PyGTK — Введение
PyGTK — это набор оболочек, написанных на Python и C для библиотеки GTK + GUI. Это часть проекта GNOME. Он предлагает комплексные инструменты для создания настольных приложений на Python. Также доступны привязки Python для других популярных библиотек GUI.
PyQt — это порт Python библиотеки QT. Наш учебник PyQt можно найти здесь . Аналогично, инструментарий wxPython — это привязка Python для wxWidgets, еще одной популярной кроссплатформенной библиотеки графического интерфейса. Наш учебник по wxPython доступен здесь .
GTK + или GIMP Toolkit — это многоплатформенный инструментарий для создания графических пользовательских интерфейсов. Предлагая полный набор виджетов, GTK + подходит для проектов, начиная от небольших одноразовых инструментов и заканчивая комплектами приложений.
GTK + был разработан с нуля для поддержки широкого спектра языков. PyGTK — это оболочка Python для GTK +.
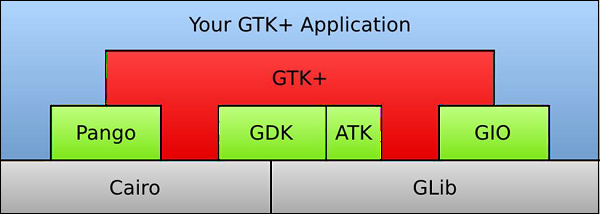
GTK + построен вокруг следующих четырех библиотек —
-
Glib — базовая библиотека низкого уровня, которая составляет основу GTK +. Он обеспечивает обработку структуры данных для C.
-
Pango — библиотека для разметки и рендеринга текста с акцентом на интернационализацию.
-
Cairo — библиотека для 2D-графики с поддержкой нескольких устройств вывода (включая X Window System, Win32)
-
ATK — библиотека для набора интерфейсов, предоставляющая инструменты доступности, такие как программы чтения с экрана, лупы и альтернативные устройства ввода.
Glib — базовая библиотека низкого уровня, которая составляет основу GTK +. Он обеспечивает обработку структуры данных для C.
Pango — библиотека для разметки и рендеринга текста с акцентом на интернационализацию.
Cairo — библиотека для 2D-графики с поддержкой нескольких устройств вывода (включая X Window System, Win32)
ATK — библиотека для набора интерфейсов, предоставляющая инструменты доступности, такие как программы чтения с экрана, лупы и альтернативные устройства ввода.
PyGTK облегчает процесс и помогает создавать программы с графическим интерфейсом пользователя, используя язык программирования Python. Базовая библиотека GTK + предоставляет всевозможные визуальные элементы и утилиты для разработки полнофункциональных приложений для рабочего стола GNOME. PyGTK — это кроссплатформенная библиотека. Это бесплатное программное обеспечение, распространяемое по лицензии LGPL.
PyGTK построен на GTK + 2.x. Для создания приложений для GTK +3 также доступны привязки PyGObject.
PyGTK — Окружающая среда
PyGTK для Microsoft Windows
Установка PyGTK для Microsoft Windows включает следующие шаги:
-
Шаг 1 — Установите 32-битный интерпретатор Python (последняя версия Python 2.7)
-
Шаг 2 — Загрузите и установите GTK + runtime.
-
Шаг 3 — Загрузите и установите GTK + runtime — https://ftp.gnome.org
-
Шаг 4. Также рекомендуется загрузить модули PyCairo и PyGobject по следующим URL-адресам — https://ftp.gnome.org https://ftp.gnome.org/pub
-
Шаг 5. Для удобства также доступен универсальный установщик, который обрабатывает все зависимости PyGTK. Загрузите и установите последнюю версию установщика «все в одном» для Windows по следующему URL-адресу — https://ftp.gnome.org/pub/GNOME
Шаг 1 — Установите 32-битный интерпретатор Python (последняя версия Python 2.7)
Шаг 2 — Загрузите и установите GTK + runtime.
Шаг 3 — Загрузите и установите GTK + runtime — https://ftp.gnome.org
Шаг 4. Также рекомендуется загрузить модули PyCairo и PyGobject по следующим URL-адресам — https://ftp.gnome.org https://ftp.gnome.org/pub
Шаг 5. Для удобства также доступен универсальный установщик, который обрабатывает все зависимости PyGTK. Загрузите и установите последнюю версию установщика «все в одном» для Windows по следующему URL-адресу — https://ftp.gnome.org/pub/GNOME
PyGTK для Linux
PyGTK включен в большинство дистрибутивов Linux (включая Debian, Fedora, Ubuntu, RedHat и т. Д.); исходный код также можно скачать и скомпилировать по следующему URL
https://ftp.gnome.org/pub/GNOME/sources/pygtk/2.24/
PyGTK — Hello World
Создать окно с помощью PyGTK очень просто. Для продолжения нам сначала нужно импортировать модуль gtk в наш код.
import gtk
Модуль gtk содержит класс gtk.Window. Его объект создает окно верхнего уровня. Мы выводим класс из gtk.Window.
class PyApp(gtk.Window):
Определите конструктор и вызовите метод show_all () класса gtk.window.
def __init__(self): super(PyApp, self).__init__() self.show_all()
Теперь нам нужно объявить объект этого класса и запустить цикл обработки событий, вызвав его метод main ().
PyApp() gtk.main()
Рекомендуется добавить метку «Hello World» в родительское окно.
label = gtk.Label("Hello World")
self.add(label)
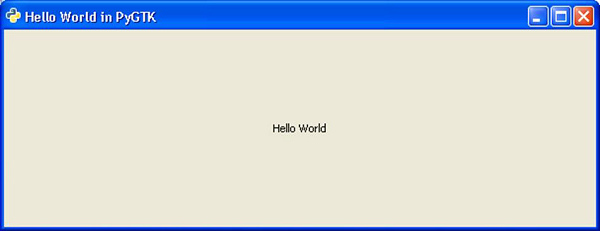
Ниже приведен полный код для отображения «Hello World» —
import gtk class PyApp(gtk.Window): def __init__(self): super(PyApp, self).__init__() self.set_default_size(300,200) self.set_title("Hello World in PyGTK") label = gtk.Label("Hello World") self.add(label) self.show_all() PyApp() gtk.main()
Реализация приведенного выше кода даст следующий результат:
PyGTK — важные классы
Модуль PyGTK содержит различные виджеты. Класс gtk.Object действует как базовый класс для большинства виджетов, а также для некоторых классов, не относящихся к виджетам. Окно верхнего уровня для настольных приложений, использующих PyGTK, предоставляется классом gtk.Window. В следующей таблице перечислены важные виджеты и их функции —
| S.NO | Классы и описание |
|---|---|
| 1 |
gtk.Widget Это класс gtk.base для всех виджетов PyGTK. gtk.Widget предоставляет общий набор методов и сигналов для виджетов. |
| 2 |
Gtk.Window Это окно верхнего уровня, которое содержит один дочерний виджет. gtk.Window — это область отображения, украшенная строкой заголовка и элементами, позволяющими пользователю закрывать, изменять размеры и перемещать окно. |
| 3 |
gtk.Button Это виджет кнопки, который выдает сигнал при нажатии. gtk.Button обычно отображается в виде кнопки с текстовой меткой и обычно используется для добавления функции обратного вызова. |
| 4 |
gtk.Entry Это однострочный виджет для ввода текста. |
| 5 |
gtk.Label Этот виджет отображает ограниченное количество текста только для чтения. |
| 6 |
gtk.ButtonBox Это базовый класс для виджетов, который содержит несколько кнопок. |
| 7 |
gtk.HBox Это контейнер, который организует свои дочерние виджеты в одну горизонтальную строку. |
| 8 |
gtk.VBox Это контейнер, который организует свои дочерние виджеты в один столбец. |
| 9 |
gtk.Fixed Это контейнер, который может размещать дочерние виджеты в фиксированных позициях и с фиксированными размерами, заданными в пикселях. |
| 10 |
gtk.Layout Это обеспечивает бесконечную прокручиваемую область, содержащую дочерние виджеты и пользовательский рисунок. |
| 11 |
gtk.MenuItem Этот виджет реализует внешний вид и поведение пунктов меню. Производные подклассы виджетов gtk.MenuItem являются единственными допустимыми дочерними элементами меню. При выборе пользователем они могут отображать всплывающее меню или вызывать связанную функцию или метод |
| 12 |
gtk.Menu Это выпадающее меню, состоящее из списка объектов MenuItem, по которым пользователь может перемещаться и активироваться для выполнения функций приложения. |
| 13 |
gtk.MenuBar Это отображает пункты меню горизонтально в окне приложения или диалоговом окне. |
| 14 |
gtk.ComboBox Этот виджет используется для выбора из списка элементов. |
| 15 |
gtk.Scale Это горизонтальный или вертикальный ползунок для выбора числового значения. |
| 16 |
gtk.Scrollbar Это отображает горизонтальную или вертикальную полосу прокрутки. |
| 17 |
gtk.ProgressBar Это используется для отображения хода выполнения длительной операции. |
| 18 |
gtk.Dialog Это отображает всплывающее окно для пользовательской информации и действий. |
| 19 |
gtk.Notebook Этот виджет является контейнером, чьи дочерние элементы являются перекрывающимися страницами, которые можно переключать с помощью ярлыков вкладок. |
| 20 |
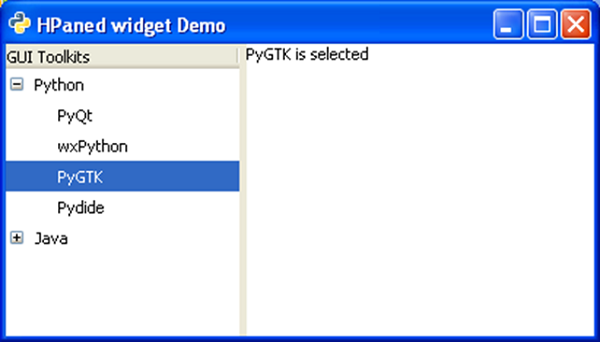
gtk.Paned Это базовый класс для виджетов с двумя панелями, расположенными горизонтально или вертикально. Дочерние виджеты добавляются на панели виджета. Разделение между двумя детьми может быть отрегулировано пользователем. |
| 21 |
gtk.TextView Этот виджет отображает содержимое объекта TextBuffer. |
| 22 |
gtk.Toolbar Этот контейнер содержит и управляет набором кнопок и виджетов на горизонтальной или вертикальной панели. |
| 23 |
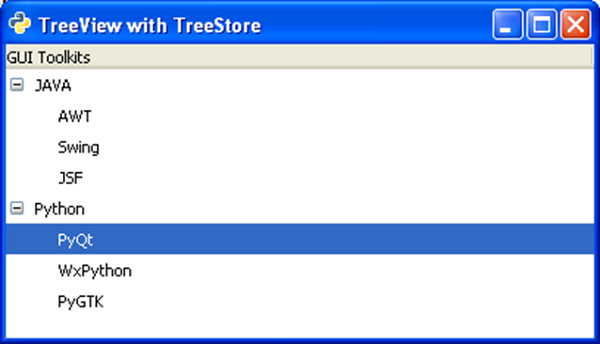
gtk.TreeView Этот виджет отображает содержимое стандартной TreeModel (ListStore, TreeStore, TreeModelSort) |
| 24 |
gtk.DrawingArea Этот виджет помогает в создании элементов пользовательского интерфейса. gtk.DrawingArea — это, по сути, пустой виджет, содержащий окно, в котором вы можете рисовать. |
| 25 |
gtk.Calendar Этот виджет отображает календарь и позволяет пользователю выбрать дату. |
| 26 |
gtk.Viewport Этот виджет отображает часть большего виджета. |
gtk.Widget
Это класс gtk.base для всех виджетов PyGTK. gtk.Widget предоставляет общий набор методов и сигналов для виджетов.
Gtk.Window
Это окно верхнего уровня, которое содержит один дочерний виджет. gtk.Window — это область отображения, украшенная строкой заголовка и элементами, позволяющими пользователю закрывать, изменять размеры и перемещать окно.
gtk.Button
Это виджет кнопки, который выдает сигнал при нажатии. gtk.Button обычно отображается в виде кнопки с текстовой меткой и обычно используется для добавления функции обратного вызова.
gtk.Entry
Это однострочный виджет для ввода текста.
gtk.Label
Этот виджет отображает ограниченное количество текста только для чтения.
gtk.ButtonBox
Это базовый класс для виджетов, который содержит несколько кнопок.
gtk.HBox
Это контейнер, который организует свои дочерние виджеты в одну горизонтальную строку.
gtk.VBox
Это контейнер, который организует свои дочерние виджеты в один столбец.
gtk.Fixed
Это контейнер, который может размещать дочерние виджеты в фиксированных позициях и с фиксированными размерами, заданными в пикселях.
gtk.Layout
Это обеспечивает бесконечную прокручиваемую область, содержащую дочерние виджеты и пользовательский рисунок.
gtk.MenuItem
Этот виджет реализует внешний вид и поведение пунктов меню. Производные подклассы виджетов gtk.MenuItem являются единственными допустимыми дочерними элементами меню. При выборе пользователем они могут отображать всплывающее меню или вызывать связанную функцию или метод
gtk.Menu
Это выпадающее меню, состоящее из списка объектов MenuItem, по которым пользователь может перемещаться и активироваться для выполнения функций приложения.
gtk.MenuBar
Это отображает пункты меню горизонтально в окне приложения или диалоговом окне.
gtk.ComboBox
Этот виджет используется для выбора из списка элементов.
gtk.Scale
Это горизонтальный или вертикальный ползунок для выбора числового значения.
gtk.Scrollbar
Это отображает горизонтальную или вертикальную полосу прокрутки.
gtk.ProgressBar
Это используется для отображения хода выполнения длительной операции.
gtk.Dialog
Это отображает всплывающее окно для пользовательской информации и действий.
gtk.Notebook
Этот виджет является контейнером, чьи дочерние элементы являются перекрывающимися страницами, которые можно переключать с помощью ярлыков вкладок.
gtk.Paned
Это базовый класс для виджетов с двумя панелями, расположенными горизонтально или вертикально. Дочерние виджеты добавляются на панели виджета. Разделение между двумя детьми может быть отрегулировано пользователем.
gtk.TextView
Этот виджет отображает содержимое объекта TextBuffer.
gtk.Toolbar
Этот контейнер содержит и управляет набором кнопок и виджетов на горизонтальной или вертикальной панели.
gtk.TreeView
Этот виджет отображает содержимое стандартной TreeModel (ListStore, TreeStore, TreeModelSort)
gtk.DrawingArea
Этот виджет помогает в создании элементов пользовательского интерфейса. gtk.DrawingArea — это, по сути, пустой виджет, содержащий окно, в котором вы можете рисовать.
gtk.Calendar
Этот виджет отображает календарь и позволяет пользователю выбрать дату.
gtk.Viewport
Этот виджет отображает часть большего виджета.
PyGTK — класс окна
Объект класса gtk.Window предоставляет виджет, который пользователи обычно считают Wwindow. Этот виджет является контейнером, следовательно, он может содержать один дочерний виджет. Он обеспечивает отображаемую область, украшенную строкой заголовка и элементами управления изменением размера.
