Угловые Google Charts — Обзор
Google Charts — это библиотека диаграмм на основе чистого JavaScript, предназначенная для улучшения веб-приложений за счет добавления интерактивных возможностей построения диаграмм. Он поддерживает широкий спектр графиков. Графики создаются с использованием SVG в стандартных браузерах, таких как Chrome, Firefox, Safari, Internet Explorer (IE). В устаревшем IE 6 VML используется для рисования графики.
angular-google-charts — это оболочка на основе углов с открытым исходным кодом для Google Charts, которая обеспечивает элегантную и многофункциональную визуализацию Google Charts в приложении Angular и может использоваться вместе с компонентами Angular. Есть главы, в которых обсуждаются все основные компоненты Google Charts с подходящими примерами в приложении Angular.
Характеристики
Ниже приведены основные функции библиотеки Google Charts.
-
Совместимость — работает без проблем на всех основных браузерах и мобильных платформах, таких как Android и iOS.
-
Поддержка мультитача — поддерживает мультитач на платформах с сенсорным экраном, таких как Android и iOS. Идеально подходит для iPhone / iPad и смартфонов / планшетов на базе Android.
-
Бесплатное использование — с открытым исходным кодом и бесплатное использование в некоммерческих целях.
-
Легковесная библиотека ядра loader.js, чрезвычайно легкая библиотека.
-
Простые конфигурации — использует json для определения различных конфигураций диаграмм и очень прост в освоении и использовании.
-
Динамический — позволяет изменять график даже после генерации графика.
-
Несколько осей — Не ограничено осями x, y. Поддерживает несколько осей на графиках.
-
Настраиваемые всплывающие подсказки — всплывающая подсказка появляется, когда пользователь наводит курсор на любую точку графика. googlecharts предоставляет встроенный форматер всплывающей подсказки или форматера обратного вызова для программного управления подсказкой.
-
Поддержка DateTime — специально обрабатывать дату и время. Обеспечивает многочисленные встроенные средства управления над категориями с указанием даты.
-
Печать — печать диаграммы с использованием веб-страницы.
-
Внешние данные — поддерживает динамическую загрузку данных с сервера. Обеспечивает контроль над данными с помощью функций обратного вызова.
-
Поворот текста — поддерживает вращение надписей в любом направлении.
Совместимость — работает без проблем на всех основных браузерах и мобильных платформах, таких как Android и iOS.
Поддержка мультитача — поддерживает мультитач на платформах с сенсорным экраном, таких как Android и iOS. Идеально подходит для iPhone / iPad и смартфонов / планшетов на базе Android.
Бесплатное использование — с открытым исходным кодом и бесплатное использование в некоммерческих целях.
Легковесная библиотека ядра loader.js, чрезвычайно легкая библиотека.
Простые конфигурации — использует json для определения различных конфигураций диаграмм и очень прост в освоении и использовании.
Динамический — позволяет изменять график даже после генерации графика.
Несколько осей — Не ограничено осями x, y. Поддерживает несколько осей на графиках.
Настраиваемые всплывающие подсказки — всплывающая подсказка появляется, когда пользователь наводит курсор на любую точку графика. googlecharts предоставляет встроенный форматер всплывающей подсказки или форматера обратного вызова для программного управления подсказкой.
Поддержка DateTime — специально обрабатывать дату и время. Обеспечивает многочисленные встроенные средства управления над категориями с указанием даты.
Печать — печать диаграммы с использованием веб-страницы.
Внешние данные — поддерживает динамическую загрузку данных с сервера. Обеспечивает контроль над данными с помощью функций обратного вызова.
Поворот текста — поддерживает вращение надписей в любом направлении.
