До сих пор мы видели работу AWS Lambda с сервисами AWS. Основываясь на этих знаниях, давайте создадим простую форму регистрации пользователей и разместим данные с помощью API-шлюза в AWS Lambda. AWS Lambda получит данные из события или триггера шлюза API и добавит эти данные в таблицу DynamoDB.
пример
Давайте рассмотрим пример и выполним следующие функции на нем —
-
Создать таблицу DynamoDB
-
Создать форму для регистрации пользователя
-
Создайте шлюз AWS Lambda и API для отправки сообщения на телефон с помощью сервиса AWS SNS
-
Создайте AWS Lambda и API-шлюз для данных формы POST и вставьте их в таблицу DynamoDb
-
Создать AWS Lambda и API-шлюз для чтения данных из таблицы Dynamodb
-
Окончательная работа формы регистрации пользователя
Создать таблицу DynamoDB
Создать форму для регистрации пользователя
Создайте шлюз AWS Lambda и API для отправки сообщения на телефон с помощью сервиса AWS SNS
Создайте AWS Lambda и API-шлюз для данных формы POST и вставьте их в таблицу DynamoDb
Создать AWS Lambda и API-шлюз для чтения данных из таблицы Dynamodb
Окончательная работа формы регистрации пользователя
Создать таблицу DynamoDB
Введенные данные будут сохранены в таблице DynamodDB. Мы будем использовать шлюз API для обмена данными, введенными с помощью AWS Lambda, а позже AWS Lambda добавит детали в DynamoDB.
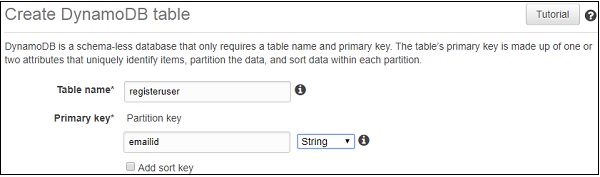
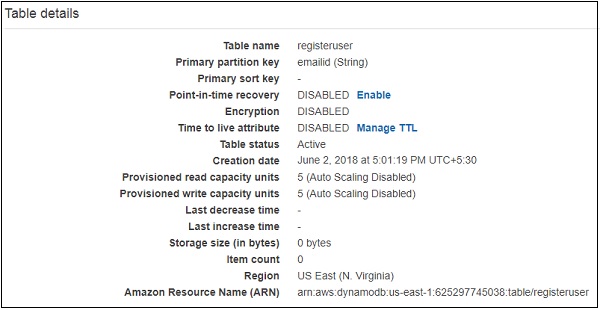
Вы можете использовать следующие детали для создания таблицы DynamodDB в консоли AWS. Сначала перейдите в Сервис AWS и нажмите DynamoDB . Нажмите Table, чтобы создать таблицу, как показано ниже —

Вы можете использовать ARN для создания политики для DynamoDB, которая будет использоваться с AWS Lambda.
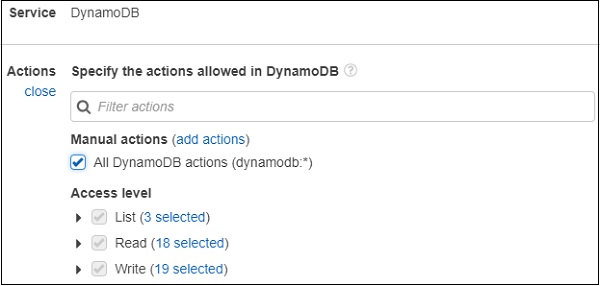
Перейдите в IAM и выберите Политики . Нажмите Создать политику , выберите сервис как DynamodDB, как показано ниже —
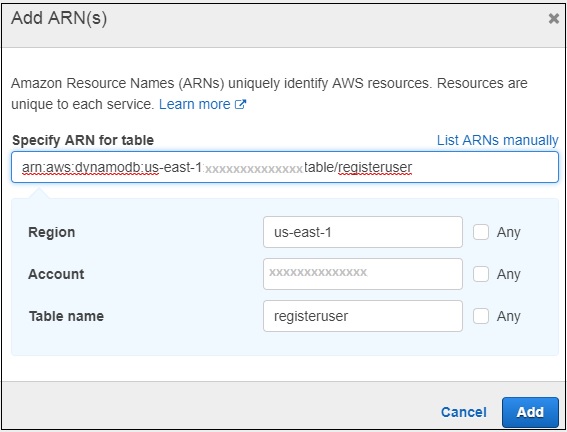
Нажмите Все действия DynamoDB, как показано выше. Выберите ресурс и введите ARN для таблицы, как показано ниже —
Теперь нажмите Add, как показано ниже.