Класс gtk.Window имеет следующий конструктор —
gtk.Window(type)
Тип paramter принимает одно из следующих значений —
| gtk.WINDOW_TOPLEVEL (по умолчанию) | Это окно не имеет родителя. Окна Toplevel — это главное окно приложения и диалоги. |
| gtk.WINDOW_POPUP | Это окно не имеет рамки или украшений. Всплывающее окно используется для меню и всплывающих подсказок. |
Некоторые из важных методов класса gtk.Window перечислены ниже —
| S.NO | Методы и описание |
|---|---|
| 1 |
set_title (строка) Это устанавливает свойство «title» gtk.window в значение, указанное в заголовке . Заголовок окна будет отображаться в строке заголовка. |
| 2 |
get_title () Это возвращает заголовок окна, если установлено. |
| 3 |
set_position () Это устанавливает положение окна. Предопределенные константы положения —
|
| 3 |
set_focus () Это устанавливает виджет, указанный как виджет фокуса для окна. |
| 4 |
set_resizable () Это верно по умолчанию. set_resizable () помогает пользователю установить размер окна. |
| 5 |
set_decorated () Это верно по умолчанию. Если false, строка заголовка и элементы управления изменением размера окна будут отключены. |
| 6 |
set_modal () Если true, окно становится модальным, и взаимодействие с другими окнами предотвращается. Это используется для виджетов Dialog. |
| 7 |
set_default_size () Это устанавливает размер окна по умолчанию для указанной ширины и высоты в пикселях. |
set_title (строка)
Это устанавливает свойство «title» gtk.window в значение, указанное в заголовке . Заголовок окна будет отображаться в строке заголовка.
get_title ()
Это возвращает заголовок окна, если установлено.
set_position ()
Это устанавливает положение окна. Предопределенные константы положения —
gtk.WIN_POS_NONE
gtk.WIN_POS_CENTER
gtk.WIN_POS_MOUSE
gtk.WIN_POS_CENTER_ALWAYS
gtk.WIN_POS_CENTER_ON_PARENT
set_focus ()
Это устанавливает виджет, указанный как виджет фокуса для окна.
set_resizable ()
Это верно по умолчанию. set_resizable () помогает пользователю установить размер окна.
set_decorated ()
Это верно по умолчанию. Если false, строка заголовка и элементы управления изменением размера окна будут отключены.
set_modal ()
Если true, окно становится модальным, и взаимодействие с другими окнами предотвращается. Это используется для виджетов Dialog.
set_default_size ()
Это устанавливает размер окна по умолчанию для указанной ширины и высоты в пикселях.
Виджет gtk.Window испускает следующие сигналы:
| активировать по умолчанию | Это генерируется, когда дочерний виджет окна по умолчанию активируется обычно пользователем, нажимающим клавишу Return или Enter. |
| активировать фокус | Это происходит, когда дочерний виджет с фокусом активируется обычно пользователем, нажимающим клавишу пробела. |
| перемещение фокуса | Это излучается, когда фокус изменяется внутри дочерних виджетов окна, когда пользователь нажимает клавиши Tab, Shift + Tab или клавиши со стрелками вверх, вниз, влево или вправо. |
| набор фокус | Это испускается, когда фокус меняется на виджет в окне . |
PyGTK — класс кнопок
Виджет gtk.Button обычно отображается в виде кнопки с текстовой меткой. Обычно используется для добавления функции или метода обратного вызова, который вызывается при нажатии кнопки.
Класс gtk.Button имеет следующий конструктор —
gtk.Button(label = None, stock = None, use_underline = True)
В которой,
-
Метка — текст, отображаемый меткой кнопки
-
Stock — идентификатор акции, идентифицирующий изображение и текст для использования в кнопке. По умолчанию нет.
-
Подчеркивание — если True, подчеркивание в тексте указывает на то, что следующий символ должен быть подчеркнут и использован для мнемонического ускорителя.
Метка — текст, отображаемый меткой кнопки
Stock — идентификатор акции, идентифицирующий изображение и текст для использования в кнопке. По умолчанию нет.
Подчеркивание — если True, подчеркивание в тексте указывает на то, что следующий символ должен быть подчеркнут и использован для мнемонического ускорителя.
Некоторые из предопределенных констант для параметра stock:
- STOCK_OK
- STOCK_STOP
- STOCK_YES
- STOCK_NO
- STOCK_QUIT
- STOCK_CANCEL
- STOCK_CLOSE
Класс Button имеет следующие важные методы —
| S.NO | Методы и описание |
|---|---|
| 1 |
set_label () Это устанавливает текст метки кнопки для метки. Эта строка также используется для выбора позиции товара, если свойство use_stock имеет значение True. |
| 2 |
get_label () Это извлекает текст из метки кнопки |
| 3 |
set_focus_on_click () Если True, кнопка захватывает фокус при щелчке мышью. |
| 4 |
set_alignment () Это горизонтальное и вертикальное выравнивание дочернего виджета. Значение варьируется от 0,0 до 1,0. |
| 5 |
set_image () Это устанавливает свойство изображения в значение изображения. Свойство «gtkbutton-images» должно быть установлено в True. |
set_label ()
Это устанавливает текст метки кнопки для метки. Эта строка также используется для выбора позиции товара, если свойство use_stock имеет значение True.
get_label ()
Это извлекает текст из метки кнопки
set_focus_on_click ()
Если True, кнопка захватывает фокус при щелчке мышью.
set_alignment ()
Это горизонтальное и вертикальное выравнивание дочернего виджета. Значение варьируется от 0,0 до 1,0.
set_image ()
Это устанавливает свойство изображения в значение изображения. Свойство «gtkbutton-images» должно быть установлено в True.
Следующие сигналы испускаются виджетом Button —
| активировать | Это выдается, когда вызывается метод activ () gtk.Widget. Для кнопки это вызывает сигнал «нажал». |
| щелкнул | Это излучается, когда кнопка мыши нажата и отпущена, когда указатель мыши находится над кнопкой или когда кнопка запускается с клавиатуры. |
PyGTK — класс меток
Виджет «Метка» полезен для отображения нередактируемого текста. Метка используется многими другими виджетами внутри страны. Например, у кнопки есть метка для отображения текста на лице. Аналогично, объекты MenuItem имеют метку. Метка является объектом без окон, поэтому она не может получать события напрямую.
Класс Label имеет простой конструктор —
gtk.Label(str = None)
Следующие полезные методы могут быть использованы с объектом Label —
| S.NO | Методы и описание |
|---|---|
| 1 |
set_text () Это устанавливает новый текст в качестве метки |
| 2 |
get_text () Это возвращает текст с метки |
| 3 |
set_use_underline () Если это правда, подчеркивание в тексте указывает, что следующий символ должен использоваться для клавиши мнемонического ускорителя. |
| 4 |
set_justify Это устанавливает выравнивание строк в тексте метки относительно друг друга. Возможные значения — gtk.JUSTIFY_LEFT, gtk.JUSTIFY_RIGHT, gtk.JUSTIFY_CENTER и gtk.JUSTIFY_FILL. |
| 5 |
Set_line_wrap () Если true, строка будет перенесена |
| 6 |
set_selectable () Если true, текст в метке может быть выбран для копирования-вставки |
| 7 |
set_width_chars () Это устанавливает ширину метки |
set_text ()
Это устанавливает новый текст в качестве метки
get_text ()
Это возвращает текст с метки
set_use_underline ()
Если это правда, подчеркивание в тексте указывает, что следующий символ должен использоваться для клавиши мнемонического ускорителя.
set_justify
Это устанавливает выравнивание строк в тексте метки относительно друг друга.
Возможные значения — gtk.JUSTIFY_LEFT, gtk.JUSTIFY_RIGHT, gtk.JUSTIFY_CENTER и gtk.JUSTIFY_FILL.
Set_line_wrap ()
Если true, строка будет перенесена
set_selectable ()
Если true, текст в метке может быть выбран для копирования-вставки
set_width_chars ()
Это устанавливает ширину метки
Следующие сигналы испускаются виджетом метки —
| активировать тока линии связи | Это происходит, когда пользователь активирует ссылку в ярлыке. |
| активировать линии связи | Это излучается для активации URI. |
| Копия-буфер обмена | Это испускается, когда текст копируется из метки в буфер обмена. |
PyGTK — начальный класс
Виджет ввода — это однострочный виджет ввода текста. Если введенный текст длиннее, чем выделение виджета, виджет будет прокручиваться так, чтобы позиция курсора была видна.
Поле ввода можно преобразовать в режиме пароля с помощью метода set_visibility () этого класса. Введенный текст заменяется символом, выбранным методом invisible_char (), по умолчанию это «*».
Класс Entry имеет следующий конструктор —
gtk.Entry(max = 0)
Здесь max обозначает максимальную длину поля ввода в символах. Параметр принимает числовое значение (0-65536).
В следующей таблице показаны важные методы класса Entry —
| S.NO | Методы и описание |
|---|---|
| 1 |
set_visibility (видимый) Если false, содержимое скрывается заменой символов на невидимый символ по умолчанию — ‘*’ |
| 2 |
set_invisible_char (символ) Символы * по умолчанию в поле ввода заменяются на символы |
| 3 |
set_max_length (х) Это устанавливает свойство «max-length» в значение x. (0-65536) |
| 4 |
set_text (ул) Это устанавливает свойство «text» в значение str . Строка в str заменяет текущее содержимое записи. |
| 5 |
get_text () Это возвращает значение свойства «text», которое представляет собой строку, содержащую содержимое записи. |
| 6 |
set_alignment () Это устанавливает свойство «xalign» равным значению xalign . set_alignment () управляет горизонтальным расположением содержимого в поле ввода. |
set_visibility (видимый)
Если false, содержимое скрывается заменой символов на невидимый символ по умолчанию — ‘*’
set_invisible_char (символ)
Символы * по умолчанию в поле ввода заменяются на символы
set_max_length (х)
Это устанавливает свойство «max-length» в значение x. (0-65536)
set_text (ул)
Это устанавливает свойство «text» в значение str . Строка в str заменяет текущее содержимое записи.
get_text ()
Это возвращает значение свойства «text», которое представляет собой строку, содержащую содержимое записи.
set_alignment ()
Это устанавливает свойство «xalign» равным значению xalign . set_alignment () управляет горизонтальным расположением содержимого в поле ввода.
Следующие сигналы испускаются виджетом входа —
| активировать | Это происходит, когда запись активируется либо действием пользователя, либо программно с помощью метода gtk.Widget.activate () . |
| возврат на одну позицию | Это излучается, когда клавиша Backspace вводится с клавиатуры. |
| Копия-буфер обмена | Это излучается, когда выделенный текст в записи копируется в буфер обмена. |
| вырезать-буфер | Это излучается, когда выделение в записи обрезается и помещается в буфер обмена. |
| паста-буфер | Это излучается, когда содержимое буфера обмена вставляется в запись. |
PyGTK — Обработка сигналов
В отличие от приложения в консольном режиме, которое выполняется последовательно, приложение на основе графического интерфейса управляется событиями. Функция gtk.main () запускает бесконечный цикл. События, происходящие в GUI, передаются в соответствующие функции обратного вызова.
Каждый виджет PyGTK, производный от класса GObject, предназначен для передачи «сигнала» в ответ на одно или несколько событий. Сигнал сам по себе не выполняет никаких действий. Вместо этого он «связан» с функцией обратного вызова.
Некоторые сигналы наследуются виджетом, тогда как некоторые сигналы зависят от виджета. Например, «переключаемый» сигнал испускается виджетом toggleButton.
Обработчик сигнала настраивается путем вызова метода connect () класса gtk.widget.
handler_id = object.connect(name, func, func_data)
-
Первый аргумент name — это строка, содержащая название сигнала, который вы хотите перехватить.
-
Второй аргумент, func , это функция обратного вызова, которую вы хотите вызывать, когда она перехватывается.
-
Третий аргумент, func_data , данные, которые вы хотите передать этой функции.
-
Идентификатор обработчика, который используется для уникальной идентификации метода обратного вызова.
Первый аргумент name — это строка, содержащая название сигнала, который вы хотите перехватить.
Второй аргумент, func , это функция обратного вызова, которую вы хотите вызывать, когда она перехватывается.
Третий аргумент, func_data , данные, которые вы хотите передать этой функции.
Идентификатор обработчика, который используется для уникальной идентификации метода обратного вызова.
Например, чтобы вызвать функцию onClicked () при нажатии кнопки, используйте следующий синтаксис —
btn.connect("clicked",onClicked,None)
Функция onClicked () определяется как —
def onClicked(widget, data=None):
Если метод обратного вызова является объектным методом, он получает self в качестве дополнительного аргумента —
def onClicked(self, widget, data=None):
пример
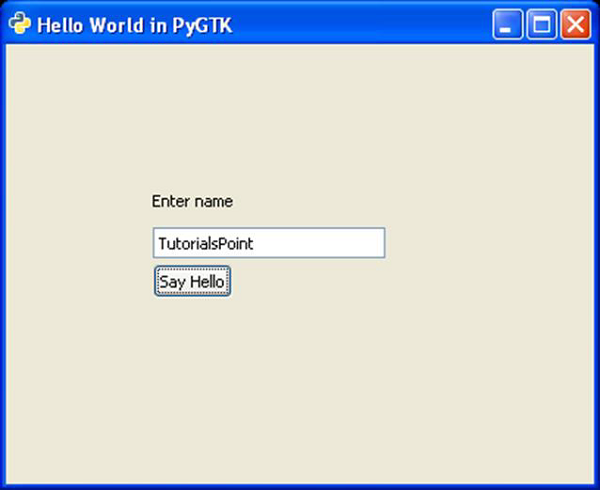
В следующем примере Button добавляется в gtk.Window. Сообщение «Hello World» печатается при нажатии кнопки.
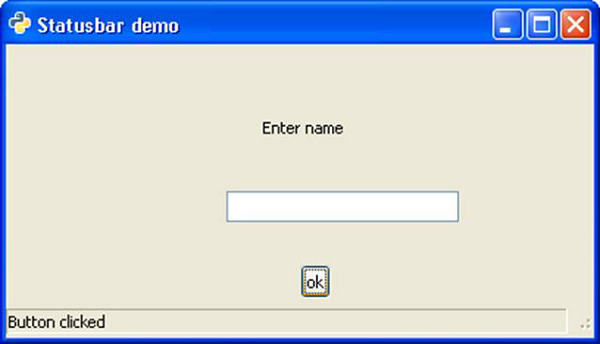
import gtk class PyApp(gtk.Window): def __init__(self): super(PyApp, self).__init__() self.set_title("Hello World in PyGTK") self.set_default_size(400,300) self.set_position(gtk.WIN_POS_CENTER) self.label = gtk.Label("Enter name") self.entry = gtk.Entry() self.btn = gtk.Button("Say Hello") self.btn.connect("clicked",self.hello) fixed = gtk.Fixed() fixed.put(self.label, 100,100) fixed.put(self.entry, 100,125) fixed.put(self.btn,100,150) self.add(fixed) self.show_all() def hello(self,widget): print "hello",self.entry.get_text() PyApp() gtk.main()
Запустите приведенный выше код из командной строки Python. Будет отображен следующий вывод —
При нажатии кнопки на консоли отображается следующий вывод:
Hello TutorialsPoint
PyGTK — обработка событий
В дополнение к сигнальному механизму, системные события окна также могут быть связаны с функциями обратного вызова. Изменение размера окна, нажатие клавиши, событие прокрутки и т. Д. — это некоторые из общих системных событий окна. Эти события сообщаются в основной цикл приложения. Оттуда они передаются через сигналы в функции обратного вызова.
