Чтобы создать приложение Web Dynpro, мы создадим компонент Web Dynpro, который состоит из одного представления. Мы создадим контекст представления → связанный с элементом таблицы в макете представления и содержащий данные из таблицы.
Таблица будет отображаться в браузере во время выполнения. Будет создано приложение Web Dynpro для этого простого компонента Web Dynpro, которое можно запустить в браузере.
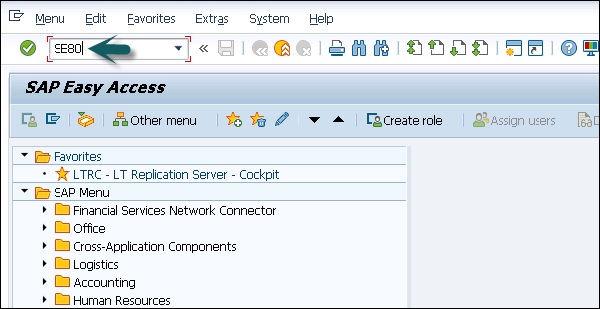
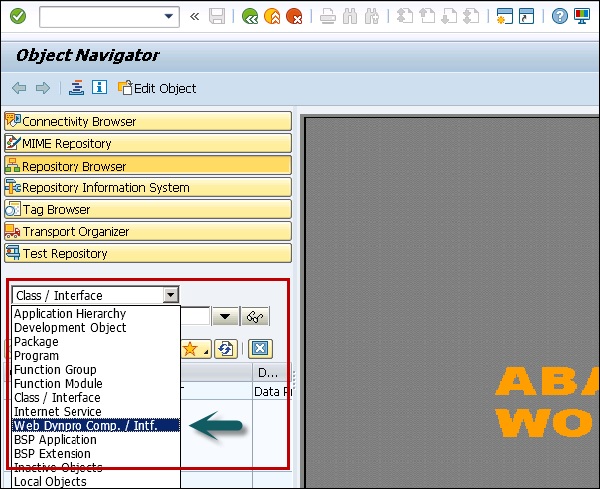
Шаг 1 — Перейдите к T-Code — SE80 и выберите компонент Web Dynpro / intf из списка.
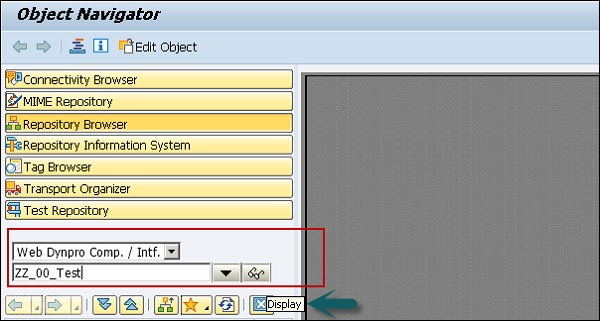
Шаг 2 — Создайте новый компонент следующим образом.
Шаг 3 — Введите имя нового компонента и нажмите на дисплей.
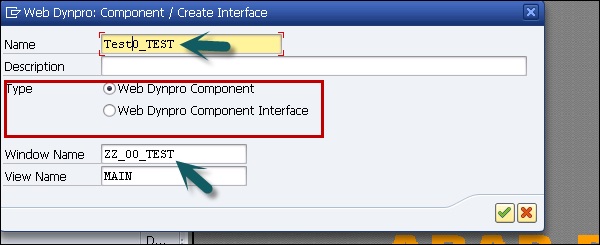
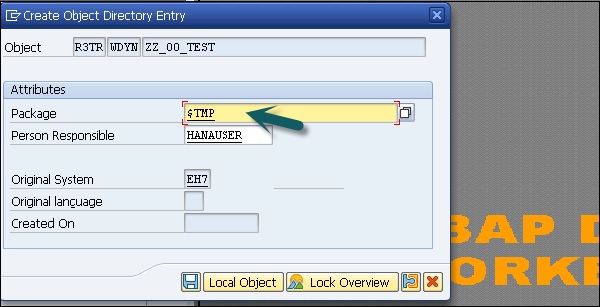
Шаг 4 — В следующем окне введите следующие данные —
- Вы можете ввести описание этого компонента.
- В типе выберите компонент Web Dynpro.
