
originalElement — объект jQuery, представляющий исходный элемент перед его переносом.
originalPosition — позиция, представленная как {left, top} до изменения размера.
originalSize — размер, представленный как {ширина, высота}, до изменения размера.
position — текущая позиция, представленная как {left, top}.
размер — текущий размер, представленный как {ширина, высота}.
Синтаксис
Это событие вызывается в конце операции изменения размера.
Событие — остановка (событие, интерфейс)
Это событие вызывается в конце операции изменения размера. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта . Возможные значения пользовательского интерфейса —
element — объект jQuery, представляющий изменяемый размер элемента.
helper — объект jQuery, представляющий помощника, размер которого изменяется.
originalElement — объект jQuery, представляющий исходный элемент перед его переносом.
originalPosition — позиция, представленная как {left, top} до изменения размера.
originalSize — размер, представленный как {ширина, высота}, до изменения размера.
position — текущая позиция, представленная как {left, top}.
размер — текущий размер, представленный как {ширина, высота}.
Синтаксис
пример
В следующем примере демонстрируется использование метода события во время изменения размера. Этот пример демонстрирует использование событий create и resize .
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Resizable functionality</title>
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<!-- CSS -->
<style>
.ui-widget-header {
background:#b9cd6d;
border: 1px solid #b9cd6d;
color: #FFFFFF;
font-weight: bold;
}
.ui-widget-content {
background: #cedc98;
border: 1px solid #DDDDDD;
color: #333333;
}
#resizable-14{ width: 150px; height: 150px;
padding: 0.5em;text-align: center; margin: 0; }
</style>
<!-- Javascript -->
<script>
$(function() {
$( "#resizable-14" ).resizable({
create: function( event, ui ) {
$("#resizable-15").text ("I'm Created!!");
},
resize: function (event, ui) {
$("#resizable-16").text ("top = " + ui.position.top +
", left = " + ui.position.left +
", width = " + ui.size.width +
", height = " + ui.size.height);
}
});
});
</script>
</head>
<body>
<!-- HTML -->
<div id = "resizable-14" class = "ui-widget-content">
<h3 class = "ui-widget-header">Resize !!</h3>
</div><br>
<span id = "resizable-15"></span><br>
<span id = "resizable-16"></span>
</body>
</html>
Давайте сохраним приведенный выше код в HTML-файле resizeexample.htm и откроем его в стандартном браузере, который поддерживает javascript, должен увидеть следующий вывод:
Перетащите квадратную рамку, и вы увидите, что вывод будет отображаться при изменении размера.
JqueryUI — по выбору
jQueryUI предоставляет метод selectable () для выбора элемента DOM по отдельности или в группе. С помощью этого метода элементы можно выбрать, перетаскивая поле (иногда называемое лассо) с помощью мыши над элементами. Кроме того, элементы можно выбирать, щелкая или перетаскивая их, удерживая клавишу Ctrl / Meta, что позволяет выбирать несколько (несмежных) элементов.
Синтаксис
Метод selectable () может использоваться в двух формах:
Метод $ (селектор, контекст) .selectable (опции)
Метод $ (селектор, контекст) .selectable («действие», params)
Метод $ (селектор, контекст) .selectable (опции)
Метод selectable (options) объявляет, что HTML-элемент содержит выбираемые элементы. Параметр options — это объект, который определяет поведение элементов, участвующих при выборе.
Синтаксис
$(selector, context).selectable (options);
Вы можете предоставить один или несколько параметров одновременно, используя объект Javascript. Если необходимо указать несколько параметров, разделите их запятой следующим образом:
$(selector, context).selectable({option1: value1, option2: value2..... });
В следующей таблице перечислены различные параметры, которые можно использовать с этим методом —
| Sr.No. | Вариант и описание |
|---|---|
| 1 | добавить в
Эта опция указывает, к какому элементу должен быть добавлен помощник выделения (лассо). По умолчанию его значением является body . |
| 2 | AutoRefresh
Если для этого параметра установлено значение true , позиция и размер каждого выбираемого элемента вычисляются в начале операции выбора. По умолчанию его значение равно true . |
| 3 | отменить
Эта опция запрещает выбор, если вы начинаете выбор элементов. По умолчанию это значение ввода, текстовое поле, кнопка, выберите, опция . |
| 4 | задержка
Эта опция используется для установки времени в миллисекундах и определяет, когда должен начинаться выбор. Это может быть использовано для предотвращения нежелательных выборов. По умолчанию его значение равно 0 . |
| 5 | отключен
Эта опция, если задано значение true, отключает механизм выбора. Пользователи не могут выбирать элементы до тех пор, пока механизм не будет восстановлен с использованием команды select («enable»). По умолчанию его значение равно false . |
| 6 | расстояние
Эта опция — расстояние (в пикселях), которое мышь должна переместить, чтобы рассмотреть текущее выделение. Это полезно, например, для предотвращения интерпретации простых кликов как выбора группы. По умолчанию его значение равно 0 . |
| 7 | фильтр
Эта опция является селектором, указывающим, какие элементы могут быть частью выбора. По умолчанию его значение * . |
| 8 | толерантность
Этот параметр указывает, какой режим использовать для проверки того, должен ли помощник выбора (лассо) выбирать элемент. По умолчанию его значение является сенсорным . |
Эта опция указывает, к какому элементу должен быть добавлен помощник выделения (лассо). По умолчанию его значением является body .
Вариант — appendTo
Эта опция указывает, к какому элементу должен быть добавлен помощник выделения (лассо). По умолчанию его значением является body .
Синтаксис
Если для этого параметра установлено значение true , позиция и размер каждого выбираемого элемента вычисляются в начале операции выбора. По умолчанию его значение равно true .
Опция — автообновление
Если для этого параметра установлено значение true , позиция и размер каждого выбираемого элемента вычисляются в начале операции выбора. По умолчанию его значение равно true . Если у вас много элементов, вы можете установить значение false и вызвать метод refresh () вручную.
Синтаксис
Эта опция запрещает выбор, если вы начинаете выбор элементов. По умолчанию это значение ввода, текстовое поле, кнопка, выберите, опция .
Опция — отменить
Эта опция запрещает выбор, если вы начинаете выбор элементов. По умолчанию это значение ввода, текстовое поле, кнопка, выберите, опция .
Синтаксис
Эта опция используется для установки времени в миллисекундах и определяет, когда должен начинаться выбор. Это может быть использовано для предотвращения нежелательных выборов. По умолчанию его значение равно 0 .
Опция — задержка
Эта опция используется для установки времени в миллисекундах и определяет, когда должен начинаться выбор. Это может быть использовано для предотвращения нежелательных выборов. По умолчанию его значение равно 0 .
Синтаксис
Эта опция, если задано значение true, отключает механизм выбора. Пользователи не могут выбирать элементы до тех пор, пока механизм не будет восстановлен с использованием команды select («enable»). По умолчанию его значение равно false .
Опция — отключена
Эта опция, если задано значение true, отключает механизм выбора. Пользователи не могут выбирать элементы до тех пор, пока механизм не будет восстановлен с использованием команды select («enable»). По умолчанию его значение равно false .
Синтаксис
Эта опция — расстояние (в пикселях), которое мышь должна переместить, чтобы рассмотреть текущее выделение. Это полезно, например, для предотвращения интерпретации простых кликов как выбора группы. По умолчанию его значение равно 0 .
Вариант — расстояние
Эта опция — расстояние (в пикселях), которое мышь должна переместить, чтобы рассмотреть текущее выделение. Это полезно, например, для предотвращения интерпретации простых кликов как выбора группы. По умолчанию его значение равно 0 .
Синтаксис
Эта опция является селектором, указывающим, какие элементы могут быть частью выбора. По умолчанию его значение * .
Опция — фильтр
Эта опция является селектором, указывающим, какие элементы могут быть частью выбора. По умолчанию его значение * .
Синтаксис
Этот параметр указывает, какой режим использовать для проверки того, должен ли помощник выбора (лассо) выбирать элемент. По умолчанию его значение является сенсорным .
Вариант — толерантность
Этот параметр указывает, какой режим использовать для проверки того, должен ли помощник выбора (лассо) выбирать элемент. По умолчанию его значение является сенсорным .
Это может быть типа —
fit — этот тип указывает, что выбор перетаскивания должен полностью охватывать элемент для его выбора.
touch — этот тип указывает, что прямоугольник перетаскивания должен пересекать только любую часть выбранного элемента.
Синтаксис
Следующий раздел покажет вам несколько рабочих примеров выбора функций.
Функциональность по умолчанию
В следующем примере демонстрируется простой пример выбираемой функциональности без передачи параметров в метод selectable () .
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI selectable-1</title>
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<style>
#selectable-1 .ui-selecting { background: #707070 ; }
#selectable-1 .ui-selected { background: #EEEEEE; color: #000000; }
#selectable-1 { list-style-type: none; margin: 0;
padding: 0; width: 20%; }
#selectable-1 li { margin: 3px; padding: 0.4em;
font-size: 16px; height: 18px; }
.ui-widget-content {
background: #cedc98;
border: 1px solid #DDDDDD;
color: #333333;
}
</style>
<script>
$(function() {
$( "#selectable-1" ).selectable();
});
</script>
</head>
<body>
<ol id = "selectable-1">
<li class = "ui-widget-content">Product 1</li>
<li class = "ui-widget-content">Product 2</li>
<li class = "ui-widget-content">Product 3</li>
<li class = "ui-widget-content">Product 4</li>
<li class = "ui-widget-content">Product 5</li>
<li class = "ui-widget-content">Product 6</li>
<li class = "ui-widget-content">Product 7</li>
</ol>
</body>
</html>
Давайте сохраним приведенный выше код в HTML-файле selectableexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы должны увидеть следующий вывод. Теперь вы можете играть с результатом —
Попробуйте нажать на продукты, используйте клавишу CTRLS, чтобы выбрать несколько продуктов.
Использование задержки и расстояния
В следующем примере демонстрируется использование двух опций задержки и расстояния в выбираемой функции JqueryUI.
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Selectable</title>
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<style>
#selectable-2 .ui-selecting,#selectable-3 .ui-selecting {
background: #707070 ; }
#selectable-2 .ui-selected,#selectable-3 .ui-selected {
background: #EEEEEE; color: #000000; }
#selectable-2,#selectable-3 { list-style-type: none; margin: 0;
padding: 0; width: 20%; }
#selectable-2 li,#selectable-3 li { margin: 3px; padding: 0.4em;
font-size: 16px; height: 18px; }
.ui-widget-content {
background: #cedc98;
border: 1px solid #DDDDDD;
color: #333333;
}
</style>
<script>
$(function() {
$( "#selectable-2" ).selectable({
delay : 1000
});
$( "#selectable-3" ).selectable({
distance : 100
});
});
</script>
</head>
<body>
<h3>Starts after delay of 1000ms</h3>
<ol id = "selectable-2">
<li class = "ui-widget-content">Product 1</li>
<li class = "ui-widget-content">Product 2</li>
<li class = "ui-widget-content">Product 3</li>
</ol>
<h3>Starts after mouse moves distance of 100px</h3>
<ol id = "selectable-3">
<li class = "ui-widget-content">Product 4</li>
<li class = "ui-widget-content">Product 5</li>
<li class = "ui-widget-content">Product 6</li>
<li class = "ui-widget-content">Product 7</li>
</ol>
</body>
</html>
Давайте сохраним приведенный выше код в HTML-файле selectableexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы должны увидеть следующий вывод. Теперь вы можете играть с результатом —
Попробуйте нажать на продукты, используйте клавишу CTRL, чтобы выбрать несколько продуктов. Вы заметите, что выбор Продукта 1, Продукта 2 и Продукта 3 начинается с задержкой в 1000 мс. Выбор Продукта 4, Продукта 5, Продукта 6 и Продукта 7 не может быть сделан индивидуально. Выбор начинается только после того, как мышь переместится на расстояние 100 пикселей.
Использование фильтра
В следующем примере демонстрируется использование двух опций задержки и расстояния в выбираемой функции JqueryUI.
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI selectable-4</title>
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<style>
#selectable-4 .ui-selecting { background: #707070 ; }
#selectable-4 .ui-selected { background: #EEEEEE; color: #000000; }
#selectable-4 { list-style-type: none; margin: 0;
padding: 0; width: 20%; }
#selectable-4 li { margin: 3px; padding: 0.4em;
font-size: 16px; height: 18px; }
.ui-widget-content {
background: #cedc98;
border: 1px solid #DDDDDD;
color: #333333;
}
</style>
<script>
$(function() {
$( "#selectable-4" ).selectable({
filter : "li:first-child"
});
});
</script>
</head>
<body>
<ol id = "selectable-4">
<li class = "ui-widget-content">Product 1</li>
<li class = "ui-widget-content">Product 2</li>
<li class = "ui-widget-content">Product 3</li>
<li class = "ui-widget-content">Product 4</li>
<li class = "ui-widget-content">Product 5</li>
<li class = "ui-widget-content">Product 6</li>
<li class = "ui-widget-content">Product 7</li>
</ol>
</body>
</html>
Давайте сохраним приведенный выше код в HTML-файле selectableexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы должны увидеть следующий вывод. Теперь вы можете играть с результатом —
Попробуйте нажать на продукты. Вы заметите, что только первый продукт может быть выбран.
Метод $ (селектор, контекст) .selectable («действие», params)
Метод selectable («action», params) может выполнять действие над выбираемыми элементами, например, предотвращать выбираемую функциональность. Действие указывается в виде строки в первом аргументе (например, «отключить», чтобы остановить выбор). Проверьте действия, которые можно передать, в следующей таблице.
Синтаксис
$(selector, context).selectable ("action", params);;
В следующей таблице перечислены различные действия, которые можно использовать с этим методом —
| Sr.No. | Действие и описание |
|---|---|
| 1 | уничтожить
Это действие полностью удаляет выбираемую функциональность элемента. Элементы возвращаются в состояние до инициализации. |
| 2 | запрещать
Это действие деактивирует выбираемую функциональность элемента. Этот метод не принимает никаких аргументов. |
| 3 | включить
Это действие включает выбираемую функциональность элемента. Этот метод не принимает никаких аргументов. |
| 4 | опция (optionName)
Это действие возвращает значение, связанное с указанным параметром optionName . |
| 5 | опция ()
Это действие получает объект, содержащий пары ключ / значение, представляющие текущий хэш выбираемых опций. |
| 6 | опция (optionName, значение)
Это действие устанавливает значение выбираемой опции, связанной с указанным optionName . Аргумент optionName — это имя опции, которую нужно установить, а значение — это значение, которое нужно установить для опции. |
| 7 | вариант (варианты)
Это действие устанавливает один или несколько параметров для выбора. Аргумент options представляет собой карту пар опция-значение, которые должны быть установлены. |
| 8 | обновление
Это действие вызывает обновление размера и положения выбираемых элементов. Используется в основном, когда опция autoRefresh отключена (установлено значение false ). Этот метод не принимает никаких аргументов. |
| 9 | виджет
Это действие возвращает объект jQuery, содержащий выбираемый элемент. Этот метод не принимает никаких аргументов. |
Это действие полностью удаляет выбираемую функциональность элемента. Элементы возвращаются в состояние до инициализации.
Действие — уничтожить
Это действие полностью удаляет выбираемую функциональность элемента. Элементы возвращаются в состояние до инициализации.
Синтаксис
Это действие деактивирует выбираемую функциональность элемента. Этот метод не принимает никаких аргументов.
Действие — отключить
Это действие полностью удаляет выбираемую функциональность элемента. Элементы возвращаются в состояние до инициализации.
Синтаксис
Это действие включает выбираемую функциональность элемента. Этот метод не принимает никаких аргументов.
Действие — включить
Это действие включает выбираемую функциональность элемента. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие возвращает значение, связанное с указанным параметром optionName .
Действие — опция (optionName)
Это действие возвращает значение, связанное с указанным параметром optionName .
Синтаксис
Это действие получает объект, содержащий пары ключ / значение, представляющие текущий хэш выбираемых опций.
Действие — опция ()
Это действие получает объект, содержащий пары ключ / значение, представляющие текущий хэш выбираемых опций.
Синтаксис
Это действие устанавливает значение выбираемой опции, связанной с указанным optionName . Аргумент optionName — это имя опции, которую нужно установить, а значение — это значение, которое нужно установить для опции.
Действие — опция (optionName, value)
Это действие устанавливает значение выбираемой опции, связанной с указанным optionName . Аргумент optionName — это имя опции, которую нужно установить, а значение — это значение, которое нужно установить для опции.
Синтаксис
Это действие устанавливает один или несколько параметров для выбора. Аргумент options представляет собой карту пар опция-значение, которые должны быть установлены.
Действие — опция (варианты)
Это действие устанавливает один или несколько параметров для выбора. Аргумент options представляет собой карту пар опция-значение, которые должны быть установлены.
Синтаксис
Это действие вызывает обновление размера и положения выбираемых элементов. Используется в основном, когда опция autoRefresh отключена (установлено значение false ). Этот метод не принимает никаких аргументов.
Действие — обновить
Это действие вызывает обновление размера и положения выбираемых элементов. Используется в основном, когда опция autoRefresh отключена. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие возвращает объект jQuery, содержащий выбираемый элемент. Этот метод не принимает никаких аргументов.
Действие — виджет
Это действие возвращает объект jQuery, содержащий выбираемый элемент. Этот метод не принимает никаких аргументов.
Синтаксис
пример
Теперь давайте посмотрим на пример, используя действия из таблицы выше. В следующем примере демонстрируется использование методов disable () и option (optionName, value) .
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Selectable</title>
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<style>
#selectable-5 .ui-selecting,#selectable-6 .ui-selecting {
background: #707070 ; }
#selectable-5 .ui-selected,#selectable-6 .ui-selected {
background: #EEEEEE; color: #000000; }
#selectable-5,#selectable-6 {
list-style-type: none; margin: 0; padding: 0; width: 20%; }
#selectable-5 li,#selectable-6 li {
margin: 3px; padding: 0.4em; font-size: 16px; height: 18px; }
.ui-widget-content {
background: #cedc98;
border: 1px solid #DDDDDD;
color: #333333;
}
</style>
<script>
$(function() {
$( "#selectable-5" ).selectable();
$( "#selectable-5" ).selectable('disable');
$( "#selectable-6" ).selectable();
$( "#selectable-6" ).selectable( "option", "distance", 1 );
});
</script>
</head>
<body>
<h3>Disabled using disable() method</h3>
<ol id = "selectable-5">
<li class = "ui-widget-content">Product 1</li>
<li class = "ui-widget-content">Product 2</li>
<li class = "ui-widget-content">Product 3</li>
</ol>
<h3>Select using method option( optionName, value )</h3>
<ol id = "selectable-6">
<li class = "ui-widget-content">Product 4</li>
<li class = "ui-widget-content">Product 5</li>
<li class = "ui-widget-content">Product 6</li>
<li class = "ui-widget-content">Product 7</li>
</ol>
</body>
</html>
Давайте сохраним приведенный выше код в HTML-файле selectableexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы должны увидеть следующий вывод:
Попробуйте нажать на продукты, используйте клавишу CTRL, чтобы выбрать несколько продуктов. Вы заметите, что продукт 1, продукт 2 и продукт 3 отключены. Выбор Продукта 4, Продукта 5, Продукта 6 и Продукта 7 происходит после того, как мышь отошла на 1 пиксель.
Управление событиями на выбираемых элементах
В дополнение к методу selectable (options), который мы видели в предыдущих разделах, JqueryUI предоставляет методы событий, которые запускаются для определенного события. Эти методы событий перечислены ниже —
| Sr.No. | Метод и описание события |
|---|---|
| 1 | создать (событие, пользовательский интерфейс)
Это событие срабатывает при создании выбираемого элемента. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта . |
| 2 | выбрано (событие, интерфейс)
Это событие срабатывает для каждого выбранного элемента. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта . |
| 3 | Выбор (событие, интерфейс)
Это событие вызывается для каждого выбираемого элемента, который собирается быть выбранным. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта . |
| 4 | начало (событие, интерфейс)
Это событие вызывается в начале операции выбора. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта . |
| 5 | остановка (событие, интерфейс)
Это событие вызывается в конце операции выбора. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта . |
| 6 | не выбран (событие, пользовательский интерфейс)
Это событие вызывается в конце операции выбора для каждого элемента, который становится невыбранным. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта . |
| 7 | отмена выбора (событие, пользовательский интерфейс)
Это событие вызывается во время операции выбора для каждого выбранного элемента, который собирается стать невыбранным. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта . |
Это событие срабатывает при создании выбираемого элемента. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Событие — создать (событие, пользовательский интерфейс)
Это событие срабатывает при создании выбираемого элемента. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Синтаксис
Это событие срабатывает для каждого выбранного элемента. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Событие — выбрано (событие, пользовательский интерфейс)
Это событие срабатывает для каждого выбранного элемента. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта . Возможные значения пользовательского интерфейса —
selected — указывает выбранный элемент, который был выбран
Синтаксис
Это событие вызывается для каждого выбираемого элемента, который собирается быть выбранным. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Событие — выбор (событие, пользовательский интерфейс)
Это событие вызывается для каждого выбираемого элемента, который собирается быть выбранным. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта . Возможные значения пользовательского интерфейса —
selection — указывает ссылку на элемент, который собирается стать выбранным.
Синтаксис
Это событие вызывается в начале операции выбора. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Событие — начало (событие, пользовательский интерфейс)
Это событие вызывается в начале операции выбора. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Синтаксис
Это событие вызывается в конце операции выбора. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Событие — остановка (событие, интерфейс)
Это событие вызывается в конце операции выбора. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Синтаксис
Это событие вызывается в конце операции выбора для каждого элемента, который становится невыбранным. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Событие — не выбрано (событие, пользовательский интерфейс)
Это событие вызывается в конце операции выбора для каждого элемента, который становится невыбранным. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта . Возможные значения пользовательского интерфейса —
unselected — элемент, который содержит ссылку на элемент, который стал невыбранным.
Синтаксис
Это событие вызывается во время операции выбора для каждого выбранного элемента, который собирается стать невыбранным. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Событие — отмена выбора (событие, пользовательский интерфейс)
Это событие вызывается во время операции выбора для каждого выбранного элемента, который собирается стать невыбранным. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта . Возможные значения пользовательского интерфейса —
отмена выбора — элемент, который содержит ссылку на элемент, который должен стать невыбранным.
Синтаксис
пример
В следующем примере демонстрируется использование метода события во время выбираемой функциональности. Этот пример демонстрирует использование выбранного события.
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI selectable-7</title>
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<style>
#selectable-7 .ui-selecting { background: #707070 ; }
#selectable-7 .ui-selected { background: #EEEEEE; color: #000000; }
#selectable-7 { list-style-type: none; margin: 0;
padding: 0; width: 20%; }
#selectable-7 li { margin: 3px; padding: 0.4em;
font-size: 16px; height: 18px; }
.ui-widget-content {
background: #cedc98;
border: 1px solid #DDDDDD;
color: #333333;
}
.resultarea {
background: #cedc98;
border-top: 1px solid #000000;
border-bottom: 1px solid #000000;
color: #333333;
font-size:14px;
}
</style>
<script>
$(function() {
$( "#selectable-7" ).selectable({
selected: function() {
var result = $( "#result" ).empty();
$( ".ui-selected", this ).each(function() {
var index = $( "#selectable-7 li" ).index( this );
result.append( " #" + ( index + 1 ) );
});
}
});
});
</script>
</head>
<body>
<h3>Events</h3>
<ol id = "selectable-7">
<li class = "ui-widget-content">Product 1</li>
<li class = "ui-widget-content">Product 2</li>
<li class = "ui-widget-content">Product 3</li>
<li class = "ui-widget-content">Product 4</li>
<li class = "ui-widget-content">Product 5</li>
<li class = "ui-widget-content">Product 6</li>
<li class = "ui-widget-content">Product 7</li>
</ol>
<span class = "resultarea">Selected Product</span>>
<span id = result class = "resultarea"></span>
</body>
</html>
Давайте сохраним приведенный выше код в HTML-файле selectableexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы должны увидеть следующий вывод:
Попробуйте нажать на продукты, используйте клавишу CTRL, чтобы выбрать несколько продуктов. Вы заметите, что выбранный номер продукта напечатан внизу.
JqueryUI — сортируемый
jQueryUI предоставляет метод sortable () для изменения порядка элементов в списке или сетке с помощью мыши. Этот метод выполняет действие сортировки на основе строки операции, переданной в качестве первого параметра.
Синтаксис
Метод sortable () можно использовать в двух формах:
Метод $ (селектор, контекст) .sortable (параметры)
Метод $ (selector, context) .sortable («action», [params])
Метод $ (селектор, контекст) .sortable (параметры)
Метод sortable (options) объявляет, что элемент HTML содержит взаимозаменяемые элементы. Параметр options — это объект, который определяет поведение элементов, задействованных при переупорядочении.
Синтаксис
$(selector, context).sortable(options);
В следующей таблице перечислены различные параметры, которые можно использовать с этим методом —
| Sr.No. | Вариант и описание |
|---|---|
| 1 | добавить в
Эта опция указывает элемент, в который новый элемент, созданный с помощью options.helper, будет вставлен во время перемещения / перетаскивания. По умолчанию его значение является родительским . |
| 2 | ось
Эта опция указывает ось движения («х» — горизонтальный, «у» — вертикальный). По умолчанию его значение равно false . |
| 3 | отменить
Эта опция используется для предотвращения сортировки элементов путем нажатия на любой из элементов селектора. По умолчанию его значение равно «input, textarea, button, select, option» . |
| 4 | соединить с
Эта опция является селектором, который идентифицирует другой сортируемый элемент, который может принимать элементы из этой сортируемой. Это позволяет перемещать элементы из одного списка в другие списки, что является частым и полезным взаимодействием с пользователем. Если опущен, другой элемент не подключен. Это односторонние отношения. По умолчанию его значение равно false . |
| 5 | политика сдерживания
Эта опция указывает элемент, внутри которого происходит смещение. Элемент будет представлен селектором (будет рассматриваться только первый элемент в списке), элементом DOM или строкой «parent» (родительский элемент) или «window» (страница HTML). |
| 6 | курсор
Определяет CSS-свойство курсора при перемещении элемента. Он представляет форму указателя мыши. По умолчанию его значение равно «auto». |
| 7 | cursorAt
Устанавливает смещение помощника перетаскивания относительно курсора мыши. Координаты могут быть заданы в виде хэша, используя комбинацию из одной или двух клавиш: {сверху, слева, справа, снизу}. По умолчанию его значение равно «ложь». |
| 8 | задержка
Задержка в миллисекундах, после которой учитывается первое движение мыши. Смещение может начаться после этого времени. По умолчанию его значение равно «0». |
| 9 | отключен
Эта опция, если установлена в true , отключает сортируемую функциональность. По умолчанию его значение равно false . |
| 10 | расстояние
Количество пикселей, на которое должна быть перемещена мышь перед началом сортировки. Если указано, сортировка не начнется до тех пор, пока мышь не утащит за расстояние. По умолчанию его значение равно «1». |
| 11 | dropOnEmpty
Если для этой опции задано значение false , то элементы из этого сортируемого объекта не могут быть сброшены при пустом сортируемом соединении. По умолчанию его значение равно true . |
| 12 | forceHelperSize
Если этот параметр установлен в значение true , размер помощника будет иметь размер. По умолчанию его значение равно false . |
| 13 | forcePlaceholderSize
Этот параметр, если задано значение true , учитывает размер заполнителя при перемещении элемента. Эта опция полезна только если инициализирован options.placeholder . По умолчанию его значение равно false . |
| 14 | сетка
Этот параметр представляет собой массив [x, y], указывающий количество пикселей, которые сортирующий элемент перемещает по горизонтали и вертикали во время перемещения мыши. По умолчанию его значение равно false . |
| 15 | справиться
Если указано, сортировка запрещается с начала, если не происходит mousedown на указанных элементах. По умолчанию его значение равно false . |
| 16 | помощник
Позволяет использовать вспомогательный элемент для перетаскивания отображения. По умолчанию его значение является оригинальным . |
| 17 | Предметы
Эта опция указывает, какие элементы внутри элемента DOM должны быть отсортированы. По умолчанию его значение >> . |
| 18 | помутнение
Эта опция используется для определения непрозрачности помощника при сортировке. По умолчанию его значение равно false . |
| 19 | заполнитель
Эта опция используется для имени класса, которое применяется к пустому пространству. По умолчанию его значение равно false . |
| 20 | возвращаться
Эта опция решает, должны ли сортируемые элементы возвращаться на свои новые позиции, используя плавную анимацию. По умолчанию его значение равно false . |
| 21 | свиток
Эта опция используется для включения прокрутки. Если установлено значение true, страница прокручивается при приближении к краю. По умолчанию его значение равно true . |
| 22 | scrollSensitivity
Эта опция указывает, сколько пикселей мышь должна покинуть видимую область, чтобы вызвать прокрутку. По умолчанию его значение равно 20 . Эта опция используется только с параметром options.scroll, установленным в true. |
| 23 | Scrollspeed
Эта опция указывает скорость прокрутки дисплея после начала прокрутки. По умолчанию его значение равно 20 . |
| 24 | толерантность
Этот параметр представляет собой строку, которая указывает, какой режим использовать для проверки, находится ли перемещаемый элемент над другим элементом. По умолчанию его значение равно «пересечь» . |
| 25 | ZIndex
Эта опция представляет z-index для элемента / помощника во время сортировки. По умолчанию его значение равно 1000 . |
Эта опция указывает элемент, в который новый элемент, созданный с помощью options.helper, будет вставлен во время перемещения / перетаскивания. По умолчанию его значение является родительским .
Вариант — appendTo
Эта опция указывает элемент, в который новый элемент, созданный с помощью options.helper, будет вставлен во время перемещения / перетаскивания. По умолчанию его значение является родительским .
Это может быть типа —
Селектор — указывает селектор, определяющий, к какому элементу добавить помощника.
jQuery — указывает на объект jQuery, содержащий элемент для добавления помощника.
Элемент — элемент в объектной модели документа (DOM), к которому требуется добавить помощника.
String — Строка «parent» заставит помощника быть родным элементом сортируемого элемента.
Синтаксис
Эта опция указывает ось движения («х» — горизонтальный, «у» — вертикальный). По умолчанию его значение равно false .
Опция — ось
Эта опция указывает ось движения («х» — горизонтальный, «у» — вертикальный). По умолчанию его значение равно false .
Синтаксис
Эта опция используется для предотвращения сортировки элементов путем нажатия на любой из элементов селектора. По умолчанию его значение равно «input, textarea, button, select, option» .
Опция — отменить
Эта опция используется для предотвращения сортировки элементов путем нажатия на любой из элементов селектора. По умолчанию его значение равно «input, textarea, button, select, option» .
Синтаксис
Эта опция является селектором, который идентифицирует другой сортируемый элемент, который может принимать элементы из этой сортируемой. Это позволяет перемещать элементы из одного списка в другие списки, что является частым и полезным взаимодействием с пользователем. Если опущен, другой элемент не подключен. Это односторонние отношения. По умолчанию его значение равно false .
Опция — подключить с
Эта опция является селектором, который идентифицирует другой сортируемый элемент, который может принимать элементы из этой сортируемой. Это позволяет перемещать элементы из одного списка в другие списки, что является частым и полезным взаимодействием с пользователем. Если опущен, другой элемент не подключен. Это односторонние отношения. По умолчанию его значение равно false .
Синтаксис
Эта опция указывает элемент, внутри которого происходит смещение. Элемент будет представлен селектором (будет рассматриваться только первый элемент в списке), элементом DOM или строкой «parent» (родительский элемент) или «window» (страница HTML).
Вариант — сдерживание
Эта опция указывает элемент, внутри которого происходит смещение.
Это может быть типа —
Селектор — указывает селектор. Элемент будет представлен селектором (будет рассматриваться только первый элемент в списке)
Элемент — элемент DOM для использования в качестве контейнера.
String — Строка, идентифицирующая элемент для использования в качестве контейнера. Возможные значения: родитель (родительский элемент), документ или окно (HTML-страница).
Синтаксис
Определяет CSS-свойство курсора при перемещении элемента. Он представляет форму указателя мыши. По умолчанию его значение равно «auto».
Опция — курсор
Определяет CSS-свойство курсора при перемещении элемента. Он представляет форму указателя мыши. По умолчанию его значение равно «auto». Возможные значения —
Синтаксис
Устанавливает смещение помощника перетаскивания относительно курсора мыши. Координаты могут быть заданы в виде хэша, используя комбинацию из одной или двух клавиш: {сверху, слева, справа, снизу}. По умолчанию его значение равно «ложь».
Опция — курсор
Устанавливает смещение помощника перетаскивания относительно курсора мыши. Координаты могут быть заданы в виде хэша, используя комбинацию из одной или двух клавиш: {сверху, слева, справа, снизу}. По умолчанию его значение равно «ложь».
Синтаксис
Задержка в миллисекундах, после которой учитывается первое движение мыши. Смещение может начаться после этого времени. По умолчанию его значение равно «0».
Опция — задержка
Задержка в миллисекундах, после которой учитывается первое движение мыши. Смещение может начаться после этого времени. По умолчанию его значение равно «0».
Синтаксис
Эта опция, если установлена в true , отключает сортируемую функциональность. По умолчанию его значение равно false .
Опция — отключена
Эта опция, если установлена в true , отключает сортируемую функциональность. По умолчанию его значение равно false .
Синтаксис
Количество пикселей, на которое должна быть перемещена мышь перед началом сортировки. Если указано, сортировка не начнется до тех пор, пока мышь не утащит за расстояние. По умолчанию его значение равно «1».
