CoffeeScript — Обзор
В настоящее время JavaScript является самым быстрым распространенным динамическим языком, доступным, и он известен как язык Интернета. Он разработан Бренданом Эйхом в 1995 году за 10 дней.
Благодаря своим эффективным функциям JavaScript стал популярным и быстро стал глобальным. Это было там в лаборатории очень мало времени, которого было недостаточно, чтобы отполировать язык. Возможно, по этой причине, несмотря на свои хорошие качества, JavaScript имеет кучу ошибок в дизайне и имеет плохую репутацию причудливого языка.
Что такое CoffeeScript?
CoffeeScript — это легкий язык, основанный на Ruby и Python, который преобразует (компилирует из одного исходного языка в другой) в JavaScript. Он обеспечивает лучший синтаксис, избегая причудливых частей JavaScript, сохраняя при этом гибкость и красоту языка.
Преимущества CoffeeScript
Ниже приведены преимущества CoffeeScript —
-
Легко понять — CoffeeScript является сокращенной формой JavaScript, его синтаксис довольно прост по сравнению с JavaScript. Используя CoffeeScript, мы можем писать чистые, понятные и легко понятные коды.
-
Пишите меньше, делайте больше — для огромного кода в JavaScript нам нужно сравнительно очень меньшее количество строк CoffeeScript.
-
Надежный — CoffeeScript — это безопасный и надежный язык программирования для написания динамических программ.
-
Читаемый и поддерживаемый — CoffeeScript предоставляет псевдонимы для большинства операторов, что делает код читабельным. Также легко поддерживать программы, написанные на CoffeeScript.
-
Наследование на основе классов — в JavaScript нет классов. Вместо них он предоставляет мощные, но запутанные прототипы. В отличие от JavaScript, мы можем создавать классы и наследовать их в CoffeeScript. В дополнение к этому, он также предоставляет экземпляры и статические свойства, а также миксины . Он использует собственный прототип JavaScript для создания классов.
-
Нет ключевого слова var — нет необходимости использовать ключевое слово var для создания переменной в CoffeeScript, поэтому мы можем избежать случайного или нежелательного замедления области действия.
-
Позволяет избежать проблемных символов — нет необходимости использовать проблемные точки с запятой и круглые скобки в CoffeeScript. Вместо фигурных скобок мы можем использовать пробелы для различения блочных кодов, таких как функции, циклы и т. Д.
-
Обширная поддержка библиотек. В CoffeeScript мы можем использовать библиотеки JavaScript и наоборот. Поэтому мы имеем доступ к богатому набору библиотек при работе с CoffeeScript.
Легко понять — CoffeeScript является сокращенной формой JavaScript, его синтаксис довольно прост по сравнению с JavaScript. Используя CoffeeScript, мы можем писать чистые, понятные и легко понятные коды.
Пишите меньше, делайте больше — для огромного кода в JavaScript нам нужно сравнительно очень меньшее количество строк CoffeeScript.
Надежный — CoffeeScript — это безопасный и надежный язык программирования для написания динамических программ.
Читаемый и поддерживаемый — CoffeeScript предоставляет псевдонимы для большинства операторов, что делает код читабельным. Также легко поддерживать программы, написанные на CoffeeScript.
Наследование на основе классов — в JavaScript нет классов. Вместо них он предоставляет мощные, но запутанные прототипы. В отличие от JavaScript, мы можем создавать классы и наследовать их в CoffeeScript. В дополнение к этому, он также предоставляет экземпляры и статические свойства, а также миксины . Он использует собственный прототип JavaScript для создания классов.
Нет ключевого слова var — нет необходимости использовать ключевое слово var для создания переменной в CoffeeScript, поэтому мы можем избежать случайного или нежелательного замедления области действия.
Позволяет избежать проблемных символов — нет необходимости использовать проблемные точки с запятой и круглые скобки в CoffeeScript. Вместо фигурных скобок мы можем использовать пробелы для различения блочных кодов, таких как функции, циклы и т. Д.
Обширная поддержка библиотек. В CoffeeScript мы можем использовать библиотеки JavaScript и наоборот. Поэтому мы имеем доступ к богатому набору библиотек при работе с CoffeeScript.
История CoffeeScript
-
CoffeeScript разработан Джереми Ашкенасом. Впервые оно было совершено в Git 13 декабря 2009 года.
-
Первоначально компилятор CoffeeScript был написан на языке Ruby.
-
В марте 2010 года был заменен компилятор CoffeeScript; на этот раз вместо Ruby они использовали сам CoffeeScript.
-
И в том же году был выпущен CoffeeScript 1.0, и на момент выпуска это был один из самых востребованных проектов Git-хаба.
CoffeeScript разработан Джереми Ашкенасом. Впервые оно было совершено в Git 13 декабря 2009 года.
Первоначально компилятор CoffeeScript был написан на языке Ruby.
В марте 2010 года был заменен компилятор CoffeeScript; на этот раз вместо Ruby они использовали сам CoffeeScript.
И в том же году был выпущен CoffeeScript 1.0, и на момент выпуска это был один из самых востребованных проектов Git-хаба.
Ограничения CoffeeScript
-
Чувствительность к пробелам — CoffeeScript очень чувствителен к пробелам, поэтому программисты должны быть очень осторожны, предоставляя отступы. Если мы не сохраним правильные отступы, весь код может пойти не так.
Чувствительность к пробелам — CoffeeScript очень чувствителен к пробелам, поэтому программисты должны быть очень осторожны, предоставляя отступы. Если мы не сохраним правильные отступы, весь код может пойти не так.
CoffeeScript IDE для TutorialsPoint
Вы можете скомпилировать файлы CoffeeScript, используя компилятор CoffeeScript от TutorialsPoint, предоставленный в нашем разделе Coding Ground http://www.tutorialspoint.com/codingground.htm . Следуйте инструкциям ниже, чтобы использовать наш компилятор CoffeeScript.
Шаг 1
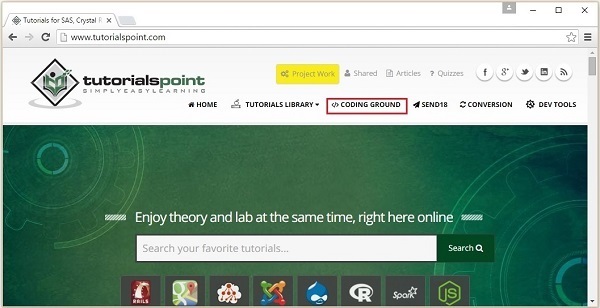
Посетите домашнюю страницу нашего сайта, перейдя по следующей ссылке www.tutorialspoint.com .
Шаг 2
Нажмите на кнопку с именем CODING GROUND, которая находится в верхнем правом углу домашней страницы, как показано на снимке экрана , приведенном ниже.
Шаг 3
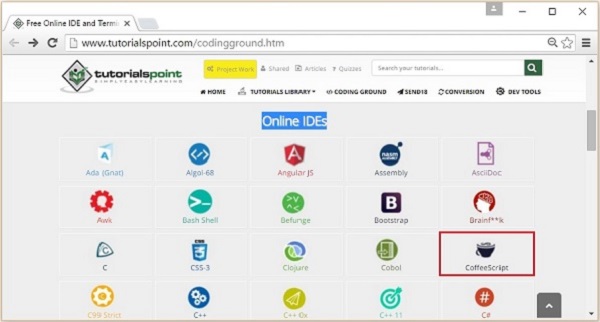
Это приведет к нашему разделу CODING GROUND, который предоставляет онлайн-терминалы и IDE для около 135 языков программирования. Откройте CoffeeScript IDE в разделе Online IDE, который показан на следующем снимке.
Шаг 4
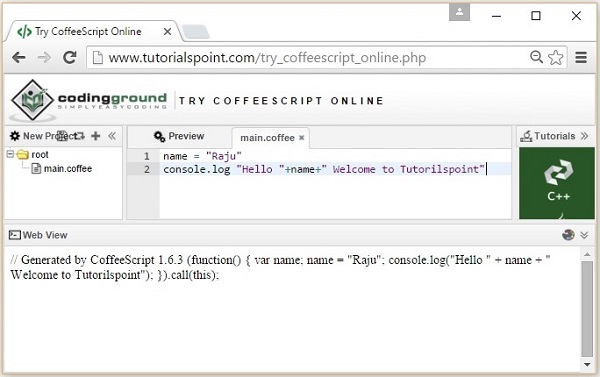
Если вы вставите свой код CoffeeScript в main.coffee (вы можете изменить имя файла) и нажмете кнопку « Просмотр» , то вы увидите скомпилированный JavaScript в консоли, как показано на следующем снимке.
CoffeeScript — Окружающая среда
Компилятор последних версий CoffeeScript написан на самом CoffeeScript. Для запуска файлов CoffeeScript в вашей системе без браузера вам потребуется среда выполнения JavaScript.
Node.js
Node.js — это JavaScript-фреймворк, который используется для разработки приложений сетевого сервера. Он также действует как мост между JavaScript и операционной системой.
Версия CoffeeScript для командной строки распространяется в виде пакета Node.js. Поэтому, чтобы установить CoffeeScript (командную строку) в вашей системе, вам сначала нужно установить node.js.
Установка Node.js
Ниже приведены инструкции по загрузке и установке Node.js в вашей системе.
Шаг 1
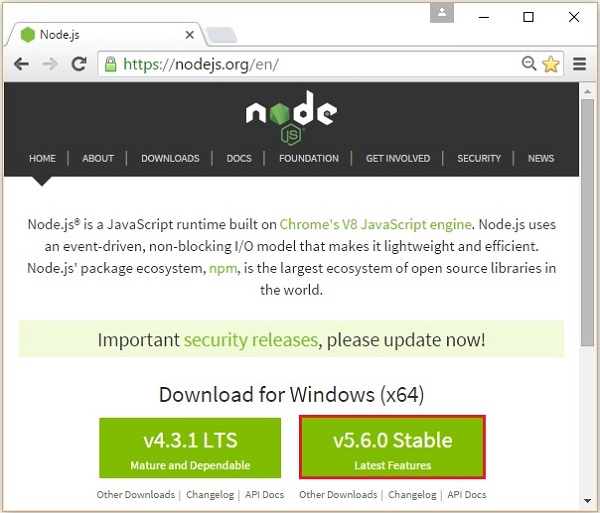
Посетите домашнюю страницу nodejs и загрузите ее стабильную версию для окон, нажав кнопку, подсвеченную на приведенном ниже снимке.
Шаг 2
После нажатия в вашу систему будет загружен MSC- файл с именем node-v5.50-x64 , запустите загруженный файл, чтобы запустить установку Node.js. Вот снимок страницы приветствия мастера настройки Node.js.
Шаг 3
Нажмите кнопку Далее на странице приветствия мастера настройки Node.js, которая приведет вас на страницу лицензионного соглашения с конечным пользователем. Примите лицензионное соглашение и нажмите кнопку «Далее», как показано ниже.
Шаг 4
На следующей странице вам нужно указать в папке назначения путь, по которому вы хотите установить Node.js. Измените путь к нужной папке и нажмите кнопку Далее.
Шаг 5
На странице « Пользовательские настройки» выберите среду выполнения Node.js для установки файла node.exe и нажмите «Далее».
Шаг 6
Наконец, нажмите кнопку Install, чтобы начать установку Node.js.
Нажмите кнопку Готово в мастере настройки Node.js, как показано ниже, чтобы завершить установку Node.js.
Установка CoffeeScript
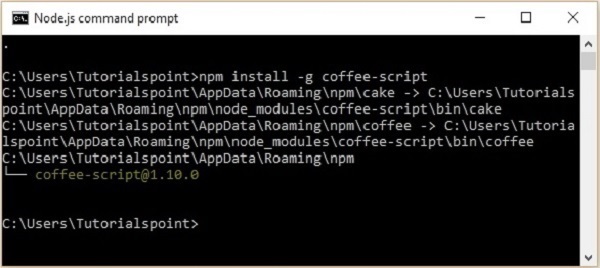
Node.js предоставляет вам командную строку ( командная строка Node.js ). Вы можете установить CoffeeScript глобально, введя в него следующую команду.
c:\> npm install -g coffeescript
При выполнении вышеупомянутой команды CoffeeScript будет установлен в вашей системе, выполнив следующий вывод.
верификация
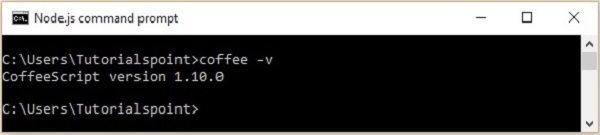
Вы можете проверить установку CoffeeScript, введя следующую команду.
c:\> coffee -v
При успешной установке эта команда дает вам версию CoffeeScript, как показано ниже.
CoffeeScript — Утилита командной строки
При установке CoffeeScript в Node.js мы можем получить доступ к утилите кофе из командной строки . Здесь кофе команда является ключевой командой. Используя различные опции этой команды, мы можем скомпилировать и выполнить файлы CoffeeScript.
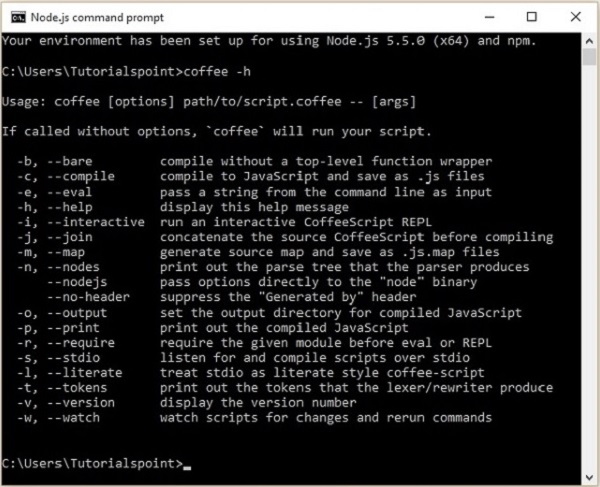
Вы можете увидеть список опций команды coffee, используя опцию -h или —help . Откройте командную строку Node.js и выполните в ней следующую команду.
c:\>coffee -help
Эта команда дает вам список различных параметров кофе , а также описание операции, выполняемой каждым из них, как показано ниже.
Компиляция кода CoffeeScript
Файлы CoffeeScript сохраняются с расширением .coffee . Вы можете скомпилировать эти файлы, используя опцию -c или —compile команды coffee, как показано ниже.
c:\>coffee -c filename.coffee
пример
Предположим, в вашей системе есть файл со следующим кодом CoffeeScript, который печатает сообщение на консоли.
name = "Raju" console.log "Hello"+name+" Welcome to Tutorialspoint"
Примечание. Функция console.log () печатает заданную строку на консоли.
Чтобы скомпилировать приведенный выше код, сохраните его в файле с именем sample.coffee . Откройте командную строку Node.js. Просмотрите путь, по которому вы сохранили файл, и скомпилируйте его, используя параметр -c команды coffee утилиты командной строки coffee, как показано ниже.
c:\> coffee -c sample.coffee
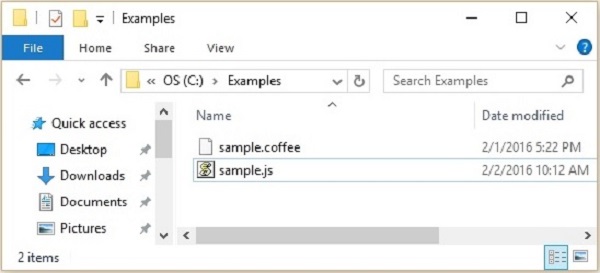
При выполнении вышеупомянутой команды компилятор CoffeeScript компилирует данный файл (sample.coffee) и сохраняет его в текущем местоположении с именем sample.js, как показано ниже.
Если вы откроете файл sample.js, вы сможете наблюдать сгенерированный JavaScript, как показано ниже.
// Generated by CoffeeScript 1.10.0 (function() { var name; name = "Raju"; console.log("Hello " + name + " Welcome to Tutorialspoint"); }).call(this);
Выполнение кода CoffeeScript
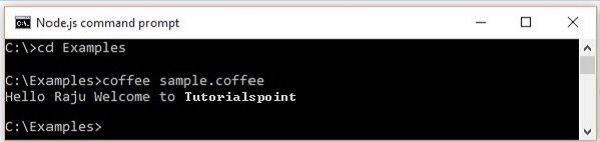
Вы можете выполнить файл CoffeeScript, просто передав имя файла в команду coffee в командной строке Node.js следующим образом.
c:\> coffee sample.coffee
пример
Например, давайте запустим файл sample.coffee. Для этого откройте командную строку Node.js. Просмотрите путь, по которому вы сохранили файл, и запустите файл, передав его имя команде кофе, как показано ниже.
Смотреть и компилировать
В некоторых сценариях есть вероятность, что мы внесем много изменений в наши сценарии. Используя параметр –w команды coffee, вы отслеживаете изменения в своих сценариях.
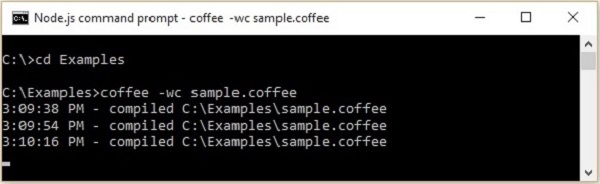
Вы можете смотреть и компилировать файл одновременно, используя опцию -wc, как показано ниже. Когда мы используем эту опцию, файл будет перекомпилироваться каждый раз, когда вы вносите изменения в свой скрипт.
c:\>coffee -wc file_name
пример
Предположим, что мы скомпилировали файл с именем sample.coffee, используя опцию -wc, и трижды модифицировали скрипт. Каждый раз, когда мы меняем сценарий, файл .coffee перекомпилируется, оставляя командную строку Node.js, как показано ниже.
Настройка выходного каталога
Используя опцию -o , мы можем установить выходной каталог для размещения скомпилированных файлов JavaScript, как показано ниже.
c:\>coffee -o "Required path where we want our .js files" file_name
пример
Давайте сохраним код JavaScript файла sample.coffee в папке с именем data на диске E, используя параметр -o , выполнив следующую команду в командной строке.
c:\>coffee -o E://data sample.coffee
Ниже приведен снимок данной папки после выполнения вышеуказанной команды. Здесь вы можете увидеть файл JavaScript образца .coffee.
Распечатать скомпилированный JavaScript
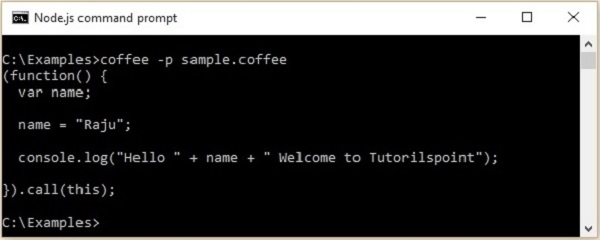
Если мы хотим напечатать скомпилированный javascript на самой консоли, мы должны использовать параметр -p команды coffee, как показано ниже.
c:\>coffee -p file_name
пример
Например, вы можете напечатать скомпилированный код JavaScript файла sample.coffee на консоли, используя параметр -p, как показано ниже.
REPL (чтение оценки цикла)
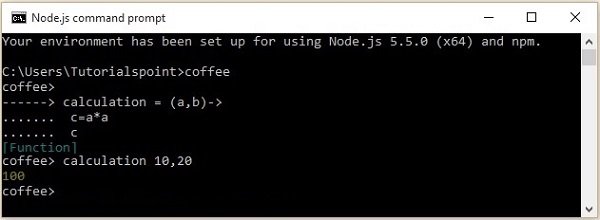
CoffeeScript предоставляет вам REPL-интерактивную оболочку. Эта оболочка используется для оценки выражений CoffeeScript. Вы можете ввести любой код CoffeeScript в этой оболочке и сразу получить результат. Вы можете открыть REPL, выполнив команду coffee без каких-либо параметров, как показано ниже.
