Lambda @ Edge является дополнением к сервису AWS Lambda Compute Service, который используется для настройки контента, предоставляемого облачным фронтом.
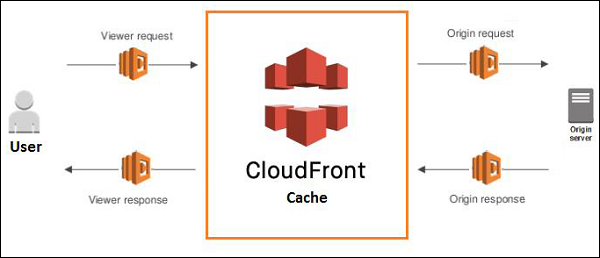
Блок-схема, показывающая работу AWS Lambda с облачным фронтом от AWS, показана ниже —
Существует четыре способа использования AWS Lambda:
-
Viewer Request — Конечный пользователь делает запрос под названием Viewer Request для CloudFront.
-
Запрос отправления — CloudFront направляет запрос отправителю
-
Ответ источника — CloudFront получает ответ от источника
-
Ответ зрителя — CloudFront отправляет ответ зрителю
Viewer Request — Конечный пользователь делает запрос под названием Viewer Request для CloudFront.
Запрос отправления — CloudFront направляет запрос отправителю
Ответ источника — CloudFront получает ответ от источника
Ответ зрителя — CloudFront отправляет ответ зрителю
Мы можем использовать Lambda @ Edge для следующих целей —
-
Для изменения заголовков по запросу и времени ответа.
-
Добавьте куки в заголовки. Выполните тестирование AB на основе запроса и ответа.
-
Перенаправьте URL на другой сайт, основываясь на деталях заголовка.
-
Мы можем получить пользовательский агент из заголовков и узнать детали браузера, ОС и т. Д.
Для изменения заголовков по запросу и времени ответа.
Добавьте куки в заголовки. Выполните тестирование AB на основе запроса и ответа.
Перенаправьте URL на другой сайт, основываясь на деталях заголовка.
Мы можем получить пользовательский агент из заголовков и узнать детали браузера, ОС и т. Д.
реквизиты
Чтобы начать работать с CloudFront и Lambda @ Edge, нам нужно следующее:
-
Создать хранилище S3 с подробной информацией о файле
-
Создайте роль, которая позволит работать с CloudFront и Lambda @ Edge
-
Создать дистрибутив CloudFront
-
Создать лямбда-функцию
-
Добавить детали лямбда-функции в облачный фронт
-
Проверьте URL-адрес облачного фронта в браузере
Создать хранилище S3 с подробной информацией о файле
Создайте роль, которая позволит работать с CloudFront и Lambda @ Edge
Создать дистрибутив CloudFront
Создать лямбда-функцию
Добавить детали лямбда-функции в облачный фронт
Проверьте URL-адрес облачного фронта в браузере
Мы будем работать над примером с CloudFront и Lambda @ Egde, в котором мы будем размещать страницу и изменять ответ при обнаружении как настольного компьютера, так и устройства.
Создать хранилище S3 с подробными сведениями о файле
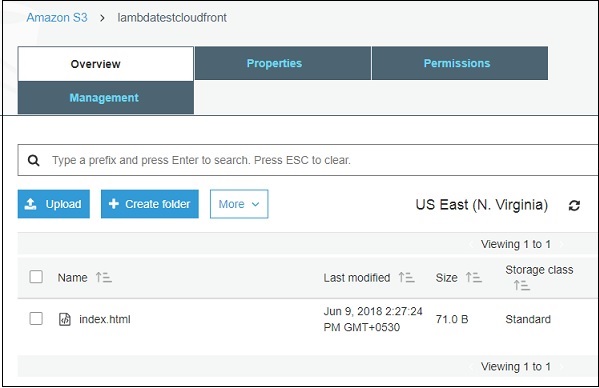
Войдите в консоль AWS, создайте корзину в S3 и добавьте . HTML- файл, который вы хотите отобразить.