Поддерживаемые типы диаграмм
Библиотека Google Charts предоставляет следующие типы диаграмм:
| Sr.No. | Тип диаграммы / Описание |
|---|---|
| 1 |
Линейные графики Используется для построения графиков на основе линий / сплайнов. |
| 2 |
Диаграммы области Используется для рисования площадных графиков. |
| 3 |
Круговые диаграммы Используется для рисования круговых диаграмм. |
| 4 |
Диаграммы Санки, Точечные диаграммы, Ступенчатые диаграммы, Таблица, Временные шкалы, Древовидная карта, Трендовые линии Используется для рисования разбросанных диаграмм. |
| 5 |
Пузырьковые диаграммы Используется для рисования пузырьковых диаграмм. |
| 6 |
Динамические Графики Используется для рисования динамических диаграмм, где пользователь может изменять диаграммы. |
| 7 |
Комбинации Используется для рисования комбинаций различных графиков. |
| 8 |
3D-графики Используется для рисования трехмерных диаграмм. |
| 9 |
Угловые Датчики Используется для построения диаграмм типа спидометра. |
| 10 |
Тепловые карты Используется для рисования тепловых карт. |
| 11 |
Древовидные карты Используется для рисования древовидных карт. |
Линейные графики
Используется для построения графиков на основе линий / сплайнов.
Диаграммы области
Используется для рисования площадных графиков.
Круговые диаграммы
Используется для рисования круговых диаграмм.
Диаграммы Санки, Точечные диаграммы, Ступенчатые диаграммы, Таблица, Временные шкалы, Древовидная карта, Трендовые линии
Используется для рисования разбросанных диаграмм.
Пузырьковые диаграммы
Используется для рисования пузырьковых диаграмм.
Динамические Графики
Используется для рисования динамических диаграмм, где пользователь может изменять диаграммы.
Комбинации
Используется для рисования комбинаций различных графиков.
3D-графики
Используется для рисования трехмерных диаграмм.
Угловые Датчики
Используется для построения диаграмм типа спидометра.
Тепловые карты
Используется для рисования тепловых карт.
Древовидные карты
Используется для рисования древовидных карт.
В следующих главах мы подробно обсудим каждый тип вышеупомянутых диаграмм с примерами.
Лицензия
Google Charts является открытым исходным кодом и бесплатна для использования. Перейдите по ссылке — Условия использования .
Угловые Google Charts — Настройка среды
Из этого туториала Вы узнаете, как подготовить среду разработки, чтобы начать работу с Google Charts и Angular Framework. В этой главе мы обсудим настройку среды, необходимую для Angular 6. Для установки Angular 6 нам потребуется следующее:
- Nodejs
- НПМ
- Угловой CLI
- IDE для написания вашего кода
Nodejs должно быть больше 8,11, а npm должно быть больше 5,6.
Nodejs
Чтобы проверить, установлен ли nodejs в вашей системе, введите в терминале node -v . Это поможет вам увидеть версию nodejs, установленную в вашей системе.
C:\>node -v v8.11.3
Если он ничего не печатает, установите nodejs в своей системе. Чтобы установить nodejs, перейдите на домашнюю страницу https://nodejs.org/en/download/ узла nodejs и установите пакет на основе вашей ОС.
В зависимости от вашей ОС, установите необходимый пакет. Как только nodejs установлен, npm также будет установлен вместе с ним. Чтобы проверить, установлен npm или нет, введите в терминале npm -v. Должна отображаться версия npm.
C:\>npm -v 5.6.0
Установка Angular 6 очень проста с помощью углового CLI. Посетите домашнюю страницу https://cli.angular.io/ angular, чтобы получить ссылку на команду.
Введите npm install -g @ angular / cli , чтобы установить angular cli в вашей системе.
После установки Angular CLI вы получите указанную выше установку в своем терминале. Вы можете использовать любую IDE по вашему выбору, например, WebStorm, Atom, код Visual Studio и т. Д.
