Полимер — Обзор
Polymer.js — это библиотека JavaScript, созданная Google, которая позволяет повторно использовать элементы HTML для создания приложений с компонентами.
Polymer — это JavaScript-библиотека с открытым исходным кодом, разработанная разработчиками Google. Первоначально она была выпущена 27 мая 2015 г. Стабильная версия 1.7.0 выпущена 29 сентября 2016 г.
Зачем использовать Polymer.js?
-
Это позволяет легко создавать собственные элементы, используя HTML, CSS и JavaScript для добавления взаимодействий в элемент.
-
Он создан Google, который предоставляет кросс-браузерные приложения, а также веб-компоненты.
-
Он обеспечивает как одностороннюю, так и двустороннюю привязку данных.
-
Он предоставляет интерфейс командной строки Polymer для управления проектами от простых компонентов до сложных веб-приложений.
Это позволяет легко создавать собственные элементы, используя HTML, CSS и JavaScript для добавления взаимодействий в элемент.
Он создан Google, который предоставляет кросс-браузерные приложения, а также веб-компоненты.
Он обеспечивает как одностороннюю, так и двустороннюю привязку данных.
Он предоставляет интерфейс командной строки Polymer для управления проектами от простых компонентов до сложных веб-приложений.
Особенности Polymer.js
-
Это библиотека JavaScript, построенная на основе API веб-стандартов, которые позволяют создавать собственные элементы HTML.
-
Он предоставляет полифилы (спецификации веб-компонентов) для создания собственных настраиваемых и повторно используемых элементов.
-
Он использует стандарты веб-компонентов для создания многократно используемых виджетов в веб-документах и веб-приложениях.
-
Он использует Google Material Design для разработки гибридного мобильного приложения.
-
Он распределяет пользовательские элементы по сети, и пользователи могут использовать эти элементы с помощью HTML-импорта.
Это библиотека JavaScript, построенная на основе API веб-стандартов, которые позволяют создавать собственные элементы HTML.
Он предоставляет полифилы (спецификации веб-компонентов) для создания собственных настраиваемых и повторно используемых элементов.
Он использует стандарты веб-компонентов для создания многократно используемых виджетов в веб-документах и веб-приложениях.
Он использует Google Material Design для разработки гибридного мобильного приложения.
Он распределяет пользовательские элементы по сети, и пользователи могут использовать эти элементы с помощью HTML-импорта.
Полимер — Установка
Легко настроить Polymer в вашей системе. Ниже приведены два способа установки Polymer.
- Polymer CLI (интерфейс командной строки)
- Бауэр
Установка полимера с помощью CLI Polymer
Шаг 1 — Установите Polymer с помощью следующей команды npm.
npm install -g polymer-cli@next
Шаг 2 — Проверьте успешную установку и версию, используя следующую команду.
polymer --version
Если он был успешно установлен, то он покажет версию как —
Шаг 3 — Создайте каталог с именем по вашему выбору и переключитесь на этот каталог.
mkdir polymer-js cd polymer-js
Шаг 4 — Чтобы инициализировать ваш проект, выполните следующую команду в вашем Polymer-JSDirectory .
polymer init
После выполнения вышеупомянутой команды, она покажет что-то вроде этого —
C:\polymer-js>polymer init
? Which starter template would you like to use?
1) polymer-1-element - A simple Polymer 1.0 element template
2) polymer-2-element - A simple Polymer 2.0 element template
3) polymer-1-application - A simple Polymer 1.0 application template
4) polymer-2-application - A simple Polymer 2.0 application
5) polymer-1-starter-kit - A Polymer 1.x starter application template, with
navigation and "PRPL pattern" loading
6) polymer-2-starter-kit - A Polymer 2.x starter application template, with
navigation and "PRPL pattern" loading
7) shop - The "Shop" Progressive Web App demo
Answer: 4
Шаг 5 — Выберите полимер-2-приложение из приведенных выше вариантов.
Теперь запустите ваш проект, используя следующую команду.
polymer serve
Установка полимера с помощью Bower
Шаг 1 — Чтобы начать с нуля, используя метод Bower, установите Bower с помощью следующей команды.
npm install -g bower
Шаг 2 — Установите полимер, используя следующую команду.
npm install -g polymer-cli@next
Шаг 3 — Проверьте успешную установку и версию Polymer, используя следующую команду.
polymer --version
Если он был успешно установлен, то он покажет версию как —
0.18.0-pre.13.
Шаг 4 — Чтобы установить последнюю версию Polymer 2.0 RC от Bower, используйте следующую команду.
bower install Polymer/polymer#^2.0.0-rc.3
Шаг 5. Создайте файл index.html и добавьте следующий код в тег <head>.
<script src = "/bower_components/webcomponentsjs/webcomponentsloader.js"></script> // it loads the polyfills <link rel = "import" href = "/bower_components/polymer/polymer.html"> // it import Polymer
Шаг 6 — Запустите ваш проект с помощью следующей команды.
polymer serve
Здание для развертывания
Чтобы построить ваш проект для развертывания, команда полимерного построения — это более простой способ, который минимизирует, компилирует или связывает ваш код в зависимости от флагов командной строки.
Чтобы создать универсальную сборку, которая работает во всех браузерах, используйте следующую команду.
polymer build --js-compile
Приведенная выше команда создаст проект для сборки / default, и вы можете запустить этот каталог, используя следующую команду.
polymer serve build/default
Polymer 2.0 использует пользовательские элементы ES6 и HTML. Для лучшей практики всегда полезно использовать ES6 для браузеров с полной поддержкой ES6 и компилировать ES5 для старых браузеров, которые не поддерживают ES6. Следующая таблица показывает лучшую стратегию для вашего проекта.
| стратегия | Самый простой для кросс-браузерной поддержки | Наиболее оптимально для производительности WC v1 |
|---|---|---|
| сервер | Работает любой сервер, в том числе статический | Требуется дифференциальное обслуживание |
| Развернутый код | ES5 перевел | ES6 |
| Polyfill Loader | веб-компонента-ES5-loader.js | веб-компоненты-loader.js |
Полимер — Элементы
Полимерные элементы — это набор визуальных и невизуальных элементов, предназначенных для работы с приложениями макета, взаимодействия с пользователем, выбора и создания лесов. Они включают в себя все, от простой кнопки до диалогового окна с аккуратными визуальными эффектами. В следующей таблице показаны различные типы полимерных элементов.