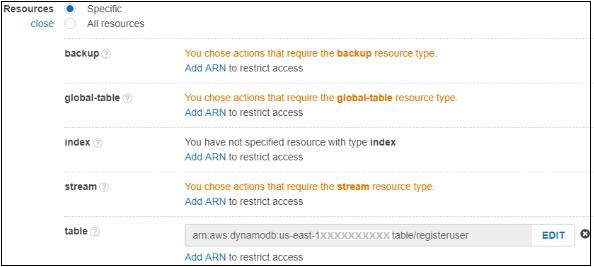
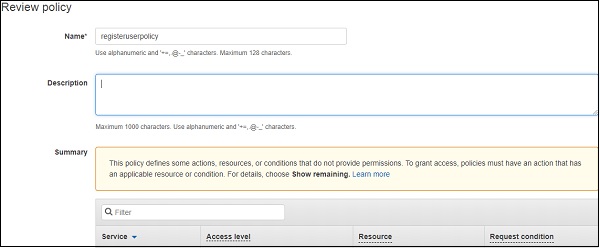
Если вы нажмете кнопку « Обзор политики» в конце экрана, вы увидите следующее окно —
Введите название политики и нажмите кнопку « Создать политику» в конце страницы. Теперь нам нужно создать роль для использования с Lambda. Нам нужны разрешения для DynamoDB, APIGateway и Lambda.
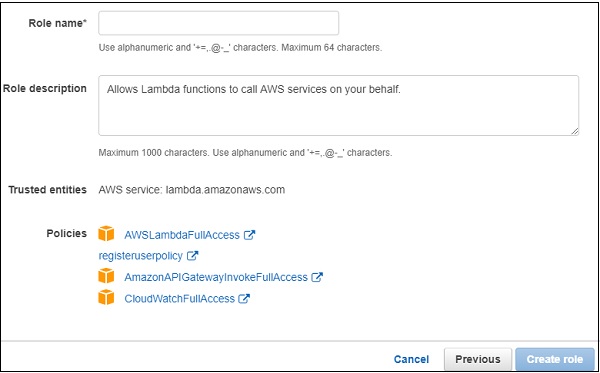
Перейдите в сервисы AWS и выберите IAM. Выберите Роли с левой стороны и добавьте необходимые роли.
Введите имя роли и нажмите « Создать роль» . Созданная роль — роль для примера .
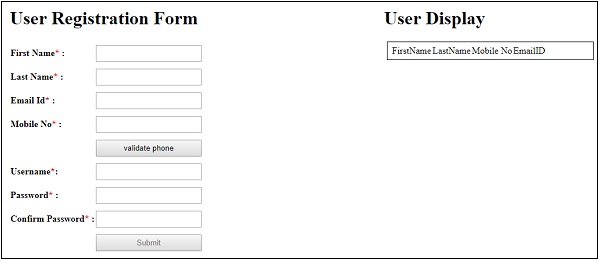
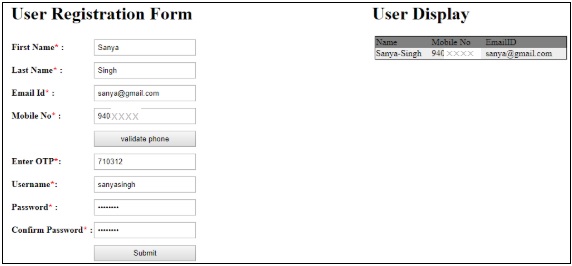
Создать форму для регистрации пользователя
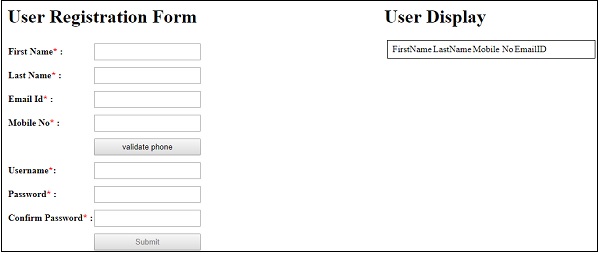
Здесь отображается форма регистрации пользователя для ввода и чтения данных из таблицы DynamodB.
Создание AWS Lambda и API-шлюза для отправки OTP-сообщения на телефон с использованием сервиса SNS
Если вы видите форму регистрации пользователя, есть кнопка подтверждения телефона . Пользователь должен ввести номер телефона и нажать кнопку подтверждения телефона , чтобы подтвердить номер телефона.
Для этого —
Когда пользователь нажимает эту кнопку, вызывается метод публикации шлюза API, который содержит сведения о телефоне, и запускается внутренняя AWS Lambda.