Установите Google Charts Wrapper
Запустите следующую команду, чтобы установить модуль Google Charts Wrapper в созданном проекте.
googleChartsApp> npm angular-google-charts + angular-google-charts@0.1.0 added 2 packages in 20.526s
Добавьте следующую запись в файл app.module.ts
import { GoogleChartsModule } from 'angular-google-charts'; imports: [ ... GoogleChartsModule ],
Угловые Google Charts — Синтаксис конфигурации
В этой главе мы продемонстрируем конфигурацию, необходимую для построения диаграммы с помощью Google Chart API в Angular.
Шаг 1 — Создать угловое приложение
Выполните следующие шаги, чтобы обновить приложение Angular, которое мы создали в Angular 6 — глава « Настройка проекта» —
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем googleChartsApp, как описано в главе Angular 6 — Настройка проекта . |
| 2 | Измените app.module.ts , app.component.ts и app.component.html, как описано ниже. Сохраните остальные файлы без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже приводится содержимое модифицированного дескриптора модуля app.module.ts .
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import { GoogleChartsModule } from 'angular-google-charts'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule,GoogleChartsModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }
Ниже приведено содержимое модифицированного файла хоста HTML app.component.html .
<google-chart #chart [title]="title" [type]="type" [data]="data" [columnNames]="columnNames" [options]="options" [width]="width" [height]="height"> </google-chart>
Мы увидим обновленный app.component.ts в конце после понимания конфигурации.
Шаг 2 — Использовать конфигурации
Установить заголовок
title = 'Browser market shares at a specific website, 2014';
Установить тип диаграммы
type='PieChart';
данные
Настройте данные для отображения на графике.
data = [ ['Firefox', 45.0], ['IE', 26.8], ['Chrome', 12.8], ['Safari', 8.5], ['Opera', 6.2], ['Others', 0.7] ];
имена столбцов
Настройте имена столбцов для отображения.
columnNames = ['Browser', 'Percentage'];
опции
Настройте другие параметры.
options = {
colors: ['#e0440e', '#e6693e', '#ec8f6e', '#f3b49f', '#f6c7b6'], is3D: true
};
пример
Рассмотрим следующий пример, чтобы лучше понять синтаксис конфигурации —
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Browser market shares at a specific website, 2014';
type = 'PieChart';
data = [
['Firefox', 45.0],
['IE', 26.8],
['Chrome', 12.8],
['Safari', 8.5],
['Opera', 6.2],
['Others', 0.7]
];
columnNames = ['Browser', 'Percentage'];
options = {
};
width = 550;
height = 400;
}
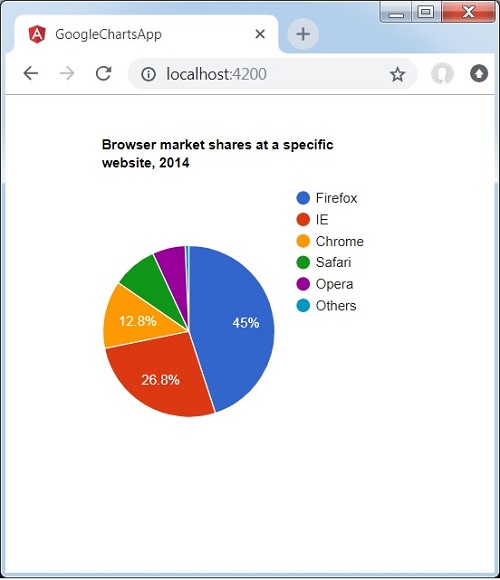
Результат
Проверьте результат.
Угловые диаграммы Google — Области области
Диаграммы площадей используются для построения диаграмм площадок. В этом разделе мы собираемся обсудить следующие типы диаграмм на основе областей.
| Sr.No | Тип диаграммы / Описание |
|---|---|
| 1 | Основная площадь
Основная диаграмма области |
| 2 | Площадь с отрицательными значениями
Диаграмма площади, имеющая отрицательные значения. |
| 3 | Сложенная область
Диаграмма с областями, сложенными друг на друга. |
| 4 | Площадь с пропущенными точками
Диаграмма с отсутствующими точками в данных. |
Основная диаграмма области
Диаграмма площади, имеющая отрицательные значения.