| Sr.No. | Типы и описание |
|---|---|
| 1 | элементы приложения
Элементы приложения полезны при создании целых приложений. |
| 2 | железные элементы
Это основные строительные блоки для создания приложения. |
| 3 | бумажные элементы
Бумажные элементы представляют собой набор компонентов пользовательского интерфейса, предназначенных для реализации рекомендаций Google по разработке материалов. |
| 4 | Веб-компоненты Google
Веб-компонент Google — это набор веб-компонентов для API и сервисов Google. |
| 5 | золотые элементы
Золотые элементы созданы для конкретных случаев использования в электронной торговле. |
| 6 | неоновые элементы
Он используется для реализации анимированных переходов для элементов Polymer с помощью веб-анимации. |
| 7 | платиновые элементы
Платиновые элементы предоставляют функции для превращения вашей веб-страницы в настоящее веб-приложение. |
| 8 | элементы молекулы
Элемент молекулы помогает легко разработать приложение и используется для подключения группы плагинов к приложению Polymer. |
Элементы приложения полезны при создании целых приложений.
Это основные строительные блоки для создания приложения.
Бумажные элементы представляют собой набор компонентов пользовательского интерфейса, предназначенных для реализации рекомендаций Google по разработке материалов.
Веб-компонент Google — это набор веб-компонентов для API и сервисов Google.
Золотые элементы созданы для конкретных случаев использования в электронной торговле.
Он используется для реализации анимированных переходов для элементов Polymer с помощью веб-анимации.
Платиновые элементы предоставляют функции для превращения вашей веб-страницы в настоящее веб-приложение.
Элемент молекулы помогает легко разработать приложение и используется для подключения группы плагинов к приложению Polymer.
Полимер — нестандартные элементы
Polymer — это фреймворк, позволяющий создавать собственные элементы с использованием стандартных элементов HTML. Пользовательские веб-элементы предоставляют следующие функции —
-
Предоставляет настраиваемое имя элемента с ассоциированным классом.
-
Когда вы изменяете состояние экземпляра пользовательского элемента, он запрашивает обратные вызовы жизненного цикла.
-
Если вы измените атрибуты в экземпляре, будет запрошен обратный вызов.
Предоставляет настраиваемое имя элемента с ассоциированным классом.
Когда вы изменяете состояние экземпляра пользовательского элемента, он запрашивает обратные вызовы жизненного цикла.
Если вы измените атрибуты в экземпляре, будет запрошен обратный вызов.
Вы можете определить пользовательский элемент, используя класс ES6, и класс можно связать с пользовательским элементом, как показано в следующем коде.
//ElementDemo class is extending the HTMLElement
class ElementDemo extends HTMLElement {
// code here
};
//link the new class with an element name
window.customElements.define('element-demo', ElementDemo);
Пользовательский элемент может быть использован в качестве стандартного элемента, как показано ниже —
<element-demo></element-demo>
Примечание. Имя пользовательского элемента должно начинаться со строчной буквы и содержать тире между именами.
Пользовательский жизненный цикл элемента
Настраиваемый жизненный цикл элемента предоставляет набор пользовательских реакций элемента, которые отвечают за изменение жизненного цикла элемента и определены в следующей таблице.
| Sr.No. | Реакции и описание |
|---|---|
| 1 |
конструктор Когда вы создаете элемент или определяете ранее созданный элемент, вызывается эта реакция элемента. |
| 2 |
connectedCallback Когда вы добавляете элемент в документ, будет вызвана эта реакция элемента. |
| 3 |
disconnectedCallback Когда вы удаляете элемент из документа, будет вызвана эта реакция элемента. |
| 4 |
attributeChangedCallback Всякий раз, когда вы изменяете, добавляете, удаляете или заменяете элемент из документа, будет вызываться эта реакция элемента. |
конструктор
Когда вы создаете элемент или определяете ранее созданный элемент, вызывается эта реакция элемента.
connectedCallback
Когда вы добавляете элемент в документ, будет вызвана эта реакция элемента.
disconnectedCallback
Когда вы удаляете элемент из документа, будет вызвана эта реакция элемента.
attributeChangedCallback
Всякий раз, когда вы изменяете, добавляете, удаляете или заменяете элемент из документа, будет вызываться эта реакция элемента.
Улучшения Элемента
Мы можем использовать пользовательские элементы, прежде чем определять их по спецификации, и любые существующие экземпляры элемента будут обновлены до пользовательского класса путем добавления определения к этому элементу.
Пользовательское состояние элемента содержит следующие значения —
-
uncustomized — допустимое имя пользовательского элемента является либо встроенным элементом, либо неизвестным элементом, который не может стать пользовательским элементом.
-
undefined — элемент может иметь допустимое имя пользовательского элемента, но его нельзя определить.
-
custom — Элемент может иметь допустимое имя пользовательского элемента, которое может быть определено и обновлено.
-
failed — Попытка обновить ошибочный элемент недопустимого класса.
uncustomized — допустимое имя пользовательского элемента является либо встроенным элементом, либо неизвестным элементом, который не может стать пользовательским элементом.
undefined — элемент может иметь допустимое имя пользовательского элемента, но его нельзя определить.
custom — Элемент может иметь допустимое имя пользовательского элемента, которое может быть определено и обновлено.
failed — Попытка обновить ошибочный элемент недопустимого класса.
Определение элемента
Пользовательский элемент может быть определен путем создания класса, который расширяет Polymer.Element и передает класс методу customElements.define. Класс содержит метод getter, который возвращает имя тега HTML пользовательского элемента. Например —
//ElementDemo class is extending the Polymer.Element
class ElementDemo extends Polymer.Element {
static get is() { return 'element-demo'; }
static get properties() {
. . .
. . .
}
constructor(){
super();
. . .
. . .
}
. . .
. . .
}
//Associate the new class with an element name
window.customElements.define(ElementDemo.is, ElementDemo);
// create an instance with createElement
var el1 = document.createElement('element-demo');
Импорт и API
Элементы Polymer можно определить, указав следующие три импорта HTML —
-
Polymer-element.html — Определяет базовый класс Polymer.Element.
-
legacy-element.html — расширяет Polymer.Element с помощью базового класса Polymer.LegacyElement и добавляет 1.x совместимый устаревший API. Он также создает гибридные элементы, определяя устаревший фабричный метод Polymer ().
-
Polymer.html — содержит базовые классы Polymer и вспомогательные элементы, которые были включены в 1.x Polymer.html.