Затем AWS Lambda отправляет OTP на номер телефона, введенный с использованием сервиса AWS SNS.
Пользователь получает OTP и должен ввести этот номер OPT.
Текстовое поле для ввода OTP появится после ввода номера телефона и нажатия кнопки подтверждения телефона .
OTP, полученный от AWS Lambda, и OTP, введенный пользователем, должны совпадать, чтобы пользователь мог отправить форму регистрации пользователя.
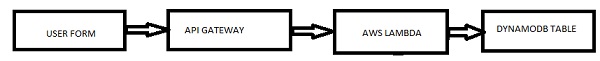
Простая блок-схема, которая объясняет работу проверки телефона, показана здесь —
Созданная лямбда-функция AWS выглядит так:
Соответствующий лямбда-код AWS приведен ниже.
const aws = require("aws-sdk"); const sns = new aws.SNS({ region:'us-east-1' }); exports.handler = function(event, context, callback) { let phoneno = event.mphone; let otp = Math.floor(100000 + Math.random() * 900000); let snsmessage = "Your otp is : "+otp; sns.publish({ Message: snsmessage, PhoneNumber: "+91"+phoneno }, function (err, data) { if (err) { console.log(err); callback(err, null); } else { console.log(data); callback(null, otp); } }); };
Обратите внимание, что мы используем сервис SNS для отправки кода OTP. Этот код используется для проверки номера мобильного телефона, введенного пользователем в форму регистрации пользователя. API-шлюз, созданный для проверки телефона выше, выглядит следующим образом:

Данная лямбда-функция является примером проверки телефона . Мы берем данные мобильного телефона, которые будут использоваться в AWS Lambda. Затем AWS Lambda отправит код OTP на указанный номер мобильного телефона.
Создайте AWS Lambda и API-шлюз для данных формы POST и вставьте их в таблицу DynamoDB
Для формы регистрации пользователя все поля являются обязательными. Выполняется вызов AJAX, в котором данные, введенные в форму, публикуются по URL-адресу шлюза API.
Простая блок-схема, которая объясняет работу кнопки отправки, показана здесь —
После заполнения формы кнопка отправки вызовет шлюз API, который активирует AWS Lambda. AWS Lambda получит информацию о форме из события или шлюза API, и данные будут вставлены в таблицу DynamodDB.
Давайте разберемся в создании API Gateway и AWS Lambda.
Сначала перейдите в сервисы AWS и нажмите Лямбда. Созданная лямбда-функция выглядит так:
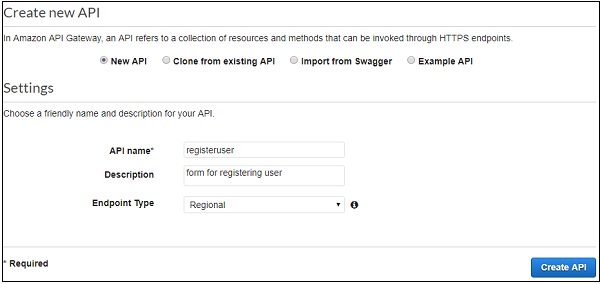
Теперь, чтобы создать API-шлюз, перейдите в сервис AWS и выберите API-шлюз . Нажмите на кнопку Создать API , показанную ниже.
Введите имя API и нажмите кнопку « Создать API» , чтобы добавить API.
Теперь создан API, который называется registeruser . Выберите API и нажмите « Действия», чтобы создать ресурс .