- Вы также можете сохранить имя окна по умолчанию.
Шаг 5 — Назначьте этот компонент Package $ TMP и нажмите кнопку Сохранить.
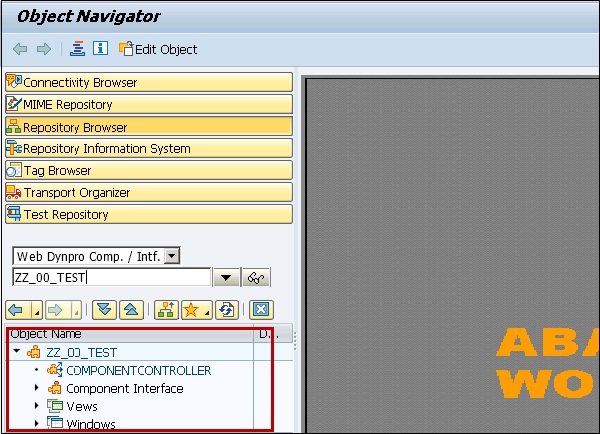
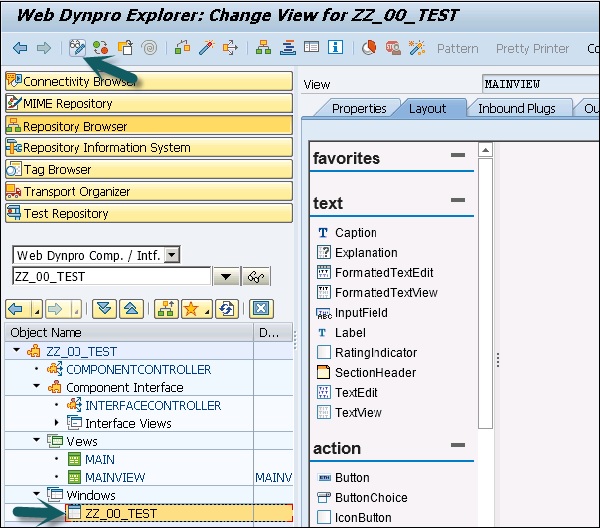
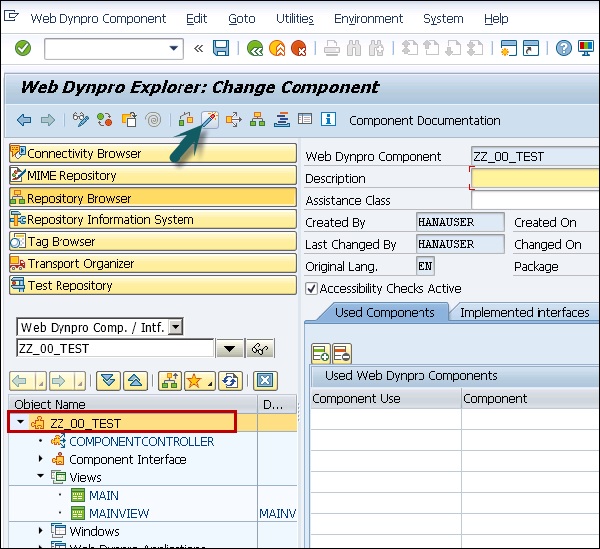
Когда вы нажимаете Сохранить, вы можете увидеть этот новый компонент в дереве объектов, и он содержит —
- Контроллер компонентов
- Компонентный интерфейс
- Посмотреть
- Windows
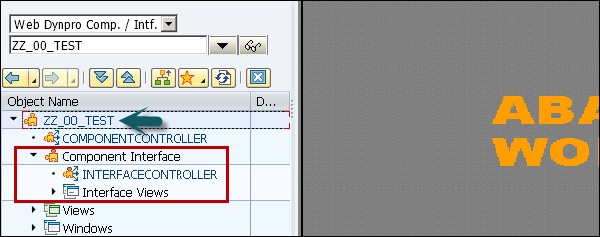
Когда вы раскрываете интерфейс компонента, вы можете видеть интерфейсный контроллер и виды интерфейса.
Как создать вид и назначить его окну?