Некоторые из системных событий перечислены ниже —
- button_press_event
- button_release_event
- scroll_event
- motion_notify_event
- delete_event
- destroy_event
- expose_event
- key_press_event
- key_release_event
Метод connect () используется для связи события с функцией обратного вызова в соответствии с синтаксисом:
Object.connect(name, function, data)
Здесь name обозначает строку, соответствующую названию события, которое должно быть захвачено. И, функция — это имя функции обратного вызова, которая должна вызываться при возникновении события. Данные — это аргумент, который передается в функцию обратного вызова.
Следовательно, следующий код соединяет виджет Button и захватывает событие button_press —
self.btn.connect("button_press_event", self.hello)
Следующим будет прототип функции hello () —
def hello(self,widget,event):
пример
Ниже приведен код для обработчика события кнопки —
import gtk class PyApp(gtk.Window): def __init__(self): super(PyApp, self).__init__() self.set_title("Hello World in PyGTK") self.set_default_size(400,300) self.set_position(gtk.WIN_POS_CENTER) self.label = gtk.Label("Enter name") self.entry = gtk.Entry() self.btn = gtk.Button("Say Hello") self.btn.connect("button_press_event", self.hello) fixed = gtk.Fixed() fixed.put(self.label, 100,100) fixed.put(self.entry, 100,125) fixed.put(self.btn,100,150) self.add(fixed) self.show_all() def hello(self,widget,event): print "hello",self.entry.get_text() PyApp() gtk.main()
Когда вы запускаете приведенный выше код, он отображает следующий вывод на консоли —
Hello TutorialsPoint
PyGTK — Контейнеры
Библиотека PyGTK предоставляет различные классы контейнеров для управления размещением виджетов внутри окна. Самый простой способ — использовать фиксированный контейнерный класс и поместить в него виджет, указав его абсолютные координаты, измеренные в пикселях.
Давайте теперь следуем за этими шагами —
Шаг 1 — Объявить объект фиксированного класса
fixed = gtk.Fixed()
Шаг 2 — Создайте виджет кнопки и добавьте его в фиксированный контейнер с помощью метода put (), которому нужны координаты x и y. Здесь кнопка будет размещена в (100 100) позиции.
btn = gtk.Button("Hello")
fixed.put(btn, 100,100)
Шаг 3 — Вы можете разместить несколько элементов управления в фиксированном контейнере. И добавьте его в окно верхнего уровня и вызовите метод show_all ()
self.add(fixed) self.show_all()
Этот Абсолютный Макет, однако, не подходит по следующим причинам:
- Положение виджета не изменяется даже при изменении размера окна.
- Внешний вид может быть неодинаковым на разных устройствах отображения с разным разрешением.
- Модификация в макете сложна, так как может потребоваться перепроектирование всей формы.
Ниже оригинальное окно —
Следующее окно изменено в размере —
Положение кнопки здесь не меняется.
PyGTK API предоставляет контейнерные классы для расширенного управления позиционированием виджетов внутри контейнера. Преимущества менеджеров по расположению над абсолютным позиционированием:
- Виджеты внутри окна автоматически изменяются.
- Обеспечивает равномерное отображение на устройствах отображения с различными разрешениями.
- Динамическое добавление или удаление виджета возможно без изменения дизайна.
gtk.Container действует как базовый класс для следующих классов:
- gtk.ButtonBox
- gtk.Box
- gtk.Alignment
- gtk.EventBox
- gtk.Table
PyGTK — Box Class
Класс gtk.Box — это абстрактный класс, определяющий функциональные возможности контейнера, в котором виджеты размещаются в прямоугольной области. Виджеты gtk.HBox и gtk.VBox являются производными от него.
Дочерние виджеты в gtk.Hbox располагаются горизонтально в одной строке. С другой стороны, дочерние виджеты gtk.VBox расположены вертикально в том же столбце.
Класс gtk.Box использует следующий конструктор —
gtk.Box(homogenous = True, spacing = 0)
По умолчанию для однородного свойства установлено значение True. В результате все дочерние виджеты имеют одинаковое распределение.
gtk.Box использует механизм упаковки для размещения в нем дочерних виджетов со ссылкой на определенную позицию, либо со ссылкой на начало или конец. Метод pack_start () размещает виджеты от начала до конца. Наоборот, метод pack_end () помещает виджеты от начала до конца. Кроме того, вы можете использовать метод add (), который похож на pack_start ().
Следующие методы доступны как для gtk.HBox, так и для gtk.VBox —
-
gtk_box_pack_start ()
-
gtk_box_pack_end ()
gtk_box_pack_start ()
gtk_box_pack_end ()
gtk_box_pack_start ()
Этот метод добавляет дочерний элемент в блок, упакованный со ссылкой на начало блока —
pack_start(child, expand = True, fill = True, padding = 0)
Ниже приведены параметры —
-
child — это объект виджета, который будет добавлен в поле
-
раскрыть — устанавливается в значение «Истина», если дочернему элементу нужно предоставить дополнительное пространство в поле. Дополнительное пространство делится между всеми дочерними виджетами .
-
fill — Если True, дополнительное место будет выделено дочернему элементу. В противном случае этот параметр используется в качестве отступа.
-
padding — это расстояние в пикселях между виджетами в окне.
child — это объект виджета, который будет добавлен в поле
раскрыть — устанавливается в значение «Истина», если дочернему элементу нужно предоставить дополнительное пространство в поле. Дополнительное пространство делится между всеми дочерними виджетами .
fill — Если True, дополнительное место будет выделено дочернему элементу. В противном случае этот параметр используется в качестве отступа.
padding — это расстояние в пикселях между виджетами в окне.
gtk_box_pack_end ()
Это добавляет ребенка в коробку, упакованную со ссылкой на конец коробки.
pack_end (child, expand = True, fill = True, padding = 0)
Ниже приведены параметры —
-
child — это объект виджета, который будет добавлен
-
раскрыть — устанавливается в значение «Истина», если дочернему элементу нужно предоставить дополнительное пространство в поле. Это дополнительное пространство разделено между всеми дочерними виджетами.
-
fill — Если True, дополнительное пространство будет выделено дочернему элементу, в противном случае используется как заполнение.
-
padding — это расстояние в пикселях между виджетами в окне.
child — это объект виджета, который будет добавлен
раскрыть — устанавливается в значение «Истина», если дочернему элементу нужно предоставить дополнительное пространство в поле. Это дополнительное пространство разделено между всеми дочерними виджетами.
fill — Если True, дополнительное пространство будет выделено дочернему элементу, в противном случае используется как заполнение.
padding — это расстояние в пикселях между виджетами в окне.
set_spacing (интервал) — это функция, которая устанавливает количество пикселей для размещения между дочерними элементами блока.
Метод add (widget) унаследован от класса gtk.Container. Добавляет виджет в контейнер. Этот метод можно использовать вместо метода pack_start ().
пример
В приведенном ниже примере окно верхнего уровня содержит вертикальное поле (поле объекта gtk.VBox). Он, в свою очередь, имеет объект VBox vb и объект HBox hb. В верхнем поле метка, виджет ввода и кнопка расположены вертикально. В нижнем поле другой набор метки, запись и кнопка расположены вертикально.
Соблюдайте следующий код —
import gtk class PyApp(gtk.Window): def __init__(self): super(PyApp, self).__init__() self.set_title("Box demo") box = gtk.VBox() vb = gtk.VBox() lbl = gtk.Label("Enter name") vb.pack_start(lbl, expand = True, fill = True, padding = 10) text = gtk.Entry() vb.pack_start(text, expand = True, fill = True, padding = 10) btn = gtk.Button(stock = gtk.STOCK_OK) vb.pack_start(btn, expand = True, fill = True, padding = 10) hb = gtk.HBox() lbl1 = gtk.Label("Enter marks") hb.pack_start(lbl1, expand = True, fill = True, padding = 5) text1 = gtk.Entry() hb.pack_start(text1, expand = True, fill = True, padding = 5) btn1 = gtk.Button(stock = gtk.STOCK_SAVE) hb.pack_start(btn1, expand = True, fill = True, padding = 5) box.add(vb) box.add(hb) self.add(box) self.show_all() PyApp() gtk.main()
Приведенный выше код выдаст следующий вывод:
PyGTK — класс ButtonBox
Класс ButtonBox в gtk API служит базовым классом для контейнеров, в которых можно удерживать несколько кнопок по горизонтали или по вертикали. Два подкласса HButtonBox и VButtonBox являются производными от класса ButtonBox, который сам является подклассом класса gtk.Box.
Блок кнопок используется для обеспечения согласованного расположения кнопок в приложении. Он предоставляет один макет по умолчанию и значение интервала по умолчанию, которые являются постоянными во всех виджетах.
Метод set_spacing () класса gtk.Box можно использовать для изменения расстояния по умолчанию между кнопками в блоке кнопок.
Расположение кнопок по умолчанию можно изменить с помощью метода set_default () . Возможные значения макета кнопки —
-
gtk.BUTTONBOX_SPREAD
-
gtk.BUTTONBOX_EDGE
-
gtk.BUTTONBOX_START
-
gtk.BUTTONBOX_END.
gtk.BUTTONBOX_SPREAD
gtk.BUTTONBOX_EDGE
gtk.BUTTONBOX_START
gtk.BUTTONBOX_END.
пример
В следующем примере объект VBox внутри окна верхнего уровня внутри содержит один объект VButtonBox и один объект HButtonBox, каждая из которых содержит две кнопки, расположенные вертикально и горизонтально соответственно.
Соблюдайте код —
import gtk class PyApp(gtk.Window): def __init__(self): super(PyApp, self).__init__() self.set_title("Button Box demo") self.set_size_request(200,100) self.set_position(gtk.WIN_POS_CENTER) vb = gtk.VBox() box1 = gtk.VButtonBox() btn1 = gtk.Button(stock = gtk.STOCK_OK) btn2 = gtk.Button(stock = gtk.STOCK_CANCEL) box1.pack_start(btn1, True, True, 0) box1.pack_start(btn2, True, True, 0) box1.set_border_width(5) vb.add(box1) box2 = gtk.HButtonBox() btn3 = gtk.Button(stock = gtk.STOCK_OK) btn4 = gtk.Button(stock = gtk.STOCK_CANCEL) ent = gtk.Entry() box2.pack_start(btn3, True, True, 0) box2.pack_start(btn4, True, True, 0) box1.set_border_width(5) vb.add(box2) self.add(vb) self.show_all() PyApp() gtk.main()
Приведенный выше код генерирует следующий вывод —
PyGTK — Класс выравнивания
Этот виджет оказывается полезным в управлении выравниванием и размером его дочерних виджетов. Он имеет четыре свойства: xalign, yalign, xscale и yscale. Свойства масштаба определяют, сколько свободного места будет использоваться дочерними виджетами. Свойства выравнивания используются для размещения дочернего виджета в доступной области.
Все четыре свойства принимают значение с плавающей точкой от 0 до 1,0. Если для свойства xscale и yscale установлено значение 0, это означает, что виджет не поглощает свободного пространства, а если установлено значение 1, виджет поглощает максимальное свободное пространство по горизонтали или вертикали соответственно.
Свойство xalign и yalign, если установлено в 0, означает, что не будет свободного места слева или над виджетом. Если установлено значение 1, слева или над виджетом будет максимально свободное пространство.
Класс gtk.alignment имеет следующий конструктор —
gtk.alignment(xalign = 0.0, yalign = 0.0, xscale = 0.0, yscale = 0.0)
Куда,
-
xalign — доля свободного пространства по горизонтали слева от дочернего виджета.
-
yalign — доля свободного пространства по вертикали над дочерним виджетом.
-
xscale — это доля горизонтального свободного пространства, которое поглощает дочерний виджет.
-
yscale — это доля вертикального свободного пространства, которое поглощает дочерний виджет.
xalign — доля свободного пространства по горизонтали слева от дочернего виджета.
yalign — доля свободного пространства по вертикали над дочерним виджетом.
xscale — это доля горизонтального свободного пространства, которое поглощает дочерний виджет.
yscale — это доля вертикального свободного пространства, которое поглощает дочерний виджет.
пример
Следующий код демонстрирует использование виджета gtk.alignment. Vbox в верхнем окне имеет верхний Vbox и нижний Hbox. В верхнем вертикальном поле метка и виджет Entry расположены таким образом, чтобы слева оставалось 50% свободного пространства, а более 25% из них занято назначением свойств 0,5 xalign и 0,25 yalign.
В нижнем HBox все доступное свободное пространство находится слева. Это достигается назначением 1 для свойства xalign. Следовательно, две кнопки в горизонтальном поле отображаются выровненными по правому краю.
import gtk class PyApp(gtk.Window): def __init__(self): super(PyApp, self).__init__() self.set_title("Alignment demo") self.set_size_request(400,200) self.set_position(gtk.WIN_POS_CENTER) vbox = gtk.VBox(False, 5) vb = gtk.VBox() hbox = gtk.HBox(True, 3) valign = gtk.Alignment(0.5,0.25, 0, 0) lbl = gtk.Label("Name of student") vb.pack_start(lbl, True, True, 10) text = gtk.Entry() vb.pack_start(text, True, True, 10) valign.add(vb) vbox.pack_start(valign) ok = gtk.Button("OK") ok.set_size_request(70, 30) close = gtk.Button("Close") hbox.add(ok) hbox.add(close) halign = gtk.Alignment(1, 0, 0, 0) halign.add(hbox) vbox.pack_start(halign, False, False, 3) self.add(vbox) self.connect("destroy", gtk.main_quit) self.show_all() PyApp() gtk.main()
Приведенный выше код производит следующий вывод —
PyGTK — EventBox Class
Некоторые виджеты в наборе инструментов PyGTK не имеют своего собственного окна. Такие виджеты без окон не могут получать сигналы событий. Такие виджеты, например, метка, если они помещены в коробку событий, могут принимать сигналы.
EventBox — это невидимый контейнер, который предоставляет окно для виджетов без окон. У него есть простой конструктор без аргументов —
gtk.EventBox()
пример
В следующем примере два виджета gtk.EventBox помещаются в окно верхнего уровня. Внутри каждого окна событий добавляется метка. Поле событий теперь подключено к функции обратного вызова для обработки события button_press_event. Поскольку сам ящик событий невидим, фактически событие происходит во встроенной метке. Следовательно, когда мы нажимаем на любую метку, вызывается соответствующая функция обратного вызова.