Polymer-element.html — Определяет базовый класс Polymer.Element.
legacy-element.html — расширяет Polymer.Element с помощью базового класса Polymer.LegacyElement и добавляет 1.x совместимый устаревший API. Он также создает гибридные элементы, определяя устаревший фабричный метод Polymer ().
Polymer.html — содержит базовые классы Polymer и вспомогательные элементы, которые были включены в 1.x Polymer.html.
Определить элемент в основном документе HTML
Вы можете определить элемент в основном документе HTML, используя функцию HTMLImports.whenReady ().
пример
В следующем примере показано, как определить элемент в основном документе HTML. Создайте файл index.html и добавьте следующий код.
<!doctype html>
<html lang = "en">
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "define-element.html">
</head>
<body>
<define-element></define-element>
</body>
</html>
Теперь создайте пользовательский элемент с именем define-element.html и включите следующий код.
<dom-module id = "define-element">
<template>
<h2>Welcome to Tutorialspoint!!!</h2>
</template>
<script>
HTMLImports.whenReady(function(){
Polymer ({
is: "define-element"
})
})
</script>
</dom-module>
Выход
Чтобы запустить приложение, перейдите в каталог созданного проекта и выполните следующую команду.
polymer serve
Теперь откройте браузер и перейдите по ссылке http://127.0.0.1:8081/ . Ниже будет вывод.
Определить элемент наследия
Устаревший элемент можно использовать для регистрации элемента с помощью функции Polymer, которая берет прототип для нового элемента. Прототип должен содержать , который определяет имя тега HTML для пользовательского элемента.
пример
//registering an element
ElementDemo = Polymer ({
is: 'element-demo',
//it is a legecy callback, called when the element has been created
created: function() {
this.textContent = 'Hello World!!!';
}
});
//'createElement' is used to create an instance
var myelement1 = document.createElement('element-demo');
//use the constructor create an instance
var myelement2 = new ElementDemo();
Обратные вызовы жизненного цикла
Обратные вызовы жизненного цикла используются для выполнения задач для встроенных функций класса Polymer.Element . Polymer использует готовый обратный вызов, который будет вызван, когда Polymer завершит создание и инициализацию элементов DOM.
Ниже приведен список устаревших обратных вызовов в Polymer.js.
-
созданный — вызывается, когда вы создаете элемент перед установкой значений свойств и инициализацией локальной модели DOM.
-
ready — вызывается при создании элемента после установки значений свойств и инициализации локального DOM.
-
присоединенный — он вызывается после присоединения элемента к документу и может вызываться более одного раза в течение всего срока службы элемента.
-
detached — вызывается после отсоединения элемента от документа и может вызываться более одного раза за время существования элемента.
-
attributeChanged — вызывается при изменении атрибутов элемента и содержит изменения атрибутов, которые не совместимы с объявленными свойствами.
созданный — вызывается, когда вы создаете элемент перед установкой значений свойств и инициализацией локальной модели DOM.
ready — вызывается при создании элемента после установки значений свойств и инициализации локального DOM.
присоединенный — он вызывается после присоединения элемента к документу и может вызываться более одного раза в течение всего срока службы элемента.
detached — вызывается после отсоединения элемента от документа и может вызываться более одного раза за время существования элемента.
attributeChanged — вызывается при изменении атрибутов элемента и содержит изменения атрибутов, которые не совместимы с объявленными свойствами.
Объявление недвижимости
Свойства могут быть объявлены для элемента, чтобы добавить значение по умолчанию и другие специфические функции в системе данных, и они могут быть использованы для указания следующих функций:
-
Он определяет тип свойства и значение по умолчанию.
-
Он вызывает метод наблюдателя, когда происходят изменения в значении свойства.
-
Он определяет состояние только для чтения, чтобы остановить неожиданные изменения значения свойства.
-
Он обеспечивает поддержку двусторонней привязки данных, которая вызывает событие при изменении значений свойства.
-
Это вычисляемое свойство, которое вычисляет значение динамически в зависимости от других свойств.
-
Он обновляет и отражает соответствующее значение атрибута при изменении значений свойства.
Он определяет тип свойства и значение по умолчанию.
Он вызывает метод наблюдателя, когда происходят изменения в значении свойства.
Он определяет состояние только для чтения, чтобы остановить неожиданные изменения значения свойства.
Он обеспечивает поддержку двусторонней привязки данных, которая вызывает событие при изменении значений свойства.
Это вычисляемое свойство, которое вычисляет значение динамически в зависимости от других свойств.
Он обновляет и отражает соответствующее значение атрибута при изменении значений свойства.
В следующей таблице приведены ключи для каждого свойства, которые поддерживаются объектом свойств.
| Sr.No. | Ключ и описание | Тип |
|---|---|---|
| 1 |
тип Он десериализуется из атрибута, тип свойства которого определяется с помощью конструктора типа. |
конструктор (логическое значение, дата, число, строка, массив или объект) |
| 2 |
значение Он задает значение по умолчанию для свойства и, если это функция, то использует возвращаемое значение в качестве значения по умолчанию для свойства. |
логическое значение, число, строка или функция. |
| 3 |
reflectToAttribute Если этот ключ имеет значение true, то он устанавливает соответствующий атрибут на узле хоста. Атрибут может быть создан как стандартный булев атрибут HTML, если вы установите значение свойства как Булево. |
логический |
| 4 |
доступен только для чтения Вы не можете установить свойство напрямую путем присваивания или привязки данных, если для этого ключа установлено значение true. |
логический |
| 5 |
поставить в известность Вы можете использовать это свойство для двусторонней привязки данных, если для этого ключа задано значение true и при изменении свойства будет инициировано событие имя-свойства-измененное. |
логический |
| 6 |
вычисленный Вы можете вычислить значение аргумента всякий раз, когда он изменяется, вызывая метод и значение будет упрощено как имя метода и список аргументов. |
строка |
| 7 |
наблюдатель Вызвать имя метода, которое упрощается значением, когда значение свойства изменяется. |
строка |
тип
Он десериализуется из атрибута, тип свойства которого определяется с помощью конструктора типа.
значение
Он задает значение по умолчанию для свойства и, если это функция, то использует возвращаемое значение в качестве значения по умолчанию для свойства.
reflectToAttribute
Если этот ключ имеет значение true, то он устанавливает соответствующий атрибут на узле хоста. Атрибут может быть создан как стандартный булев атрибут HTML, если вы установите значение свойства как Булево.
доступен только для чтения
Вы не можете установить свойство напрямую путем присваивания или привязки данных, если для этого ключа установлено значение true.