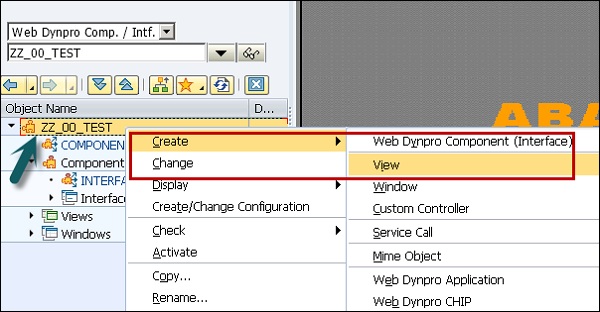
Шаг 1 — Нажмите на компонент Web Dynpro и перейдите в контекстное меню (щелкните правой кнопкой мыши) → Создать → Просмотреть
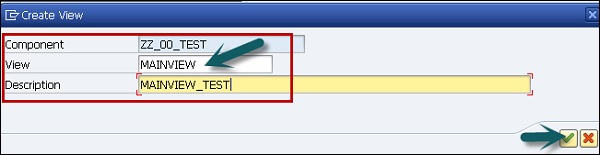
Шаг 2 — Создайте представление MAINVIEW, как показано ниже, и нажмите на отметку.
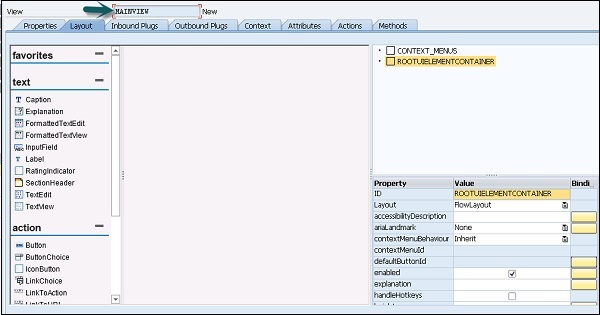
Откроется редактор представления в ABAP-верстаке под именем — MAINVIEW
Шаг 3 — Если вы хотите открыть вкладку макета и просмотреть конструктор, вам может потребоваться ввести имя пользователя и пароль сервера приложений.
Шаг 4 — Нажмите значок сохранения вверху.

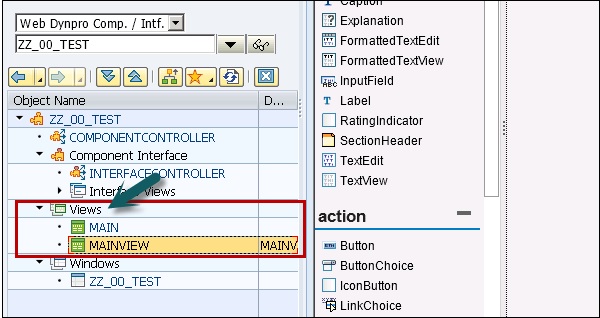
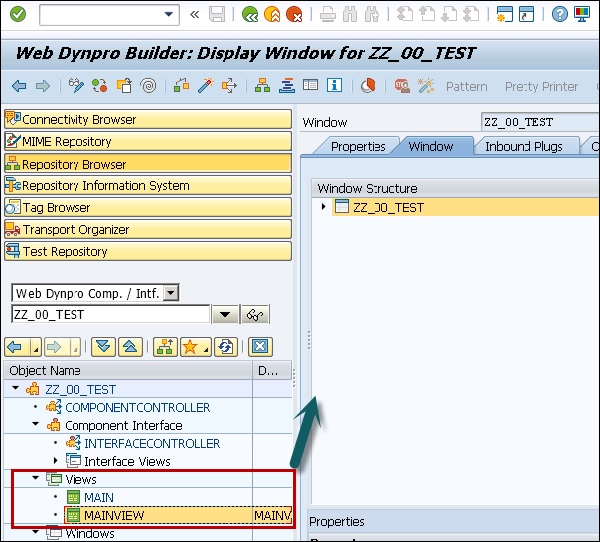
Когда вы сохраняете, он попадает под дерево объектов, и вы можете проверить, развернув вкладку просмотра.