Диаграмма с областями, сложенными друг на друга.
Диаграмма с отсутствующими точками в данных.
Угловые Google Charts — Гистограммы
Гистограммы используются для рисования гистограмм. В этом разделе мы собираемся обсудить следующие типы гистограмм.
| Sr.No | Тип диаграммы / Описание |
|---|---|
| 1 | Базовый Бар
Основная гистограмма |
| 2 | Сгруппированная гистограмма
Сгруппированная гистограмма. |
| 3 | С накоплением бар
Гистограмма, имеющая планку, наложенную друг на друга |
| 4 | Отрицательный Бар
Гистограмма с отрицательным стеком. |
Основная гистограмма
Сгруппированная гистограмма.
Гистограмма, имеющая планку, наложенную друг на друга
Гистограмма с отрицательным стеком.
Угловые Google Charts — Bubble Charts
Пузырьковые диаграммы используются для рисования пузырьковых диаграмм. В этом разделе мы собираемся обсудить следующие типы пузырьковых диаграмм.
| Sr.No | Тип диаграммы / Описание |
|---|---|
| 1 | Основной пузырь
Базовая пузырьковая диаграмма. |
| 2 | Пузырьковая диаграмма с метками данных
Пузырьковая диаграмма с метками данных. |
Базовая пузырьковая диаграмма.
Пузырьковая диаграмма с метками данных.
Угловые Google Charts — Подсвечники
Свечной график используется для отображения значений открытия и закрытия по дисперсии значений и обычно используется для представления акций. В этом разделе мы собираемся обсудить следующие типы графиков на основе свечей.
| Sr.No | Тип диаграммы / Описание |
|---|---|
| 1 | Основной Подсвечник
Базовая свечная диаграмма. |
| 2 | Подсвечник с индивидуальными цветами
Индивидуальная Диаграмма Подсвечника. |
Базовая свечная диаграмма.
Индивидуальная Диаграмма Подсвечника.
Угловые диаграммы Google — столбчатые диаграммы
Диаграммы столбцов используются для построения диаграмм на основе столбцов. В этом разделе мы собираемся обсудить следующие типы диаграмм на основе столбцов.
| Sr.No | Тип диаграммы / Описание |
|---|---|
| 1 | Основная колонка
Основная колонная диаграмма |
| 2 | Сгруппированный столбец диаграммы
Сгруппированный столбчатый график. |
| 3 | Колонка с накоплением
Столбчатая диаграмма, на которой столбцы расположены друг над другом. |
| 4 | Отрицательный столбец с накоплением
Столбчатый график с отрицательным стеком. |
Основная колонная диаграмма
Сгруппированный столбчатый график.
Столбчатая диаграмма, на которой столбцы расположены друг над другом.
Столбчатый график с отрицательным стеком.
Угловые диаграммы Google — комбинированная диаграмма
Комбинированная диаграмма помогает отображать каждую серию как отдельный тип маркера из следующего списка: линия, область, бары, свечи и ступенчатая область. Чтобы назначить тип маркера по умолчанию для серии, используйте свойство seriesType. Свойство Series используется для указания свойств каждого ряда в отдельности. Ниже приведен пример столбчатой диаграммы, показывающей различия.
Мы уже видели конфигурации, используемые для рисования диаграмм, в главе Синтаксис конфигурации диаграмм Google . Теперь давайте рассмотрим пример столбчатой диаграммы, показывающей различия.
