Shadow DOM — это новое свойство DOM, используемое для создания компонентов.
пример
В следующем коде компонент заголовка включает заголовок страницы и кнопку меню.
<header-demo>
<header>
<h1>
<button>
Shadow DOM позволяет найти дочерних объектов в поддереве с заданной областью, которое известно как теневое дерево .
<header-demo>
#shadow-root
<header>
<h1>
<button>
Корень теневого корня называется вершиной теневого дерева, а элемент, который прикреплен к дереву, называется теневым хостом (header-demo). Этот теневой хост включает свойство shadowRoot, которое определяет теневой корень. Теневой корень идентифицирует элемент хоста, используя свойство хоста.
Теневой ДОМ и Композиция
Теневое дерево может отображаться вместо дочерних элементов, если в теневом DOM есть элемент. Дочерние элементы элемента можно отобразить, добавив элемент <slot> в теневое дерево.
Например, используйте следующее дерево теней для <header-demo>.
<header> <h1><slot></slot></h1> <button>Menu</button> </header>
Добавьте дочерние элементы к элементу <my-header> как —
<header-demo>Shadow DOM</header-demo>
Заголовок заменяет элемент </ slot> указанными выше дочерними элементами как —
<header-demo>
<header>
<h1>Shadow DOM</h1>
<button>Menu</button>
</header>
</header-demo>
Резервный контент
Резервный контент может отображаться, когда нет ни одного узла, выделенного для слота. Например —
<my-element>
#shadow-root
<slot id = "myimgicon">
<img src = "img-demo.png">
</slot>
<slot></slot>
<my-element>
Вы можете предоставить свой собственный значок для элемента как —
<my-element> <img slot = "myimgicon" src = "warning.png"> <my-element>
Многоуровневое Распределение
Вы можете выделить элемент slot для слота, который называется многоуровневым распределением.
Например, возьмите два уровня теневого дерева, как показано ниже —
<parent-element>
#shadow-root
<child-element>
<!-- display the light DOM children of parent-element inside child-element -->
<slot id = "parent-slot">
<child-element>
#shadow-root
<div>
<!-- Render the light DOM children inside div by using child-element -->
<slot id = "child-slot">
Рассмотрим следующий код —
<parent-element> <p>This is light DOM</p> <parent-element>
Структура сплющенного дерева выглядит следующим образом.
<parent-element>
<child-element>
<div>
<slot id = "child-slot">
<slot id = "parent-slot">
<p>This is light DOM</p>
Shadow DOM использует следующие API слотов для проверки распределения:
-
HTMLElement.assignedSlot — Он выделяет слот для элемента и возвращает ноль, если нет выделения элемента для слота.
-
HTMLSlotElement.assignedNodes — предоставляет список узлов вместе со слотом и возвращает распределенные узлы, когда для параметра flatten установлено значение true.
-
HTMLSlotElement.slotchange — это событие срабатывает, когда происходят изменения в распределенных узлах слота.
HTMLElement.assignedSlot — Он выделяет слот для элемента и возвращает ноль, если нет выделения элемента для слота.
HTMLSlotElement.assignedNodes — предоставляет список узлов вместе со слотом и возвращает распределенные узлы, когда для параметра flatten установлено значение true.
HTMLSlotElement.slotchange — это событие срабатывает, когда происходят изменения в распределенных узлах слота.
Ретаргетинг событий
Он указывает цель события, в которой элемент может быть представлен в той же области видимости, что и прослушивающий элемент. Он предоставляет событие из пользовательского элемента, которое выглядит так, как будто оно происходит из пользовательского тега элемента, а не элемента внутри.
пример
В следующем примере показано использование ретаргетинга событий в Polymer.js. Создайте файл с именем index.html и поместите в него следующий код.
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "retarget-event.html">
</head>
<body>
<template id = "myapp" is = "dom-bind">
<retarget-event on-tap = "clicky"></retarget-event>
</template>
<script>
var myval = document.querySelector('#myapp');
myval.clicky = function(e) {
console.log("The retargeted result:", Polymer.dom(myval));
console.log("Normal result:", e);
};
</script>
</body>
</html>
Теперь создайте другой файл с именем retarget-event.html и включите следующий код.
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
//it specifies the start of an element's local DOM
<dom-module id = "retarget-event">
<template>
<span>Click on this text to see result in console...</span>
</template>
<script>
Polymer ({
is: 'retarget-event',
});
</script>
</dom-module>
Выход
Чтобы запустить приложение, перейдите в каталог созданного проекта и выполните следующую команду.
polymer serve
Теперь откройте браузер и перейдите по ссылке http://127.0.0.1:8081/ . Ниже будет вывод.
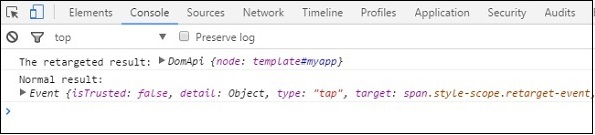
Щелкните текст выше и откройте консоль, чтобы увидеть перенаправленное событие, как показано на следующем снимке экрана.
Shadow DOM Styling
Вы можете стилизовать теневой DOM, используя свойства стиля, которые наследуются от хоста к теневому дереву.
пример
<style>
.mydemo { background-color: grey; }
</style>
<my-element>
#shadow-root
<style>
//this div will have blue background color
div { background-color: orange; }
</style>
<div class = "mydemo">Demo</div>
DOM Templating
Поддерево DOM может быть создано для элемента с использованием шаблонов DOM. Вы можете создать теневой корень для элемента и скопировать шаблон в теневое дерево, добавив шаблон DOM к элементу.