поставить в известность
Вы можете использовать это свойство для двусторонней привязки данных, если для этого ключа задано значение true и при изменении свойства будет инициировано событие имя-свойства-измененное.
вычисленный
Вы можете вычислить значение аргумента всякий раз, когда он изменяется, вызывая метод и значение будет упрощено как имя метода и список аргументов.
наблюдатель
Вызвать имя метода, которое упрощается значением, когда значение свойства изменяется.
Десериализация атрибутов
Десериализовать имя свойства, которое соответствует атрибуту экземпляра, в соответствии с указанным типом и тем же именем свойства в экземпляре элемента, если свойство настроено в объекте свойств.
Вы можете установить указанный тип непосредственно в качестве значения свойства, если в объекте свойств не определены другие параметры свойств; в противном случае он предоставит значение ключу типа в объекте конфигурации свойств.
Настройка логических свойств
Логическое свойство можно настроить из разметки, установив для него значение false, и если для него установлено значение true, вы не сможете настроить его из разметки, поскольку атрибут со значением или без него равен значению true. Поэтому он известен как стандартное поведение для атрибутов в веб-платформе.
Свойства объекта и массива можно настроить, передав их в формате JSON как —
<element-demo player = '{ "name": "Sachin", "country": "India" }'></element-demo>
Настройка значений свойств по умолчанию
Свойство по умолчанию можно настроить с помощью поля значения в объекте свойств, и оно может быть либо примитивным значением, либо функцией, которая возвращает значение.
пример
В следующем примере показано, как настроить значения свойств по умолчанию в объекте свойств.
<link rel = "import" href = "../../bower_components/polymer/polymer-element.html">
//it specifies the start of an element's local DOM
<dom-module id="polymer-app">
<template>
<style>
:host {
color:#33ACC9;
}
</style>
<h2>Hello...[[myval]]!</h2>
</template>
<script>
//cusom element extending the Polymer.Element class
class PolymerApp extends Polymer.Element {
static get is() { return 'polymer-app'; }
static get properties() {
return {
myval: {
type: String,
//displaying this value on screen
value: 'Welcome to Tutorialspoint;!!!'
},
data: {
type: Object,
notify: true,
value: function() { return {}; }
}
}
}
}
window.customElements.define(PolymerApp.is, PolymerApp);
</script>
</dom-module>
Выход
Запустите приложение, как показано в предыдущем примере, и перейдите по адресу http://127.0.0.1:8000/ . Ниже будет вывод.
Свойства только для чтения
Вы можете избежать непредвиденных изменений в создаваемых данных, установив для флага readOnly значение true в объекте свойств. Элемент использует установщик соглашения _setProperty (value), чтобы изменить значение свойства.
пример
В следующем примере показано использование свойств только для чтения в объекте свойств. Создайте файл index.html и добавьте в него следующий код
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "my-element.html">
</head>
<body>
<my-element></my-element>
</body>
</html>
Теперь создайте другой файл с именем my-element.html и включите следующий код.
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
<link rel = "import" href = "prop-element.html">
//it specifies the start of an element's local DOM
<dom-module id = "my-element">
<template>
<prop-element my-prop = "{{demoProp}}"></prop-element>
<p>Present value: <span>{{demoProp}}</span></p>
</template>
<script>
Polymer ({
is: "my-element", properties: {
demoProp: String
}
});
</script>
</dom-module>
Затем создайте еще один файл с именем prop-element.html и добавьте следующий код.
//it specifies the start of an element's local DOM
<dom-module id="prop-element">
<template>
<button on-click="onClickFunc">Change value</button>
</template>
<script>
Polymer ({
is: "prop-element", properties: {
myProp: {
type: String,
notify: true,
readOnly: true,
value: 'This is initial value...'
}
},
onClickFunc: function(){
this._setMyProp('This is new value after clicking the button...');
}
});
</script>
</dom-module>
Выход
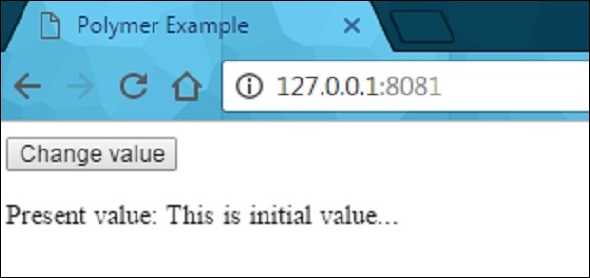
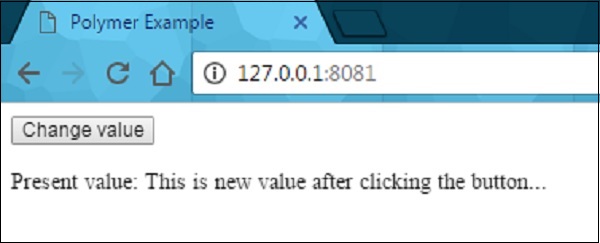
Запустите приложение, как показано в предыдущем примере, и перейдите по адресу http://127.0.0.1:8081/ . Ниже будет вывод.
После нажатия кнопки она изменит значение, как показано на следующем снимке экрана.
Отражение свойств для атрибутов
Атрибут HTML можно синхронизировать со значением свойства, установив для свойстваlectToAttribute значение true для свойства в объекте конфигурации свойств.
Сериализация атрибутов
Значение свойства может быть сериализовано для атрибута при отражении или привязке свойства к атрибуту, а по умолчанию значения могут быть сериализованы в зависимости от текущего типа значения.
-
Строка — Нет необходимости сериализации.
-
Дата или число — используйте toString для сериализации значений.
-
Boolean — Установите отображаемый ненулевой атрибут как true или false.
-
Массив или объект — используйте JSON.stringify для сериализации значения.
Строка — Нет необходимости сериализации.
Дата или число — используйте toString для сериализации значений.
Boolean — Установите отображаемый ненулевой атрибут как true или false.
Массив или объект — используйте JSON.stringify для сериализации значения.
Полимер — Shadow DOM и Styling
Shadow DOM — это новое свойство DOM, используемое для создания компонентов.
пример
В следующем коде компонент заголовка включает заголовок страницы и кнопку меню.
<header-demo>
<header>
<h1>
<button>
Shadow DOM позволяет найти дочерних объектов в поддереве с заданной областью, которое известно как теневое дерево .
<header-demo>
#shadow-root
<header>
<h1>
<button>
Корень теневого корня называется вершиной теневого дерева, а элемент, который прикреплен к дереву, называется теневым хостом (header-demo). Этот теневой хост включает свойство shadowRoot, которое определяет теневой корень. Теневой корень идентифицирует элемент хоста, используя свойство хоста.