Конфигурации
Мы использовали класс ComboChart для отображения комбинированной диаграммы.
type='ComboChart';
пример
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Fruits distribution';
type = 'ComboChart';
data = [
["Apples", 3, 2, 2.5],
["Oranges",2, 3, 2.5],
["Pears", 1, 5, 3],
["Bananas", 3, 9, 6],
["Plums", 4, 2, 3]
];
columnNames = ['Fruits', 'Jane','Jone','Average'];
options = {
hAxis: {
title: 'Person'
},
vAxis:{
title: 'Fruits'
},
seriesType: 'bars',
series: {2: {type: 'line'}}
};
width = 550;
height = 400;
}
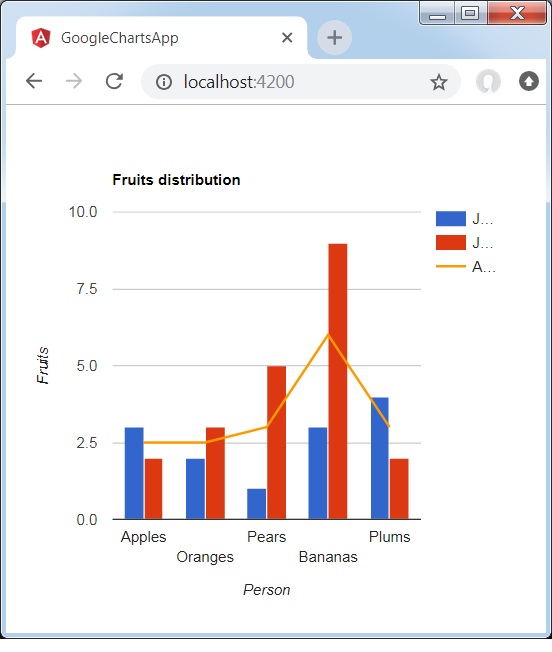
Результат
Проверьте результат.
Угловые диаграммы Google — диаграммы гистограммы
Гистограмма — это диаграмма, которая группирует числовые данные в сегменты, отображая сегменты в виде сегментированных столбцов. Они используются, чтобы изобразить распределение набора данных как частоту попадания значений в диапазоны. Google Charts автоматически выбирает количество сегментов для вас. Все сегменты имеют одинаковую ширину и высоту, пропорциональную количеству точек данных в сегменте. Гистограммы похожи на столбчатые диаграммы в других аспектах. В этом разделе мы собираемся обсудить следующие типы диаграмм на основе гистограммы.
| Sr.No | Тип диаграммы / Описание |
|---|---|
| 1 | Основная гистограмма
Основная диаграмма гистограммы. |
| 2 | Контроль цвета
Индивидуальный цвет гистограммы. |
| 3 | Контролирующие ковши
Индивидуальные таблицы гистограмм. |
| 4 | Несколько серий
Гистограмма Диаграмма с несколькими рядами. |
Основная диаграмма гистограммы.
Индивидуальный цвет гистограммы.
Индивидуальные таблицы гистограмм.
Гистограмма Диаграмма с несколькими рядами.
Угловые диаграммы Google — линейные диаграммы
Линейные графики используются для построения линейных графиков. В этом разделе мы собираемся обсудить следующие типы линейных графиков.
| Sr.No | Тип диаграммы / Описание |
|---|---|
| 1 | Основная линия
Основной линейный график. |
| 2 | С видимыми точками
Диаграмма с видимыми точками данных. |
| 3 | Настраиваемый цвет фона
Диаграмма с настроенным цветом фона. |
| 4 | Настраиваемый цвет линии
Диаграмма с настроенным цветом линии. |
| 5 | Настраиваемые метки осей и тиков
Диаграмма с настроенными осями и метками. |
| 6 | Crosshairs
Линейные диаграммы, показывающие перекрестие в точке данных при выборе. |
| 7 | Настраиваемый стиль линии
Диаграмма с настроенным цветом линии. |
| 8 | Графики с изогнутыми линиями
Диаграмма с плавными кривыми линиями. |
Основной линейный график.
Диаграмма с видимыми точками данных.
