Вы можете создавать новые аналитические приложения в SAP Design Studio. SAP предоставляет список предопределенных шаблонов, которые можно открывать в веб-браузерах или мобильных платформах. Вы можете выбрать из списка предопределенных шаблонов, и система создаст копию этого шаблона.
Как создать новое приложение для анализа?
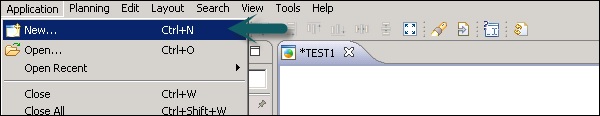
Чтобы создать новое приложение для анализа, перейдите в Приложение → Новое .
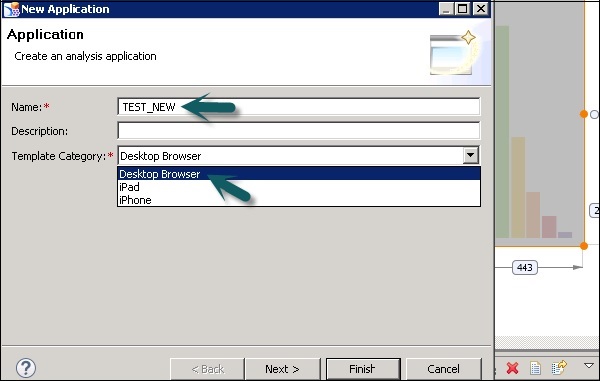
Откроется диалоговое окно нового приложения, в котором вы можете ввести следующие поля:
- Название приложения
- Описание
Категория шаблона
Он используется для определения целевого устройства. Если вы хотите создать аналитическое приложение для настольного браузера или мобильного устройства. Когда вы также можете изменить тип вашего приложения, перейдя в представление свойств приложения.
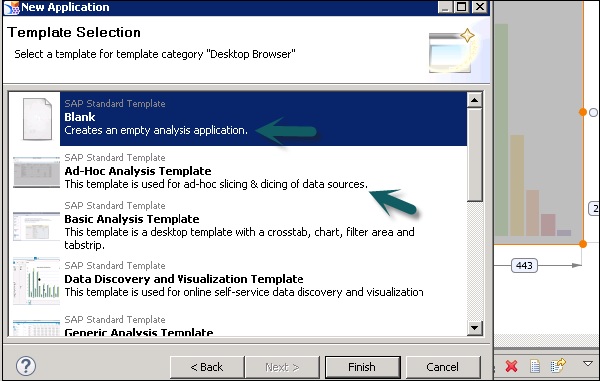
Нажмите кнопку Далее. Выберите шаблон для нового приложения в соответствии с категорией шаблона. Вы также можете выбрать пустой шаблон для создания пустого приложения.
Вы также можете увидеть краткое описание каждого шаблона прямо под именем шаблона, как показано на следующем снимке экрана.
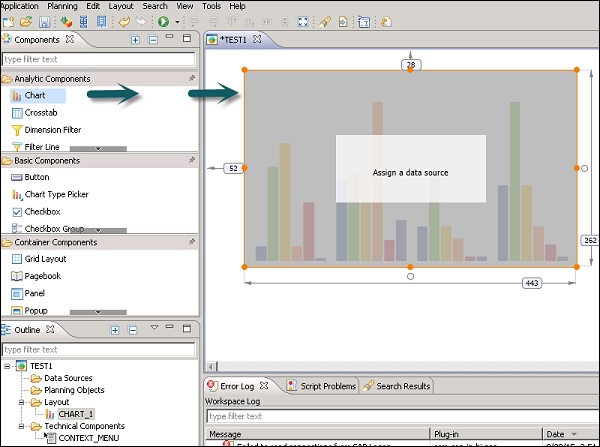
Нажмите кнопку Готово. Вы можете добавить компоненты из представления компонентов в область редактора.