Соблюдайте код —
import gtk class PyApp(gtk.Window): def __init__(self): super(PyApp, self).__init__() self.set_title("EventBox demo") self.set_size_request(200,100) self.set_position(gtk.WIN_POS_CENTER) fixed = gtk.Fixed() event1 = gtk.EventBox() label1 = gtk.Label("Label 1") event1.add(label1) fixed.put(event1, 80,20) event1.connect("button_press_event",self.hello1) event2 = gtk.EventBox() label2 = gtk.Label("Label 2") event2.add(label2) event2.connect("button_press_event",self.hello2) fixed.put(event2, 80,70) self.add(fixed) self.connect("destroy", gtk.main_quit) self.show_all() def hello1(self, widget, event): print "clicked label 1" def hello2(self, widget, event): print "clicked label 2" PyApp() gtk.main()
Приведенный выше код генерирует следующий вывод —
При нажатии на ярлык 1 на консоли выводится сообщение «щелкнул ярлык 1». Аналогичным образом, при нажатии на ярлык 2 печатается сообщение «щелкнул ярлык 2».
PyGTK — класс раскладок
Gtk.Layout — это контейнерный виджет, похожий на gtk.Fixed. Виджеты размещаются в виджете Layout путем указания абсолютных координат. Однако макет отличается от фиксированного виджета следующими способами:
-
Виджет макета может иметь бесконечную ширину и высоту. Максимальное значение ширины и высоты ограничено размером целого числа без знака.
-
Виджет gtk.DrawingArea может быть заключен в контейнер макета. DrawingArea — это холст, на котором можно рисовать 2D-элементы, такие как линия, прямоугольник и т. Д.
-
Чтобы поместить контейнер Layout в окно верхнего уровня меньших размеров, его можно связать с полосами прокрутки или поместить в ScrolledWindow.
Виджет макета может иметь бесконечную ширину и высоту. Максимальное значение ширины и высоты ограничено размером целого числа без знака.
Виджет gtk.DrawingArea может быть заключен в контейнер макета. DrawingArea — это холст, на котором можно рисовать 2D-элементы, такие как линия, прямоугольник и т. Д.
Чтобы поместить контейнер Layout в окно верхнего уровня меньших размеров, его можно связать с полосами прокрутки или поместить в ScrolledWindow.
Класс gtk.Layout имеет следующий конструктор —
gtk.Layout(hadjustment = None, vadjustment = None)
Свойства hadjustment и vadjustment представляют объект, имеющий регулируемое ограниченное значение.
В следующей таблице перечислены часто используемые методы макета —
| положить (виджет, х, у) | Размещает дочерний виджет в указанных координатах |
| set_size (w, h) | Устанавливает размер контейнера макета на указанную ширину и высоту |
Объект Layout испускает сигнал set_scroll_adjustment при изменении связанных с ним корректировок.
пример
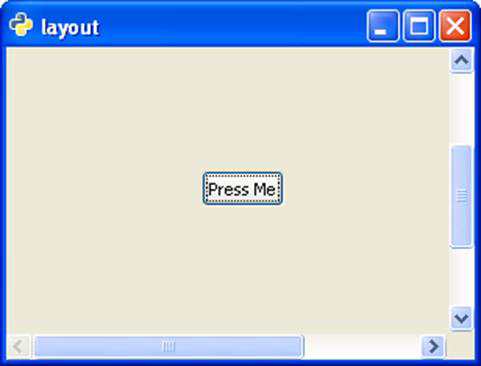
В следующем примере метка размещается в центре контейнера макета, который, в свою очередь, должен размещаться в окне верхнего уровня меньшего размера. Следовательно, он сначала добавляется в ScrolledWindow, а затем ScrolledWindow добавляется в главное окно.
Соблюдайте код —
import gtk class PyApp(gtk.Window): def __init__(self): super(PyApp, self).__init__() self.set_title("layout") self.set_size_request(300,200) self.set_position(gtk.WIN_POS_CENTER) sc = gtk.ScrolledWindow() lo = gtk.Layout() lo.set_size(400,400) button = gtk.Button("Press Me") lo.put(button, 125,200) sc.add(lo) self.add(sc) self.connect("destroy", gtk.main_quit) self.show_all() PyApp() gtk.main()
Приведенный выше код сгенерирует следующий вывод:
PyGTK — класс ComboBox
ComboBox — это мощный и популярный виджет в любом GUI-инструментарии. Он предоставляет раскрывающийся список элементов, из которых пользователь может выбирать. Виджет gtk.ComboBox реализует интерфейс CellLayout и предоставляет ряд методов для управления отображением элементов.
Объект класса gtk.ComboBox связан с ListSore, который представляет собой модель списка, которую можно использовать с виджетами, отображающими коллекцию элементов. Элементы добавляются в ListStore с помощью метода append (). Кроме того, объект CellRendererText создается и упаковывается в комбинированный список.
Выполните следующие действия, чтобы настроить комбинированный список.
combobox = gtk.ComboBox() store = gtk.ListStore(gobject.TYPE_STRING) cell = gtk.CellRendererText() combobox.pack_start(cell) combobox.add_attribute(cell, 'text', 0)
PyGTK предлагает удобный метод — gtk.combo_box_new_text () для создания поля со списком вместо использования хранилища списков. Связанные вспомогательные методы append_text (), prepend_text (), insert_text () и remove_text () используются для управления содержимым комбинированного списка.
Класс gtk.ComboBox имеет следующие методы —
| S.NO | Методы и описание |
|---|---|
| 1 |
set_wrap_width () Устанавливает количество столбцов, которые будут отображаться в макете всплывающей таблицы |
| 2 |
get_active () Возвращает значение «активного» свойства, которое является индексом в модели текущего активного элемента. |
| 3 |
установить активное() Устанавливает активный элемент combo_box на элемент с указанным модельным индексом |
| 4 |
set_model () Устанавливает модель, используемую в поле со списком |
| 5 |
append_text () Добавляет строку, заданную текстом, в список строк, хранящихся в хранилище списка со списком |
| 6 |
Insert_text () Вставляет строку, заданную текстом, в поле со списком gtk.ListStore по индексу, указанному позицией |
| 7 |
prepend_text () Добавляет строку, указанную в тексте, в список строк, хранящихся в хранилище списка. |
| 8 |
remove_text () Удаляет строку по индексу, указанному позицией в связанном хранилище списков |
| 9 |
get_active_text () Возвращает текущую активную строку |
set_wrap_width ()
Устанавливает количество столбцов, которые будут отображаться в макете всплывающей таблицы
get_active ()
Возвращает значение «активного» свойства, которое является индексом в модели текущего активного элемента.
установить активное()
Устанавливает активный элемент combo_box на элемент с указанным модельным индексом
set_model ()
Устанавливает модель, используемую в поле со списком
append_text ()
Добавляет строку, заданную текстом, в список строк, хранящихся в хранилище списка со списком
Insert_text ()
Вставляет строку, заданную текстом, в поле со списком gtk.ListStore по индексу, указанному позицией
prepend_text ()
Добавляет строку, указанную в тексте, в список строк, хранящихся в хранилище списка.
remove_text ()
Удаляет строку по индексу, указанному позицией в связанном хранилище списков
get_active_text ()
Возвращает текущую активную строку
Виджет ComboBox испускает следующие сигналы —
| изменено | Это испускается, когда новый элемент в поле со списком выбран |
| move_active | Это сигнал привязки клавиш, который генерируется для перемещения активного выбора. |
| в раскрывающемся меню | Это сигнал привязки клавиш, который отправляется в раскрывающийся список со списком. Привязки по умолчанию для этого сигнала: Alt + Up и Escape |
| Неожиданно возникнуть | Это сигнал привязки клавиш, который выдается для всплывающего списка со списком. Привязки по умолчанию для этого сигнала — Alt + Down. |
Два примера кода для демонстрации ComboBox приведены ниже.
Пример 1
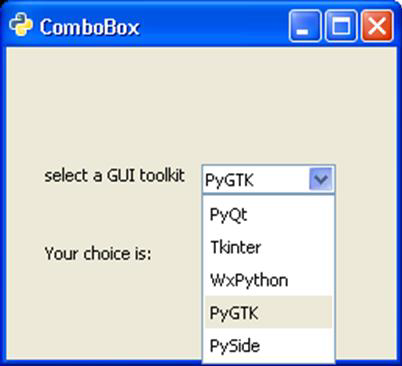
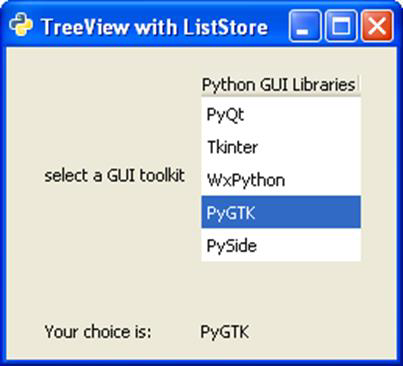
В этом примере ListStore заполняется именами популярных наборов инструментов Python GUI и связывается с виджетом ComboBox. Когда пользователь делает выбор, измененный сигнал испускается. Он связан с функцией обратного вызова для отображения выбора пользователя.
import pygtk pygtk.require('2.0') import gtk class PyApp(gtk.Window): def __init__(self): super(PyApp, self).__init__() self.set_title("ComboBox with ListStore") self.set_default_size(250, 200) self.set_position(gtk.WIN_POS_CENTER) combobox = gtk.ComboBox() store = gtk.ListStore(str) cell = gtk.CellRendererText() combobox.pack_start(cell) combobox.add_attribute(cell, 'text', 0) fixed = gtk.Fixed() lbl = gtk.Label("select a GUI toolkit") fixed.put(lbl, 25,75) fixed.put(combobox, 125,75) lbl2 = gtk.Label("Your choice is:") fixed.put(lbl2, 25,125) self.label = gtk.Label("") fixed.put(self.label, 125,125) self.add(fixed) store.append (["PyQt"]) store.append (["Tkinter"]) store.append (["WxPython"]) store.append (["PyGTK"]) store.append (["PySide"]) combobox.set_model(store) combobox.connect('changed', self.on_changed) combobox.set_active(0) self.connect("destroy", gtk.main_quit) self.show_all() return def on_changed(self, widget): self.label.set_label(widget.get_active_text()) return if __name__ == '__main__': PyApp() gtk.main()
После выполнения программа отображает следующий вывод:
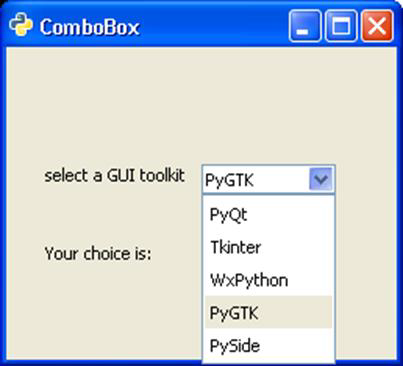
Пример 2
Вторая версия программы использует удобный метод combo_box_new_text () для создания поля со списком и функцию append_text () для добавления строк в него. В обеих программах метод get_active_text () используется для получения выбора пользователя и отображения на ярлыке в окне.
import gtk class PyApp(gtk.Window): def __init__(self): super(PyApp, self).__init__() self.set_title("Simple ComboBox") self.set_default_size(250, 200) self.set_position(gtk.WIN_POS_CENTER) cb = gtk.combo_box_new_text() cb.connect("changed", self.on_changed) cb.append_text('PyQt') cb.append_text('Tkinter') cb.append_text('WxPython') cb.append_text('PyGTK') cb.append_text('PySide') fixed = gtk.Fixed() lbl = gtk.Label("select a GUI toolkit") fixed.put(lbl, 25,75) fixed.put(cb, 125,75) lbl2 = gtk.Label("Your choice is:") fixed.put(lbl2, 25,125) self.label = gtk.Label("") fixed.put(self.label, 125,125) self.add(fixed) self.connect("destroy", gtk.main_quit) self.show_all() def on_changed(self, widget): self.label.set_label(widget.get_active_text()) if __name__ == '__main__': PyApp() gtk.main()
Вывод этой программы аналогичен предыдущей программе.
PyGTK — ToggleButton Class
Виджет ToggleButton представляет собой gtk.Button с двумя состояниями — нажатием или активным (или включенным) состоянием и нормальным или неактивным (или выключенным) состоянием. При каждом нажатии кнопки состояние меняется. Состояние ToggleButton также может быть программно изменено методом set_active (). Для переключения состояния кнопки также доступен метод toggled ().
Класс gtk.ToggleButton имеет следующий конструктор —
gtk.ToggleButton(label = None, use_underline = True)
Здесь метка — это тест, отображаемый на кнопке. Свойство use_underline, если True, подчеркивание в тексте указывает, что следующий символ должен быть подчеркнут и использован для ускорителя мнемоники.
Некоторые из важных методов класса gtk.ToggleButton приведены в следующей таблице:
| установить активное() | При этом для свойства active устанавливается значение True (активно или нажато или включено) или False (неактивно или нормально или выключено) |
| get_active () | Это возвращает состояние кнопки |
| переключены () | Это издает «переключенный» сигнал на кнопке переключения. |
Виджет ToggleButton испускает следующий сигнал —
| переключается, | Это испускается, когда состояние переключателя изменяется либо программно, либо действием пользователя. |
Приведенный ниже код демонстрирует использование виджетов ToggleButton.
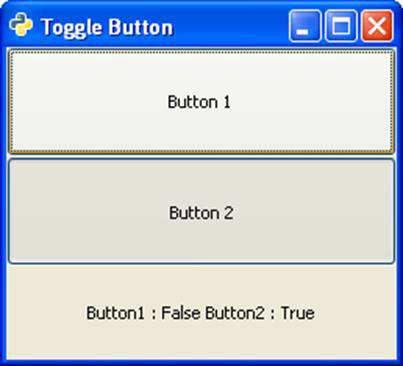
Два виджета ToggleButtons и Label помещаются в контейнер VBox. Переключаемый сигнал, испускаемый Button1, подключается к функции обратного вызова on_toggled (). В этой функции состояние Button2 устанавливается на True, если для Button1 установлено значение False, и наоборот.
if self.btn1.get_active() == True: self.btn2.set_active(False) else: self.btn2.set_active(True)
Он отображает мгновенные состояния кнопок на ярлыке.
пример
Соблюдайте следующий код —
import gtk PyApp(gtk.Window): def __init__(self): super(PyApp, self).__init__() self.set_title("Toggle Button") self.set_default_size(250, 200) self.set_position(gtk.WIN_POS_CENTER) vbox = gtk.VBox() self.btn1 = gtk.ToggleButton("Button 1") self.btn1.connect("toggled", self.on_toggled) self.btn2 = gtk.ToggleButton("Button 2") self.lbl = gtk.Label() vbox.add(self.btn1) vbox.add(self.btn2) vbox.add(self.lbl) self.add(vbox) self.connect("destroy", gtk.main_quit) self.show_all() def on_toggled(self, widget, data = None): if self.btn1.get_active() == True: self.btn2.set_active(False) else: self.btn2.set_active(True) state = "Button1 : "+str(self.btn1.get_active())+" Button2 : "+str(self.btn2.get_active()) self.lbl.set_text(state) if __name__ == '__main__': PyApp() gtk.main()
Приведенный выше код генерирует следующий вывод —
PyGTK — CheckButton Class
Виджет CheckButton — это не что иное, как ToggleButton, стилизованный под флажок и метку. Он наследует все свойства и методы из класса ToggleButton. В отличие от ToggleButton, где заголовок находится на лицевой стороне кнопки, CheckButton отображает небольшой квадрат, который можно проверить и имеет метку справа.