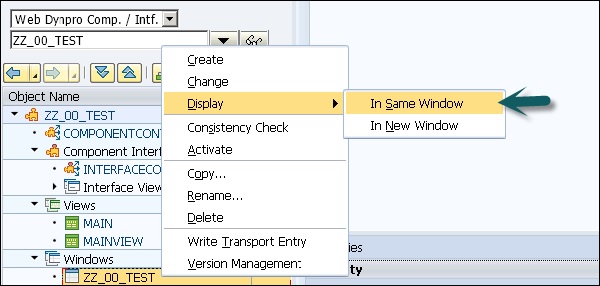
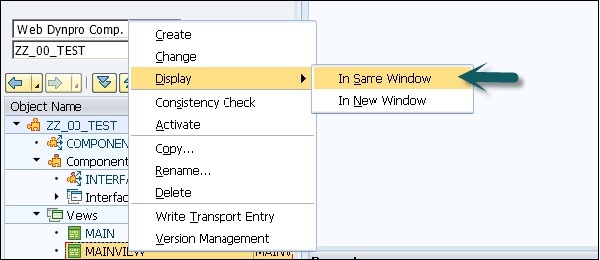
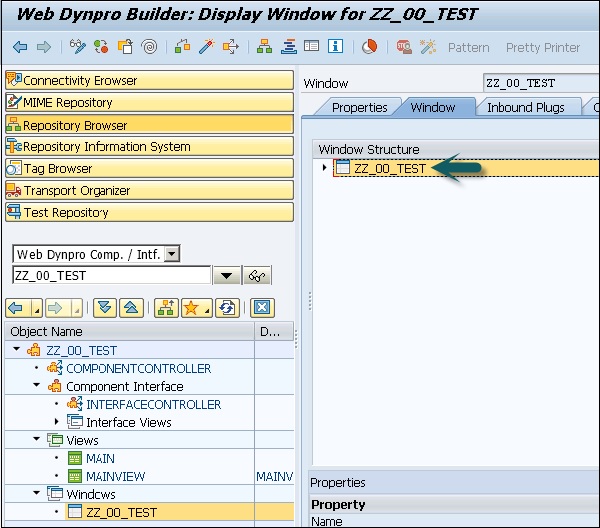
Шаг 5 — Чтобы назначить окно этому представлению, выберите окно ZZ_00_TEST на вкладке окна и нажмите Изменить режим в верхней части экрана.
Шаг 6 — Вы можете щелкнуть правой кнопкой мыши → Показать → В том же окне.

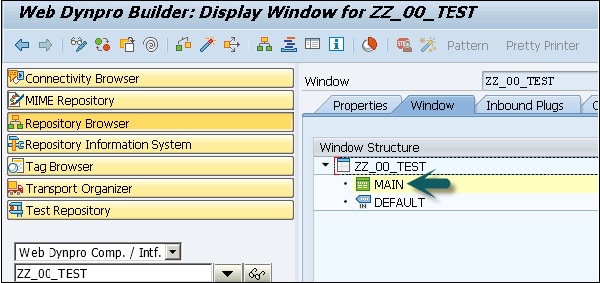
Шаг 7 — Теперь откройте структуру представления и переместите представление MAINVIEW внутри структуры окна с правой стороны с помощью перетаскивания.
Шаг 8 — Откройте структуру окна с правой стороны, и вы увидите встроенный MAINVIEW.
Шаг 9 — Сохранить, нажав значок Сохранить в верхней части экрана.
Как создать контекст представления для MAINVIEW?
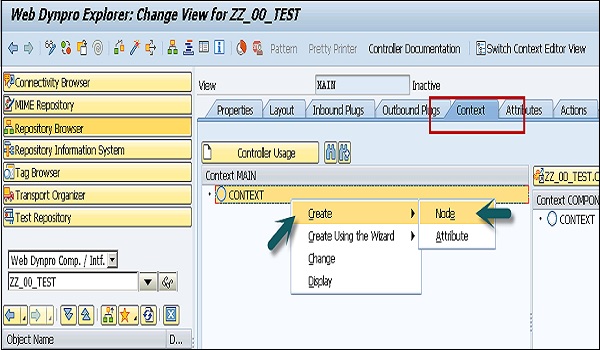
Шаг 1 — Откройте редактор представлений, чтобы просмотреть MAINVIEW и переключитесь на вкладку Context. Создайте узел контекста в View Controller, открыв соответствующее контекстное меню.