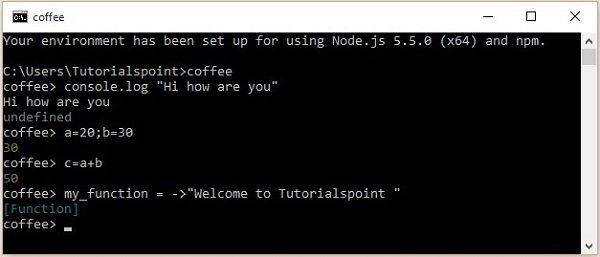
Используя эту оболочку, мы можем присваивать значения переменным, создавать функции и оценивать результаты. Как показано на следующем снимке экрана, если мы вызываем функции в REPL, он печатает значение функции. Если мы даем ему выражение, оно оценивает и печатает результат выражения. И если мы просто введем в него операторы, он напечатает значение последнего оператора.
В REPL вы можете получить доступ к многострочному режиму, нажав ctrl & plus; v, где вы можете оценить код с несколькими строками (например, функции), и вы можете вернуться в режим REPL, нажав ctrl & plus; v еще раз. Вот пример использования многострочного режима.
Запуск CoffeeScript через браузер
Мы можем запустить CoffeeScript, используя тег <script> в HTML, как JavaScript, как показано ниже.
<script src="http://jashkenas.github.com/coffee-script/extras/coffee-script.js" type="text/javascript" charset="utf-8"></script> <script type="text/coffeescript"> # Some CoffeeScript </script>
Но для этого нам нужно импортировать библиотеку в каждое приложение, и код CoffeeScript будет интерпретироваться построчно, прежде чем будет показан вывод. Это замедлит ваши приложения, поэтому такой подход не рекомендуется.
Поэтому, чтобы использовать CoffeeScript в своих приложениях, вам необходимо предварительно скомпилировать их с помощью утилиты командной строки Coffee, а затем вы можете использовать сгенерированный JavaScript в своих приложениях.
CoffeeScript — Синтаксис
В предыдущей главе мы видели, как установить CoffeeScript. В этой главе давайте рассмотрим синтаксис CoffeeScript.
Синтаксис CoffeeScript более изящен по сравнению с синтаксисом JavaScript. Это позволяет избежать неприятных особенностей, таких как фигурные скобки, точки с запятой и переменное замедление.
CoffeeScript Заявления
В отличие от многих других языков программирования, таких как C, C ++ и Java, операторы CoffeeScript не заканчиваются точкой с запятой (;). Вместо этого каждая новая строка рассматривается компилятором CoffeeScript как отдельная инструкция.
пример
Вот пример оператора CoffeeScript.
name = "Javed" age = 26
Таким же образом мы можем написать два оператора в одной строке, разделив их точкой с запятой, как показано ниже.
name = "Javed";age = 26
Переменные CoffeeScript (без ключевого слова var)
В JavaScript мы объявляем переменную с помощью ключевого слова var перед ее созданием, как показано ниже.
var name = "Javed" var age = 20
При создании переменных в CoffeeScript нет необходимости объявлять их с помощью ключевого слова var . Мы можем напрямую создать переменную, просто присвоив ей значение, как показано ниже.
name = "Javed" age = 20
Без скобок
В общем, мы используем круглые скобки при объявлении функции, ее вызове, а также для разделения блоков кода, чтобы избежать неоднозначности. В CoffeeScript нет необходимости использовать скобки, и при создании функций мы используем стрелку ( -> ) вместо скобок, как показано ниже.
myfunction = -> alert "Hello"
Тем не менее, мы должны использовать скобки в определенных сценариях. При вызове функций без параметров мы будем использовать круглые скобки. Например, если у нас есть функция с именем my_function в CoffeeScript, мы должны вызвать ее, как показано ниже.
my_function()
Таким же образом мы также можем отделить неоднозначный код, используя скобки. Если вы наблюдаете следующий пример без фигурных скобок, результат будет 2233, а с фигурными скобками — 45.
alert "The result is "+(22+33)
Без фигурных скобок
В JavaScript для блочных кодов, таких как функции, циклы и условные операторы, мы используем фигурные скобки. В CoffeeScript нет необходимости использовать фигурные скобки. Вместо этого мы должны поддерживать правильные отступы (пробелы) внутри тела. Эта особенность основана на языке Python.
Ниже приведен пример функции в CoffeeScript. Здесь вы можете заметить, что вместо фигурных скобок мы использовали три пробела в качестве отступа для разделения тела функции.
myfunction = -> name = "John" alert "Hello"+name
CoffeeScript Комментарии
На любом языке программирования мы используем комментарии, чтобы написать описание написанного нами кода. Эти комментарии не рассматриваются как часть программ. Комментарии в CoffeeScript похожи на комментарии языка Ruby. CoffeeScript предоставляет два типа комментариев следующим образом:
Однострочные комментарии
Всякий раз, когда мы хотим комментировать одну строку в CoffeeScript, нам просто нужно поместить хеш-тег перед ним, как показано ниже.
# This is the single line comment in CoffeeScript
Каждая строка, следующая за хэш-тегом ( # ), рассматривается компилятором CoffeeScript как комментарий, и он компилирует остальную часть кода в данном файле, кроме комментариев.
Многострочные комментарии
Всякий раз, когда мы хотим прокомментировать более одной строки в CoffeeScript (несколько строк), мы можем сделать это, поместив эти строки в пару тройных хэш-тегов, как показано ниже.
### These are the multi line comments in CoffeeScript We can write as many number of lines as we want within the pair of triple hash tags. ###
CoffeeScript Зарезервированные ключевые слова
Список всех зарезервированных слов в CoffeeScript приведен в следующей таблице. Их нельзя использовать в качестве переменных CoffeeScript, функций, методов, меток цикла или любых имен объектов.
|
дело дефолт функция вар недействительным с Const позволять перечисление экспорт Импортировать родные __hasProp __extends __ломтик __bind __индекс инвентарь |
еще интерфейс пакет частный защищенный общественности статический Уступать правда ложный ноль этот новый удалять тип в аргументы Eval |
экземпляр вернуть бросать перерыв Продолжить отладчик если еще переключатель за в то время как делать пытаться ловить в конце концов учебный класс продолжается супер |
не определено затем если до тех пор петля из от когда а также или же является разве не да нет на от |
дело
дефолт
функция
вар
недействительным
с
Const
позволять
перечисление
экспорт
Импортировать
родные
__hasProp
__extends
__ломтик
__bind
__индекс
инвентарь
еще
интерфейс
пакет
частный
защищенный
общественности
статический
Уступать
правда
ложный
ноль
этот
новый
удалять
тип
в
аргументы
Eval
экземпляр
вернуть
бросать
перерыв
Продолжить
отладчик
если
еще
переключатель
за
в то время как
делать
пытаться
ловить
в конце концов
учебный класс
продолжается
супер
не определено
затем
если
до тех пор
петля
из
от
когда
а также
или же
является
разве
не
да
нет
на
от
CoffeeScript — Типы данных
Типы данных CoffeeScript
Одной из наиболее фундаментальных характеристик языка программирования является набор типов данных, которые он поддерживает. Это тип значений, которые могут быть представлены и манипулировать на языке программирования.
Поскольку CoffeeScript построчно компилирует JavaScript, типы данных, предоставляемые CoffeeScript, аналогичны JavaScript. За исключением того, что CoffeeScript добавляет некоторые дополнительные сущности.
CoffeeScript предоставляет следующие типы данных для работы с:
-
Strings — Тип данных String представляет группу символов в целом, и мы представляем строковое значение с двойными кавычками («»).
Пример : «Радж», «Рахман»
-
Число — Тип данных числа представляет числовые значения.
Пример : 12, 212 и т. Д.
-
Boolean — тип данных Boolean представляет один бит информации. Возможны только два значения: true и false.
-
Массивы. Объект Array позволяет хранить несколько значений в одной переменной. В нем хранится последовательная коллекция фиксированного размера элементов одного типа.
Пример : student = [«Rahman», «Ramu», «Ravi», «Robert»]
-
Объекты — Объекты в CoffeeScript похожи на объекты в JavaScript, это набор свойств. Где свойство включает ключ и значение, разделенные точкой с запятой (:). Короче говоря, объекты CoffeeScript представляют собой набор пар ключ-значение.
Пример : student = {name: «Mohammed», возраст: 24 года, телефон: 9848022338}
-
Null — переменная, которая определена и не содержит никакого значения, считается нулевой. Это похоже на нулевое значение в JavaScript.
-
Undefined — переменная, которой не присвоено какое-либо значение, считается неопределенной. Если вы используете такие переменные в своем коде, вы получите неопределенную ошибку.
Strings — Тип данных String представляет группу символов в целом, и мы представляем строковое значение с двойными кавычками («»).
Пример : «Радж», «Рахман»
Число — Тип данных числа представляет числовые значения.
Пример : 12, 212 и т. Д.
Boolean — тип данных Boolean представляет один бит информации. Возможны только два значения: true и false.
Массивы. Объект Array позволяет хранить несколько значений в одной переменной. В нем хранится последовательная коллекция фиксированного размера элементов одного типа.
Пример : student = [«Rahman», «Ramu», «Ravi», «Robert»]
Объекты — Объекты в CoffeeScript похожи на объекты в JavaScript, это набор свойств. Где свойство включает ключ и значение, разделенные точкой с запятой (:). Короче говоря, объекты CoffeeScript представляют собой набор пар ключ-значение.
Пример : student = {name: «Mohammed», возраст: 24 года, телефон: 9848022338}
Null — переменная, которая определена и не содержит никакого значения, считается нулевой. Это похоже на нулевое значение в JavaScript.
Undefined — переменная, которой не присвоено какое-либо значение, считается неопределенной. Если вы используете такие переменные в своем коде, вы получите неопределенную ошибку.
Мы подробно рассмотрим типы данных Arrays и Objects в отдельных главах.
CoffeeScript — переменные
Переменные — это не что иное, как именованные контейнеры. Вы можете поместить данные в эти контейнеры и затем обращаться к данным, используя имя их контейнера.
Переменные CoffeeScript
В JavaScript перед использованием переменной нам нужно объявить и инициализировать ее (назначить значение). В отличие от JavaScript, при создании переменной в CoffeeScript нет необходимости объявлять ее с помощью ключевого слова var . Мы просто создаем переменную, просто присваивая значение литералу, как показано ниже.
name = variable name
пример
В следующем коде CoffeeScript мы определили две переменные name и age , строковые и числовые типы данных соответственно. Сохраните его в файле с именем variable_example.coffee .
name = "Javed" age = 25
Компиляция кода
Скомпилируйте приведенный выше код CoffeeScript, выполнив следующую команду в командной строке.
c:\> compile -c variable_example.coffee
При компиляции будет создан файл JavaScript с именем variable_example.js со следующим содержимым. Здесь вы можете заметить, что компилятор объявил переменные (age и name), используя ключевое слово var от нашего имени.
// Generated by CoffeeScript 1.10.0
(function() {
var age, name;
name = "Javed";
age = 25;
}).call(this);
Переменная сфера
Область действия переменной — это область вашей программы, в которой она определена. Переменные JavaScript и CoffeeScript имеют только две области видимости.
-
Глобальные переменные — глобальная переменная имеет глобальную область видимости, что означает, что она может использоваться в любом месте вашего кода JavaScript.
-
Локальные переменные — локальная переменная будет видна только внутри функции, в которой она определена. Параметры функции всегда локальны для этой функции.
Глобальные переменные — глобальная переменная имеет глобальную область видимости, что означает, что она может использоваться в любом месте вашего кода JavaScript.
Локальные переменные — локальная переменная будет видна только внутри функции, в которой она определена. Параметры функции всегда локальны для этой функции.
Проблема с переменными в JavaScript
В JavaScript всякий раз, когда мы определяем переменную без использования ключевого слова var , она создается с глобальной областью действия. Это вызывает много проблем. Рассмотрим следующий пример —
<script type = "text/javascript">
var i = 10;
document.write("The value of global variable i is "+ i);
document.write("<br>");
test();
function test() {
i = 20;
document.write("The value of local variable i is "+i);
document.write("<br>");
}
document.write("The value of global variable i is "+i);
</script>
При выполнении вышеупомянутый JavaScript дает следующий вывод —
The value of global variable i is 10 The value of local variable i is 20 The value of global variable i is 20
В приведенном выше примере мы создали переменную с именем i в глобальном пространстве и присвоили ей значение 10. А внутри функции, при попытке создать локальную переменную с тем же именем, мы объявили как i = 20 ; без ключевого слова var. Поскольку мы пропустили ключевое слово var , значение глобальной переменной i переназначено на 20.
По этой причине рекомендуется объявлять переменные с помощью ключевого слова var .
Переменная Область в CoffeeScript
Всякий раз, когда мы компилируем файл CoffeeScript, компилятор CoffeeScript создает анонимную функцию, и внутри этой функции он транслирует код CoffeeScript в строку JavaScript построчно. (Если мы хотим, мы можем удалить оболочку функции верхнего уровня, используя опцию -b или —bare команды compile) Каждая создаваемая нами переменная объявляется с помощью ключевого слова var в анонимной функции и, таким образом, по умолчанию каждая переменная является локальным в CoffeeScript.
(function() {
var age, name;
name = "javed";
age = 20;
}).call(this);
В любом случае, если мы хотим, мы можем объявить переменную с глобальным пространством имен. Мы можем сделать это явно, как показано ниже.
obj = this obj.age = 30
Имена переменных CoffeeScript (литералы)
При именовании ваших переменных в CoffeeScript имейте в виду следующие правила.
-
Вы не должны использовать ни одно из зарезервированных ключевых слов CoffeeScript в качестве имени переменной. Эти ключевые слова упоминаются в следующем разделе. Например, имена переменных или логических переменных недопустимы.
-
Имена переменных CoffeeScript не должны начинаться с цифры (0-9). Они должны начинаться с буквы или символа подчеркивания. Например, 123test является недопустимым именем переменной, а _123test является допустимым.
-
Имена переменных CoffeeScript чувствительны к регистру. Например, Имя и имя — это две разные переменные.
Вы не должны использовать ни одно из зарезервированных ключевых слов CoffeeScript в качестве имени переменной. Эти ключевые слова упоминаются в следующем разделе. Например, имена переменных или логических переменных недопустимы.
Имена переменных CoffeeScript не должны начинаться с цифры (0-9). Они должны начинаться с буквы или символа подчеркивания. Например, 123test является недопустимым именем переменной, а _123test является допустимым.
Имена переменных CoffeeScript чувствительны к регистру. Например, Имя и имя — это две разные переменные.
CoffeeScript — операторы и псевдонимы
Операторы CoffeeScript
Оператор — это символ, который указывает компилятору выполнять определенные математические или логические функции. Возьмем простое выражение 4 + 5, равное 9 . Здесь 4 и 5 называются операндами, а «+» называется оператором .
Операторы, предоставляемые CoffeeScript, такие же, как и в JavaScript, за исключением нескольких различий. В JavaScript есть несколько проблемных операторов. CoffeeScript либо удалил их, либо изменил их функциональность, а также ввел несколько новых операторов.
Ниже приведен список операторов, поддерживаемых CoffeeScript.
- Арифметические Операторы
- Операторы сравнения
- Логические (или реляционные) операторы
- Операторы присваивания
CoffeeScript Псевдонимы
В дополнение к операторам CoffeeScript также предоставляет псевдонимы. CoffeeScript предоставляет псевдонимы различным операторам и символам, чтобы сделать ваш код CoffeeScript читабельным и более удобным для пользователя.
Давайте посмотрим на все операторы и псевдонимы CoffeeScript один за другим.
Арифметические Операторы
CoffeeScript поддерживает следующие арифметические операторы. Предположим, что переменная A содержит 10, а переменная B содержит 20 , тогда —
| S.No | Оператор и описание | пример |
|---|---|---|
| 1 |
+ (Дополнение) Добавляет два операнда |
А + В = 30 |
| 2 |
— (вычитание) Вычитает второй операнд из первого |
A — B = -10 |
| 3 |
* (Умножение) Умножьте оба операнда |
A * B = 200 |
| 4 |
/ (Отдел) Разделите числитель на знаменатель |
B / A = 2 |
| 5 |
% (Модуль) Выводит остаток от целочисленного деления |
B% A = 0 |
| 6 |
++ (Увеличение) Увеличивает целочисленное значение на единицу |
А ++ = 11 |
| 7 |
— (Уменьшение) Уменьшает целочисленное значение на единицу |
A— = 9 |
+ (Дополнение)
Добавляет два операнда
— (вычитание)
Вычитает второй операнд из первого
* (Умножение)
Умножьте оба операнда
/ (Отдел)
Разделите числитель на знаменатель
% (Модуль)
Выводит остаток от целочисленного деления
++ (Увеличение)
Увеличивает целочисленное значение на единицу
— (Уменьшение)
Уменьшает целочисленное значение на единицу
Операторы сравнения
JavaScript поддерживает следующие операторы сравнения. Предположим, что переменная A содержит 10, а переменная B содержит 20 , тогда —
| S.No | Оператор и описание | пример |
|---|---|---|
| 1 |
= = (Равен) Проверяет, равны ли значения двух операндов или нет, если да, то условие становится истинным. |
(A == B) не соответствует действительности. |
| 2 |
! = (Не равно) Проверяет, равны ли значения двух операндов или нет, если значения не равны, то условие становится истинным. |
(A! = B) верно. |
| 3 |
> (Больше чем) Проверяет, больше ли значение левого операнда, чем значение правого операнда, если да, то условие становится истинным. |
(A> B) не соответствует действительности. |
| 4 |
<(Меньше чем) Проверяет, меньше ли значение левого операнда, чем значение правого операнда, если да, то условие становится истинным. |
(A <B) верно. |
| 5 |
> = (Больше или равно) Проверяет, больше ли значение левого операнда или равно значению правого операнда, если да, то условие становится истинным. |
(A> = B) не соответствует действительности. |
| 6 |
<= (Меньше или равно) Проверяет, меньше ли значение левого операнда или равно значению правого операнда, если да, то условие становится истинным. |
(A <= B) верно. |
= = (Равен)
Проверяет, равны ли значения двух операндов или нет, если да, то условие становится истинным.
! = (Не равно)
Проверяет, равны ли значения двух операндов или нет, если значения не равны, то условие становится истинным.
> (Больше чем)
Проверяет, больше ли значение левого операнда, чем значение правого операнда, если да, то условие становится истинным.
<(Меньше чем)
Проверяет, меньше ли значение левого операнда, чем значение правого операнда, если да, то условие становится истинным.
> = (Больше или равно)
Проверяет, больше ли значение левого операнда или равно значению правого операнда, если да, то условие становится истинным.
<= (Меньше или равно)
Проверяет, меньше ли значение левого операнда или равно значению правого операнда, если да, то условие становится истинным.
В следующей таблице приведены псевдонимы для нескольких операторов сравнения. Предположим, что A содержит 20, а переменная B содержит 20 .
| оператор | кличка | пример |
|---|---|---|
| = = (Равен) | является | А это Б дает вам правду. |
| ! = = (Не равно) | разве | А не Б дает вам ложь. |
Логические Операторы
CoffeeScript поддерживает следующие логические операторы. Предположим, что переменная A содержит 10, а переменная B содержит 20 , тогда —
| S.No | Оператор и описание | пример |
|---|---|---|
| 1 |
&& (логическое И) Если оба операнда отличны от нуля, условие становится истинным. |
(A && B) верно. |
| 2 |
|| (Логическое ИЛИ) Если любой из двух операндов отличен от нуля, условие становится истинным. |
(A || B) верно. |
| 3 |
! (Логически НЕ) Меняет логическое состояние своего операнда. Если условие истинно, то оператор Logical NOT сделает его ложным. |
! (A && B) неверно. |
&& (логическое И)
Если оба операнда отличны от нуля, условие становится истинным.
|| (Логическое ИЛИ)
Если любой из двух операндов отличен от нуля, условие становится истинным.
! (Логически НЕ)
Меняет логическое состояние своего операнда. Если условие истинно, то оператор Logical NOT сделает его ложным.