Теневой ДОМ и Композиция
Теневое дерево может отображаться вместо дочерних элементов, если в теневом DOM есть элемент. Дочерние элементы элемента можно отобразить, добавив элемент <slot> в теневое дерево.
Например, используйте следующее дерево теней для <header-demo>.
<header> <h1><slot></slot></h1> <button>Menu</button> </header>
Добавьте дочерние элементы к элементу <my-header> как —
<header-demo>Shadow DOM</header-demo>
Заголовок заменяет элемент </ slot> указанными выше дочерними элементами как —
<header-demo>
<header>
<h1>Shadow DOM</h1>
<button>Menu</button>
</header>
</header-demo>
Резервный контент
Резервный контент может отображаться, когда нет ни одного узла, выделенного для слота. Например —
<my-element>
#shadow-root
<slot id = "myimgicon">
<img src = "img-demo.png">
</slot>
<slot></slot>
<my-element>
Вы можете предоставить свой собственный значок для элемента как —
<my-element> <img slot = "myimgicon" src = "warning.png"> <my-element>
Многоуровневое Распределение
Вы можете выделить элемент slot для слота, который называется многоуровневым распределением.
Например, возьмите два уровня теневого дерева, как показано ниже —
<parent-element>
#shadow-root
<child-element>
<!-- display the light DOM children of parent-element inside child-element -->
<slot id = "parent-slot">
<child-element>
#shadow-root
<div>
<!-- Render the light DOM children inside div by using child-element -->
<slot id = "child-slot">
Рассмотрим следующий код —
<parent-element> <p>This is light DOM</p> <parent-element>
Структура сплющенного дерева выглядит следующим образом.
<parent-element>
<child-element>
<div>
<slot id = "child-slot">
<slot id = "parent-slot">
<p>This is light DOM</p>
Shadow DOM использует следующие API слотов для проверки распределения:
-
HTMLElement.assignedSlot — Он выделяет слот для элемента и возвращает ноль, если нет выделения элемента для слота.
-
HTMLSlotElement.assignedNodes — предоставляет список узлов вместе со слотом и возвращает распределенные узлы, когда для параметра flatten установлено значение true.
-
HTMLSlotElement.slotchange — это событие срабатывает, когда происходят изменения в распределенных узлах слота.
HTMLElement.assignedSlot — Он выделяет слот для элемента и возвращает ноль, если нет выделения элемента для слота.
HTMLSlotElement.assignedNodes — предоставляет список узлов вместе со слотом и возвращает распределенные узлы, когда для параметра flatten установлено значение true.
HTMLSlotElement.slotchange — это событие срабатывает, когда происходят изменения в распределенных узлах слота.
Ретаргетинг событий
Он указывает цель события, в которой элемент может быть представлен в той же области видимости, что и прослушивающий элемент. Он предоставляет событие из пользовательского элемента, которое выглядит так, как будто оно происходит из пользовательского тега элемента, а не элемента внутри.
пример
В следующем примере показано использование ретаргетинга событий в Polymer.js. Создайте файл с именем index.html и поместите в него следующий код.
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "retarget-event.html">
</head>
<body>
<template id = "myapp" is = "dom-bind">
<retarget-event on-tap = "clicky"></retarget-event>
</template>
<script>
var myval = document.querySelector('#myapp');
myval.clicky = function(e) {
console.log("The retargeted result:", Polymer.dom(myval));
console.log("Normal result:", e);
};
</script>
</body>
</html>
Теперь создайте другой файл с именем retarget-event.html и включите следующий код.
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
//it specifies the start of an element's local DOM
<dom-module id = "retarget-event">
<template>
<span>Click on this text to see result in console...</span>
</template>
<script>
Polymer ({
is: 'retarget-event',
});
</script>
</dom-module>
Выход
Чтобы запустить приложение, перейдите в каталог созданного проекта и выполните следующую команду.
polymer serve
Теперь откройте браузер и перейдите по ссылке http://127.0.0.1:8081/ . Ниже будет вывод.
Щелкните текст выше и откройте консоль, чтобы увидеть перенаправленное событие, как показано на следующем снимке экрана.
Shadow DOM Styling
Вы можете стилизовать теневой DOM, используя свойства стиля, которые наследуются от хоста к теневому дереву.
пример
<style>
.mydemo { background-color: grey; }
</style>
<my-element>
#shadow-root
<style>
//this div will have blue background color
div { background-color: orange; }
</style>
<div class = "mydemo">Demo</div>
DOM Templating
Поддерево DOM может быть создано для элемента с использованием шаблонов DOM. Вы можете создать теневой корень для элемента и скопировать шаблон в теневое дерево, добавив шаблон DOM к элементу.
Шаблон DOM может быть указан двумя способами:
-
Создайте элемент <dom-module>, который должен соответствовать имени элемента вместе с атрибутом id.
-
Определите элемент <template> внутри <dom-module>.
Создайте элемент <dom-module>, который должен соответствовать имени элемента вместе с атрибутом id.
Определите элемент <template> внутри <dom-module>.
пример
<dom-module id = "my-template">
<template>I am in my template!!!</template>
<script>
class MyTemplate extends Polymer.Element {
static get is() { return 'my-template' }
}
customElements.define(MyTemplate.is, MyTemplate);
</script>
</dom-module>
Стиль элемента DOM Shadow
Shadow DOM позволяет стилизовать пользовательские элементы, используя такие свойства стиля, как шрифты, цвета текста и классы, не применяя его вне области действия вашего элемента.
Давайте стилизуем элемент host с помощью селектора : host (элемент, присоединенный к теневой DOM, называется хостом). Создайте файл polymer app.html и добавьте в него следующий код.
<link rel = "import" href = "../../bower_components/polymer/polymer-element.html">
<dom-module id = "polymer-app">
<template>
<style>
:host {
color:#33ACC9;
}
</style>
<h2>Hello...[[myval]]!</h2>
</template>
<script>
class PolymerApp extends Polymer.Element {
static get is() { return 'polymer-app'; }
static get properties() {
return {
myval: {
type: String, value: 'Welcome to Tutorialspoint!!!'
}
};
}
}
window.customElements.define(PolymerApp.is, PolymerApp);
</script>
</dom-module>
Запустите приложение, как показано в предыдущей главе, и перейдите по адресу http://127.0.0.1:8000/ . Ниже будет вывод.
