При установке CoffeeScript в Node.js мы можем получить доступ к утилите кофе из командной строки . Здесь кофе команда является ключевой командой. Используя различные опции этой команды, мы можем скомпилировать и выполнить файлы CoffeeScript.
Вы можете увидеть список опций команды coffee, используя опцию -h или —help . Откройте командную строку Node.js и выполните в ней следующую команду.
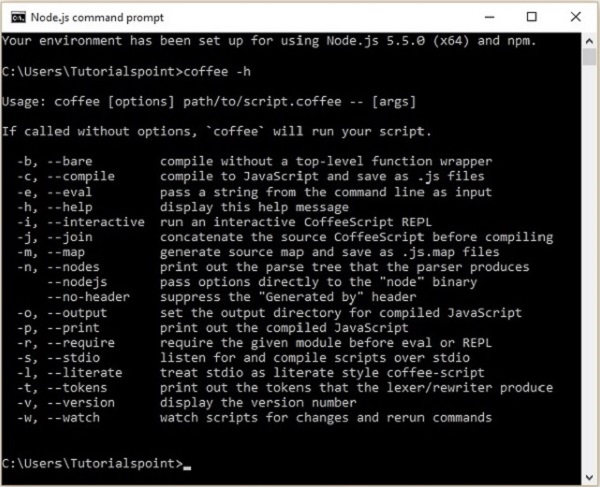
c:\>coffee -help
Эта команда дает вам список различных параметров кофе , а также описание операции, выполняемой каждым из них, как показано ниже.
Компиляция кода CoffeeScript
Файлы CoffeeScript сохраняются с расширением .coffee . Вы можете скомпилировать эти файлы, используя опцию -c или —compile команды coffee, как показано ниже.
c:\>coffee -c filename.coffee
пример
Предположим, в вашей системе есть файл со следующим кодом CoffeeScript, который печатает сообщение на консоли.
name = "Raju" console.log "Hello"+name+" Welcome to Tutorialspoint"
Примечание. Функция console.log () печатает заданную строку на консоли.
Чтобы скомпилировать приведенный выше код, сохраните его в файле с именем sample.coffee . Откройте командную строку Node.js. Просмотрите путь, по которому вы сохранили файл, и скомпилируйте его, используя параметр -c команды coffee утилиты командной строки coffee, как показано ниже.
c:\> coffee -c sample.coffee
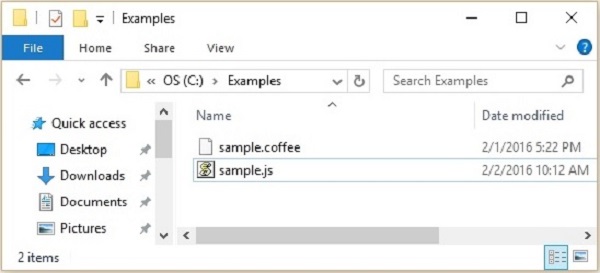
При выполнении вышеупомянутой команды компилятор CoffeeScript компилирует данный файл (sample.coffee) и сохраняет его в текущем местоположении с именем sample.js, как показано ниже.
Если вы откроете файл sample.js, вы сможете наблюдать сгенерированный JavaScript, как показано ниже.
// Generated by CoffeeScript 1.10.0 (function() { var name; name = "Raju"; console.log("Hello " + name + " Welcome to Tutorialspoint"); }).call(this);
Выполнение кода CoffeeScript
Вы можете выполнить файл CoffeeScript, просто передав имя файла в команду coffee в командной строке Node.js следующим образом.
c:\> coffee sample.coffee
пример
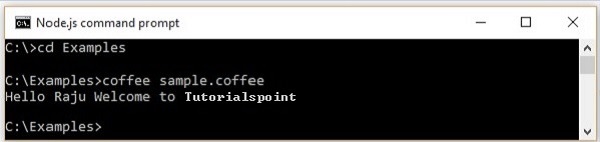
Например, давайте запустим файл sample.coffee. Для этого откройте командную строку Node.js. Просмотрите путь, по которому вы сохранили файл, и запустите файл, передав его имя команде кофе, как показано ниже.
Смотреть и компилировать
В некоторых сценариях есть вероятность, что мы внесем много изменений в наши сценарии. Используя параметр –w команды coffee, вы отслеживаете изменения в своих сценариях.
Вы можете смотреть и компилировать файл одновременно, используя опцию -wc, как показано ниже. Когда мы используем эту опцию, файл будет перекомпилироваться каждый раз, когда вы вносите изменения в свой скрипт.
c:\>coffee -wc file_name
пример
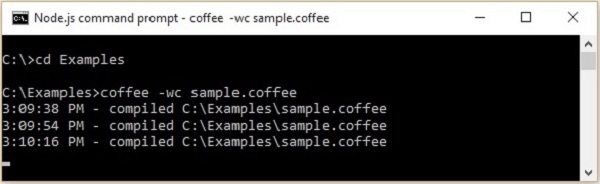
Предположим, что мы скомпилировали файл с именем sample.coffee, используя опцию -wc, и трижды модифицировали скрипт. Каждый раз, когда мы меняем сценарий, файл .coffee перекомпилируется, оставляя командную строку Node.js, как показано ниже.