Шаг 2 — Выберите View в дереве объектов и нажмите Display.

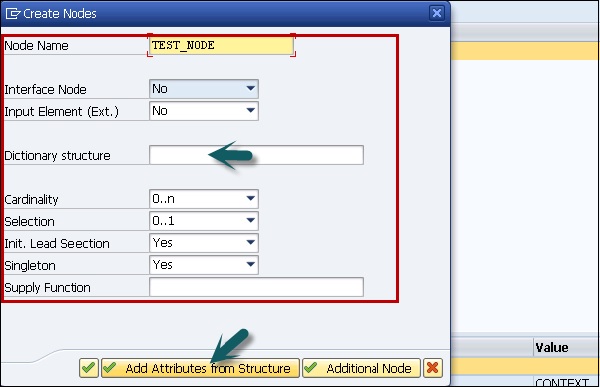
Шаг 3 — Сохранить свойства в следующем окне. Выберите количество элементов и структуру словаря (таблица). Выберите Добавить атрибут из структуры и выберите компоненты структуры.
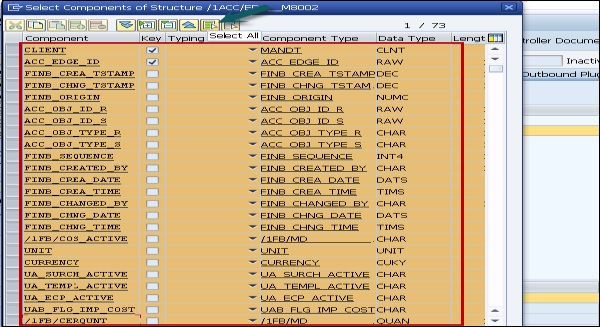
Шаг 4 — Чтобы выбрать все компоненты, нажмите «Выбрать все» в верхней части, а затем нажмите галочку в нижней части экрана.

Был создан контекстный узел TEST_NODE, который ссылается на структуру данных таблицы и может содержать 0 → n записей во время выполнения. Узел контекста был создан в контексте представления, поскольку обмен данными с другими представлениями не планируется, следовательно, использование контекста контроллера компонента не является необходимым.
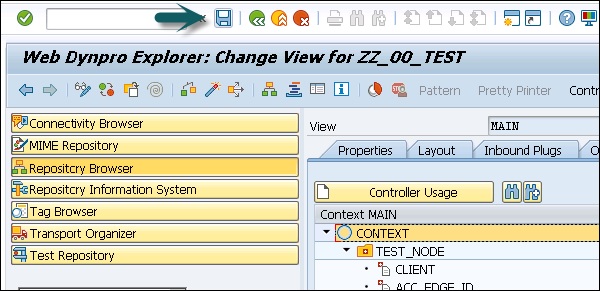
Шаг 5 — Сохраните изменения в MAINVIEW, нажав значок Сохранить.
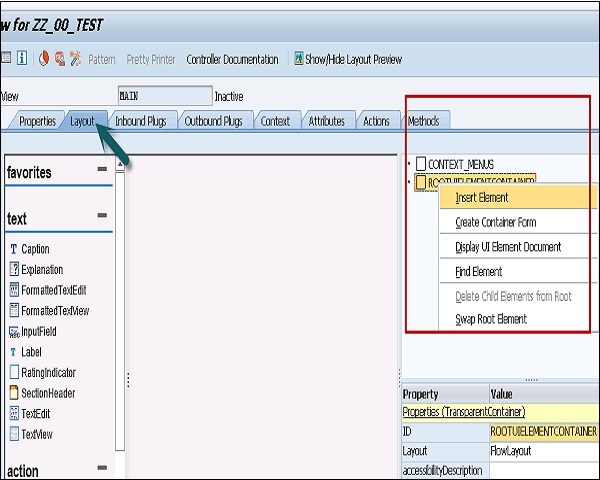
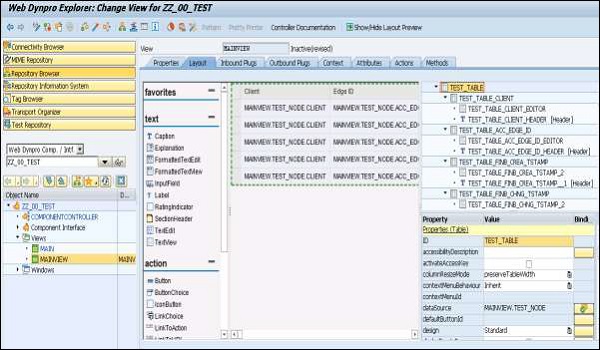
Шаг 6 — Перейдите на вкладку Макет MAINVIEW. Вставьте новый элемент пользовательского интерфейса таблицы типов в ROOTUIELEMENT CONTAINER и назначьте свойства в данной таблице.