Нажмите на S3 и создайте корзину, как показано ниже —
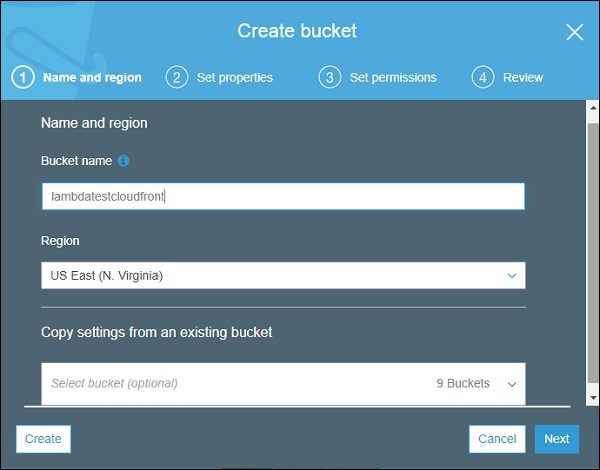
Теперь нажмите кнопку « Создать корзину» и добавьте детали корзины, как показано ниже —
Нажмите кнопку « Создать» и загрузите HTML-файл.
Создать роль
Перейдите в консоль AWS и нажмите IAM .
Теперь нажмите Роли -> Создать роль , как показано на рисунке —
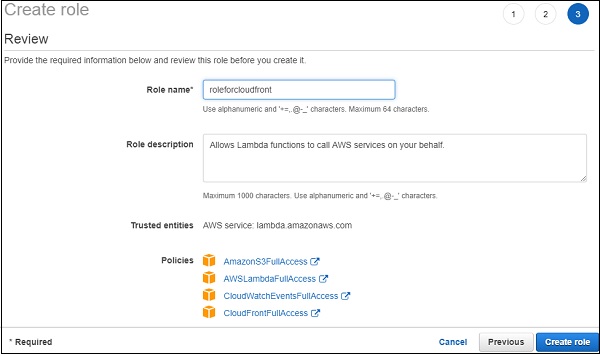
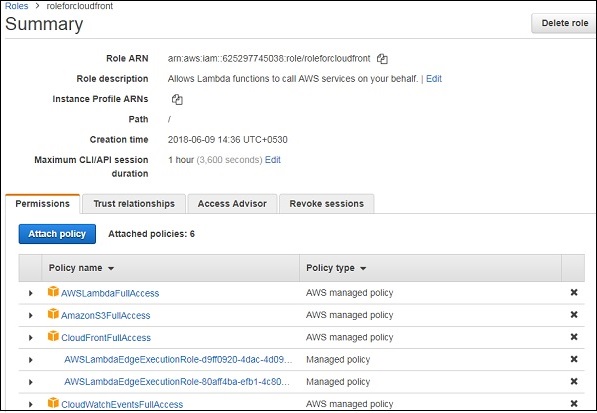
Выберите разрешение для S3, Lambda и Cloudfront . Хорошей практикой является создание политики, дающей разрешение только на требуемую функцию хранения с использованием сведений ARN.
В приведенном ниже примере мы показываем разрешение на полный доступ . Политики для роли с именем роли для облачного фронта добавляются, как показано выше. Нажмите на Создать роль.

Вся политика, необходимая для lambda @ edge и cloudfront, показана выше. Здесь необходимо выполнить дополнительный шаг, поскольку в случае облачного фронта URL-адрес будет доступен по всему региону, и для этого нужны доверительные отношения между службами, которые мы используем.