Конструктор, методы и сигналы, связанные с gtk.CheckButton, в точности совпадают с gtk.ToggleButton.
пример
В следующем примере демонстрируется использование виджета CheckButton. Две CheckButtons и метка помещаются в VBox. Переключаемый сигнал первого CheckButton подключается к методу on_checked (), который устанавливает состояние второй кнопки в значение True, если состояние первой кнопки равно false, и наоборот.
Соблюдайте код —
import gtk class PyApp(gtk.Window): def __init__(self): super(PyApp, self).__init__() self.set_title("Check Button") self.set_default_size(250, 200) self.set_position(gtk.WIN_POS_CENTER) vbox = gtk.VBox() self.btn1 = gtk.CheckButton("Button 1") self.btn1.connect("toggled", self.on_checked) self.btn2 = gtk.CheckButton("Button 2") self.btn2.connect("toggled", self.on_checked) self.lbl = gtk.Label() vbox.add(self.btn1) vbox.add(self.btn2) vbox.add(self.lbl) self.add(vbox) self.connect("destroy", gtk.main_quit) self.show_all() def on_checked(self, widget, data = None): state = "Button1 : "+str(self.btn1.get_active())+" Button2 : "+str(self.btn2.get_active()) self.lbl.set_text(state) if __name__ == '__main__': PyApp() gtk.main()
Приведенный выше код сгенерирует следующий вывод:
PyGTK — Класс RadioButton
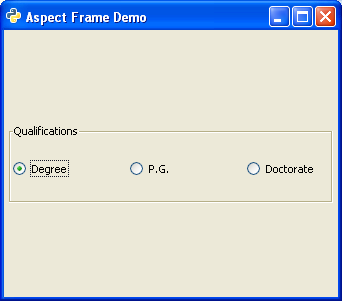
Один виджет RadioButton предлагает функциональность, аналогичную CheckButton. Однако, когда в одном контейнере присутствует несколько переключателей, пользователю предоставляется взаимоисключающий выбор, чтобы выбрать один из доступных вариантов. Если все переключатели в контейнере принадлежат к одной и той же группе, то при выборе одной из них другие автоматически отменяются.
Ниже приведен конструктор класса gtk.RadioButton:
gtk.RadioButton(group = None, Label = None, unerline = None)
Чтобы создать группу кнопок, укажите group = None для первой кнопки-переключателя, а для последующих опций укажите объект первой кнопки как группу.
Как и в случае ToggleButton и CheckButton, RadioButton также испускает переключенный сигнал . В приведенном ниже примере три объекта виджета gtk.RadioButton помещаются в VBox. Все они подключены к функции обратного вызова on_selected () для обработки переключенного сигнала.
Функция обратного вызова идентифицирует метку исходного виджета RadioButton и отображает ее на метке, помещенной в VBox.
пример
Соблюдайте следующий код —
import gtk class PyApp(gtk.Window): def __init__(self): super(PyApp, self).__init__() self.set_title("Radio Button") self.set_default_size(250, 200) self.set_position(gtk.WIN_POS_CENTER) vbox = gtk.VBox() btn1 = gtk.RadioButton(None, "Button 1") btn1.connect("toggled", self.on_selected) btn2 = gtk.RadioButton(btn1,"Button 2") btn2.connect("toggled", self.on_selected) btn3 = gtk.RadioButton(btn1,"Button 3") btn3.connect("toggled", self.on_selected) self.lbl = gtk.Label() vbox.add(btn1) vbox.add(btn2) vbox.add(btn3) vbox.add(self.lbl) self.add(vbox) self.connect("destroy", gtk.main_quit) self.show_all() def on_selected(self, widget, data=None): self.lbl.set_text(widget.get_label()+" is selected") if __name__ == '__main__': PyApp() gtk.main()
Приведенный выше код сгенерирует следующий вывод:
PyGTK — MenuBar, Menu и MenuItem
Горизонтальная полоса чуть ниже строки заголовка верхнего уровня gtk. Окно зарезервировано для отображения серии меню. Это объект класса gtk.MenuBar в PyGTK API.
Объект класса gtk.Menu добавляется в строку меню. Он также используется для создания контекстного меню и всплывающего меню. Каждое меню может содержать один или несколько виджетов gtk.MenuItem. Некоторые из них могут быть подменю и каскадными кнопками MenuItem.
Gtk.MenuBar является подклассом класса gtk.MenuShell. У него есть простой конструктор по умолчанию —
gtk.MenuBar()
Чтобы добавить меню в MenuBar, используется метод append () класса MenuBar.
Чтобы создать меню, создайте виджет MenuItem с меткой, которая должна отображаться в строке меню, и установите ее в качестве подменю.
Например, следующий код используется для настройки меню «Файл» —
menu1 = gtk.Menu()
file = gtk.MenuItem("_File")
file.set_submenu(menu1)
Теперь в меню можно добавить один или несколько виджетов класса MenuItem.
item1 = gtk.MenuItem("New")
item2 = gtk.MenuItem("Open")
Эти элементы меню добавляются в виджет «Меню», а объект меню, в свою очередь, добавляется в строку меню.
menu1.append(item1) menu1.append(item2) mb.append(menu1)
Набор инструментов PyGTK предлагает множество типов виджетов MenuItem. ImageMenuItem — это пункт меню, с которым связано изображение. Вы можете использовать любое из стоковых изображений с помощью параметра Stock ID или назначить любое другое изображение методом set_image ().
Например, пункт меню «Новый» с изображением создается следующим образом:
new = gtk.ImageMenuItem(gtk.STOCK_NEW) menu1.append(new)
Точно так же можно также добавить CheckMenuItem, используя следующий код —
chk = gtk.CheckMenuItem("Checkable")
menu1.append(chk)
Группа радио пунктов также может быть добавлена с помощью этого кода —
radio1 = gtk.RadioMenuItem(None,"Radio1") radio2 = gtk.RadioMenuItem(radio1, "Radio2") menu1.append(radio1) menu1.append(radio2)
Иногда вам может понадобиться добавить разделительную строку между пунктами меню. Для этой цели также доступен SeparatorMenuItem .
sep = gtk.SeparatorMenuItem() menu1.append(sep)
Вы также можете назначить сочетания клавиш для пунктов меню. У PyGTK есть ускорители. Начните с создания группы акселераторов и прикрепите ее к окну верхнего уровня.
acgroup = gtk.AccelGroup() self.add_accel_group(acgroup)
Чтобы назначить ярлык, используйте функцию add_accelerator () со следующим прототипом —
Item1.add_accelerator(signal, group, key, modifier, flags)
Ниже приведены некоторые из предопределенных модификаторов:
- SHIFT_MASK
- LOCK_MASK
- CONTROL_MASK
- BUTTON1_MASK
- BUTTON1_MASK
Чтобы назначить сочетание клавиш Ctrl + N для пункта «Новое меню», используйте следующий синтаксис:
new = gtk.ImageMenuItem(gtk.STOCK_NEW,acgroup)
new.add_accelerator("activate", acgroup, ord('N'),
gtk.gdk.CONTROL_MASK, gtk.ACCEL_VISIBLE)
пример
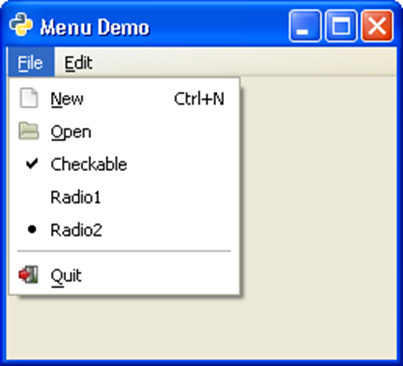
Следующий пример демонстрирует функции, обсужденные выше —
import gtk class PyApp(gtk.Window): def __init__(self): super(PyApp, self).__init__() self.set_title("Menu Demo") self.set_default_size(250, 200) self.set_position(gtk.WIN_POS_CENTER) mb = gtk.MenuBar() menu1 = gtk.Menu() file = gtk.MenuItem("_File") file.set_submenu(menu1) acgroup = gtk.AccelGroup() self.add_accel_group(acgroup) new = gtk.ImageMenuItem(gtk.STOCK_NEW,acgroup) new.add_accelerator("activate", acgroup, ord('N'), gtk.gdk.CONTROL_MASK, gtk.ACCEL_VISIBLE) menu1.append(new) open = gtk.ImageMenuItem(gtk.STOCK_OPEN) menu1.append(open) chk = gtk.CheckMenuItem("Checkable") menu1.append(chk) radio1 = gtk.RadioMenuItem(None,"Radio1") radio2 = gtk.RadioMenuItem(radio1, "Radio2") menu1.append(radio1) menu1.append(radio2) sep = gtk.SeparatorMenuItem() menu1.append(sep) exit = gtk.ImageMenuItem(gtk.STOCK_QUIT) menu1.append(exit) menu2 = gtk.Menu() edit = gtk.MenuItem("_Edit") edit.set_submenu(menu2) copy = gtk.ImageMenuItem(gtk.STOCK_COPY) menu2.append(copy) cut = gtk.ImageMenuItem(gtk.STOCK_CUT) menu2.append(cut) paste = gtk.ImageMenuItem(gtk.STOCK_PASTE) menu2.append(paste) mb.append(file) mb.append(edit) vbox = gtk.VBox(False, 2) vbox.pack_start(mb, False, False, 0) self.add(vbox) self.connect("destroy", gtk.main_quit) self.show_all() if __name__ == '__main__': PyApp() gtk.main()
Приведенный выше код выдаст следующий вывод:
PyGTK — класс панели инструментов
Класс панели инструментов наследуется от класса gtk.Container. Он держит и управляет набором кнопок и других виджетов. Одна или несколько горизонтальных полос кнопок обычно видны чуть ниже строки меню в окне верхнего уровня. Панель инструментов также можно поместить в съемное окно под названием HandleBox. По умолчанию кнопки в виджете gtk.Toolbar расположены горизонтально. Вертикальную панель инструментов можно настроить, установив свойство ориентации в gtk.ORIENTATION_VERTICAL .
Панель инструментов может быть настроена для отображения кнопок со значками, текста или обоих. Перечислители стиля —
| gtk.TOOLBAR_ICONS | Эти кнопки отображают только значки на панели инструментов. |
| gtk.TOOLBAR_TEXT | Эти кнопки отображают только текстовые метки на панели инструментов. |
| gtk.TOOLBAR_BOTH | Эти кнопки отображают текст и значки на панели инструментов. |
| gtk.TOOLBAR_BOTH_HORIZ | Эти кнопки отображают значки и текст рядом друг с другом, а не вертикально. |
Виджет панели инструментов настраивается с помощью следующего конструктора —
bar = gtk.Toolbar()
Составляющие панели инструментов являются экземплярами gtk.ToolItem. Элементы могут быть ToolButton, RadioToolButton, ToggleToolButton или SeparatorToolItem. Чтобы назначить значок объекту ToolItem, можно использовать изображения с предопределенным идентификатором stock_ID или назначить пользовательское изображение методом set_image ().
Следующие примеры показывают, как создавать различные ToolItems —
ToolButton
newbtn = gtk.ToolButton(gtk.STOCK_NEW)
RadioToolButton
rb1 = gtk.RadioToolButton(None,gtk.STOCK_JUSTIFY_LEFT) rb2 = gtk.RadioToolButton(rb1,gtk.STOCK_JUSTIFY_RIGHT)
Обратите внимание, что несколько переключателей находятся в одной группе.
SeparatorToolItem
sep = gtk.SeparatorToolItem()
Эти элементы помещаются в панель инструментов путем вызова метода вставки .
gtk.Toolbar.insert(item, index)
Например,
bar.insert(new,0)
Вы также можете назначить всплывающую подсказку для ToolButton с помощью метода set_tooltip_text (). Например, новая всплывающая подсказка назначается новой панели инструментов.
newbtn.set_tooltip_text("New")
пример
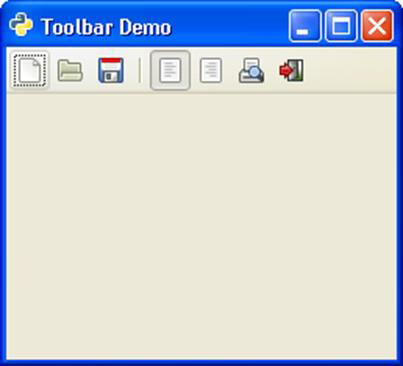
Следующий код показывает окно верхнего уровня с панелью инструментов, настроенной на то, чтобы содержать обычный инструментальный элемент, радиоэлементы и разделительный элемент.
import gtk class PyApp(gtk.Window): def __init__(self): super(PyApp, self).__init__() self.set_title("Toolbar Demo") self.set_default_size(250, 200) self.set_position(gtk.WIN_POS_CENTER) toolbar = gtk.Toolbar() toolbar.set_style(gtk.TOOLBAR_ICONS) toolbar.set_orientation(gtk.ORIENTATION_HORIZONTAL) newbtn = gtk.ToolButton(gtk.STOCK_NEW) newbtn.set_tooltip_text("New") openbtn = gtk.ToolButton(gtk.STOCK_OPEN) savebtn = gtk.ToolButton(gtk.STOCK_SAVE) sep = gtk.SeparatorToolItem() rb1 = gtk.RadioToolButton(None,gtk.STOCK_JUSTIFY_LEFT) 53 rb2 = gtk.RadioToolButton(rb1,gtk.STOCK_JUSTIFY_RIGHT) prv = gtk.ToggleToolButton(gtk.STOCK_PRINT_PREVIEW) quitbtn = gtk.ToolButton(gtk.STOCK_QUIT) toolbar.insert(newbtn, 0) toolbar.insert(openbtn, 1) toolbar.insert(savebtn, 2) toolbar.insert(sep, 3) toolbar.insert(rb1,4) toolbar.insert(rb2,5) toolbar.insert(prv,6) toolbar.insert(quitbtn, 7) quitbtn.connect("clicked", gtk.main_quit) vbox = gtk.VBox(False, 2) vbox.pack_start(toolbar, False, False, 0) self.add(vbox) self.connect("destroy", gtk.main_quit) self.show_all() def on_checked(self, widget, data = None): state = "Button1 : "+str(self.btn1.get_active())+" Button2 : "+str(self.btn2.get_active()) self.lbl.set_text(state) if __name__ == '__main__': PyApp() gtk.main()
Приведенный выше код сгенерирует следующий вывод:
PyGTK — Класс настройки
Некоторые виджеты в наборе инструментов PyGTK таковы, что их свойства могут быть изменены пользователем в указанном диапазоне с помощью мыши или клавиатуры. Виджет, такой как Viewport, используется для отображения некоторой настраиваемой части больших данных, например, многострочного текста в элементе управления TextView.
PyGTK использует объект gtk.Adjustment, который будет использоваться в связи с такими виджетами, так что пользовательские настройки передаются в некоторую функцию обратного вызова для обработки. Корректирующий объект содержит нижнюю и верхнюю границы настраиваемого значения и его параметры шага приращения. При изменении параметров объекта настройки он издает сигналы измененного или значения.