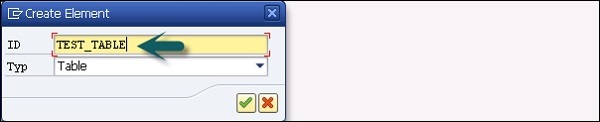
Шаг 7 — Введите имя элемента и введите.
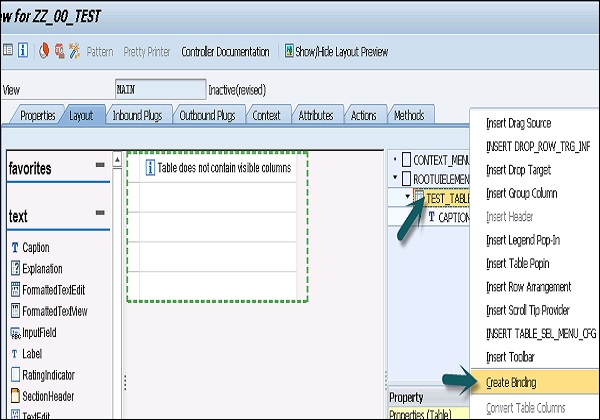
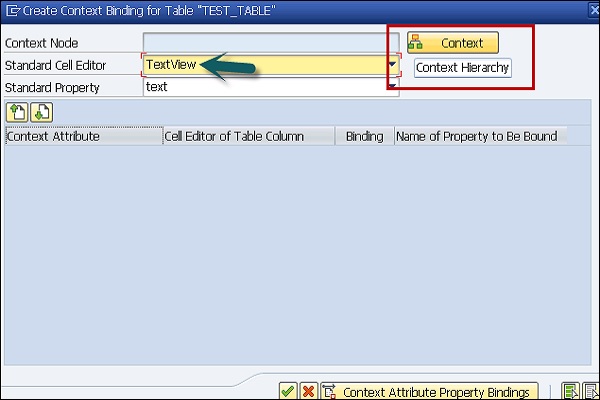
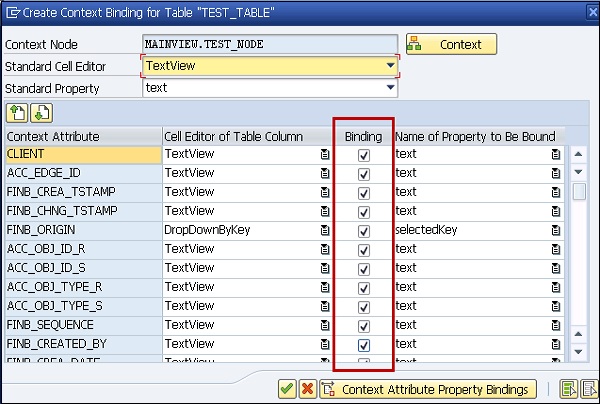
Шаг 8 — Создайте привязку TEST_TABLE с узлом контекста TEST_NODE. Выберите «Просмотр текста» в качестве стандартных редакторов ячеек и активируйте привязки для всех ячеек.