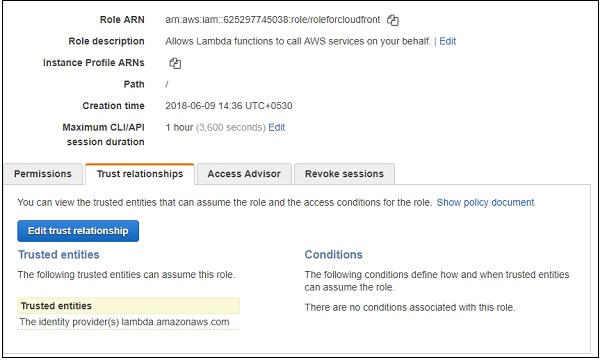
Теперь, для созданной роли, нажмите на вкладку Доверительные отношения, как показано на рисунке —
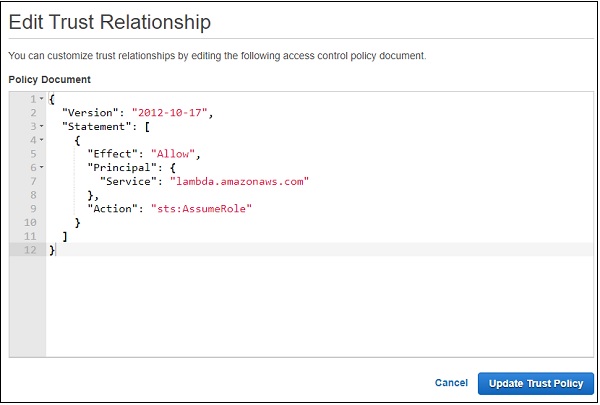
Нажмите на Изменить доверительные отношения, как показано ниже —
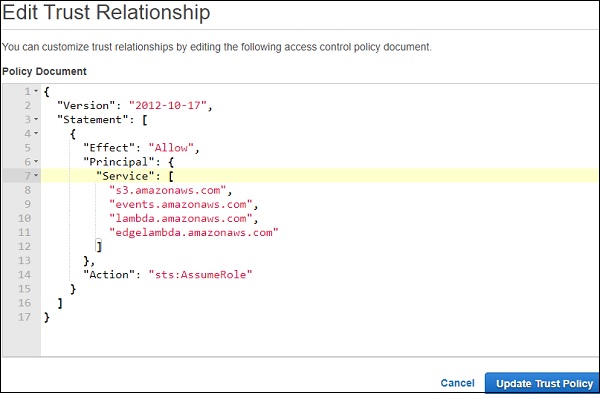
Он отображает документ политики. Нам нужно добавить другие сервисы в Принципал -> Сервис, которые мы планируем использовать. Окончательный документ о политике доверия показан ниже:
Нажмите кнопку « Обновить политику доверия» , чтобы сохранить изменения.
Создать дистрибутив CloudFront
Перейти к сервису CloudFront, как показано ниже —
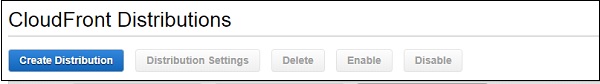
Нажмите на сервис CloudFront и нажмите Создать рассылку —
Настройки источника, Настройки поведения и Настройки распространения
Давайте посмотрим на эти настройки один за другим —
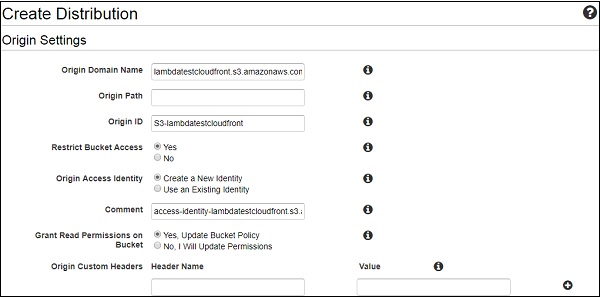
Настройки происхождения
Различные параметры настроек источника описаны ниже:
Исходное доменное имя — это имя корзины S3, в которой мы сохранили html-файлы. Мы также можем хранить изображения, если они есть, в корзине S3, создавая папки по нашему выбору.
Origin Path — Здесь вам нужно ввести имя папки, в которой хранятся файлы. В настоящее время у нас нет этой папки, поэтому мы пока оставим ее пустой.
Origin ID — Заполняется, когда выбрано имя домена происхождения. Вы можете изменить идентификатор в соответствии с вашим выбором.
Ограничить доступ к корзине — здесь мы выберем опцию yes . Здесь нам нужна безопасность для корзины S3, чтобы никто не имел доступа к корзине S3. Для этой опции есть еще несколько опций, таких как Идентификация доступа к источнику, Комментарий и Предоставление разрешения на чтение в корзине .
Идентификация доступа к источнику — Мы использовали опцию создания нового идентификатора. Вы также можете выбрать существующую личность. Это создает новую личность, которая используется CloudFront для чтения деталей из корзины S3.
Grand Read Permission on Bucket — для этого выберите опцию Да .
Исходные пользовательские заголовки — здесь мы оставим пустые заголовки, поскольку нам не нужны детали прямо сейчас.