Ниже приведен конструктор класса gtk.Adjustment —
gtk.Adjustment(value = 0, lower = 0, upper = 0, step_incr = 0, page_incr = 0, page_size = 0)
Значение каждого из атрибутов в конструкторе следующее:
| значение | Начальное значение |
| ниже | Минимальное значение |
| верхний | Максимальное значение |
| step_incr | Шаг шага |
| page_incr | Приращение страницы |
| размер страницы | Размеры страницы |
Следующие сигналы испускаются объектом регулировки —
| Изменено | Это излучается, когда один (или более) из атрибутов уравнивания (кроме атрибута значения) изменился. |
| Значение, изменено | Это излучается, когда атрибут корректирующего значения изменился. |
Как упоминалось выше, объект Adjustment не является физическим виджетом. Скорее, он используется в сочетании с другими виджетами, использующими его атрибуты. Виджеты Range используются вместе с объектом Adjustment.
PyGTK — Range Range
Этот класс действует как базовый класс для виджетов, который позволяет пользователю регулировать значение числового параметра между нижней и верхней границами. Виджеты масштабирования (gtk.Hscale и gtk.Vscale) и виджеты полосы прокрутки (gtk.HScrollbar и gtk.VScrollbar) получают функциональные возможности из класса Range. Эти виджеты Range работают совместно с объектом Adjustment.
Следующие важные функции класса gtk.Range реализуются виджетами Scale и Scrollbar —
-
set_update_policy () — устанавливает значение свойства update-policy. Политика имеет следующие значения —
set_update_policy () — устанавливает значение свойства update-policy. Политика имеет следующие значения —
| gtk.UPDATE_CONTINUOUS | каждый раз, когда перемещается ползунок диапазона, значение диапазона будет изменяться, и будет выдан сигнал «value_changed». |
| gtk.UPDATE_DELAYED | значение будет обновлено после короткого времени ожидания, когда движение ползунка не произойдет, поэтому изменения значения будут немного задерживаться, а не постоянно обновляться. |
| gtk.UPDATE_DISCONTINUOUS | значение будет обновлено только тогда, когда пользователь отпустит кнопку и завершит операцию перетаскивания ползунка. |
-
set_adjustment () — это устанавливает свойство «регулировки». Корректирующий объект используется в качестве модели для объекта Range.
-
set_increments () — устанавливает шаг и размеры страницы для диапазона.
-
set_range () — устанавливает минимальное и максимальное допустимые значения для виджета Range
-
set_value () — устанавливает текущее значение диапазона на указанное значение.
set_adjustment () — это устанавливает свойство «регулировки». Корректирующий объект используется в качестве модели для объекта Range.
set_increments () — устанавливает шаг и размеры страницы для диапазона.
set_range () — устанавливает минимальное и максимальное допустимые значения для виджета Range
set_value () — устанавливает текущее значение диапазона на указанное значение.
Классы виджетов масштаба — (HScale и VScale) являются производными от класса gtk.Range.
PyGTK — Scale Class
Этот класс действует как абстрактный базовый класс для виджетов HScale и VScale. Эти виджеты работают как ползунок и выбирают числовое значение.
Следующие методы этого абстрактного класса реализуются классом HScale и классом VScale:
-
set_digits () — устанавливает количество десятичных разрядов, которые будут использоваться для отображения мгновенного значения виджета.
-
set_draw_value () — установите значение True, текущее значение будет отображаться рядом с ползунком.
-
set_value_pos () — это позиция, в которой отображаются значения. Это может быть gtk.POS_LEFT, gtk.POS_RIGHT, gtk.POS_TOP или gtk.POS_BOTTOM.
set_digits () — устанавливает количество десятичных разрядов, которые будут использоваться для отображения мгновенного значения виджета.
set_draw_value () — установите значение True, текущее значение будет отображаться рядом с ползунком.
set_value_pos () — это позиция, в которой отображаются значения. Это может быть gtk.POS_LEFT, gtk.POS_RIGHT, gtk.POS_TOP или gtk.POS_BOTTOM.
Объект класса gtk.HScale предоставляет горизонтальный слайдер, тогда как объект класса gtk.VScale предоставляет вертикальный слайдер. Оба класса имеют одинаковые конструкторы —
gtk.HScale(Adjustment = None) gtk.VScale(Adjustment = None)
Корректирующий объект содержит множество атрибутов, которые обеспечивают доступ к значению и границам.
PyGTK — класс полосы прокрутки
Этот класс является абстрактным базовым классом для виджетов gtk.Hscrollbar и gtk.Vscrollbar. Оба связаны с объектом корректировки. Положение большого пальца полосы прокрутки контролируется настройками прокрутки. Атрибуты объекта настройки используются следующим образом:
| ниже | Минимальное значение области прокрутки |
| верхний | Максимальное значение области прокрутки |
| значение | Представляет положение полосы прокрутки, которая должна быть между нижней и верхней |
| размер страницы | Представляет размер видимой прокручиваемой области |
| step_increment | Расстояние для прокрутки при нажатии на маленькие шаговые стрелки |
| page_increment | Расстояние для прокрутки при нажатии клавиш Page Up или Page Down |
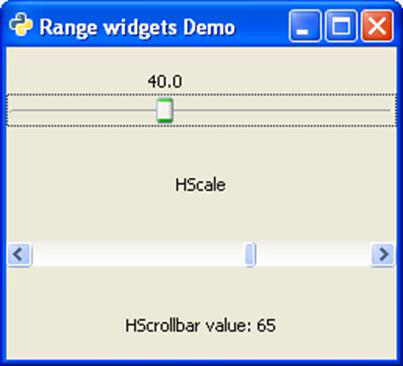
Следующая программа показывает виджет HScale и HScrollbar, помещенный в VBox, добавленный в окно верхнего уровня. Каждый из них связан с объектом корректировки.
adj1 = gtk.Adjustment(0, 0, 101, 0.1, 1, 1) self.adj2 = gtk.Adjustment(10,0,101,5,1,1)
Виджет gtk.HScale — это слайдер, прикрепленный с помощью adj1. Его политика обновления, номер и позиция значения чертежа устанавливаются следующим образом:
scale1 = gtk.HScale(adj1) scale1.set_update_policy(gtk.UPDATE_CONTINUOUS) scale1.set_digits(1) scale1.set_value_pos(gtk.POS_TOP) scale1.set_draw_value(True)
gtk.HScrollbar предоставляет горизонтальную полосу прокрутки. Это связано с объектом adj2. Его политика обновлений тоже установлена на НЕПРЕРЫВНЫЙ.
self.bar1 = gtk.HScrollbar(self.adj2) self.bar1.set_update_policy(gtk.UPDATE_CONTINUOUS)
Чтобы отобразить мгновенное значение полосы прокрутки, сигнал «значение изменено» объекта настройки — adj2 подключен к функции обратного вызова on_scrolled () . Функция извлекает свойство value объекта уравнивания и отображает его на метке под полосой прокрутки.
self.adj2.connect("value_changed", self.on_scrolled)
def on_scrolled(self, widget, data = None):
self.lbl2.set_text("HScrollbar value: "+str(int(self.adj2.value)))
пример
Соблюдайте следующий код —
import gtk class PyApp(gtk.Window): def __init__(self): super(PyApp, self).__init__() self.set_title("Range widgets Demo") self.set_default_size(250, 200) self.set_position(gtk.WIN_POS_CENTER) adj1 = gtk.Adjustment(0.0, 0.0, 101.0, 0.1, 1.0, 1.0) self.adj2 = gtk.Adjustment(10,0,101,5,1,1) scale1 = gtk.HScale(adj1) scale1.set_update_policy(gtk.UPDATE_CONTINUOUS) scale1.set_digits(1) scale1.set_value_pos(gtk.POS_TOP) scale1.set_draw_value(True) vb = gtk.VBox() vb.add(scale1) lbl1 = gtk.Label("HScale") vb.add(lbl1) self.bar1 = gtk.HScrollbar(self.adj2) self.bar1.set_update_policy(gtk.UPDATE_CONTINUOUS) vb.add(self.bar1) self.lbl2 = gtk.Label("HScrollbar value: ") vb.add(self.lbl2) self.adj2.connect("value_changed", self.on_scrolled) self.add(vb) self.connect("destroy", gtk.main_quit) self.show_all() def on_scrolled(self, widget, data=None): self.lbl2.set_text("HScrollbar value: "+str(int(self.adj2.value))) if __name__ == '__main__': PyApp() gtk.main()
Приведенный выше код сгенерирует следующий вывод:
PyGTK — Диалог Класс
Диалоговый виджет обычно используется как всплывающее окно поверх родительского окна. Целью диалога является сбор некоторых данных от пользователя и отправка их в родительское окно. Диалог может быть модальным (где он блокирует родительский кадр) или немодальным (диалоговое окно может быть обойдено).
Виджет Dialog библиотеки PyGTK представляет собой окно, разделенное по вертикали. В его верхнем разделе находится gtk.VBox, в который упакованы виджеты Label или Entry. Нижний раздел называется action_area, в который помещается одна или несколько кнопок. Две области разделены gtk.HSeparator.
Класс gtk.Dialog имеет следующий конструктор —
dlg = gtk.Dialog (Title = None, parent = None, flags = 0, buttons = None)
Куда,
-
Заголовок — текст, отображаемый в строке заголовка виджета «Диалог».
-
Родитель — ссылка на окно верхнего уровня, из которого открывается диалоговое окно.
-
Флаг — определяет константы, управляющие работой Диалога. Определенные константы —
Заголовок — текст, отображаемый в строке заголовка виджета «Диалог».
Родитель — ссылка на окно верхнего уровня, из которого открывается диалоговое окно.
Флаг — определяет константы, управляющие работой Диалога. Определенные константы —
| gtk.DIALOG_MODAL | Если установлено, диалог захватывает все события клавиатуры |
| gtk.DIALOG_DESTROY_WITH_PARENT | Если установлено, диалог уничтожается, когда его родитель. |
| gtk.DIALOG_NO_SEPARATOR | Если установлено, над кнопками нет разделительной полосы. |
Что такое кнопка?
Кнопка — это объект кортежа, содержащий пары gtk.Button с биржевым идентификатором (или текстом) и идентификаторами его ответов.
Идентификатор ответа может быть любым числом или одной из предопределенных констант идентификатора ответа.
- gtk.RESPONSE_NONE
- gtk.RESPONSE_REJECT
- gtk.RESPONSE_ACCEPT
- gtk.RESPONSE_DELETE_EVENT
- gtk.RESPONSE_OK
- gtk.RESPONSE_CANCEL
- gtk.RESPONSE_CLOSE
- gtk.RESPONSE_YES
- gtk.RESPONSE_NO
- gtk.RESPONSE_APPLY
- gtk.RESPONSE_HELP
Важные методы класса gtk.Dialog приведены ниже —
-
add_button () — добавляет кнопку с текстом, заданным button_text (или кнопкой акции, если button_text является идентификатором акции) в action_area.
-
response () — испускает сигнал «response» со значением, указанным в response_id
-
run () — отображает диалоговое окно и возвращает response_id, когда delete_event получен.
-
set_default_response () — Устанавливает последний виджет в области действия диалога с указанным response_id в качестве виджета по умолчанию для диалога.
add_button () — добавляет кнопку с текстом, заданным button_text (или кнопкой акции, если button_text является идентификатором акции) в action_area.
response () — испускает сигнал «response» со значением, указанным в response_id
run () — отображает диалоговое окно и возвращает response_id, когда delete_event получен.
set_default_response () — Устанавливает последний виджет в области действия диалога с указанным response_id в качестве виджета по умолчанию для диалога.
Виджет gtk.Dialog испускает следующие сигналы —
| близко | Это испускается, когда диалог закрыт. |
| отклик | Он выдается, когда активирован виджет action_area (кнопка «нажата»), диалоговое окно получает сообщение delete_event или приложение вызывает метод response (). |
Две кнопки в action_area виджета Dialog используют идентификаторы акций gtk.STOCK.CANCEL и gtk.STOCK_OK. Они связаны с идентификаторами ответов GTK. RESPONSE_REJECT и GTK. RESPONSE_ACCEPT соответственно. Диалог закрывается при нажатии любой кнопки. Методы run () возвращают соответствующий ID ответа, который можно использовать для дальнейшей обработки.
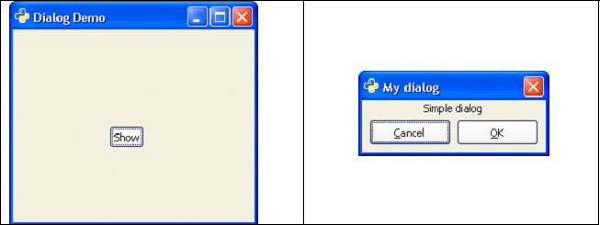
Следующий код отображает верхний уровень gtk.Window с кнопкой в нем. При нажатии кнопки появляется диалог с меткой и двумя кнопками.
пример
Соблюдайте следующий код —
import gtk class PyApp(gtk.Window): def __init__(self): super(PyApp, self).__init__() self.set_title("Dialog Demo") self.set_default_size(250, 200) fixed = gtk.Fixed() btn = gtk.Button("Show") btn.connect("clicked",self.show_sialog) fixed.put(btn,100,100) self.add(fixed) self.connect("destroy", gtk.main_quit) self.show_all() def show_sialog(self, widget, data=None): dialog = gtk.Dialog("My dialog", self, gtk.DIALOG_MODAL | gtk.DIALOG_DESTROY_WITH_PARENT, (gtk.STOCK_CANCEL, gtk.RESPONSE_REJECT, gtk.STOCK_OK, gtk.RESPONSE_ACCEPT)) label = gtk.Label("Simple dialog") dialog.vbox.add(label) label.show() res = dialog.run() print res dialog.destroy() if __name__ == '__main__': PyApp() gtk.main()
Приведенный выше код производит следующий вывод —
Предварительно настроенные диалоговые виджеты
PyGTK API имеет несколько предварительно настроенных виджетов Dialog —
- MessageDialog
- AboutDialog
- ColorSelectionDialog
- FontSelectionDialog
- FileChooserDialog
Чтобы продемонстрировать функционирование вышеупомянутого стандартного диалога в PyGTK, меню с пунктом меню, каждый из которых вызывает диалог при нажатии, помещается в окно gtk.Window в следующей программе. Перечислены функции обратного вызова, реагирующие на активацию сигнала каждого пункта меню. Вы также можете понять объяснение, предоставленное для каждого типа диалогового виджета.