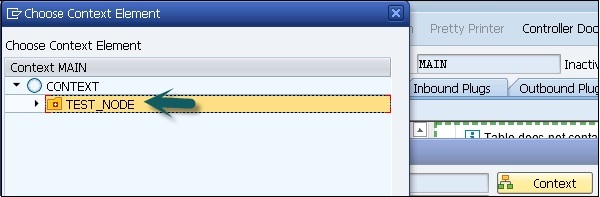
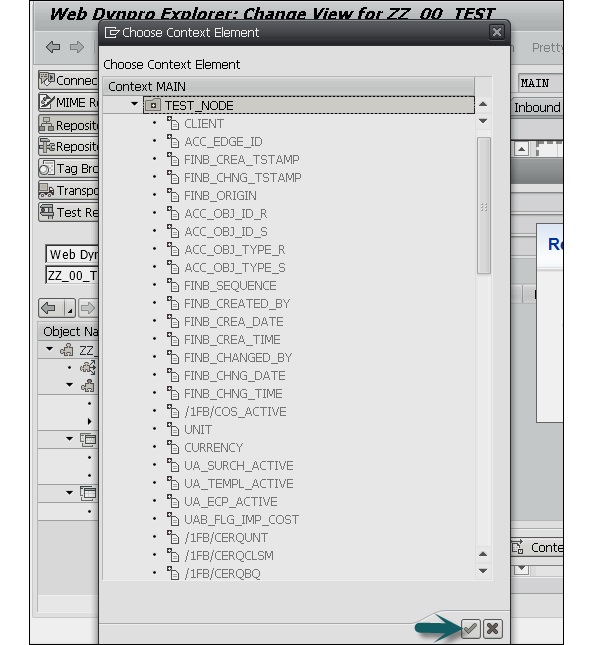
Шаг 9 — Нажмите кнопку Контекст. Выберите узел контекста как TEST_NODE из списка.
Шаг 10 — Вы можете увидеть все атрибуты, выбрав его.

Шаг 11 — Активируйте все флажки в разделе «Привязка» для всех атрибутов контекста, выбрав их. Подтвердите ввод, нажав клавишу ввода.
Результат должен выглядеть так —
Шаг 12 — Сохраните изменения.
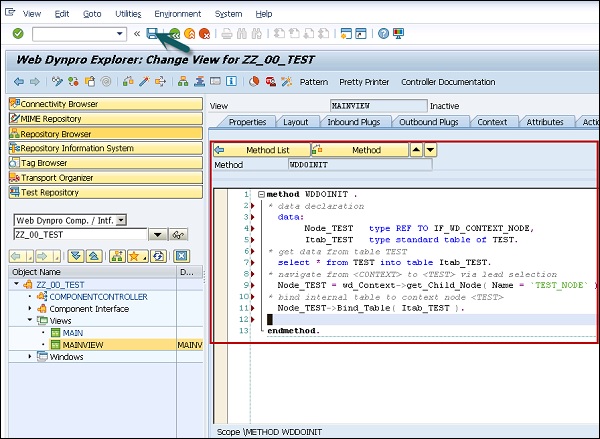
Шаг 13 — Чтобы предоставить данные в таблицу TEST, перейдите на вкладку Methods и дважды щелкните метод WDDOINIT. Введите следующий код —
method WDDOINIT . * data declaration data: Node_TEST type REF TO IF_WD_CONTEXT_NODE, Itab_TEST type standard table of TEST. * get data from table TEST select * from TEST into table Itab_TEST. * navigate from <CONTEXT> to <TEST> via lead selection Node_TEST = wd_Context->get_Child_Node( Name = `TEST_NODE` ). * bind internal table to context node <TEST> Node_TEST->Bind_Table( Itab_TEST ). endmethod.
В приложениях Web Dynpro вам не следует обращаться к таблицам базы данных напрямую из методов Web Dynpro, однако для доступа к данным следует использовать функции снабжения или вызовы BAPI.
Шаг 14 — Сохраните изменения, нажав значок сохранения в верхней части экрана.
Как создать веб-приложение Dynpro?
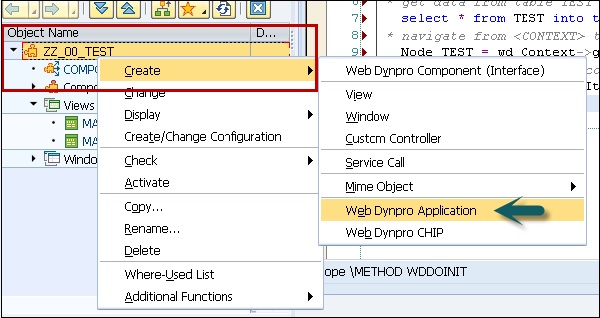
Шаг 1 — Выберите компонент ZZ_00_TEST в дереве объектов → щелкните правой кнопкой мыши и создайте новое приложение.