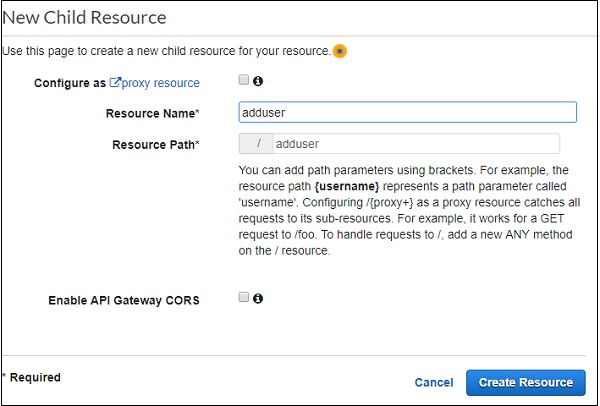
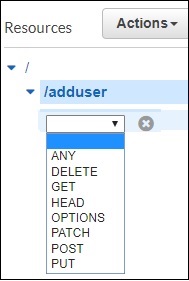
Нажмите Создать ресурс . Теперь давайте добавим метод POST . Для этого нажмите на ресурсы, созданные слева, и в раскрывающемся списке Действия выберите метод создания . Это отобразит раскрывающийся список, как показано ниже —
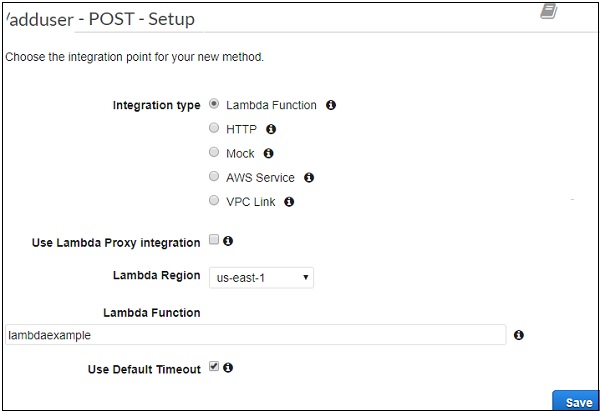
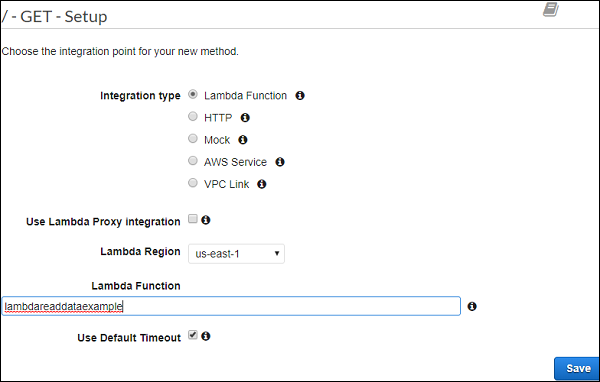
Выберите метод POST и добавьте функцию Lambda, которую мы создали выше.
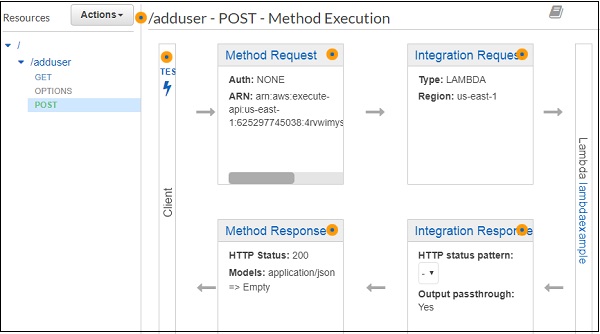
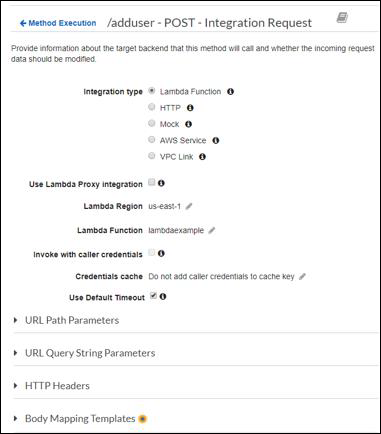
Нажмите кнопку Сохранить , чтобы добавить метод. Чтобы отправить детали формы в функцию Lambda lambdaexample, нам нужно добавить запрос на интеграцию, как показано ниже —
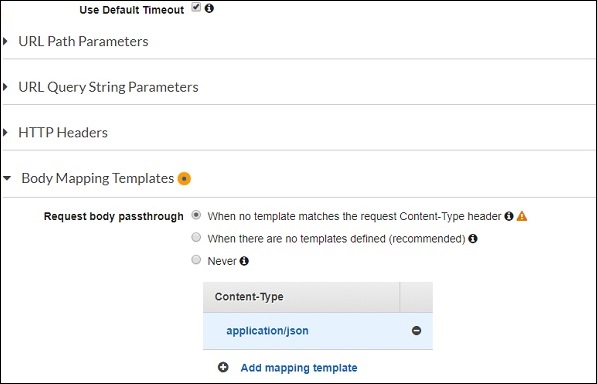
Чтобы опубликовать детали формы, вам нужно будет нажать Запрос интеграции . Это отобразит ниже детали.
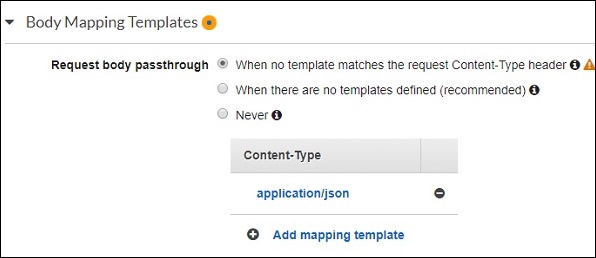
Щелкните « Шаблоны отображения тела», чтобы добавить поля формы для публикации.