В следующей таблице приведены псевдонимы для некоторых логических операторов. Предположим, что X истинно, а переменная Y ложно .
| оператор | кличка | пример |
|---|---|---|
| && (логическое И) | а также | X и Y дает вам ложь |
| || (Логическое ИЛИ) | или же | X или Y дает вам правду |
| ! (не х) | не | не X дает вам ложь |
Битовые операторы
CoffeeScript поддерживает следующие побитовые операторы. Предположим, что переменная A содержит 2, а переменная B содержит 3 , тогда —
| S.No | Оператор и описание | пример |
|---|---|---|
| 1 |
& (Побитовое И) Он выполняет логическую операцию И над каждым битом своих целочисленных аргументов. |
(A & B) равно 2. |
| 2 |
| (BitWise ИЛИ) Он выполняет логическую операцию ИЛИ для каждого бита своих целочисленных аргументов. |
(A | B) равно 3. |
| 3 |
^ (Побитовый XOR) Он выполняет логическую исключающую операцию ИЛИ для каждого бита своих целочисленных аргументов. Исключающее ИЛИ означает, что либо операнд один является истинным, либо операнд два является истинным, но не оба. |
(A ^ B) равно 1. |
| 4 |
~ (Поразрядно нет) Это унарный оператор, действующий путем обращения всех битов в операнде. |
(~ B) -4. |
| 5 |
<< (Сдвиг влево) Он перемещает все биты в своем первом операнде влево на количество мест, указанное во втором операнде. Новые биты заполнены нулями. Смещение значения влево на одну позицию эквивалентно умножению его на 2, смещение двух позиций эквивалентно умножению на 4 и так далее. |
(A << 1) равно 4. |
| 6 |
>> (Сдвиг вправо) Оператор двоичного правого сдвига. Значение левого операнда перемещается вправо на количество битов, указанное правым операндом. |
(A >> 1) равно 1. |
& (Побитовое И)
Он выполняет логическую операцию И над каждым битом своих целочисленных аргументов.
| (BitWise ИЛИ)
Он выполняет логическую операцию ИЛИ для каждого бита своих целочисленных аргументов.
^ (Побитовый XOR)
Он выполняет логическую исключающую операцию ИЛИ для каждого бита своих целочисленных аргументов. Исключающее ИЛИ означает, что либо операнд один является истинным, либо операнд два является истинным, но не оба.
~ (Поразрядно нет)
Это унарный оператор, действующий путем обращения всех битов в операнде.
<< (Сдвиг влево)
Он перемещает все биты в своем первом операнде влево на количество мест, указанное во втором операнде. Новые биты заполнены нулями. Смещение значения влево на одну позицию эквивалентно умножению его на 2, смещение двух позиций эквивалентно умножению на 4 и так далее.
>> (Сдвиг вправо)
Оператор двоичного правого сдвига. Значение левого операнда перемещается вправо на количество битов, указанное правым операндом.
Операторы присваивания
CoffeeScript поддерживает следующие операторы присваивания —
| S.No | Оператор и описание | пример |
|---|---|---|
| 1 |
= (Простое назначение) Назначает значения от правого операнда к левому операнду |
C = A + B назначит значение A + B в C |
| 2 |
+ = (Добавить и назначить) Он добавляет правый операнд к левому операнду и присваивает результат левому операнду. |
C + = A эквивалентно C = C + A |
| 3 |
— = (Вычесть и присвоить) Он вычитает правый операнд из левого операнда и присваивает результат левому операнду. |
C — = A эквивалентно C = C — A |
| 4 |
* = (Умножение и назначение) Он умножает правый операнд на левый операнд и присваивает результат левому операнду. |
C * = A эквивалентно C = C * A |
| 5 |
/ = (Разделить и Назначение) Он делит левый операнд на правый операнд и присваивает результат левому операнду. |
C / = A эквивалентно C = C / A |
| 6 |
% = (Модули и Назначение) Он принимает модуль с использованием двух операндов и присваивает результат левому операнду. |
C% = A эквивалентно C = C% A |
= (Простое назначение)
Назначает значения от правого операнда к левому операнду
+ = (Добавить и назначить)
Он добавляет правый операнд к левому операнду и присваивает результат левому операнду.
— = (Вычесть и присвоить)
Он вычитает правый операнд из левого операнда и присваивает результат левому операнду.
* = (Умножение и назначение)
Он умножает правый операнд на левый операнд и присваивает результат левому операнду.
/ = (Разделить и Назначение)
Он делит левый операнд на правый операнд и присваивает результат левому операнду.
% = (Модули и Назначение)
Он принимает модуль с использованием двух операндов и присваивает результат левому операнду.
Примечание. Та же логика применяется к побитовым операторам, поэтому они будут иметь вид << =, >> =, >> =, & =, | = и ^ =.
Оператор равенства в CoffeeScript
При работе с JavaScript вы встретите два типа операторов равенства == и === .
Оператор == в JavaScript является принудительным по типу , т. Е. Если типы двух операндов в операции различны, то тип данных одного оператора преобразуется в другой, а затем сравниваются оба.
CoffeeScript избегает этого нежелательного принуждения, он компилирует оператор == в оператор строгого сравнения JavaScript === .
Если мы сравниваем два операнда, используя === , то он возвращает true , только если оба значения и типы данных равны, иначе он возвращает false .
пример
Рассмотрим следующий пример. Здесь у нас есть две переменные a и b . a содержит значение 21 целочисленного типа, а b содержит то же значение, но строкового типа. В CoffeeScript, когда мы сравниваем a и b , результат будет ложным . (Поскольку оператор CoffeeScript == преобразуется в оператор JavaScript === )
a=21 b="21" result = 21=='21' console.log result
При компиляции вышеупомянутый CoffeeScript производит следующий JavaScript
// Generated by CoffeeScript 1.10.0
(function() {
var a, b, result;
a = 21;
b = "21";
result = a === b;
console.log(result);
}).call(this);
При выполнении он производит следующий вывод.
false
Экзистенциальный оператор
CoffeeScript предоставляет новый оператор, известный как экзистенциальный оператор, для проверки существования переменной. Это обозначается ? , Если переменная не равна нулю или не определена, экзистенциальный оператор возвращает true.
пример
Ниже приведен пример экзистенциального оператора. Здесь у нас есть три переменные, а именно имя, возраст и тема, и мы проверяем существование переменных имя и телефон с помощью экзистенциального оператора.
name="Ramu" age=24 subject="Engineering" verify_name = name? verify_phone = phone? console.log verify_name console.log verify_phone
При компиляции это сгенерирует следующий код JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var age, name, subject, verify_name, verify_phone;
name = "Ramu";
age = 24;
subject = "Engineering";
verify_name = name != null;
verify_phone = typeof phone !== "undefined" && phone !== null;
console.log(verify_name);
console.log(verify_phone);
}).call(this);
Если мы выполним вышеуказанный файл CoffeeScript, он выдаст следующий вывод.
true false
Примечание. У нас есть вариант доступа к экзистенциальному оператору ? , Мы можем использовать его вместо. Оператор, чтобы узнать нулевые ссылки.
Цепные сравнения
Как и в Python, мы можем использовать цепочку операторов сравнения в одном выражении в CoffeeScript.
пример
Ниже приведен пример использования цепного сравнения.
score = 70 passed = 100 > score > 40 console.log passed
При компиляции пример CoffeeScript дает вам следующий код JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var passed, score;
score = 70;
passed = (100 > score && score > 40);
console.log(passed);
}).call(this);
Если вы выполните приведенный выше код CoffeeScript, он выдаст следующий вывод.
true
Примечание. CoffeeScript удаляет троичный оператор; вместо этого мы можем использовать встроенный оператор if .
CoffeeScript Псевдонимы
В общем, CoffeeScript предоставляет псевдонимы различным операторам и символам, чтобы сделать ваш код CoffeeScript читабельным и более удобным для пользователя. Ниже приведены псевдонимы, предоставляемые CoffeeScript.
| название | Оператор / символ | Псевдонимы |
|---|---|---|
| оператор «равно» | == | является |
| оператор «не равно» | ==! | разве |
| оператор «не» | ! | не |
| оператор «и» | && | а также |
| оператор «или» | || | или же |
| логическое значение true | правда | правда да |
| логическое значение false | ложный | нет, нет |
| текущий объект | этот | @ |
| новая строка (или) точка с запятой | \ n или; | затем |
| Обратное если | ! если | если |
| Чтобы проверить наличие массива | в | |
| Проверить наличие объекта | из | |
| Возведение | а ** б | |
| Целочисленное деление | а // б | |
| зависимый от дивидендов по модулю | %% b |
пример
В следующем примере показано, как использовать псевдонимы в CoffeeScript.
a=21; b=21 x = true; y = false console.log a is b console.log a isnt b console.log x and y console.log x or y console.log yes or no console.log on or off console.log a**b console.log a//b console.log a%%b
При компиляции приведенного выше примера он дает следующий код JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var a, b, x, y,
modulo = function(a, b) { return (+a % (b = +b) + b) % b; };
a = 21;
b = 21;
x = true;
y = false;
console.log(a === b);
console.log(a !== b);
console.log(x && y);
console.log(x || y);
console.log(true || false);
console.log(true || false);
console.log(Math.pow(a, b));
console.log(Math.floor(a / b));
console.log(modulo(a, b));
}).call(this);
Если вы выполните приведенный выше файл CoffeeScript, он выдаст следующий вывод:
true false false true true true 5.842587018385982e+27 1 0
CoffeeScript — Условия
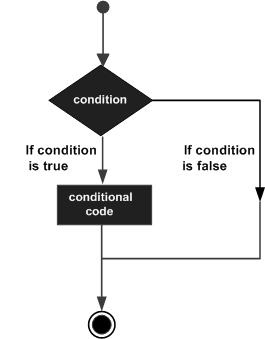
При программировании мы сталкиваемся с некоторыми сценариями, в которых мы должны выбрать путь из заданного набора путей. В таких ситуациях нам нужны условные утверждения. Условные заявления помогают нам принимать решения и совершать правильные действия.
Ниже приводится общая форма типичной структуры принятия решений, встречающейся в большинстве языков программирования.
JavaScript поддерживает оператор if (включая его варианты) и оператор switch . В дополнение к условным выражениям, доступным в JavaScript, CoffeeScript включает в себя оператор » исключение» , отрицание if и даже больше.
Ниже приведены условные операторы, предоставляемые CoffeeScript.
| S.No. | Заявление и описание |
|---|---|
| 1 | если заявление
Оператор if состоит из логического выражения, за которым следует один или несколько операторов. Эти операторы выполняются, когда данное логическое выражение истинно. |
| 2 | если … еще заявление
За оператором if может следовать необязательный оператор else , который выполняется, когда логическое выражение имеет значение false. |
| 3 | если только заявление
Оператор схожим с if с логическим выражением, за которым следует одно или несколько операторов, кроме. Эти операторы выполняются, когда заданное логическое выражение ложно. |
| 4 | если … еще заявление
За оператором NOT может следовать необязательный оператор else , который выполняется, когда логическое выражение имеет значение true. |
| 5 | заявление о переключении
Оператор switch позволяет проверять переменную на соответствие списку значений. |
Оператор if состоит из логического выражения, за которым следует один или несколько операторов. Эти операторы выполняются, когда данное логическое выражение истинно.
За оператором if может следовать необязательный оператор else , который выполняется, когда логическое выражение имеет значение false.
Оператор схожим с if с логическим выражением, за которым следует одно или несколько операторов, кроме. Эти операторы выполняются, когда заданное логическое выражение ложно.
За оператором NOT может следовать необязательный оператор else , который выполняется, когда логическое выражение имеет значение true.
Оператор switch позволяет проверять переменную на соответствие списку значений.
Тогда ключевое слово в CoffeeScript
Операторы if и never являются блочными операторами, которые записаны в несколько строк. CoffeeScript предоставляет ключевое слово then, с помощью которого мы можем записать операторы if и exc в одну строку.
Ниже приведены утверждения в CoffeeScript, написанные с использованием ключевого слова then .
| S.No. | Заявление и описание |
|---|---|
| 1 | утверждение if-then
Используя оператор if-then, мы можем записать оператор if CoffeeScript в одну строку. Он состоит из логического выражения, за которым следует ключевое слово then, за которым следует один или несколько операторов. Эти операторы выполняются, когда данное логическое выражение истинно. |
| 2 | если-то … еще заявление
За оператором if-then может следовать необязательный оператор else , который выполняется, когда логическое выражение имеет значение false. Используя оператор if-then … else, мы можем записать оператор if … else в одну строку. |
| 3 | если-то заявление
С помощью выражения «then-then» мы можем записать оператор » исключения » CoffeeScript в одну строку. Он состоит из логического выражения, за которым следует ключевое слово then , за которым следует один или несколько операторов. Эти операторы выполняются, когда данное логическое выражение ложно. |
| 4 | если … тогда еще заявление
За оператором then-then может следовать необязательный оператор else , который выполняется, когда логическое выражение имеет значение true. С помощью оператора else-then … else мы можем записать оператор exc … else в одну строку. |
Используя оператор if-then, мы можем записать оператор if CoffeeScript в одну строку. Он состоит из логического выражения, за которым следует ключевое слово then, за которым следует один или несколько операторов. Эти операторы выполняются, когда данное логическое выражение истинно.
За оператором if-then может следовать необязательный оператор else , который выполняется, когда логическое выражение имеет значение false. Используя оператор if-then … else, мы можем записать оператор if … else в одну строку.
С помощью выражения «then-then» мы можем записать оператор » исключения » CoffeeScript в одну строку. Он состоит из логического выражения, за которым следует ключевое слово then , за которым следует один или несколько операторов. Эти операторы выполняются, когда данное логическое выражение ложно.
За оператором then-then может следовать необязательный оператор else , который выполняется, когда логическое выражение имеет значение true. С помощью оператора else-then … else мы можем записать оператор exc … else в одну строку.
postfix if и postfix если только заявления
В CoffeeScript вы также можете написать операторы if и never, имеющие сначала блок кода, а затем ключевое слово if или else, как показано ниже. Это постфиксная форма этих утверждений. Это удобно при написании программ на CoffeeScript.
#Postfix if Statements to be executed if expression #Postfix unless Statements to be executed unless expression
CoffeeScript — циклы
Во время кодирования вы можете столкнуться с ситуацией, когда вам нужно выполнять блок кода снова и снова. В таких ситуациях вы можете использовать операторы цикла.
В общем случае операторы выполняются последовательно: первый оператор в функции выполняется первым, затем второй и так далее.
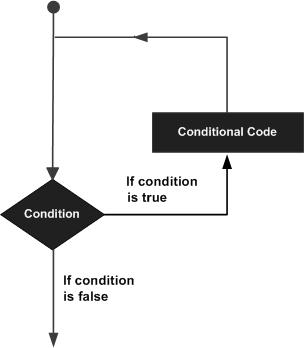
Оператор цикла позволяет нам выполнять оператор или группу операторов несколько раз. Ниже приведена общая форма оператора цикла в большинстве языков программирования.
JavaScript обеспечивает циклы while, for и for..in . Циклы в CoffeeScript похожи на циклы в JavaScript.
Цикл while и его варианты — единственные конструкции цикла в CoffeeScript. Вместо обычно используемого для цикла CoffeeScript предоставляет вам Понимания, которые подробно обсуждаются в последующих главах.
Цикл while в CoffeeScript
Цикл while — это единственный низкоуровневый цикл, предоставляемый CoffeeScript. Он содержит логическое выражение и блок операторов. Цикл while выполняет указанный блок операторов несколько раз, пока данное логическое выражение имеет значение true. Как только выражение становится ложным, цикл завершается.
Синтаксис
Ниже приводится синтаксис цикла while в CoffeeScript. Здесь нет необходимости в скобках для указания логического выражения, и мы должны сделать отступ в теле цикла, используя (постоянное число) пробельные символы вместо того, чтобы заключать его в фигурные скобки.
while expression statements to be executed
пример
В следующем примере демонстрируется использование цикла while в CoffeeScript. Сохраните этот код в файле с именем while_loop_example.coffee.
console.log "Starting Loop " count = 0 while count < 10 console.log "Current Count : " + count count++; console.log "Set the variable to different value and then try"
Откройте командную строку и скомпилируйте файл .coffee, как показано ниже.
c:\> coffee -c while_loop_example.coffee
При компиляции он дает вам следующий JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var count;
console.log("Starting Loop ");
count = 0;
while (count < 10) {
console.log("Current Count : " + count);
count++;
}
console.log("Set the variable to different value and then try");
}).call(this);
Теперь снова откройте командную строку и запустите файл CoffeeScript, как показано ниже.
c:\> coffee while_loop_example.coffee
При выполнении файл CoffeeScript производит следующий вывод.
Starting Loop Current Count : 0 Current Count : 1 Current Count : 2 Current Count : 3 Current Count : 4 Current Count : 5 Current Count : 6 Current Count : 7 Current Count : 8 Current Count : 9 Set the variable to different value and then try
Варианты времени
Цикл while в CoffeeScript имеет два варианта, а именно вариант till и вариант цикла .
| S.No. | Тип и описание петли |
|---|---|
| 1 | пока вариант пока
Вариант while цикла while содержит логическое выражение и блок кода. Блок кода этого цикла выполняется до тех пор, пока данное логическое выражение имеет значение false. |
| 2 | вариант цикла
Вариант цикла эквивалентен циклу while со значением true (тогда как true) . Операторы в этом цикле будут выполняться несколько раз, пока мы не выйдем из цикла с помощью оператора Break . |
Вариант while цикла while содержит логическое выражение и блок кода. Блок кода этого цикла выполняется до тех пор, пока данное логическое выражение имеет значение false.
Вариант цикла эквивалентен циклу while со значением true (тогда как true) . Операторы в этом цикле будут выполняться несколько раз, пока мы не выйдем из цикла с помощью оператора Break .
CoffeeScript — Понимания
В предыдущей главе мы изучили различные циклы, предоставляемые CoffeeScript, и его варианты. В дополнение к ним, CoffeeScript предоставляет дополнительные структуры цикла, известные как понимания .
Эти понимания заменяют цикл for в других языках программирования, если мы явно добавим необязательные выражения guard и значение текущего индекса массива. Используя понимания, мы можем выполнять итерации массивов, а также объектов, и понимания, которые итерируют массивы, являются выражениями, и мы можем возвращать их в функции или присваивать переменной.
| S.No. | Заявление и описание |
|---|---|
| 1 | для … в понимании
Понимание for..in является основной формой понимания в CoffeeScript, с помощью которой мы можем перебирать элементы списка или массива. |
| 2 | для … понимания
Как и массивы, CoffeeScriptScript предоставляет контейнеры для хранения пар ключ-значение, известных как объекты. Мы можем выполнять итерации объектов, используя for..of пониманий, предоставляемых CoffeeScript. |
| 3 | список пониманий
Понимания списка в CoffeeScript используются для сопоставления массива объектов с другим массивом. |
Понимание for..in является основной формой понимания в CoffeeScript, с помощью которой мы можем перебирать элементы списка или массива.
Как и массивы, CoffeeScriptScript предоставляет контейнеры для хранения пар ключ-значение, известных как объекты. Мы можем выполнять итерации объектов, используя for..of пониманий, предоставляемых CoffeeScript.
Понимания списка в CoffeeScript используются для сопоставления массива объектов с другим массивом.
Индекс понимания
Список / массив элементов имеет индекс, который можно использовать в понимании. Вы можете использовать его в понимании, используя переменную, как показано ниже.
for student,i in [element1, element2, element3]
пример
Следующий пример демонстрирует использование индекса for… в понимании в CoffeeScript. Сохранить этот код в файле с именем for_in_index.coffee
for student,i in ['Ram', 'Mohammed', 'John'] console.log "The name of the student with id "+i+" is: "+student
Откройте командную строку и скомпилируйте файл .coffee, как показано ниже.
c:\> coffee -c for_in_index.coffee
При компиляции он дает вам следующий JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var i, j, len, ref, student;
ref = ['Ram', 'Mohammed', 'John'];
for (i = j = 0, len = ref.length; j < len; i = ++j) {
student = ref[i];
console.log("The name of the student with id " + i + " is: " + student);
}
}).call(this);
Теперь снова откройте командную строку и запустите файл CoffeeScript, как показано ниже.
c:\> coffee for_in_index.coffee
При выполнении файл CoffeeScript производит следующий вывод.
The name of the student with id 0 is: Ram The name of the student with id 1 is: Mohammed The name of the student with id 2 is: John
Постфиксная форма понимания
Как и в случае с постфиксом, если и если , CoffeeScript предоставляет постфиксную форму «Понимания», которая пригодится при написании кода. Используя это, мы можем записать понимание for..in в одну строку, как показано ниже.
#Postfix for..in comprehension
console.log student for student in ['Ram', 'Mohammed', 'John']
#postfix for..of comprehension
console.log key+"::"+value for key,value of { name: "Mohammed", age: 24, phone: 9848022338}
Присвоение переменной
Понимание, которое мы используем для итерации массивов, может быть присвоено переменной, а также возвращено функцией.