Вариант — расстояние
Количество пикселей, на которое должна быть перемещена мышь перед началом сортировки. Если указано, сортировка не начнется до тех пор, пока мышь не утащит за расстояние. По умолчанию его значение равно «1».
Синтаксис
Если для этой опции задано значение false , то элементы из этого сортируемого объекта не могут быть сброшены при пустом сортируемом соединении. По умолчанию его значение равно true .
Опция — dropOnEmpty
Если для этой опции задано значение false , то элементы из этого сортируемого объекта не могут быть сброшены при пустом сортируемом соединении. По умолчанию его значение равно true .
Синтаксис
Если этот параметр установлен в значение true , размер помощника будет иметь размер. По умолчанию его значение равно false .
Опция — forceHelperSize
Если этот параметр установлен в значение true , размер помощника будет иметь размер. По умолчанию его значение равно false .
Синтаксис
Этот параметр, если задано значение true , учитывает размер заполнителя при перемещении элемента. Эта опция полезна только если инициализирован options.placeholder . По умолчанию его значение равно false .
Опция — forcePlaceholderSize
Этот параметр, если задано значение true , учитывает размер заполнителя при перемещении элемента. Эта опция полезна только если инициализирован options.placeholder . По умолчанию его значение равно false .
Синтаксис
Этот параметр представляет собой массив [x, y], указывающий количество пикселей, которые сортирующий элемент перемещает по горизонтали и вертикали во время перемещения мыши. По умолчанию его значение равно false .
Опция — сетка
Этот параметр представляет собой массив [x, y], указывающий количество пикселей, которые сортирующий элемент перемещает по горизонтали и вертикали во время перемещения мыши. По умолчанию его значение равно false .
Синтаксис
Если указано, сортировка запрещается с начала, если не происходит mousedown на указанных элементах. По умолчанию его значение равно false .
Вариант — ручка
Если указано, сортировка запрещается с начала, если не происходит mousedown на указанных элементах. По умолчанию его значение равно false .
Синтаксис
Позволяет использовать вспомогательный элемент для перетаскивания отображения. По умолчанию его значение является оригинальным .
Вариант — помощник
Позволяет использовать вспомогательный элемент для перетаскивания отображения. По умолчанию его значение является оригинальным . Возможные значения —
String — Если установлено значение «clone», элемент будет клонирован, а клон будет перетаскиваться.
Функция — функция, которая возвращает элемент DOME для использования при перетаскивании.
Синтаксис
Эта опция указывает, какие элементы внутри элемента DOM должны быть отсортированы. По умолчанию его значение >> .
Опция — предметы
Эта опция указывает, какие элементы внутри элемента DOM должны быть отсортированы. По умолчанию его значение > *
Синтаксис
Эта опция используется для определения непрозрачности помощника при сортировке. По умолчанию его значение равно false .
Вариант — непрозрачность
Эта опция используется для определения непрозрачности помощника при сортировке. По умолчанию его значение равно false .
Синтаксис
Эта опция используется для имени класса, которое применяется к пустому пространству. По умолчанию его значение равно false .
Опция — заполнитель
Синтаксис
Эта опция решает, должны ли сортируемые элементы возвращаться на свои новые позиции, используя плавную анимацию. По умолчанию его значение равно false .
Вариант — вернуть
Эта опция решает, должны ли сортируемые элементы возвращаться на свои новые позиции, используя плавную анимацию. По умолчанию его значение равно false .
Синтаксис
Эта опция используется для включения прокрутки. Если установлено значение true, страница прокручивается при приближении к краю. По умолчанию его значение равно true .
Вариант — прокрутка
Эта опция используется для включения прокрутки. Если установлено значение true, страница прокручивается при приближении к краю. По умолчанию его значение равно true .
Синтаксис
Эта опция указывает, сколько пикселей мышь должна покинуть видимую область, чтобы вызвать прокрутку. По умолчанию его значение равно 20 . Эта опция используется только с параметром options.scroll, установленным в true.
Опция — scrollSensitivity
Эта опция указывает, сколько пикселей мышь должна покинуть видимую область, чтобы вызвать прокрутку. По умолчанию его значение равно 20 . Эта опция используется только с параметром options.scroll, установленным в true.
Синтаксис
Эта опция указывает скорость прокрутки дисплея после начала прокрутки. По умолчанию его значение равно 20 .
Опция — scrollSpeed
Эта опция указывает скорость прокрутки дисплея после начала прокрутки. По умолчанию его значение равно 20 .
Синтаксис
Этот параметр представляет собой строку, которая указывает, какой режим использовать для проверки, находится ли перемещаемый элемент над другим элементом. По умолчанию его значение равно «пересечь» .
Вариант — толерантность
Этот параметр представляет собой строку, которая указывает, какой режим использовать для проверки, находится ли перемещаемый элемент над другим элементом. По умолчанию его значение равно «пересечь». Возможные значения —
Пересечение — элемент перекрывает другой элемент как минимум на 50%.
указатель — указатель мыши перекрывает другой элемент.
Синтаксис
Эта опция представляет z-index для элемента / помощника во время сортировки. По умолчанию его значение равно 1000 .
Опция — zIndex
Эта опция представляет Z-индекс для элемента / помощника во время сортировки. По умолчанию его значение равно 1000 .
Синтаксис
Следующий раздел покажет вам несколько рабочих примеров функциональности перетаскивания.
Функциональность по умолчанию
В следующем примере демонстрируется простой пример сортируемой функциональности, без передачи параметров в метод sortable () .
<!DOCTYPE html>
<html>
<head>
<title>jQuery UI Sortable - Example</title>
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<style>
#sortable-1 { list-style-type: none; margin: 0;
padding: 0; width: 25%; }
#sortable-1 li { margin: 0 3px 3px 3px; padding: 0.4em;
padding-left: 1.5em; font-size: 17px; height: 16px; }
.default {
background: #cedc98;
border: 1px solid #DDDDDD;
color: #333333;
}
</style>
<script>
$(function() {
$( "#sortable-1" ).sortable();
});
</script>
</head>
<body>
<ul id = "sortable-1">
<li class = "default">Product 1</li>
<li class = "default">Product 2</li>
<li class = "default">Product 3</li>
<li class = "default">Product 4</li>
<li class = "default">Product 5</li>
<li class = "default">Product 6</li>
<li class = "default">Product 7</li>
</ul>
</body>
</html>
Давайте сохраним приведенный выше код в HTML-файле sortexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы должны увидеть следующий вывод. Теперь вы можете играть с результатом —
Переставьте продукты выше, используйте мышь, чтобы перетаскивать предметы.
Использование опций Задержка и Расстояние
В следующем примере демонстрируется использование трех параметров (a) задержка и (b) расстояние в функции сортировки JqueryUI.
<!DOCTYPE html>
<html>
<head>
<title>jQuery UI Sortable - Example</title>
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<style>
#sortable-2, #sortable-3 { list-style-type: none; margin: 0;
padding: 0; width: 25%; }
#sortable-2 li, #sortable-3 li { margin: 0 3px 3px 3px; padding: 0.4em;
padding-left: 1.5em; font-size: 17px; height: 16px; }
.default {
background: #cedc98;
border: 1px solid #DDDDDD;
color: #333333;
}
</style>
<script>
$(function() {
$( "#sortable-2" ).sortable({
delay:500
});
$( "#sortable-3" ).sortable({
distance:30
});
});
</script>
</head>
<body>
<h3>Delay by 500ms</h3>
<ul id = "sortable-2">
<li class = "default">Product 1</li>
<li class = "default">Product 2</li>
<li class = "default">Product 3</li>
<li class = "default">Product 4</li>
</ul>
<h3>Distance Delay by 30px</h3>
<ul id = "sortable-3">
<li class = "default">Product 1</li>
<li class = "default">Product 2</li>
<li class = "default">Product 3</li>
<li class = "default">Product 4</li>
</ul>
</body>
</html>
Давайте сохраним приведенный выше код в HTML-файле sortexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы должны увидеть следующий вывод. Теперь вы можете играть с результатом —
Переставьте продукты выше, используйте мышь, чтобы перетаскивать предметы. Чтобы предотвратить случайную сортировку по задержке (времени) или расстоянию, мы установили количество миллисекунд, которые необходимо перетащить, прежде чем сортировка начнется с параметром задержки . Мы также установили расстояние в пикселях, которое необходимо перетащить, прежде чем сортировка начнется с параметром расстояния .
Использование Placeholder
В следующем примере демонстрируется использование заполнителя с тремя опциями в функции сортировки JqueryUI.
<!DOCTYPE html>
<html>
<head>
<title>jQuery UI Sortable - Example</title>
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<style>
#sortable-4 { list-style-type: none; margin: 0;
padding: 0; width: 25%; }
#sortable-4 li { margin: 0 3px 3px 3px; padding: 0.4em;
padding-left: 1.5em; font-size: 17px; height: 16px; }
.highlight {
border: 1px solid red;
font-weight: bold;
font-size: 45px;
background-color: #333333;
}
.default {
background: #cedc98;
border: 1px solid #DDDDDD;
color: #333333;
}
</style>
<script>
$(function() {
$( "#sortable-4" ).sortable({
placeholder: "highlight"
});
});
</script>
</head>
<body>
<ul id = "sortable-4">
<li class = "default">Product 1</li>
<li class = "default">Product 2</li>
<li class = "default">Product 3</li>
<li class = "default">Product 4</li>
<li class = "default">Product 5</li>
<li class = "default">Product 6</li>
<li class = "default">Product 7</li>
</ul>
</body>
</html>
Давайте сохраним приведенный выше код в HTML-файле sortexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы должны увидеть следующий вывод. Теперь вы можете играть с результатом —
Попробуйте перетаскивать элементы, чтобы переставить их, в то время как вы перетаскиваете элементы, местозаполнитель (мы использовали класс подсветки для стилизации этого пространства) будет отображаться в доступном месте.
Использование опций Connectwith и Droponempty
В следующем примере демонстрируется использование трех параметров (a) connectWith и (b) dropOnEmpty в функции сортировки JqueryUI.
<!DOCTYPE html>
<html>
<head>
<title>jQuery UI Sortable - Example</title>
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<style>
#sortable-5, #sortable-6,#sortable-7 {
list-style-type: none; margin: 0; padding: 0;
width: 20%;float:left }
#sortable-5 li, #sortable-6 li,#sortable-7 li {
margin: 0 3px 3px 3px; padding: 0.4em;
padding-left: 1.5em; font-size: 17px; height: 16px; }
.default {
background: #cedc98;
border: 1px solid #DDDDDD;
color: #333333;
}
</style>
<script>
$(function() {
$( "#sortable-5, #sortable-6" ).sortable({
connectWith: "#sortable-5, #sortable-6"
});
$( "#sortable-7").sortable({
connectWith: "#sortable-5",
dropOnEmpty: false
});
});
</script>
</head>
<body>
<ul id = "sortable-5"><h3>List 1</h3>
<li class = "default">A</li>
<li class = "default">B</li>
<li class = "default">C</li>
<li class = "default">D</li>
</ul>
<ul id = "sortable-6"><h3>List 2</h3>
<li class = "default">a</li>
<li class = "default">b</li>
<li class = "default">c</li>
<li class = "default">d</li>
</ul>
<ul id = "sortable-7"><h3>List 3</h3>
<li class = "default">e</li>
<li class = "default">f</li>
<li class = "default">g</li>
<li class = "default">h</li>
</ul>
</body>
</html>
Давайте сохраним приведенный выше код в HTML-файле sortexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы должны увидеть следующий вывод. Теперь вы можете играть с результатом —
Сортируйте элементы из одного List1 в другой (List2) и наоборот, передавая селектор в параметр connectWith . Это делается путем группировки всех связанных списков с помощью класса CSS, а затем передачи этого класса в сортируемую функцию (т. Е. ConnectWith: ‘# sortable-5, # sortable-6’).
Попробуйте перетащить элементы из Списка 3 в Список 2 или Список 1. Поскольку мы установили для параметра dropOnEmpty значение false , эти элементы будет невозможно отбросить.
Метод $ (selector, context) .sortable («action», [params])
Метод сортировки (action, params) может выполнять воздействие на сортируемые элементы, например, для предотвращения смещения. Действие указывается в виде строки в первом аргументе, и необязательно, один или несколько параметров могут быть предоставлены на основе данного действия.
По сути, здесь действия — это не что иное, как методы jQuery, которые мы можем использовать в виде строки.
Синтаксис
$(selector, context).sortable ("action", [params]);
В следующей таблице перечислены действия для этого метода —
| Sr.No. | Действие и описание |
|---|---|
| 1 | отменить()
Это действие отменяет текущую операцию сортировки. Это наиболее полезно в обработчиках для сортировки приема и сортировки событий остановки. Этот метод не принимает никаких аргументов. |
| 2 | уничтожить ()
Это действие полностью удаляет функциональность сортировки. Это вернет элемент обратно в его состояние перед инициализацией. Этот метод не принимает никаких аргументов. |
| 3 | отключить ()
Это действие отключает сортировку любых сортируемых элементов в упакованном наборе. Сортируемость элементов не удаляется и может быть восстановлена путем вызова варианта включения этого метода. Этот метод не принимает никаких аргументов. |
| 4 | включить()
Повторное включение сортировки для любых сортируемых элементов в упакованном наборе, сортировка которых была отключена. Обратите внимание, что этот метод не добавляет сортируемость любым несортируемым элементам. Этот метод не принимает никаких аргументов. |
| 5 | опция (optionName)
Это действие возвращает значение, связанное с указанным параметром optionName . Где optionName — имя опции, которую нужно получить. |
| 6 | опция ()
Получает объект, содержащий пары ключ / значение, представляющие текущий хеш сортируемых опций. Этот метод не принимает никаких аргументов. |
| 7 | опция (optionName, значение)
Это действие устанавливает значение сортируемой опции, связанной с указанным optionName . Где optionName — это имя параметра, который нужно установить, а value — это значение, которое нужно установить для параметра. |
| 8 | вариант (варианты)
Устанавливает один или несколько параметров для сортировки. Где options — это карта пар опций-значений, которые нужно установить. |
| 9 | обновить ()
Это действие обновляет список элементов, если это необходимо. Этот метод не принимает никаких аргументов. Вызов этого метода приведет к распознаванию новых элементов, добавляемых в сортируемую. |
| 10 | toArray (варианты)
Этот метод возвращает массив значений id сортируемых элементов в отсортированном порядке. Этот метод принимает параметры в качестве параметра, чтобы настроить сериализацию или отсортированный порядок. |
| 11 | сериализация (варианты)
Этот метод возвращает сериализованную строку запроса (отправляемую через Ajax), сформированную из сортируемой. |
| 12 | refreshPositions ()
Этот метод используется главным образом для обновления кэшируемой информации сортируемой информации. Этот метод не принимает никаких аргументов. |
| 13 | виджет ()
Этот метод возвращает объект jQuery, содержащий сортируемый элемент. Этот метод не принимает никаких аргументов. |
Это действие отменяет текущую операцию сортировки. Это наиболее полезно в обработчиках для сортировки приема и сортировки событий остановки. Этот метод не принимает никаких аргументов.
Действие — отмена ()
Отменяет текущую операцию сортировки. Это наиболее полезно в обработчиках для сортировки приема и сортировки событий остановки. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие полностью удаляет функциональность сортировки. Это вернет элемент обратно в его состояние перед инициализацией. Этот метод не принимает никаких аргументов.
Действие — уничтожить ()
Это действие полностью удаляет функциональность сортировки. Это вернет элемент обратно в его состояние перед инициализацией. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие отключает сортировку любых сортируемых элементов в упакованном наборе. Сортируемость элементов не удаляется и может быть восстановлена путем вызова варианта включения этого метода. Этот метод не принимает никаких аргументов.
Действие — отключить ()
Это действие отключает сортировку любых сортируемых элементов в упакованном наборе. Сортируемость элементов не удаляется и может быть восстановлена путем вызова варианта включения этого метода. Этот метод не принимает никаких аргументов.
Синтаксис
Повторное включение сортировки для любых сортируемых элементов в упакованном наборе, сортировка которых была отключена. Обратите внимание, что этот метод не добавляет сортируемость любым несортируемым элементам. Этот метод не принимает никаких аргументов.
Действие — включить ()
Повторное включение сортировки для любых сортируемых элементов в упакованном наборе, сортировка которых была отключена. Обратите внимание, что этот метод не добавляет сортируемость любым несортируемым элементам. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие возвращает значение, связанное с указанным параметром optionName . Где optionName — имя опции, которую нужно получить.
Действие — опция (optionName)
Это действие возвращает значение, связанное с указанным параметром optionName . Где optionName — имя опции, которую нужно получить.
Синтаксис
Получает объект, содержащий пары ключ / значение, представляющие текущий хеш сортируемых опций. Этот метод не принимает никаких аргументов.
Действие — опция ()
Получает объект, содержащий пары ключ / значение, представляющие текущий хеш сортируемых опций. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие устанавливает значение сортируемой опции, связанной с указанным optionName . Где optionName — это имя параметра, который нужно установить, а value — это значение, которое нужно установить для параметра.
Действие — опция (optionName, value)
Это действие устанавливает значение сортируемой опции, связанной с указанным optionName . Где optionName — это имя параметра, который нужно установить, а value — это значение, которое нужно установить для параметра.
Синтаксис
Устанавливает один или несколько параметров для сортировки. Где options — это карта пар опций-значений, которые нужно установить.
Действие — опция (варианты)
Устанавливает один или несколько параметров для сортировки. Где options — это карта пар опций-значений, которые нужно установить.
Синтаксис
Это действие обновляет список элементов, если это необходимо. Этот метод не принимает никаких аргументов. Вызов этого метода приведет к распознаванию новых элементов, добавляемых в сортируемую.
Действие — обновить ()
Это действие обновляет список элементов, если это необходимо. Этот метод не принимает никаких аргументов. Вызов этого метода приведет к распознаванию новых элементов, добавляемых в сортируемую.
Синтаксис
Этот метод возвращает массив значений id сортируемых элементов в отсортированном порядке. Этот метод принимает параметры в качестве параметра, чтобы настроить сериализацию или отсортированный порядок.
Действие — toArray (варианты)
Этот метод возвращает массив значений id сортируемых элементов в отсортированном порядке. Этот метод принимает параметры в качестве параметра, чтобы настроить сериализацию или отсортированный порядок.
Синтаксис
Этот метод возвращает сериализованную строку запроса (отправляемую через Ajax), сформированную из сортируемой.
Действие — сериализация (варианты)
Этот метод возвращает сериализованную строку запроса (отправляемую через Ajax), сформированную из сортируемой. Он работает по умолчанию, просматривая идентификатор каждого элемента в формате «setname_number», и выдает хеш, например «setname [] = number & setname [] = number».
Синтаксис
Этот метод используется главным образом для обновления кэшируемой информации сортируемой информации. Этот метод не принимает никаких аргументов.
Действие — refreshPositions ()
Этот метод используется главным образом для обновления кэшируемой информации сортируемой информации. Этот метод не принимает никаких аргументов.
Синтаксис
Этот метод возвращает объект jQuery, содержащий сортируемый элемент. Этот метод не принимает никаких аргументов.
Действие — виджет ()
Этот метод возвращает объект jQuery, содержащий сортируемый элемент. Этот метод не принимает никаких аргументов.
Синтаксис
пример
Теперь давайте посмотрим на пример, используя действия из таблицы выше. В следующем примере демонстрируется использование метода toArray (options) .
<!DOCTYPE html>
<html>
<head>
<title>jQuery UI Sortable - Example</title>
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<style>
#sortable-8{ list-style-type: none; margin: 0;
padding: 0; width: 25%; float:left;}
#sortable-8 li{ margin: 0 3px 3px 3px; padding: 0.4em;
padding-left: 1.5em; font-size: 17px; height: 16px; }
.default {
background: #cedc98;
border: 1px solid #DDDDDD;
color: #333333;
}
</style>
<script>
$(function() {
$('#sortable-8').sortable({
update: function(event, ui) {
var productOrder = $(this).sortable('toArray').toString();
$("#sortable-9").text (productOrder);
}
});
});
</script>
</head>
<body>
<ul id = "sortable-8">
<li id = "1" class = "default">Product 1</li>
<li id = "2" class = "default">Product 2</li>
<li id = "3" class = "default">Product 3</li>
<li id = "4" class = "default">Product 4</li>
</ul>
<br>
<h3><span id = "sortable-9"></span></h3>
</body>
</html>
Давайте сохраним приведенный выше код в HTML-файле sortexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы должны увидеть следующий вывод. Теперь вы можете играть с результатом —
Попробуйте отсортировать предметы, порядок предметов отображается внизу. Здесь мы вызываем $ (this) .sortable (‘toArray’). ToString () , который выдаст список строк всех идентификаторов элементов, он может выглядеть как 1,2,3,4 .
Управление событиями на сортируемых элементах
В дополнение к способу сортировки (options), который мы видели в предыдущих разделах, JqueryUI предоставляет методы события, которые запускаются для определенного события. Эти методы событий перечислены ниже —
| Sr.No. | Метод и описание события |
|---|---|
| 1 | активировать (событие, интерфейс)
Это событие запускается для сортируемой, когда операция сортировки запускается для подключаемой сортируемой. |
| 2 | beforeStop (событие, интерфейс)
Это событие вызывается, когда операция сортировки заканчивается, при этом ссылка на вспомогательный элемент и заполнитель по-прежнему действительна. |
| 3 | изменить (событие, интерфейс)
Это событие срабатывает, когда отсортированный элемент меняет положение в DOM. |
| 4 | создать (событие, пользовательский интерфейс)
Это событие срабатывает при создании сортируемой. |
| 5 | деактивировать (событие, интерфейс)
Это событие инициируется, когда связанная сортировка останавливается и распространяется на подключенную сортируемую информацию. |
| 6 | вне (событие, интерфейс)
Это событие срабатывает, когда элемент сортировки перемещается из связанного списка. |
| 7 | более (событие, интерфейс)
Это событие срабатывает, когда элемент сортировки перемещается в связанный список. |
| 8 | получить (событие, интерфейс)
Это событие вызывается, когда связанный список получил элемент сортировки из другого списка. |
| 9 | удалить (событие, интерфейс)
Это событие вызывается, когда элемент сортировки удаляется из связанного списка и перетаскивается в другой. |
| 10 | сортировать (событие, интерфейс)
Это событие неоднократно вызывается для событий перемещения мыши во время операции сортировки. |
| 11 | начало (событие, интерфейс)
Это событие срабатывает при запуске операции сортировки. |
| 12 | остановка (событие, интерфейс)
Это событие вызывается после завершения операции сортировки. |
| 13 | обновление (событие, пользовательский интерфейс)
Это событие вызывается, когда операция сортировки останавливается и позиция элемента изменяется. |
Это событие запускается для сортируемой, когда операция сортировки запускается для подключаемой сортируемой.
Событие — активировать (событие, пользовательский интерфейс)
Это событие запускается для сортируемой, когда операция сортировки запускается для подключаемой сортируемой. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта . Возможные значения пользовательского интерфейса —
helper — объект jQuery, представляющий сортируемый помощник.
item — Объект jQuery, представляющий текущий перетаскиваемый элемент.
offset — текущая абсолютная позиция помощника, представленная как {top, left} ..
position — текущая позиция CSS помощника как объекта {top, left}.
originalPosition — исходная позиция элемента, представленная как {top, left}.
sender — сортируемый, из которого получен элемент, если он перемещается из одного сортируемого в другой.
placeholder — Объект jQuery, представляющий элемент, используемый в качестве заполнителя.
Синтаксис
Это событие вызывается, когда операция сортировки заканчивается, при этом ссылка на вспомогательный элемент и заполнитель по-прежнему действительна.
Событие — beforeStop (событие, пользовательский интерфейс)
Это событие вызывается, когда операция сортировки заканчивается, при этом ссылка на вспомогательный элемент и заполнитель по-прежнему действительна. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта . Возможные значения пользовательского интерфейса —
helper — объект jQuery, представляющий сортируемый помощник.
item — Объект jQuery, представляющий текущий перетаскиваемый элемент.
offset — текущая абсолютная позиция помощника, представленная как {top, left} ..
position — текущая позиция CSS помощника как объекта {top, left}.
originalPosition — исходная позиция элемента, представленная как {top, left}.
sender — сортируемый, из которого получен элемент, если он перемещается из одного сортируемого в другой.
placeholder — Объект jQuery, представляющий элемент, используемый в качестве заполнителя.
Синтаксис
Это событие срабатывает, когда отсортированный элемент меняет положение в DOM.
Событие — изменить (событие, пользовательский интерфейс)
Это событие срабатывает, когда отсортированный элемент меняет положение в DOM. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта . Возможные значения пользовательского интерфейса —
helper — объект jQuery, представляющий сортируемый помощник.
item — Объект jQuery, представляющий текущий перетаскиваемый элемент.
offset — текущая абсолютная позиция помощника, представленная как {top, left} ..
position — текущая позиция CSS помощника как объекта {top, left}.
originalPosition — исходная позиция элемента, представленная как {top, left}.
sender — сортируемый, из которого получен элемент, если он перемещается из одного сортируемого в другой.
placeholder — Объект jQuery, представляющий элемент, используемый в качестве заполнителя.
Синтаксис
Это событие срабатывает при создании сортируемой.
Событие — создать (событие, пользовательский интерфейс)
Это событие срабатывает при создании сортируемой. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта . Объект пользовательского интерфейса пуст, но включен для согласованности с другими событиями.
Синтаксис
Это событие инициируется, когда связанная сортировка останавливается и распространяется на подключенную сортируемую информацию.
Событие — деактивировать (событие, пользовательский интерфейс)
Это событие инициируется, когда связанная сортировка останавливается и распространяется на подключенную сортируемую информацию. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта . Возможные значения пользовательского интерфейса —
helper — объект jQuery, представляющий сортируемый помощник.
item — Объект jQuery, представляющий текущий перетаскиваемый элемент.
offset — текущая абсолютная позиция помощника, представленная как {top, left} ..
position — текущая позиция CSS помощника как объекта {top, left}.
originalPosition — исходная позиция элемента, представленная как {top, left}.
sender — сортируемый, из которого получен элемент, если он перемещается из одного сортируемого в другой.
placeholder — Объект jQuery, представляющий элемент, используемый в качестве заполнителя.
Синтаксис
Это событие срабатывает, когда элемент сортировки перемещается из связанного списка.
Событие — выход (событие, пользовательский интерфейс)
Это событие срабатывает, когда элемент сортировки перемещается из связанного списка. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта . Возможные значения пользовательского интерфейса —
helper — объект jQuery, представляющий сортируемый помощник.
item — Объект jQuery, представляющий текущий перетаскиваемый элемент.
offset — текущая абсолютная позиция помощника, представленная как {top, left} ..
position — текущая позиция CSS помощника как объекта {top, left}.
originalPosition — исходная позиция элемента, представленная как {top, left}.
sender — сортируемый, из которого получен элемент, если он перемещается из одного сортируемого в другой.
placeholder — Объект jQuery, представляющий элемент, используемый в качестве заполнителя.
Синтаксис
Это событие срабатывает, когда элемент сортировки перемещается в связанный список.
Событие — окончено (событие, интерфейс)
Это событие срабатывает, когда элемент сортировки перемещается в связанный список. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта . Возможные значения пользовательского интерфейса —
helper — объект jQuery, представляющий сортируемый помощник.
item — Объект jQuery, представляющий текущий перетаскиваемый элемент.
offset — текущая абсолютная позиция помощника, представленная как {top, left} ..
position — текущая позиция CSS помощника как объекта {top, left}.
originalPosition — исходная позиция элемента, представленная как {top, left}.
sender — сортируемый, из которого получен элемент, если он перемещается из одного сортируемого в другой.
placeholder — Объект jQuery, представляющий элемент, используемый в качестве заполнителя.
Синтаксис
Это событие вызывается, когда связанный список получил элемент сортировки из другого списка.
Событие — получить (событие, интерфейс)
Это событие вызывается, когда связанный список получил элемент сортировки из другого списка. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта . Возможные значения пользовательского интерфейса —
helper — объект jQuery, представляющий сортируемый помощник.
item — Объект jQuery, представляющий текущий перетаскиваемый элемент.
offset — текущая абсолютная позиция помощника, представленная как {top, left} ..
position — текущая позиция CSS помощника как объекта {top, left}.
originalPosition — исходная позиция элемента, представленная как {top, left}.
sender — сортируемый, из которого получен элемент, если он перемещается из одного сортируемого в другой.
placeholder — Объект jQuery, представляющий элемент, используемый в качестве заполнителя.
Синтаксис
Это событие вызывается, когда элемент сортировки удаляется из связанного списка и перетаскивается в другой.
Событие — удалить (событие, пользовательский интерфейс)
Это событие вызывается, когда элемент сортировки удаляется из связанного списка и перетаскивается в другой. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта . Возможные значения пользовательского интерфейса —
helper — объект jQuery, представляющий сортируемый помощник.
item — Объект jQuery, представляющий текущий перетаскиваемый элемент.
offset — текущая абсолютная позиция помощника, представленная как {top, left} ..
position — текущая позиция CSS помощника как объекта {top, left}.
originalPosition — исходная позиция элемента, представленная как {top, left}.
sender — сортируемый, из которого получен элемент, если он перемещается из одного сортируемого в другой.
placeholder — Объект jQuery, представляющий элемент, используемый в качестве заполнителя.
Синтаксис
Это событие неоднократно вызывается для событий перемещения мыши во время операции сортировки.
Событие — сортировка (событие, пользовательский интерфейс)
Это событие неоднократно вызывается для событий перемещения мыши во время операции сортировки. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта . Возможные значения пользовательского интерфейса —
helper — объект jQuery, представляющий сортируемый помощник.
item — Объект jQuery, представляющий текущий перетаскиваемый элемент.
offset — текущая абсолютная позиция помощника, представленная как {top, left} ..
position — текущая позиция CSS помощника как объекта {top, left}.
originalPosition — исходная позиция элемента, представленная как {top, left}.
sender — сортируемый, из которого получен элемент, если он перемещается из одного сортируемого в другой.
placeholder — Объект jQuery, представляющий элемент, используемый в качестве заполнителя.
Синтаксис
Это событие срабатывает при запуске операции сортировки.
Событие — начало (событие, пользовательский интерфейс)
Это событие срабатывает при запуске операции сортировки. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта . Возможные значения пользовательского интерфейса —
helper — объект jQuery, представляющий сортируемый помощник.
item — Объект jQuery, представляющий текущий перетаскиваемый элемент.
offset — текущая абсолютная позиция помощника, представленная как {top, left} ..
position — текущая позиция CSS помощника как объекта {top, left}.
originalPosition — исходная позиция элемента, представленная как {top, left}.
sender — сортируемый, из которого получен элемент, если он перемещается из одного сортируемого в другой.
placeholder — Объект jQuery, представляющий элемент, используемый в качестве заполнителя.
Синтаксис
Это событие вызывается после завершения операции сортировки.
Событие — остановка (событие, интерфейс)
Это событие вызывается после завершения операции сортировки. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта . Возможные значения пользовательского интерфейса —
helper — объект jQuery, представляющий сортируемый помощник.
item — Объект jQuery, представляющий текущий перетаскиваемый элемент.
offset — текущая абсолютная позиция помощника, представленная как {top, left} ..
position — текущая позиция CSS помощника как объекта {top, left}.
originalPosition — исходная позиция элемента, представленная как {top, left}.
sender — сортируемый, из которого получен элемент, если он перемещается из одного сортируемого в другой.
placeholder — Объект jQuery, представляющий элемент, используемый в качестве заполнителя.
Синтаксис
Это событие вызывается, когда операция сортировки останавливается и позиция элемента изменяется.
Событие — обновление (событие, пользовательский интерфейс)
Это событие вызывается, когда операция сортировки останавливается и позиция элемента изменяется. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта . Возможные значения пользовательского интерфейса —
helper — объект jQuery, представляющий сортируемый помощник.
item — Объект jQuery, представляющий текущий перетаскиваемый элемент.
offset — текущая абсолютная позиция помощника, представленная как {top, left} ..
position — текущая позиция CSS помощника как объекта {top, left}.
originalPosition — исходная позиция элемента, представленная как {top, left}.
sender — сортируемый, из которого получен элемент, если он перемещается из одного сортируемого в другой.
placeholder — Объект jQuery, представляющий элемент, используемый в качестве заполнителя.
Синтаксис
пример
В следующем примере демонстрируется использование метода события во время удаления функциональности. Этот пример демонстрирует использование событий receive , start и stop .
<!DOCTYPE html>
<html>
<head>
<title>jQuery UI Sortable - Example</title>
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<style>
#sortable-10, #sortable-11 { list-style-type: none;
margin: 0; padding: 0; width: 80%; }
#sortable-10 li, #sortable-11 li { margin: 0 3px 3px 3px;
padding: 0.4em; padding-left: 1.5em;
font-size: 17px; height: 16px; }
.highlight {
border: 1px solid #000000;
font-weight: bold;
font-size: 45px;
background-color: #cedc98;
}
.default {
background: #cedc98;
border: 1px solid #DDDDDD;
color: #333333;
}
.wrap {
display: table-row-group;
}
.wrap1 {
float:left;
width: 100px;
}
</style>
<script>
$(function() {
$( "#sortable-10" ).sortable({
start: function (event, ui) {
$("span#result").html ($("span#result").html ()
+ "<b>start</b><br>");
},
receive : function (event, ui) {
$("span#result").html ($("span#result").html ()
+ ", receive");
},
stop: function (event, ui) {
$("span#result").html ($("span#result").html ()
+ "<b>stop</b><br>");
}
});
$( "#sortable-11" ).sortable({
connectWith : "#sortable-10, #sortable-11"
});
});
</script>
</head>
<body>
<div class = "wrap">
<div class = "wrap1">
<h3>List 1</h3>
<ul id = "sortable-10">
<li class = "default">A</li>
<li class = "default">B</li>
<li class = "default">C</li>
<li class = "default">D</li>
</ul>
</div>
<div class = "wrap1">
<h3>List 2</h3>
<ul id = "sortable-11">
<li class = "default">a</li>
<li class = "default">b</li>
<li class = "default">c</li>
<li class = "default">d</li>
</ul>
</div>
</div>
<hr />
<span id = result></span>
</body>
</html>
Давайте сохраним приведенный выше код в HTML-файле sortexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы должны увидеть следующий вывод. Теперь вы можете играть с результатом —
Попробуйте отсортировать элементы в Списке 1, вы увидите сообщение, отображаемое в начале и в конце события. Теперь перетащите элементы из Списка 2 в Список 1, снова появится сообщение о событии приема .