Диаграмма с настроенным цветом фона.
Диаграмма с настроенным цветом линии.
Диаграмма с настроенными осями и метками.
Линейные диаграммы, показывающие перекрестие в точке данных при выборе.
Диаграмма с настроенным цветом линии.
Диаграмма с плавными кривыми линиями.
Угловые Google Charts — Карта Чарты
Google Map Chart использует Google Maps API для отображения карты. Значения данных отображаются в виде маркеров на карте. Значения данных могут быть координатами (лат-длинные пары) или фактическими адресами. Карта будет соответственно масштабирована, чтобы в нее вошли все идентифицированные точки.
| Sr.No | Тип диаграммы / Описание |
|---|---|
| 1 | Основная карта
Основная карта Google. |
| 2 | Карта с использованием широты / долготы
Карта с указанием местоположений с использованием широты и долготы. |
Основная карта Google.
Карта с указанием местоположений с использованием широты и долготы.
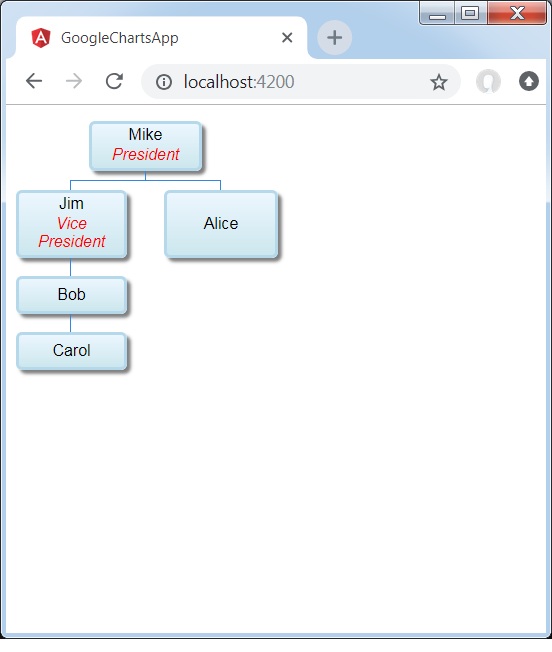
Angular Google Charts — Организационные диаграммы
Ниже приведен пример организационной диаграммы.
Организационная диаграмма помогает в отображении иерархии узлов, используемой для изображения отношений старшего / подчиненного в организации. Например, Семейное древо — это тип организационной диаграммы. Мы уже видели конфигурации, используемые для рисования диаграмм, в главе Синтаксис конфигурации диаграмм Google . Теперь давайте рассмотрим пример организационной диаграммы.
Конфигурации
Мы использовали класс OrgChart, чтобы показать организационную диаграмму.
type='OrgChart';
пример
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = '';
type = 'OrgChart';
data = [
[{v:'Mike', f:'Mike<div style="color:red; font-style:italic">President</div>'},
'', 'The President'],
[{v:'Jim', f:'Jim<div style="color:red; font-style:italic">Vice President</div>'},
'Mike', 'VP'],
['Alice', 'Mike', ''],
['Bob', 'Jim', 'Bob Sponge'],
['Carol', 'Bob', '']
];
columnNames = ["Name","Manager","Tooltip"];
options = {
allowHtml: true
};
width = 550;
height = 400;
}
Результат
Проверьте результат.
Угловые диаграммы Google — круговые диаграммы
Круговые диаграммы используются для построения круговых диаграмм. В этом разделе мы собираемся обсудить следующие типы круговых диаграмм.
| Sr.No | Тип диаграммы / Описание |
|---|---|
| 1 | Основной пирог
Основная круговая диаграмма. |
| 2 | Пончик Диаграмма
Пончик Диаграмма. |
| 3 | 3D круговая диаграмма
3D круговая диаграмма. |
| 4 | Круговая диаграмма с взорванными ломтиками
Круговая диаграмма с взорванными ломтиками. |
Основная круговая диаграмма.