пример
Рассмотрим пример, приведенный ниже. Здесь вы можете заметить, что мы извлекли элементы массива, используя for..in, и присвоили его переменной с именем names . И у нас также есть функция, которая явно возвращает понимание, используя ключевое слово return . Сохранить этот код в файле с именем example.coffee
my_function =-> student = ['Ram', 'Mohammed', 'John'] #Assigning comprehension to a variable names = (x for x in student ) console.log "The contents of the variable names are ::"+names #Returning the comprehension return x for x in student console.log "The value returned by the function is "+my_function()
Откройте командную строку и скомпилируйте файл .coffee, как показано ниже.
c:\> coffee -c example.coffee
При компиляции он дает вам следующий JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var my_function;
my_function = function() {
var i, len, names, student, x;
student = ['Ram', 'Mohammed', 'John'];
names = (function() {
var i, len, results;
results = [];
for (i = 0, len = student.length; i < len; i++) {
x = student[i];
results.push(x);
}
return results;
})();
console.log("The contents of the variable names are ::" + names);
for (i = 0, len = student.length; i < len; i++) {
x = student[i];
return x;
}
};
console.log("The value returned by the function is " + my_function());
}).call(this);
Теперь снова откройте командную строку и запустите файл CoffeeScript, как показано ниже.
c:\> coffee example.coffee
При выполнении файл CoffeeScript производит следующий вывод.
The contents of the variable names are ::Ram,Mohammed,John The value returned by the function is Ram
Ключевое слово
CoffeeScript предоставляет диапазоны для определения списка элементов. Например, диапазон [1..10] эквивалентен [1, 2, 3, 4, 5, 6, 7, 8, 9, 10], где каждый элемент увеличивается на 1. Мы также можем изменить это приращение используя ключевое слово по пониманиям.
пример
В следующем примере демонстрируется использование ключевого слова by для понимания for..in, предоставляемого CoffeeScript. Сохранить этот код в файле с именем by_keyword_example.coffee
array = (num for num in [1..10] by 2) console.log array
Откройте командную строку и скомпилируйте файл .coffee, как показано ниже.
c:\> coffee -c by_keyword_example.coffee
При компиляции он дает вам следующий JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var array, num;
array = (function() {
var i, results;
results = [];
for (num = i = 1; i <= 10; num = i += 2) {
results.push(num);
}
return results;
})();
console.log(array);
}).call(this);
Теперь снова откройте командную строку и запустите файл CoffeeScript, как показано ниже.
c:\> coffee by_keyword_example.coffee
При выполнении файл CoffeeScript производит следующий вывод.
[ 1, 3, 5, 7, 9 ]
CoffeeScript — Функции
Функция — это блок многократно используемого кода, который можно вызывать в любом месте вашей программы. Это избавляет от необходимости писать один и тот же код снова и снова. Это помогает программистам в написании модульных кодов.
Функции позволяют программисту разделить большую программу на несколько маленьких и управляемых функций.
В общем, используя JavaScript, мы можем определить два типа функций — именованные функции , обычные функции с телом имени функции и выражения функций . Используя выражения функций, мы можем назначать функции переменным.
//named function
function sayHello(){
return("Hello there");
}
//function expressions
var message = function sayHello(){
return("Hello there");
}
Функции в CoffeeScript
Синтаксис функции в CoffeeScript проще по сравнению с JavaScript. В CoffeeScript мы определяем только выражения функций.
Ключевое слово функции исключено в CoffeeScript. Чтобы определить здесь функцию, мы должны использовать тонкую стрелку ( -> ).
За кулисами компилятор CoffeeScript преобразует стрелку в определение функции в JavaScript, как показано ниже.
(function() {});
Не обязательно использовать ключевое слово return в CoffeeScript. Каждая функция в CoffeeScript автоматически возвращает последний оператор в функции.
-
Если мы хотим вернуться к вызывающей функции или вернуть значение до того, как достигнем конца функции, мы можем использовать ключевое слово return .
-
В дополнение к встроенным функциям (функциям, которые находятся в одной строке), мы также можем определить многострочные функции в CoffeeScript. Поскольку фигурные скобки устранены, мы можем сделать это, поддерживая правильные отступы.
Если мы хотим вернуться к вызывающей функции или вернуть значение до того, как достигнем конца функции, мы можем использовать ключевое слово return .
В дополнение к встроенным функциям (функциям, которые находятся в одной строке), мы также можем определить многострочные функции в CoffeeScript. Поскольку фигурные скобки устранены, мы можем сделать это, поддерживая правильные отступы.
Определение функции
Ниже приведен синтаксис определения функции в CoffeeScript.
function_name = -> function_body
пример
Ниже приведен пример функции в CoffeeScript. Здесь мы создали функцию с именем greet . Эта функция автоматически возвращает оператор в нем. Сохраните его в файле с именем function_example.coffee.
greet = -> "This is an example of a function"
Скомпилируйте его, выполнив следующую команду в командной строке.
c:\>coffee -c function_example.coffee
При компиляции он генерирует следующий код JavaScript. Здесь вы можете заметить, что компилятор CoffeeScript автоматически возвращает строковое значение в функции с именем greet () .
// Generated by CoffeeScript 1.10.0
(function() {
var greet;
greet = function() {
return "This is an example of a function";
};
}).call(this);
Многострочные функции
Мы также можем определить функцию с несколькими строками, сохранив отступы вместо фигурных скобок. Но мы должны соответствовать отступу, которому мы следуем для строки в функции.
greet = -> console.log "Hello how are you"
При компиляции вышеупомянутый CoffeeScript дает вам следующий код JavaScript. Компилятор CoffeeScript захватывает тело функции, которую мы разделили, используя отступы и помещая в фигурные скобки.
// Generated by CoffeeScript 1.10.0
(function() {
var greet;
greet = function() {
return console.log("Hello how are you");
};
}).call(this);
Функции с аргументами
Мы также можем указать аргументы в функции, используя круглые скобки, как показано ниже.
add =(a,b) -> c=a+b console.log "Sum of the two numbers is: "+c
При компиляции вышеуказанного файла CoffeeScript он сгенерирует следующий JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var add;
add = function(a, b) {
var c;
c = a + b;
return console.log("Sum of the two numbers is: " + c);
};
}).call(this);
Вызов функции
После определения функции нам нужно вызвать эту функцию. Вы можете просто вызвать функцию, поместив скобки после ее имени, как показано в следующем примере.
add = -> a=20;b=30 c=a+b console.log "Sum of the two numbers is: "+c add()
При компиляции приведенный выше пример дает вам следующий JavaScript
// Generated by CoffeeScript 1.10.0
(function() {
var add;
add = function() {
var a, b, c;
a = 20;
b = 30;
c = a + b;
return console.log("Sum of the two numbers is: " + c);
};
add();
}).call(this);
При выполнении приведенного выше кода CoffeeScript он генерирует следующий вывод.
Sum of the two numbers is: 50
Вызов функций с аргументами
Таким же образом, мы можем вызвать функцию с аргументами, передав их ей, как показано ниже.
my_function argument_1,argument_2 or my_function (argument_1,argument_2)
Примечание. При вызове функции путем передачи ей аргументов использование скобок является необязательным.
В следующем примере мы создали функцию с именем add (), которая принимает два параметра, и мы ее вызвали.
add =(a,b) -> c=a+b console.log "Sum of the two numbers is: "+c add 10,20
При компиляции приведенный выше пример дает вам следующий JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var add;
add = function(a, b) {
var c;
c = a + b;
return console.log("Sum of the two numbers is: " + c);
};
add(10, 20);
}).call(this);
При выполнении вышеуказанного кода CoffeeScript он генерирует следующий вывод.
Sum of the two numbers is: 30
Аргументы по умолчанию
CoffeeScript также поддерживает аргументы по умолчанию. Мы можем присвоить значения по умолчанию аргументам функции, как показано в следующем примере.
add =(a = 1, b = 2) -> c=a+b console.log "Sum of the two numbers is: "+c add 10,20 #Calling the function with default arguments add()
При компиляции вышеупомянутый CoffeeScript генерирует следующий файл JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var add;
add = function(a, b) {
var c;
if (a == null) {
a = 1;
}
if (b == null) {
b = 2;
}
c = a + b;
return console.log("Sum of the two numbers is: " + c);
};
add(10, 20);
add()
}).call(this);
При выполнении приведенного выше кода CoffeeScript он генерирует следующий вывод.
Sum of the two numbers is: 30 Sum of the two numbers is: 3
CoffeeScript — Строки
Объект String позволяет работать с серией символов. Как и в большинстве языков программирования, строки в CoffeeScript объявляются в кавычках как —
my_string = "Hello how are you" console.log my_string
При компиляции он сгенерирует следующий код JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var my_string;
my_string = "Hello how are you";
console.log(my_string);
}).call(this);
Конкатенация строк
Мы можем объединить две строки, используя символ «+», как показано ниже.
new_string = "Hello how are you "+"Welcome to Tutorialspoint" console.log new_String
При компиляции он сгенерирует следующий код JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var new_string;
new_string = "Hello how are you " + "Welcome to Tutorialspoint";
console.log(new_String);
}).call(this);
Если вы выполните приведенный выше пример, вы можете наблюдать объединенную строку, как показано ниже.
Hello how are you Welcome to Tutorialspoint
Строковая интерполяция
CoffeeScript также предоставляет функцию, известную как интерполяция строк, для включения переменных в строки . Эта особенность CoffeeScript была основана на языке Ruby.
Строковая интерполяция была сделана с использованием двойных кавычек «» , хеш-тега # и пары фигурных скобок {} . String объявляется в двойных кавычках, а переменная, которая должна быть интерполирована, заключена в фигурные скобки, перед которыми стоит хеш-тег, как показано ниже.
name = "Raju"
age = 26
message = "Hello #{name} your age is #{age}"
console.log message
При компиляции приведенного выше примера он генерирует следующий JavaScript. Здесь вы можете наблюдать, как строковая интерполяция преобразуется в обычную конкатенацию с использованием символа + .
// Generated by CoffeeScript 1.10.0
(function() {
var age, message, name;
name = "Raju";
age = 26;
message = "Hello " + name + " your age is " + age;
console.log(message);
}).call(this);
Если вы выполните приведенный выше код CoffeeScript, он даст вам следующий вывод.
Hello Raju your age is 26
Переменная, которая передается как # {variable} , интерполируется, только если строка заключена в двойные кавычки «» . Использование одинарных кавычек вместо двойных кавычек приводит к появлению строки без интерполяции. Рассмотрим следующий пример.
name = "Raju"
age = 26
message ='Hello #{name} your age is #{age}'
console.log message
Если мы используем одинарные кавычки вместо двойных в интерполяции, вы получите следующий результат.
Hello #{name} your age is #{age}
CoffeeScript допускает использование нескольких строк в строках без их объединения, как показано ниже.
my_string = "hello how are you Welcome to tutorialspoint Have a nice day." console.log my_string
Он генерирует следующий вывод.
hello how are you Welcome to tutorialspoint Have a nice day.
JavaScript String Object
Объект String в JavaScript позволяет работать с серией символов. Этот объект предоставляет вам множество методов для выполнения различных операций над Stings.
Поскольку мы можем использовать библиотеки JavaScript в нашем коде CoffeeScript, мы можем использовать все эти методы в наших программах CoffeeScript.
Строковые Методы
Ниже приведен список методов объекта String в JavaScript. Нажмите на название этих методов, чтобы получить пример, демонстрирующий их использование в CoffeeScript.
| S.No. | Метод и описание |
|---|---|
| 1 | Charat ()
Возвращает символ по указанному индексу. |
| 2 | charCodeAt ()
Возвращает число, указывающее значение Unicode символа по заданному индексу. |
| 3 | CONCAT ()
Объединяет текст из двух строк и возвращает новую строку. |
| 4 | индекс()
Возвращает индекс в вызывающем объекте String первого вхождения указанного значения или -1, если не найден. |
| 5 | LastIndexOf ()
Возвращает индекс в вызывающем объекте String последнего вхождения указанного значения или -1, если не найден. |
| 6 | localeCompare ()
Возвращает число, указывающее, идет ли строка ссылки до или после или совпадает с заданной строкой в порядке сортировки. |
| 7 | матч()
Используется для сопоставления регулярного выражения со строкой. |
| 8 | поиск()
Выполняет поиск соответствия между регулярным выражением и указанной строкой. |
| 9 | ломтик()
Извлекает часть строки и возвращает новую строку. |
| 10 | Трещина()
Разбивает объект String на массив строк, разделяя строку на подстроки. |
| 11 | зиЬзЬг ()
Возвращает символы в строке, начинающейся в указанном месте через указанное количество символов. |
| 12 | toLocaleLowerCase ()
Символы в строке преобразуются в нижний регистр с учетом текущей локали. |
| 13 | toLocaleUpperCase ()
Символы в строке преобразуются в верхний регистр с учетом текущей локали. |
| 14 | toLowerCase ()
Возвращает значение вызывающей строки, преобразованное в нижний регистр. |
| 15 | toUpperCase ()
Возвращает значение вызывающей строки, преобразованное в верхний регистр. |
Возвращает символ по указанному индексу.
Возвращает число, указывающее значение Unicode символа по заданному индексу.
Объединяет текст из двух строк и возвращает новую строку.
Возвращает индекс в вызывающем объекте String первого вхождения указанного значения или -1, если не найден.
Возвращает индекс в вызывающем объекте String последнего вхождения указанного значения или -1, если не найден.
Возвращает число, указывающее, идет ли строка ссылки до или после или совпадает с заданной строкой в порядке сортировки.
Используется для сопоставления регулярного выражения со строкой.
Выполняет поиск соответствия между регулярным выражением и указанной строкой.
Извлекает часть строки и возвращает новую строку.
Разбивает объект String на массив строк, разделяя строку на подстроки.
Возвращает символы в строке, начинающейся в указанном месте через указанное количество символов.
Символы в строке преобразуются в нижний регистр с учетом текущей локали.
Символы в строке преобразуются в верхний регистр с учетом текущей локали.
Возвращает значение вызывающей строки, преобразованное в нижний регистр.
Возвращает значение вызывающей строки, преобразованное в верхний регистр.
CoffeeScript — Массивы
Объект Array позволяет хранить несколько значений в одной переменной. В нем хранится последовательная коллекция фиксированного размера элементов одного типа. Массив используется для хранения коллекции данных, но часто более полезно думать о массиве как о коллекции переменных одного типа.
Синтаксис
Чтобы создать массив, мы должны создать его экземпляр с помощью оператора new, как показано ниже.
array = new (element1, element2,....elementN)
Конструктор Array () принимает список строковых или целочисленных типов. Мы также можем указать длину массива, передав одно целое число его конструктору.
Мы также можем определить массив, просто предоставив список его элементов в квадратных скобках ( [] ), как показано ниже.
array = [element1, element2, ......elementN]
пример
Ниже приведен пример определения массива в CoffeeScript. Сохранить этот код в файле с именем array_example.coffee
student = ["Rahman","Ramu","Ravi","Robert"]
Откройте командную строку и скомпилируйте файл .coffee, как показано ниже.
c:\> coffee -c array_example.coffee
При компиляции он дает вам следующий JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var student;
student = ["Rahman", "Ramu", "Ravi", "Robert"];
}).call(this);
Новая строка вместо запятой
Мы также можем удалить запятую (,) между элементами массива, создав каждый элемент в новой строке, сохранив правильные отступы, как показано ниже.
student = [ "Rahman" "Ramu" "Ravi" "Robert" ]
Понимания над массивами
Мы можем получить значения массива, используя понимания.
пример
В следующем примере демонстрируется извлечение элементов массива с использованием представлений. Сохранить этот код в файле с именем array_comprehensions.coffee
students = [ "Rahman", "Ramu", "Ravi", "Robert" ] console.log student for student in students
Откройте командную строку и скомпилируйте файл .coffee, как показано ниже.
c:\> coffee -c array_comprehensions.coffee
При компиляции он дает вам следующий JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var i, len, student, students;
students = ["Rahman", "Ramu", "Ravi", "Robert"];
for (i = 0, len = students.length; i − len; i++) {
student = students[i];
console.log(student);
}
}).call(this);
Теперь снова откройте командную строку и запустите файл CoffeeScript, как показано ниже.
c:\> coffee array_comprehensions.coffee
При выполнении файл CoffeeScript производит следующий вывод.
Rahman Ramu Ravi Robert
В отличие от массивов в других языках программирования, массивы в CoffeeScript могут иметь несколько типов данных, т.е. как строковые, так и числовые.
пример
Вот пример массива CoffeeScript, содержащего несколько типов данных.
students = [ "Rahman", "Ramu", "Ravi", "Robert",21 ]
CoffeeScript — Объекты
Объекты в CoffeeScript похожи на объекты в JavaScript. Это набор свойств, где свойство содержит ключ и значение, разделенные точкой с запятой (:). Короче говоря, объекты CoffeeScript представляют собой набор пар ключ-значение. Объекты определяются с помощью фигурных скобок, пустой объект представляется как {} .
Синтаксис
Ниже приведен синтаксис объекта в CoffeeScript. Здесь мы помещаем пары ключ-значение объектов в фигурные скобки, и они разделяются запятой ( , ).
object ={key1: value, key2: value,......keyN: value}
пример
Ниже приведен пример определения объекта в CoffeeScript. Сохранить этот код в файле с именем objects_example.coffee
student = {name: "Mohammed", age: 24, phone: 9848022338 }
Откройте командную строку и скомпилируйте файл .coffee, как показано ниже.
> coffee -c objects_example.coffee
При компиляции он дает вам следующий JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var student;
student = {
name: "Mohammed",
age: 24,
phone: 9848022338
};
}).call(this);
Как и в массивах, мы можем удалить запятые, указав пары ключ-значение в новых строках, как показано ниже.
student = {
name: "Mohammed"
age: 24
phone: 9848022338
}
Отступы вместо фигурных скобок
Как и другие операторы блока в CoffeeScript, мы можем использовать отступы вместо фигурных скобок {}, как показано в следующем примере.
пример
Мы можем переписать приведенный выше пример без фигурных скобок, как показано ниже.
student = name: "Mohammed" age: 24 phone: 9848022338
Вложенные объекты
В CoffeeScript мы можем писать объекты внутри объектов.
пример
В следующем примере демонстрируются вложенные объекты в CoffeeScript. Сохранить этот код в файле с именем nested_objects.coffee
contact =
personal:
email: "personal@gmail.com"
phone: 9848022338
professional:
email: "professional@gmail.com"
phone: 9848033228
Откройте командную строку и скомпилируйте файл .coffee, как показано ниже.
> coffee -c nested_objects.coffee
При компиляции он дает вам следующий JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var contact;
contact = {
personal: {
email: "personal@gmail.com",
phone: 9848022338
},
professional: {
email: "professional@gmail.com",
phone: 9848033228
}
};
}).call(this);
Понимание объектов
Чтобы перебрать содержимое объекта, мы можем использовать понимания. Итерация содержимого объекта аналогична итерации содержимого массива. В объектах, поскольку мы должны получить ключи и значения двух элементов, мы будем использовать две переменные.
пример
Ниже приведен пример, показывающий, как выполнять итерацию содержимого объекта с использованием пониманий. Сохранить этот код в файл с именем object_comprehensions.coffee
student = name: "Mohammed" age: 24 phone: 9848022338 console.log key+"::"+value for key,value of student
Откройте командную строку и скомпилируйте файл .coffee, как показано ниже.
> coffee -c object_comprehensions.coffee
При компиляции он дает вам следующий JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var key, student, value;
student = {
name: "Mohammed",
age: 24,
phone: 9848022338
};
for (key in student) {
value = student[key];
console.log(key(+"::" + value));
}
}).call(this);
Теперь снова откройте командную строку и запустите файл CoffeeScript, как показано ниже.