пример
Соблюдайте следующий код —
import gtk, pango class PyApp(gtk.Window): def __init__(self): super(PyApp, self).__init__() self.set_title("Dialog Boxes") self.set_default_size(250, 200) self.set_position(gtk.WIN_POS_CENTER) mb = gtk.MenuBar() menu1 = gtk.Menu() file = gtk.MenuItem("_File") file.set_submenu(menu1) msg = gtk.MenuItem("MessageDialog") menu1.append(msg) abt = gtk.MenuItem("AboutDialog") menu1.append(abt) colo = gtk.MenuItem("colorDialog") menu1.append(colo) font = gtk.MenuItem("FontSelectionDialog") menu1.append(font) fl = gtk.MenuItem("FileChooserDialog") menu1.append(fl) mb.append(file) vbox = gtk.VBox(False, 2) vbox.pack_start(mb, False, False, 0) self.add(vbox) self.text = gtk.Label("TutorialsPoint") vbox.pack_start(self.text, True, True, 0) msg.connect("activate",self.on_msgdlg) abt.connect("activate",self.on_abtdlg) font.connect("activate",self.on_fntdlg) colo.connect("activate",self.on_color) fl.connect("activate", self.on_file) self.connect("destroy", gtk.main_quit) self.show_all() def on_msgdlg(self, widget): #MessageDialog usage code def on_abtdlg(self, widget): #AboutDialog usage code def on_fntdlg(self,widget): #FontSelectionDialog usage code def on_color(self, widget): #ColorChooserDialog usage cde Def on_file(self, widget): #FileChooserDialog usage code if __name__ == '__main__': PyApp() gtk.main()
Приведенный выше код сгенерирует следующий вывод:
PyGTK — класс MessageDialog
Виджет Messagedialog — это диалоговое окно, сконфигурированное для отображения изображения, представляющего тип сообщения, то есть ошибку, вопрос или некоторый информационный текст. Объект MessageDialog объявляется с помощью следующего конструктора —
gtk.MessageDialog(parent = None, flags = 0, type = gtk.MESSAGE_INFO, buttons = gtk.BUTTONS_NONE, message_format = None)
Следующие предопределенные типы сообщений используются для настройки диалога сообщений:
| gtk.MESSAGE_INFO | Это информационное сообщение |
| gtk.MESSAGE_WARNING | Это нефатальное предупреждение |
| gtk.MESSAGE_QUESTION | Этот вопрос требует выбора |
| gtk.MESSAGE_ERROR | Это фатальное сообщение об ошибке |
Набор предопределенных наборов кнопок также доступен для использования.
| gtk.BUTTONS_NONE | Нет кнопок вообще |
| gtk.BUTTONS_OK | Это кнопка ОК |
| gtk.BUTTONS_CLOSE | Это кнопка Закрыть |
| gtk.BUTTONS_CANCEL | Это кнопка Отмена |
| gtk.BUTTONS_YES_NO | Это кнопки Да и Нет |
| gtk.BUTTONS_OK_CANCEL | Это кнопки ОК и Отмена |
Когда элемент меню MessageBox активирован, вызывается следующая функция обратного вызова, и в качестве вывода появляется окно сообщения.
def on_msgdlg(self, widget):
md = gtk.MessageDialog(self,
gtk.DIALOG_DESTROY_WITH_PARENT, gtk.MESSAGE_ERROR,
gtk.BUTTONS_CLOSE, "Error message")
md.run()
Вышеуказанная функция сгенерирует следующий вывод —
PyGTK — AboutDialog Class
Простой вид отображения информации о программе, такой как ее логотип, название, авторские права, веб-сайт и лицензия, предлагается с помощью виджета gtk.AboutDialog. Диалог о программе обычно открывается, когда пользователь выбирает пункт « О программе» в меню « Справка» . Все части диалога являются необязательными.
Диалог О программе может содержать URL-адреса и адреса электронной почты. gtk.AboutDialog предлагает глобальные хуки, когда пользователь нажимает URL-адреса и идентификатор электронной почты
Ниже приведен конструктор класса gtk.AboutDialog:
dlg = gtk.AboutDialog()
Следующие методы используются для настройки диалога «О программе».
-
set_program_name () — устанавливает имя, отображаемое в диалоге About . по умолчанию используется application_name ().
-
set_version () — это устанавливает свойство «версия»
-
set_copyright () — устанавливает «авторское право». Если Нет, уведомление об авторских правах скрыто.
-
set_license () — это устанавливает «лицензию». Если Нет, кнопка лицензии скрыта.
-
set_website () — устанавливает свойство «website» для строки, которая должна быть действительным URL.
-
set_author () — устанавливает свойство «авторы» для списка имен авторов, отображаемых на вкладке авторов диалога дополнительных кредитов.
-
set_logo () — устанавливает свойство «logo» для объекта Pixbuf. Если Нет, будет использоваться набор значков окна по умолчанию.
set_program_name () — устанавливает имя, отображаемое в диалоге About . по умолчанию используется application_name ().
set_version () — это устанавливает свойство «версия»
set_copyright () — устанавливает «авторское право». Если Нет, уведомление об авторских правах скрыто.
set_license () — это устанавливает «лицензию». Если Нет, кнопка лицензии скрыта.
set_website () — устанавливает свойство «website» для строки, которая должна быть действительным URL.
set_author () — устанавливает свойство «авторы» для списка имен авторов, отображаемых на вкладке авторов диалога дополнительных кредитов.
set_logo () — устанавливает свойство «logo» для объекта Pixbuf. Если Нет, будет использоваться набор значков окна по умолчанию.
При нажатии кнопки меню AboutDialog вызывается следующая функция обратного вызова. Эта функция генерирует диалог About —
def on_abtdlg(self, widget): about = gtk.AboutDialog() about.set_program_name("PyGTK Dialog") about.set_version("0.1") about.set_authors("M.V.Lathkar") about.set_copyright("(c) TutorialsPoint") about.set_comments("About Dialog example") about.set_website("http://www.tutorialspoint.com") about.run() about.destroy()
Вышеуказанная функция генерирует следующий вывод —
PyGTK — Диалог выбора шрифта
Виджет gtk.FontSelection позволяет пользователям выбирать и применять шрифт с определенным именем, размером и стилем. Диалог имеет окно предварительного просмотра, содержащее некоторый текст, который будет отображаться в выбранном описании шрифта, и две кнопки ОТМЕНА и ОК.
PyGTK API содержит модуль Pango, который определяет классы и функциональные возможности, необходимые для визуализации высококачественного интернационализированного текста. Обработка шрифтов и текста в gtk поддерживается Pango. Объект pango.Font представляет шрифт независимым от системы способом. Объект pango.FontDescription содержит характеристики шрифта.
gtk.FontSelectionDialog возвращает объект pango.Font. Чтобы применить выбранный шрифт, fontmetrics выбирается путем получения из него объекта pango.FontDescription.
Ниже приведен конструктор класса FontSelectionDialog:
dlg = gtk.FontSelectionDialog(title)
Ниже приведены некоторые часто используемые методы этого класса.
-
get_font_name () — возвращает строку, содержащую текущее имя шрифта или None, если имя шрифта не выбрано.
-
set_font_name () — устанавливает текущий шрифт
-
set_preview_text () — устанавливает текст в области предварительного просмотра
get_font_name () — возвращает строку, содержащую текущее имя шрифта или None, если имя шрифта не выбрано.
set_font_name () — устанавливает текущий шрифт
set_preview_text () — устанавливает текст в области предварительного просмотра
Выбранный шрифт применяется к тексту в виджете с помощью метода modify_font ().
Когда пункт меню FontSelectionDialog активирован, вызывается следующая функция обратного вызова:
def on_abtdlg(self, widget): about = gtk.AboutDialog() about.set_program_name("PyGTK Dialog") about.set_version("0.1") about.set_authors("M.V.Lathkar") about.set_copyright("(c) TutorialsPoint") about.set_comments("About Dialog example") about.set_website("http://www.tutorialspoint.com") about.run() about.destroy()
Выбранный шрифт применяется к тексту метки, помещенному в окно верхнего уровня.
Следующий вывод —
PyGTK — Диалог выбора цвета
Это предварительно настроенный диалог в PyGTK API, который позволяет пользователю выбирать и применять цвет. Он внутренне встраивает виджет gtk.ColorSelection.
Виджет gtk.ColorScelection представляет колесо цвета и поля ввода для параметров цвета, таких как HSV и RGB. Новый цвет можно выбрать, управляя цветовым кругом или вводя параметры цвета. Его get_current_color полезен для дальнейшей обработки.
Ниже приведен прототип конструктора класса gtk.ColorSelectionDialog.
dlg = gtk.ColorSelectionDialog(title)
Текущий выбранный цвет получается из атрибута colorsel. Выбранный цвет применяется к виджету с помощью методов modify_fg () или modify_bg ().
Когда кнопка меню ColorDialog активирована, выполняется следующая функция обратного вызова:
def on_color(self, widget): dlg = gtk.ColorSelectionDialog("Select color") col = dlg.run() sel = dlg.colorsel.get_current_color() self.text.modify_fg(gtk.STATE_NORMAL, sel)
Выбранный цвет применяется к тексту в виджете метки в окне —
Следующий вывод —
PyGTK — диалог выбора файлов
Этот диалог полезен, чтобы позволить пользователю выбрать местоположение и имя файла, который должен быть открыт или сохранен. Он встраивает FileChooserWidget и предоставляет кнопки OK и CANCEL в action_area.
Ниже приведен конструктор класса gtk.FileChooserDialog:
Dlg=gtk.FileChooserDialog (title = None, parent = None, action = gtk.FILE_CHOOSER_ACTION_OPEN, buttons = None, backend = None)
Параметры —
| заглавие | Это заголовок диалога |
| родитель | Переходный родительский элемент диалога, или Нет |
| действие | Режим открытия или сохранения для диалога |
| кнопки | Это кортеж, содержащий пары идентификаторов меток-ответов кнопок или None |
| бэкенд | Имя конкретной используемой файловой системы. |
Ниже приведены режимы действий —
- gtk.FILE_CHOOSER_ACTION_OPEN
- gtk.FILE_CHOOSER_ACTION_SAVE
- gtk.FILE_CHOOSER_ACTION_SELECT_FOLDER
- gtk.FILE_CHOOSER_ACTION_CREATE_FOLDER
Если необходимо ограничить типы файлов, доступных для отображения, объект gtk.FileFilter можно применить с помощью метода add_filter ().
Если нажата кнопка меню FileChooserDialog, запускается следующая функция обратного вызова.
def on_file(self, widget): dlg = gtk.FileChooserDialog("Open..", None, gtk.FILE_CHOOSER_ACTION_OPEN, (gtk.STOCK_CANCEL, gtk.RESPONSE_CANCEL, gtk.STOCK_OPEN, gtk.RESPONSE_OK)) response = dlg.run() self.text.set_text(dlg.get_filename()) dlg.destroy()
Файл выбирается из диалогового окна —
Выбранный файл отображается на ярлыке верхнего уровня gtk.Window —
PyGTK — класс ноутбуков
Блокнот для ноутбука — это контейнер с вкладками. Каждая вкладка в этом контейнере содержит отдельную страницу, и страницы отображаются в наложенном виде. Любая нужная страница становится видимой, нажав на ярлык вкладки. Метки можно настроить так, чтобы они отображались сверху или снизу или слева или справа. Контейнерный виджет с размещенными в нем другими виджетами или один виджет размещается под каждой страницей.
Если отображаемые данные слишком велики в одном представлении, они группируются на разных страницах, каждая из которых размещается на одной вкладке виджета «Блокнот». Этот тип контроля очень широко используется. Интернет-браузер, например, использует этот дисплей с вкладками для отображения разных страниц на разных вкладках.
Ниже приведен конструктор класса gtk.Notebook —
gtk.Notebook()
Ниже приведены часто используемые методы класса gtk.Notebook.
-
append_page (child, label) — добавляет страницу в блокнот, содержащую виджет, указанный tab_label в качестве метки на вкладке. Если tab_label может быть None, чтобы использовать метку по умолчанию.
-
insert_page (child, label, position) — вставляет страницу в блокнот в месте, указанном позицией.
-
remove_page (index) — это удаляет страницу по указанному индексу.
-
get_current_page () — возвращает индекс страницы текущей страницы.
-
set_current_page (index) — переключается на номер страницы, указанный индексом.
-
set_show_tabs () — если false, вкладки не будут видны. Это правда по умолчанию.
-
set_tab_pos (pos) — устанавливает край, на котором отображаются вкладки для переключения страниц в блокноте. Предопределенные константы —
-
gtk.POS_LEFT
-
gtk.POS_RIGHT
-
gtk.POS_TOP
-
gtk.POS_BOTTOM
-
-
set_tab_label_text (child, text) — это создает новую метку с указанным текстом и устанавливает ее в качестве метки вкладки для страницы, содержащей child.
append_page (child, label) — добавляет страницу в блокнот, содержащую виджет, указанный tab_label в качестве метки на вкладке. Если tab_label может быть None, чтобы использовать метку по умолчанию.
insert_page (child, label, position) — вставляет страницу в блокнот в месте, указанном позицией.
remove_page (index) — это удаляет страницу по указанному индексу.
get_current_page () — возвращает индекс страницы текущей страницы.
set_current_page (index) — переключается на номер страницы, указанный индексом.
set_show_tabs () — если false, вкладки не будут видны. Это правда по умолчанию.
set_tab_pos (pos) — устанавливает край, на котором отображаются вкладки для переключения страниц в блокноте. Предопределенные константы —
gtk.POS_LEFT
gtk.POS_RIGHT
gtk.POS_TOP
gtk.POS_BOTTOM
set_tab_label_text (child, text) — это создает новую метку с указанным текстом и устанавливает ее в качестве метки вкладки для страницы, содержащей child.
Виджет gtk.Notebook испускает следующие сигналы:
| изменение тока страницы | Выдается, когда выдается запрос на перемотку страницы вперед или назад. |
| фокус-вкладка | Это излучается, когда фокус изменяется с помощью вкладок. |
| страница добавленной | Это излучается при добавлении страницы в блокнот. |
| страниц удалены | Это излучается после удаления страницы из записной книжки. |
| выберите-страницы | Это излучается при выборе новой дочерней страницы. |
| Переключатель страниц | Это излучается при изменении страницы записной книжки. |
пример
В следующем примере книга gtk.Notebook с тремя страницами помещается в верхний уровень gtk.Window. Первая страница содержит VBox, в котором упакованы метка и поле ввода. На второй странице, помеченной как «квалификация», есть HButtonBox, в который добавлены три взаимоисключающих виджета RadioButton. Третья страница имеет объект TextView. Метки страницы отображаются сверху.
Соблюдайте код —
import gtk class PyApp(gtk.Window): def __init__(self): super(PyApp, self).__init__() self.set_title("Notebook Demo") self.set_default_size(250, 200) nb = gtk.Notebook() nb.set_tab_pos(gtk.POS_TOP) vbox = gtk.VBox(False, 5) vb = gtk.VBox() hbox = gtk.HBox(True, 3) valign = gtk.Alignment(0.5,0.25, 0, 0) lbl = gtk.Label("Name of student") vb.pack_start(lbl, True, True, 10) text = gtk.Entry() vb.pack_start(text, True, True, 10) valign.add(vb) vbox.pack_start(valign) nb.append_page(vbox) nb.set_tab_label_text(vbox, "Name") hb = gtk.HButtonBox() btn1 = gtk.RadioButton(None,"Degree") hb.add(btn1) btn2 = gtk.RadioButton(btn1,"P.G.") hb.add(btn2) btn3 = gtk.RadioButton(btn1,"Doctorate") hb.add(btn3) nb.append_page(hb) nb.set_tab_label_text(hb, "Qualification") tv = gtk.TextView() nb.append_page(tv) nb.set_tab_label_text(tv, "about") self.add(nb) self.connect("destroy", gtk.main_quit) self.show_all() if __name__ == '__main__': PyApp() gtk.main()
После выполнения вышеуказанного кода отображается Блокнот с тремя страницами —
PyGTK — класс фреймов
Класс Frame является подклассом класса gtk.Bin. Он рисует декоративную рамку вокруг дочернего виджета, размещенного в нем. Рамка может содержать метку, положение которой может быть изменено.
