При создании компонента Web Dynpro процедура создания создает интерфейс компонента. Каждый компонентный интерфейс содержит ровно один контроллер интерфейса и одно представление интерфейса. Представление интерфейса не имеет прямого соединения с контроллером интерфейса и создается автоматически.
Используя интерфейс компонента, вы можете определить структуру интерфейса и использовать его в разных компонентах приложения.
Контроллер интерфейса определения интерфейса компонента и контроллер интерфейса компонента различны.
Вы можете добавить несколько представлений интерфейса к определению интерфейса компонента.
Создание определения интерфейса компонента Web Dynpro
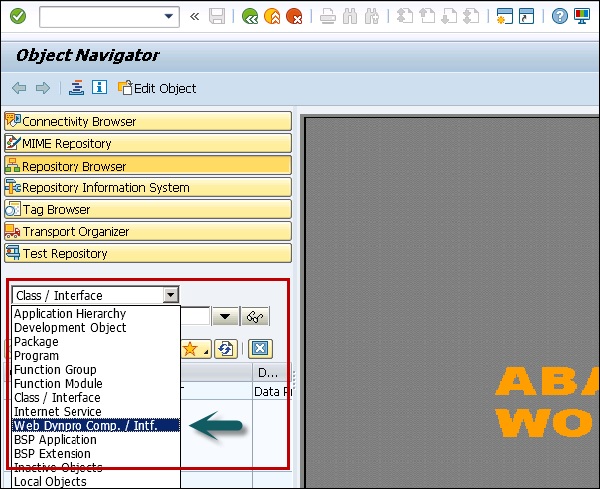
Рассмотрим тот же скриншот, что и в предыдущей главе.
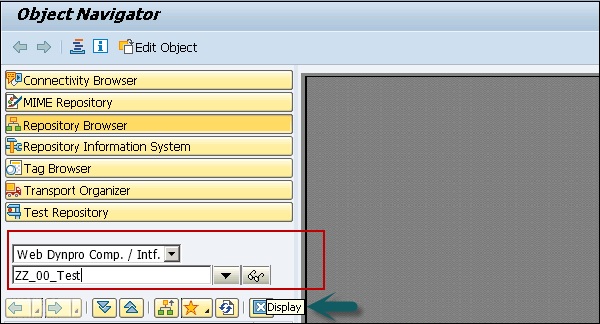
Шаг 1 — Введите имя нового компонента и нажмите «Показать».
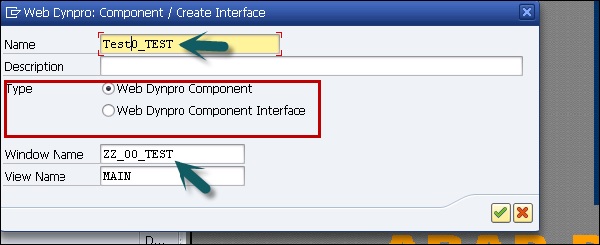
Шаг 2 — В следующем окне введите следующие данные —
- Вы можете ввести описание этого компонента.
- В типе выберите компонент Web Dynpro.
- Вы также можете сохранить имя окна по умолчанию.
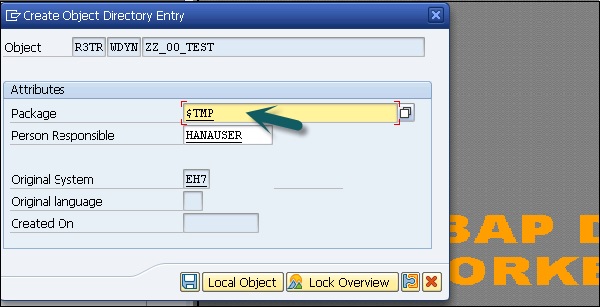
Шаг 3 — Назначьте этот компонент Package $ TMP и нажмите кнопку Сохранить.
Когда вы нажимаете «Сохранить», вы можете увидеть этот новый компонент в дереве объектов, и он содержит —