> coffee object_comprehensions.coffee
При выполнении файл CoffeeScript производит следующий вывод.
name::Mohammed age::24 phone::9848022338
Массивы объектов
В CoffeeScript массив также может содержать объекты, как показано ниже.
a = [
object1_key1: value
object1_key2: value
object1_key3: value
,
object2_key1: value
object2_key2: value
object2_key3: value
]
В следующем примере показано, как определить массив объектов. Мы можем просто перечислить пары ключ-значение нужных нам объектов в массиве, разделив их запятыми (,) .
students =[
name: "Mohammed"
age: 24
phone: 9848022338
,
name: "Ram"
age: 25
phone: 9800000000
,
name: "Ram"
age: 25
phone: 9800000000
]
console.log student for student in students
Откройте командную строку и скомпилируйте файл .coffee, как показано ниже.
c:\> coffee -c array_of_objects.coffee
При компиляции он дает вам следующий JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var i, len, student, students;
students = [
{
name: "Mohammed",
age: 24,
phone: 9848022338
}, {
name: "Ram",
age: 25,
phone: 9800000000
}, {
name: "Ram",
age: 25,
phone: 9800000000
}
];
for (i = 0, len = students.length; i < len; i++) {
student = students[i];
console.log(student);
}
}).call(this);
Теперь снова откройте командную строку и запустите файл CoffeeScript, как показано ниже.
c:\> coffee array_of_objects.coffee
При выполнении файл CoffeeScript производит следующий вывод.
{ name: 'Mohammed', age: 24, phone: 9848022338 }
{ name: 'Ram', age: 25, phone: 9800000000 }
{ name: 'Ram', age: 25, phone: 9800000000 }
Зарезервированные ключевые слова
JavaScript не позволяет зарезервированные ключевые слова в качестве имен свойств объекта, если мы хотим использовать их, мы должны заключить их в двойные кавычки «» .
пример
Рассмотрим следующий пример. Здесь мы создали свойство с именем class , которое является зарезервированным ключевым словом. Сохранить этот код в файле с именем reserved_keywords.coffee
student ={
name: "Mohammed"
age: 24
phone: 9848022338
class: "X"
}
console.log key+"::"+value for key,value of student
Откройте командную строку и скомпилируйте файл .coffee, как показано ниже.
c:\> coffee -c reserved_keywords.coffee
При компиляции он дает вам следующий JavaScript. Здесь вы можете заметить, что от имени нас компилятор CoffeeScript заключил в класс ключевого слова двойные кавычки.
// Generated by CoffeeScript 1.10.0
(function() {
var key, student, value;
student = {
name: "Mohammed",
age: 24,
phone: 9848022338,
"class": "X"
};
for (key in student) {
value = student[key];
console.log(key + "::" + value);
}
}).call(this);
Теперь снова откройте командную строку и запустите файл CoffeeScript, как показано ниже.
c:\> coffee array_of_objects.coffee
При выполнении файл CoffeeScript производит следующий вывод.
name::Mohammed age::24 phone::9848022338 class::X
CoffeeScript — Диапазоны
В предыдущей главе мы видели массивы в CoffeeScript, а при программировании мы столкнемся с некоторыми сценариями, в которых мы должны хранить последовательность числовых значений в массиве, как показано ниже.
numbers =[1,2,3,4,5,6,7,8,9,10]
CoffeeScript обеспечивает более короткий способ выражения массивов, содержащих последовательность числовых значений, известных как диапазоны . Эта особенность CoffeeScript основана на Ruby.
Синтаксис
Диапазоны создаются двумя числовыми значениями, первой и последней позициями в диапазоне, разделенными .. или …. С двумя точками (1..4) диапазон включительно (1, 2, 3, 4); с тремя точками (1 … 4) диапазон исключает конец (1, 2, 3).
Ниже приведен синтаксис диапазонов в CoffeeScript. Мы определим значения в диапазоне между квадратными скобками [], как массивы. В диапазонах, сохраняя последовательность числовых значений, вместо предоставления значений всей последовательности, мы можем просто указать ее начальное и конечное значения, разделенные двумя точками ( .. ), как показано ниже.
range =[Begin..End]
пример
Вот пример диапазонов в CoffeeScript. Сохраните это в файле с именем range_example.coffee .
numbers =[0..9] console.log "The contents of the range are: "+ numbers
Откройте командную строку и скомпилируйте файл .coffee, как показано ниже.
c:\> coffee -c ranges_example.coffee
При компиляции он дает вам следующий JavaScript. Здесь вы можете заметить, что диапазон преобразуется в полный массив CoffeeScript.
// Generated by CoffeeScript 1.10.0
(function() {
var numbers;
numbers = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9];
console.log("The contents of the range are:: " + numbers);
}).call(this);
Теперь снова откройте командную строку и запустите файл CoffeeScript, как показано ниже.
c:\> coffee ranges_example.coffee
При выполнении файл CoffeeScript производит следующий вывод.
The contents of the range are:: 0,1,2,3,4,5,6,7,8,9
Исключая конечное значение
Диапазоны составляются в полные массивы, содержащие все числа. Если мы хотим исключить конечное значение, то мы должны разделить начальный и конечный элементы диапазона, используя три точки ( … ), как показано ниже.
range =[Begin...End]
пример
Мы можем переписать приведенный выше пример, исключив конечное значение, как показано ниже. Сохраните следующее содержимое в файле с именем range_exclusive_end.coffee.
numbers =[0...9] console.log "The contents of the range are:: "+ numbers
Откройте командную строку и скомпилируйте файл .coffee, как показано ниже.
c:\> coffee -c ranges_example.coffee
При компиляции он дает вам следующий JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var numbers;
numbers = [0, 1, 2, 3, 4, 5, 6, 7, 8];
console.log("The contents of the range are:: " + numbers);
}).call(this);
Теперь снова откройте командную строку и запустите файл CoffeeScript, как показано ниже.
c:\> coffee ranges_example.coffee
При выполнении файл CoffeeScript производит следующий вывод. Здесь вы можете заметить, что конечное значение 9 исключено.
The contents of the range are:: 0,1,2,3,4,5,6,7,8
Использование диапазонов с переменными
Мы также можем определить диапазон, назначив начальные и конечные значения переменным.
пример
Рассмотрим следующий пример. Здесь мы определили диапазон, используя переменные. Сохранить этот код в файле с именем range_variables.coffee
start=0 end=9 numbers =[start..end] console.log "The contents of the range are: "+ numbers
Откройте командную строку и скомпилируйте файл .coffee, как показано ниже.
c:\> coffee -c range_variables.coffee
При компиляции он дает вам следующий JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var end, i, numbers, results, start;
start = 0;
end = 9;
numbers = (function() {
results = [];
for (var i = start; start <= end ? i <= end : i >= end; start <= end ? i++ : i--) {
results.push(i);
}
return results;
}).apply(this);
console.log("The contents of the range are:: " + numbers);
}).call(this);
Теперь снова откройте командную строку и запустите файл CoffeeScript, как показано ниже.
c:\> coffee range_variables.coffee
При выполнении файл CoffeeScript производит следующий вывод. Здесь вы можете заметить, что конечное значение 9 исключено.
The contents of the range are:: 0,1,2,3,4,5,6,7,8,9
Диапазоны с массивами
Мы можем нарезать массивы, используя их с диапазонами. Когда бы мы ни указывали диапазоны сразу после массивов (переменных), компилятор CoffeeScript преобразует их в вызов метода slice () JavaScript.
Предположим, что у нас есть массив с числовыми значениями, скажем, от 0 до 9, тогда мы можем получить первые 4 элемента из него, как показано ниже.
num = [1, 2, 3, 4, 5, 6, 7, 8, 9] data = num[0..5]
Отрицательные значения представляют элементы с конца, например, -1 указывает на 9. Если мы укажем отрицательное число 3, за которым следуют две точки, будут извлечены последние три элемента массива.
data = num[-3..]
Если мы указываем только две точки в диапазоне массива как num [..] , то весь массив будет извлечен. Мы также можем заменить сегмент массива другими элементами, используя диапазоны, как показано ниже.
num[2..6] = [13,14,15,16,17]
пример
В следующем примере демонстрируется использование диапазонов с массивами. Сохранить этот код в файле с именем range_arrays.coffee
#slicing an array using ranges num = [1, 2, 3, 4, 5, 6, 7, 8, 9] data = num[0..5] console.log "The first four elements of the array : "+data #Using negative values data = num[-3..] console.log "The last 3 elements of the array : "+data #Extracting the whole array console.log "Total elements of the array : "+num[..] #Replacing the elements of an array num[2..6] = [13,14,15,16,17] console.log "New array : "+num
Откройте командную строку и скомпилируйте файл .coffee, как показано ниже.
c:\> coffee -c range_arrays.coffee
При компиляции он дает вам следующий JavaScript. Здесь вы можете заметить, что все диапазоны преобразуются в вызовы метода slice () JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var data, num, ref;
num = [1, 2, 3, 4, 5, 6, 7, 8, 9];
data = num.slice(0, 6);
console.log("The first four elements of the array : " + data);
data = num.slice(-3);
console.log("The last 3 elements of the array : " + data);
console.log("Total elements of the array : " + num.slice(0));
[].splice.apply(num, [2, 5].concat(ref = [13, 14, 15, 16, 17])), ref;
console.log("New array : " + num);
}).call(this);
Теперь снова откройте командную строку и запустите файл CoffeeScript, как показано ниже.
c:\> coffee range_arrays.coffee
При выполнении файл CoffeeScript производит следующий вывод. Здесь вы можете заметить, что конечное значение 9 исключено.
The first four elements of the array : 1,2,3,4,5,6 The last 3 elements of the array : 7,8,9 Total elements of the array : 1,2,3,4,5,6,7,8,9 New array : 1,2,13,14,15,16,17,8,9
Диапазоны со строками
Мы также можем использовать диапазоны со строками. Если мы указываем диапазоны после Strings, то CoffeeScript разрезает их и возвращает новое подмножество символов.
пример
В следующем примере демонстрируется использование диапазонов со строками. Здесь мы создали строку и извлекли из нее подстроку, используя диапазоны. Сохранить этот код в файл с именем range_with_strings.coffee
my_string = "Welcome to tutorialspoint" new_string = my_string[0..10] console.log new_string
Откройте командную строку и скомпилируйте файл .coffee, как показано ниже.
c:\> coffee -c ranges_with_strings.coffee
При компиляции он дает вам следующий JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var my_string, new_string;
my_string = "Welcome to tutorialspoint";
new_string = my_string.slice(0, 6);
console.log(new_string);
}).call(this);
Теперь снова откройте командную строку и запустите файл CoffeeScript, как показано ниже.
c:\> coffee ranges_with_strings.coffee
При выполнении файл CoffeeScript производит следующий вывод. Здесь вы можете заметить, что конечное значение 9 исключено.
Welcome to
Понимание по диапазонам
Как объекты и массивы, мы также можем перебирать элементы диапазона, используя понимания.
пример
Ниже приведен пример использования понимания по диапазонам. Здесь мы создали диапазон и извлекли элементы в нем, используя понимания. Сохраните этот код в файле с именем comppresions_over_ranges.coffee
numbers =[0..9] console.log "The elements of the range are: " console.log num for num in numbers
Откройте командную строку и скомпилируйте файл .coffee, как показано ниже.
c:\> coffee -c comprehensions_over_ranges.coffee
При компиляции он дает вам следующий JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var i, len, num, numbers;
numbers = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9];
console.log("The elements of the range are: ");
for (i = 0, len = numbers.length; i < len; i++) {
num = numbers[i];
console.log(num);
}
}).call(this);
Теперь снова откройте командную строку и запустите файл CoffeeScript, как показано ниже.
c:\> coffee comprehensions_over_ranges.coffee
При выполнении файл CoffeeScript производит следующий вывод. Здесь вы можете заметить, что конечное значение 9 исключено.
The elements of the range are: 0 1 2 3 4 5 6 7 8
Таким же образом мы также можем изменить это приращение, используя ключевое слово by для понимания.
array = (num for num in [1..10] by 2) console.log array
CoffeeScript — Splat
В предыдущих главах мы видели, как определить функцию, вызвать функцию и передать ей аргументы. В общем, мы можем передать фиксированное количество аргументов функции. При программировании мы можем столкнуться с ситуациями, когда нам нужно передать переменные аргументы этим функциям. В JavaScript мы используем объекты, чтобы принимать переменное число аргументов функции.
CoffeeScript предоставляет функцию под названием splats для передачи нескольких аргументов функциям. Мы используем знаки в функциях, помещая три точки после имени аргумента, и это обозначается …
Синтаксис
Ниже приведен синтаксис принятия нескольких аргументов внутри функции с использованием сплатов.
my_function = (arguments...)-> ............ ............ ............
пример
Ниже приведен пример принятия нескольких аргументов внутри функции с использованием знаков восклицательного знака. Здесь мы определили функцию с именем indian_team () с помощью сплатов. Мы вызываем эту функцию трижды и передаем 4 игрока, 6 игроков и полный отряд одновременно, каждый раз, когда мы вызываем ее. Поскольку в определении функции мы использовали символы-разделители, она принимает переменное число аргументов каждый раз, когда мы ее вызываем. Сохранить этот код в файл с именем splats_definition.coffee
indian_team = (first, second, others...) -> Captain = first WiseCaptain = second team = others console.log "Captain: " +Captain console.log "Wise captain: " +WiseCaptain console.log "Other team members: " +team #Passing 4 arguments console.log "############## Four Players ############" indian_team "Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma" #Passing 6 arguments console.log "############## Six Players ############" indian_team "Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan" #Passing full squad console.log "############## Full squad #############" indian_team "Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan", "Ravindra Jadeja", "Axar Patel", "Jasprit Bumrah", "Umesh Yadav", "Harbhajan Singh", "Ashish Nehra", "Hardik Pandya", "Suresh Raina", "Yuvraj Singh", "Ajinkya Rahane"
Откройте командную строку и скомпилируйте файл .coffee, как показано ниже.
c:\> coffee -c splats_definition.coffee
При компиляции он дает вам следующий JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var indian_team,
slice = [].slice;
indian_team = function() {
var Captain, WiseCaptain, first, others, second, team;
first = arguments[0], second = arguments[1], others = 3 <= arguments.length ? slice.call(arguments, 2) : [];
Captain = first;
WiseCaptain = second;
team = others;
console.log("Captain: " + Captain);
console.log("Wise captain: " + WiseCaptain);
return console.log("Other team members: " + team);
};
console.log("############## Four Players ############");
indian_team("Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma");
console.log("############## Six Players ############");
indian_team("Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan");
console.log("############## Full squad #############");
indian_team("Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan", "Ravindra Jadeja", "Axar Patel", "Jasprit Bumrah", "Umesh Yadav", "Harbhajan Singh", "Ashish Nehra", "Hardik Pandya", "Suresh Raina", "Yuvraj Singh", "Ajinkya Rahane");
}).call(this);
Теперь снова откройте командную строку и запустите файл CoffeeScript, как показано ниже.
c:\> coffee splats_definition.coffee
При выполнении файл CoffeeScript производит следующий вывод.
############## Four Players ############ Captain: Mahendra Singh Dhoni Wise captain: Virat Kohli Other team members: Shikhar Dhawan,Rohit Sharma ############## Six Players ############ Captain: Mahendra Singh Dhoni Wise captain: Virat Kohli Other team members: Shikhar Dhawan,Rohit Sharma,Gurkeerat Singh Mann,Rishi Dhawan ############## Full squad ############# Captain: Mahendra Singh Dhoni Wise captain: Virat Kohli Other team members: Shikhar Dhawan,Rohit Sharma,Gurkeerat Singh Mann,Rishi Dhawan,Ravindra Jadeja,Axar Patel,Jasprit Bumrah,Umesh Yadav,Harbhajan Singh,Ashish Nehra,Hardik Pandya,Suresh Raina,Yuvraj Singh,Ajinkya Rahane
Вызов функций с использованием Splats
Мы также можем вызвать функцию, используя знаки Для этого нам нужно создать массив, содержащий элементы, которые нам нужно передать функции, и мы должны вызвать функцию, передав массив с суффиксом из трех точек, как показано ниже.
my_function values...
пример
Ниже приведен пример вызова функции с использованием сплатов. Сохранить этот код в файл с именем splats_call.coffee
indian_team = (first, second, others...) -> Captain = first WiseCaptain = second team = others console.log "Captain: " +Captain console.log "Wise captain: " +WiseCaptain console.log "Other team members: " +team squad = [ "Mahendra Singh Dhoni" "Virat Kohli" "Shikhar Dhawan" "Rohit Sharma" "Gurkeerat Singh Mann" "Rishi Dhawan" "R Ashwin" "Ravindra Jadeja" "Axar Patel" "Jasprit Bumrah" "Umesh Yadav" "Harbhajan Singh" "Ashish Nehra" "Hardik Pandya" "Suresh Raina" "Yuvraj Singh" "Ajinkya Rahane" ] indian_team squad...
Откройте командную строку и скомпилируйте файл .coffee, как показано ниже.
c:\> coffee -c splats_call.coffee
При компиляции он дает вам следующий JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var indian_team, squad,
slice = [].slice;
indian_team = function() {
var Captain, WiseCaptain, first, others, second, team;
first = arguments[0], second = arguments[1], others = 3 <= arguments.length ? slice.call(arguments, 2) : [];
Captain = first;
WiseCaptain = second;
team = others;
console.log("Captain: " + Captain);
console.log("Wise captain: " + WiseCaptain);
return console.log("Other team members: " + team);
};
squad = ["Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan", "R Ashwin", "Ravindra Jadeja", "Axar Patel", "Jasprit Bumrah", "Umesh Yadav", "Harbhajan Singh", "Ashish Nehra", "Hardik Pandya", "Suresh Raina", "Yuvraj Singh", "Ajinkya Rahane"];
indian_team.apply(null, squad);
}).call(this);
Теперь снова откройте командную строку и запустите файл CoffeeScript, как показано ниже.
c:\> coffee splats_call.coffee
При выполнении файл CoffeeScript производит следующий вывод.
Captain: Mahendra Singh Dhoni Wise captain: Virat Kohli Other team members: Shikhar Dhawan,Rohit Sharma,Gurkeerat Singh Mann,Rishi Dhawan,R Ashwin,Ravindra Jadeja,Axar Patel,Jasprit Bumrah,Umesh Yadav,Harbhajan Singh,Ashish Nehra,Hardik Pandya,Suresh Raina,Yuvraj Singh,Ajinkya Rahane
Знаки с хвостатым аргументом
Мы также можем передавать хвостовые аргументы на знаки. В приведенном ниже примере мы передали хвостовой аргумент, названный последним после сплата. Сохраните этот пример в файле с именем tailing_arguments.coffee.
indian_team = (first, second, others..., last) -> Captain = first WiseCaptain = second team = others Wicketkeeper =last console.log "Captain: " +Captain console.log "Wise captain: " +WiseCaptain console.log "Wicket keeper is:"+last console.log "Other team members: " +team squad = [ "Mahendra Singh Dhoni" "Virat Kohli" "Shikhar Dhawan" "Rohit Sharma" "Gurkeerat Singh Mann" "Rishi Dhawan" "R Ashwin" "Ravindra Jadeja" "Axar Patel" "Jasprit Bumrah" "Umesh Yadav" "Harbhajan Singh" "Ashish Nehra" "Hardik Pandya" "Suresh Raina" "Yuvraj Singh" "Ajinkya Rahane" ] indian_team squad...
Откройте командную строку и скомпилируйте файл .coffee, как показано ниже.
c:\> coffee -c tailing_arguments.coffee
При компиляции он дает вам следующий JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var indian_team, squad,
slice = [].slice;
indian_team = function() {
var Captain, Wicketkeeper, WiseCaptain, first, i, last, others, second, team;
first = arguments[0], second = arguments[1], others = 4 <= arguments.length ? slice.call(arguments, 2, i = arguments.length - 1) : (i = 2, []), last = arguments[i++];
Captain = first;
WiseCaptain = second;
team = others;
Wicketkeeper = last;
console.log("Captain: " + Captain);
console.log("Wise captain: " + WiseCaptain);
console.log("Wicket keeper is:" + last);
return console.log("Other team members: " + team);
};
squad = ["Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan", "R Ashwin", "Ravindra Jadeja", "Axar Patel", "Jasprit Bumrah", "Umesh Yadav", "Harbhajan Singh", "Ashish Nehra", "Hardik Pandya", "Suresh Raina", "Yuvraj Singh", "Ajinkya Rahane"];
indian_team.apply(null, squad);
}).call(this);
Теперь снова откройте командную строку и запустите файл CoffeeScript, как показано ниже.
c:\> coffee tailing_arguments.coffee
При выполнении файл CoffeeScript производит следующий вывод.