Стиль Slotted Content
В шаблоне элемента можно создавать слоты , которые заняты во время выполнения.
пример
В следующем примере показано использование сегментированного содержимого в шаблоне элемента. Создайте файл index.html и добавьте в него следующий код.
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "slotted-content.html">
</head>
<body>
<slotted-content>
<div slot = "text">This is Polymer.JS Slotted Content Example</div>
</slotted-content>
</body>
</html>
Теперь создайте другой файл с именем slotted-content.html и включите следующий код.
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
<dom-module id = "slotted-content">
<template>
<style>
::slotted(*) {
font-family: sans-serif;
color:#E94A9D;
}
</style>
<h2>Hello...[[prop1]]</h2>
<h3>
<div><slot name='text'></slot></div>
</h3>
</template>
<script>
Polymer ({
is: 'slotted-content', properties: {
prop1: {
type: String,
value: 'Welcome to Tutorialspoint!!',
},
},
});
</script>
</dom-module>
Запустите приложение, как показано в предыдущем примере, и перейдите по адресу http://127.0.0.1:8081/ . Ниже будет вывод.
Использование стилей модулей
Вы можете поделиться стилями между элементами вместе с модулями стиля. Укажите стили в модуле стилей и поделитесь ими между элементами.
пример
В следующем примере показано, как использовать модуль стиля между элементами. Создайте файл index.html и добавьте в него следующий код.
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "style-module.html">
</head>
<body>
<style-module></style-module>
</body>
</html>
Создайте другой файл с именем style-module.html со следующим кодом.
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
<dom-module id = "style-module">
<template>
<!-- here, including the imported styles from colors-module page -->
<style include="colors-module"></style>
<style>
:host {
font-family: sans-serif;
color: green;
}
</style>
<h2>Hello...[[prop1]]</h2>
<p class = "color1">Sharing styles with style modules 1...</p>
<p class = "color2">Sharing styles with style modules 2...</p>
<p class = "color3">Sharing styles with style modules 3...</p>
</template>
<script>
Polymer ({
is: 'style-module', properties: {
prop1: {
type: String, value: 'Welcome to Tutorialspoint!!',
},
},
});
</script>
</dom-module>
Теперь создайте еще один файл с именем colors-module.html , который предоставляет модули стиля для элементов, как показано в следующем коде.
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
<dom-module id = 'colors-module'>
<template>
<style>
p.color1 {
color: #EA5AA5;
}
p.color2 {
color: #4B61EA;
}
p.color3 {
color: #D3AA0A;
}
</style>
</template>
</dom-module>
Запустите приложение и перейдите к http://127.0.0.1:8081/ . Ниже будет вывод.
Используйте пользовательские свойства
Пользовательские свойства CSS можно использовать для стилизации внешнего вида элемента в приложении с помощью элемента Polymer. Пользовательские свойства предоставляют каскадные переменные CSS, которые можно использовать вне среды пользовательских элементов, которые не дают разбросать данные стилей через таблицу стилей.
Пользовательские свойства могут быть определены аналогично стандартным свойствам CSS, которые наследуются от составного дерева DOM. В предыдущем примере вы можете увидеть пользовательские свойства CSS, определенные для элементов.
При наследовании CSS, если стиль не определен для элемента, он будет наследовать стиль от своего родителя, как показано в следующем коде.
<link rel = "import" href = "components/polymer/myelement-style.html">
<myelement-style>
<style is = "myelement-style">
p {
color: var(--paper-red-900);
}
paper-checkbox {
--paper-checkbox-checked-color: var(--paper-red-900);
}
</style>
</myelement-style>
<body>
<p><paper-checkbox>Check Here</paper-checkbox></p>
</body>
Полимер — События
События используются элементами, которые могут взаимодействовать с изменениями состояния дерева DOM с родительскими элементами и используют стандартные API-интерфейсы DOM для создания, отправки и прослушивания событий. Слушатели аннотированных событий используются Polymer, который определяет прослушиватели событий как небольшие фрагменты шаблона DOM и может быть добавлен к дочерним элементам DOM с помощью аннотаций onevent в шаблоне.
пример
В следующем примере добавляются аннотированные прослушиватели событий в шаблон. Создайте файл с именем index.html и поместите в него следующий код.
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href="bower_components/polymer/polymer.html">
<link rel = "import" href = "annotated-eventlistners.html">
</head>
<body>
<template id = "myapp" is = "dom-bind">
//tap event is part of gesture events that fires consistently across both mobile
//and desktop devices
<annotated-eventlistners on-tap = "myClick"></annotated-eventlistners>
</template>
<script>
var myval = document.querySelector('#myapp');
myval.myClick = function(e) {
console.log('Hello World!!!');
};
</script>
</body>
</html>
Выход
Чтобы запустить приложение, перейдите в каталог созданного проекта и выполните следующую команду.
polymer serve
Теперь откройте браузер и перейдите к http://127.0.0.1:8000/ . Ниже будет вывод.
Нажмите на текст, чтобы увидеть результат в консоли, как показано на следующем снимке экрана.
Пользовательские события
Пользовательские события могут запускаться с использованием стандартного конструктора CustomEvent и метода dispatchEvent из элемента host.
Рассмотрим следующий пример, который запускает пользовательское событие из элемента host. Откройте файл index.html и добавьте в него следующий код.
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "custom-event.html">
</head>
<body>
<custom-event></custom-event>
<script>
document.querySelector('custom-event').addEventListener('customValue', function (e) {
console.log(e.detail.customval); // true
})
</script>
</body>
</html>
Теперь создайте другой файл с именем custom-event.html и включите следующий код.
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
//it specifies the start of an element's local DOM
<dom-module id = "custom-event">
<template>
<h2>Custom Event Example</h2>
<button on-click = "myClick">Click Here</button>
</template>
<script>
Polymer ({
is: "custom-event", myClick(e) {
this.dispatchEvent(new CustomEvent('customValue', {detail: {customval: true}}));
}
});
</script>
</dom-module>
Выход
Запустите приложение, как показано в предыдущем примере, и перейдите по адресу http://127.0.0.1:8000/ . Ниже будет вывод.
Теперь нажмите кнопку, откройте консоль и посмотрите истинное значение для пользовательского события, как показано на следующем снимке экрана.
Теперь перемещаемся с «ретаргетингом события», который указывает цель события, где элемент может быть представлен в той же области видимости, что и прослушивающий элемент. Например, цель может рассматриваться как элемент в основном документе, в то время как использование слушателя в основном документе, а не в теневом дереве. Вы можете обратиться к главе о стилях Polymer shadow dom для более подробного объяснения и примера.