JqueryUI — Аккордеон
Accordion Widget в jQueryUI — это расширяемый и складной держатель контента на основе jQuery, который разбит на части и, вероятно, выглядит как вкладки. jQueryUI предоставляет метод accordion () для достижения этой цели.
Синтаксис
Метод accordion () можно использовать в двух формах:
Метод $ (селектор, контекст) .accordion (параметры)
Метод $ (селектор, контекст) .accordion («действие», params)
Метод $ (селектор, контекст) .accordion (параметры)
Метод accordion (options) объявляет, что элемент HTML и его содержимое должны обрабатываться и управляться как меню аккордеона. Параметр options — это объект, который определяет внешний вид и поведение соответствующего меню.
Синтаксис
$(selector, context).accordion (options);
Вы можете предоставить один или несколько параметров одновременно, используя объект Javascript. Если нужно указать несколько параметров, разделите их запятой следующим образом:
$(selector, context).accordion({option1: value1, option2: value2..... });
В следующей таблице перечислены различные параметры, которые можно использовать с этим методом —
| Sr.No. | Вариант и описание |
|---|---|
| 1 | активный
Указывает индекс меню, которое открывается при первом доступе к странице. По умолчанию его значение равно 0 , т.е. первое меню. |
| 2 | оживлять
Эта опция используется для настройки анимации смены панелей. По умолчанию его значение равно {} . |
| 3 | разборный
Эта опция, когда установлена в true , позволяет пользователям закрывать меню, щелкая по нему. По умолчанию клики по заголовку открытой панели не имеют никакого эффекта. По умолчанию его значение равно false . |
| 4 | отключен
Эта опция, когда установлена в true, отключает аккордеон. По умолчанию его значение равно false . |
| 5 | событие
Эта опция указывает событие, используемое для выбора заголовка аккордеона. По умолчанию его значением является клик . |
| 6 | заголовок
Эта опция указывает селектор или элемент для переопределения шаблона по умолчанию для идентификации элементов заголовка. По умолчанию его значение > li>: first-child,>: not (li): even . |
| 7 | heightStyle
Эта опция используется для контроля высоты гармошки и панелей. По умолчанию его значение равно auto . |
| 8 | иконки
Этот параметр представляет собой объект, который определяет значки, используемые слева от текста заголовка для открытых и закрытых панелей. Значок, используемый для закрытых панелей, указывается как свойство с именем header , тогда как значок для использования с открытыми панелями указывается в качестве свойства headerSelected . По умолчанию его значение равно {«header»: «ui-icon-triangle-1-e», «activeHeader»: «ui-icon-triangle-1-s»} . |
Указывает индекс меню, которое открывается при первом доступе к странице. По умолчанию его значение равно 0 , т.е. первое меню.
Опция — активная
Указывает индекс меню, которое открывается при первом доступе к странице. По умолчанию его значение равно 0 , т.е. первое меню.
Это может быть типа —
Boolean — при значении false будут разрушены все панели. Это требует, чтобы свернутая опция была истинной .
Целое число — Начинающийся с нуля индекс активной (открытой) панели. Отрицательное значение выбирает панели, идущие назад от последней панели.
Синтаксис
Эта опция используется для настройки анимации смены панелей. По умолчанию его значение равно {} .
Вариант — одушевленный
Эта опция используется для настройки анимации смены панелей. По умолчанию его значение равно {} .
Это может быть типа —
Boolean — значение false отключит анимацию.
Число — это продолжительность в миллисекундах
String — Имя упрощения для использования с продолжительностью по умолчанию.
Объект — настройки анимации со свойствами замедления и длительности.
Синтаксис
Эта опция, когда установлена в true , позволяет пользователям закрывать меню, щелкая по нему. По умолчанию клики по заголовку открытой панели не имеют никакого эффекта. По умолчанию его значение равно false .
Вариант — разборный
Эта опция, когда установлена в true , позволяет пользователям закрывать меню, щелкая по нему. По умолчанию клики по заголовку открытой панели не имеют никакого эффекта. По умолчанию его значение равно false .
Синтаксис
Эта опция, когда установлена в true, отключает аккордеон. По умолчанию его значение равно false .
Опция — отключена
Эта опция, когда установлена в true, отключает аккордеон. По умолчанию его значение равно false .
Синтаксис
Эта опция указывает событие, используемое для выбора заголовка аккордеона. По умолчанию его значением является клик .
Вариант — событие
Эта опция указывает событие, используемое для выбора заголовка аккордеона. По умолчанию его значением является клик .
Синтаксис
Эта опция указывает селектор или элемент для переопределения шаблона по умолчанию для идентификации элементов заголовка. По умолчанию его значение > li>: first-child,>: not (li): even .
Опция — заголовок
Эта опция указывает селектор или элемент для переопределения шаблона по умолчанию для идентификации элементов заголовка. По умолчанию его значение > li>: first-child,>: not (li): even .
Синтаксис
Эта опция используется для контроля высоты гармошки и панелей. По умолчанию его значение равно auto .
Опция — heightStyle
Эта опция используется для контроля высоты гармошки и панелей. По умолчанию его значение равно auto .
Возможные значения —
auto — Все панели будут установлены на высоту самой высокой панели.
fill — Расширение до доступной высоты на основе родительской высоты аккордеона.
содержимое — каждая панель будет иметь такой же высокий размер, как и ее содержимое.
Синтаксис
Этот параметр представляет собой объект, который определяет значки, используемые слева от текста заголовка для открытых и закрытых панелей. Значок, используемый для закрытых панелей, указывается как свойство с именем header , тогда как значок для использования с открытыми панелями указывается в качестве свойства headerSelected . По умолчанию его значение равно {«header»: «ui-icon-triangle-1-e», «activeHeader»: «ui-icon-triangle-1-s»} .
Вариант — иконки
Этот параметр представляет собой объект, который определяет значки, используемые слева от текста заголовка для открытых и закрытых панелей. Значок, используемый для закрытых панелей, указывается как свойство с именем header , тогда как значок для использования с открытыми панелями указывается в качестве свойства headerSelected . По умолчанию его значение равно {«header»: «ui-icon-triangle-1-e», «activeHeader»: «ui-icon-triangle-1-s»} .
Синтаксис
Следующий раздел покажет вам несколько рабочих примеров функциональности виджета аккордеона.
Функциональность по умолчанию
В следующем примере демонстрируется простой пример функциональности виджета accordion без передачи параметров в метод accordion () .
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Accordion Example </title>
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<script>
$(function() {
$( "#accordion-1" ).accordion();
});
</script>
<style>
#accordion-1{font-size: 14px;}
</style>
</head>
<body>
<div id = "accordion-1">
<h3>Tab 1</h3>
<div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat.
</p>
</div>
<h3>Tab 2</h3>
<div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat.
</p>
</div>
<h3>Tab 3</h3>
<div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat.
</p>
</div>
</div>
</body>
</html>
Давайте сохраним приведенный выше код в HTML-файле accordionexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод. Теперь вы можете играть с результатом —
Щелкните заголовки (вкладка 1, вкладка 2, вкладка 3), чтобы развернуть / свернуть содержимое, разбитое на логические разделы, как вкладки.
Использование разборного
В следующем примере демонстрируется использование трех опций, которые можно свернуть в виджете гармошки JqueryUI.
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Accordion Example </title>
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<script>
$(function() {
$( "#accordion-2" ).accordion({
collapsible: true
});
});
</script>
<style>
#accordion-2{font-size: 14px;}
</style>
</head>
<body>
<div id = "accordion-2">
<h3>Tab 1</h3>
<div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat.
</p>
</div>
<h3>Tab 2</h3>
<div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat.
</p>
</div>
<h3>Tab 3</h3>
<div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat.
</p>
<ul>
<li>List item one</li>
<li>List item two</li>
<li>List item three</li>
</ul>
</div>
</div>
</body>
</html>
Давайте сохраним приведенный выше код в HTML-файле accordionexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод. Теперь вы можете играть с результатом —
Здесь мы установили разборное значение true . Нажмите на заголовок аккордеона, это позволяет свернуть активный раздел.
Использование heightStyle
В следующем примере демонстрируется использование трех опций heightStyle в виджете гармошки JqueryUI.
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Accordion Example </title>
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<script>
$(function() {
$( "#accordion-3" ).accordion({
heightStyle: "content"
});
$( "#accordion-4" ).accordion({
heightStyle: "fill"
});
});
</script>
<style>
#accordion-3, #accordion-4{font-size: 14px;}
</style>
</head>
<body>
<h3>Height style-content</h3>
<div style = "height:250px">
<div id = "accordion-3">
<h3>Tab 1</h3>
<div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore
magna aliqua.
</p>
<ul>
<li>List item one</li>
<li>List item two</li>
<li>List item three</li>
<li>List item four</li>
<li>List item five</li>
</ul>
</div>
<h3>Tab 2</h3>
<div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore
magna aliqua.
</p>
</div>
<h3>Tab 3</h3>
<div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore
magna aliqua.
</p>
</div>
</div>
</div><br><br>
<h3>Height style-Fill</h3>
<div style = "height:250px">
<div id = "accordion-4">
<h3>Tab 1</h3>
<div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing
elit, sed do eiusmod tempor incididunt ut labore
et dolore magna aliqua.
</p>
<ul>
<li>List item one</li>
<li>List item two</li>
<li>List item three</li>
<li>List item four</li>
<li>List item five</li>
</ul>
</div>
<h3>Tab 2</h3>
<div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing
elit, sed do eiusmod tempor incididunt ut labore
et dolore magna aliqua.
</p>
</div>
<h3>Tab 3</h3>
<div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing
elit, sed do eiusmod tempor incididunt ut labore
et dolore magna aliqua.
</p>
</div>
</div>
</div>
</body>
</html>
Давайте сохраним приведенный выше код в HTML-файле accordionexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод. Теперь вы можете играть с результатом —
Здесь у нас есть два аккордеона, первый из которых имеет параметр heightStyle, установленный на контент , который позволяет панелям аккордеона сохранять свою собственную высоту. Второй аккордеон имеет параметр heightStyle, установленный для заполнения , скрипт автоматически установит размеры аккордеона на высоту его родительского контейнера.
Метод $ (селектор, контекст) .accordion («действие», params)
Метод аккордеона («действие», params) может выполнять действие над элементами аккордеона, например выбирать / отменять выбор меню аккордеона. Действие указывается в виде строки в первом аргументе (например, «отключить» отключает все меню). Проверьте действия, которые можно передать, в следующей таблице.
Синтаксис
$(selector, context).accordion ("action", params);;
В следующей таблице перечислены различные действия, которые можно использовать с этим методом —
| Sr.No. | Действие и описание |
|---|---|
| 1 | уничтожить
Это действие полностью уничтожает аккордеонную функциональность элемента. Элементы возвращаются в состояние до инициализации. |
| 2 | запрещать
Это действие отключает все меню. Ни один клик не будет принят во внимание. Этот метод не принимает никаких аргументов. |
| 3 | включить
Это действие активирует все меню. Клики снова считаются. Этот метод не принимает никаких аргументов. |
| 4 | опция (optionName)
Это действие возвращает значение связанного в настоящее время элемента accordion с указанным параметром optionName . Это принимает строковое значение в качестве аргумента. |
| 5 | вариант
Это действие получает объект, содержащий пары ключ / значение, представляющие текущий хэш опций аккордеона. |
| 6 | опция (optionName, значение)
Это действие устанавливает значение опции accordion, связанной с указанным optionName. |
| 7 | вариант (варианты)
Это действие устанавливает один или несколько вариантов аккордеона. |
| 8 | обновление
Это действие обрабатывает любые заголовки и панели, которые были добавлены или удалены непосредственно в DOM. Затем он пересчитывает высоту аккордеонных панелей. Результаты зависят от содержимого и параметра heightStyle. Этот метод не принимает никаких аргументов. |
| 9 | виджет
Это действие возвращает элемент виджета accordion; один аннотированный именем класса UI-аккордеон . |
Это действие полностью уничтожает аккордеонную функциональность элемента. Элементы возвращаются в состояние до инициализации.
Действие — уничтожить
Это действие полностью уничтожает аккордеонную функциональность элемента. Элементы возвращаются в состояние до инициализации.
Синтаксис
Это действие отключает все меню. Ни один клик не будет принят во внимание. Этот метод не принимает никаких аргументов.
Действие — отключить
Это действие отключает все меню. Ни один клик не будет принят во внимание. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие активирует все меню. Клики снова считаются. Этот метод не принимает никаких аргументов.
Действие — включить
Это действие активирует все меню. Клики снова считаются. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие возвращает значение связанного в настоящее время элемента accordion с указанным параметром optionName . Это принимает строковое значение в качестве аргумента.
Действие — опция (optionName)
Это действие возвращает значение связанного в настоящее время элемента accordion с указанным параметром optionName . Это принимает строковое значение в качестве аргумента.
Синтаксис
Это действие получает объект, содержащий пары ключ / значение, представляющие текущий хэш опций аккордеона.
Действие — опция
Это действие получает объект, содержащий пары ключ / значение, представляющие текущий хэш опций аккордеона.
Синтаксис
Это действие устанавливает значение опции accordion, связанной с указанным optionName.
Действие — опция (optionName, value)
Это действие устанавливает значение опции accordion, связанной с указанным optionName.
Синтаксис
Это действие устанавливает один или несколько вариантов аккордеона.
Действие — опция (варианты)
Это действие устанавливает один или несколько вариантов аккордеона. Где options — это карта пар опций-значений, которые нужно установить.
Синтаксис
Это действие обрабатывает любые заголовки и панели, которые были добавлены или удалены непосредственно в DOM. Затем он пересчитывает высоту аккордеонных панелей. Результаты зависят от содержимого и параметра heightStyle. Этот метод не принимает никаких аргументов.
Действие — обновить
Это действие обрабатывает любые заголовки и панели, которые были добавлены или удалены непосредственно в DOM. Затем он пересчитывает высоту аккордеонных панелей. Результаты зависят от содержимого и параметра heightStyle. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие возвращает элемент виджета accordion; один аннотированный именем класса UI-аккордеон .
Действие — виджет
Это действие возвращает элемент виджета accordion; один аннотированный именем класса UI-аккордеон .
Синтаксис
пример
Теперь давайте посмотрим на пример, используя действия из таблицы выше. В следующем примере демонстрируется использование метода option (optionName, value) .
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Accordion Example </title>
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<script>
$(function() {
$( "#accordion-5" ).accordion({
disabled: false
});
$("input").each(function () {
$(this).change(function () {
if ($(this).attr("id") == "disableaccordion") {
$("#accordion-5").accordion("option", "disabled", true);
} else {
$("#accordion-5").accordion("option", "disabled", false);
}
});
});
});
</script>
<style>
#accordion-5{font-size: 14px;}
</style>
</head>
<body>
<div id = "accordion-5">
<h3>Tab 1</h3>
<div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim veniam, quis nostrud
exercitation ullamco laboris nisi ut aliquip ex ea
commodo consequat.
</p>
</div>
<h3>Tab 2</h3>
<div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim veniam, quis nostrud
exercitation ullamco laboris nisi ut aliquip ex ea
commodo consequat.
</p>
</div>
<h3>Tab 3</h3>
<div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim veniam, quis nostrud
exercitation ullamco laboris nisi ut aliquip ex ea
commodo consequat.
</p>
<ul>
<li>List item one</li>
<li>List item two</li>
<li>List item three</li>
</ul>
</div>
</div>
<div style = "margin-top:30px">
<input type = "radio" name = "disable" id = "disableaccordion"
value = "disable">Disable accordion
<input type = "radio" name = "disable" id = "enableaccordion" checked
value = "enable">Enable accordion
</div>
</body>
</html>
Давайте сохраним приведенный выше код в HTML-файле accordionexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод:
Здесь мы демонстрируем включение и отключение аккордеонов. Выберите соответствующие переключатели, чтобы проверить каждое действие.
Управление событиями на аккордеонных элементах
В дополнение к методу аккордеона (опций), который мы видели в предыдущих разделах, JqueryUI предоставляет методы событий, которые запускаются для определенного события. Эти методы событий перечислены ниже —
| Sr.No. | Метод и описание события |
|---|---|
| 1 | активировать (событие, интерфейс)
Это событие срабатывает при активизации меню. Это событие вызывается только при активации панели, оно не запускается для начальной панели при создании виджета аккордеона. |
| 2 | beforeActivate (событие, пользовательский интерфейс)
Это событие срабатывает до активации панели. Это событие можно отменить, чтобы запретить активацию панели. |
| 3 | создать (событие, пользовательский интерфейс)
Это событие срабатывает при создании аккордеона. |
Это событие срабатывает при активизации меню. Это событие вызывается только при активации панели, оно не запускается для начальной панели при создании виджета аккордеона.
Событие — активировать (событие, пользовательский интерфейс)
Это событие срабатывает при активизации меню. Это событие вызывается только при активации панели, оно не запускается для начальной панели при создании виджета аккордеона. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта . Возможные значения пользовательского интерфейса —
newHeader — объект jQuery, представляющий заголовок, который был только что активирован.
oldHeader — объект jQuery, представляющий заголовок, который был только что деактивирован.
newPanel — объект jQuery, представляющий панель, которая была только что активирована.
oldPanel — Объект jQuery, представляющий панель, которая была только что деактивирована.
Синтаксис
Это событие срабатывает до активации панели. Это событие можно отменить, чтобы запретить активацию панели.
Событие — beforeActivate (событие, пользовательский интерфейс)
Это событие срабатывает до активации панели. Это событие можно отменить, чтобы запретить активацию панели. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта . Возможные значения пользовательского интерфейса —
newHeader — объект jQuery, представляющий заголовок, который собирается быть активированным.
oldHeader — объект jQuery, представляющий заголовок, который собирается деактивироваться.
newPanel — объект jQuery, представляющий панель, которая должна быть активирована.
oldPanel — Объект jQuery, представляющий панель, которая должна быть деактивирована.
Синтаксис
Это событие срабатывает при создании аккордеона.
Событие — создать (событие, пользовательский интерфейс)
Это событие срабатывает при создании аккордеона. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта . Возможные значения пользовательского интерфейса —
header — объект jQuery, представляющий активный заголовок.
панель — объект jQuery, представляющий активную панель.
Синтаксис
пример
В следующем примере демонстрируется использование метода события в виджетах аккордеона. Этот пример демонстрирует использование событий create , beforeActive и active .
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>jQuery UI Accordion Example </title>
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<script>
$(function() {
$( "#accordion-6" ).accordion({
create: function (event, ui) {
$("span#result").html ($("span#result").html () +
"<b>Created</b><br>");
},
beforeActivate : function (event, ui) {
$("span#result").html ($("span#result").html () +
", <b>beforeActivate</b><br>");
},
activate: function (event, ui) {
$("span#result").html ($("span#result").html () +
"<b>activate</b><br>");
}
});
});
</script>
<style>
#accordion-6{font-size: 14px;}
</style>
</head>
<body>
<div id = "accordion-6">
<h3>Tab 1</h3>
<div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore
magna aliqua. Ut enim ad minim veniam, quis nostrud
exercitation ullamco laboris nisi ut aliquip ex ea
commodo consequat.
</p>
</div>
<h3>Tab 2</h3>
<div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore
magna aliqua. Ut enim ad minim veniam, quis nostrud
exercitation ullamco laboris nisi ut aliquip ex ea
commodo consequat.
</p>
</div>
<h3>Tab 3</h3>
<div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore
magna aliqua. Ut enim ad minim veniam, quis nostrud
exercitation ullamco laboris nisi ut aliquip ex ea
commodo consequat.
</p>
<ul>
<li>List item one</li>
<li>List item two</li>
<li>List item three</li>
</ul>
</div>
</div>
<hr />
<span id = result></span>
</body>
</html>
Давайте сохраним приведенный выше код в HTML-файле accordionexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод:
Здесь мы показываем текст внизу, основываясь на событиях.
JqueryUI — Автозаполнение
Автозаполнение — это механизм, часто используемый на современных веб-сайтах для предоставления пользователю списка предложений для начала слова, который он / она набрал в текстовом поле. Затем пользователь может выбрать элемент из списка, который будет отображаться в поле ввода. Эта функция предотвращает необходимость ввода целого слова или набора слов.
JQueryUI предоставляет виджет автозаполнения — элемент управления, который во многом похож на выпадающий список <select>, но фильтрует варианты выбора, чтобы отображать только те из них, которые соответствуют тому, что пользователь вводит в элемент управления. jQueryUI предоставляет метод autocomplete () для создания списка предложений под полем ввода и добавляет новые CSS-классы к соответствующим элементам, чтобы придать им соответствующий стиль.
Метод autocomplete () может использоваться в двух формах:
Метод $ (селектор, контекст) .autocomplete (параметры)
Метод $ (селектор, контекст) .autocomplete («действие», params)
Метод autocomplete (options) объявляет, что HTML-элемент <input> должен управляться как поле ввода, которое будет отображаться над списком предложений. Параметр options — это объект, который определяет поведение списка предложений, когда пользователь вводит данные в поле ввода.
Вы можете предоставить один или несколько параметров одновременно, используя объект Javascript. Если нужно указать несколько параметров, разделите их запятой следующим образом:
В следующей таблице перечислены различные параметры, которые можно использовать с этим методом —
Эта опция используется для добавления элемента в меню. По умолчанию его значение равно нулю .
Вариант — appendTo
Эта опция используется для добавления элемента в меню. По умолчанию его значение равно нулю . Когда значение равно нулю, родители поля ввода будут проверены на наличие класса пользовательского интерфейса . Если найден элемент с классом ui-front , к этому элементу будет добавлено меню.
Синтаксис
Если для этого параметра установлено значение true , первый элемент меню будет автоматически фокусироваться при отображении меню. По умолчанию его значение равно false .
Опция — автофокус
Если для этого параметра установлено значение true , первый элемент меню будет автоматически фокусироваться при отображении меню. По умолчанию его значение равно false .
Синтаксис
Этот параметр представляет собой целое число, представляющее количество миллисекунд ожидания, прежде чем пытаться получить совпадающие значения (как указано в параметре источника ). Это может помочь уменьшить побои при получении нелокальных данных, предоставляя пользователю время для ввода большего количества символов перед началом поиска. По умолчанию его значение составляет 300 .
Опция — задержка
Этот параметр представляет собой целое число, представляющее количество миллисекунд ожидания, прежде чем пытаться получить совпадающие значения (как указано в параметре источника ). Это может помочь уменьшить побои при получении нелокальных данных, предоставляя пользователю время для ввода большего количества символов перед началом поиска. По умолчанию его значение составляет 300 .
Синтаксис
Эта опция, если указано и true , виджет автозаполнения изначально отключен. По умолчанию его значение равно false .
Опция — отключена
Эта опция, если указано и true , виджет автозаполнения изначально отключен. По умолчанию его значение равно false .
Синтаксис
Количество символов, которое необходимо ввести, прежде чем пытаться получить совпадающие значения (как указано в опции источника). Это может помешать представлению слишком большого набора значений, когда нескольких символов недостаточно, чтобы свести набор к разумному уровню. По умолчанию его значение равно 1 .
Вариант — minLength
Количество символов, которое необходимо ввести, прежде чем пытаться получить совпадающие значения (как указано в опции источника). Это может помешать представлению слишком большого набора значений, когда нескольких символов недостаточно, чтобы свести набор к разумному уровню. По умолчанию его значение равно 1 .
Синтаксис
Эта опция определяет положение меню предложений по отношению к связанному элементу ввода. Параметр опции по умолчанию используется для элемента ввода, но вы можете указать другой элемент для позиционирования. По умолчанию его значение равно {my: «left top», at: «left bottom», collision: «none»} .
Вариант — позиция
Эта опция определяет положение меню предложений по отношению к связанному элементу ввода. Параметр опции по умолчанию используется для элемента ввода, но вы можете указать другой элемент для позиционирования. По умолчанию его значение равно {my: «left top», at: «left bottom», collision: «none»} .
Синтаксис
Эта опция указывает способ получения данных, соответствующих входным данным. Необходимо указать значение, иначе виджет автозаполнения не будет создан. По умолчанию его значение равно none; должен быть указан .
Вариант — источник
Эта опция указывает способ получения данных, соответствующих входным данным. Необходимо указать значение, иначе виджет автозаполнения не будет создан. Это значение может быть:
Строка, представляющая URL-адрес ресурса сервера, который будет возвращать совпадающие данные,
массив локальных данных, из которых будет сопоставляться значение, или
функция, которая служит в качестве общего обратного вызова от предоставления совпадающих значений.
Синтаксис
Следующий раздел покажет вам несколько рабочих примеров функциональности виджетов автозаполнения.
В следующем примере демонстрируется простой пример функциональности виджета автозаполнения без передачи параметров в метод autocomplete () .
Давайте сохраним приведенный выше код в HTML-файле autocompleteexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы должны увидеть следующий вывод. Теперь вы можете играть с результатом —
В следующем примере демонстрируется использование опции autoFocus в виджете автозаполнения JqueryUI.
Давайте сохраним приведенный выше код в HTML-файле autocompleteexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод. Теперь вы можете играть с результатом —
В следующем примере демонстрируется использование двух параметров minLength и delay в виджете автозаполнения JqueryUI.
Давайте сохраним приведенный выше код в HTML-файле autocompleteexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод. Теперь вы можете играть с результатом —
В следующем примере демонстрируется использование метки параметра в виджете автозаполнения JqueryUI.
Давайте сохраним приведенный выше код в HTML-файле autocompleteexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод. Теперь вы можете играть с результатом —
В следующем примере демонстрируется использование внешнего файла для параметра источника в виджете автозаполнения JqueryUI.
Файл search.php находится в том же месте, что и вышеуказанный файл (autocompleteexample.html). Содержимое search.php, как показано ниже —
Давайте сохраним приведенный выше код в HTML-файле autocompleteexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод. Теперь вы можете играть с результатом —
Введите двухбуквенные слова, например: ja, sc и т. Д.
Метод autocomplete («action», params) может выполнять действие в списке предложений, например, показывать или скрывать. Действие указывается в виде строки в первом аргументе (например, «закрыть», чтобы скрыть список). Проверьте действия, которые можно передать, в следующей таблице.
В следующей таблице перечислены различные действия, которые можно использовать с этим методом —
Это действие скрывает список предложений в меню автозаполнения. Этот метод не принимает никаких аргументов.
Действие — закрыть
Это действие скрывает список предложений в меню автозаполнения. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие удаляет функцию автозаполнения. Списки предложений удаляются. Этот метод не принимает никаких аргументов.
Действие — уничтожить
Это действие удаляет функцию автозаполнения. Списки предложений удаляются. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие отключает механизм автозаполнения. Список предложений больше не появляется. Этот метод не принимает никаких аргументов.
Действие — отключить
Это действие отключает механизм автозаполнения. Список предложений больше не появляется. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие активирует механизм автозаполнения. Список предложений снова будет отображаться. Этот метод не принимает никаких аргументов.
Действие — включить
Это действие активирует механизм автозаполнения. Список предложений снова будет отображаться. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие возвращает значение указанного параметра optionName . Эта опция соответствует одной из тех, которые используются с автозаполнением (опции).
Действие — опция (optionName)
Это действие возвращает значение указанного параметра optionName . Эта опция соответствует одной из тех, которые используются с автозаполнением (опции).
Синтаксис
Это действие получает объект, содержащий пары ключ / значение, представляющие текущий хэш параметров автозаполнения.
Действие — опция
Это действие получает объект, содержащий пары ключ / значение, представляющие текущий хэш параметров автозаполнения.
Синтаксис
Это действие устанавливает значение параметра автозаполнения, связанного с указанным параметром optionName . Аргумент optionName — это имя опции, которую нужно установить, а значение — это значение, которое нужно установить для опции.
Действие — опция (optionName, value)
Это действие устанавливает значение параметра автозаполнения, связанного с указанным параметром optionName . Аргумент optionName — это имя опции, которую нужно установить, а значение — это значение, которое нужно установить для опции.
Синтаксис
Это действие устанавливает один или несколько параметров для автозаполнения. Аргумент options представляет собой карту пар опция-значение, которые должны быть установлены.
Действие — опция (варианты)
Это действие устанавливает один или несколько параметров для автозаполнения. Аргумент options представляет собой карту пар опция-значение, которые должны быть установлены.
Синтаксис
Это действие ищет соответствие между строковым значением и источником данных (указывается в options.source ). Минимальное количество символов (указано в options.minLength ) должно быть достигнуто в значении, иначе поиск не будет выполнен.
Действие — поиск ([значение])
Это действие ищет соответствие между строковым значением и источником данных (указывается в options.source ). Минимальное количество символов (указано в options.minLength ) должно быть достигнуто в значении, иначе поиск не будет выполнен.
Синтаксис
Получить элемент <ul> DOM, соответствующий списку предложений. Это объект класса jQuery, который обеспечивает легкий доступ к списку без использования селекторов jQuery.
Действие — виджет
Получить элемент <ul> DOM, соответствующий списку предложений. Это объект класса jQuery, который обеспечивает легкий доступ к списку без использования селекторов jQuery.
Синтаксис
Теперь давайте посмотрим на пример, используя действия из таблицы выше. В следующем примере демонстрируется использование метода option (optionName, value) .
Давайте сохраним приведенный выше код в HTML-файле autocompleteexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод:
Виджет автозаполнения может быть расширен как созданный с помощью фабрики виджетов. При расширении виджетов у вас есть возможность переопределить или добавить поведение существующих методов. В следующей таблице перечислены методы, которые действуют как точки расширения с той же стабильностью API, что и методы плагинов, перечисленные выше .
Этот метод управляет созданием каждой опции в меню виджета. Этот метод создает новый элемент <li>, добавляет его в меню и возвращает его.
_renderItem (ul, item)
Этот метод управляет созданием каждой опции в меню виджета. Этот метод создает новый элемент <li>, добавляет его в меню и возвращает его. Где —
<ul> — это элемент, который должен быть добавлен к вновь созданному элементу <li>.
вещь
Этот метод управляет построением меню виджета.
_renderMenu (ul, items)
Этот метод управляет построением меню виджета. Где —
<ul> — это массив элементов, которые соответствуют введенному пользователем термину. Каждый элемент является объектом со свойствами метки и значения .
Этот метод контролирует изменение размера меню перед его отображением. Элемент меню доступен по адресу this.menu.element . Этот метод не принимает никаких аргументов.
_resizeMenu ()
Этот метод контролирует изменение размера меню перед его отображением. Элемент меню доступен по адресу this.menu.element . Этот метод не принимает никаких аргументов.
В дополнение к методу autocomplete (options), который мы видели в предыдущих разделах, JqueryUI предоставляет методы событий, которые запускаются для определенного события. Эти методы событий перечислены ниже —
Это событие вызывается, когда значение элемента <input> изменяется в зависимости от выбора. При срабатывании это событие всегда наступает после запуска события закрытия .
Событие — изменить (событие, пользовательский интерфейс)
Это событие вызывается, когда значение элемента <input> изменяется в зависимости от выбора. При срабатывании это событие всегда наступает после запуска события закрытия . Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта . Возможные значения пользовательского интерфейса —
item — пункт, выбранный из меню, если есть. В противном случае свойство имеет значение null.
Синтаксис
Это событие вызывается всякий раз, когда закрывается меню автозаполнения.
Событие — закрыть (событие, интерфейс)
Это событие вызывается всякий раз, когда закрывается меню автозаполнения. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Синтаксис
Это событие срабатывает при создании автозаполнения.
Событие — создать (событие, пользовательский интерфейс)
Это событие вызывается при создании автозаполнения. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта . Возможные значения пользовательского интерфейса —
item — пункт, выбранный из меню, если есть. В противном случае свойство имеет значение null.
Синтаксис
Это событие вызывается всякий раз, когда один из пунктов меню получает фокус. Если не отменено (например, возвращением false), сфокусированное значение устанавливается в элементе <input>.
Событие — фокус (событие, интерфейс)
Это событие вызывается всякий раз, когда один из пунктов меню получает фокус. Если не отменено (например, возвращением false), сфокусированное значение устанавливается в элементе <input>. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта . Возможные значения пользовательского интерфейса —
предмет — сфокусированный предмет.
Синтаксис
Это событие вызывается после того, как данные были готовы, и меню собирается открыться.
Событие — открыть (событие, интерфейс)
Это событие вызывается после того, как данные были готовы, и меню собирается открыться. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Синтаксис
Это событие вызывается после завершения поиска, перед тем, как отобразится меню. Это событие всегда инициируется, когда поиск завершается, даже если меню не будет отображаться, потому что нет результатов или автозаполнение отключено.
Событие — ответ (событие, пользовательский интерфейс)
Это событие вызывается после завершения поиска, перед тем, как отобразится меню. Это событие всегда инициируется, когда поиск завершается, даже если меню не будет отображаться, потому что нет результатов или автозаполнение отключено. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта . Возможные значения пользовательского интерфейса —
content — содержит данные ответа и может быть изменен для изменения результатов, которые будут показаны.