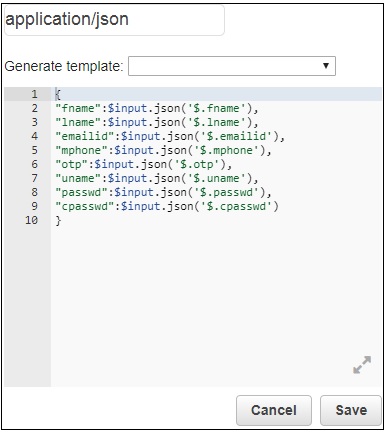
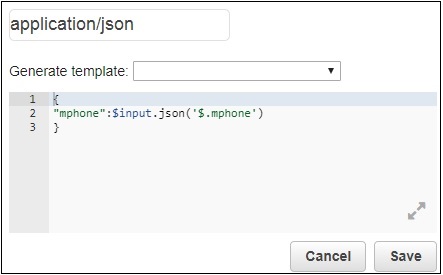
Затем нажмите « Добавить шаблон сопоставления» и введите тип содержимого. Здесь мы добавили application / json в качестве типа контента. Нажмите на нее, и здесь вам нужно ввести поле в формате JSON, как показано ниже —
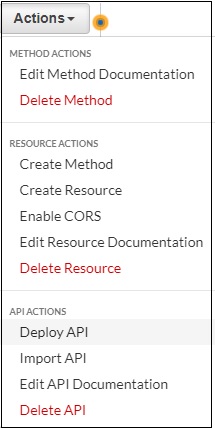
Теперь нажмите кнопку Сохранить и разверните API, как показано ниже —
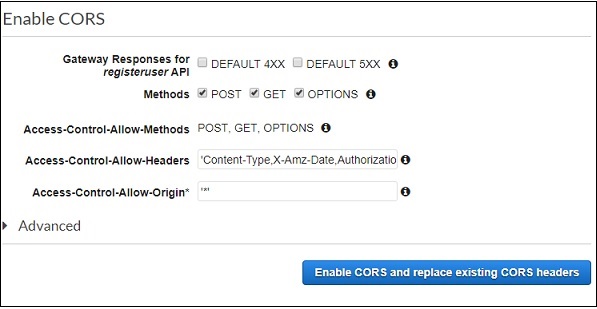
Вот API, созданный для POST, который будет использоваться внутри нашего файла .html. Обратите внимание, что нам нужно включить CORS для созданного ресурса. Для вызова ajax будет использоваться URL-адрес шлюза API, поэтому CORS должен быть включен.
Выберите методы, на которых вы хотите включить CORS. Нажмите Включить CORS и замените существующие заголовки CORS .
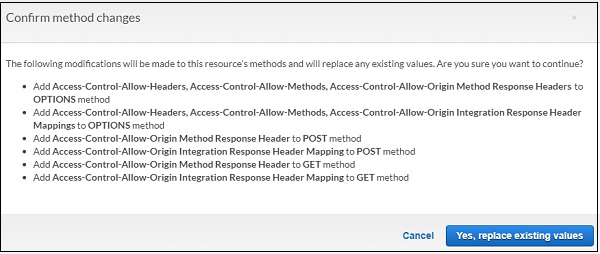
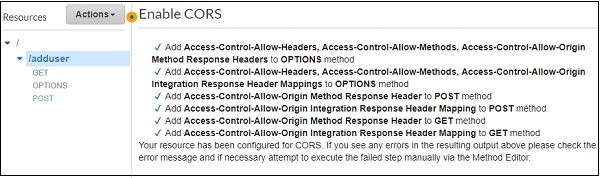
Он отображает экран подтверждения следующим образом —
Нажмите Да, замените существующие значения, чтобы включить CORS.
Лямбда-код AWS для API-интерфейса POST выглядит так:
const aws = require("aws-sdk"); const docClient = new aws.DynamoDB.DocumentClient({ region:'us-east-1' }); exports.handler = function(event, context, callback) { console.log(event); console.log("Entering Data"); var data = { TableName : "registeruser", Item : { first_name:event.fname, last_name:event.lname, emailid:event.emailid, mobile_no : event.mphone, otp:event.otp, username:event.uname, password:event.passwd, confirm_password:event.cpasswd } } docClient.put(data, function(err, value) { if (err) { console.log("Error"); callback(err, null); } else { console.log("data added successfully"); callback(null, value); } }); }
Параметр события в обработчике лямбды AWS будет содержать все детали, которые были добавлены ранее в запросе интеграции POST. Детали из события добавляются в таблицу DynamodDB, как показано в коде.