События жестов
События жестов могут использоваться для взаимодействия с пользователем, что определяет лучшее взаимодействие как на сенсорных, так и на мобильных устройствах. Например, событие касания является частью событий жестов, которые последовательно запускаются как на мобильных, так и на настольных устройствах.
Вы можете сослаться на пример события жеста, описанный в начале этой главы, в котором используется событие касания, которое добавляет в шаблон аннотированные прослушиватели событий.
В следующей таблице перечислены различные типы типов событий жестов.
| Sr.No. | Тип события и описание | свойства |
|---|---|---|
| 1 |
вниз Это указывает, что палец / кнопка сместились вниз. |
|
| 2 |
вверх Это указывает на то, что палец / кнопка переместился вверх. |
|
| 3 |
нажмите Он определяет возникновение действий вверх и вниз. |
|
| 4 |
трек Он определяет возникновение действий вверх и вниз. |
|
вниз
Это указывает, что палец / кнопка сместились вниз.
x — Предоставляет координату clientX для события.
y — предоставляет клиентскую координату для события.
sourceEvent — определяет действие сбоя, вызванное событием DOM.
вверх
Это указывает на то, что палец / кнопка переместился вверх.
x — Предоставляет координату clientX для события.
y — предоставляет клиентскую координату для события.
sourceEvent — определяет действие up, вызванное событием DOM.
нажмите
Он определяет возникновение действий вверх и вниз.
x — Предоставляет координату clientX для события.
y — предоставляет клиентскую координату для события.
sourceEvent — определяет действие касания, вызванное событием DOM.
трек
Он определяет возникновение действий вверх и вниз.
x — Предоставляет координату clientX для события.
y — предоставляет клиентскую координату для события.
состояние — это строка типа, которая определяет состояние отслеживания.
dx — Горизонтально вносит изменения в пиксели, когда вы отслеживаете первое событие.
dy — Вертикально вносит изменения в пикселях при отслеживании первого события.
ddx — Горизонтально вносит изменения в пикселях, когда вы отслеживаете последнее событие.
ddy — Вертикально вносит изменения в пикселях при отслеживании последнего события.
hover () — используется для определения текущего находящегося элемента.
пример
В следующем примере показано использование типов событий жестов в шаблоне. Создайте файл с именем index.html и поместите в него следующий код.
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "gesture-event.html">
</head>
<body>
<gesture-event></gesture-event>
</body>
</html>
Теперь создайте другой файл с именем жестом-event.html и включите следующий код.
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
//it specifies the start of an element's local DOM
<dom-module id = "gesture-event">
<template>
<style>
#box {
width: 200px;
height: 200px;
background: #D7D0B7;
}
</style>
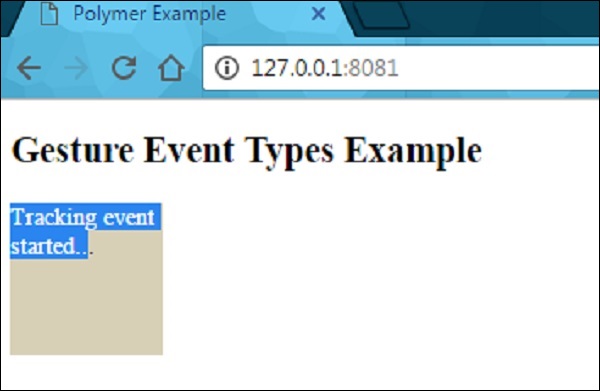
<h2>Gesture Event Types Example</h2>
<div id = "box" on-track = "myClick">{{track_message}}</div>
</template>
<script>
Polymer ({
is: 'gesture-event', myClick: function(e) {
switch(e.detail.state) {
case 'start':
this.track_message = 'Tracking event started...';
break;
case 'track':
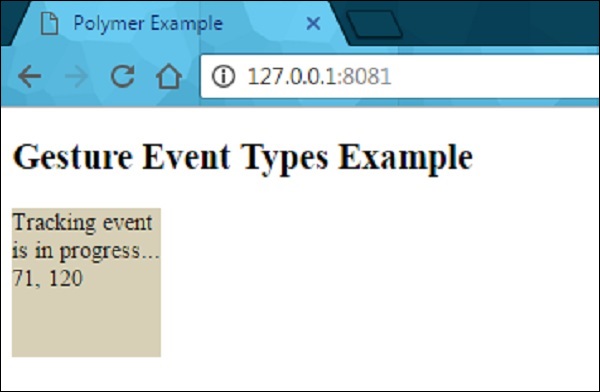
this.track_message = 'Tracking event is in progress... ' +
e.detail.x + ', ' + e.detail.y;
break;
case 'end':
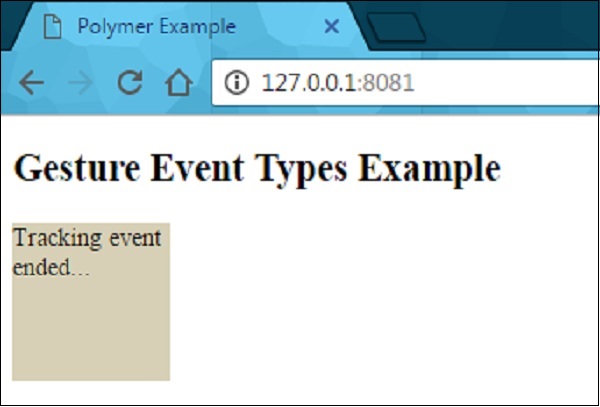
this.track_message = 'Tracking event ended...';
break;
}
}
});
</script>
</dom-module>
Выход
Запустите приложение, как показано в предыдущем примере, и перейдите по адресу http://127.0.0.1:8081/ . Теперь начните перетаскивать мышь в элементе, он отобразит состояние, как показано на следующем скриншоте.
После перетаскивания мыши в элементе он будет отображать ход отслеживания событий, как показано на следующем снимке экрана.
Когда вы прекратите перетаскивать мышь, он завершит отслеживание события на элементе, как показано на следующем снимке экрана.
Полимер — Система данных
Полимер позволяет наблюдать за изменениями свойств элемента, выполняя различные действия, такие как —
-
Наблюдатели — это вызывает обратные вызовы всякий раз, когда данные изменяются.
-
Вычисляемые свойства — вычисляет виртуальные свойства на основе других свойств и пересчитывает их при каждом изменении входных данных.