В представлении «Компоненты» щелкните компонент → «Перетащите» и поместите выбранный компонент в область редактора.
Перетащите выбранный компонент в папку «Макет» в представлении «Контур».
Введите текст в текстовое поле фильтра в верхней части представления «Компоненты», если вы хотите выполнить фильтрацию для определенного компонента.
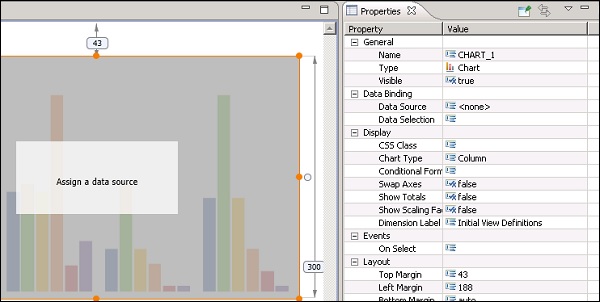
Следующий шаг — указать и изменить свойства компонентов, которые вы добавили в приложение.
Нажмите на компонент в области редактора. Затем вы можете щелкнуть компонент в папке «Макет» в представлении «Структура».
Свойства этого компонента доступны для редактирования в представлении «Свойства». В представлении «Свойства» щелкните свойство, которое хотите изменить. Поле может иметь разные значения в зависимости от типа —
- Числовой — как для свойств макета
- Строка — как для подписи и т. Д.
- Boolean — как True / false из выпадающего списка, как для Style и т. Д., И
- Диалоговое окно
Для нескольких специальных типов свойств вы можете открыть диалоговое окно, нажав на вкладку значения.
Как установить макет для компонента?
При настройке макета для компонента вы можете придерживаться следующих пунктов —
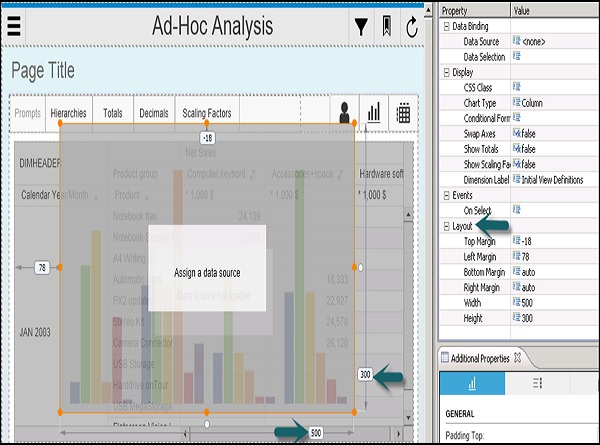
Существует три свойства, которые определяют положение и размер компонента в приложении:
Маржа (сверху, снизу, слева, справа)
-
Ширина — показывает расстояние до левого поля и расстояние до правого поля вдоль горизонтальной оси.
-
Высота — показывает расстояние до верхнего поля и расстояние до нижнего поля вдоль вертикальной оси.
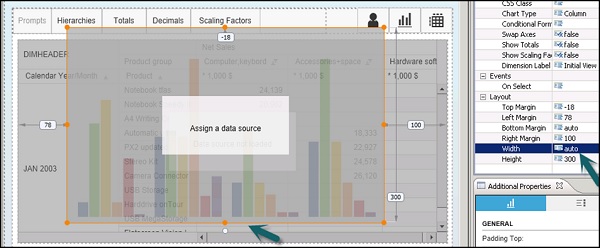
Ширина — показывает расстояние до левого поля и расстояние до правого поля вдоль горизонтальной оси.
Высота — показывает расстояние до верхнего поля и расстояние до нижнего поля вдоль вертикальной оси.
Чтобы разрешить относительное изменение размеров компонентов в соответствии с веб-браузером, необходимо установить любое из этих трех свойств на автоматическое.
Обратите внимание, что вы не можете установить все три свойства в автоматический режим.