Синтаксис
Это событие запускается после того, как выполнены любые критерии задержки и minLength , непосредственно перед активацией механизма, указанного источником. В случае отмены операция поиска прекращается.
Событие — поиск (событие, интерфейс)
Это событие запускается после того, как выполнены любые критерии задержки и minLength , непосредственно перед активацией механизма, указанного источником. В случае отмены операция поиска прекращается. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Синтаксис
Это событие вызывается, когда значение выбирается из меню автозаполнения. Отмена этого события не позволяет установить значение в элементе <input> (но не мешает закрытию меню).
Событие — выберите (событие, интерфейс)
Это событие вызывается, когда значение выбирается из меню автозаполнения. Отмена этого события не позволяет установить значение в элементе <input> (но не мешает закрытию меню). Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта . Возможные значения пользовательского интерфейса —
item — Объект со свойствами метки и значения для выбранной опции.
Синтаксис
В следующем примере демонстрируется использование метода события в виджетах автозаполнения. Этот пример демонстрирует использование событий focus и select .
Давайте сохраним приведенный выше код в HTML-файле autocompleteexample.htm и откроем его в стандартном браузере, который поддерживает javascript. Вы также должны увидеть следующий вывод —
jQueryUI предоставляет метод button () для преобразования элементов HTML (таких как кнопки, входы и привязки) в тематические кнопки с автоматическим управлением движениями мыши на них, все прозрачно управляется пользовательским интерфейсом jQuery.
Чтобы сгруппировать переключатели, Button также предоставляет дополнительный виджет, называемый Buttonset . Buttonset используется путем выбора элемента контейнера (который содержит переключатели) и вызова .buttonset () .
Метод button () можно использовать в двух формах:
Метод $ (селектор, контекст) .button (опции)
Метод $ (селектор, контекст) .button («действие», params)
Метод button (options) объявляет, что HTML-элемент должен рассматриваться как кнопка. Параметр options — это объект, который определяет поведение и внешний вид кнопки.
Вы можете предоставить один или несколько параметров одновременно, используя объект Javascript. Если нужно указать несколько параметров, разделите их запятой следующим образом:
В следующей таблице перечислены различные параметры, которые можно использовать с этим методом —
Эта опция отключает кнопку, установленную в true . По умолчанию его значение равно false .
Опция — отключена
Эта опция отключает кнопку, установленную в true . По умолчанию его значение равно false .
Синтаксис
Этот параметр указывает, что один или два значка должны отображаться на кнопке: основные значки слева, дополнительные значки справа. Основной значок идентифицируется основным свойством объекта, а дополнительный значок идентифицируется вторичным свойством. По умолчанию его значение является первичным: null, вторичным: null .
Вариант — иконки
Этот параметр указывает, что один или два значка должны отображаться на кнопке: основные значки слева, дополнительные значки справа. Основной значок идентифицируется основным свойством объекта, а дополнительный значок идентифицируется вторичным свойством. По умолчанию его значение является первичным: null, вторичным: null .
Синтаксис
Этот параметр указывает текст, отображаемый на кнопке, которая переопределяет естественную метку. Если опущено, отображается естественная метка для элемента. В случае переключателей и флажков естественная метка является элементом <label>, связанным с элементом управления. По умолчанию его значение равно нулю .
Вариант — этикетка
Этот параметр указывает текст, отображаемый на кнопке, которая переопределяет естественную метку. Если опущено, отображается естественная метка для элемента. В случае переключателей и флажков естественная метка является элементом <label>, связанным с элементом управления. По умолчанию его значение равно нулю .
Синтаксис
Эта опция указывает, должен ли текст отображаться на кнопке. Если указано значение false , текст подавляется, если (и только если) параметр значков указывает хотя бы один значок. По умолчанию его значение равно true .
Вариант — текст
Эта опция указывает, должен ли текст отображаться на кнопке. Если указано значение false , текст подавляется, если (и только если) параметр значков указывает хотя бы один значок. По умолчанию его значение равно true .
Синтаксис
В следующем примере демонстрируется простой пример функциональности виджета кнопки без передачи параметров методу button () .
Давайте сохраним приведенный выше код в HTML-файле buttonexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы должны увидеть следующий вывод. Теперь вы можете играть с результатом —
В этом примере демонстрируется разметка, которая может использоваться для кнопок: элемент кнопки, ввод типа submit и привязка.
В следующем примере демонстрируется использование двух значков параметров, текстовых и отключенных, в функции кнопок JqueryUI.
Давайте сохраним приведенный выше код в HTML-файле buttonexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы должны увидеть следующий вывод. Теперь вы можете играть с результатом —
Здесь вы можете увидеть кнопку с одним значком, кнопку с двумя значками и отключенную кнопку.
Метод button («action», params) может выполнять действие над кнопками, например отключение кнопки. Действие указывается в виде строки в первом аргументе (например, «отключить», чтобы отключить кнопку). Проверьте действия, которые можно передать, в следующей таблице.
В следующей таблице перечислены различные действия, которые можно использовать с этим методом —
Это действие полностью удаляет функциональность кнопки элемента. Элементы возвращаются в состояние до инициализации. Этот метод не принимает никаких аргументов.
Действие — уничтожить
Это действие полностью удаляет функциональность кнопки элемента. Элементы возвращаются в состояние до инициализации. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие отключает функциональность кнопки элемента. Этот метод не принимает никаких аргументов.
Действие — отключить
Это действие отключает функциональность кнопки элемента. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие включает функциональность кнопки элемента. Этот метод не принимает никаких аргументов.
Действие — включить
Это действие включает функциональность кнопки элемента. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие возвращает значение параметра, указанного в optionName . Где optionName — это строка.
Действие — опция (optionName)
Это действие возвращает значение параметра, указанного в optionName . Где optionName — это строка.
Синтаксис
Это действие извлекает объект, содержащий пары ключ / значение, представляющие текущий хэш параметров кнопки.
Действие — опция
Это действие извлекает объект, содержащий пары ключ / значение, представляющие текущий хэш параметров кнопки.
Синтаксис
Это действие устанавливает значение опции кнопки, связанной с указанным optionName .
Действие — опция (optionName, value)
Это действие устанавливает значение опции кнопки, связанной с указанным optionName . Где optionName — это имя параметра, который нужно установить, а значение — это значение, которое нужно установить для параметра.
Синтаксис
Это действие устанавливает один или несколько параметров для кнопки. Где параметры — это карта пар «значение-значение» для установки.
Действие — опция (варианты)
Это действие устанавливает один или несколько параметров для кнопки. Где параметры — это карта пар «значение-значение» для установки.
Синтаксис
Это действие обновляет отображение кнопки. Это полезно, когда кнопки обрабатываются программой, и дисплей не обязательно соответствует внутреннему состоянию. Этот метод не принимает никаких аргументов.
Действие — обновить
Это действие обновляет отображение кнопки. Это полезно, когда кнопки обрабатываются программой, и дисплей не обязательно соответствует внутреннему состоянию. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие возвращает объект jQuery, содержащий элемент кнопки. Этот метод не принимает никаких аргументов.
Действие — виджет
Это действие возвращает объект jQuery, содержащий элемент кнопки. Этот метод не принимает никаких аргументов.
Синтаксис
Теперь давайте посмотрим на пример, используя действия из таблицы выше. В следующем примере демонстрируется использование методов destroy () и disable () .
Давайте сохраним приведенный выше код в HTML-файле buttonexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы должны увидеть следующий вывод:
В дополнение к методу кнопки (опции), который мы видели в предыдущих разделах, JqueryUI предоставляет методы события, которые запускаются для определенного события. Эти методы событий перечислены ниже —
Это событие срабатывает при создании кнопки. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Событие — создать (событие, пользовательский интерфейс)
Это событие срабатывает при создании элемента кнопки. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Синтаксис
В следующем примере демонстрируется использование метода события для функциональности виджета кнопки. Этот пример демонстрирует использование события create .
Давайте сохраним приведенный выше код в HTML-файле buttonexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод:
DatePickers в jQueryUI позволяют пользователям вводить даты легко и наглядно. Вы можете настроить формат даты и язык, ограничить диапазоны выбора и легко добавлять кнопки и другие параметры навигации.
jQueryUI предоставляет метод datepicker (), который создает указатель даты и изменяет внешний вид элементов HTML на странице, добавляя новые классы CSS. Преобразует элементы <input>, <div> и <span> в упакованном наборе в элемент управления datepicker.
Метод datepicker () можно использовать в двух формах:
Метод $ (селектор, контекст) .datepicker (параметры)
Метод $ (селектор, контекст) .datepicker («действие», [параметры])
Вы можете предоставить один или несколько параметров одновременно, используя объект Javascript. Если нужно указать несколько параметров, разделите их запятой следующим образом:
В следующей таблице перечислены различные параметры, которые можно использовать с этим методом —
Эта опция указывает селектор jQuery для поля, которое также обновляется при любом выборе даты. Параметр altFormat может использоваться для установки формата для этого значения. Это очень полезно для установки значений даты в скрытый элемент ввода, который будет отправлен на сервер, при отображении более удобного для пользователя формата. По умолчанию его значение равно «» .
Опция — altField
Эта опция указывает селектор jQuery для поля, которое также обновляется при любом выборе даты. Параметр altFormat может использоваться для установки формата для этого значения. Это очень полезно для установки значений даты в скрытый элемент ввода, который будет отправлен на сервер, при отображении более удобного для пользователя формата. По умолчанию его значение равно «» .
Синтаксис
Эта опция используется, когда указана опция altField . Он предоставляет формат для значения, которое будет записано в альтернативный элемент. По умолчанию его значение равно «» .
Опция — altFormat
Эта опция используется, когда указана опция altField . Он предоставляет формат для значения, которое будет записано в альтернативный элемент. По умолчанию его значение равно «» .
Синтаксис
Этот параметр представляет собой строковое значение, которое должно быть помещено после элемента <input> и предназначено для отображения инструкций для пользователя. По умолчанию его значение равно «» .
Опция — appendText
Этот параметр представляет собой строковое значение, которое должно быть помещено после элемента <input> и предназначено для отображения инструкций для пользователя. По умолчанию его значение равно «» .
Синтаксис
Если для этого параметра установлено значение true, элемент <input> изменяет размер, чтобы он соответствовал формату даты средства выбора даты, установленному с помощью параметра dateFormat. По умолчанию его значение равно false .
Опция — авторазмер
Если для этого параметра установлено значение true, элемент <input> изменяет размер, чтобы он соответствовал формату даты средства выбора даты, установленному с помощью параметра dateFormat. По умолчанию его значение равно false .
Синтаксис
Этот параметр является функцией обратного вызова, которая вызывается непосредственно перед отображением средства выбора даты, когда элемент <input> и экземпляр datepicker передаются в качестве параметров. Эта функция может возвращать хэш опций, используемый для изменения выбора даты. По умолчанию его значение равно «» .
Вариант — beforeShow
Этот параметр является функцией обратного вызова, которая вызывается непосредственно перед отображением средства выбора даты, когда элемент <input> и экземпляр datepicker передаются в качестве параметров. Эта функция может возвращать хэш опций, используемый для изменения выбора даты. По умолчанию его значение равно «» .
Этот параметр является функцией обратного вызова, которая принимает дату в качестве параметра, которая вызывается для каждого дня в средстве выбора даты непосредственно перед его отображением, причем дата передается в качестве единственного параметра. Это может быть использовано для переопределения некоторых стандартных свойств дневных элементов. Эта функция должна возвращать массив из трех элементов. По умолчанию ее значение равно нулю .
Вариант — beforeShowDay
Этот параметр является функцией обратного вызова, которая принимает дату в качестве параметра, которая вызывается для каждого дня в средстве выбора даты непосредственно перед его отображением, причем дата передается в качестве единственного параметра. Это может быть использовано для переопределения некоторых стандартных свойств дневных элементов. Эта функция должна возвращать массив из трех элементов:
[0] — true для выбора даты, false в противном случае.
[1] — Строка разделенных пробелами имен классов CSS для применения или пустая строка для применения нет
[2] — необязательная строка для применения всплывающей подсказки к элементу дня
По умолчанию его значение равно нулю .
Этот параметр указывает путь к изображению, отображаемому на включенной кнопке, если для параметра showOn задать одну или обе кнопки. Если также предоставляется buttonText , текст кнопки становится атрибутом alt кнопки. По умолчанию его значение равно «» .
Опция — buttonImage
Этот параметр указывает путь к изображению, отображаемому на включенной кнопке, если для параметра showOn задать одну или обе кнопки. Если также предоставляется buttonText , текст кнопки становится атрибутом alt кнопки. По умолчанию его значение равно «» .
Синтаксис
Эта опция, если установлена в true , указывает, что изображение, указанное в buttonImage, должно отображаться автономно (не на кнопке). Параметр showOn должен по-прежнему быть установлен на одну из кнопок или обе для отображения изображения. По умолчанию его значение равно false .
Опция — buttonImageOnly
Эта опция, если установлена в true , указывает, что изображение, указанное в buttonImage, должно отображаться автономно (не на кнопке). Параметр showOn должен по-прежнему быть установлен на одну из кнопок или обе для отображения изображения. По умолчанию его значение равно false .
Синтаксис
Этот параметр определяет заголовок для кнопки, включенной путем установки параметра showOn на одну из кнопок или обе . По умолчанию его значение равно «…» .
Опция — buttonText
Этот параметр определяет заголовок для кнопки, включенной путем установки параметра showOn на одну из кнопок или обе . По умолчанию его значение равно «…» .
Синтаксис
Эта опция является пользовательской функцией для вычисления и возврата номера недели для даты, переданной в качестве параметра lone. Реализация по умолчанию предоставлена утилитой $ .datepicker.iso8601Week () .
Опция — рассчитать неделю
Эта опция является пользовательской функцией для вычисления и возврата номера недели для даты, переданной в качестве параметра lone. Реализация по умолчанию предоставлена утилитой $ .datepicker.iso8601Week () .
Синтаксис
Если для этого параметра установлено значение true , отображается выпадающий месяц, что позволяет пользователю напрямую изменить месяц, не используя кнопки со стрелками для их просмотра. По умолчанию его значение равно false .
Вариант — changeMonth
Если для этого параметра установлено значение true , отображается выпадающий месяц, что позволяет пользователю напрямую изменить месяц, не используя кнопки со стрелками для их просмотра. По умолчанию его значение равно false .
Синтаксис
Если для этого параметра установлено значение true , отображается раскрывающийся список года, что позволяет пользователю напрямую изменять год, не используя кнопки со стрелками для их просмотра. Опция yearRange может использоваться для управления тем, какие годы доступны для выбора. По умолчанию его значение равно false .
Вариант — изменить год
Если для этого параметра установлено значение true , отображается раскрывающийся список года, что позволяет пользователю напрямую изменять год, не используя кнопки со стрелками для их просмотра. Опция yearRange может использоваться для управления тем, какие годы доступны для выбора. По умолчанию его значение равно false .
Синтаксис
Эта опция указывает текст для замены заголовка по умолчанию «Готово» для кнопки «Закрыть». Используется, когда панель кнопок отображается с помощью опции showButtonPanel . По умолчанию его значение «Готово» .
Опция — closeText
Эта опция указывает текст для замены заголовка по умолчанию «Готово» для кнопки «Закрыть». Используется, когда панель кнопок отображается с помощью опции showButtonPanel . По умолчанию его значение «Готово» .
Синтаксис
Если эта опция установлена в значение true (по умолчанию), текстовая запись в элемент <input> ограничивается символами, разрешенными текущей опцией dateformat . По умолчанию его значение равно true .
Опция — constrainInput
Если эта опция установлена в значение true (по умолчанию), текстовая запись в элемент <input> ограничивается символами, разрешенными текущей опцией dateformat . По умолчанию его значение равно true .
Синтаксис
Эта опция указывает текст для замены заголовка по умолчанию «Сегодня» для текущей кнопки. Это используется, если панель кнопок отображается с помощью опции showButtonPanel . По умолчанию его значение сегодня .
Опция — текущий текст
Эта опция указывает текст для замены заголовка по умолчанию «Сегодня» для текущей кнопки. Это используется, если панель кнопок отображается с помощью опции showButtonPanel . По умолчанию его значение сегодня .
Синтаксис
Эта опция указывает формат даты, который будет использоваться. По умолчанию его значение составляет мм / дд / гг .
Опция — dateFormat
Эта опция указывает формат даты, который будет использоваться. По умолчанию его значение составляет мм / дд / гг .
Синтаксис
Эта опция представляет собой массив из 7 элементов, предоставляющий полные имена дней с 0-м элементом, представляющим воскресенье. Может использоваться для локализации управления. По умолчанию его значение равно «воскресенье», «понедельник», «вторник», «среда», «четверг», «пятница», «суббота»] .
Вариант — dayNames
Эта опция представляет собой массив из 7 элементов, предоставляющий полные имена дней с 0-м элементом, представляющим воскресенье. Может использоваться для локализации управления. По умолчанию его значение равно «воскресенье», «понедельник», «вторник», «среда», «четверг», «пятница», «суббота»] .
Синтаксис
Эта опция представляет собой 7-элементный массив, предоставляющий минимальные имена дней с 0-м элементом, представляющим воскресенье, используемым в качестве заголовков столбцов. Может использоваться для локализации управления. По умолчанию его значение равно [«Su», «Mo», «Tu», «We», «Th», «Fr», «Sa»] .
Вариант — dayNamesMin
Эта опция представляет собой 7-элементный массив, предоставляющий минимальные имена дней с 0-м элементом, представляющим воскресенье, используемым в качестве заголовков столбцов. Может использоваться для локализации управления. По умолчанию его значение равно [«Su», «Mo», «Tu», «We», «Th», «Fr», «Sa»] .
Синтаксис
Эта опция указывает 7-элементный массив, предоставляющий короткие имена дней с 0-м элементом, представляющим воскресенье. Может использоваться для локализации управления. По умолчанию его значение равно [«Sun», «Mon», «Tue», «Wed», «Thu», «Fri», «Sat»] .
Опция — dayNamesShort
Эта опция указывает 7-элементный массив, предоставляющий короткие имена дней с 0-м элементом, представляющим воскресенье. Может использоваться для локализации управления. По умолчанию его значение равно [«Sun», «Mon», «Tue», «Wed», «Thu», «Fri», «Sat»] .
Синтаксис
Эта опция устанавливает начальную дату для элемента управления, переопределяя сегодняшнее значение по умолчанию, если элемент <input> не имеет значения. Это может быть экземпляр Date , число дней с сегодняшнего дня или строка, указывающая абсолютную или относительную дату. По умолчанию его значение равно нулю .
Опция — defaultDate
Эта опция устанавливает начальную дату для элемента управления, переопределяя сегодняшнее значение по умолчанию, если элемент <input> не имеет значения. Это может быть экземпляр Date , число дней с сегодняшнего дня или строка, указывающая абсолютную или относительную дату. По умолчанию его значение равно нулю .
Синтаксис
Этот параметр указывает скорость анимации, которая приводит к появлению средства выбора даты. Может быть одним из медленных, нормальных или быстрых или количеством миллисекунд для анимации. По умолчанию его значение нормальное .
Вариант — продолжительность
Этот параметр указывает скорость анимации, которая приводит к появлению средства выбора даты. Может быть одним из медленных, нормальных или быстрых или количеством миллисекунд для анимации. По умолчанию его значение нормальное .
Синтаксис
Этот параметр указывает, какой день считается первым днем недели, и будет отображаться в крайнем левом столбце. По умолчанию его значение равно 0 .
Вариант — первый день
Этот параметр указывает, какой день считается первым днем недели, и будет отображаться в крайнем левом столбце. По умолчанию его значение равно 0 .
Синтаксис
Если для этого параметра установлено значение true , ссылка на текущий день устанавливается на выбранную дату, переопределяя значение по умолчанию на сегодняшний день. По умолчанию его значение равно false .
Вариант — gotoCurrent
Если для этого параметра установлено значение true , ссылка на текущий день устанавливается на выбранную дату, переопределяя значение по умолчанию на сегодняшний день. По умолчанию его значение равно false .
Синтаксис
Если для этого параметра установлено значение true , следующие и предыдущие ссылки скрываются (в отличие от простого их отключения), когда они неприменимы, что определяется настройками параметров minDate и maxDate . По умолчанию его значение равно false .
Опция — hideIfNoPrevNext
Если для этого параметра установлено значение true , следующие и предыдущие ссылки скрываются (в отличие от простого их отключения), когда они неприменимы, что определяется настройками параметров minDate и maxDate . По умолчанию его значение равно false .
Синтаксис
Эта опция, если задано значение true , указывает локализацию как язык справа налево. По умолчанию его значение равно false .
Вариант — isRTL
Эта опция, если задано значение true , указывает локализацию как язык справа налево. По умолчанию его значение равно false .
Синтаксис
Эта опция устанавливает максимально выбираемую дату для элемента управления. Это может быть экземпляр Date, число дней с сегодняшнего дня или строка, указывающая абсолютную или относительную дату. По умолчанию его значение равно нулю .
Опция — maxDate
Эта опция устанавливает максимально выбираемую дату для элемента управления. Это может быть экземпляр Date, число дней с сегодняшнего дня или строка, указывающая абсолютную или относительную дату. По умолчанию его значение равно нулю .
Синтаксис
Эта опция устанавливает минимальную выбираемую дату для элемента управления. Это может быть экземпляр Date , число дней с сегодняшнего дня или строка, указывающая абсолютную или относительную дату. По умолчанию его значение равно нулю .
Опция — minDate
Эта опция устанавливает минимальную выбираемую дату для элемента управления. Это может быть экземпляр Date , число дней с сегодняшнего дня или строка, указывающая абсолютную или относительную дату. По умолчанию его значение равно нулю .
Синтаксис
Эта опция представляет собой массив из 12 элементов, предоставляющий полные названия месяцев с 0-м элементом, представляющим январь. Может использоваться для локализации управления. По умолчанию его значение равно [«Январь», «Февраль», «Март», «Апрель», «Май», «Июнь», «Июль», «Август», «Сентябрь», «Октябрь», «Ноябрь», «Декабрь»] .
Вариант — monthNames
Эта опция представляет собой массив из 12 элементов, предоставляющий полные названия месяцев с 0-м элементом, представляющим январь. Может использоваться для локализации управления. По умолчанию его значение равно [«Январь», «Февраль», «Март», «Апрель», «Май», «Июнь», «Июль», «Август», «Сентябрь», «Октябрь», «Ноябрь», «Декабрь»] .
Синтаксис
Эта опция указывает 12-элементный массив, предоставляющий короткие названия месяцев с 0-м элементом, представляющим январь. Может использоваться для локализации управления. По умолчанию его значение равно [«Jan», «Feb», «Mar», «Apr», «May», «Jun», «Jul», «Aug», «Sep», «Oct», «Nov», «Дек»] .
Опция — monthNamesShort
Эта опция указывает 12-элементный массив, предоставляющий короткие названия месяцев с 0-м элементом, представляющим январь. Может использоваться для локализации управления. По умолчанию его значение равно [«Jan», «Feb», «Mar», «Apr», «May», «Jun», «Jul», «Aug», «Sep», «Oct», «Nov», «Дек»] .
Синтаксис
Если для этого параметра установлено значение true , навигационные ссылки для nextText, prevText и currentText передаются через функцию $ .datepicker.formatDate () перед отображением. Это позволяет указывать форматы даты для тех опций, которые заменяются соответствующими значениями. По умолчанию его значение равно false .
Опция — navigationAsDateFormat
Если для этого параметра установлено значение true , навигационные ссылки для nextText, prevText и currentText передаются через функцию $ .datepicker.formatDate () перед отображением. Это позволяет указывать форматы даты для тех опций, которые заменяются соответствующими значениями. По умолчанию его значение равно false .
Синтаксис
Этот параметр указывает текст для замены заголовка по умолчанию «Далее» для ссылки навигации следующего месяца. ThemeRoller заменяет этот текст значком. По умолчанию его значение — Next .
Вариант — следующий текст
Этот параметр указывает текст для замены заголовка по умолчанию «Далее» для ссылки навигации следующего месяца. ThemeRoller заменяет этот текст значком. По умолчанию его значение — Next .
Синтаксис
Этот параметр указывает количество месяцев, отображаемых в средстве выбора даты. По умолчанию его значение равно 1 .
Опция — число месяцев
Этот параметр указывает количество месяцев, отображаемых в средстве выбора даты. По умолчанию его значение равно 1 . Поддерживается несколько типов —
Число — количество месяцев, отображаемых в одной строке.
Array — Массив, определяющий количество отображаемых строк и столбцов.
Синтаксис
Этот параметр является обратным вызовом, который вызывается, когда указатель даты перемещается на новый месяц или год, когда выбранный год, месяц (на основе 1) и экземпляр указателя даты передаются в качестве параметров, а контекст функции задается для элемента поля ввода. По умолчанию его значение равно нулю .
Опция — onChangeMonthYear
Этот параметр является обратным вызовом, который вызывается, когда указатель даты перемещается на новый месяц или год, когда выбранный год, месяц (на основе 1) и экземпляр указателя даты передаются в качестве параметров, а контекст функции задается для элемента поля ввода. По умолчанию его значение равно нулю .
Этот параметр является обратным вызовом, вызываемым всякий раз, когда средство выбора даты закрывается, передается выбранная дата в виде текста (пустая строка, если выбор отсутствует), а также экземпляр DatePicker и контекст функции устанавливаются для элемента поля ввода. По умолчанию его значение равно нулю .
Вариант — onClose
Этот параметр является обратным вызовом, вызываемым всякий раз, когда средство выбора даты закрывается, передается выбранная дата в виде текста (пустая строка, если выбор отсутствует), а также экземпляр DatePicker и контекст функции устанавливаются для элемента поля ввода. По умолчанию его значение равно нулю .
Этот параметр представляет собой обратный вызов, который вызывается всякий раз, когда выбирается дата, передается выбранная дата в виде текста (пустая строка, если выбор отсутствует) и экземпляр DatePicker, а контекст функции устанавливается на элемент поля ввода. По умолчанию его значение равно нулю .
Опция — onSelect
Этот параметр представляет собой обратный вызов, который вызывается всякий раз, когда выбирается дата, передается выбранная дата в виде текста (пустая строка, если выбор отсутствует) и экземпляр DatePicker, а контекст функции устанавливается на элемент поля ввода. По умолчанию его значение равно нулю .
Этот параметр указывает текст, который заменяет заголовок по умолчанию « Предыдущий» для навигационной ссылки за предыдущий месяц. (Обратите внимание, что ThemeRoller заменяет этот текст значком). По умолчанию его значением является PrevdefaultDatedayNamesMin .
Вариант — prevText
Этот параметр указывает текст, который заменяет заголовок по умолчанию « Предыдущий» для навигационной ссылки за предыдущий месяц. (Обратите внимание, что ThemeRoller заменяет этот текст значком). По умолчанию его значение — Prev .
Синтаксис
Этот параметр, если задано значение true , можно выбирать дни, показанные до или после отображаемых месяцев. Такие дни не отображаются, если параметр showOtherMonths не имеет значение true. По умолчанию его значение равно false .
Опция — выбрать другие месяцы
Этот параметр, если задано значение true , можно выбирать дни, показанные до или после отображаемых месяцев. Такие дни не отображаются, если параметр showOtherMonths не имеет значение true. По умолчанию его значение равно false .
Синтаксис
Эта опция, если это число, указывает значение от 0 до 99 лет, перед которым любые двухзначные значения года будут считаться принадлежащими предыдущему столетию. Если этот параметр является строкой, значение подвергается числовому преобразованию и добавляется к текущему году. По умолчанию +10, что соответствует 10 годам текущего года.
Вариант — shortYearCutoff
Эта опция, если это число, указывает значение от 0 до 99 лет, перед которым любые двухзначные значения года будут считаться принадлежащими предыдущему столетию. Если этот параметр является строкой, значение подвергается числовому преобразованию и добавляется к текущему году. По умолчанию +10, что соответствует 10 годам текущего года.
Синтаксис
Этот параметр указывает имя анимации, которая будет использоваться для отображения и скрытия средства выбора даты. Если указан, должен быть один из показов (по умолчанию), fadeIn, slideDown или любой из анимаций jQuery UI показать / скрыть. По умолчанию его значение — шоу .
Вариант — showAnim
Этот параметр указывает имя анимации, которая будет использоваться для отображения и скрытия средства выбора даты. Если указан, должен быть один из показов (по умолчанию), fadeIn, slideDown или любой из анимаций jQuery UI показать / скрыть. По умолчанию его значение — шоу .
Синтаксис
Если для этого параметра установлено значение true , в нижней части средства выбора даты отображается панель кнопок, содержащая кнопки текущего и закрытия. Надпись этих кнопок может быть предоставлена с помощью параметров currentText и closeText . По умолчанию его значение равно false .
Опция — showButtonPanel
Если для этого параметра установлено значение true , в нижней части средства выбора даты отображается панель кнопок, содержащая кнопки текущего и закрытия. Надпись этих кнопок может быть предоставлена с помощью параметров currentText и closeText . По умолчанию его значение равно false .
Синтаксис
Эта опция указывает индекс на основе 0, начиная с верхнего левого угла, где месяц, содержащий текущую дату, должен быть размещен в многимесячном отображении. По умолчанию его значение равно 0 .
Опция — showCurrentAtPos
Эта опция указывает индекс на основе 0, начиная с верхнего левого угла, где месяц, содержащий текущую дату, должен быть размещен в многимесячном отображении. По умолчанию его значение равно 0 .
Синтаксис
Этот параметр указывает, если установлено значение true , позиции месяца и года меняются местами в заголовке средства выбора даты. По умолчанию его значение равно false .
Опция — showMonthAfterYear
Этот параметр указывает, если установлено значение true , позиции месяца и года меняются местами в заголовке средства выбора даты. По умолчанию его значение равно false .
Синтаксис
Эта опция указывает, когда должен появиться указатель даты. Возможные значения: фокус, кнопка или оба . По умолчанию его значением является focus .
Вариант — showOn
Эта опция указывает, когда должен появиться указатель даты. Возможные значения: фокус, кнопка или оба . По умолчанию его значением является focus .
focus (по умолчанию) заставляет указатель даты отображаться, когда элемент <input> получает фокус.
Кнопка вызывает создание кнопки после элемента <input> (но перед любым добавленным текстом), который запускает средство выбора даты при нажатии.
и то и другое вызывает создание кнопки запуска, а события фокуса также запускают средство выбора даты.
Синтаксис
Эта опция предоставляет хэш для анимации, когда для опции showAnim указана анимация пользовательского интерфейса jQuery. По умолчанию его значение равно {} .
Опция — showOptions
Эта опция предоставляет хэш для анимации, когда для опции showAnim указана анимация пользовательского интерфейса jQuery. По умолчанию его значение равно {} .
Синтаксис
Если для этого параметра установлено значение true , отображаются даты до или после первого и последнего дней текущего месяца. Эти даты нельзя выбрать, если для параметра selectOtherMonths также не установлено значение true. По умолчанию его значение равно false .
Опция — showOtherMonths
Если для этого параметра установлено значение true , отображаются даты до или после первого и последнего дней текущего месяца. Эти даты нельзя выбрать, если для параметра selectOtherMonths также не установлено значение true. По умолчанию его значение равно false .
Синтаксис
Если для этого параметра установлено значение true , номер недели отображается в столбце слева от отображения месяца. Параметр calcWeek может использоваться для изменения способа определения этого значения. По умолчанию его значение равно false .
Вариант — showWeek
Если для этого параметра установлено значение true , номер недели отображается в столбце слева от отображения месяца. Параметр calcWeek может использоваться для изменения способа определения этого значения. По умолчанию его значение равно false .
Синтаксис
Этот параметр указывает, сколько месяцев нужно перемещать при нажатии одного из элементов управления перемещением месяца. По умолчанию его значение равно 1 .
Вариант — stepMonths
Этот параметр указывает, сколько месяцев нужно перемещать при нажатии одного из элементов управления перемещением месяца. По умолчанию его значение равно 1 .
Синтаксис
Этот параметр указывает текст, отображаемый для столбца номера недели, переопределяя значение Wk по умолчанию, если showWeek имеет значение true. По умолчанию его значение равно Wk .
Опция — weekHeader
Этот параметр указывает текст, отображаемый для столбца номера недели, переопределяя значение Wk по умолчанию, если showWeek имеет значение true. По умолчанию его значение равно Wk .
Синтаксис
Этот параметр определяет ограничения, по которым годы отображаются в раскрывающемся списке в форме от: до, когда changeYear имеет значение true . Значения могут быть абсолютными или относительными (например: 2005: +2, для 2005 через 2 года). Префикс c может использоваться для смещения относительных значений от выбранного года, а не текущего года (пример: c-2: c + 3). По умолчанию его значение равно c-10: c + 10 .
Вариант — yearRange
Этот параметр определяет ограничения, по которым годы отображаются в раскрывающемся списке в форме от: до, когда changeYear имеет значение true . Значения могут быть абсолютными или относительными (например: 2005: +2, для 2005 через 2 года). Префикс c может использоваться для смещения относительных значений от выбранного года, а не текущего года (пример: c-2: c + 3). По умолчанию его значение равно c-10: c + 10 .
Синтаксис
Этот параметр отображает дополнительный текст после года в заголовке средства выбора даты. По умолчанию его значение равно «» .
Вариант — yearSuffix
Этот параметр отображает дополнительный текст после года в заголовке средства выбора даты. По умолчанию его значение равно «» .