Теперь нам нужно получить подробности обслуживания из AWS-SDK, как показано ниже —
const aws = require("aws-sdk"); const docClient = new aws.DynamoDB.DocumentClient({ region:'us-east-1' }); var data = { TableName : "registeruser", Item : { first_name:event.fname, last_name:event.lname, emailid:event.emailid, mobile_no : event.mphone, otp:event.otp, username:event.uname, password:event.passwd, confirm_password:event.cpasswd } } docClient.put(data, function(err, value) { if (err) { console.log("Error"); callback(err, null); } else { console.log("data added successfully"); callback(null, value); } });
Создание AWS Lambda и API-шлюза для чтения данных из таблицы DynamodDB
Теперь мы создадим функцию AWS Lambda для чтения данных из таблицы DynamoDB. Мы запустим APIGateway для функции AWS Lambda, которая отправит данные в HTML-форму.
Созданная лямбда-функция AWS показана ниже:
Соответствующий лямбда-код AWS выглядит следующим образом:
const aws = require("aws-sdk"); const docClient = new aws.DynamoDB.DocumentClient({ region:'us-east-1' }); exports.handler = function(event, context, callback) { var readdata = { TableName : "registeruser", Limit : 10 } docClient.scan(readdata, function(err, data) { if (err) { console.log("Error"); callback(err, null); } else { console.log("Data is " + data); callback(null, data); } }); }
Здесь данные считываются из таблицы DynamoDB и передаются обратному вызову. Теперь мы создадим APIGateway и добавим функцию AWS Lambda в качестве триггера.
Мы добавим метод get в API, созданный ранее.
Добавлена лямбда-функция — пример lambdareaddata . Нажмите Сохранить, чтобы сохранить метод и развернуть API.
Окончательная работа формы регистрации пользователя
Окончательное отображение формы показано ниже:
Теперь введите детали, как показано выше. Обратите внимание, что кнопка отправки отключена. Он будет включен только тогда, когда введены все детали, как показано на рисунке —
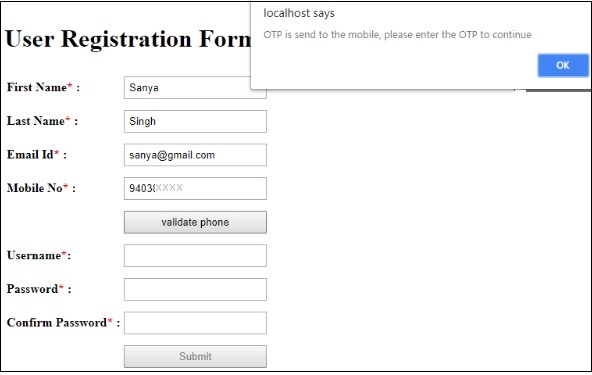
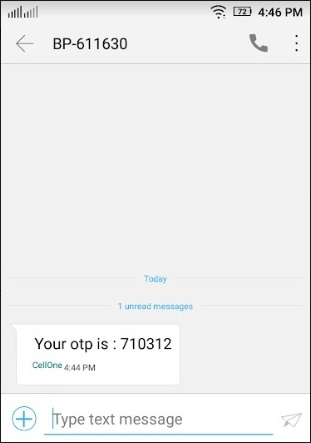
Теперь введите номер мобильного телефона и нажмите кнопку подтверждения телефона . Появится предупреждающее сообщение «OTP отправлено на мобильный телефон, введите OTP для продолжения» . ОТП отправляется на номер мобильного телефона следующим образом —
Введите OTP и оставшиеся детали и отправьте форму.
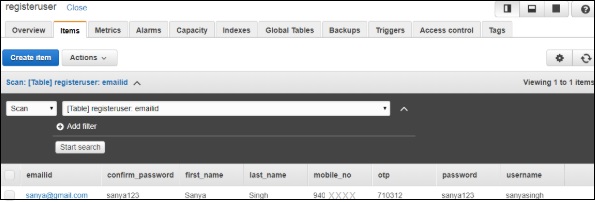
Данные в таблице регистраторов DynamoDB после отправки выглядят так:
Детали кода приведены ниже.