Настройка выходного каталога
Используя опцию -o , мы можем установить выходной каталог для размещения скомпилированных файлов JavaScript, как показано ниже.
c:\>coffee -o "Required path where we want our .js files" file_name
пример
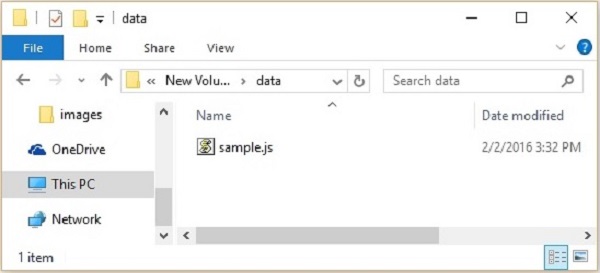
Давайте сохраним код JavaScript файла sample.coffee в папке с именем data на диске E, используя параметр -o , выполнив следующую команду в командной строке.
c:\>coffee -o E://data sample.coffee
Ниже приведен снимок данной папки после выполнения вышеуказанной команды. Здесь вы можете увидеть файл JavaScript образца .coffee.
Распечатать скомпилированный JavaScript
Если мы хотим напечатать скомпилированный javascript на самой консоли, мы должны использовать параметр -p команды coffee, как показано ниже.
c:\>coffee -p file_name
пример
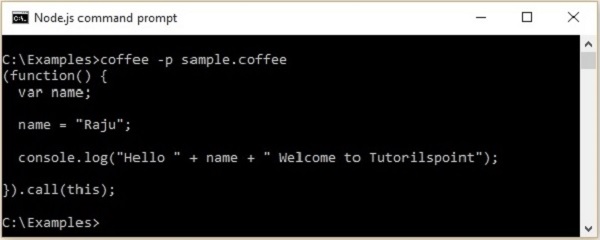
Например, вы можете напечатать скомпилированный код JavaScript файла sample.coffee на консоли, используя параметр -p, как показано ниже.
REPL (чтение оценки цикла)
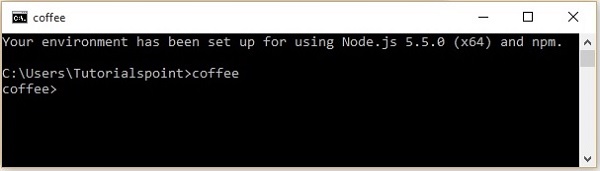
CoffeeScript предоставляет вам REPL-интерактивную оболочку. Эта оболочка используется для оценки выражений CoffeeScript. Вы можете ввести любой код CoffeeScript в этой оболочке и сразу получить результат. Вы можете открыть REPL, выполнив команду coffee без каких-либо параметров, как показано ниже.
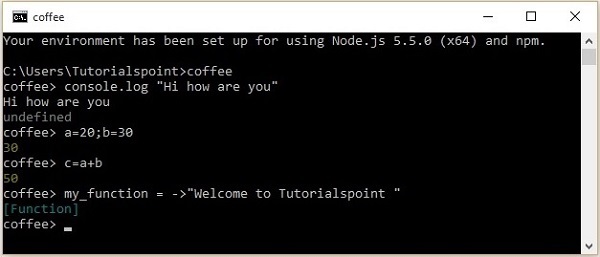
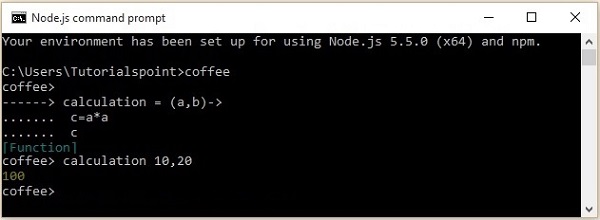
Используя эту оболочку, мы можем присваивать значения переменным, создавать функции и оценивать результаты. Как показано на следующем снимке экрана, если мы вызываем функции в REPL, он печатает значение функции. Если мы даем ему выражение, оно оценивает и печатает результат выражения. И если мы просто введем в него операторы, он напечатает значение последнего оператора.
В REPL вы можете получить доступ к многострочному режиму, нажав ctrl & plus; v, где вы можете оценить код с несколькими строками (например, функции), и вы можете вернуться в режим REPL, нажав ctrl & plus; v еще раз. Вот пример использования многострочного режима.
Запуск CoffeeScript через браузер
Мы можем запустить CoffeeScript, используя тег <script> в HTML, как JavaScript, как показано ниже.
<script src="http://jashkenas.github.com/coffee-script/extras/coffee-script.js" type="text/javascript" charset="utf-8"></script> <script type="text/coffeescript"> # Some CoffeeScript </script>
Но для этого нам нужно импортировать библиотеку в каждое приложение, и код CoffeeScript будет интерпретироваться построчно, прежде чем будет показан вывод. Это замедлит ваши приложения, поэтому такой подход не рекомендуется.
Поэтому, чтобы использовать CoffeeScript в своих приложениях, вам необходимо предварительно скомпилировать их с помощью утилиты командной строки Coffee, а затем вы можете использовать сгенерированный JavaScript в своих приложениях.