Пончик Диаграмма.
3D круговая диаграмма.
Круговая диаграмма с взорванными ломтиками.
Угловые Google Charts — Sankey Charts
Диаграмма Санки — это инструмент визуализации, который используется для отображения потока от одного набора значений к другому. Связанные объекты называются узлами, а соединения называются ссылками. Санки используются для отображения сопоставления «многие ко многим» между двумя доменами или несколькими путями через набор этапов.
| Sr.No | Тип диаграммы / Описание |
|---|---|
| 1 | Базовая диаграмма Санки
Базовая диаграмма Санки. |
| 2 | Многоуровневая диаграмма Санки
Многоуровневая диаграмма Санки. |
| 3 | Настройка диаграммы Санки
Индивидуальная диаграмма Санки. |
Базовая диаграмма Санки.
Многоуровневая диаграмма Санки.
Индивидуальная диаграмма Санки.
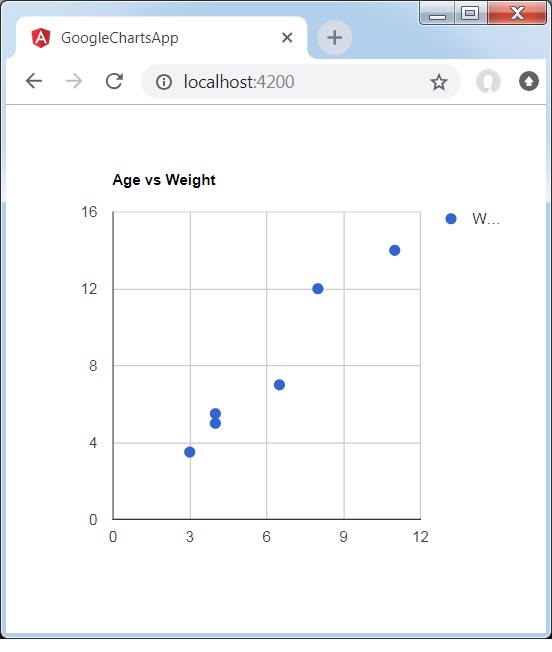
Угловые диаграммы Google — точечная диаграмма
Ниже приведен пример точечной диаграммы.
Мы уже видели конфигурации, используемые для рисования диаграмм, в главе Синтаксис конфигурации диаграмм Google . Теперь давайте рассмотрим пример точечной диаграммы.
Конфигурации
Мы использовали класс ScatterChart для отображения точечной диаграммы.
type = 'ScatterChart';
пример
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Age vs Weight';
type='ScatterChart';
data = [
[8,12],
[4, 5.5],
[11,14],
[4,5],
[3,3.5],
[6.5,7]
];
columnNames = ['Age', 'Weight'];
options = {
};
width = 550;
height = 400;
}
Результат
Проверьте результат.
Угловые диаграммы Google — пошаговые диаграммы
Диаграмма с пошаговой областью является диаграммой с шагом. Мы собираемся обсудить следующие типы ступенчатых диаграмм.
| Sr.No | Тип диаграммы / Описание |
|---|---|
| 1 | Базовая ступенчатая диаграмма
Таблица основных ступенек. |
| 2 | Ступенчатая диаграмма с накоплением
Диаграмма с накоплением ступенчатых областей. |
Таблица основных ступенек.
Диаграмма с накоплением ступенчатых областей.