Синтаксис
Следующий раздел покажет вам несколько рабочих примеров функциональности DatePicker.
В следующем примере демонстрируется простой пример функциональности datepicker, не передающей параметры методу datepicker () .
Давайте сохраним приведенный выше код в HTML-файле datepickerexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод. Теперь вы можете играть с результатом —
В следующем примере демонстрируется простой пример встроенной функции выбора даты.
Давайте сохраним приведенный выше код в HTML-файле datepickerexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод. Теперь вы можете играть с результатом —
В приведенном выше примере мы используем элемент <div> для получения встроенного выбора даты.
В следующем примере показано использование трех важных опций (a) appendText (b) dateFormat (c) altField и (d) altFormat в функции datepicker JqueryUI.
Давайте сохраним приведенный выше код в HTML-файле datepickerexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод. Теперь вы можете играть с результатом —
В приведенном выше примере вы можете видеть, что формат даты для первого ввода установлен как yy-mm-dd . Если вы выбираете какую-либо дату из указателя даты, та же самая дата отражается во втором поле ввода, формат даты которого установлен как «DD, d MM, yy».
В следующем примере показано использование параметра beforeShowDay в функции datepicker JqueryUI.
Давайте сохраним приведенный выше код в HTML-файле datepickerexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод. Теперь вы можете играть с результатом —
В приведенном выше примере воскресенье и суббота отключены.
В следующем примере показано использование трех важных опций (a) showOn (b) buttonImage и (c) buttonImageOnly в функции выбора даты JqueryUI.
Давайте сохраним приведенный выше код в HTML-файле datepickerexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод. Теперь вы можете играть с результатом —
В приведенном выше примере отображается значок, который нужно щелкнуть, чтобы открыть средство выбора даты.
В следующем примере показано использование трех важных опций (a) dayNamesMin (b) dayNamesMin и (c) duration в функции выбора даты JqueryUI.
Давайте сохраним приведенный выше код в HTML-файле datepickerexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод. Теперь вы можете играть с результатом —
В приведенном выше примере названия дней меняются с помощью dayNamesMin . Вы также можете увидеть дату по умолчанию.
В следующем примере показано использование трех важных опций (a) prevText (b) nextText (c) showOtherMonths и (d) selectOtherMonths в функции datepicker из JqueryUI.
Давайте сохраним приведенный выше код в HTML-файле datepickerexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод. Теперь вы можете играть с результатом —
В приведенном выше примере ссылки на предыдущие и предыдущие ссылки имеют подписи. Если щелкнуть элемент, откроется средство выбора даты. Теперь в первом средстве выбора даты другие месяцы отключены, поскольку selectOtherMonths имеет значение false . Во втором средстве выбора даты для второго типа ввода для selectOtherMonths установлено значение true .
В следующем примере показано использование трех важных параметров (a) changeMonth (b) changeYear и (c) numberOfMonths в функции выбора даты JqueryUI.
Давайте сохраним приведенный выше код в HTML-файле datepickerexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод. Теперь вы можете играть с результатом —
В приведенном выше примере вы можете увидеть выпадающие меню для полей месяц и год. И мы осуждаем 4 месяца в структуре массива [2,2].
В следующем примере показано использование трех важных опций (a) showWeek (b) yearSuffix и (c) showAnim в функции выбора даты JqueryUI.
Давайте сохраним приведенный выше код в HTML-файле datepickerexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод. Теперь вы можете играть с результатом —
В приведенном выше примере вы можете видеть, что номера недель отображаются в левой части указателя даты, поскольку showWeek имеет значение true . Год имеет суффикс «-CE».
Метод datepicker (action, params) может выполнять в календаре такие действия, как выбор новой даты. Действие указывается в виде строки в первом аргументе, и необязательно, один или несколько параметров могут быть предоставлены на основе данного действия.
В следующей таблице перечислены действия для этого метода —
Это действие полностью удаляет функцию выбора даты. Это вернет элемент обратно в его состояние перед инициализацией. Этот метод не принимает никаких аргументов.
Действие — уничтожить ()
Это действие полностью удаляет функцию выбора даты. Это вернет элемент обратно в его состояние перед инициализацией. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие отображает средство выбора даты в диалоговом окне пользовательского интерфейса jQuery.
Действие — диалоговое окно (дата [, onSelect] [, настройки] [, pos])
Это действие отображает средство выбора даты в диалоговом окне пользовательского интерфейса jQuery. Где —
дата является начальной датой.
onSelect — это функция обратного вызова, когда выбирается дата. Функция получает текст даты и экземпляр средства выбора даты в качестве параметров.
Настройки это новые настройки для выбора даты.
pos — это положение верхней / левой части диалогового окна в виде [x, y] или MouseEvent, которое содержит координаты. Если не указан, диалог центрируется на экране.
Синтаксис
Это действие возвращает дату, соответствующую выбранной дате. Этот метод не принимает никаких аргументов.
Действие — getDate ()
Это действие возвращает дату, соответствующую выбранной дате. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие закрывает ранее открытую область выбора даты. Этот метод не принимает никаких аргументов.
Действие — скрыть ()
Это действие закрывает ранее открытую область выбора даты. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие проверяет, отключена ли функция выбора даты. Этот метод не принимает никаких аргументов.
Действие — isDisabled ()
Это действие проверяет, отключена ли функция выбора даты. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие возвращает значение, в настоящее время связанное с указанным параметром optionName .
Действие — опция (optionName)
Это действие возвращает значение, в настоящее время связанное с указанным параметром optionName .
Синтаксис
Это действие получает объект, содержащий пары ключ / значение, представляющие текущий хеш параметров datepicker. Этот метод не принимает никаких аргументов.
Действие — опция ()
Это действие получает объект, содержащий пары ключ / значение, представляющие текущий хеш параметров datepicker. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие устанавливает значение параметра datepicker, связанного с указанным параметром optionName.
Действие — опция (optionName, value)
Это действие устанавливает значение параметра datepicker, связанного с указанным параметром optionName.
Синтаксис
Это действие устанавливает один или несколько параметров для средства выбора даты.
Действие — опция (варианты)
Это действие устанавливает один или несколько параметров для средства выбора даты.
Синтаксис
Это действие перерисовывает средство выбора даты после внесения некоторых внешних изменений. Этот метод не принимает никаких аргументов.
Действие — обновить ()
Это действие перерисовывает средство выбора даты после внесения некоторых внешних изменений. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие устанавливает указанную дату в качестве текущей даты средства выбора даты.
Действие — setDate ()
Это действие устанавливает указанную дату в качестве текущей даты средства выбора даты.
Синтаксис
Это действие открывает окно выбора даты. Если указатель даты прикреплен к входу, он должен быть виден для отображения указателя даты. Этот метод не принимает никаких аргументов.
Действие — шоу ()
Это действие открывает окно выбора даты. Если указатель даты прикреплен к входу, он должен быть виден для отображения указателя даты. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие возвращает объект jQuery, содержащий указатель даты.
Действие — виджет ()
Это действие возвращает объект jQuery, содержащий указатель даты.
Синтаксис
В следующих примерах показано использование некоторых действий, перечисленных в таблице выше.
Теперь давайте посмотрим на пример, используя действия из таблицы выше. В следующем примере демонстрируется использование действий setDate .
Давайте сохраним приведенный выше код в HTML-файле datepickerexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод:
В следующем примере демонстрируется использование action show .
Давайте сохраним приведенный выше код в HTML-файле datepickerexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод:
На данный момент нет методов события datepicker!
Диалоговые окна являются одним из приятных способов представления информации на HTML-странице. Диалоговое окно представляет собой плавающее окно с областью заголовка и содержимого. Это окно можно перемещать, изменять его размер и, конечно же, закрывать, используя значок «X» по умолчанию.
jQueryUI предоставляет метод dialog (), который преобразует HTML-код, написанный на странице, в HTML-код для отображения диалогового окна.
Метод dialog () можно использовать в двух формах:
Метод $ (селектор, контекст) .dialog (параметры)
Метод $ (selector, context) .dialog («action», [params])
Вы можете предоставить один или несколько параметров одновременно, используя объект Javascript. Если нужно указать несколько параметров, разделите их запятой следующим образом:
В следующей таблице перечислены различные параметры, которые можно использовать с этим методом —
Если для этой опции задано значение false , это предотвратит добавление класса ui-draggable в список выбранных элементов DOM. По умолчанию его значение равно true .
Вариант — appendTo
Эта опция используется для добавления диалогового окна к указанному элементу. По умолчанию его значением является «тело» .
Синтаксис
Если эта опция не установлена в false , диалоговое окно открывается при создании. Если false , диалоговое окно будет открыто после вызова диалога («open»). По умолчанию его значение равно true .
Опция — автооткрытие
Если эта опция не установлена в false , диалоговое окно открывается при создании. Если false , диалоговое окно будет открыто после вызова диалога («open»). По умолчанию его значение равно true .
Синтаксис
Эта опция добавляет кнопки в диалоговом окне. Они перечислены как объекты, и каждое свойство является текстом на кнопке. Значение является функцией обратного вызова, вызываемой, когда пользователь нажимает кнопку. По умолчанию его значение равно {} .
Вариант — кнопки
Эта опция добавляет кнопки в диалоговом окне. Они перечислены как объекты, и каждое свойство является текстом на кнопке. Значение является функцией обратного вызова, вызываемой, когда пользователь нажимает кнопку. По умолчанию его значение равно {} .
Этот обработчик вызывается с контекстом функции элемента диалогового окна и передается экземпляру события с кнопкой, установленной в качестве целевого свойства. Если опущено, кнопки для диалогового окна не создаются.
Синтаксис
Если для этого параметра не установлено значение false , диалоговое окно будет закрыто, когда пользователь нажимает клавишу Escape, когда диалоговое окно имеет фокус. По умолчанию его значение равно true .
Вариант — closeOnEscape
Если для этого параметра не установлено значение false , диалоговое окно будет закрыто, когда пользователь нажимает клавишу Escape, когда диалоговое окно имеет фокус. По умолчанию его значение равно true .
Синтаксис
Эта опция содержит текст для замены значения по умолчанию для кнопки «Закрыть». По умолчанию его значение равно «закрыть» .
Опция — closeText
Эта опция содержит текст для замены значения по умолчанию для кнопки «Закрыть». По умолчанию его значение равно «закрыть» .
Синтаксис
Если для этой опции задано значение false , это предотвратит добавление класса ui-draggable в список выбранных элементов DOM. По умолчанию его значение равно «» .
Опция — dialogClass
Если для этой опции задано значение false , это предотвратит добавление класса ui-draggable в список выбранных элементов DOM. По умолчанию его значение равно «» .
Синтаксис
Если этот параметр не установлен в значение false , диалоговое окно будет перетаскиваться при нажатии и перетаскивании строки заголовка. По умолчанию его значение равно true .
Вариант — перетаскиваемый
Если этот параметр не установлен в значение false , диалоговое окно будет перетаскиваться при нажатии и перетаскивании строки заголовка. По умолчанию его значение равно true .
Синтаксис
Эта опция устанавливает высоту диалогового окна. По умолчанию его значение равно «auto» .
Вариант — высота
Если этот параметр устанавливает высоту диалогового окна. По умолчанию его значение равно «auto» . Эта опция может быть типа —
Это может быть типа —
Число — указывает продолжительность в миллисекундах.
String — Единственное поддерживаемое строковое значение — auto, которое позволяет изменять высоту диалога в зависимости от его содержимого.
Синтаксис
Эта опция используется для установки эффекта, который будет использоваться при закрытии диалогового окна. По умолчанию его значение равно нулю .
Вариант — скрыть
Эта опция используется для установки эффекта, который будет использоваться при закрытии диалогового окна. По умолчанию его значение равно нулю .
Это может быть типа —
Boolean — Значения могут быть истинными / ложными . Если false, анимация не будет использоваться, и диалог будет скрыт немедленно. Если true , диалоговое окно будет затухать с продолжительностью по умолчанию и ослаблением по умолчанию.
Число — Диалог исчезнет с указанной продолжительностью и ослаблением по умолчанию.
String — диалоговое окно будет скрыто с использованием указанного эффекта, например slideUp , fold .
Объект — если значение является объектом, то могут быть предоставлены свойства эффекта, задержки, продолжительности и замедления, чтобы скрыть диалоговое окно.
Синтаксис
Этот параметр устанавливает максимальную высоту в пикселях, до которой можно изменить размер диалогового окна. По умолчанию его значение равно false .
Опция — maxHeight
Этот параметр устанавливает максимальную высоту в пикселях, до которой можно изменить размер диалогового окна. По умолчанию его значение равно false .
Синтаксис
Этот параметр устанавливает максимальную ширину, до которой можно изменять размер диалога, в пикселях. По умолчанию его значение равно false .
Опция — maxWidth
Этот параметр устанавливает максимальную ширину, до которой можно изменять размер диалога, в пикселях. По умолчанию его значение равно false .
Синтаксис
Эта опция — минимальная высота в пикселях, до которой можно изменить размер диалогового окна. По умолчанию его значение равно 150 .
Опция — minHeight
Эта опция — минимальная высота в пикселях, до которой можно изменить размер диалогового окна. По умолчанию его значение равно 150 .
Синтаксис
Этот параметр задает минимальную ширину в пикселях, до которой можно изменить размер диалогового окна. По умолчанию его значение равно 150 .
Опция — minWidth
Этот параметр задает минимальную ширину в пикселях, до которой можно изменить размер диалогового окна. По умолчанию его значение равно 150 .
Синтаксис
Если для этой опции задано значение true , диалог будет иметь модальное поведение; другие элементы на странице будут отключены, т. е. с ними нельзя будет взаимодействовать. Модальные диалоги создают наложение под диалогом, но над другими элементами страницы. По умолчанию его значение равно false .
Опция — модальная
Если для этой опции задано значение true , диалог будет иметь модальное поведение; другие элементы на странице будут отключены, т. е. с ними нельзя будет взаимодействовать. Модальные диалоги создают наложение под диалогом, но над другими элементами страницы. По умолчанию его значение равно false .
Синтаксис
Эта опция указывает начальную позицию диалогового окна. Может быть одной из предопределенных позиций: центр (по умолчанию), слева, справа, сверху или снизу . Также может быть двухэлементным массивом со значениями left и top (в пикселях) как [left, top] или позициями текста, такими как [‘right’, ‘top’]. По умолчанию его значение равно {my: «center», at: «center», of: window} .
Вариант — позиция
Эта опция указывает начальную позицию диалогового окна. Может быть одной из предопределенных позиций: центр (по умолчанию), слева, справа, сверху или снизу . Также может быть двухэлементным массивом со значениями left и top (в пикселях) как [left, top] или позициями текста, такими как [‘right’, ‘top’]. По умолчанию его значение равно {my: «center», at: «center», of: window} .
Синтаксис
Если этот параметр не установлен в значение false , размер диалогового окна можно изменять во всех направлениях. По умолчанию его значение равно true .
Опция — изменяемого размера
Если этот параметр не установлен в значение false , размер диалогового окна можно изменять во всех направлениях. По умолчанию его значение равно true .
Синтаксис
Этот параметр является эффектом, который используется при открытии диалогового окна. По умолчанию его значение равно нулю .
Вариант — показать
Этот параметр является эффектом, который используется при открытии диалогового окна. По умолчанию его значение равно нулю .
Это может быть типа —
Boolean — Значения могут быть истинными / ложными . Если false, анимация не будет использоваться, и диалог будет немедленно отображен. Если true , диалоговое окно исчезнет с продолжительностью по умолчанию и ослаблением по умолчанию.
Number — Диалог исчезнет с указанной продолжительностью и ослаблением по умолчанию.
String — Диалог будет отображаться с использованием указанного эффекта, такого как slideDown , fold .
Объект — если значение является объектом, то для отображения диалогового окна могут быть предоставлены свойства эффекта, задержки, продолжительности и замедления .
Синтаксис
Эта опция указывает текст, который будет отображаться в строке заголовка диалогового окна. По умолчанию его значение равно нулю .
Вариант — название
Эта опция указывает текст, который будет отображаться в строке заголовка диалогового окна. По умолчанию его значение равно нулю .
Синтаксис
Эта опция указывает ширину диалогового окна в пикселях. По умолчанию его значение составляет 300 .
Опция — ширина
Эта опция указывает ширину диалогового окна в пикселях. По умолчанию его значение составляет 300 .
Синтаксис
Следующий раздел покажет вам несколько рабочих примеров функциональности диалогов.
В следующем примере демонстрируется простой пример функциональности диалога, не передающей параметры методу dialog () .
Давайте сохраним приведенный выше код в HTML-файле dialogexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод. Теперь вы можете играть с результатом —
В следующем примере демонстрируется использование трех кнопок параметров, заголовка и позиции в диалоговом виджете JqueryUI.
Давайте сохраним приведенный выше код в HTML-файле dialogexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод. Теперь вы можете играть с результатом —
В следующем примере демонстрируется использование трех параметров hide , show и height в диалоговом виджете JqueryUI.
Давайте сохраним приведенный выше код в HTML-файле dialogexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод. Теперь вы можете играть с результатом —
В следующем примере демонстрируется использование трех кнопок параметров, заголовка и позиции в диалоговом виджете JqueryUI.
Давайте сохраним приведенный выше код в HTML-файле dialogexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод. Теперь вы можете играть с результатом —
Метод dialog (action, params) может выполнять действие над диалоговым окном, например закрывать окно. Действие указывается в виде строки в первом аргументе, и необязательно, один или несколько параметров могут быть предоставлены на основе данного действия.
В следующей таблице перечислены действия для этого метода —
Это действие закрывает диалоговое окно. Этот метод не принимает никаких аргументов.
Действие — закрыть ()
Это действие закрывает диалоговое окно. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие полностью удаляет диалоговое окно. Это вернет элемент обратно в его состояние перед инициализацией. Этот метод не принимает никаких аргументов.
Действие — уничтожить ()
Это действие полностью удаляет диалоговое окно. Это вернет элемент обратно в его состояние перед инициализацией. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие проверяет, открыто ли диалоговое окно. Этот метод не принимает никаких аргументов.
Действие — isOpen ()
Это действие проверяет, открыто ли диалоговое окно. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие помещает соответствующие диалоговые окна на передний план (поверх других). Этот метод не принимает никаких аргументов.
Действие — moveToTop ()
Это действие помещает соответствующие диалоговые окна на передний план (поверх других). Этот метод не принимает никаких аргументов.
Синтаксис
Это действие открывает диалоговое окно. Этот метод не принимает никаких аргументов.
Действие — открыть ()
Это действие открывает диалоговое окно. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие возвращает значение, связанное с указанным параметром optionName. Где optionName — имя опции, которую нужно получить.
Действие — опция (optionName)
Это действие возвращает значение, связанное с указанным параметром optionName. Где optionName — имя опции, которую нужно получить.
Синтаксис
Это действие получает объект, содержащий пары ключ / значение, представляющие хэш текущих параметров диалога. Этот метод не принимает никаких аргументов.
Действие — опция ()
Это действие получает объект, содержащий пары ключ / значение, представляющие хэш текущих параметров диалога. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие устанавливает значение опции диалога, связанной с указанным optionName.
Действие — опция (optionName, value)
Это действие устанавливает значение опции диалога, связанной с указанным optionName.
Синтаксис
Это действие устанавливает один или несколько параметров для диалога.
Действие — опция (варианты)
Это действие устанавливает один или несколько параметров для диалога.
Синтаксис
Это действие возвращает элемент виджета диалогового окна; элемент аннотирован именем класса пользовательского диалога. Этот метод не принимает никаких аргументов.
Действие — виджет ()
Это действие возвращает элемент виджета диалогового окна; элемент аннотирован именем класса пользовательского диалога. Этот метод не принимает никаких аргументов.
Синтаксис
Теперь давайте посмотрим на пример, используя действия из таблицы выше. В следующем примере демонстрируется использование методов isOpen () , open () и close () .
Давайте сохраним приведенный выше код в HTML-файле dialogexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод:
В дополнение к методу диалога (опций), который мы видели в предыдущих разделах, JqueryUI предоставляет методы событий, которые запускаются для определенного события. Эти методы событий перечислены ниже —
Это событие срабатывает, когда диалоговое окно закрывается. Возвращение false предотвращает закрытие диалогового окна. Это удобно для диалоговых окон с формами, которые не проходят проверку. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Событие — beforeClose (событие, пользовательский интерфейс)
Это событие срабатывает, когда диалоговое окно закрывается. Возвращение false предотвращает закрытие диалогового окна. Это удобно для диалоговых окон с формами, которые не проходят проверку. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Синтаксис
Это событие срабатывает, когда диалоговое окно закрыто. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Событие — закрыть (событие, интерфейс)
Это событие срабатывает, когда диалоговое окно закрыто. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Синтаксис
Это событие срабатывает при создании диалогового окна. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Событие — создать (событие, пользовательский интерфейс)
Это событие срабатывает при создании диалогового окна. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Синтаксис
Это событие вызывается повторно, когда диалоговое окно перемещается во время перетаскивания. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Событие — перетащить (событие, пользовательский интерфейс)
Это событие вызывается повторно, когда диалоговое окно перемещается во время перетаскивания. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта . Возможные значения пользовательского интерфейса —
position — объект jQuery, представляющий текущую позицию CSS диалогового окна.
смещение — объект jQuery, представляющий текущую позицию смещения диалога.
Синтаксис
Это событие вызывается, когда изменение положения диалогового окна начинается с перетаскивания его строки заголовка. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Событие — dragStart (событие, пользовательский интерфейс)
Это событие вызывается, когда изменение положения диалогового окна начинается с перетаскивания его строки заголовка. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта . Возможные значения пользовательского интерфейса —
position — объект jQuery, представляющий текущую позицию CSS диалогового окна.
смещение — объект jQuery, представляющий текущую позицию смещения диалога.
Синтаксис
Это событие срабатывает, когда операция перетаскивания завершается. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Событие — dragStop (событие, пользовательский интерфейс)
Это событие срабатывает, когда операция перетаскивания завершается. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта . Возможные значения пользовательского интерфейса —
position — объект jQuery, представляющий текущую позицию CSS диалогового окна.
смещение — объект jQuery, представляющий текущую позицию смещения диалога.
Синтаксис
Это событие срабатывает, когда диалог получает фокус. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Событие — фокус (событие, интерфейс)
Это событие срабатывает, когда диалог получает фокус. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Синтаксис
Это событие вызывается при открытии диалогового окна. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Событие — открыть (событие, интерфейс)
Это событие вызывается при открытии диалогового окна. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Синтаксис
Это событие вызывается повторно при изменении размера диалогового окна. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Событие — изменить размер (событие, пользовательский интерфейс)
Это событие вызывается повторно при изменении размера диалогового окна. Где событие имеет тип события , и пользовательский интерфейс имеет тип объекта. Возможные значения пользовательского интерфейса —
originalPosition — объект jQuery, представляющий позицию CSS диалогового окна перед изменением размера.
position — объект jQuery, представляющий текущую позицию CSS диалогового окна.
originalSize — объект jQuery, представляющий размер диалога до изменения размера.
размер — объект jQuery, представляющий текущий размер диалога.
Синтаксис
Это событие срабатывает, когда начинается изменение размера диалогового окна. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Событие — resizeStart (событие, пользовательский интерфейс)
Это событие срабатывает, когда начинается изменение размера диалогового окна. Где событие имеет тип события , и пользовательский интерфейс имеет тип объекта. Возможные значения пользовательского интерфейса —
originalPosition — объект jQuery, представляющий позицию CSS диалогового окна перед изменением размера.
position — объект jQuery, представляющий текущую позицию CSS диалогового окна.
originalSize — объект jQuery, представляющий размер диалога до изменения размера.
размер — объект jQuery, представляющий текущий размер диалога.
Синтаксис
Это событие вызывается, когда изменение размера диалогового окна завершается. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Событие — resizeStop (событие, пользовательский интерфейс)
Это событие вызывается, когда изменение размера диалогового окна завершается. Где событие имеет тип события , и пользовательский интерфейс имеет тип объекта. Возможные значения пользовательского интерфейса —
originalPosition — объект jQuery, представляющий позицию CSS диалогового окна перед изменением размера.
position — объект jQuery, представляющий текущую позицию CSS диалогового окна.
originalSize — объект jQuery, представляющий размер диалога до изменения размера.
размер — объект jQuery, представляющий текущий размер диалога.
Синтаксис
Следующие примеры демонстрируют использование событий, перечисленных в приведенной выше таблице.
В следующем примере демонстрируется использование метода события beforeClose .
Давайте сохраним приведенный выше код в HTML-файле dialogexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод:
В следующем примере демонстрируется использование метода события resize .
Давайте сохраним приведенный выше код в HTML-файле dialogexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод:
Диалоговый виджет построен с фабрикой виджетов и может быть расширен. Чтобы расширить виджеты, мы можем либо переопределить, либо добавить поведение существующих методов. Следующий метод обеспечивает в качестве точки расширения ту же стабильность API, что и методы диалога. Перечислено в приведенной выше таблице .
Этот метод позволяет пользователю взаимодействовать с заданным целевым элементом путем внесения в белый список элементов, которые не являются дочерними элементами диалогового окна, но позволяют пользователям использовать его. Где событие имеет тип события .
Точка расширения — allowInteraction (событие, пользовательский интерфейс)
Этот метод позволяет пользователю взаимодействовать с заданным целевым элементом путем внесения в белый список элементов, которые не являются дочерними элементами диалогового окна, но позволяют пользователям использовать его. Где событие имеет тип события .
Пример кода
Плагин Select2 используется в модальных диалогах
Вызов super () обеспечивает взаимодействие элементов внутри диалога.
Виджет меню обычно состоит из строки главного меню с всплывающими меню. Элементы во всплывающих меню часто имеют всплывающие меню. Меню может быть создано с использованием элементов разметки до тех пор, пока поддерживается родительско-дочернее отношение (используя <ul> или <ol>). Каждый пункт меню имеет элемент привязки.
Виджет меню в jQueryUI может использоваться для встроенных и всплывающих меню или в качестве основы для построения более сложных систем меню. Например, вы можете создавать вложенные меню с пользовательским позиционированием.
jQueryUI предоставляет методы menu () для создания меню.
Метод menu () можно использовать в двух формах:
Метод $ (селектор, контекст) .menu (опции)
Метод $ (селектор, контекст) .menu («действие», параметры)
Метод menu (options) объявляет, что элемент HTML и его содержимое должны обрабатываться и управляться как меню. Параметр options — это объект, который определяет внешний вид и поведение элементов меню.
Вы можете предоставить один или несколько параметров одновременно, используя объект Javascript. Если нужно указать несколько параметров, разделите их запятой следующим образом:
В следующей таблице перечислены различные параметры, которые можно использовать с этим методом —
Эта опция, если установлена в true, отключает меню. По умолчанию его значение равно false .
Опция — отключена
Эта опция, если установлена в true, отключает меню. По умолчанию его значение равно false .
Синтаксис
Эта опция устанавливает значки для подменю. По умолчанию его значение равно {подменю: «ui-icon-carat-1-e»} .
Вариант — иконки
Эта опция устанавливает значки для подменю. По умолчанию его значение равно {подменю: «ui-icon-carat-1-e»} .
Синтаксис
Эта опция является селектором для элементов, которые служат контейнером меню, включая подменю. По умолчанию его значение равно ul .
Вариант — меню
Эта опция является селектором для элементов, которые служат контейнером меню, включая подменю. По умолчанию его значение равно ul .
Синтаксис
Этот параметр устанавливает положение подменю по отношению к связанному элементу родительского меню. По умолчанию его значение равно {my: «left top», at: «right top»} .
Вариант — позиция
Этот параметр устанавливает положение подменю по отношению к связанному элементу родительского меню. По умолчанию его значение равно {my: «left top», at: «right top»} .
Синтаксис
Эта опция используется для настройки ролей ARIA, используемых для меню и пунктов меню. По умолчанию его значением является меню .
Вариант — роль
Эта опция используется для настройки ролей ARIA, используемых для меню и пунктов меню. По умолчанию его значением является меню .
Синтаксис
В следующем примере демонстрируется простой пример функциональности виджета меню без передачи параметров в метод menu () .
Давайте сохраним приведенный выше код в HTML-файле menuexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод. Теперь вы можете играть с результатом —
В приведенном выше примере вы можете увидеть тематическое меню с мышью и клавиатурой для навигации.
В следующем примере демонстрируется использование двух значков параметров и положения в функции меню JqueryUI.
Давайте сохраним приведенный выше код в HTML-файле menuexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод. Теперь вы можете играть с результатом —
В приведенном выше примере вы видите, что мы применили изображение значка для списка подменю, а также изменили положение подменю.
Метод menu («action», params) может выполнять действие над элементами меню, например включать / отключать меню. Действие указывается в виде строки в первом аргументе (например, «отключить» отключает меню). Проверьте действия, которые можно передать, в следующей таблице.
В следующей таблице перечислены различные действия, которые можно использовать с этим методом —
Это действие удаляет фокус из меню. Это вызывает событие размытия меню, сбрасывая любой активный стиль элемента. Где событие имеет тип события и представляет то, что вызвало размытие меню.
Действие — размытие ([событие])
Это действие удаляет фокус из меню. Это вызывает событие размытия меню, сбрасывая любой активный стиль элемента. Где событие имеет тип события и представляет то, что вызвало размытие меню.
Синтаксис
Это действие закрывает текущее активное подменю. Где событие имеет тип Событие и представляет то, что вызвало падение меню.
Действие — крах ([событие])
Это действие закрывает текущее активное подменю. Где событие имеет тип Событие и представляет то, что вызвало падение меню.
Синтаксис
Это действие закрывает все открытые подменю.
Действие — collapseAll ([событие] [, все])
Это действие закрывает все открытые подменю. Где —
Событие имеет тип Событие и представляет то, что вызвало меню, чтобы свернуть
all имеет тип Boolean Указывает, должны ли быть закрыты все подменю или только подменю ниже, включая меню, которое является или содержит цель инициирующего события.
Синтаксис
Это действие полностью удаляет функциональность меню. Это вернет элемент обратно в его состояние перед инициализацией. Этот метод не принимает никаких аргументов.
Действие — уничтожить ()
Это действие полностью удаляет функциональность меню. Это вернет элемент обратно в его состояние перед инициализацией. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие отключает меню. Этот метод не принимает никаких аргументов.
Действие — отключить ()
Это действие отключает меню. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие включает меню. Этот метод не принимает никаких аргументов.
Действие — включить ()
Это действие включает меню. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие открывает подменю под текущим активным элементом, если таковой существует. Где событие имеет тип события и представляет собой то, что вызвало расширение меню.
Действие — развернуть ([событие])
Это действие открывает подменю под текущим активным элементом, если таковой существует. Где событие имеет тип события и представляет собой то, что вызвало расширение меню.
Синтаксис
Это действие активирует определенный элемент меню, начинает открывать любое подменю, если оно присутствует, и запускает событие фокуса меню. Где событие имеет тип события и представляет то, что вызвало меню, чтобы получить фокус. и item — это объект jQuery, представляющий пункт меню для фокусировки / активации.
Действие — фокус ([событие], предмет)
Это действие активирует определенный элемент меню, начинает открывать любое подменю, если оно присутствует, и запускает событие фокуса меню. Где событие имеет тип события и представляет то, что вызвало меню, чтобы получить фокус. и item — это объект jQuery, представляющий пункт меню для фокусировки / активации.
Синтаксис
Это действие возвращает логическое значение, которое указывает, является ли текущий активный элемент меню первым элементом меню. Этот метод не принимает никаких аргументов.
Действие — isFirstItem ()
Это действие возвращает логическое значение, которое указывает, является ли текущий активный элемент меню первым элементом меню. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие возвращает логическое значение, которое указывает, является ли текущий активный элемент меню последним элементом меню. Этот метод не принимает никаких аргументов.
Действие — isLastItem ()
Это действие возвращает логическое значение, которое указывает, является ли текущий активный элемент меню последним элементом меню. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие делегирует активное состояние следующему пункту меню. Где событие имеет тип Событие и представляет то, что вызвало фокус для перемещения.
Действие — следующее ([событие])
Это действие делегирует активное состояние следующему пункту меню. Где событие имеет тип Событие и представляет то, что вызвало фокус для перемещения.
Синтаксис
Это действие перемещает активное состояние в первый пункт меню под нижней частью прокручиваемого меню или в последний пункт, если не прокручиваемый. Где событие имеет тип Событие и представляет то, что вызвало фокус для перемещения.
Действие — следующая страница ([событие])
Это действие перемещает активное состояние в первый пункт меню под нижней частью прокручиваемого меню или в последний пункт, если не прокручиваемый. Где событие имеет тип Событие и представляет то, что вызвало фокус для перемещения.
Синтаксис
Это действие возвращает значение, связанное с указанным параметром optionName . Где optionName имеет тип String и представляет имя опции, которую нужно получить.
Действие — опция (optionName)
Это действие возвращает значение, связанное с указанным параметром optionName . Где optionName имеет тип String и представляет имя опции, которую нужно получить.
Синтаксис
Это действие получает объект, содержащий пары ключ / значение, представляющие текущий хэш опций меню.
Действие — опция ()
Это действие получает объект, содержащий пары ключ / значение, представляющие текущий хэш опций меню.
Синтаксис
Это действие устанавливает значение опции меню, связанной с указанным optionName. Где optionName имеет тип String и представляет имя опции для установки, а значение имеет тип Object и представляет значение для установки опции.
Действие — опция (optionName, value)
Это действие устанавливает значение опции меню, связанной с указанным optionName. Где optionName имеет тип String и представляет имя опции для установки, а значение имеет тип Object и представляет значение для установки опции.