-
Привязки данных — обновляет свойства, атрибуты или текстовое содержимое узла DOM, используя аннотации при каждом изменении данных.
Наблюдатели — это вызывает обратные вызовы всякий раз, когда данные изменяются.
Вычисляемые свойства — вычисляет виртуальные свойства на основе других свойств и пересчитывает их при каждом изменении входных данных.
Привязки данных — обновляет свойства, атрибуты или текстовое содержимое узла DOM, используя аннотации при каждом изменении данных.
Пути к данным
Путь — это строка в системе данных, которая предоставляет свойство или подчиненное свойство относительно области. Область действия может быть элементом хоста. Пути могут быть связаны с различными элементами с помощью привязки данных. Изменение данных может быть перенесено из одного элемента в другой, если элементы связаны с привязкой данных.
пример
<dom-module id = "my-profile">
<template>
. . .
<address-card address="{{myAddress}}"></address-card>
</template>
. . .
</dom-module>
Два вышеупомянутых пути (my-profile и address-card) могут быть связаны с привязкой данных, если <address-card> находится в локальной DOM элемента <my-profile>.
Ниже приведены специальные типы сегментов пути в Polymer.js —
-
Подстановочный знак (*) можно использовать в качестве последнего сегмента пути.
-
Мутации массива могут быть отображены в заданном массиве путем размещения сращиваний строк в качестве последнего сегмента пути.
-
Пути к элементам массива указывают элемент в массиве, а числовой сегмент пути указывает индекс массива.
Подстановочный знак (*) можно использовать в качестве последнего сегмента пути.
Мутации массива могут быть отображены в заданном массиве путем размещения сращиваний строк в качестве последнего сегмента пути.
Пути к элементам массива указывают элемент в массиве, а числовой сегмент пути указывает индекс массива.
В пути данных каждый сегмент пути является именем свойства, и они включают следующие два типа путей:
-
Сегменты пути разделены точками. Например: «apple.grapes.orange».
-
В массиве строк каждый элемент массива представляет собой либо сегмент пути, либо пунктирный путь. Например: [«apple», «grapes», «orange»], [«apple.grapes», «orange»].
Сегменты пути разделены точками. Например: «apple.grapes.orange».
В массиве строк каждый элемент массива представляет собой либо сегмент пути, либо пунктирный путь. Например: [«apple», «grapes», «orange»], [«apple.grapes», «orange»].
Поток данных
пример
В следующем примере указывается двусторонняя привязка потока данных. Создайте файл index.html и добавьте в него следующий код.
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "my-element.html">
</head>
<body>
<my-element></my-element>
</body>
</html>
Теперь создайте другой файл с именем my-element.html и включите следующий код.
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
<link rel = "import" href = "prop-element.html">
//it specifies the start of an element's local DOM
<dom-module id = "my-element">
<template>
<prop-element my-prop="{{demoProp}}"></prop-element>
<p>
Present value: <span>{{demoProp}}</span>
</p>
</template>
<script>
Polymer ({
is: "my-element", properties: {
demoProp: String
}
});
</script>
</dom-module>
Затем создайте еще один файл с именем prop-element.html и добавьте следующий код.
//it specifies the start of an element's local DOM
<dom-module id = "prop-element">
<template>
<button on-click = "onClickFunc">Change value</button>
</template>
<script>
Polymer ({
is: "prop-element", properties: {
myProp: {
type: String,
notify: true,
readOnly: true,
value: 'This is initial value...'
}
},
onClickFunc: function(){
this._setMyProp('This is new value after clicking the button...');
}
});
</script>
</dom-module>
Выход
Запустите приложение, как показано в предыдущих главах, и перейдите по адресу http://127.0.0.1:8081/ . Ниже будет вывод.
После нажатия кнопки она изменит значение, как показано на следующем снимке экрана.
Связывание двух путей
Вы можете связать два пути с одним и тем же объектом, используя метод linkPaths, и вам нужно использовать привязку данных для генерации изменений между элементами.
пример
linkPaths('myTeam', 'players.5');
Связывание пути может быть удалено с использованием метода unlinkPaths, как показано ниже —
unlinkPaths('myTeam');
Наблюдатели
Наблюдаемые изменения, которые происходят с данными элемента, вызывают методы, известные как наблюдатели. Ниже приведены типы наблюдателей.
-
Простые наблюдатели используются для наблюдения одного свойства.
-
Сложные наблюдатели используются для наблюдения более чем одного свойства или пути.
Простые наблюдатели используются для наблюдения одного свойства.
Сложные наблюдатели используются для наблюдения более чем одного свойства или пути.
Привязка данных
Привязка данных может быть использована для соединения свойства или атрибута элемента с хост-элемента в его локальной DOM. Привязка данных может быть создана путем добавления аннотаций в шаблон DOM, как показано в следующем коде.
<dom-module id = "myhost-element">
<template>
<target-element target-property = "{{myhostProperty}}"></target-element>
</template>
</dom-module>
Анатомия привязки данных в локальном шаблоне DOM выглядит следующим образом:
property-name=annotation-or-compound-binding
или же
attribute-name$=annotation-or-compound-binding
В левой части привязки указывается целевое свойство или атрибут, а в правой части привязки указывается либо аннотация привязки, либо составная привязка. Текст в аннотации привязки заключен в двойные фигурные скобки ({{}}) или в двойные квадратные скобки ([[]]), а составная привязка включает одну или несколько строковых литеральных аннотаций привязки.
Ниже приведены вспомогательные элементы, которые используются в случаях использования привязки данных:
-
Повторитель шаблона — экземпляр содержимого шаблона может быть создан для каждого элемента в массиве.
-
Селектор массива — предоставляет состояние выбора для массива структурированных данных.
-
Условный шаблон — вы можете определить содержание, если условие выполняется.
-
Шаблон автоматической привязки — определяет привязку данных вне полимерного элемента.
Повторитель шаблона — экземпляр содержимого шаблона может быть создан для каждого элемента в массиве.
Селектор массива — предоставляет состояние выбора для массива структурированных данных.
Условный шаблон — вы можете определить содержание, если условие выполняется.
Шаблон автоматической привязки — определяет привязку данных вне полимерного элемента.
Дерево DOM вызывает событие dom-change, если вспомогательные элементы обновляют дерево DOM. Иногда вы можете взаимодействовать с DOM, изменяя данные модели, а не взаимодействуя с созданными узлами. Поэтому вы можете использовать событие dom-change для прямого доступа к узлам.