В Sublime Text Editor есть плагин Web Inspector для отладки кода JavaScript. Это помогает нам устанавливать точки останова, исследовать консоль и оценивать участки кода. В этой главе вы узнаете подробно об этом плагине.
Установка Sublime Web Inspector
Следующие шаги показывают установку Sublime Web Inspector —
Шаг 1
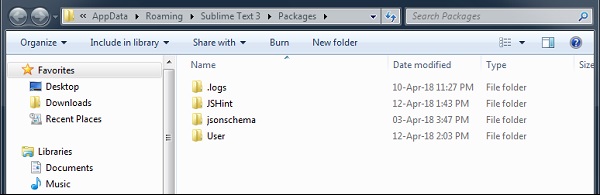
Используйте пункт меню « Настройки» → «Обзор пакетов», чтобы получить путь к установленным пакетам, как показано на скриншоте.
Шаг 2
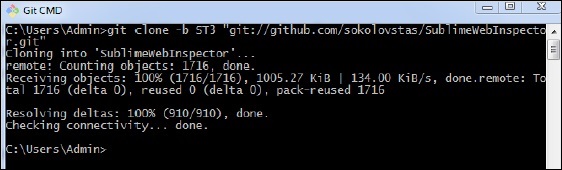
С помощью командной строки git клонируйте пакеты веб-приложения отладки Javascript с помощью репозитория git, как показано в приведенной ниже команде:
git clone -b ST3 "git://github.com/sokolovstas/SublimeWebInspector.git"

Шаг 3
Чтобы проверить установку, откройте командную палитру и запустите веб-инспектор. Вы можете использовать сочетание клавиш для веб-инспектора Ctrl + Shift + R в Windows и Cmd + Shift + R в системах OSX. Вы можете увидеть все точки останова, необходимые для приложения JavaScript, как показано ниже —