Синтаксис
Это действие устанавливает один или несколько параметров для меню. Где параметры имеют тип Object и представляют собой карту пар параметр-значение для установки.
Действие — опция (варианты)
Это действие устанавливает один или несколько параметров для меню. Где параметры имеют тип Object и представляют собой карту пар параметр-значение для установки.
Синтаксис
Это действие перемещает активное состояние в предыдущий пункт меню. Где событие имеет тип Событие и представляет то, что вызвало фокус для перемещения.
Действие — предыдущее ([событие])
Это действие перемещает активное состояние в предыдущий пункт меню. Где событие имеет тип Событие и представляет то, что вызвало фокус для перемещения.
Синтаксис
Это действие перемещает активное состояние в первый пункт меню над верхней частью прокручиваемого меню или в первый пункт, если не прокручиваемый. Где событие имеет тип Событие и представляет то, что вызвало фокус для перемещения.
Действие — предыдущая страница ([событие])
Это действие перемещает активное состояние в первый пункт меню над верхней частью прокручиваемого меню или в первый пункт, если не прокручиваемый. Где событие имеет тип Событие и представляет то, что вызвало фокус для перемещения.
Синтаксис
Это действие инициализирует подменю и пункты меню, которые еще не были инициализированы. Этот метод не принимает никаких аргументов.
Действие — обновить ()
Это действие инициализирует подменю и пункты меню, которые еще не были инициализированы. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие выбирает текущий активный элемент меню, сворачивает все подменю и запускает событие выбора меню. Где событие имеет тип Событие и представляет то, что вызвало выбор.
Действие — выберите ([событие])
Это действие выбирает текущий активный элемент меню, сворачивает все подменю и запускает событие выбора меню. Где событие имеет тип Событие и представляет то, что вызвало выбор.
Синтаксис
Это действие возвращает объект jQuery, содержащий меню. Этот метод не принимает никаких аргументов.
Действие — виджет ()
Это действие возвращает объект jQuery, содержащий меню. Этот метод не принимает никаких аргументов.
Синтаксис
Следующие примеры демонстрируют, как использовать действия, приведенные в таблице выше.
В следующем примере демонстрируется использование метода disable () .
Давайте сохраним приведенный выше код в HTML-файле menuexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод:
В приведенном выше примере вы можете увидеть, что меню отключено.
В следующем примере демонстрируется использование методов focus () и collapseAll .
Давайте сохраним приведенный выше код в HTML-файле menuexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод:
В приведенном выше примере вы можете видеть, что фокус находится на последнем пункте меню. Теперь разверните подменю, и когда мышь покидает подменю, подменю закрывается.
В дополнение к методу menu (options), который мы видели в предыдущих разделах, JqueryUI предоставляет методы событий, которые запускаются для определенного события. Эти методы событий перечислены ниже —
Это событие срабатывает, когда меню теряет фокус.
Событие — размытие (событие, интерфейс)
Это событие срабатывает, когда меню теряет фокус. Где событие имеет тип Event , а пользовательский интерфейс имеет тип Object и представляет текущий активный элемент меню.
Синтаксис
Это событие срабатывает при создании меню.
Событие — создать (событие, пользовательский интерфейс)
Это событие срабатывает при создании меню. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Синтаксис
Это событие вызывается, когда меню получает фокус или когда активируется какой-либо пункт меню.
Событие — фокус (событие, интерфейс)
Это событие вызывается, когда меню получает фокус или когда активируется какой-либо пункт меню. Где событие имеет тип Event , а пользовательский интерфейс имеет тип Object и представляет текущий активный элемент меню.
Синтаксис
Это событие вызывается при выборе пункта меню.
Событие — выберите (событие, интерфейс)
Это событие вызывается при выборе пункта меню. Где событие имеет тип Event , а пользовательский интерфейс имеет тип Object и представляет текущий активный элемент меню.
Синтаксис
В следующем примере демонстрируется использование метода события для функциональности виджета меню. Этот пример демонстрирует использование событий create , blur и focus .
Давайте сохраним приведенный выше код в HTML-файле menuexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод:
В приведенном выше примере мы печатаем сообщения в зависимости от инициированных событий.
Индикаторы выполнения показывают процент выполнения операции или процесса. Мы можем классифицировать индикатор выполнения как определенный индикатор выполнения и неопределенный индикатор выполнения .
Определить индикатор выполнения можно только в тех случаях, когда система может точно обновить текущее состояние. Определенный индикатор выполнения никогда не должен заполняться слева направо, а затем возвращаться к пустому состоянию для одного процесса.
Если фактический статус не может быть рассчитан, для обеспечения обратной связи с пользователем следует использовать неопределенный индикатор выполнения.
jQueryUI предоставляет простой в использовании виджет индикатора выполнения, который мы можем использовать, чтобы пользователи знали, что наше приложение усердно выполняет запрошенную операцию. jQueryUI предоставляет метод progressbar () для создания индикаторов выполнения.
Метод progressbar () можно использовать в двух формах:
Метод $ (селектор, контекст) .progressbar (параметры)
Метод $ (селектор, контекст) .progressbar («действие», параметры)
Метод progressbar (options) объявляет, что элементом HTML можно управлять в форме индикатора выполнения. Параметр options — это объект, который определяет внешний вид и поведение индикаторов выполнения.
Вы можете предоставить один или несколько параметров одновременно, используя объект Javascript. Если нужно указать несколько параметров, разделите их запятой следующим образом:
В следующей таблице перечислены различные параметры, которые можно использовать с этим методом —
Эта опция, если установлено значение true, отключает индикаторы выполнения. По умолчанию его значение равно false .
Опция — отключена
Эта опция, если установлено значение true, отключает индикаторы выполнения. По умолчанию его значение равно false .
Синтаксис
Эта опция устанавливает максимальное значение для индикатора выполнения. По умолчанию его значение равно 100 .
Опция — макс
Эта опция устанавливает максимальное значение для индикатора выполнения. По умолчанию его значение равно 100 .
Синтаксис
Эта опция указывает начальное значение индикатора выполнения. По умолчанию его значение равно 0 .
Опция — значение
Эта опция указывает начальное значение индикатора выполнения. По умолчанию его значение равно 0 .
Синтаксис
Следующий раздел покажет вам несколько рабочих примеров работы индикатора выполнения.
В следующем примере демонстрируется простой пример функциональности индикатора выполнения, без передачи параметров в метод progressbar () .
Давайте сохраним приведенный выше код в HTML-файле progressbarexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод. Теперь вы можете играть с результатом —
В этом примере показано создание индикатора выполнения с использованием метода progressbar () . Это определенный индикатор выполнения по умолчанию.
В следующем примере демонстрируется использование двух значений параметров и параметра max в функции индикатора выполнения JqueryUI.
Давайте сохраним приведенный выше код в HTML-файле progressbarexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод. Теперь вы можете играть с результатом —
Здесь вы можете видеть, что индикатор выполнения заполняется справа налево и останавливается, когда значение достигает 300.
Метод progressbar («action», params) может выполнять действие над индикатором выполнения, например, изменение заполненного процента. Действие указывается в виде строки в первом аргументе (например, «значение» для изменения заполненного процента). Проверьте действия, которые можно передать, в следующей таблице.
В следующей таблице перечислены различные действия, которые можно использовать с этим методом —
Это действие полностью удаляет функциональность индикатора выполнения элемента. Элементы возвращаются в состояние до инициализации. Этот метод не принимает никаких аргументов.
Действие — уничтожить
Это действие полностью удаляет функциональность индикатора выполнения элемента. Элементы возвращаются в состояние до инициализации. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие полностью удаляет функциональность индикатора выполнения элемента. Элементы возвращаются в состояние до инициализации. Этот метод не принимает никаких аргументов.
Действие — уничтожить
Это действие полностью удаляет функциональность индикатора выполнения элемента. Элементы возвращаются в состояние до инициализации. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие отключает индикатор выполнения элемента. Этот метод не принимает никаких аргументов.
Действие — отключить
Это действие отключает индикатор выполнения элемента. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие включает функцию индикатора выполнения. Этот метод не принимает никаких аргументов.
Действие — включить
Это действие включает функцию индикатора выполнения. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие возвращает значение, в настоящее время связанное с указанным параметром optionName . Где optionName — это строка.
Действие — опция (optionName)
Это действие возвращает значение, в настоящее время связанное с указанным параметром optionName . Где optionName — это строка.
Синтаксис
Это действие получает объект, содержащий пары ключ / значение, представляющие текущий хэш опций индикатора выполнения. Этот метод не принимает никаких аргументов.
Действие — опция
Это действие получает объект, содержащий пары ключ / значение, представляющие текущий хэш опций индикатора выполнения. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие устанавливает значение параметра ProgressBar, связанного с указанным параметром optionName .
Действие — опция (optionName, value)
Это действие устанавливает значение параметра ProgressBar, связанного с указанным параметром optionName . Аргумент optionName — это имя опции, которую нужно установить, а значение — это значение, которое нужно установить для опции.
Синтаксис
Это действие устанавливает один или несколько параметров для индикаторов выполнения. Аргумент options представляет собой карту пар опция-значение, которые должны быть установлены.
Действие — опция (варианты)
Это действие устанавливает один или несколько параметров для индикаторов выполнения. Аргумент options представляет собой карту пар опция-значение, которые должны быть установлены.
Синтаксис
Это действие возвращает текущее значение options.value , то есть процент заполнения индикатора выполнения.
Действие — значение
Это действие возвращает текущее значение options.value , то есть процент заполнения индикатора выполнения.
Синтаксис
Это действие указывает новое значение для процента, заполненного в индикаторе выполнения. Значением аргумента может быть число или логическое значение.
Действие — значение (значение)
Это действие указывает новое значение для процента, заполненного в индикаторе выполнения. Значением аргумента может быть число или логическое значение.
Синтаксис
Это действие возвращает объект jQuery, содержащий индикатор выполнения. Этот метод не принимает никаких аргументов.
Действие — виджет
Это действие возвращает объект jQuery, содержащий индикатор выполнения. Этот метод не принимает никаких аргументов.
Синтаксис
Теперь давайте посмотрим на пример, используя действия из таблицы выше. В следующем примере демонстрируется использование методов disable () и option (optionName, value) .
Давайте сохраним приведенный выше код в HTML-файле progressbarexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод:
В дополнение к методу progressbar (options), который мы видели в предыдущих разделах, JqueryUI предоставляет методы событий, которые запускаются для определенного события. Эти методы событий перечислены ниже —
Это событие вызывается всякий раз, когда изменяется значение индикатора выполнения. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Событие — изменить (событие, пользовательский интерфейс)
Это событие вызывается всякий раз, когда изменяется значение индикатора выполнения. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Синтаксис
Это событие срабатывает, когда индикатор выполнения достигает максимального значения. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Событие — завершено (событие, пользовательский интерфейс)
> Это событие срабатывает, когда индикатор выполнения достигает максимального значения. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Синтаксис
Это событие вызывается всякий раз, когда создается индикатор прогресса. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Событие — создать (событие, пользовательский интерфейс)
Это событие вызывается всякий раз, когда создается индикатор прогресса. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Синтаксис
В следующем примере демонстрируется использование метода события во время работы индикатора выполнения. Этот пример демонстрирует использование событий изменения и завершения .
Давайте сохраним приведенный выше код в HTML-файле progressbarexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод:
Здесь вы можете видеть, как индикатор прогресса меняет свое измененное значение и после завершения события «Загрузка завершена!» сообщение отображается.
Ползунок используется всякий раз, когда необходимо получить числовое значение в определенном диапазоне. Преимущество ползунка перед вводом текста заключается в том, что для пользователя становится невозможным ввести неверное значение. Любое значение, которое они могут выбрать с помощью ползунка, является действительным.
jQueryUI предоставляет нам управление слайдером через виджет слайдера. jQueryUI предоставляет метод slider (), который изменяет внешний вид HTML-элементов на странице, добавляя новые классы CSS, которые придают им соответствующий стиль.
Метод slider () можно использовать в двух формах:
Метод $ (селектор, контекст) .slider (опции)
Метод $ (селектор, контекст) .slider («действие», params)
Метод slider (options) объявляет, что HTML-элемент должен управляться как слайдер. Параметр options — это объект, который определяет внешний вид и поведение слайдера.
Вы можете предоставить один или несколько параметров одновременно, используя объект Javascript. Если нужно указать несколько параметров, разделите их запятой следующим образом:
В следующей таблице перечислены различные параметры, которые можно использовать с этим методом —
Этот параметр, если задано значение true , создает анимированный эффект, когда пользователи щелкают непосредственно по оси. По умолчанию его значение равно false .
Вариант — одушевленный
Этот параметр, если задано значение true , создает анимированный эффект, когда пользователи щелкают непосредственно по оси. По умолчанию его значение равно false .
Это может быть типа —
Boolean — Когда установлено значение true , дескриптор будет анимироваться с продолжительностью по умолчанию.
Строка —
Номер —
Синтаксис
Эта опция, когда установлена в true , отключает слайдер. По умолчанию его значение равно false .
Опция — отключена
Эта опция, когда установлена в true , отключает слайдер. По умолчанию его значение равно false .
Синтаксис
Этот параметр указывает верхнее значение диапазона, которого может достичь ползунок — значение, представленное, когда ручка перемещается в крайнее правое положение (для горизонтальных ползунков) или на верхнее (для вертикальных ползунков). По умолчанию его значение равно 100 .
Опция — макс
Этот параметр указывает верхнее значение диапазона, которого может достичь ползунок — значение, представленное, когда ручка перемещается в крайнее правое положение (для горизонтальных ползунков) или на верхнее (для вертикальных ползунков). По умолчанию его значение равно 100 .
Синтаксис
Этот параметр указывает нижнее значение диапазона, которого может достичь ползунок — значение, представленное, когда ручка перемещается в крайнее левое положение (для горизонтальных ползунков) или внизу (для вертикальных ползунков). По умолчанию его значение равно 0 .
Вариант — мин
Этот параметр указывает нижнее значение диапазона, которого может достичь ползунок — значение, представленное, когда ручка перемещается в крайнее левое положение (для горизонтальных ползунков) или внизу (для вертикальных ползунков). По умолчанию его значение равно 0 .
Синтаксис
Эта опция указывает горизонтальную или вертикальную ориентацию ползунка. По умолчанию его значение является горизонтальным .
Опция — ориентация
Эта опция указывает горизонтальную или вертикальную ориентацию ползунка. По умолчанию его значение является горизонтальным .
Синтаксис
Этот параметр указывает, представляет ли ползунок диапазон. По умолчанию его значение равно false .
Опция — ассортимент
Этот параметр указывает, представляет ли ползунок диапазон. По умолчанию его значение равно false .
Это может быть типа —
Boolean — Если указано значение true , а ползунок имеет ровно две ручки, между дескрипторами создается элемент, который можно стилизовать.
Строка —
Синтаксис
Эта опция указывает дискретные интервалы между минимальным и максимальным значениями, которые ползунку разрешено представлять. По умолчанию его значение равно 1 .
Вариант — шаг
Эта опция указывает дискретные интервалы между минимальным и максимальным значениями, которые ползунку разрешено представлять. По умолчанию его значение равно 1 .
Синтаксис
Эта опция указывает начальное значение ползунка с одной ручкой. Если имеется несколько дескрипторов (см. Параметры значений), указывает значение для первого дескриптора. По умолчанию его значение равно 1 .
Опция — значение
> Эта опция указывает начальное значение ползунка с одной ручкой. Если имеется несколько дескрипторов (см. Параметры значений), указывает значение для первого дескриптора. По умолчанию его значение равно 1 .
Синтаксис
Эта опция имеет тип Array и вызывает создание нескольких дескрипторов и задает начальные значения для этих дескрипторов. Эта опция должна быть массивом возможных значений, по одному для каждого дескриптора. По умолчанию его значение равно нулю .
Опция — значения
Эта опция имеет тип Array и вызывает создание нескольких дескрипторов и задает начальные значения для этих дескрипторов. Эта опция должна быть массивом возможных значений, по одному для каждого дескриптора. По умолчанию его значение равно нулю .
Синтаксис
Следующий раздел покажет вам несколько рабочих примеров работы слайдера.
В следующем примере демонстрируется простой пример функциональности слайдера без передачи параметров в метод slider () .
Давайте сохраним приведенный выше код в HTML-файле sliderexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод. Теперь вы можете играть с результатом —
В приведенном выше примере это базовый горизонтальный ползунок, имеющий одну ручку, которую можно перемещать с помощью мыши или клавиш со стрелками.
В следующем примере демонстрируется использование трех опций (a) value (b) animate и, (c) ориентация в функции слайдера JqueryUI.
Давайте сохраним приведенный выше код в HTML-файле sliderexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод. Теперь вы можете играть с результатом —
В приведенном выше примере значение ползунка, т.е. начальное значение установлено как 60, следовательно, вы видите ручку с начальным значением 60. Теперь просто нажмите прямо на оси и увидите эффект анимации.
В следующем примере демонстрируется использование трех параметров (a) range, (b) min , (c) max и (d) значений в функции слайдера JqueryUI.
Давайте сохраним приведенный выше код в HTML-файле sliderexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод. Теперь вы можете играть с результатом —
В приведенном выше примере мы установили для параметра range значение true, чтобы захватить диапазон значений двумя ручками перетаскивания. Пространство между маркерами заполнено другим цветом фона, чтобы указать, что эти значения выбраны.
Метод slider («action», params) позволяет выполнять действия над ползунком, такие как перемещение курсора в новое место. Действие указывается в виде строки в первом аргументе (например, «значение», чтобы указать новое значение курсора). Проверьте действия, которые можно передать, в следующей таблице.
В следующей таблице перечислены различные действия, которые можно использовать с этим методом —
Это действие полностью разрушает функциональность слайдера элемента. Элементы возвращаются в состояние до инициализации. Этот метод не принимает никаких аргументов.
Действие — уничтожить
Это действие полностью разрушает функциональность слайдера элемента. Элементы возвращаются в состояние до инициализации. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие отключает функцию слайдера. Этот метод не принимает никаких аргументов.
Действие — отключить
Это действие отключает функцию слайдера. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие включает функцию слайдера. Этот метод не принимает никаких аргументов.
Действие — включить
Это действие включает функцию слайдера. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие возвращает значение указанного параметра param. Эта опция соответствует одной из тех, которые используются с ползунком (опции) . Где optionName — имя опции, которую нужно получить.
Действие — опция (optionName)
Это действие возвращает значение указанного параметра param. Эта опция соответствует одной из тех, которые используются с ползунком (опции) . Где optionName — имя опции, которую нужно получить.
Синтаксис
Это действие получает объект, содержащий пары ключ / значение, представляющие текущий хэш параметров ползунка.
Действие — опция ()
Это действие получает объект, содержащий пары ключ / значение, представляющие текущий хэш параметров ползунка.
Синтаксис
Это действие устанавливает значение параметра слайдера, связанного с указанным параметром optionName . Аргумент optionName — это имя опции, которую нужно установить, а значение — это значение, которое нужно установить для опции.
Действие — опция (optionName, value)
Это действие устанавливает значение параметра слайдера, связанного с указанным параметром optionName . Аргумент optionName — это имя опции, которую нужно установить, а значение — это значение, которое нужно установить для опции.
Синтаксис
Это действие устанавливает один или несколько параметров для ползунка. Аргумент options представляет собой карту пар опция-значение, которые должны быть установлены.
Действие — опция (варианты)
Это действие устанавливает один или несколько параметров для ползунка. Аргумент options представляет собой карту пар опция-значение, которые должны быть установлены.
Синтаксис
Это действие возвращает текущее значение options.value (ползунок) . Используйте только если слайдер уникален (если нет, используйте слайдер («значения»)) . Эта подпись не принимает никаких аргументов.
Действие — значение
Это действие возвращает текущее значение options.value (индикатор) . Используйте только если индикатор уникален (если нет, используйте ползунок («значения»)) . Эта подпись не принимает никаких аргументов.
Синтаксис
Это действие устанавливает значение ползунка.
Действие — значение (значение)
Это действие устанавливает значение ползунка.
Синтаксис
Это действие извлекает текущее значение options.values (значение ползунков в массиве). Эта подпись не принимает никаких аргументов.
Действие — ценности
Это действие извлекает текущее значение options.values (значение ползунков в массиве). Эта подпись не принимает никаких аргументов.
Синтаксис
Это действие получает значение для указанного дескриптора. Где index имеет тип Integer и является индексом дескриптора, начинающимся с нуля.
Действие — значения (индекс)
Это действие получает значение для указанного дескриптора. Где index имеет тип Integer и является индексом дескриптора, начинающимся с нуля.
Синтаксис
Это действие устанавливает значение для указанного дескриптора. Где index — это индекс маркера, начинающийся с нуля, а value — значение, которое нужно установить.
Действие — значения (индекс, значение)
Это действие устанавливает значение для указанного дескриптора. Где index — это индекс маркера, начинающийся с нуля, а value — значение, которое нужно установить.
Синтаксис
Это действие устанавливает значение для всех дескрипторов.
Действие — ценности (значения)
Это действие устанавливает значение для всех дескрипторов.
Синтаксис
Это действие возвращает объект jQuery, содержащий ползунок. Этот метод не принимает никаких аргументов.
Действие — виджет
Это действие возвращает объект jQuery, содержащий ползунок. Этот метод не принимает никаких аргументов.
Синтаксис
Теперь давайте посмотрим на пример, используя действия из таблицы выше. В следующем примере демонстрируется использование методов disable () и value () .
Давайте сохраним приведенный выше код в HTML-файле sliderexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод:
В приведенном выше примере первый ползунок отключен, а для второго ползунка установлено значение 50.
В дополнение к методу слайдера (опции), который мы видели в предыдущих разделах, JqueryUI предоставляет методы событий, которые запускаются для определенного события. Эти методы событий перечислены ниже —
Это событие вызывает изменение значения дескриптора, либо через действие пользователя, либо программно.
Событие — изменить (событие, пользовательский интерфейс)
Это событие вызывает изменение значения дескриптора, либо через действие пользователя, либо программно. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта . Возможные значения пользовательского интерфейса —
handle — объект jQuery, представляющий дескриптор, который был изменен.
значение — текущее значение ползунка.
Синтаксис
Это событие срабатывает при создании слайдера.
Событие — создать (событие, пользовательский интерфейс)
Это событие срабатывает при создании слайдера. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Синтаксис
Это событие вызывается для событий перемещения мыши всякий раз, когда ручка перемещается через ползунок. Возврат ложного отменяет слайд.
Событие — слайд (событие, пользовательский интерфейс)
Это событие вызывается для событий перемещения мыши всякий раз, когда ручка перемещается через ползунок. Возврат ложного отменяет слайд. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта . Возможные значения пользовательского интерфейса —
handle — объект jQuery, представляющий перемещаемый дескриптор.
value — значение, к которому будет перемещен дескриптор, если событие не отменено.
values — Массив текущих значений ползунка с несколькими ручками.
Синтаксис
Это событие срабатывает, когда пользователь начинает скольжение.
Событие — начало (событие, пользовательский интерфейс)
Это событие срабатывает, когда пользователь начинает скольжение. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта . Возможные значения пользовательского интерфейса —
handle — объект jQuery, представляющий перемещаемый дескриптор.
значение — текущее значение ползунка.
Синтаксис
Это событие срабатывает, когда слайд останавливается.
Событие — остановка (событие, интерфейс)
Это событие срабатывает, когда слайд останавливается. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта . Возможные значения пользовательского интерфейса —
handle — объект jQuery, представляющий дескриптор, который был перемещен.
значение — текущее значение ползунка.
Синтаксис
В следующем примере демонстрируется использование метода события во время работы ползунка. Этот пример демонстрирует использование событий start , stop , change и slide .
Давайте сохраним приведенный выше код в HTML-файле sliderexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод:
Виджет Spinner добавляет стрелку вверх / вниз слева от поля ввода, что позволяет пользователю увеличивать / уменьшать значение в поле ввода. Он позволяет пользователям вводить значение напрямую или изменять существующее значение, вращая его с помощью клавиатуры, мыши или колеса прокрутки. Он также имеет функцию шага для пропуска значений. В дополнение к базовым числовым функциям он также позволяет использовать глобализированные параметры форматирования (например, валюта, разделитель тысяч, десятичные дроби и т. Д.), Обеспечивая тем самым удобный интернационализированный замаскированный блок ввода.
Следующий пример зависит от Globalize . Вы можете получить файлы Globalize по адресу https://github.com/jquery/globalize . Нажмите на ссылку для выпусков , выберите нужную версию и загрузите файл .zip или tar.gz. Извлеките файлы и скопируйте следующие файлы в папку, где находится ваш пример.
lib / globalize.js: этот файл содержит код Javascript для работы с локализацией
lib / globalize.culture.js: этот файл содержит полный набор локалей, с которыми поставляется библиотека Globalize.
Эти файлы также присутствуют во внешней папке вашей библиотеки jquery-ui.
jQueryUI предоставляет метод spinner (), который создает спиннер.
Метод spinner () можно использовать в двух формах:
Метод $ (селектор, контекст) .spinner (параметры)
Метод $ (селектор, контекст) .spinner («действие», params)
Метод spinner (options) объявляет, что элемент HTML и его содержимое должны обрабатываться и управляться как spinner. Параметр options — это объект, который определяет внешний вид и поведение задействованных элементов счетчика.
Вы можете предоставить один или несколько параметров одновременно, используя объект Javascript. Если нужно указать несколько параметров, разделите их запятой следующим образом:
В следующей таблице перечислены различные параметры, которые можно использовать с этим методом —
Этот параметр устанавливает культуру для использования при разборе и форматировании значения. По умолчанию его значение равно нулю, что означает, что используется текущая культура в Globalize.
Вариант — культура
Этот параметр устанавливает культуру для использования при разборе и форматировании значения. По умолчанию его значение равно нулю, что означает, что используется текущая культура в Globalize. Уместно только если установлена опция numberFormat . Требует, чтобы Globalize был включен.
Синтаксис
Этот параметр, если установлен в true, отключает счетчик. По умолчанию его значение равно false .
Опция — отключена
Этот параметр, если установлен в true, отключает счетчик. По умолчанию его значение равно false .
Синтаксис
Этот параметр устанавливает значки для кнопок, соответствующие значкам, предоставляемым CSS-структурой jQuery UI . По умолчанию его значение равно {down: «ui-icon-triangle-1-s», up: «ui-icon-triangle-1-n»} .
Вариант — иконки
Этот параметр устанавливает значки для кнопок, соответствующие значкам, предоставляемым CSS-структурой jQuery UI . По умолчанию его значение равно {down: «ui-icon-triangle-1-s», up: «ui-icon-triangle-1-n»} .
Синтаксис
Этот параметр контролирует количество шагов, предпринимаемых при удерживании кнопки прокрутки. По умолчанию его значение равно true .
Опция — пошаговая
Этот параметр контролирует количество шагов, предпринимаемых при удерживании кнопки прокрутки. По умолчанию его значение равно true .
Это может быть типа —
Boolean — Если установлено значение false, все шаги равны. При значении true шаговая дельта будет увеличиваться при непрерывном вращении.
Функция — должна возвращать количество шагов, которое должно произойти для текущего вращения.
Синтаксис
Эта опция указывает максимально допустимое значение. По умолчанию его значение равно нулю, что означает, что максимальный уровень не применяется.
Опция — макс
Эта опция указывает максимально допустимое значение. По умолчанию его значение равно нулю, что означает, что максимальный уровень не применяется.
Это может быть типа —
Число — максимальное значение.
String — Если включен параметр Globalize, параметр max можно передать в виде строки, которая будет проанализирована на основе параметров numberFormat и culture
Синтаксис
Эта опция указывает минимально допустимое значение. По умолчанию его значение равно нулю, что означает, что минимальный уровень не применяется.
Вариант — мин
Эта опция указывает минимально допустимое значение. По умолчанию его значение равно нулю, что означает, что минимальный уровень не применяется.
Это может быть типа —
Число — минимальное значение.
String — Если включен параметр Globalize, параметр min может быть передан в виде строки, которая будет проанализирована на основе параметров numberFormat и culture
Синтаксис
Эта опция указывает формат чисел, переданных в Globalize , если доступно. Наиболее распространенными являются «n» для десятичного числа и «C» для значения валюты. По умолчанию его значение равно нулю .
Опция — числоФормат
Эта опция указывает формат чисел, переданных в Globalize , если доступно. Наиболее распространенными являются «n» для десятичного числа и «C» для значения валюты. По умолчанию его значение равно нулю .
Синтаксис
Этот параметр указывает количество шагов, которые необходимо выполнить при поиске с помощью методов pageUp / pageDown. По умолчанию его значение равно 10 .
Вариант — страница
Этот параметр указывает количество шагов, которые необходимо выполнить при поиске с помощью методов pageUp / pageDown. По умолчанию его значение равно 10 .
Синтаксис
Этот параметр указывает размер шага, который необходимо выполнить при вращении с помощью кнопок или методов stepUp () / stepDown () . Атрибут шага элемента используется, если он существует, и опция не установлена явно.
Вариант — шаг
Этот параметр указывает размер шага, который необходимо выполнить при вращении с помощью кнопок или методов stepUp () / stepDown () . Атрибут шага элемента используется, если он существует, и опция не установлена явно.
Это может быть типа —
Число — размер шага.
String — Если включен параметр Globalize, параметр step может быть передан в виде строки, которая будет проанализирована на основе параметров numberFormat и culture , в противном случае она будет возвращена к исходному parseFloat.
Синтаксис
Следующий раздел покажет вам несколько рабочих примеров функциональности виджета Spinner.
В следующем примере демонстрируется простой пример функциональности виджета счетчика, без передачи параметров в метод spinner () .
Давайте сохраним приведенный выше код в HTML-файле spinnerexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод. Теперь вы можете играть с результатом —
В следующем примере демонстрируется использование трех параметров min , max и step в виджете счетчика JqueryUI.
Давайте сохраним приведенный выше код в HTML-файле spinnerexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод. Теперь вы можете играть с результатом —
В приведенном выше примере вы можете видеть, что в первом счетчике значения max и min установлены равными 10 и -10 соответственно. Следовательно, при пересечении этих значений счетчик перестанет увеличиваться / уменьшаться. Во втором счетчике значение счетчика увеличивается / уменьшается с шагом 100.
В следующем примере демонстрируется использование значков параметров в виджете счетчика JqueryUI.
Давайте сохраним приведенный выше код в HTML-файле spinnerexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод. Теперь вы можете играть с результатом —
В приведенном выше примере, вы можете заметить, что изображения блесны изменены.
В следующем примере демонстрируется использование трех параметров culture , numberFormat и page в виджете счетчика JqueryUI.
Давайте сохраним приведенный выше код в HTML-файле spinnerexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод. Теперь вы можете играть с результатом —
В приведенном выше примере, вы можете видеть, что счетчик отображает число в формате валюты, так как для параметра numberFormat установлено значение «C», а для культуры установлено значение «de-DE». Здесь мы использовали файлы Globalize из библиотеки jquery-ui.
Метод spinner («action», params) может выполнять действие с элементами spinner, например включать / отключать spinner. Действие указывается в виде строки в первом аргументе (например, «отключить» отключает счетчик). Проверьте действия, которые можно передать, в следующей таблице.
В следующей таблице перечислены различные действия, которые можно использовать с этим методом —
Это действие полностью разрушает функциональность элемента. Элементы возвращаются в состояние до инициализации. Этот метод не принимает никаких аргументов.
Действие — уничтожить
Это действие полностью разрушает функциональность элемента. Элементы возвращаются в состояние до инициализации. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие отключает функциональность счетчика. Этот метод не принимает никаких аргументов.
Действие — отключить
Это действие отключает функциональность счетчика. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие включает функциональность счетчика. Этот метод не принимает никаких аргументов.
Действие — включить
Это действие включает функциональность счетчика. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие возвращает значение, связанное с указанным параметром optionName . Где optionName — имя опции, которую нужно получить.
Действие — опция (optionName)
Это действие возвращает значение, связанное с указанным параметром optionName . Где optionName — имя опции, которую нужно получить.
Синтаксис
Это действие получает объект, содержащий пары ключ / значение, представляющие текущий хэш опций счетчика. Этот метод не принимает никаких аргументов.
Действие — опция
Это действие получает объект, содержащий пары ключ / значение, представляющие текущий хэш опций счетчика. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие устанавливает значение параметра счетчика, связанного с указанным параметром optionName .
Действие — optionName
Это действие устанавливает значение параметра счетчика, связанного с указанным параметром optionName .
Синтаксис
Это действие устанавливает один или несколько параметров для счетчика.
Действие — опция (варианты)
Это действие устанавливает один или несколько параметров для счетчика.
Синтаксис
Это действие уменьшает значение на указанное количество страниц, как определено параметром страницы.
Действие — pageDown ([pages])
Это действие уменьшает значение на указанное количество страниц, как определено параметром страницы. Вызов pageDown () вызовет запуск, вращение и остановку событий.
Синтаксис
Это действие увеличивает значение на указанное количество страниц, как определено параметром страницы.
Действие — pageUp ([страницы])
Это действие увеличивает значение на указанное количество страниц, как определено параметром страницы. Вызов pageUp () вызовет запуск, вращение и остановку событий.
Синтаксис
Это действие уменьшает значение на указанное количество шагов.
Действие — stepDown ([шаги])
Это действие уменьшает значение на указанное количество шагов. Вызов stepDown () вызовет запуск, вращение и остановку событий.
Синтаксис
Это действие увеличивает значение на указанное количество шагов.
Действие — stepUp ([шаги])
Это действие увеличивает значение на указанное количество шагов. Вызов stepUp () вызовет запуск, вращение и остановку событий.