Captain: Mahendra Singh Dhoni Wise captain: Virat Kohli Wicket keeper is:Ajinkya Rahane Other team members: Shikhar Dhawan,Rohit Sharma,Gurkeerat Singh Mann,Rishi Dhawan,R Ashwin,Ravindra Jadeja,Axar Patel,Jasprit Bumrah,Umesh Yadav,Harbhajan Singh,Ashish Nehra,Hardik Pandya,Suresh Raina,Yuvraj Singh
Понимание с помощью Сплатс
Внутри функции мы также можем выполнять итерации элементов знака, используя выражения, как показано в следующем примере. Сохраните этот код в файле с именем splats_comprehensions.coffee
indian_team = (first, second, others...) -> Captain = first WiseCaptain = second team = others console.log "Captain: " +Captain console.log "Wise captain: " +WiseCaptain console.log "Other team members:: " console.log member for member in others squad = [ "Mahendra Singh Dhoni" "Virat Kohli" "Shikhar Dhawan" "Rohit Sharma" "Gurkeerat Singh Mann" "Rishi Dhawan" "R Ashwin" "Ravindra Jadeja" "Axar Patel" "Jasprit Bumrah" "Umesh Yadav" "Harbhajan Singh" "Ashish Nehra" "Hardik Pandya" "Suresh Raina" "Yuvraj Singh" "Ajinkya Rahane" ] indian_team squad...
Откройте командную строку и скомпилируйте файл .coffee, как показано ниже.
c:\> coffee -c splats_comprehensions.coffee
При компиляции он дает вам следующий JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var indian_team, squad,
slice = [].slice;
indian_team = function() {
var Captain, WiseCaptain, first, i, len, member, others, results, second, team;
first = arguments[0], second = arguments[1], others = 3 <= arguments.length ? slice.call(arguments, 2) : [];
Captain = first;
WiseCaptain = second;
team = others;
console.log("Captain: " + Captain);
console.log("Wise captain: " + WiseCaptain);
console.log("Other team members:: ");
results = [];
for (i = 0, len = others.length; i < len; i++) {
member = others[i];
results.push(console.log(member));
}
return results;
};
squad = ["Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan", "R Ashwin", "Ravindra Jadeja", "Axar Patel", "Jasprit Bumrah", "Umesh Yadav", "Harbhajan Singh", "Ashish Nehra", "Hardik Pandya", "Suresh Raina", "Yuvraj Singh", "Ajinkya Rahane"];
indian_team.apply(null, squad);
}).call(this);
Теперь снова откройте командную строку и запустите файл CoffeeScript, как показано ниже.
c:\> coffee splats_comprehensions.coffee
При выполнении файл CoffeeScript производит следующий вывод.
Captain: Mahendra Singh Dhoni Wise captain: Virat Kohli Other team members:: Shikhar Dhawan Rohit Sharma Gurkeerat Singh Mann Rishi Dhawan R Ashwin Ravindra Jadeja Axar Patel Jasprit Bumrah Umesh Yadav Harbhajan Singh Ashish Nehra Hardik Pandya Suresh Raina Yuvraj Singh Ajinkya Rahane
CoffeeScript — Дата
Объект Date — это тип данных, встроенный в язык JavaScript. Объекты Date создаются как новые Date () .
Как только объект Date создан, ряд методов позволяет вам работать с ним. Большинство методов просто позволяют вам получить и установить поля года, месяца, дня, часа, минуты, секунды и миллисекунды объекта, используя либо местное время, либо время UTC (универсальное или по Гринвичу).
Стандарт ECMAScript требует, чтобы объект Date мог представлять любую дату и время с точностью до миллисекунды в течение 100 миллионов дней до или после 1 января 1970 года. Это диапазон плюс или минус 273 785 лет, поэтому JavaScript может представлять дату и время до 275755 года.
Подобно другим объектам JavaScript, мы также можем использовать объект date в нашем коде CoffeeScript.
Методы даты
Ниже приведен список методов объекта Date в JavaScript. Нажмите на название этих методов, чтобы получить пример, демонстрирующий их использование в CoffeeScript.
| S.No. | Метод и описание |
|---|---|
| 1 | GetDate ()
Возвращает день месяца для указанной даты по местному времени. |
| 2 | getDay ()
Возвращает день недели для указанной даты по местному времени. |
| 3 | getFullYear ()
Возвращает год указанной даты по местному времени. |
| 4 | getHours ()
Возвращает час указанной даты по местному времени. |
| 5 | getMilliseconds ()
Возвращает миллисекунды в указанную дату по местному времени. |
| 6 | getMinutes ()
Возвращает минуты за указанную дату по местному времени. |
| 7 | getMonth ()
Возвращает месяц в указанной дате по местному времени. |
| 8 | getSeconds ()
Возвращает секунды указанной даты по местному времени. |
| 9 | GetTime ()
Возвращает числовое значение указанной даты в виде количества миллисекунд с 1 января 1970 года, 00:00:00 UTC. |
| 10 | getTimezoneOffset ()
Возвращает смещение часового пояса в минутах для текущей локали. |
| 11 | getUTCDate ()
Возвращает день (дату) месяца в указанной дате по универсальному времени. |
| 12 | getUTCDay ()
Возвращает день недели в указанной дате по универсальному времени. |
| 13 | getUTCFullYear ()
Возвращает год в указанной дате по универсальному времени. |
| 14 | getUTCHours ()
Возвращает часы указанной даты в соответствии с универсальным временем. |
| 15 | getUTCMinutes ()
Возвращает миллисекунды в указанной дате по универсальному времени. |
| 16 | getUTCMilliseconds ()
Возвращает минуты указанной даты в соответствии с универсальным временем. |
| 17 | getUTCMonth ()
Возвращает месяц в указанной дате по универсальному времени. |
| 18 | getUTCSeconds ()
Возвращает секунды в указанной дате в соответствии с универсальным временем. |
| 19 | getYear ()
Устаревший — возвращает год с указанной датой по местному времени. Вместо этого используйте getFullYear. |
| 20 | SETDATE ()
Устанавливает день месяца для указанной даты по местному времени. |
| 21 | setFullYear ()
Устанавливает полный год для указанной даты в соответствии с местным временем. |
| 22 | setHours ()
Устанавливает часы для указанной даты в соответствии с местным временем. |
| 23 | setMilliseconds ()
Устанавливает миллисекунды для указанной даты в соответствии с местным временем. |
| 24 | setMinutes ()
Устанавливает минуты для указанной даты в соответствии с местным временем. |
| 25 | setMonth ()
Устанавливает месяц для указанной даты в соответствии с местным временем. |
| 26 | setSeconds ()
Устанавливает секунды для указанной даты в соответствии с местным временем. |
| 27 | установленное время()
Устанавливает для объекта Date время, представленное числом миллисекунд с 1 января 1970 года, 00:00:00 UTC. |
| 28 | setUTCDate ()
Устанавливает день месяца для указанной даты в соответствии с универсальным временем. |
| 29 | setUTCFullYear ()
Устанавливает полный год для указанной даты в соответствии с универсальным временем. |
| 30 | setUTCHours ()
Устанавливает час для указанной даты в соответствии с универсальным временем. |
| 31 | setUTCMilliseconds ()
Устанавливает миллисекунды для указанной даты в соответствии с универсальным временем. |
| 32 | setUTCMinutes ()
Устанавливает минуты для указанной даты в соответствии с универсальным временем. |
| 33 | setUTCMonth ()
Устанавливает месяц для указанной даты в соответствии с универсальным временем. |
| 34 | setUTCSeconds ()
Устанавливает секунды для указанной даты в соответствии с универсальным временем. |
| 35 | setYear ()
Устаревший — Устанавливает год для указанной даты в соответствии с местным временем. Вместо этого используйте setFullYear. |
| 36 | toDateString ()
Возвращает часть даты Date в виде удобочитаемой строки. |
| 37 | toLocaleDateString ()
Возвращает часть Date для Date в виде строки, используя соглашения текущей локали. |
| 38 | toLocaleString ()
Преобразует дату в строку, используя соглашения текущей локали. |
| 39 | toLocaleTimeString ()
Возвращает часть времени «Дата» в виде строки, используя соглашения текущей локали. |
| 40 | toTimeString ()
Возвращает часть времени «Дата» в виде удобочитаемой строки. |
| 41 | toUTCString ()
Преобразует дату в строку, используя универсальное соглашение о времени. |
Возвращает день месяца для указанной даты по местному времени.
Возвращает день недели для указанной даты по местному времени.
Возвращает год указанной даты по местному времени.
Возвращает час указанной даты по местному времени.
Возвращает миллисекунды в указанную дату по местному времени.
Возвращает минуты за указанную дату по местному времени.
Возвращает месяц в указанной дате по местному времени.
Возвращает секунды указанной даты по местному времени.
Возвращает числовое значение указанной даты в виде количества миллисекунд с 1 января 1970 года, 00:00:00 UTC.
Возвращает смещение часового пояса в минутах для текущей локали.
Возвращает день (дату) месяца в указанной дате по универсальному времени.
Возвращает день недели в указанной дате по универсальному времени.
Возвращает год в указанной дате по универсальному времени.
Возвращает часы указанной даты в соответствии с универсальным временем.
Возвращает миллисекунды в указанной дате по универсальному времени.
Возвращает минуты указанной даты в соответствии с универсальным временем.
Возвращает месяц в указанной дате по универсальному времени.
Возвращает секунды в указанной дате в соответствии с универсальным временем.
Устаревший — возвращает год с указанной датой по местному времени. Вместо этого используйте getFullYear.
Устанавливает день месяца для указанной даты по местному времени.
Устанавливает полный год для указанной даты в соответствии с местным временем.
Устанавливает часы для указанной даты в соответствии с местным временем.
Устанавливает миллисекунды для указанной даты в соответствии с местным временем.
Устанавливает минуты для указанной даты в соответствии с местным временем.
Устанавливает месяц для указанной даты в соответствии с местным временем.
Устанавливает секунды для указанной даты в соответствии с местным временем.
Устанавливает для объекта Date время, представленное числом миллисекунд с 1 января 1970 года, 00:00:00 UTC.
Устанавливает день месяца для указанной даты в соответствии с универсальным временем.
Устанавливает полный год для указанной даты в соответствии с универсальным временем.
Устанавливает час для указанной даты в соответствии с универсальным временем.
Устанавливает миллисекунды для указанной даты в соответствии с универсальным временем.
Устанавливает минуты для указанной даты в соответствии с универсальным временем.
Устанавливает месяц для указанной даты в соответствии с универсальным временем.
Устанавливает секунды для указанной даты в соответствии с универсальным временем.
Устаревший — Устанавливает год для указанной даты в соответствии с местным временем. Вместо этого используйте setFullYear.
Возвращает часть даты Date в виде удобочитаемой строки.
Возвращает часть Date для Date в виде строки, используя соглашения текущей локали.
Преобразует дату в строку, используя соглашения текущей локали.
Возвращает часть времени «Дата» в виде строки, используя соглашения текущей локали.
Возвращает часть времени «Дата» в виде удобочитаемой строки.
Преобразует дату в строку, используя универсальное соглашение о времени.
CoffeeScript — математика
Объект Math JavaScript предоставляет вам свойства и методы для математических констант и функций. В отличие от других глобальных объектов, Math не является конструктором. Все свойства и методы Math являются статическими и могут быть вызваны с использованием Math в качестве объекта без его создания.
Таким образом, вы ссылаетесь на константу pi как Math.PI и вызываете функцию синуса как Math.sin (x) , где x — аргумент метода. Мы можем использовать объект Math JavaScript в нашем коде CoffeeScript для выполнения математических операций.
Математические константы
Если мы хотим использовать какие-либо общие математические константы, такие как pi или e, мы можем использовать их, используя объект Math JavaScript.
Ниже приведен список констант Math, предоставляемых объектом Math JavaScript
| S.No. | Описание недвижимости |
|---|---|
| 1 |
Е Константа Эйлера и основание натуральных логарифмов, примерно 2.718. |
| 2 |
LN2 Натуральный логарифм 2, приблизительно 0,693. |
| 3 |
LN10 Натуральный логарифм 10, примерно 2,302. |
| 4 |
LOG2E Основание 2 логарифм Е, приблизительно 1.442. |
| 5 |
LOG10E Основание 10 логарифм Е, приблизительно 0,434. |
| 6 |
ЧИСЛО ПИ Отношение длины окружности к ее диаметру составляет примерно 3,14159. |
| 7 |
SQRT1_2 Квадратный корень из 1/2; эквивалентно 1 на квадратный корень из 2, примерно 0,707. |
| 8 | SQRT2
Квадратный корень из 2, примерно 1,414. |
Е
Константа Эйлера и основание натуральных логарифмов, примерно 2.718.
LN2
Натуральный логарифм 2, приблизительно 0,693.
LN10
Натуральный логарифм 10, примерно 2,302.
LOG2E
Основание 2 логарифм Е, приблизительно 1.442.
LOG10E
Основание 10 логарифм Е, приблизительно 0,434.
ЧИСЛО ПИ
Отношение длины окружности к ее диаметру составляет примерно 3,14159.
SQRT1_2
Квадратный корень из 1/2; эквивалентно 1 на квадратный корень из 2, примерно 0,707.
Квадратный корень из 2, примерно 1,414.
пример
В следующем примере демонстрируется использование математических констант, предоставляемых JavaScript в CoffeeScript. Сохранить этот код в файле с именем math_example.coffee
e_value = Math.E console.log "The value of the constant E is: " + e_value LN2_value = Math.LN2 console.log "The value of the constant LN2 is: " + LN2_value LN10_value = Math.LN10 console.log "The value of the constant LN10 is: " + LN10_value LOG2E_value = Math.LOG2E console.log "The value of the constant LOG2E is: " + LOG2E_value LOG10E_value = Math.LOG10E console.log "The value of the constant LOG10E is: " + LOG10E_value PI_value = Math.PI console.log "The value of the constant PI is: " + PI_value SQRT1_2_value = Math.SQRT1_2 console.log "The value of the constant SQRT1_2 is: " + SQRT1_2_value SQRT2_value = Math.SQRT2 console.log "The value of the constant SQRT2 is: " + SQRT2_value
Откройте командную строку и скомпилируйте файл .coffee, как показано ниже.
c:\> coffee -c math_example.coffee
При компиляции он дает вам следующий JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var LN10_value, LN2_value, LOG10E_value, LOG2E_value, PI_value, SQRT1_2_value, SQRT2_value, e_value;
e_value = Math.E;
console.log("The value of the constant E is: " + e_value);
LN2_value = Math.LN2;
console.log("The value of the constant LN2 is: " + LN2_value);
LN10_value = Math.LN10;
console.log("The value of the constant LN10 is: " + LN10_value);
LOG2E_value = Math.LOG2E;
console.log("The value of the constant LOG2E is: " + LOG2E_value);
LOG10E_value = Math.LOG10E;
console.log("The value of the constant LOG10E is: " + LOG10E_value);
PI_value = Math.PI;
console.log("The value of the constant PI is: " + PI_value);
SQRT1_2_value = Math.SQRT1_2;
console.log("The value of the constant SQRT1_2 is: " + SQRT1_2_value);
SQRT2_value = Math.SQRT2;
console.log("The value of the constant SQRT2 is: " + SQRT2_value);
}).call(this);
Теперь снова откройте командную строку и запустите файл CoffeeScript, как показано ниже.
c:\> coffee math_example.coffee
При выполнении файл CoffeeScript производит следующий вывод.
The value of the constant E is: 2.718281828459045 The value of the constant LN2 is: 0.6931471805599453 The value of the constant LN10 is: 2.302585092994046 The value of the constant LOG2E is: 1.4426950408889634 The value of the constant LOG10E is: 0.4342944819032518 The value of the constant PI is: 3.141592653589793 The value of the constant SQRT1_2 is: 0.7071067811865476 The value of the constant SQRT2 is: 1.4142135623730951
Математические методы
В дополнение к свойствам объект Math также предоставляет методы. Ниже приведен список методов объекта Math JavaScript. Нажмите на название этих методов, чтобы получить пример, демонстрирующий их использование в CoffeeScript.
| S.No. | Метод и описание |
|---|---|
| 1 | абс ()
Возвращает абсолютное значение числа. |
| 2 | экоса ()
Возвращает арккозин (в радианах) числа. |
| 3 | как в()
Возвращает арксинус (в радианах) числа. |
| 4 | загар()
Возвращает арктангенс (в радианах) числа. |
| 5 | atan2 ()
Возвращает арктангенс фактора его аргументов. |
| 6 | CEIL ()
Возвращает наименьшее целое число, большее или равное числу. |
| 7 | сов ()
Возвращает косинус числа. |
| 8 | ехр ()
Возвращает E N , где N — аргумент, а E — постоянная Эйлера, основание натурального логарифма. |
| 9 | этаж()
Возвращает наибольшее целое число, меньшее или равное числу. |
| 10 | журнал()
Возвращает натуральный логарифм (основание E) числа. |
| 11 | Максимум()
Возвращает наибольшее из нуля или более чисел. |
| 12 | мин ()
Возвращает наименьшее из нуля или более чисел. |
| 13 | POW ()
Возвращает базу к показателю степени, то есть показателю базы. |
| 14 | случайным образом ()
Возвращает псевдослучайное число от 0 до 1. |
| 15 | круглый()
Возвращает значение числа, округленное до ближайшего целого числа. |
| 16 | грех ()
Возвращает синус числа. |
| 17 | SQRT ()
Возвращает квадратный корень числа. |
| 18 | тангенс ()
Возвращает тангенс числа. |
Возвращает абсолютное значение числа.
Возвращает арккозин (в радианах) числа.
Возвращает арксинус (в радианах) числа.
Возвращает арктангенс (в радианах) числа.
Возвращает арктангенс фактора его аргументов.
Возвращает наименьшее целое число, большее или равное числу.
Возвращает косинус числа.
Возвращает E N , где N — аргумент, а E — постоянная Эйлера, основание натурального логарифма.
Возвращает наибольшее целое число, меньшее или равное числу.
Возвращает натуральный логарифм (основание E) числа.
Возвращает наибольшее из нуля или более чисел.
Возвращает наименьшее из нуля или более чисел.
Возвращает базу к показателю степени, то есть показателю базы.
Возвращает псевдослучайное число от 0 до 1.
Возвращает значение числа, округленное до ближайшего целого числа.
Возвращает синус числа.
Возвращает квадратный корень числа.
Возвращает тангенс числа.
CoffeeScript — обработка исключений
Исключение (или исключительное событие) — это проблема, возникающая во время выполнения программы. Когда возникает исключение, нормальный поток программы прерывается, и программа / приложение прерывается ненормально, что не рекомендуется, поэтому эти исключения должны быть обработаны.
Исключение может возникнуть по многим различным причинам. Вот несколько сценариев, где возникает исключение.
- Пользователь ввел неверные данные.
- Файл, который необходимо открыть, не найден.
Исключения в CoffeeScript
CoffeeScripts поддерживает обработку исключений / ошибок с использованием блоков try catch и finally . Функциональные возможности этих блоков такие же, как в JavaScript, блок try содержит исключительные операторы, блок catch имеет действие, которое должно быть выполнено при возникновении исключения, и блок finally используется для безусловного выполнения операторов.
Ниже приведены синтаксисы блоков try catch и finally в CoffeeScript.
try // Code to run catch ( e ) // Code to run if an exception occurs finally // Code that is always executed regardless of // an exception occurring
За блоком try должен следовать либо один блок catch, либо один блок finally (или один из обоих). Когда в блоке try возникает исключение, оно помещается в e и выполняется блок catch . Необязательный блок finally выполняется безоговорочно после try / catch.