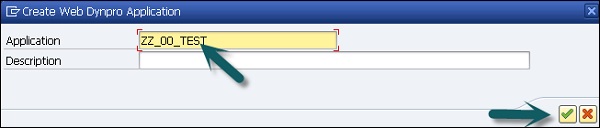
Шаг 2 — Введите имя приложения и нажмите «Продолжить».
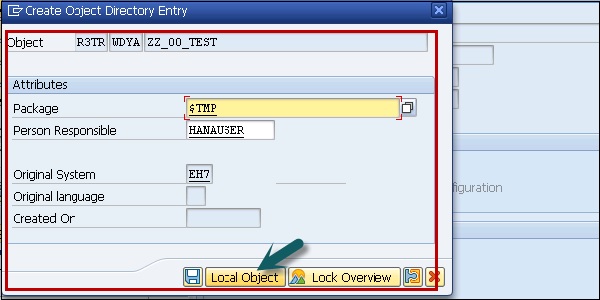
Шаг 3 — Сохраните изменения. Сохранить как локальный объект.

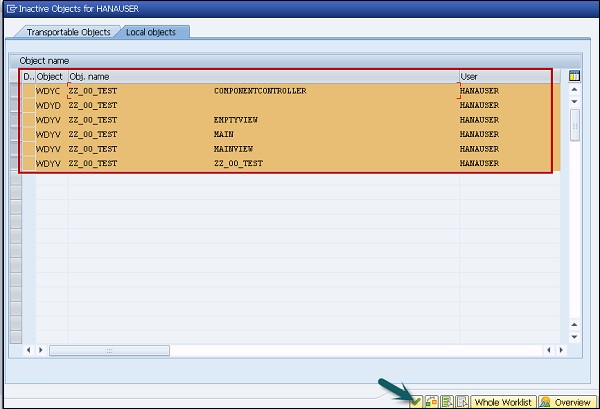
Далее идет активация объектов в компоненте Web Dynpro —
Шаг 4 — Дважды щелкните компонент ZZ_00_TEST и нажмите «Активировать».
Шаг 5 — Выберите все объекты и нажмите «Продолжить».
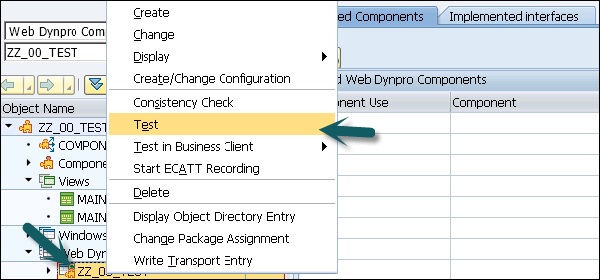
Шаг 6 — Чтобы запустить приложение, выберите приложение Web Dynpro → Щелкните правой кнопкой мыши и протестируйте.
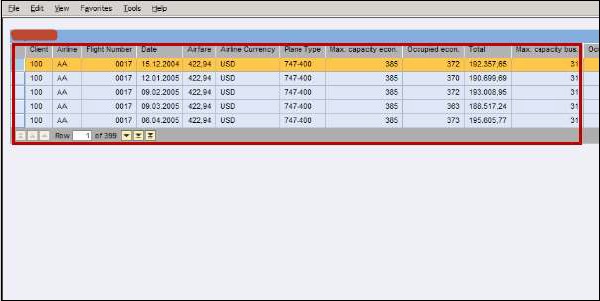
Будет запущен браузер и запущено приложение Web Dypro.
Вызов веб-приложения Dynpro
В приложении Web Dynpro окно компонента имеет входящий плагин. Этот входящий плагин может иметь параметры, которые должны быть указаны в качестве параметров URL.
Значения по умолчанию, которые перезаписываются параметрами URL, могут быть установлены в приложении для этих параметров. Если не указано ни значение по умолчанию, ни параметр URL, возникает ошибка времени выполнения.
Чтобы создать новый входящий плагин, укажите плагин в качестве запуска, а тип данных должен быть строкой. Активируйте компонент.
Далее следует указать вызываемый компонент, параметры, окно и плагин запуска.
Вызвать приложение и параметры URL перезаписать параметры приложения.