Example1.html
<html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script type="text/javascript" src="formdet.js"></script> <style> input[type=text], input[type=password],button { width: 100%; padding: 5px 5px; margin: 5px 0; box-sizing: border-box; } #maincontainer { width: 80%; margin: auto; padding: 10px; } div#userregistration { width: 60%; float: left; } div#userdisplay { margin-left: 60%; } </style> </head> <body> <div id="maincontainer"> <div id="userregistration"> <h1>User Registration Form</h1> <table border="0"> <tr> <td><b>First Name<span style="color:red;">*</span> : </b></td> <td><input type="text" value="" name="fname" id="fname" /></td> <td id="tdfname" style="display:none;"><span style="color:red;">Enter First Name</span></td> </tr> <tr> <td><b>Last Name<span style="color:red;">*</span> : </b></td> <td><input type="text" value="" name="lname" id="lname" /></td> <td id="tdlname" style="display:none;"><span style="color:red;">Enter Last Name</span></td> </tr> <tr> <td><b>Email Id<span style="color:red;">*</span> : </b></td> <td><input type="text" value="" name="emailid" id="emailid" /></td> <td id="tdemailid" style="display:none;"><span style="color:red;">Enter Email</span></td> </tr> <tr> <td><b>Mobile No<span style="color:red;">*</span> : </b></td> <td><input type="text" name="mphone" id="mphone"/></td> <td id="tdmphone" style="display:none;"><span style="color:red;">Enter Mobile Number</span></td> </tr> <tr> <td></td> <td><button id="validatephone">validate phone</button></td> <td></td> </tr> <tr id="otpdiv" style="display:none;"> <td><b>Enter OTP<span style="color:red;">*</span>:</b></td> <td><input type="text" value="" name="otp" id="otp" /></td> <td id="tdotp" style="display:none;"><span style="color:red;">Enter OTP</span></td> </tr> <tr> <td><b>Username<span style="color:red;">*</span>: </b></td> <td><input type="text" value="" name="uname" id="uname"/></td> <td id="tduname" style="display:none;"><span style="color:red;">Enter Username</span></td> </tr> <tr><td><b>Password<span style="color:red;">*</span> :</b></td> <td><input type="password" value="" name="passwd" id="passwd"/></td> <td id="tdpasswd" style="display:none;"><span style="color:red;">Enter Password</span></td> </tr> <tr><td><b>Confirm Password<span style="color:red;">*</span> :</b></td> <td><input type="password" value="" name="cpasswd" id="cpasswd"/></td> <td id="tdcpasswd" style="display:none;"><span style="color:red;">Enter Confirm Password</span></td> </tr> <tr> <td></td> <td><button name="submit" id="submit" style="display:;" disabled="true">Submit</button></td> <td></td> </tr> </table> </div> <div id="userdisplay"> <h1>User Display</h1> <table id="displaydetails" style="display:block;width:80%;padding:5px;margin:5px; border: 1px solid black;"> <tr> <td></td> <td>FirstName</td> <td>LastName</td> <td>Mobile No</td> <td>EmailID</td> </tr> </table> </div> </div> </body> </html>
formdet.js
function validateform() {
var sError="";
if ($("#fname").val() === "") {
$("#tdfname").css("display","");
sError++;
}
if ($("#lname").val() === "") {
$("#tdlname").css("display","");
sError++;
}
if ($("#emailid").val() === "") {
$("#tdemailid").css("display","");
sError++;
}
if ($("#mphone").val() === "") {
$("#tdmphone").css("display","");
sError++;
}
if ($("#otp").val() === "") {
$("#tdotp").css("display","");
sError++;
}
if ($("#uname").val() === "") {
$("#tduname").css("display","");
sError++;
}
if ($("#passwd").val() === "") {
$("#tdpasswd").css("display","");
sError++;
}
if ($("#cpasswd").val() === "") {
$("#tdcpasswd").css("display","");
sError++;
}
if (sError === "") {
return true;
} else {
return false;
}
}
$("#fname").change(function() {
if ($("#fname").val() !== "") {
$("#tdfname").css("display","none");
} else {
$("#tdfname").css("display","");
}
});
$("#lname").change(function() {
if ($("#lname").val() !== "") {
$("#tdlname").css("display","none");
} else {
$("#tdlname").css("display","");
}
});
$("#emailid").change(function() {
if ($("#emailid").val() !== "") {
$("#tdemailid").css("display","none");
} else {
$("#tdemailid").css("display","");
}
});
$("#mphone").change(function() {
if ($("#mphone").val() !== "") {
$("#tdmphone").css("display","none");
} else {
$("#tdmphone").css("display","");
}
});
$("#otp").change(function() {
if ($("#otp").val() !== "") {