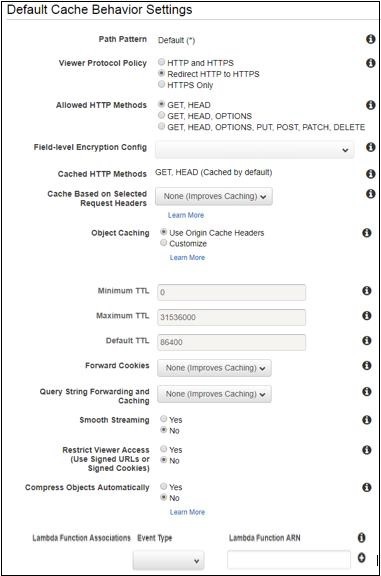
Далее, давайте обсудим и заполните параметры поведения для распространения Cloudront —
Теперь выберите протокол — https или http и опцию кэширования. Обратите внимание, что кэширование по умолчанию — 86400 или 24 часа. Вы можете изменить это значение согласно требованию.
Нажмите Object Caching (опция настройки), чтобы изменить кэширование. Вы можете использовать плавную трансляцию в случае, если на вашей странице есть видео. Здесь мы оставляем доступной опцию по умолчанию. Как только лямбда-функция будет создана, ее детали будут добавлены.
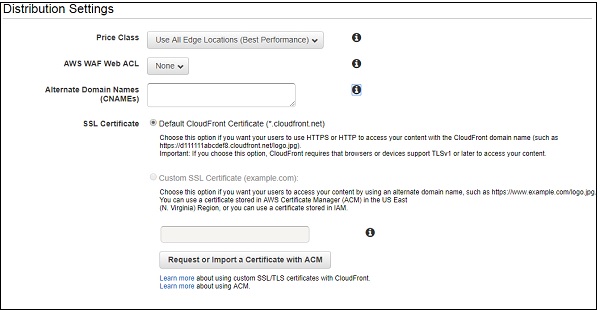
Детали настроек распространения показаны ниже —
Различные параметры настройки распространения описаны ниже —
Ценовой класс — имеет такие детали, как происхождение трафика пользователей. Обратите внимание, что здесь мы выбрали вариант по умолчанию — Использовать все крайние местоположения.
AWS WAF Web ACL — для выбора брандмауэра веб-приложения. Здесь у этого есть выбор как Ни один . Во-первых, нам нужно создать брандмауэр в AWS. Это обеспечивает безопасность сайта.
Альтернативные доменные имена — здесь вы можете указать доменное имя, если у вас есть.
Сертификат SSL — здесь есть все детали, которые нужно выбрать для сертификата SSL. Мы оставим по умолчанию.
Корневой объект по умолчанию — здесь мы будем указывать имя файла, которое мы загрузили в S3. Для этого нам нужен контент из .html, который будет отображаться по умолчанию.
В остальном мы сохраним настройки по умолчанию.
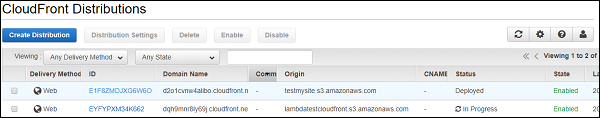
Нажмите кнопку Создать рассылку, чтобы добавить рассылку.
Обратите внимание, что рассылка займет некоторое время, чтобы показать статус развернутого.
Создать лямбда-функцию AWS
Перейдите в консоль AWS и создайте функцию Lambda.
В лямбда-коде AWS мы возьмем заголовки запроса и проверим пользовательский агент. Если пользовательский агент с рабочего стола, мы изменим ответ на отображаемое сообщение как «DESKTOP: Добро пожаловать в AWS Lambda с Cloudfront!», А если устройство будет «МОБИЛЬНЫЕ УСТРОЙСТВА: Привет от Lambda @ Edge!»
Соответствующий лямбда-код AWS показан ниже:
let content = ` <\!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Simple Lambda@Edge Static Content Response</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> </head> <body> <h1>MOBILE DEVICES : Hello from Lambda@Edge!</h1> </body> </html> `; let content1 = ` <\!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Simple Lambda@Edge Static Content Response</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> </head> <body> <h1>DESKTOP : Welcome to AWS Lambda with Cloudfront!</h1> </body> </html> `; exports.handler = (event, context, callback) => { let request = event.Records[0].cf.request; let finalrequest = JSON.stringify(request); let headers = request.headers; let useragent = JSON.stringify(headers["user-agent"][0].value); let str = ""; if(/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini|Mobile|mobile|CriOS/i.test(useragent)) { str = content; } else { str = content1; } const response = { status: '200', statusDescription: 'OK', body: str+useragent, }; callback(null, response); };
Теперь сохраните лямбда-функцию. Обратите внимание, что нам нужно опубликовать функцию Lambda, чтобы ее можно было использовать со всеми регионами. Чтобы опубликовать, нам нужно сделать следующее —
В раскрывающемся списке «Действия» выберите « Опубликовать новую версию», как показано ниже.
