Из этого туториала Вы узнаете, как подготовить среду разработки, чтобы начать работу с Google Charts и Angular Framework. В этой главе мы обсудим настройку среды, необходимую для Angular 6. Для установки Angular 6 нам потребуется следующее:
- Nodejs
- НПМ
- Угловой CLI
- IDE для написания вашего кода
Nodejs должно быть больше 8,11, а npm должно быть больше 5,6.
Nodejs
Чтобы проверить, установлен ли nodejs в вашей системе, введите в терминале node -v . Это поможет вам увидеть версию nodejs, установленную в вашей системе.
C:\>node -v v8.11.3
Если он ничего не печатает, установите nodejs в своей системе. Чтобы установить nodejs, перейдите на домашнюю страницу https://nodejs.org/en/download/ узла nodejs и установите пакет на основе вашей ОС.
В зависимости от вашей ОС, установите необходимый пакет. Как только nodejs установлен, npm также будет установлен вместе с ним. Чтобы проверить, установлен npm или нет, введите в терминале npm -v. Должна отображаться версия npm.
C:\>npm -v 5.6.0
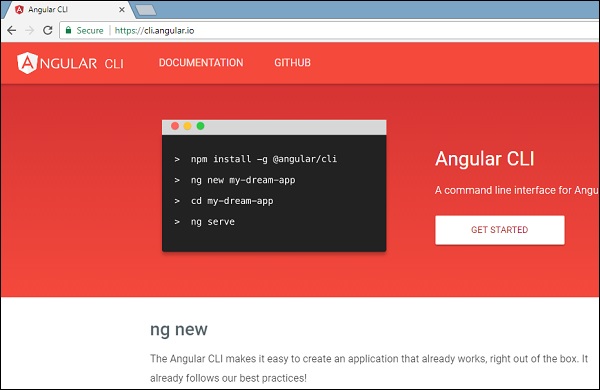
Установка Angular 6 очень проста с помощью углового CLI. Посетите домашнюю страницу https://cli.angular.io/ angular, чтобы получить ссылку на команду.
Введите npm install -g @ angular / cli , чтобы установить angular cli в вашей системе.
После установки Angular CLI вы получите указанную выше установку в своем терминале. Вы можете использовать любую IDE по вашему выбору, например, WebStorm, Atom, код Visual Studio и т. Д.
Установите Google Charts Wrapper
Запустите следующую команду, чтобы установить модуль Google Charts Wrapper в созданном проекте.
googleChartsApp> npm angular-google-charts + angular-google-charts@0.1.0 added 2 packages in 20.526s
Добавьте следующую запись в файл app.module.ts