пример
В следующем примере демонстрируется обработка исключений с использованием блоков try и catch в CoffeeScript. Здесь мы пытаемся использовать неопределенный символ в операции CoffeeScript, и мы обработали ошибку, возникшую с помощью блоков try и catch . Сохраните этот код в файле с именем Exception_handling.coffee.
try x = y+20 console.log "The value of x is :" +x catch e console.log "exception/error occurred" console.log "The STACKTRACE for the exception/error occurred is ::" console.log e.stack
Откройте командную строку и скомпилируйте файл .coffee, как показано ниже.
c:\> coffee -c Exception_handling.coffee
При компиляции он дает вам следующий JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var e, error, x;
try {
x = y + 20;
console.log("The value of x is :" + x);
} catch (error) {
e = error;
console.log("exception/error occurred");
console.log("The STACKTRACE for the exception/error occurred is ::");
console.log(e.stack);
}
}).call(this);
Теперь снова откройте командную строку и запустите файл CoffeeScript, как показано ниже.
c:\> coffee Exception_handling.coffee
При выполнении файл CoffeeScript производит следующий вывод.
exception/error occurred The STACKTRACE for the exception/error occurred is :: ReferenceError: y is not defined at Object.<anonymous> (C:\Examples\strings_exceptions\Exception_handling.coffee:3:7) at Object.<anonymous> (C:\Examples\strings_exceptions\Exception_handling.coffee:2:1) at Module._compile (module.js:413:34) at Object.exports.run (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\coffee-script.js:134:23) at compileScript (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:224:29) at compilePath (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:174:14) at Object.exports.run (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:98:20) at Object.<anonymous> (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\bin\coffee:7:41) at Module._compile (module.js:413:34) at Object.Module._extensions..js (module.js:422:10) at Module.load (module.js:357:32) at Function.Module._load (module.js:314:12) at Function.Module.runMain (module.js:447:10) at startup (node.js:139:18) at node.js:999:3
Блок наконец
Мы также можем переписать приведенный выше пример, используя блок finally . Если мы сделаем это, содержимое этого блока будет выполнено безоговорочно после try и catch . Сохраните этот код в файле с именем Exception_handling_finally.coffee.
try x = y+20 console.log "The value of x is :" +x catch e console.log "exception/error occurred" console.log "The STACKTRACE for the exception/error occurred is ::" console.log e.stack finally console.log "This is the statement of finally block"
Откройте командную строку и скомпилируйте файл .coffee, как показано ниже.
c:\> coffee -c Exception_handling_finally.coffee
При компиляции он дает вам следующий JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var e, error, x;
try {
x = y + 20;
console.log("The value of x is :" + x);
} catch (error) {
e = error;
console.log("exception/error occurred");
console.log("The STACKTRACE for the exception/error occurred is ::");
console.log(e.stack);
} finally {
console.log("This is the statement of finally block");
}
}).call(this);
Теперь снова откройте командную строку и запустите файл CoffeeScript, как показано ниже.
c:\> coffee Exception_handling_finally.coffee
При выполнении файл CoffeeScript производит следующий вывод.
exception/error occurred The STACKTRACE for the exception/error occurred is :: ReferenceError: y is not defined at Object.<anonymous> (C:\Examples\strings_exceptions\Exception_handling.coffee:3:7) at Object.<anonymous> (C:\Examples\strings_exceptions\Exception_handling.coffee:2:1) at Module._compile (module.js:413:34) at Object.exports.run (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\coffee-script.js:134:23) at compileScript (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:224:29) at compilePath (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:174:14) at Object.exports.run (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:98:20) at Object.<anonymous> (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\bin\coffee:7:41) at Module._compile (module.js:413:34) at Object.Module._extensions..js (module.js:422:10) at Module.load (module.js:357:32) at Function.Module._load (module.js:314:12) at Function.Module.runMain (module.js:447:10) at startup (node.js:139:18) at node.js:999:3 This is the statement of finally block
Заявление броска
CoffeeScript также поддерживает оператор throw . Вы можете использовать оператор throw, чтобы вызвать ваши встроенные исключения или ваши собственные исключения. Позже эти исключения могут быть зафиксированы, и вы можете предпринять соответствующие действия.
пример
В следующем примере демонстрируется использование оператора throw в CoffeeScript. Сохранить этот код в файле с именем throw_example.coffee
myFunc = ->
a = 100
b = 0
try
if b == 0
throw ("Divided by zero error.")
else
c = a / b
catch e
console.log "Error: " + e
myFunc()
Откройте командную строку и скомпилируйте файл .coffee, как показано ниже.
c:\> coffee -c throw_example.coffee
При компиляции он дает вам следующий JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var myFunc;
myFunc = function() {
var a, b, c, e, error;
a = 100;
b = 0;
try {
if (b === 0) {
throw "Divided by zero error.";
} else {
return c = a / b;
}
} catch (error) {
e = error;
return console.log("Error: " + e);
}
};
myFunc();
}).call(this);
Теперь снова откройте командную строку и запустите файл CoffeeScript, как показано ниже.
c:\> coffee throw_example.coffee
При выполнении файл CoffeeScript производит следующий вывод.
Divided by zero error.
CoffeeScript — регулярные выражения
Регулярное выражение — это объект, который описывает шаблон символов, поддерживаемых JavaScript. В JavaScript класс RegExp представляет регулярные выражения, а String и RegExp определяют методы, которые используют регулярные выражения для выполнения мощных функций сопоставления с образцом и поиска и замены текста.
Регулярные выражения в CoffeeScript
Регулярные выражения в CoffeeScript такие же, как JavaScript. Посетите следующую ссылку, чтобы увидеть регулярные выражения в JavaScript — javascript_regular_expressions
Синтаксис
Регулярное выражение в CoffeeScript определяется путем размещения шаблона RegExp между косыми чертами, как показано ниже.
pattern =/pattern/
пример
Ниже приведен пример регулярных выражений в CoffeeScript. Здесь мы создали выражение, которое находит данные, выделенные жирным шрифтом (данные между тегами <b> и </ b>). Сохранить этот код в файле с именем regex_example.coffee
input_data ="hello how are you welcome to <b>Tutorials Point.</b>" regex = /<b>(.*)<\/b>/ result = regex.exec(input_data) console.log result
Откройте командную строку и скомпилируйте файл .coffee, как показано ниже.
c:\> coffee -c regex_example.coffee
При компиляции он дает вам следующий JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var input_data, regex, result;
input_data = "hello how are you welcome to <b>Tutorials Point.</b>";
regex = /<b>(.*)<\/b>/;
result = regex.exec(input_data);
console.log(result);
}).call(this);
Теперь снова откройте командную строку и запустите файл CoffeeScript, как показано ниже.
c:\> coffee regex_example.coffee
При выполнении файл CoffeeScript производит следующий вывод.
[ '<b>Tutorials Point.</b>', 'Tutorials Point.', index: 29, input: 'hello how are you welcome to <b> Tutorials Point.</b>' ]
heregex
Сложные регулярные выражения, которые мы пишем с использованием синтаксиса, предоставляемого JavaScript, нечитаемы, поэтому, чтобы сделать регулярные выражения более читабельными, CoffeeScript предоставляет расширенный синтаксис для регулярных выражений, известных как heregex . Используя этот синтаксис, мы можем нарушать обычные регулярные выражения, используя пробелы, и мы также можем использовать комментарии в этих расширенных регулярных выражениях, что делает их более удобными для пользователя.
пример
В следующем примере демонстрируется использование расширенных регулярных выражений в CoffeeScript heregex . Здесь мы переписываем приведенный выше пример с использованием расширенных регулярных выражений. Сохраните этот код в файле с именем heregex_example.coffee.
input_data ="hello how are you welcome to Tutorials Point. " heregex = /// <b> #bold opening tag (.*) #the tag value </b> #bold closing tag /// result = heregex.exec(input_data) console.log result
Откройте командную строку и скомпилируйте файл .coffee, как показано ниже.
c:\> coffee -c heregex_example.coffee
При компиляции он дает вам следующий JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var heregex, input_data, result;
input_data = "hello how are you welcome to <b> Tutorials Point.</b>";
heregex = /<b>(.*) <\/b>/;
result = heregex.exec(input_data);
console.log(result);
}).call(this);
Теперь снова откройте командную строку и запустите файл CoffeeScript, как показано ниже.
c:\> coffee heregex_example.coffee
При выполнении файл CoffeeScript производит следующий вывод.
[ '<b>Tutorials Point.</b>', 'Tutorials Point.', index: 29, input: 'hello how are you welcome to <b>Tutorials Point.</b>' ]
CoffeeScript — классы и наследование
JavaScript не предоставляет ключевое слово класса . Мы можем добиться наследования в JavaScript, используя объекты и их прототипы. Каждый объект имеет свой собственный прототип, и они наследуют функции и свойства от своих прототипов. Поскольку прототип также является объектом, он также имеет свой собственный прототип.
Хотя прототипное наследование гораздо более мощное, чем классическое наследование, оно является сложным и запутанным для начинающих пользователей.
Классы в CoffeeScript
Решая эту проблему, CoffeeScript предоставляет базовую структуру, известную как класс, которая создается с использованием прототипов JavaScript. Вы можете определить класс в CoffeeScript, используя ключевое слово class, как показано ниже.
class Class_Name
пример
Рассмотрим следующий пример, здесь мы создали класс с именем Student, используя ключевое слово class .
class Student
Если вы скомпилируете приведенный выше код, он сгенерирует следующий JavaScript.
var Student;
Student = (function() {
function Student() {}
return Student;
})();
Создание класса
Мы можем создать экземпляр класса, используя оператор new, как и другие объектно-ориентированные языки программирования, как показано ниже.
new Class_Name
Вы можете создать созданный выше класс (Student), используя оператор new, как показано ниже.
class Student new Student
Если вы скомпилируете приведенный выше код, он сгенерирует следующий JavaScript.
var Student;
Student = (function() {
function Student() {}
return Student;
})();
new Student;
Определение конструктора
Конструктор — это функция, которая вызывается при создании экземпляра класса, его основное назначение — инициализация переменных экземпляра. В CoffeeScript вы можете определить конструктор, просто создав функцию с именем конструктора, как показано ниже.
class Student constructor: (name)-> @name = name
Здесь мы определили конструктор и присвоили имя локальной переменной переменной экземпляра.
Оператор @ является псевдонимом ключевого слова this , он используется для указания переменных экземпляра класса.
Если мы поместим @ перед аргументом конструктора, он будет автоматически установлен в качестве переменной экземпляра. Поэтому приведенный выше код может быть написан просто, как показано ниже —
class Student constructor: (@name)->
пример
Вот пример конструктора в CoffeeScript. Сохраните его в файле с именем constructor_example.coffee.
#Defining a class
class Student
constructor: (@name)->
#instantiating a class by passing a string to constructor
student = new Student("Mohammed");
console.log "the name of the student is :"+student.name
Компиляция кода
Откройте командную строку и скомпилируйте приведенный выше пример, как показано ниже.
c:\>coffee -c constructor_example.coffee
При выполнении вышеупомянутой команды это произведет следующий JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var Student, student;
Student = (function() {
function Student(name) {
this.name = name;
}
return Student;
})();
student = new Student("Mohammed");
console.log("The name of the student is :"+student.name);
}).call(this);
Выполнение кода
Запустите приведенный выше пример, выполнив следующую команду в командной строке.
coffee constructor_example.coffee
При запуске приведенный выше пример дает следующий вывод.
The name of the student is :Mohammed
Свойства экземпляра
Как и в объектах, мы также можем иметь свойства внутри класса. И они известны как свойства экземпляра .
пример
Рассмотрим следующий пример. Здесь мы создали переменные (name, age) и функцию (message ()) внутри класса и получили к ним доступ, используя его объект. Сохраните этот пример в файле с именем instance_properties_example.coffee.
#Defining a class
class Student
name="Ravi"
age=24
message: ->
"Hello "+name+" how are you"
#instantiating a class by passing a string to constructor
student = new Student();
console.log student.message()
При компиляции приведенный выше код генерирует следующий вывод.
// Generated by CoffeeScript 1.10.0
(function() {
var Student, student;
Student = (function() {
var age, name;
function Student() {}
name = "Ravi";
age = 24;
Student.prototype.message = function() {
return "Hello " + name + " how are you";
};
return Student;
})();
student = new Student();
console.log(student.message());
}).call(this);
Статические свойства
Мы можем определить статические свойства в классе. Область действия статических свойств ограничена внутри класса, и мы создаем статические функции, используя ключевое слово this или его псевдоним @, и мы должны получить доступ к этим свойствам, используя имя класса как Class_Name.property .
пример
В следующем примере мы создали статическую функцию с именем message. и получил к нему доступ. Сохраните его в файле с именем static_properties_example.coffee .
#Defining a class
class Student
@message:(name) ->
"Hello "+name+" how are you"
console.log Student.message("Raju")
Откройте командную строку и скомпилируйте вышеуказанный файл CoffeeScript, используя следующую команду.
c:\>coffee -c static_properties_example.coffee
При компиляции он дает вам следующий JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var Student;
Student = (function() {
function Student() {}
Student.message = function(name) {
return "Hello " + name + " how are you";
};
return Student;
})();
console.log(Student.message("Raju"));
}).call(this);
Выполните вышеуказанный coffeeScript в командной строке, как показано ниже.
c:\>coffee static_properties_example.coffee
При выполнении приведенный выше пример дает следующий вывод.
Hello Raju how are you
наследование
В CoffeeScript мы можем наследовать свойства одного класса в другом, используя ключевое слово extends .
пример
Ниже приведен пример наследования в CoffeeScript. Здесь у нас есть два класса, а именно Add и My_class . Мы унаследовали свойства класса с именем Add в классе My_class и получили к ним доступ, используя ключевое слово extends .
#Defining a class
class Add
a=20;b=30
addition:->
console.log "Sum of the two numbers is :"+(a+b)
class My_class extends Add
my_class = new My_class()
my_class.addition()
CoffeeScript использует прототипное наследование за кулисами. В CoffeeScript всякий раз, когда мы создаем экземпляры, конструктор родительского класса вызывается до тех пор, пока мы его не переопределим.
Мы можем вызвать конструктор родительского класса из подкласса, используя ключевое слово super (), как показано в примере, приведенном ниже.
#Defining a class
class Add
constructor:(@a,@b) ->
addition:=>
console.log "Sum of the two numbers is :"+(@a+@b)
class Mul extends Add
constructor:(@a,@b) ->
super(@a,@b)
multiplication:->
console.log "Product of the two numbers is :"+(@a*@b)
mul = new Mul(10,20)
mul.addition()
mul.multiplication()
Динамические Классы
CoffeeScript использует наследование прототипов, чтобы автоматически наследовать все свойства экземпляра класса. Это гарантирует, что классы являются динамическими; даже если вы добавите свойства в родительский класс после того, как дочерний объект будет создан, это свойство все равно будет распространено на все его унаследованные дочерние элементы.
class Animal
constructor: (@name) ->
class Parrot extends Animal
Animal::rip = true
parrot = new Parrot("Macaw")
console.log "This parrot is no more" if parrot.rip
При выполнении вышеупомянутый CoffeeScript генерирует следующий код JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var Animal, Parrot, parrot,
extend = function(child, parent) { for (var key in parent) {
if (hasProp.call(parent, key)) child[key] = parent[key]; } function ctor() {
this.constructor = child; } ctor.prototype = parent.prototype;
child.prototype = new ctor(); child.__super__ = parent.prototype; return child; },
hasProp = {}.hasOwnProperty;
Animal = (function() {
function Animal(name) {
this.name = name;
}
return Animal;
})();
Parrot = (function(superClass) {
extend(Parrot, superClass);
function Parrot() {
return Parrot.__super__.constructor.apply(this, arguments);
}
return Parrot;
})(Animal);
Animal.prototype.rip = true;
parrot = new Parrot("Macaw");
if (parrot.rip) {
console.log("This parrot is no more");
}
}).call(this);
CoffeeScript — Ajax
AJAX — это метод веб-разработки для создания интерактивных веб-приложений.
-
AJAX расшифровывается как A синхронный Ja vaScript и X ML. Это новый метод создания более совершенных, быстрых и интерактивных веб-приложений с помощью XML, HTML, CSS и Java Script.
-
Ajax использует XHTML для контента, CSS для представления, наряду с объектной моделью документа и JavaScript для динамического отображения контента.
-
Обычные веб-приложения передают информацию на сервер и с сервера, используя синхронные запросы. Это означает, что вы заполняете форму, нажимаете «Отправить», и вас перенаправляют на новую страницу с новой информацией с сервера.
-
С помощью AJAX, когда вы нажимаете «Отправить», JavaScript отправляет запрос на сервер, интерпретирует результаты и обновляет текущий экран. В чистом смысле пользователь никогда не узнает, что что-либо даже было передано на сервер.
-
XML обычно используется в качестве формата для получения данных сервера, хотя может использоваться любой формат, включая простой текст.
-
AJAX — это технология веб-браузера, независимая от программного обеспечения веб-сервера.
-
Пользователь может продолжать использовать приложение, пока клиентская программа запрашивает информацию с сервера в фоновом режиме.
AJAX расшифровывается как A синхронный Ja vaScript и X ML. Это новый метод создания более совершенных, быстрых и интерактивных веб-приложений с помощью XML, HTML, CSS и Java Script.
Ajax использует XHTML для контента, CSS для представления, наряду с объектной моделью документа и JavaScript для динамического отображения контента.
Обычные веб-приложения передают информацию на сервер и с сервера, используя синхронные запросы. Это означает, что вы заполняете форму, нажимаете «Отправить», и вас перенаправляют на новую страницу с новой информацией с сервера.
С помощью AJAX, когда вы нажимаете «Отправить», JavaScript отправляет запрос на сервер, интерпретирует результаты и обновляет текущий экран. В чистом смысле пользователь никогда не узнает, что что-либо даже было передано на сервер.
XML обычно используется в качестве формата для получения данных сервера, хотя может использоваться любой формат, включая простой текст.
AJAX — это технология веб-браузера, независимая от программного обеспечения веб-сервера.
Пользователь может продолжать использовать приложение, пока клиентская программа запрашивает информацию с сервера в фоновом режиме.
В общем, мы используем jQuery для работы с Ajax. Ниже приведен пример Ajax и jQuery.
<html>
<head>
<title>The jQuery Example</title>
<script type = "text/javascript"
src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script type = "text/javascript" language = "javascript">
$(document).ready(function() {
$("#driver").click(function(event){
$('#stage').load('/jquery/result.html');
});
});
</script>
</head>
<body>
<p>Click on the button to load /jquery/result.html file −</p>
<div id = "stage" style = "background-color:cc0;">
STAGE
</div>
<input type = "button" id = "driver" value = "Load Data" />
</body>
</html>
Здесь load () инициирует Ajax-запрос к указанному файлу URL /coffeescript/result.html . После загрузки этого файла все содержимое будет заполнено внутри тега <div> с тегом ID stage . Предполагая, что наш файл /jquery/result.html имеет только одну строку HTML —
<h1>THIS IS RESULT...</h1>
Когда вы нажимаете данную кнопку, файл result.html загружается.
CoffeeScript с Ajax
Мы можем переписать приведенный выше пример, используя CoffeeScript, как показано ниже.
<html>
<head>
<title>The jQuery Example</title>
<script type = "text/javascript"
src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="http://coffeescript.org/extras/coffee-script.js"></script>
<script type="text/coffeescript">
$(document).ready ->
$('#driver').click (event) ->
$('#stage').load '/jquery/result.html'
return
return
</script>
</head>
<body>
<p>Click on the button to load /jquery/result.html file -</p>
<div id = "stage" style = "background-color:cc0;">
STAGE
</div>
<input type = "button" id = "driver" value = "Load Data" />
</body>
</html>
CoffeeScript — jQuery
jQuery — это быстрая и лаконичная библиотека / фреймворк, построенная с использованием JavaScript, созданная Джоном Резигом в 2006 году с красивым девизом — пиши меньше, делай больше.
jQuery упрощает обход документов HTML, обработку событий, анимацию и взаимодействие Ajax для быстрой веб-разработки. Посетите наш учебник jQuery, чтобы узнать о jQuery .
Мы также можем использовать CoffeeScript для работы с jQuery . В этой главе вы узнаете, как использовать CoffeeScript для работы с jQuery.
Использование CoffeeScript с jQuery
Хотя jQuery решает проблемы с браузером, использовать его с JavaScript, имеющим некоторые плохие части, немного проблематично. Лучше всего использовать CoffeeScript вместо JavaScript.
Имейте в виду следующие моменты при преобразовании в be при использовании jQuery с CoffeeScript.
Символ $ указывает код jQuery в нашем приложении. Используйте это, чтобы отделить код jQuery от языка сценариев, как показано ниже.
$(document).ready
Нет необходимости использовать фигурные скобки в CoffeeScript, кроме как при вызове функций с параметрами и работе с неоднозначным кодом, и мы должны заменить функцию определения функции () знаком стрелки, как показано ниже.
$(document).ready ->
Удалите ненужные операторы return, поскольку CoffeeScript неявно возвращает операторы хвостовой функции.