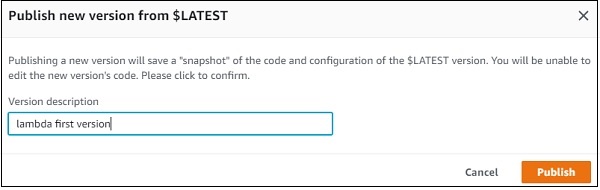
Если вы нажмете Опубликовать новую версию , отобразится следующий экран —
Теперь введите описание версии и нажмите « Опубликовать» . ARN отобразит версию лямбда-функции AWS, созданной, как показано ниже:
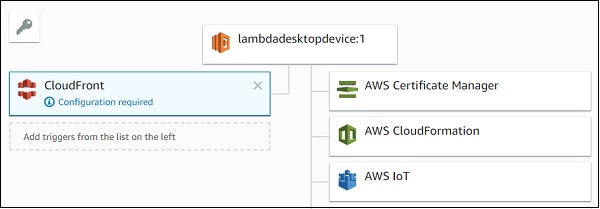
Добавьте триггер CloudFront в новую версию, созданную, как показано ниже —
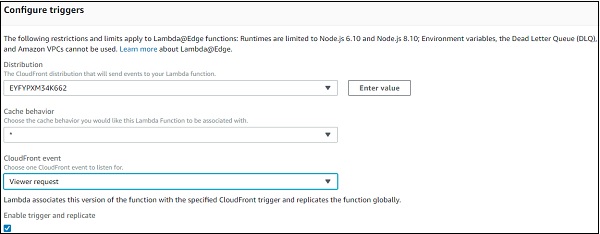
Теперь добавьте детали конфигурации для CloudFront. Событие CloudFront имеет параметр для запроса средства просмотра, запроса источника, ответа источника и ответа средства просмотра .
Далее выберите дистрибутив CloudFront, созданный ранее. Из событий мы выберем запрос зрителя . На основании запроса средства просмотра будет выбран рабочий стол / устройство от пользовательского агента, и ответ будет изменен. Затем добавьте детали триггера.
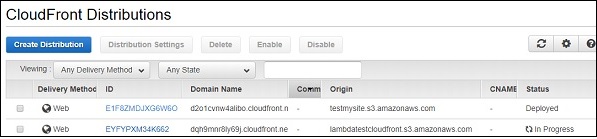
После добавления триггера нам нужно дождаться развертывания дистрибутива из CloudFront.
Как только статус меняется на « Развернутый» , мы можем протестировать URL-адрес CloudFront и проверить доменное имя в браузере.
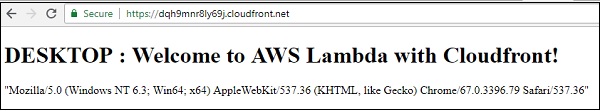
Отображение в браузере на рабочем столе, как показано ниже. Здесь мы распечатали user-agent из события viewer-request.
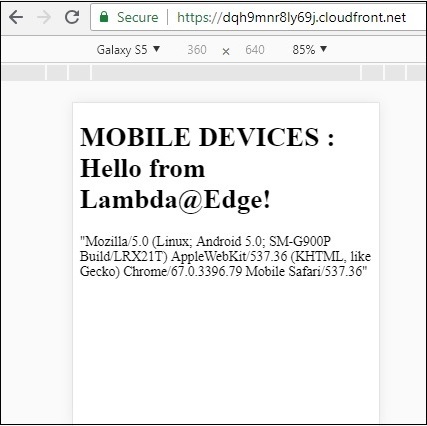
Это дисплей в мобильном устройстве.
Таким образом, в приведенном выше примере мы использовали Lambda @ Edge для изменения ответа на настольном и мобильном устройстве.