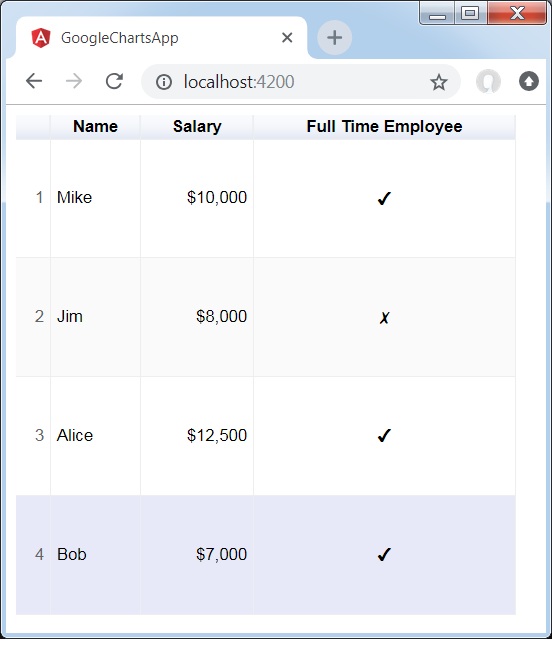
Угловые Google Charts — Table Charts
Таблица Table помогает в рендеринге таблицы, которая может быть отсортирована и разбита на страницы. Ячейки таблицы могут быть отформатированы с использованием строк форматирования или путем прямой вставки HTML в качестве значений ячейки. Числовые значения по умолчанию выровнены по правому краю; логические значения отображаются в виде галочек или крестиков. Пользователи могут выбирать отдельные строки с помощью клавиатуры или мыши. Заголовки столбцов могут быть использованы для сортировки. Строка заголовка остается фиксированной во время прокрутки. В таблице запускаются события, соответствующие взаимодействию с пользователем.
Мы уже видели конфигурации, используемые для рисования диаграмм, в главе Синтаксис конфигурации диаграмм Google . Теперь давайте рассмотрим пример таблицы.
Конфигурации
Мы использовали класс Table для отображения таблицы Table.
type = 'Table';
пример
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = "";
type = 'Table';
data = [
['Mike', {v: 10000, f: '$10,000'}, true],
['Jim', {v:8000, f: '$8,000'}, false],
['Alice', {v: 12500, f: '$12,500'}, true],
['Bob', {v: 7000, f: '$7,000'}, true]
];
columnNames = ["Name", "Salary","Full Time Employee"];
options = {
alternatingRowStyle:true,
showRowNumber:true
};
width = 550;
height = 400;
}
Результат
Проверьте результат.
Угловые Google Charts — Tree Map
TreeMap — это визуальное представление дерева данных, где каждый узел может иметь ноль или более дочерних элементов и одного родительского элемента (кроме корневого). Каждый узел отображается в виде прямоугольника, может иметь размеры и цвет в соответствии со значениями, которые мы назначаем. Размеры и цвета оцениваются относительно всех других узлов на графике. Ниже приведен пример диаграммы древовидной карты.
Мы уже видели конфигурации, используемые для рисования диаграмм, в главе Синтаксис конфигурации диаграмм Google . Теперь давайте рассмотрим пример диаграммы TreeMap.
Конфигурации
Мы использовали класс TreeMap для отображения диаграммы TreeMap.
type = 'TreeMap';
пример
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = '';
type='TreeMap';
data = [
["Global",null,0,0],
["America","Global",0,0],
["Europe","Global",0,0],
["Asia","Global",0,0],
["Australia","Global",0,0],
["Africa","Global",0,0],
["USA","America",52,31],
["Mexico","America",24,12],
["Canada","America",16,-23],
["France","Europe",42,-11],
["Germany","Europe",31,-2],
["Sweden","Europe",22,-13],
["China","Asia",36,4],
["Japan","Asia",20,-12],
["India","Asia",40,63],
["Egypt","Africa",21,0],
["Congo","Africa",10,12],
["Zaire","Africa",8,10],
];
columnNames = ["Location", "Parent","Market trade volume (size)","Market increase/decrease (color)"];
options = {
minColor:"#ff7777",
midColor:'#ffff77',
maxColor:'#77ff77',
headerHeight:15,
showScale:true
};
width = 550;
height = 400;
}
Результат
Проверьте результат.