Синтаксис
Это действие получает текущее значение в виде числа. Значение анализируется на основе параметров числового формата и культуры. Этот метод не принимает никаких аргументов.
Действие — значение
Это действие получает текущее значение в виде числа. Значение анализируется на основе параметров числового формата и культуры. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие устанавливает значение. если передано значение, оно анализируется на основе параметров numberFormat и culture.
Действие — значение (значение)
Это действие устанавливает значение. если передано значение, оно анализируется на основе параметров numberFormat и culture.
Синтаксис
Это действие возвращает элемент виджета счетчика; один аннотированный именем класса пользовательского интерфейса .
Действие — виджет
Это действие возвращает элемент виджета счетчика; один аннотированный именем класса пользовательского интерфейса .
Синтаксис
Следующие примеры демонстрируют, как использовать действия, приведенные в таблице выше.
В следующем примере демонстрируется использование методов stepUp, stepDown, pageUp и pageDown .
Давайте сохраним приведенный выше код в HTML-файле spinnerexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод:
В приведенном выше примере используйте соответствующие кнопки для увеличения / уменьшения значения счетчика.
В следующем примере демонстрируется использование методов включения и отключения .
Давайте сохраним приведенный выше код в HTML-файле spinnerexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод:
В приведенном выше примере используйте кнопки включения / выключения, чтобы включить или отключить счетчик.
В дополнение к методу spinner (options), который мы видели в предыдущих разделах, JqueryUI предоставляет методы события, которые запускаются для определенного события. Эти методы событий перечислены ниже —
Это событие вызывается, когда значение счетчика изменилось и вход больше не сфокусирован.
Событие — изменить (событие, пользовательский интерфейс)
Это событие вызывается, когда значение счетчика изменилось и вход больше не сфокусирован. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Синтаксис
Это событие срабатывает при создании счетчика.
Событие — создать (событие, пользовательский интерфейс)
Это событие срабатывает при создании счетчика. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Синтаксис
Это событие вызывается во время увеличения / уменьшения.
Событие — спин (событие, пользовательский интерфейс)
Это событие вызывается во время увеличения / уменьшения. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Синтаксис
Это событие запускается перед вращением. Может быть отменено, предотвращая вращение.
Событие — начало (событие, пользовательский интерфейс)
Это событие запускается перед вращением. Может быть отменено, предотвращая вращение. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Синтаксис
Это событие срабатывает после спина.
Событие — остановка (событие, интерфейс)
Это событие срабатывает после спина. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Синтаксис
В следующем примере демонстрируется использование метода события в виджетах счетчика. Этот пример демонстрирует использование событий вращения , изменения и остановки .
Давайте сохраним приведенный выше код в HTML-файле spinnerexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод:
В приведенном выше примере измените значение счетчика и посмотрите, какие сообщения отображаются ниже для событий вращения и остановки. Теперь измените фокус спиннера, и вы увидите сообщение, отображаемое при изменении события.
Виджет счетчика построен с использованием фабрики виджетов и может быть расширен. Чтобы расширить виджеты, мы можем либо переопределить, либо добавить поведение существующих методов. Следующий метод обеспечивает в качестве точки расширения ту же стабильность API, что и методы счетчика. Перечислено в приведенной выше таблице .
Этот метод возвращает строку, которая является HTML. Этот HTML-код можно использовать для кнопок увеличения и уменьшения счетчика. Каждой кнопке должно быть присвоено имя класса кнопки пользовательского интерфейса для работы связанных событий. Этот метод не принимает никаких аргументов.
Точка расширения — _buttonHtml (событие, пользовательский интерфейс)
Этот метод возвращает строку, которая является HTML. Этот HTML-код можно использовать для кнопок увеличения и уменьшения счетчика. Каждой кнопке должно быть присвоено имя класса кнопки пользовательского интерфейса для работы связанных событий. Этот метод не принимает никаких аргументов.
Пример кода
Этот метод определяет HTML-код, используемый для обертывания элемента <input> счетчика. Этот метод не принимает никаких аргументов.
Точка расширения — _uiSpinnerHtml (событие, пользовательский интерфейс)
Этот метод определяет HTML-код, используемый для обертывания элемента <input> счетчика. Этот метод не принимает никаких аргументов.
Пример кода
Вкладки — это наборы логически сгруппированного контента, которые позволяют нам быстро переключаться между ними. Вкладки позволяют нам экономить место как аккордеоны. Для правильной работы вкладок необходимо использовать следующий набор разметок:
Вкладки должны быть в списке либо упорядоченными (<ol>), либо неупорядоченными (<ul>).
Заголовок каждой вкладки должен быть внутри каждого тега <li> и обернут тегом привязки (<a>) с атрибутом href .
Каждая панель вкладок может быть любым допустимым элементом, но она должна иметь идентификатор , который соответствует хэшу в привязке связанной вкладки.
jQueryUI предоставляет нам метод tabs (), который радикально меняет внешний вид HTML-элементов внутри страницы. Этот метод просматривает (внутренне в jQuery UI) HTML-код и добавляет новые CSS-классы к соответствующим элементам (здесь, вкладкам), чтобы придать им соответствующий стиль.
Метод tabs () можно использовать в двух формах:
Метод $ (селектор, контекст) .tabs (опции)
Метод $ (селектор, контекст) .tabs («действие», params)
Метод tabs (options) объявляет, что HTML-элемент и его содержимое должны управляться как вкладки. Параметр options — это объект, который определяет внешний вид и поведение вкладок.
Вы можете предоставить один или несколько параметров одновременно, используя объект JavaScript. Если нужно указать несколько параметров, разделите их запятой следующим образом:
В следующей таблице перечислены различные параметры, которые можно использовать с этим методом —
Эта опция указывает текущую активную вкладку / панель. По умолчанию его значение равно 0 .
Опция — активная
Эта опция указывает текущую активную вкладку / панель. По умолчанию его значение равно 0 .
Это может быть типа —
Boolean — при значении false свернут все панели. Это требует, чтобы свернутая опция была истинной .
Целое число —
Синтаксис
Эта опция установлена в true , она позволяет отменять выбор вкладок. При значении false (по умолчанию) нажатие на выбранную вкладку не отменяет выбор (оно остается выбранным). По умолчанию его значение равно false .
Вариант — разборный
Эта опция установлена в true , она позволяет отменять выбор вкладок. При значении false (по умолчанию) нажатие на выбранную вкладку не отменяет выбор (оно остается выбранным). По умолчанию его значение равно false .
Синтаксис
Эта опция использует массив для указания вкладок индекса, которые отключены (и поэтому не могут быть выбраны). Например, используйте [0, 1], чтобы отключить первые две вкладки. По умолчанию его значение равно false .
Опция — отключена
Эта опция использует массив для указания вкладок индекса, которые отключены (и поэтому не могут быть выбраны). Например, используйте [0, 1], чтобы отключить первые две вкладки. По умолчанию его значение равно false .
Это может быть типа —
Boolean — Включить или отключить все вкладки.
Array — Массив, содержащий нулевые индексы вкладок, которые следует отключить, например, [0, 2] отключит первую и третью вкладки.
Синтаксис
Эта опция является именем события, которое позволяет пользователям выбрать новую вкладку. Если, например, эта опция установлена на «наведение мыши», то при наведении мыши на вкладку она будет выделена. По умолчанию его значение «клик» .
Вариант — событие
Эта опция является именем события, которое позволяет пользователям выбрать новую вкладку. Если, например, эта опция установлена на «наведение мыши», то при наведении мыши на вкладку она будет выделена. По умолчанию его значение «клик» .
Синтаксис
Эта опция контролирует высоту виджета вкладок и каждой панели. По умолчанию его значением является «контент» .
Опция — heightStyle
Эта опция контролирует высоту виджета вкладок и каждой панели. По умолчанию его значением является «контент» .
Возможные значения —
auto — Все панели будут установлены на высоту самой высокой панели.
fill — Расширить до доступной высоты на основе родительской высоты вкладок.
содержимое — каждая панель будет иметь такой же высокий размер, как и ее содержимое.
Синтаксис
Эта опция указывает, как анимировать скрытие панели. По умолчанию его значение равно нулю .
Вариант — скрыть
Эта опция указывает, как анимировать скрытие панели. По умолчанию его значение равно нулю .
Это может быть типа —
Boolean — при значении false анимация не будет использоваться, и панель будет сразу же скрыта.
Число — панель будет исчезать с указанной продолжительностью и ослаблением по умолчанию.
String — Панель будет скрыта с использованием указанного эффекта. Значение может быть slideUp или fold
Объект — для этого типа могут быть предусмотрены свойства, задержка , длительность и ослабление .
Синтаксис
Эта опция указывает, как анимировать показ панели. По умолчанию его значение равно нулю .
Вариант — показать
Эта опция указывает, как анимировать показ панели. По умолчанию его значение равно нулю .
Это может быть типа —
Boolean — При значении false анимация не будет использоваться, и панель будет отображаться немедленно.
Число — панель будет исчезать с указанной продолжительностью и ослаблением по умолчанию.
String — Панель будет отображаться с использованием указанного эффекта. Значение может быть slideUp или fold .
Объект — для этого типа могут быть предусмотрены свойства, задержка , длительность и ослабление .
Синтаксис
Следующий раздел покажет вам несколько рабочих примеров функциональности вкладок.
В следующем примере демонстрируется простой пример функциональности вкладок без передачи параметров методу tabs () .
Давайте сохраним приведенный выше код в HTML-файле tabsexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы должны увидеть следующий вывод. Теперь вы можете играть с результатом —
В приведенном выше примере, нажмите на вкладки, чтобы переключаться между контентом.
В следующем примере демонстрируется использование трех опций (a) heightStyle (b) разборный и (c) скрытие в функции вкладок JqueryUI.
Давайте сохраним приведенный выше код в HTML-файле tabsexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод. Теперь вы можете играть с результатом —
Нажмите на выбранную вкладку, чтобы переключить ее содержимое на закрытое / открытое. Вы также можете увидеть анимационный эффект «slideUp», когда вкладка закрыта.
В следующем примере демонстрируется использование события трех опций в функции вкладок JqueryUI.
Давайте сохраним приведенный выше код в HTML-файле tabsexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод. Теперь вы можете играть с результатом —
В приведенном выше примере переключение разделов, открытых / закрытых с помощью мыши над вкладками.
Метод tabs («action», params) позволяет выполнять действие над вкладками (с помощью программы JavaScript), выбирать, отключать, добавлять или удалять вкладки. Действие указывается в виде строки в первом аргументе (например, «добавить», чтобы добавить новую вкладку). Проверьте действия, которые можно передать, в следующей таблице.
В следующей таблице перечислены различные действия, которые можно использовать с этим методом —
Это действие полностью уничтожает функциональность вкладок элемента. Элементы возвращаются в состояние до инициализации. Этот метод не принимает никаких аргументов.
Действие — уничтожить
Это действие полностью уничтожает функциональность вкладок элемента. Элементы возвращаются в состояние до инициализации. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие отключает все вкладки. Этот метод не принимает никаких аргументов.
Действие — отключить
Это действие отключает все вкладки. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие отключает указанную вкладку. Где индекс — это вкладка, которую нужно отключить.
Действие — отключить (индекс)
Это действие отключает указанную вкладку. Где индекс — это вкладка, которую нужно отключить. Чтобы отключить более одной вкладки одновременно, установите отключенную опцию: $ («#tabs») .tabs («опция», «отключено», [1, 2, 3]).
Синтаксис
Это действие активирует все вкладки. Эта подпись не принимает никаких аргументов.
Действие — включить
Это действие активирует все вкладки. Эта подпись не принимает никаких аргументов.
Синтаксис
Это действие активирует указанную вкладку. Где индекс — это вкладка, которую нужно включить.
Действие — включить (индекс)
Это действие активирует указанную вкладку. Где индекс — это вкладка, которую нужно включить. Чтобы включить более одной вкладки одновременно, сбросьте отключенное свойство, например: $ («#example») .tabs («option», «disabled», []) ;.
Синтаксис
Это действие вызывает перезагрузку индексированной вкладки, игнорируя кеш. Где индекс — вкладка для загрузки.
Действие — нагрузка (индекс)
Это действие вызывает перезагрузку индексированной вкладки, игнорируя кеш. Где индекс — вкладка для загрузки.
Синтаксис
Это действие возвращает значение, связанное с указанным параметром optionName .
Действие — опция (optionName)
Это действие возвращает значение, связанное с указанным параметром optionName .
Синтаксис
Это действие получает объект, содержащий пары ключ / значение, представляющие хэш текущих параметров вкладок.
Действие — опция
Это действие получает объект, содержащий пары ключ / значение, представляющие хэш текущих параметров вкладок. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие устанавливает значение параметра вкладок, связанного с указанным параметром optionName . Аргумент optionName — это имя опции, которую нужно установить, а значение — это значение, которое нужно установить для опции.
Действие — опция (optionName, value)
Это действие устанавливает значение параметра вкладок, связанного с указанным параметром optionName . Аргумент optionName — это имя опции, которую нужно установить, а значение — это значение, которое нужно установить для опции.
Синтаксис
Это действие устанавливает один или несколько параметров для вкладок.
Действие — опция (варианты)
Это действие устанавливает один или несколько параметров для вкладок.
Синтаксис
Это действие пересчитывает высоту панелей вкладок, когда любые вкладки были добавлены или удалены непосредственно в DOM. Результаты зависят от содержимого и параметра heightStyle .
Действие — обновить
Это действие пересчитывает высоту панелей вкладок, когда любые вкладки были добавлены или удалены непосредственно в DOM. Результаты зависят от содержимого и параметра heightStyle .
Синтаксис
Это действие возвращает элемент, служащий виджетом вкладок, помеченный именем класса ui-tabs .
Действие — виджет
Это действие возвращает элемент, служащий виджетом вкладок, помеченный именем класса ui-tabs .
Синтаксис
Теперь давайте посмотрим на пример, используя действия из таблицы выше. В следующем примере демонстрируется использование метода disable () .
Давайте сохраним приведенный выше код в HTML-файле tabsexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод:
Здесь вы можете увидеть все вкладки отключены.
Теперь давайте посмотрим на пример, используя действия из таблицы выше. В следующем примере демонстрируется использование метода disable (index) .
Давайте сохраним приведенный выше код в HTML-файле tabsexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы должны увидеть следующий вывод:
В приведенном выше примере вы заметили, что вкладка 3 отключена.
В дополнение к методу tabs (options), который мы видели в предыдущих разделах, JqueryUI предоставляет методы события, которые запускаются для определенного события. Эти методы событий перечислены ниже —
Это событие вызывается после активации вкладки (после завершения анимации).
Событие — активировать (событие, пользовательский интерфейс)
Это событие вызывается после активации вкладки (после завершения анимации). Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта . Возможные значения пользовательского интерфейса —
newTab — вкладка, которая была только что активирована.
oldTab — вкладка, которая была только что деактивирована.
newPanel — Панель, которая была только что активирована.
oldPanel — Панель, которая была только что деактивирована.
Синтаксис
Это событие вызывается до того, как вкладка была активирована.
Событие — beforeActivate (событие, пользовательский интерфейс)
Это событие вызывается до того, как вкладка была активирована. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта . Возможные значения пользовательского интерфейса —
newTab — вкладка, которая должна быть активирована.
oldTab — вкладка, которая должна быть деактивирована.
newPanel — Панель должна быть активирована.
oldPanel — Панель собирается быть деактивирована.
Синтаксис
Это событие срабатывает, когда загружается удаленная вкладка после события beforeActivate . Это событие вызывается непосредственно перед выполнением запроса Ajax.
Событие — beforeLoad (событие, пользовательский интерфейс)
Это событие срабатывает, когда загружается удаленная вкладка после события beforeActivate . Это событие вызывается непосредственно перед выполнением запроса Ajax. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта . Возможные значения пользовательского интерфейса —
вкладка — вкладка, которая загружается.
панель — панель, которая будет заполнена ответом Ajax.
jqXHR — объект jqXHR , запрашивающий содержимое.
ajaxSettings — настройки, которые будут использоваться jQuery.ajax для запроса содержимого.
Синтаксис
Это событие срабатывает при создании вкладок.
Событие — создать (событие, пользовательский интерфейс)
Это событие срабатывает при создании вкладок. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта . Возможные значения пользовательского интерфейса —
Вкладка — активная вкладка.
панель — активная панель.
Синтаксис
Это событие вызывается после загрузки удаленной вкладки.
Событие — загрузка (событие, пользовательский интерфейс)
Это событие вызывается после загрузки удаленной вкладки. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта . Возможные значения пользовательского интерфейса —
tab — вкладка, которая была только что загружена.
панель — панель, которая была просто заполнена ответом Ajax.
Синтаксис
В следующем примере демонстрируется использование метода события в виджетах вкладок. Этот пример демонстрирует использование событий активации и создания .
Давайте сохраним приведенный выше код в HTML-файле tabsexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы должны увидеть следующий вывод:
Нажмите на вкладки, чтобы увидеть распечатанное ниже сообщение о конкретных событиях.
Виджет подсказки jQueryUI заменяет родные подсказки. Этот виджет добавляет новые темы и позволяет настраивать. Сначала давайте разберемся, что это за подсказки? Подсказки могут быть прикреплены к любому элементу. Чтобы отобразить всплывающие подсказки, просто добавьте атрибут title к элементам ввода, и значение атрибута title будет использоваться в качестве всплывающей подсказки. Когда вы наводите курсор мыши на элемент, атрибут title отображается в небольшом поле рядом с элементом.
jQueryUI предоставляет метод tooltip () для добавления всплывающей подсказки к любому элементу, для которого вы хотите отобразить подсказку. Это дает анимацию затухания по умолчанию для отображения и скрытия всплывающей подсказки по сравнению с простым переключением видимости.
Метод tooltip () можно использовать в двух формах:
Метод $ (селектор, контекст) .tooltip (параметры)
Метод $ (селектор, контекст) .tooltip («действие», [параметры])
Вы можете предоставить один или несколько параметров одновременно, используя объект Javascript. Если нужно указать несколько параметров, разделите их запятой следующим образом:
В следующей таблице перечислены различные параметры, которые можно использовать с этим методом —
Эта опция представляет содержание всплывающей подсказки. По умолчанию его значением является функция, возвращающая атрибут title .
Опция — содержание
Эта опция представляет содержание всплывающей подсказки. По умолчанию его значением является функция, возвращающая атрибут title . Это может быть типа —
Функция — обратный вызов может либо возвращать контент напрямую, либо вызывать первый аргумент, передавая контент, например. для содержания AJAX.
String — строка HTML, используемая для содержимого всплывающей подсказки.
Синтаксис
Этот параметр, если задано значение true, отключает всплывающую подсказку. По умолчанию его значение равно false .
Опция — отключена
Этот параметр, если задано значение true, отключает всплывающую подсказку. По умолчанию его значение равно false .
Синтаксис
Эта опция представляет эффект анимации при скрытии всплывающей подсказки. По умолчанию его значение равно true .
Вариант — скрыть
Эта опция представляет эффект анимации при скрытии всплывающей подсказки. По умолчанию его значение равно true . Это может быть типа —
Boolean — это может быть истиной или ложью . Если задано значение true , всплывающая подсказка будет затухать с продолжительностью по умолчанию и ослаблением по умолчанию.
Число — всплывающая подсказка исчезнет с указанной продолжительностью и ослаблением по умолчанию.
String — Подсказка будет скрыта с использованием указанного эффекта, такого как «slideUp», «fold» .
Object — Возможные значения: эффект, задержка, длительность и ослабление .
Синтаксис
Этот параметр указывает, какие элементы могут отображать всплывающие подсказки. По умолчанию его значение равно [title] .
Опция — предметы
Этот параметр указывает, какие элементы могут отображать всплывающие подсказки. По умолчанию его значение равно [title] .
Синтаксис
Этот параметр определяет положение всплывающей подсказки относительно связанного целевого элемента. По умолчанию его значением является функция, возвращающая атрибут title . Возможные значения: my, at, of, collision, using, inside.
Вариант — позиция
Этот параметр определяет положение всплывающей подсказки относительно связанного целевого элемента. По умолчанию его значением является функция, возвращающая атрибут title . Возможные значения: my, at, of, collision, using, inside.
Синтаксис
Эта опция показывает, как анимировать отображение всплывающей подсказки. По умолчанию его значение равно true .
Вариант — показать
Эта опция показывает, как анимировать отображение всплывающей подсказки. По умолчанию его значение равно true . Это может быть типа —
Boolean — это может быть истиной или ложью . Если задано значение true , всплывающая подсказка будет затухать с продолжительностью по умолчанию и ослаблением по умолчанию.
Число — всплывающая подсказка исчезнет с указанной продолжительностью и ослаблением по умолчанию.
String — Подсказка будет скрыта с использованием указанного эффекта, такого как «slideUp», «fold» .
Object — Возможные значения: эффект, задержка, длительность и ослабление .
Синтаксис
Этот параметр является классом, который можно добавить в виджет всплывающей подсказки для таких подсказок, как предупреждение или ошибки. По умолчанию его значение равно нулю .
Опция — tooltipClass
Этот параметр является классом, который можно добавить в виджет всплывающей подсказки для таких подсказок, как предупреждение или ошибки. По умолчанию его значение равно нулю .
Синтаксис
Эта опция, если установлено значение true , подсказка следует / отслеживает мышь. По умолчанию его значение равно false .
Вариант — трек
Эта опция, если установлено значение true , подсказка следует / отслеживает мышь. По умолчанию его значение равно false .
Синтаксис
Следующий раздел покажет вам несколько рабочих примеров функциональности всплывающей подсказки.
В следующем примере демонстрируется простой пример функциональности всплывающей подсказки, не передающей параметры методу tooltip () .
Давайте сохраним приведенный выше код в HTML-файле tooltipexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод. Теперь вы можете играть с результатом —
В приведенном выше примере, наведите курсор на ссылки выше или используйте клавишу табуляции, чтобы переключить фокус на каждом элементе.
В следующем примере показано использование трех важных опций (a) content (b) track и (c) отключено в функции всплывающей подсказки JqueryUI.
Давайте сохраним приведенный выше код в HTML-файле tooltipexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод. Теперь вы можете играть с результатом —
В приведенном выше примере содержание всплывающей подсказки первого поля задается с помощью параметра содержимого . Вы также можете заметить, что подсказка следует за мышью. Подсказка для второго поля ввода отключена.
В следующем примере показано использование параметра option в функции всплывающей подсказки JqueryUI.
Давайте сохраним приведенный выше код в HTML-файле tooltipexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод. Теперь вы можете играть с результатом —
В приведенном выше примере позиция всплывающей подсказки устанавливается в верхней части поля ввода.
Метод всплывающей подсказки (action, params) может выполнять действие над элементами всплывающей подсказки, например, отключать подсказку. Действие указывается в виде строки в первом аргументе, и необязательно, один или несколько параметров могут быть предоставлены на основе данного действия.
В следующей таблице перечислены действия для этого метода —
Это действие закрывает всплывающую подсказку. Этот метод не принимает никаких аргументов.
Действие — закрыть ()
Это действие закрывает всплывающую подсказку. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие полностью удаляет функциональность всплывающей подсказки. Это вернет элемент обратно в его состояние перед инициализацией. Этот метод не принимает никаких аргументов.
Действие — уничтожить ()
Это действие полностью удаляет функциональность всплывающей подсказки. Это вернет элемент обратно в его состояние перед инициализацией. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие деактивирует всплывающую подсказку. Этот метод не принимает никаких аргументов.
Действие — отключить ()
Это действие деактивирует всплывающую подсказку. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие активирует всплывающую подсказку. Этот метод не принимает никаких аргументов.
Действие — включить ()
Это действие активирует всплывающую подсказку. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие программно открывает подсказку. Этот метод не принимает никаких аргументов.
Действие — открыть ()
Это действие программно открывает подсказку. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие получает значение, связанное с optionName для всплывающей подсказки. Этот метод не принимает никаких аргументов.
Действие — опция (optionName)
Это действие получает значение, связанное с optionName для всплывающей подсказки. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие получает объект, содержащий пары ключ / значение, представляющие хэш текущих параметров всплывающей подсказки. Этот метод не принимает никаких аргументов.
Действие — опция ()
Это действие получает объект, содержащий пары ключ / значение, представляющие хэш текущих параметров всплывающей подсказки. Этот метод не принимает никаких аргументов.
Синтаксис
Это действие устанавливает значение параметра всплывающей подсказки, связанного с указанным параметром optionName .
Действие — опция (optionName, value)
Это действие устанавливает значение параметра всплывающей подсказки, связанного с указанным параметром optionName .
Синтаксис
Это действие устанавливает один или несколько параметров для всплывающей подсказки.
Действие — опция (варианты)
Это действие устанавливает один или несколько параметров для всплывающей подсказки.
Синтаксис
Это действие возвращает объект jQuery, содержащий исходный элемент. Этот метод не принимает никаких аргументов.
Действие — виджет ()
Это действие возвращает объект jQuery, содержащий исходный элемент. Этот метод не принимает никаких аргументов.
Синтаксис
Теперь давайте посмотрим на пример, используя действия из таблицы выше. В следующем примере демонстрируется использование действий отключить и включить .
Давайте сохраним приведенный выше код в HTML-файле tooltipexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод:
В приведенном выше примере, нажмите на кнопку myBtn , и всплывет всплывающая подсказка.
В дополнение к методу подсказки (опций), который мы видели в предыдущих разделах, JqueryUI предоставляет методы события, которые запускаются для определенного события. Эти методы событий перечислены ниже —
Срабатывает при создании всплывающей подсказки. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Событие — создать (событие, пользовательский интерфейс)
Срабатывает при создании всплывающей подсказки. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Синтаксис
Срабатывает, когда подсказка закрыта. Обычно срабатывает при фокусировке или отпускании мыши . Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Событие — закрыть (событие, интерфейс)
Срабатывает, когда подсказка закрыта. Обычно срабатывает при фокусировке или отпускании мыши . Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта . Возможные значения пользовательского интерфейса —
Подсказка — Сгенерированный элемент всплывающей подсказки.
Синтаксис
Срабатывает, когда подсказка отображается или отображается. Обычно срабатывает при фокусировке или наведении мыши . Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Событие — открыть (событие, интерфейс)
Срабатывает, когда подсказка отображается или отображается. Обычно срабатывает при фокусировке или наведении мыши . Где событие имеет тип события , и пользовательский интерфейс имеет тип объекта. Возможные значения пользовательского интерфейса —
Подсказка — Сгенерированный элемент всплывающей подсказки.
Синтаксис
В следующем примере демонстрируется использование метода события во время работы подсказки. Этот пример демонстрирует использование событий открытия и закрытия .
Давайте сохраним приведенный выше код в HTML-файле tooltipexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод:
В приведенном выше примере всплывающая подсказка для Hover over me! исчезают сразу же, тогда как всплывающая подсказка ко мне тоже! исчезает после продолжительности 1000 мс.
В этой главе будет обсуждаться метод addClass () , который является одним из методов, используемых для управления визуальными эффектами jQueryUI. Метод addClass () позволяет анимировать изменения свойств CSS.
Метод addClass () добавляет указанные классы к соответствующим элементам, одновременно анимируя все изменения стиля.
Метод addClass () имеет основной синтаксис:
имя класса
Это строка, содержащая один или несколько классов CSS (разделенных пробелами).
продолжительность
Он имеет тип Number или String и указывает количество миллисекунд эффекта. Значение 0 принимает элемент непосредственно в новом стиле, без прогресса. Его значение по умолчанию составляет 400 .
ослабление
Это тип String и указывает путь к прогрессу в эффекте. По умолчанию используется значение swing . Возможные значения здесь .
полный
Это метод обратного вызова, вызываемый для каждого элемента, когда эффект завершен для этого элемента.
В версии 1.9 этот метод теперь поддерживает дочернюю опцию, которая также будет анимировать элементы-потомки.
имя класса
Это строка, содержащая один или несколько классов CSS (разделенных пробелами).
опции
Это представляет все настройки анимации. Все свойства не являются обязательными. Возможные значения —
длительность — это тип Number или String, указывающий количество миллисекунд эффекта. Значение 0 принимает элемент непосредственно в новом стиле, без прогресса. Его значение по умолчанию составляет 400 .
easing — это тип String, указывающий путь к прогрессу в эффекте. По умолчанию используется значение swing . Возможные значения здесь .
complete — это метод обратного вызова, вызываемый для каждого элемента, когда эффект завершен для этого элемента.
children — это тип Boolean, представляющий, должна ли анимация дополнительно применяться ко всем потомкам соответствующих элементов. Значением по умолчанию является false .
queue — имеет тип Boolean или String и представляет, помещать ли анимацию в очередь эффектов. Значение по умолчанию — true .
В следующем примере демонстрируется использование методов addClass () .
Давайте сохраним приведенный выше код в HTML-файле addclassexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод. Теперь вы можете играть с результатом —
Нажмите на кнопки « Добавить класс» и « Удалить класс», чтобы увидеть влияние классов на поле.
В этом примере показано, как передать несколько классов в метод addClass .
Давайте сохраним приведенный выше код в HTML-файле addclassexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод. Теперь вы можете играть с результатом —
jQueryUI расширяет некоторые основные методы jQuery, так что вы можете анимировать различные переходы для элемента. Одним из них является живой метод. jQueryUI расширяет метод анимации jQuery для добавления поддержки анимации цветов. Вы можете анимировать одно из нескольких свойств CSS, которые определяют цвета элемента. Ниже приведены свойства CSS, которые поддерживает метод animate.
backgroundColor — Устанавливает цвет фона элемента.
borderTopColor — устанавливает цвет верхней стороны границы элемента.
borderBottomColor — Устанавливает цвет нижней части границы элемента.
borderLeftColor — устанавливает цвет для левой стороны границы элемента.
borderRightColor — устанавливает цвет для правой стороны границы элемента.
color — устанавливает цвет текста элемента.
outlineColor — Устанавливает цвет для контура; используется, чтобы подчеркнуть элемент.
Ниже приведен синтаксис анимированного метода jQueryUI:
Вы можете установить любое количество свойств в этом методе через (запятую).
В следующем примере демонстрируется использование методов addClass () .
Давайте сохраним приведенный выше код в HTML-файле animateexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод. Теперь вы можете играть с результатом —
Нажмите на кнопку и посмотрите, как меняется анимация окна.
В этой главе будет обсуждаться метод effect () , который является одним из методов, используемых для управления визуальными эффектами jQueryUI. Метод effect () применяет эффект анимации к элементам без необходимости показывать или скрывать его.
Метод effect () имеет следующий синтаксис —
эффект
Это строка, указывающая, какой эффект использовать для перехода.
опции
Это тип объекта и указывает специфичные для эффекта настройки и ослабление . Кроме того, каждый эффект имеет свой собственный набор опций, которые можно указать общие для нескольких эффектов, описанных в таблице jQueryUI Effects .
продолжительность
Он имеет тип Number или String и указывает количество миллисекунд эффекта. Его значение по умолчанию составляет 400 .
полный
Это метод обратного вызова, вызываемый для каждого элемента, когда эффект завершен для этого элемента.
В следующей таблице описаны различные эффекты, которые можно использовать с помощью метода effect ().
слепой
Показывает или скрывает элемент в виде жалюзи: перемещая нижний край вниз или вверх или правый край вправо или влево, в зависимости от указанного направления и режима .
подпрыгивать
Заставляет элемент появляться, чтобы отскочить в вертикальном или горизонтальном направлении, опционально показывая или скрывая элемент.
клип
Показывает или скрывает элемент, перемещая противоположные границы элемента вместе, пока они не встретятся в середине или наоборот.
падение
Показывает или скрывает элемент, создавая видимость его перетаскивания на страницу.
взрываться
Показывает или скрывает элемент, разбивая его на несколько частей, которые перемещаются в радиальных направлениях, как будто они взрываются или взрываются со страницы.
увядать
Показывает или скрывает элемент, регулируя его непрозрачность. Это то же самое, что и основные эффекты затухания, но без параметров.
складка
Показывает или скрывает элемент, корректируя противоположные границы внутри или снаружи, а затем делая то же самое для другого набора границ.
основной момент
Привлекает внимание к элементу путем кратковременного изменения его цвета фона при отображении или скрытии элемента.
пыхтеть
Расширяет или сжимает элемент на месте, изменяя его непрозрачность.
пульсировать
Настраивает и отключает непрозрачность элемента перед тем, как элемент будет показан или скрыт, как указано.
масштаб
Расширяет или сужает элемент на указанный процент.
встряхивать
Встряхивает элемент вперед и назад, вертикально или горизонтально.
размер
Изменяет размеры элемента до указанной ширины и высоты. Аналогично масштабу, за исключением того, как указан целевой размер.
горка
Перемещает элемент таким образом, чтобы он скользил по странице или из нее.
перечислить
Анимирует переходный элемент структуры, который заставляет элемент казаться для передачи другому элементу. Внешний вид элемента структуры должен быть определен с помощью правил CSS для класса ui-Effects-Transfer или класса, указанного в качестве опции.
В следующих примерах демонстрируется использование метода effect () с различным эффектом, перечисленным в приведенной выше таблице.
Давайте сохраним приведенный выше код в HTML-файле effectexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы должны увидеть следующий вывод. Теперь вы можете играть с результатом —
Давайте сохраним приведенный выше код в HTML-файле effectexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод. Теперь вы можете играть с результатом —
В этой главе будет обсуждаться метод hide () , который является одним из методов, используемых для управления визуальными эффектами jQueryUI. Метод effect () применяет эффект анимации, чтобы скрыть элементы.
Метод hide () имеет следующий синтаксис —
эффект
Это строка, указывающая, какой эффект использовать для перехода.