Шаблон DOM может быть указан двумя способами:
-
Создайте элемент <dom-module>, который должен соответствовать имени элемента вместе с атрибутом id.
-
Определите элемент <template> внутри <dom-module>.
Создайте элемент <dom-module>, который должен соответствовать имени элемента вместе с атрибутом id.
Определите элемент <template> внутри <dom-module>.
пример
<dom-module id = "my-template">
<template>I am in my template!!!</template>
<script>
class MyTemplate extends Polymer.Element {
static get is() { return 'my-template' }
}
customElements.define(MyTemplate.is, MyTemplate);
</script>
</dom-module>
Стиль элемента DOM Shadow
Shadow DOM позволяет стилизовать пользовательские элементы, используя такие свойства стиля, как шрифты, цвета текста и классы, не применяя его вне области действия вашего элемента.
Давайте стилизуем элемент host с помощью селектора : host (элемент, присоединенный к теневой DOM, называется хостом). Создайте файл polymer app.html и добавьте в него следующий код.
<link rel = "import" href = "../../bower_components/polymer/polymer-element.html">
<dom-module id = "polymer-app">
<template>
<style>
:host {
color:#33ACC9;
}
</style>
<h2>Hello...[[myval]]!</h2>
</template>
<script>
class PolymerApp extends Polymer.Element {
static get is() { return 'polymer-app'; }
static get properties() {
return {
myval: {
type: String, value: 'Welcome to Tutorialspoint!!!'
}
};
}
}
window.customElements.define(PolymerApp.is, PolymerApp);
</script>
</dom-module>
Запустите приложение, как показано в предыдущей главе, и перейдите по адресу http://127.0.0.1:8000/ . Ниже будет вывод.
Стиль Slotted Content
В шаблоне элемента можно создавать слоты , которые заняты во время выполнения.
пример
В следующем примере показано использование сегментированного содержимого в шаблоне элемента. Создайте файл index.html и добавьте в него следующий код.
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "slotted-content.html">
</head>
<body>
<slotted-content>
<div slot = "text">This is Polymer.JS Slotted Content Example</div>
</slotted-content>
</body>
</html>
Теперь создайте другой файл с именем slotted-content.html и включите следующий код.
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
<dom-module id = "slotted-content">
<template>
<style>
::slotted(*) {
font-family: sans-serif;
color:#E94A9D;
}
</style>
<h2>Hello...[[prop1]]</h2>
<h3>
<div><slot name='text'></slot></div>
</h3>
</template>
<script>
Polymer ({
is: 'slotted-content', properties: {
prop1: {
type: String,
value: 'Welcome to Tutorialspoint!!',
},
},
});
</script>
</dom-module>
Запустите приложение, как показано в предыдущем примере, и перейдите по адресу http://127.0.0.1:8081/ . Ниже будет вывод.
Использование стилей модулей
Вы можете поделиться стилями между элементами вместе с модулями стиля. Укажите стили в модуле стилей и поделитесь ими между элементами.
пример
В следующем примере показано, как использовать модуль стиля между элементами. Создайте файл index.html и добавьте в него следующий код.
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "style-module.html">
</head>
<body>
<style-module></style-module>
</body>
</html>
Создайте другой файл с именем style-module.html со следующим кодом.
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
<dom-module id = "style-module">
<template>
<!-- here, including the imported styles from colors-module page -->
<style include="colors-module"></style>
<style>
:host {
font-family: sans-serif;
color: green;
}
</style>
<h2>Hello...[[prop1]]</h2>
<p class = "color1">Sharing styles with style modules 1...</p>
<p class = "color2">Sharing styles with style modules 2...</p>
<p class = "color3">Sharing styles with style modules 3...</p>
</template>
<script>
Polymer ({
is: 'style-module', properties: {
prop1: {
type: String, value: 'Welcome to Tutorialspoint!!',
},
},
});
</script>
</dom-module>
Теперь создайте еще один файл с именем colors-module.html , который предоставляет модули стиля для элементов, как показано в следующем коде.
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
<dom-module id = 'colors-module'>
<template>
<style>
p.color1 {
color: #EA5AA5;
}
p.color2 {
color: #4B61EA;
}
p.color3 {
color: #D3AA0A;
}
</style>
</template>
</dom-module>
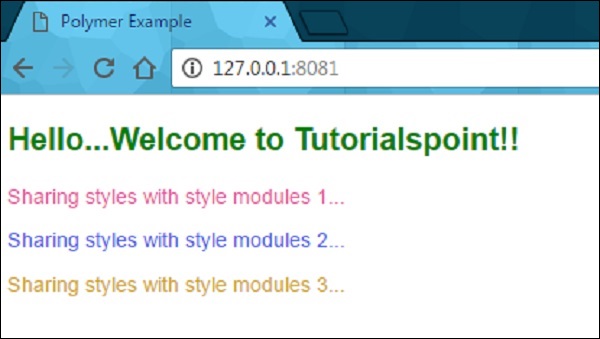
Запустите приложение и перейдите к http://127.0.0.1:8081/ . Ниже будет вывод.
Используйте пользовательские свойства
Пользовательские свойства CSS можно использовать для стилизации внешнего вида элемента в приложении с помощью элемента Polymer. Пользовательские свойства предоставляют каскадные переменные CSS, которые можно использовать вне среды пользовательских элементов, которые не дают разбросать данные стилей через таблицу стилей.
Пользовательские свойства могут быть определены аналогично стандартным свойствам CSS, которые наследуются от составного дерева DOM. В предыдущем примере вы можете увидеть пользовательские свойства CSS, определенные для элементов.
При наследовании CSS, если стиль не определен для элемента, он будет наследовать стиль от своего родителя, как показано в следующем коде.