$("#tdotp").css("display","none");
} else {
$("#tdotp").css("display","");
}
});
$("#uname").change(function() {
if ($("#uname").val() !== "") {
$("#tduname").css("display","none");
} else {
$("#tduname").css("display","");
}
});
$("#passwd").change(function() {
if ($("#passwd").val() !== "") {
$("#tdpasswd").css("display","none");
} else {
$("#tdpasswd").css("display","");
}
});
$("#cpasswd").change(function() {
if ($("#cpasswd").val() !== "") {
$("#tdcpasswd").css("display","none");
} else {
$("#tdcpasswd").css("display","");
}
});
var posturl = "https://4rvwimysc1.execute-api.us-east-1.amazonaws.com/prod/adduser";
var phonevalidationurl = "https://wnvt01y6nc.execute-api.us-east-1.amazonaws.com/prod/validate";
var otpsend = "";
function getdata() {
var a = 0;
$.ajax({
type:'GET',
url:posturl,
success: function(data) {
$("#displaydetails").html('');
$("#displaydetails").css("display", "");
console.log(data);
$("#displaydetails").append('<tr style="padding:5px;margin:5px;background-color:gray;"><td>Name</td><td>Mobile No</td><td>EmailID</td></tr>');
data.Items.forEach(function(registeruser) {
var clr = (a%2 === 0) ? "#eee": "white";
a++;
$("#displaydetails").append('<tr style="padding:5px;margin:5px;background-color:'+clr+'"><td>'+registeruser.first_name+'-'+registeruser.last_name+'</td><td>'+registeruser.mobile_no+'</td><td>'+registeruser.emailid+'</td></tr>');
});
},
error: function(err) {
console.log(err);
}
});
}
$(document).ready(function() {
$("#otp").on("change", function() {
var otpentered = $("#otp").val();
if (otpsend == otpentered) {
document.getElementById("submit").disabled = false;
} else {
alert("OTP is not valid.Please enter the valid one or validate phone again to continue!");
document.getElementById("submit").disabled = true;
}
});
$("#validatephone").on("click", function() {
$.ajax({
type:'POST',
url:phonevalidationurl,
data:JSON.stringify({
"mphone":$("#mphone").val()
}),
success: function(data) {
$("#otpdiv").css("display", "");
alert("OTP is send to the mobile, please enter to continue");
console.log(data);
otpsend = data;
},
error : function(err) {
$("#otpdiv").css("display", "none");
alert("Invalid mobile no.");
}
});
});
$("#submit").on("click", function() {
if (validateform()) {
$.ajax({
type:'POST',
url:posturl,
data:JSON.stringify({
"fname": $("#fname").val(),
"lname": $("#lname").val(),
"emailid":$("#emailid").val(),
"mphone":$("#mphone").val(),
"otp":$("#otp").val(),
"uname":$("#uname").val(),
"passwd":$("#passwd").val(),
"cpasswd":$("#cpasswd").val()
}),
success: function(data) {
alert("Data added successfully");
console.log(data);
getdata();
}
});
}
});
getdata();
});
До сих пор мы выполняли AJAX-вызов API, создавали и размещали данные, как показано выше.
AJAX-вызов для добавления данных в таблицу выглядит следующим образом:
var posturl = "https://4rvwimysc1.execute-api.us-east-1.amazonaws.com/prod/adduser";
$(document).ready(function() {
$("#submit").on("click", function() {
if (validateform()) {
$.ajax({
type:'POST',
url:posturl,
data:JSON.stringify({
"fname": $("#fname").val(),
"lname": $("#lname").val(),
"emailid":$("#emailid").val(),
"mphone":$("#mphone").val(),
"otp":$("#otp").val(),
"uname":$("#uname").val(),
"passwd":$("#passwd").val(),
"cpasswd":$("#cpasswd").val()
}),
success: function(data) {
alert("Data added successfully");
console.log(data);
getdata();
}
});
}
});
});
Обратите внимание, что для чтения данных вызывается функция, код которой приведен ниже —
function getdata() {
var a = 0;
$.ajax({
type:'GET',
url:posturl,
success: function(data) {
$("#displaydetails").html('');
$("#displaydetails").css("display", "");
console.log(data);
$("#displaydetails").append('<tr style="padding:5px;margin:5px;background-color:gray;"><td>Name</td><td>Mobile No</td><td>EmailID</td></tr>');
data.Items.forEach(function(registeruser) {
var clr = (a%2 === 0) ? "#eee": "white";
a++;
$("#displaydetails").append('<tr style="padding:5px;margin:5px;background-color:'+clr+'"><td>'+registeruser.first_name+'-'+registeruser.last_name+'</td><td>'+registeruser.mobile_no+'</td><td>'+registeruser.emailid+'</td></tr>');
});
},
error: function(err) {
console.log(err);
}
});
}
Когда вы нажимаете кнопку подтверждения номера мобильного телефона, вызывается следующий код и отправляется номер мобильного телефона —