опции
Это тип объекта и указывает специфичные для эффекта настройки и ослабление . Кроме того, каждый эффект имеет свой собственный набор опций, которые можно указать общие для нескольких эффектов, описанных в таблице jQueryUI Effects .
продолжительность
Он имеет тип Number или String и указывает количество миллисекунд эффекта. Его значение по умолчанию составляет 400 .
полный
Это метод обратного вызова, вызываемый для каждого элемента, когда эффект завершен для этого элемента.
В следующей таблице описаны различные эффекты, которые можно использовать с методом hide () —
слепой
Показывает или скрывает элемент в виде жалюзи: перемещая нижний край вниз или вверх или правый край вправо или влево, в зависимости от указанного направления и режима .
подпрыгивать
Заставляет элемент появляться, чтобы отскочить в вертикальном или горизонтальном направлении, опционально показывая или скрывая элемент.
клип
Показывает или скрывает элемент, перемещая противоположные границы элемента вместе, пока они не встретятся в середине или наоборот.
падение
Показывает или скрывает элемент, создавая видимость его перетаскивания на страницу.
взрываться
Показывает или скрывает элемент, разбивая его на несколько частей, которые перемещаются в радиальных направлениях, как будто они взрываются или взрываются со страницы.
увядать
Показывает или скрывает элемент, регулируя его непрозрачность. Это то же самое, что и основные эффекты затухания, но без параметров.
складка
Показывает или скрывает элемент, корректируя противоположные границы внутри или снаружи, а затем делая то же самое для другого набора границ.
основной момент
Привлекает внимание к элементу путем кратковременного изменения его цвета фона при отображении или скрытии элемента.
пыхтеть
Расширяет или сжимает элемент на месте, изменяя его непрозрачность.
пульсировать
Настраивает и отключает непрозрачность элемента перед тем, как элемент будет показан или скрыт, как указано.
масштаб
Расширяет или сужает элемент на указанный процент.
встряхивать
Встряхивает элемент вперед и назад, вертикально или горизонтально.
размер
Изменяет размеры элемента до указанной ширины и высоты. Аналогично масштабу, за исключением того, как указан целевой размер.
горка
Перемещает элемент таким образом, чтобы он скользил по странице или из нее.
перечислить
Анимирует переходный элемент структуры, который заставляет элемент казаться для передачи другому элементу. Внешний вид элемента структуры должен быть определен с помощью правил CSS для класса ui-Effects-Transfer или класса, указанного в качестве опции.
В следующих примерах демонстрируется использование метода hide () с другим эффектом, перечисленным в таблице выше.
В следующем примере показано использование метода hide () со слепым эффектом. Нажмите кнопку « Скрыть эффект слепоты», чтобы увидеть эффект слепоты до того, как элемент скрывается.
Давайте сохраним приведенный выше код в HTML-файле hideexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы должны увидеть следующий вывод. Теперь вы можете играть с результатом —
В следующем примере показано использование метода shake () со слепым эффектом. Нажмите кнопку « Скрыть эффект встряхивания», чтобы увидеть эффект встряхивания до того, как элемент будет скрыт.
Давайте сохраним приведенный выше код в HTML-файле hideexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод. Теперь вы можете играть с результатом —
В этой главе будет обсуждаться метод removeClass () , который является одним из методов, используемых для управления визуальными эффектами jQueryUI. Метод removeClass () удаляет примененные классы из элементов.
Метод removeClass () удаляет указанные классы из соответствующих элементов, одновременно анимируя все изменения стиля.
Метод removeClass () имеет основной синтаксис:
имя класса
Это строка, содержащая один или несколько классов CSS (разделенных пробелами) для удаления.
продолжительность
Он имеет тип Number или String и указывает количество миллисекунд эффекта. Значение 0 принимает элемент непосредственно в новом стиле, без прогресса. Его значение по умолчанию составляет 400 .
ослабление
Это тип String и указывает путь к прогрессу в эффекте. По умолчанию используется значение swing . Возможные значения здесь .
полный
Это метод обратного вызова, вызываемый для каждого элемента, когда эффект завершен для этого элемента.
В версии 1.9 этот метод теперь поддерживает дочернюю опцию, которая также будет анимировать элементы-потомки.
имя класса
Это строка, содержащая один или несколько классов CSS (разделенных пробелами).
опции
Это представляет все настройки анимации. Все свойства не являются обязательными. Возможные значения —
длительность — это тип Number или String, указывающий количество миллисекунд эффекта. Значение 0 принимает элемент непосредственно в новом стиле, без прогресса. Его значение по умолчанию составляет 400 .
easing — это тип String, указывающий путь к прогрессу в эффекте. По умолчанию используется значение swing . Возможные значения здесь .
complete — это метод обратного вызова, вызываемый для каждого элемента, когда эффект завершен для этого элемента.
children — это тип Boolean, представляющий, должна ли анимация дополнительно применяться ко всем потомкам соответствующих элементов. Значением по умолчанию является false .
queue — имеет тип Boolean или String и представляет, помещать ли анимацию в очередь эффектов. Значение по умолчанию — true .
В следующем примере демонстрируется использование методов removeClass () .
Давайте сохраним приведенный выше код в HTML-файле removeclassexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод. Теперь вы можете играть с результатом —
Нажмите на кнопки « Добавить класс» и « Удалить класс», чтобы увидеть влияние классов на поле.
В этой главе будет обсуждаться метод show () , который является одним из методов, используемых для управления визуальными эффектами jQueryUI. Метод show () отображает элемент, используя указанный эффект.
Метод show () переключает видимость обернутых элементов, используя указанный эффект.
Метод show () имеет следующий синтаксис —
эффект
Это строка, указывающая, какой эффект использовать для перехода. Это строка, представляющая эффект, используемый при настройке видимости элемента. Эффекты перечислены в таблице ниже.
опции
Это тип объекта и указывает специфичные для эффекта настройки и ослабление . Кроме того, каждый эффект имеет свой собственный набор опций, которые можно указать общие для нескольких эффектов, описанных в таблице jQueryUI Effects .
продолжительность
Он имеет тип Number или String и определяет продолжительность анимации. Его значение по умолчанию составляет 400 .
полный
Это метод обратного вызова, вызываемый для каждого элемента, когда эффект завершен для этого элемента.
В следующей таблице описаны различные эффекты, которые можно использовать с помощью метода effect ().
слепой
Показывает или скрывает элемент в виде жалюзи: перемещая нижний край вниз или вверх или правый край вправо или влево, в зависимости от указанного направления и режима .
подпрыгивать
Заставляет элемент появляться, чтобы отскочить в вертикальном или горизонтальном направлении, опционально показывая или скрывая элемент.
клип
Показывает или скрывает элемент, перемещая противоположные границы элемента вместе, пока они не встретятся в середине или наоборот.
падение
Показывает или скрывает элемент, создавая видимость его перетаскивания на страницу.
взрываться
Показывает или скрывает элемент, разбивая его на несколько частей, которые перемещаются в радиальных направлениях, как будто они взрываются или взрываются со страницы.
увядать
Показывает или скрывает элемент, регулируя его непрозрачность. Это то же самое, что и основные эффекты затухания, но без параметров.
складка
Показывает или скрывает элемент, корректируя противоположные границы внутри или снаружи, а затем делая то же самое для другого набора границ.
основной момент
Привлекает внимание к элементу путем кратковременного изменения его цвета фона при отображении или скрытии элемента.
пыхтеть
Расширяет или сжимает элемент на месте, изменяя его непрозрачность.
пульсировать
Настраивает и отключает непрозрачность элемента перед тем, как элемент будет показан или скрыт, как указано.
масштаб
Расширяет или сужает элемент на указанный процент.
встряхивать
Встряхивает элемент вперед и назад, вертикально или горизонтально.
размер
Изменяет размеры элемента до указанной ширины и высоты. Аналогично масштабу, за исключением того, как указан целевой размер.
горка
Перемещает элемент таким образом, чтобы он скользил по странице или из нее.
перечислить
Анимирует переходный элемент структуры, который заставляет элемент казаться для передачи другому элементу. Внешний вид элемента структуры должен быть определен с помощью правил CSS для класса ui-Effects-Transfer или класса, указанного в качестве опции.
В следующем примере демонстрируется использование метода show () .
В следующих примерах демонстрируется метод show () с эффектом встряхивания .
Давайте сохраним приведенный выше код в HTML-файле showexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод. Теперь вы можете играть с результатом —
Нажмите на кнопки « Добавить класс» и « Удалить класс», чтобы увидеть влияние классов на поле.
В следующем примере демонстрируется использование метода show () со слепым эффектом.
Давайте сохраним приведенный выше код в HTML-файле showexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод. Теперь вы можете играть с результатом —
В этой главе будет обсуждаться метод switchClass () , который является полезным новым классом для манипулирования. Метод switchClass () перемещает один CSS-класс из одного CSS-класса в другой, анимируя переход из одного состояния в другое.
Метод switchClass () имеет основной синтаксис:
removeClassName
Это строка и представляет имя класса CSS или список имен классов, разделенных пробелами, которые необходимо удалить.
addClassName
Он имеет тип String и представляет одно или несколько имен классов (разделенных пробелами) для добавления к атрибуту класса каждого соответствующего элемента.
продолжительность
Он имеет тип Number или String и, необязательно, предоставляет один из следующих: медленный, нормальный, быстрый или длительность эффекта в миллисекундах. Если опущен, метод animate () определяет значение по умолчанию. Его значение по умолчанию составляет 400 .
ослабление
Имя функции замедления, передаваемой методу animate ().
полный
Это метод обратного вызова, вызываемый для каждого элемента, когда эффект завершен для этого элемента.
В версии 1.9 этот метод теперь поддерживает дочернюю опцию, которая также будет анимировать элементы-потомки.
removeClassName
Это строка и представляет имя класса CSS или список имен классов, разделенных пробелами, которые необходимо удалить.
addClassName
Он имеет тип String и представляет одно или несколько имен классов (разделенных пробелами) для добавления к атрибуту класса каждого соответствующего элемента.
опции
Это представляет все настройки анимации. Все свойства не являются обязательными. Возможные значения —
длительность — строка или число, определяющее, как долго будет выполняться анимация. Значение по умолчанию — 400 .
easing — строка, указывающая, какую функцию замедления использовать для перехода. По умолчанию используется значение swing . Возможные значения здесь .
complete — это метод обратного вызова, вызываемый для каждого элемента, когда эффект завершен для этого элемента.
children — это логическое значение, представляющее, должна ли анимация дополнительно применяться ко всем потомкам соответствующих элементов.
queue — имеет тип String / Boolean, указывающий, помещать ли анимацию в очередь эффектов.
В следующем примере демонстрируется использование метода switchClass () .
Давайте сохраним приведенный выше код в HTML-файле switchclassexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод. Теперь вы можете играть с результатом —
Нажмите кнопку « Переключить класс» , чтобы увидеть влияние классов на поле.
В этой главе будет обсуждаться метод toggle () визуальных эффектов jQueryUI. Метод toggle () переключает методы show () или hide () в зависимости от того, скрыт элемент или нет.
Метод toggle () имеет следующий синтаксис —
эффект
Это строка, указывающая, какой эффект использовать для перехода. Это строка, представляющая эффект, используемый при настройке видимости элемента. Эффекты перечислены в таблице ниже.
опции
Это тип объекта и указывает специфичные для эффекта настройки и ослабление . Кроме того, каждый эффект имеет свой собственный набор опций, которые можно указать общие для нескольких эффектов, описанных в таблице jQueryUI Effects .
продолжительность
Он имеет тип Number или String и определяет продолжительность анимации. Его значение по умолчанию составляет 400 .
полный
Это метод обратного вызова, вызываемый для каждого элемента, когда эффект завершен для этого элемента.
В следующей таблице описаны различные эффекты, которые можно использовать с помощью метода effect ().
слепой
Показывает или скрывает элемент в виде жалюзи: перемещая нижний край вниз или вверх или правый край вправо или влево, в зависимости от указанного направления и режима .
подпрыгивать
Заставляет элемент появляться, чтобы отскочить в вертикальном или горизонтальном направлении, опционально показывая или скрывая элемент.
клип
Показывает или скрывает элемент, перемещая противоположные границы элемента вместе, пока они не встретятся в середине или наоборот.
падение
Показывает или скрывает элемент, создавая видимость его перетаскивания на страницу.
взрываться
Показывает или скрывает элемент, разбивая его на несколько частей, которые перемещаются в радиальных направлениях, как будто они взрываются или взрываются со страницы.
увядать
Показывает или скрывает элемент, регулируя его непрозрачность. Это то же самое, что и основные эффекты затухания, но без параметров.
складка
Показывает или скрывает элемент, корректируя противоположные границы внутри или снаружи, а затем делая то же самое для другого набора границ.
основной момент
Привлекает внимание к элементу путем кратковременного изменения его цвета фона при отображении или скрытии элемента.
пыхтеть
Расширяет или сжимает элемент на месте, изменяя его непрозрачность.
пульсировать
Настраивает и отключает непрозрачность элемента перед тем, как элемент будет показан или скрыт, как указано.
масштаб
Расширяет или сужает элемент на указанный процент.
встряхивать
Встряхивает элемент вперед и назад, вертикально или горизонтально.
размер
Изменяет размеры элемента до указанной ширины и высоты. Аналогично масштабу, за исключением того, как указан целевой размер.
горка
Перемещает элемент таким образом, чтобы он скользил по странице или из нее.
перечислить
Анимирует переходный элемент структуры, который заставляет элемент казаться для передачи другому элементу. Внешний вид элемента структуры должен быть определен с помощью правил CSS для класса ui-Effects-Transfer или класса, указанного в качестве опции.
В следующем примере демонстрируется использование метода toggle () с другим эффектом, перечисленным в таблице выше.
Давайте сохраним приведенный выше код в файле HTML toggleexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод. Теперь вы можете играть с результатом —
Нажмите на кнопку Toggle, чтобы проверить, как классы отображаются и скрываются.
В этой главе будет обсуждаться метод toggleClass () , который является новым полезным классом для манипулирования. Метод toggleClass () добавляет или удаляет один или несколько классов из каждого элемента в наборе соответствующих элементов.
Метод toggleClass () имеет основной синтаксис:
имя класса
Это String и представляет имя класса CSS или список имен классов, разделенных пробелами, для добавления, удаления или переключения.
переключатель
Он имеет тип Boolean и, если он указан, заставляет метод toggleClass () добавить класс, если он равен true , или удалить класс, если он равен false .
продолжительность
Он имеет тип Number или String и, необязательно, предоставляет один из следующих: медленный, нормальный, быстрый или длительность эффекта в миллисекундах. Если опущен, метод animate () определяет значение по умолчанию. Его значение по умолчанию составляет 400 .
ослабление
Имя функции замедления, передаваемой методу animate ().
полный
Это метод обратного вызова, вызываемый для каждого элемента, когда эффект завершен для этого элемента.
В версии 1.9 этот метод теперь поддерживает дочернюю опцию, которая также будет анимировать элементы-потомки.
имя класса
Это String и представляет имя класса CSS или список имен классов, разделенных пробелами, для добавления, удаления или переключения.
переключатель
Он имеет тип Boolean и, если он указан, заставляет метод toggleClass () добавить класс, если он равен true , или удалить класс, если он равен false .
опции
Это представляет все настройки анимации. Все свойства не являются обязательными. Возможные значения —
длительность — строка или число, определяющее, как долго будет выполняться анимация. Значение по умолчанию — 400 .
easing — строка, указывающая, какую функцию замедления использовать для перехода. По умолчанию используется значение swing . Возможные значения здесь .
complete — это метод обратного вызова, вызываемый для каждого элемента, когда эффект завершен для этого элемента.
children — это логическое значение, представляющее, должна ли анимация дополнительно применяться ко всем потомкам соответствующих элементов.
queue — имеет тип String / Boolean, указывающий, помещать ли анимацию в очередь эффектов.
В следующем примере демонстрируется использование метода toggleClass () .
Давайте сохраним приведенный выше код в HTML-файле toggleclassexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод. Теперь вы можете играть с результатом —
Нажмите на кнопку Toggle , чтобы увидеть, как CSS-классы изменяются для текста.
В этой главе мы увидим один из служебных методов jqueryUi, метод position () . Метод position () позволяет вам позиционировать элемент относительно другого элемента или события мыши.
Пользовательский интерфейс jQuery расширяет метод .position () из ядра jQuery таким образом, чтобы вы могли описать, как вы хотите расположить элемент так же, как вы бы естественным образом описали его для другого человека. Вместо того, чтобы работать с числами и математикой, вы работаете со значимыми словами (такими как левый и правый) и отношениями.
Ниже приведен синтаксис метода position () —
Где options имеет тип Object и предоставляет информацию, которая определяет, как должны быть расположены элементы упакованного набора. В следующей таблице перечислены различные параметры, которые можно использовать с этим методом —
Этот параметр указывает местоположение обернутых элементов (перемещаемых элементов) для выравнивания с целевым элементом или местоположением. По умолчанию его значение равно центру .
Вариант — мой
Этот параметр указывает местоположение обернутых элементов (перемещаемых элементов) для выравнивания с целевым элементом или местоположением. По умолчанию его значение равно центру .
Два из этих значений используются для указания местоположения: сверху, слева, снизу, справа и по центру , разделенных пробелом, где первое значение является горизонтальным значением, а второе — вертикальным . То, считается ли указанное отдельное значение горизонтальным или вертикальным, зависит от того, какое значение вы используете (например, верхняя часть берется как вертикальная, а правая — горизонтальная).
пример
Этот параметр имеет тип String и указывает расположение целевого элемента, относительно которого необходимо выровнять перемещенные элементы. Принимает те же значения, что и опция my . По умолчанию его значение равно центру .
Вариант — при
Этот параметр имеет тип String и указывает расположение целевого элемента, относительно которого необходимо выровнять перемещенные элементы. Принимает те же значения, что и опция my . По умолчанию его значение равно центру .
пример
Это имеет тип Selector или Element или jQuery или Event. Он идентифицирует целевой элемент, относительно которого обернутые элементы должны быть переставлены, или экземпляр Event, содержащий координаты мыши, чтобы использовать в качестве целевого местоположения. По умолчанию его значение равно нулю .
Вариант — из
Это имеет тип Selector или Element или jQuery или Event. Он идентифицирует целевой элемент, относительно которого обернутые элементы должны быть переставлены, или экземпляр Event, содержащий координаты мыши, чтобы использовать в качестве целевого местоположения. По умолчанию его значение равно нулю .
пример
Этот параметр имеет тип String и определяет правила, которые должны применяться, когда позиционированный элемент выходит за пределы окна в любом направлении. По умолчанию его значение — flip .
Вариант — столкновение
Этот параметр имеет тип String и определяет правила, которые должны применяться, когда позиционированный элемент выходит за пределы окна в любом направлении. По умолчанию его значение — flip .
Принимает два (горизонтальное и вертикальное) следующего:
перевернуть — переворачивает элемент на противоположную сторону и снова выполняет обнаружение столкновения для подгонки. Если ни одна из сторон не подходит, центр используется как запасной вариант.
fit — удерживает элемент в нужном направлении, но регулирует положение так, чтобы он подходил.
flipfit — сначала применяет логику отражения, размещая элемент на той стороне, которая позволяет видеть больше элемента. Затем применяется логика подбора, чтобы убедиться, что элемент виден как можно больше.
none — отключение обнаружения столкновений.
Если указано одно значение, оно применяется к обоим направлениям.
пример
Эта опция является функцией, которая заменяет внутреннюю функцию, которая изменяет положение элемента. Вызывается для каждого обернутого элемента с единственным аргументом, который состоит из хэша объекта со свойствами left и top, установленными в вычисленную целевую позицию, и элемента, установленного в качестве контекста функции. По умолчанию его значение равно нулю .
Вариант — использование
Эта опция является функцией, которая заменяет внутреннюю функцию, которая изменяет положение элемента. Вызывается для каждого обернутого элемента с единственным аргументом, который состоит из хэша объекта со свойствами left и top, установленными в вычисленную целевую позицию, и элемента, установленного в качестве контекста функции. По умолчанию его значение равно нулю .
пример
Эта опция является элементом Selector, Element или jQuery и позволяет вам указать, какой элемент использовать в качестве ограничительной рамки для обнаружения столкновений. Это может пригодиться, если вам нужно разместить позиционированный элемент в определенном разделе вашей страницы. По умолчанию его значением является окно .
Вариант — в пределах
Эта опция является элементом Selector, Element или jQuery и позволяет вам указать, какой элемент использовать в качестве ограничительной рамки для обнаружения столкновений. Это может пригодиться, если вам нужно разместить позиционированный элемент в определенном разделе вашей страницы. По умолчанию его значением является окно .
В следующем примере демонстрируется использование метода position .
Давайте сохраним приведенный выше код в HTML-файле positionmethodexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод. Теперь вы можете играть с результатом —
В этом примере мы видим, что —
Поле 1 выровнено по центру (по горизонтали и вертикали) элемента div.
Блок 2 выровнен по левому верху (по горизонтали и вертикали) элемента div.
Поле 3 отображается в верхнем правом углу окна, но оставьте некоторые отступы, чтобы сообщение выделялось больше. Это делается с использованием горизонтальных и вертикальных значений my или at .
Для поля 4 значение в качестве объекта события. Это событие связано с указателем и перемещается вместе с событием мыши.
Ранее единственным способом написания пользовательских элементов управления в jQuery было расширение пространства имен $ .fn . Это хорошо работает для простых виджетов. Предположим, вы создаете больше виджетов с сохранением состояния, это быстро становится громоздким. Чтобы помочь в процессе создания виджетов, в пользовательском интерфейсе jQuery была введена фабрика виджетов, которая удаляет большую часть стандартного шаблона, который обычно связан с управлением виджетом.
JQueryUI Widget Factory — это просто функция ($ .widget), которая принимает строковое имя и объект в качестве аргументов и создает плагин jQuery и «класс» для инкапсуляции его функциональности.
Ниже приведен синтаксис метода фабрики виджетов jQueryUI:
name — это строка, содержащая пространство имен и имя виджета (разделенные точкой) создаваемого виджета.
base — базовый виджет для наследования. Это должен быть конструктор, для которого можно создать ключевое слово `new`. По умолчанию используется jQuery.Widget .
prototype — объект для использования в качестве прототипа для наследования виджета. Например, в jQuery UI есть плагин «мыши», на котором основаны остальные плагины взаимодействия. Чтобы добиться этого, перетаскиваемый, сбрасываемый и т. Д. Все наследуются от плагина мыши следующим образом: jQuery.widget («ui.draggable», $ .ui.mouse, {…}); Если вы не укажете этот аргумент, виджет будет наследоваться непосредственно от «базового виджета» jQuery.Widget (обратите внимание на разницу между строчными буквами «w» jQuery.widget и прописными буквами «W» jQuery.Widget).
Базовый виджет — это виджет, используемый фабрикой виджетов.
В следующей таблице перечислены различные параметры, которые можно использовать с базовым виджетом.
Эта опция отключает виджет, если установлено значение true . По умолчанию его значение равно false .
Опция — отключить шкуру
Эта опция отключает виджет, если установлено значение true . По умолчанию его значение равно false .
пример
Эта опция определяет, как анимировать скрытие элемента. По умолчанию его значение равно нулю .
Вариант — скрыть
Эта опция определяет, как анимировать скрытие элемента. По умолчанию его значение равно нулю .
Это может быть типа —
Boolean — Если установлено значение false, анимация не будет использоваться. Элемент будет исчезать с продолжительностью по умолчанию и ослаблением по умолчанию, если установлено значение true .
Number — Элемент будет исчезать с заданной продолжительностью и ослаблением по умолчанию.
String — Элемент будет скрыт с использованием указанного эффекта.
Объект — если значение является объектом, то могут быть предоставлены свойства эффекта, задержки, длительности и замедления .
пример
Эта опция определяет, как анимировать показ элемента. По умолчанию его значение равно нулю .
Вариант — показать
Эта опция определяет, как анимировать показ элемента. По умолчанию его значение равно нулю .
Это может быть типа —
Boolean — При значении false анимация не будет использоваться для отображения элемента. Элемент исчезнет с продолжительностью по умолчанию и ослаблением по умолчанию, если установлено значение true .
Number — Элемент будет появляться с указанной продолжительностью и по умолчанию ослаблением.
String — Элемент будет показан с использованием указанного эффекта.
Объект — если значение является объектом, то могут быть предоставлены свойства эффекта, задержки, длительности и замедления .
пример
В следующей таблице перечислены различные методы, которые можно использовать с базовым виджетом.
Этот метод является конструктором виджета. Здесь нет параметров, но this.element и this.options уже установлены.
Действие — _create ()
Это действие полностью уничтожает аккордеонную функциональность элемента. Элементы возвращаются в состояние до инициализации. Этот метод является конструктором виджета. Здесь нет параметров, но this.element и this.options уже установлены.
пример
Этот метод вызывает предоставленную функцию после указанной задержки. Возвращает идентификатор тайм-аута для использования с clearTimeout () .
Действие — _delay (fn [, задержка])
Этот метод вызывает предоставленную функцию после указанной задержки. Возвращает идентификатор тайм-аута для использования с clearTimeout () .
пример
Открытый метод destroy () очищает все общие данные, события и т. Д., А затем делегирует этот метод _destroy () для пользовательской очистки, зависящей от виджета.
Действие — _destroy ()
Открытый метод destroy () очищает все общие данные, события и т. Д., А затем делегирует этот метод _destroy () для пользовательской очистки, зависящей от виджета.
пример
Этот метод устанавливает элемент для применения класса фокуса ui-state- focus. Обработчики событий автоматически очищаются при уничтожении.
Действие — _focusable (элемент)
Этот метод устанавливает элемент для применения класса фокуса ui-state- focus. Обработчики событий автоматически очищаются при уничтожении.
пример
Все виджеты запускают событие создания . По умолчанию данные не предоставляются в событии, но этот метод может вернуть объект, который будет передан в качестве данных события создания.
Действие — _getCreateEventData ()
Все виджеты запускают событие создания . По умолчанию данные не предоставляются в событии, но этот метод может вернуть объект, который будет передан в качестве данных события создания.
пример
Этот метод позволяет виджету определять пользовательский метод для определения параметров во время создания экземпляра. Пользовательские параметры переопределяют параметры, возвращаемые этим методом, которые переопределяют параметры по умолчанию.
Действие — _getCreateOptions ()
Этот метод позволяет виджету определять пользовательский метод для определения параметров во время создания экземпляра. Пользовательские параметры переопределяют параметры, возвращаемые этим методом, которые переопределяют параметры по умолчанию.
пример
Этот метод сразу скрывает элемент, используя встроенные методы анимации или используя пользовательские эффекты. См. Параметр скрытия для возможных значений параметров.
Действие — _hide (элемент, опция [, обратный вызов])
Этот метод сразу скрывает элемент, используя встроенные методы анимации или используя пользовательские эффекты. См. Параметр скрытия для возможных значений параметров.
пример
Этот метод Устанавливает элемент для применения класса ui-state-hover к hover. Обработчики событий автоматически очищаются при уничтожении.
Действие — _hoverable (элемент)
Этот метод Устанавливает элемент для применения класса ui-state-hover к hover. Обработчики событий автоматически очищаются при уничтожении.
пример
Каждый раз, когда плагин вызывается без аргументов или только с хешем опции, виджет инициализируется; это включает в себя, когда виджет создан.
Действие — _init ()
Каждый раз, когда плагин вызывается без аргументов или только с хешем опции, виджет инициализируется; это включает в себя, когда виджет создан.
пример
Этот метод освобождает обработчики событий от указанных элементов.
Действие — _off (element, eventName)
Этот метод освобождает обработчики событий от указанных элементов.
пример
Связывает обработчики событий с указанными элементами. Делегирование поддерживается с помощью селекторов внутри имен событий, например, «click .foo».
Действие — _on ([suppressDisabledCheck] [, element], обработчики)
Связывает обработчики событий с указанными элементами. Делегирование поддерживается с помощью селекторов внутри имен событий, например, «click .foo».
пример
Этот метод вызывается из метода _setOptions () для каждого отдельного параметра. Состояние виджета должно обновляться в зависимости от изменений.
Действие — _setOption (ключ, значение)
Этот метод вызывается из метода _setOptions () для каждого отдельного параметра. Состояние виджета должно обновляться в зависимости от изменений.
пример
Этот метод вызывается всякий раз, когда вызывается метод option (), независимо от формы, в которой был вызван метод option ().
Действие — _setOptions (параметры)
Этот метод вызывается всякий раз, когда вызывается метод option (), независимо от формы, в которой был вызван метод option ().
пример
Показывает элемент немедленно, используя встроенные методы анимации или используя пользовательские эффекты. Посмотрите опцию show для возможных значений опции.
Действие — _show (элемент, опция [, обратный вызов])
Показывает элемент немедленно, используя встроенные методы анимации или используя пользовательские эффекты. Посмотрите опцию show для возможных значений опции.
пример
Этот метод вызывает метод с тем же именем из родительского виджета с любыми указанными аргументами. По сути .call ().
Действие — _super ([arg] [, …])
Этот метод вызывает метод с тем же именем из родительского виджета с любыми указанными аргументами. По сути .call ().
пример
Вызывает метод с тем же именем из родительского виджета с массивом аргументов.
Действие — _superApply (аргументы)
Вызывает метод с тем же именем из родительского виджета с массивом аргументов.
пример
Этот метод запускает событие и связанный с ним обратный вызов. Опция с именем, равным type, вызывается как обратный вызов.
Действие — _trigger (тип [, событие] [, данные])
Этот метод запускает событие и связанный с ним обратный вызов. Опция с именем, равным type, вызывается как обратный вызов.
пример
Этот метод полностью удаляет функциональность виджета. Это вернет элемент обратно в его состояние перед инициализацией.
Действие — уничтожить ()
Этот метод полностью удаляет функциональность виджета. Это вернет элемент обратно в его состояние перед инициализацией.
пример
Этот метод отключает виджет.
Действие — отключить ()
Этот метод отключает виджет.
пример
Этот метод включает виджет.
Действие — включить ()
Этот метод включает виджет.
пример
Этот метод получает значение, связанное с указанным параметром optionName .
Действие — опция (optionName)
Этот метод получает значение, связанное с указанным параметром optionName .
пример
Этот метод получает объект, содержащий пары ключ / значение, представляющие текущий хэш параметров виджета.
Действие — опция ()
Этот метод получает объект, содержащий пары ключ / значение, представляющие текущий хэш параметров виджета.
пример
Этот метод устанавливает значение параметра виджета, связанного с указанным параметром optionName.
Действие — опция (optionName, value)
Этот метод устанавливает значение параметра виджета, связанного с указанным параметром optionName.
пример
Этот метод устанавливает один или несколько параметров для виджета.
Действие — опция (варианты)
Этот метод устанавливает один или несколько параметров для виджета.
пример
Этот метод возвращает объект jQuery, содержащий исходный элемент или другой соответствующий сгенерированный элемент.
Действие — виджет ()
Этот метод возвращает объект jQuery, содержащий исходный элемент или другой соответствующий сгенерированный элемент.
пример
Это событие срабатывает при создании виджета.
Событие — создать (событие, пользовательский интерфейс)
Это событие срабатывает при создании виджета. Где событие имеет тип события , а пользовательский интерфейс имеет тип объекта .
Синтаксис
Фабрика виджетов jQueryUI предоставляет объектно-ориентированный способ управления жизненным циклом виджета. Эти жизненные циклы включают в себя —
Создание и уничтожение виджета: например,
Изменение параметров виджета: например
Выполнение «супер» вызовов в подклассах виджетов: например,
Уведомления о событиях: например
Теперь давайте создадим пользовательский виджет в следующем примере. Мы создадим виджет кнопки. Мы увидим, как создавать опции, методы и события в виджете в следующих примерах —
Давайте сначала создадим простой пользовательский виджет.
Давайте сохраним приведенный выше код в HTML-файле widgetfactoryexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод:
В предыдущем примере мы использовали функцию _create для создания пользовательского элемента управления. Но пользователи обычно хотят настроить элемент управления путем установки и изменения параметров. Мы можем определить объект параметров, который хранит значения по умолчанию для всех параметров, которые вы определяете. Для этого используется функция _setOption . Он вызывается для каждой отдельной опции, которую устанавливает пользователь. Здесь мы устанавливаем ширину и цвет фона кнопки.
Давайте сохраним приведенный выше код в HTML-файле widgetfactoryexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод:
В следующем примере мы добавим методы, которые пользователь может использовать, и их очень легко встроить в среду. Мы напишем метод Move, который перемещает кнопку на указанное горизонтальное расстояние. Чтобы сделать это, нам также нужно установить свойства position и left в функции _create —
После этого пользователь теперь может вызывать ваш метод обычным способом jQuery UI —
Давайте сохраним приведенный выше код в HTML-файле widgetfactoryexample.htm и откроем его в стандартном браузере, который поддерживает javascript, вы также должны увидеть следующий вывод:
В этом примере мы продемонстрируем, как создать событие. Для создания события все, что вам нужно сделать, это использовать метод _trigger. Первый параметр — это имя события, второй — любой стандартный объект события, который вы хотите передать, и третий — любой пользовательский объект события, который вы хотите передать.
Здесь мы запускаем событие, когда кнопка выходит за пределы х = 400. Все, что вам нужно сделать, это добавить к функции перемещения —
В этом случае событие называется outbounds, и пустой объект события передается с пользовательским объектом события, который просто предоставляет позицию в качестве единственного свойства.
Вся функция перемещения —
Пользователь может установить функцию обработки событий, просто задав опцию с тем же именем.
Давайте сохраним приведенный выше код в HTML-файле widgetfactoryexample.htm и откроем его в стандартном браузере, который поддерживает javascript, открывается окно с предупреждением.