пример
Ниже приведен код JavaScript, в который элементы <div> вставляются непосредственно перед элементом, по которому щелкнули.
<html>
<head>
<title>The jQuery Example</title>
<script type = "text/javascript"
src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script type = "text/javascript" language = "javascript">
$(document).ready(function() {
$("div").click(function () {
$(this).before('<div class="div"></div>' );
});
});
</script>
<style>
.div{ margin:10px;padding:12px; border:2px solid #666; width:60px;}
</style>
</head>
<body>
<p>Click on any square below:</p>
<span id = "result"> </span>
<div class = "div" style = "background-color:blue;"></div>
<div class = "div" style = "background-color:green;"></div>
<div class = "div" style = "background-color:red;"></div>
</body>
</html>
Теперь мы можем преобразовать приведенный выше код в код CoffeeScript, как показано ниже
<html>
<head>
<title>The jQuery Example</title>
<script type = "text/javascript"
src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="http://coffeescript.org/extras/coffee-script.js"></script>
<script type="text/coffeescript">
$(document).ready ->
$('div').click ->
$(this).before '<div class="div"></div>'
return
return
</script>
<style>
.div{ margin:10px;padding:12px; border:2px solid #666; width:60px;}
</style>
</head>
<body>
<p>Click on any square below:</p>
<span id = "result"> </span>
<div class = "div" style = "background-color:blue;"></div>
<div class = "div" style = "background-color:green;"></div>
<div class = "div" style = "background-color:red;"></div>
</body>
</html>
При выполнении это дает следующий вывод.
Что такое обратный звонок?
Обратный вызов является асинхронным эквивалентом для функции. Функция обратного вызова вызывается при завершении данной задачи. Узел интенсивно использует обратные вызовы. Все API-интерфейсы Node написаны таким образом, что они поддерживают обратные вызовы.
Например, функция для чтения файла может начать чтение файла и немедленно вернуть элемент управления в среду выполнения, чтобы можно было выполнить следующую инструкцию. Как только файловый ввод / вывод завершен, он вызовет функцию обратного вызова при передаче функции обратного вызова, содержимое файла в качестве параметра. Таким образом, нет блокировки или ожидания файлового ввода-вывода. Это делает Node.js легко масштабируемым, поскольку он может обрабатывать большое количество запросов, не ожидая, пока какая-либо функция вернет результат.
Пример кода блокировки
Создайте текстовый файл с именем input.txt, имеющий следующий контент
Tutorials Point is giving self learning content to teach the world in simple and easy way!!!!!
Создайте js-файл с именем main.js, который имеет следующий код —
var fs = require("fs");
var data = fs.readFileSync('input.txt');
console.log(data.toString());
console.log("Program Ended");
Теперь запустите main.js, чтобы увидеть результат —
$ node main.js
Проверьте вывод.
Tutorials Point is giving self learning content to teach the world in simple and easy way!!!!! Program Ended
Пример неблокирующего кода
Создайте текстовый файл с именем input.txt, имеющий следующий контент
Tutorials Point is giving self learning content to teach the world in simple and easy way!!!!!
Обновите файл main.js, чтобы иметь следующий код —
var fs = require("fs");
fs.readFile('input.txt', function (err, data) {
if (err) return console.error(err);
console.log(data.toString());
});
console.log("Program Ended");
Теперь запустите main.js, чтобы увидеть результат —
$ node main.js
Проверьте вывод.
Program Ended Tutorials Point is giving self learning content to teach the world in simple and easy way!!!!!
Эти два примера объясняют концепцию блокирующих и неблокирующих вызовов . В первом примере показано, что программа блокируется до тех пор, пока не будет прочитан файл, и только затем она переходит к завершению программы, тогда как во втором примере программа не ожидает чтения файла, а просто продолжает печатать «Программа завершена».
Таким образом, блокирующая программа выполняется очень последовательно. С точки зрения программирования проще реализовать логику, но неблокирующие программы не выполняются последовательно. В случае, если программе необходимо использовать какие-либо данные для обработки, они должны храниться в одном и том же блоке для последовательного выполнения.
CoffeeScript — MongoDB
MongoDB — это кроссплатформенная, ориентированная на документы база данных, которая обеспечивает высокую производительность, высокую доступность и простоту масштабирования. MongoDB работает над концепцией сбора и документа. Для получения дополнительной информации прочитайте наш учебник MongoDB .
В этой главе вы узнаете, как взаимодействовать с базой данных MongoDB с помощью CoffeeScript.
Монтаж
База данных MongoDB может быть интегрирована с CoffeeScript с помощью драйвера Node.js 2.0 от MongoDB. Прежде всего вам необходимо установить MongoDB в вашей системе, обратившись к главе о среде нашего руководства MongoDB.
После установки MongoDB успешно просмотрите его папку bin (если вы не указали путь) и запустите службу MongoDB, как показано ниже.
C:\Program Files\MongoDB\Server\3.2\bin> mongod
Наконец, установите драйвер MongoDB и его зависимости, выполнив следующую команду NPM в командной строке.
npm install mongodb --save
Подключение к MongoDB
Чтобы подключиться к MongoDB, сначала создайте MongoClient с помощью этого, вызовите функцию connect () . Эта функция принимает URL и функцию обратного вызова в качестве параметров.
Следующий код CoffeeScript показывает, как подключиться к серверу MongoDB. Если в вашей системе запущен сервер MongoDB, эта программа устанавливает соединение с сервером.
#Requiring the Mongodb package
mongo = require 'mongodb'
#Creating a MongoClient object
MongoClient = mongo.MongoClient
#Preparing the URL
url = 'mongodb://localhost:27017/testdb'
#Connecting to the server
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Close connection
db.close()
return
Сохраните приведенный выше код в файле с именем connect_db.coffee и выполните его, как показано ниже. Если база данных успешно создана, она выдаст следующее сообщение
c:\> coffee connect_db.coffee coffee connect_db.collection Connection established to mongodb://localhost:27017/testdb
Создание коллекции
Коллекция в MongoDB содержит документы, которые мы храним в ней. Вы можете создать коллекцию с помощью функции collection () . Эта функция принимает строковый аргумент, представляющий имя коллекции, которую мы хотим создать.
Следующий код CoffeeScript показывает, как создать коллекцию в MongoDB. В случае каких-либо ошибок они будут отображаться на консоли.
#Requiring the Mongodb package
mongo = require 'mongodb'
#Creating a MongoClient object
MongoClient = mongo.MongoClient
#Preparing the URL
url = 'mongodb://localhost:27017/testdb'
#Connecting to the server
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Create collection
col = db.collection('My_collection')
console.log "Collection created successfully."
#Close connection
db.close()
return
Сохраните приведенный выше код в файле с именем create_collection.coffee и выполните его, как показано ниже. Если коллекция создана успешно, она выдаст следующее сообщение
c:/> coffee create_collection.coffee Connection established to mongodb://localhost:27017/testdb Collection created successfully.
Вставка документов
Вы можете вставлять документы в коллекцию в MongoDB, вам нужно вызвать функцию с именем insert () , передав список документов, которые необходимо вставить, в качестве параметров.
Следующий код CoffeeScript показывает, как вставить документы в коллекцию с именем My_collection . В случае каких-либо ошибок они будут отображаться на консоли.
#Sample JSON Documents
doc1 = {name: 'Ram', age: 26, city: 'Hyderabad'}
doc2 = {name: 'Rahim', age: 27, city: 'Banglore'}
doc3 = {name: 'Robert', age: 28, city: 'Mumbai'}
#Requiring the Mongodb package
mongo = require 'mongodb'
#Creating a MongoClient object
MongoClient = mongo.MongoClient
#Preparing the URL
url = 'mongodb://localhost:27017/testdb'
#Connecting to the server
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Creating collection
col = db.collection('My_collection')
#Inserting documents
col.insert [doc1,doc2,doc3], (err, result) ->
if err
console.log err
else
console.log "Documents inserted successfully"
#Close connection
db.close()
return
return
Сохраните приведенный выше код в файле с именем insert_documents.coffee и выполните его, как показано ниже. Если документы вставлены успешно, то выдается следующее сообщение
c:/> coffee insert_documents.coffee Connection established to mongodb://localhost:27017/testdb Documents inserted successfully
Чтение документов
Вы можете получить документы, которые хранятся в MongoDB, используя функцию с именем find () . Следующий код CoffeeScript показывает, как получить записи, которые хранятся в MongoDB.
#Requiring the Mongodb package
mongo = require 'mongodb'
#Creating a MongoClient object
MongoClient = mongo.MongoClient
#Preparing the URL
url = 'mongodb://localhost:27017/testdb'
#Connecting to the server
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Creating collection object
col = db.collection('My_collection')
#Inserting Documents
col.find({name: 'Ram'}).toArray (err, result)->
if err
console.log err
else
console.log 'Found:', result
#Closing connection
db.close()
return
return
Сохраните приведенный выше код в файле с именем read_documents.coffee и выполните его, как показано ниже. Эта программа извлекает необходимый документ из указанной коллекции и отображает его, как показано ниже.
C:\> coffee read_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Found: [ { _id: 56e269c10478809c3009ad1e,
name: 'Ram',
age: 26,
city: 'Hyderabad' } ]
Вы также можете прочитать все документы, существующие в определенной коллекции, выполнив функцию find (), не передавая ей никаких аргументов, как показано ниже.
#Requiring the Mongodb package
mongo = require 'mongodb'
#Creating a MongoClient object
MongoClient = mongo.MongoClient
#Preparing the URL
url = 'mongodb://localhost:27017/testdb'
#Connecting to the server
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Creating collection object
col = db.collection('My_collection')
#Reading all Documents
col.find().toArray (err, result)->
if err
console.log err
else
console.log 'Found:', result
#Closing connection
db.close()
return
return
Сохраните приведенный выше код в файле с именем read_all_documents.coffee и выполните его, как показано ниже. эта программа извлекает все документы из указанной коллекции и отображает их, как показано ниже.
C:\> coffee read_all_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Found: [ { _id: 56e2c5e27e0bad741a68c03e,
name: 'Ram',
age: 26,
city: 'Hyderabad' },
{ _id: 56e2c5e27e0bad741a68c03f,
name: 'Rahim',
age: 27,
city: 'Banglore' },
{ _id: 56e2c5e27e0bad741a68c040,
name: 'Robert',
age: 28,
city: 'Mumbai' } ]
Обновление документов
Вы можете обновить документы, которые хранятся в MongoDB, используя функцию с именем update () . Следующий код CoffeeScript показывает, как обновить записи, которые хранятся в MongoDB.
#Get mongo client object
MongoClient = require('mongodb').MongoClient
#Connecting to mongodb
url = 'mongodb://localhost:27017/testdb'
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Creating collection
col = db.collection('My_collection')
#Reading Data
col.update {name:'Ram'},{$set:{city:'Delhi'}},(err, result)->
if err
console.log err
else
console.log "Document updated"
#Closing connection
db.close()
return
return
Эта программа обновляет город сотрудника по имени Рам из Хайдарабада в Дели.
Сохраните приведенный выше код в файле с именем update_documents.coffee и выполните его, как показано ниже. эта программа извлекает документы из указанной коллекции и отображает их, как показано ниже.
C:\> coffee update_documents.coffee Connection established to mongodb://localhost:27017/testdb Document updated
После обновления, если вы запустите программу read_documents.coffee , вы увидите, что имя города человека по имени Рам обновляется с Хайдарабада до Дели .
C:\> coffee Read_all_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Found: [ { _id: 56e2c5e27e0bad741a68c03e,
name: 'Ram',
age: 26,
city: 'Delhi' },
{ _id: 56e2c5e27e0bad741a68c03f,
name: 'Rahim',
age: 27,
city: 'Banglore' },
{ _id: 56e2c5e27e0bad741a68c040,
name: 'Robert',
age: 28,
city: 'Mumbai' } ]
Удаление документов
Вы можете удалить все документы из коллекции, используя функцию remove () . Следующий код CoffeeScript показывает, как удалить все записи, которые хранятся в MongoDB.
#Get mongo client object
MongoClient = require('mongodb').MongoClient
#Connecting to mongodb
url = 'mongodb://localhost:27017/testdb'
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Creating collection
col = db.collection('My_collection')
#Deleting Data
col.remove()
console.log "Document deleted"
#Closing connection
db.close()
return
Сохраните приведенный выше код в файле с именем delete_documents.coffee и выполните его, как показано ниже. эта программа удаляет все документы в указанной коллекции, отображая следующие сообщения.
C:\> coffee delete_documents.coffee Connection established to mongodb://localhost:27017/testdb Document deleted
После удаления, если вы запустите программу read_documents.coffee , вы получите пустую коллекцию, как показано ниже.
C:\> coffee Read_all_documents.coffee Connection established to mongodb://localhost:27017/testdb Found: [ ]
CoffeeScript — SQLite
SQLite — это облегченный механизм реляционных баз данных на основе схем. Это популярный выбор в качестве встроенного программного обеспечения базы данных для локального хранения в веб-браузерах.
В отличие от многих других систем управления базами данных, SQLite не является ядром клиент-серверной базы данных. Для получения дополнительной информации прочитайте наш учебник по SQLite
В этой главе вы узнаете, как взаимодействовать с базой данных SQLite с помощью CoffeeScript.
Монтаж
База данных SQLite3 может быть интегрирована с CoffeeScript с помощью модуля node-sqlite3 . Этот модуль работает с Node.js v0.10.x, v0.12.x, v4.x и v5.x. Этот модуль обслуживает различные функции для взаимодействия с SQLite3 с использованием CoffeeScript, в дополнение к этому он также предоставляет интерфейс прямого запроса и привязки параметров и API сериализации запросов.
Вы можете установить модуль node-sqlite3, используя npm, как показано ниже.
npm install sqlite3
Чтобы использовать модуль sqlite3, сначала необходимо создать объект подключения, представляющий базу данных, и этот объект поможет вам в выполнении всех операторов SQL.
Подключение к базе данных
Чтобы подключиться к базе данных SQLite, сначала создайте ее пакет, вызвав функцию require () модуля node-sqlite3 и передав ему строку sqlite3 в качестве параметра. Затем подключитесь к базе данных, передав имя базы данных в конструкцию sqlite3.Database () .
Следующий код CoffeeScript показывает, как подключиться к существующей базе данных. Если база данных не существует, она будет создана с заданным именем test.db , открыта и, наконец, будет возвращен объект базы данных.
#Creating sqlite3 package
sqlite3 = require('sqlite3')
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Database opened successfully."
Мы также можем предоставить : memory: для создания анонимной базы данных в памяти и пустую строку для создания анонимной дисковой базы данных вместо test.db. Сохраните приведенный выше код в файле с именем create_db.coffee и выполните его, как показано ниже. Если база данных успешно создана, она выдаст следующее сообщение:
c:\> coffee create_db.coffee Successfully connected
Создание таблицы
Вы можете создать таблицу в базе данных SQLite через CoffeeScript с помощью функции run () . Передайте запрос для создания таблицы этой функции в формате String.
Следующая программа CoffeeScript будет использоваться для создания таблицы в базе данных ранее test.db —
#Creating sqlite3 package
sqlite3 = require('sqlite3')
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Successfully connected"
db.serialize ->
db.run 'CREATE TABLE STUDENT (name TEXT, age INTEGER, city TEXT)'
console.log "Table created successfully"
return
db.close()
Функция serialize () устанавливает базу данных в сериализованный режим. В этом режиме, когда встречается обратный вызов, он будет вызван немедленно. Запросы в этом обратном вызове выполняются последовательно. Вскоре функция вернется. База данных снова будет переведена в обычный режим. После завершения транзакции нам нужно закрыть соединение с помощью функции close () .
Сохраните приведенный выше код в файле с именем create_table.coffee и выполните его, как показано ниже. Это создаст таблицу с именем STUDENT в базе данных test.db, отображающую следующие сообщения.
C:\> coffee create_table.coffee Successfully connected Table created successfully
Вставка / Создание данных
Вы можете вставить данные в базу данных SQLite через код CoffeeScript, выполнив оператор вставки. Для этого мы можем использовать функцию prepare (), которая подготавливает операторы SQL.
Он также принимает запрос с переменными связывания ( ? ), Значения к этим переменным могут быть присоединены с помощью функции run () . Вы можете вставить несколько записей, используя подготовленный оператор, и после вставки всех записей вам необходимо завершить подготовленный оператор с помощью функции finalize () .
Следующая программа CoffeeScript показывает, как вставить записи в таблицу с именем STUDENT, созданную в предыдущем примере.
#Creating sqlite3 package
sqlite3 = require('sqlite3').verbose()
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Successfully connected"
db.serialize ->
stmt = db.prepare('INSERT INTO STUDENT VALUES (?,?,?)')
stmt.run 'Ram',24,'Hyderabad'
stmt.run 'Robert',25,'Mumbai'
stmt.run 'Rahim',26,'Bangalore'
stmt.finalize()
console.log "Data inserted successfully"
return
db.close()
Сохраните приведенный выше код в файле с именем insert_data.coffee и выполните его, как показано ниже. Это заполнит таблицу с именем STUDENT, отображающую следующие сообщения.
C:\> coffee insert_data.coffee Successfully connected Data inserted successfully
Чтение / получение данных
Вы можете получить данные из таблицы SQLite с помощью функции each () . Эта функция принимает дополнительную функцию обратного вызова, которая будет вызываться в каждой строке.
Следующая программа CoffeeScript показывает, как мы можем извлекать и отображать записи из таблицы с именем STUDENT, созданной в предыдущем примере
#Creating sqlite3 package
sqlite3 = require('sqlite3').verbose()
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Successfully connected"
db.serialize ->
console.log "The contents of the table STUDENT are ::"
db.each 'SELECT rowid AS id, name,age,city FROM STUDENT', (err, row) ->
console.log row.id + ': ' +row.name+', '+ row.age+', '+ row.city
return
return
db.close()
Сохраните приведенный выше код в файле с именем retrive_data.coffee и выполните его, как показано ниже. Это извлекает все записи в таблице с именем STUDENT и отображается на консоли следующим образом.
C:\> coffee retrive_data.coffee Successfully connected The contents of the table STUDENT are :: 1: Ram, 24, Hyderabad 2: Robert, 25, Mumbai 3: Rahim, 26, Bangalore
Обновление данных
Следующий код CoffeeScript показывает, как мы можем использовать оператор UPDATE для обновления любой записи, а затем извлекать и отображать обновленные записи в таблице с именем STUDENT.
#Creating sqlite3 package
sqlite3 = require('sqlite3').verbose()
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Successfully connected"
db.serialize ->
#Updating data
stmt = db.prepare('UPDATE STUDENT SET city = ? where name = ?')
stmt.run 'Delhi','Ram'
console.log "Table updated"
stmt.finalize()
#Retrieving data after update operation
console.log "The contents of the table STUDENT after update operation are ::"
db.each 'SELECT rowid AS id, name, city FROM STUDENT', (err, row) ->
console.log row.id + ': ' +row.name+', '+ row.city
return
return
db.close()
Сохраните приведенный выше код в файле с именем update_data.coffee и выполните его, как показано ниже. Это обновляет город студента по имени Рам и отображает все записи в таблице после операции обновления следующим образом.
C:\> coffee update_data.coffee Successfully connected Table updated The contents of the table STUDENT after update operation are :: 1: Ram, Delhi 2: Robert, Mumbai 3: Rahim, Bangalore
Удаление данных
Следующий код CoffeeScript показывает, как мы можем использовать инструкцию DELETE, чтобы удалить любую запись, а затем извлечь и отобразить оставшиеся записи из таблицы с именем STUDENT.
#Creating sqlite3 package
sqlite3 = require('sqlite3').verbose()
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Successfully connected"
db.serialize ->
#Deleting data
stmt = db.prepare('DELETE FROM STUDENT WHERE name = ?')
stmt.run 'Ram'
console.log "Record deleted"
stmt.finalize()
#Retrieving data after delete operation
console.log "The contents of the table STUDENT after delete operation are ::"
db.each 'SELECT rowid AS id, name, city FROM STUDENT', (err, row) ->
console.log row.id + ': ' +row.name+', '+ row.city
return
return
db.close()
Сохраните приведенный выше код в файле с именем delete_data.coffee и выполните его, как показано ниже. Он удаляет запись ученика по имени Рам и отображает все оставшееся в таблице после операции удаления следующим образом.