Объект gtk.Frame создается с помощью следующего конструктора —
frame = gtk.Frame(label = None)
Ниже приведены методы класса gtk.Frame ().
-
set_label (text) — устанавливает метку в соответствии с текстом . Если None , текущая метка удаляется.
-
set_label_widget () — устанавливает виджет, отличный от gtk.Label, в качестве метки для фрейма.
-
set_label_align (x, y) — это устанавливает выравнивание виджета метки фрейма и художественное оформление (по умолчанию 0.0 и 0.5)
-
set_shadow_type () — устанавливает тип тени рамки.
set_label (text) — устанавливает метку в соответствии с текстом . Если None , текущая метка удаляется.
set_label_widget () — устанавливает виджет, отличный от gtk.Label, в качестве метки для фрейма.
set_label_align (x, y) — это устанавливает выравнивание виджета метки фрейма и художественное оформление (по умолчанию 0.0 и 0.5)
set_shadow_type () — устанавливает тип тени рамки.
Возможные значения —
- gtk.SHADOW_NONE
- gtk.SHADOW_IN
- gtk.SHADOW_OUT
- gtk.SHADOW_ETCHED_IN
- tk.SHADOW_ETCHED_OUT
Следующий код демонстрирует функционирование виджета Frame. Группа из трех объектов gtk.RadioButton помещается в HButtonBox.
btn1 = gtk.RadioButton(None,"Degree") btn2 = gtk.RadioButton(btn1,"P.G.") btn3 = gtk.RadioButton(btn1,"Doctorate") hb = gtk.HButtonBox() hb.add(btn1) hb.add(btn2) hb.add(btn3)
Чтобы нарисовать границу вокруг рамки, она помещается в виджет «Рамка» и добавляется в окно верхнего уровня.
frm = gtk.Frame() frm.add(hb) self.add(frm)
пример
Соблюдайте следующий код —
import gtk class PyApp(gtk.Window): def __init__(self): super(PyApp, self).__init__() self.set_title("Frame Demo") self.set_default_size(250, 200) self.set_border_width(5) frm = gtk.Frame() hb = gtk.HButtonBox() btn1 = gtk.RadioButton(None,"Degree") hb.add(btn1) btn2 = gtk.RadioButton(btn1,"P.G.") hb.add(btn2) btn3 = gtk.RadioButton(btn1,"Doctorate") hb.add(btn3) frm.add(hb) frm.set_label("Qualifications") self.add(frm) self.connect("destroy", gtk.main_quit) self.show_all() if __name__ == '__main__': PyApp() gtk.main()
Приведенный выше код сгенерирует следующий вывод:
PyGTK — класс AspectFrame
Класс gtk.AspectFrame является подклассом класса Frame. Дочерний виджет в этом фрейме всегда сохраняет свое соотношение сторон (ширины и высоты), даже если основное окно изменено.
Свойство ratio для виджета gtk.AspectFrame определяет соотношение ширины и высоты виджета. Соотношение сторон 0,5 означает, что ширина равна половине высоты; соотношение сторон 2,0 означает, что ширина в два раза больше высоты. Значение по умолчанию для свойства «ratio» — 1,0.
Следующий синтаксис используется для конструктора класса gtk.AspectFrame —
gtk.AspectFrame (label = None, xalign = 0.5, yalign = 0.5, ratio = 1.0, obey_child = True)
Свойство xalign определяет долю свободного пространства по горизонтали слева от дочернего элемента. 0.0 означает отсутствие свободного места слева, 1.0 означает все свободное пространство слева.
Свойство yalign определяет долю вертикального свободного пространства над дочерним элементом. 0.0 означает, что свободного пространства нет, 1.0 означает, что все свободное пространство находится выше.
Отношение ширины к высоте кадра сохраняется, если свойство obey_child имеет значение False.
Свойство obey_child определяет, должно ли отношение игнорироваться. По умолчанию установлено значение True.
Следующий код похож на тот, который используется для класса Frame. Единственное отличие состоит в том, что ButonBox размещается в виджете AspectFrame.
frm = gtk.AspectFrame(label = None, xalign = 0.5, yalign = 0.5, ratio = 5.0, obey_child = False)
Примечание . Для свойства obey_child установлено значение False, поскольку желательно сохранять соотношение сторон, даже если размер окна изменяется.
пример
Соблюдайте следующий код —
import gtk class PyApp(gtk.Window): def __init__(self): super(PyApp, self).__init__() self.set_title("Aspect Frame Demo") self.set_default_size(250, 200) self.set_border_width(5) frm = gtk.AspectFrame(label = None, xalign = 0.5, yalign = 0.5, ratio = 5.0, obey_child = False) hb = gtk.HButtonBox() btn1 = gtk.RadioButton(None,"Degree") hb.add(btn1) btn2 = gtk.RadioButton(btn1,"P.G.") hb.add(btn2) btn3 = gtk.RadioButton(btn1,"Doctorate") hb.add(btn3) frm.add(hb) frm.set_label("Qualifications") self.add(frm) self.connect("destroy", gtk.main_quit) self.show_all() if __name__ == '__main__': PyApp() gtk.main()
Приведенный выше код создаст следующие оригинальные и измененные размеры окон:
Оригинальное окно
Изменение размера окна
PyGTK — класс TreeView
Виджет Treeview отображает содержимое модели, реализующей интерфейс gtk.TreeModel. PyGTK предоставляет следующие типы моделей —
- gtk.ListStore
- gtk.TreeStore
- gtk.TreeModelSort
ListStore — это модель списка. При связывании с виджетом gtk.TreeView он создает поле списка, содержащее элементы для выбора. Объект gtk.ListStore объявлен со следующим синтаксисом:
store = gtk.ListStore(column_type)
Список может иметь несколько столбцов, предопределенные константы типа:
- gobject.TYPE_BOOLEAN
- gobject.TYPE_BOXED
- gobject.TYPE_CHAR
- gobject.TYPE_DOUBLE
- gobject.TYPE_ENUM
- gobject.TYPE_FLOAT
- gobject.TYPE_INT
- gobject.TYPE_LONG
- gobject.TYPE_NONE
- gobject.TYPE_OBJECT
- gobject.TYPE_STRING
- gobject.TYPE_UCHAR
- gobject.TYPE_UINT
- gobject.TYPE_ULONG
- gtk.gdk.pixbuf и т. д.
Например, объект ListStore для хранения строковых элементов объявляется как —
store = gtk.ListStore(gobject.TYPE_STRING
Для добавления товаров в магазин используются методы append () —
store.append (["item 1"])
TreeStore — модель для многоколонного виджета Tree. Например, следующий оператор создает хранилище с одним столбцом, имеющим строковый элемент.
Store = gtk.TreeStore(gobject.TYPE_STRING)
Чтобы добавить элементы в TreeStore, используйте метод append (). Метод append () имеет два параметра, родительский и строковый. Чтобы добавить элемент верхнего уровня, родительский None.
row1 = store.append(None, ['row1'])
Вам нужно повторить этот оператор, чтобы добавить несколько строк.
Чтобы добавить дочерние строки, передайте строку верхнего уровня в качестве родительского параметра в метод append () —
childrow = store.append(row1, ['child1'])
Вам нужно повторить этот оператор, чтобы добавить несколько дочерних строк.
Теперь создайте виджет TreeView и используйте вышеуказанный объект TreeStore в качестве модели.
treeview = gtk.TreeView(store)
Теперь нам нужно создать TreeViewColumn для отображения данных магазина. Объект gtk.TreeViewColumn управляет заголовком и ячейками, используя gtk.CelRenderer. Объект TreeViewColumn создается с помощью следующего конструктора —
gtk.TreeViewColumn(title, cell_renderer,…)
В дополнение к заголовку и средству визуализации требуется ноль или более пар атрибут = столбец, чтобы указать, из какого столбца модели дерева следует извлечь значение атрибута. Эти параметры также могут быть установлены с использованием методов класса TreeViewColumn, приведенных ниже.
Gtk.CellRenderer — это базовый класс для набора объектов для визуализации различных типов данных. Производными классами являются CellRendererText, CellRendererPixBuf и CellRendererToggle.
Следующие методы класса TreeViewColumn используются для настройки его объекта:
-
TreeViewColumn.pack_start (cell, expand = True) — этот метод упаковывает объект CellRenderer в начальный столбец. Если для параметра расширения установлено значение «Истина», ячейке выделяется все выделенное пространство столбцов.
-
TreeViewColumn.add_attribute (ячейка, атрибут, столбец) — этот метод добавляет отображение атрибута в список в столбце дерева. Столбец является столбцом модели дерева.
-
TreeViewColumn.set_attributes () — этот метод устанавливает расположение атрибутов средства визуализации, используя пары attribute = column
-
TreeViewColumn.set_visible () — если True, столбец дерева виден
-
TreeViewColumn.set_title () — этот метод устанавливает для свойства «title» указанное значение.
-
TreeViewColumn.set_lickable () — если установлено значение True, заголовок может иметь фокус клавиатуры и быть нажатым.
-
TreeViewColumn.set_alignment (xalign) — этот метод устанавливает для свойства «alignment» значение xalign .
TreeViewColumn.pack_start (cell, expand = True) — этот метод упаковывает объект CellRenderer в начальный столбец. Если для параметра расширения установлено значение «Истина», ячейке выделяется все выделенное пространство столбцов.
TreeViewColumn.add_attribute (ячейка, атрибут, столбец) — этот метод добавляет отображение атрибута в список в столбце дерева. Столбец является столбцом модели дерева.
TreeViewColumn.set_attributes () — этот метод устанавливает расположение атрибутов средства визуализации, используя пары attribute = column
TreeViewColumn.set_visible () — если True, столбец дерева виден
TreeViewColumn.set_title () — этот метод устанавливает для свойства «title» указанное значение.
TreeViewColumn.set_lickable () — если установлено значение True, заголовок может иметь фокус клавиатуры и быть нажатым.
TreeViewColumn.set_alignment (xalign) — этот метод устанавливает для свойства «alignment» значение xalign .
Сигнал «нажал» испускается, когда пользователь нажимает кнопку заголовка древовидного столбца .
После настройки объекта TreeViewColumn он добавляется в виджет TreeView с помощью метода append_column ().
Ниже приведены важные методы класса TreeView:
-
TreevVew.set_model () — устанавливает свойство «модель» для дерева. Если древовидная структура уже имеет набор моделей, этот метод удалит его перед настройкой новой модели. Если модель None , это приведет к сбросу старой модели.
-
TreeView.set_header_clickable () — при значении True можно нажимать кнопки заголовка столбца.
-
TreeView.append_column () — это добавляет указанный TreeViewColumn к списку столбцов.
-
TreeView.remove_column () — удаляет указанный столбец из дерева.
-
TreeView.insert_column () — вставляет указанный столбец в древовидную структуру в месте, указанном позицией .
TreevVew.set_model () — устанавливает свойство «модель» для дерева. Если древовидная структура уже имеет набор моделей, этот метод удалит его перед настройкой новой модели. Если модель None , это приведет к сбросу старой модели.
TreeView.set_header_clickable () — при значении True можно нажимать кнопки заголовка столбца.
TreeView.append_column () — это добавляет указанный TreeViewColumn к списку столбцов.
TreeView.remove_column () — удаляет указанный столбец из дерева.
TreeView.insert_column () — вставляет указанный столбец в древовидную структуру в месте, указанном позицией .
Виджет TreeView излучает следующие сигналы:
| курсора изменился | Это испускается, когда курсор перемещается или установлен. |
| развернуть свернуть-курсор-строка | Это испускается, когда строка в курсоре должна быть расширена или свернута. |
| Ряд активированных | Это излучается, когда пользователь дважды щелкает строку дерева |
| рядный разрушились | Это испускается, когда строка свернута пользователем или программным действием. |
| рядного расширен | Это испускается, когда строка раскрывается с помощью пользователя или программного действия. |
Два примера виджета TreeView приведены ниже. Первый пример использует ListStore для создания простого ListView.
Здесь создается объект ListStore и к нему добавляются строковые элементы. Этот объект ListStore используется в качестве модели для объекта TreeView —
store = gtk.ListStore(str) treeView = gtk.TreeView() treeView.set_model(store)
Затем CellRendererText добавляется к объекту TreeViewColumn, и то же самое добавляется к TreeView.
rendererText = gtk.CellRendererText()
column = gtk.TreeViewColumn("Name", rendererText, text = 0)
treeView.append_column(column)
TreeView Object помещается в окно верхнего уровня, добавляя его в фиксированный контейнер.
Пример 1
Соблюдайте следующий код —
import pygtk pygtk.require('2.0') import gtk class PyApp(gtk.Window): def __init__(self): super(PyApp, self).__init__() self.set_title("TreeView with ListStore") self.set_default_size(250, 200) self.set_position(gtk.WIN_POS_CENTER) store = gtk.ListStore(str) store.append (["PyQt"]) store.append (["Tkinter"]) store.append (["WxPython"]) store.append (["PyGTK"]) store.append (["PySide"]) treeView = gtk.TreeView() treeView.set_model(store) rendererText = gtk.CellRendererText() column = gtk.TreeViewColumn("Python GUI Libraries", rendererText, text=0) treeView.append_column(column) fixed = gtk.Fixed() lbl = gtk.Label("select a GUI toolkit") fixed.put(lbl, 25,75) fixed.put(treeView, 125,15) lbl2 = gtk.Label("Your choice is:") fixed.put(lbl2, 25,175) self.label = gtk.Label("") fixed.put(self.label, 125,175) self.add(fixed) treeView.connect("row-activated", self.on_activated) self.connect("destroy", gtk.main_quit) self.show_all() def on_activated(self, widget, row, col): model = widget.get_model() text = model[row][0] self.label.set_text(text) def main(): gtk.main() return if __name__ == "__main__": bcb = PyApp() main()
Выбранный пользователем элемент отображается на ярлыке в окне при вызове функции обратного вызова on_activation .
Пример 2
Второй пример строит иерархическое TreeView из TreeStore. Эта программа следует той же последовательности построения хранилища, установки его в качестве модели для TreeView, разработки TreeViewColumn и добавления его в TreeView.
import gtk class PyApp(gtk.Window): def __init__(self): super(PyApp, self).__init__() self.set_title("TreeView with TreeStore") self.set_size_request(400,200) self.set_position(gtk.WIN_POS_CENTER) vbox = gtk.VBox(False, 5) # create a TreeStore with one string column to use as the model store = gtk.TreeStore(str) # add row row1 = store.append(None, ['JAVA']) #add child rows store.append(row1,['AWT']) store.append(row1,['Swing']) store.append(row1,['JSF']) # add another row row2 = store.append(None, ['Python']) store.append(row2,['PyQt']) store.append(row2,['WxPython']) store.append(row2,['PyGTK']) # create the TreeView using treestore treeview = gtk.TreeView(store) tvcolumn = gtk.TreeViewColumn('GUI Toolkits') treeview.append_column(tvcolumn) cell = gtk.CellRendererText() tvcolumn.pack_start(cell, True) tvcolumn.add_attribute(cell, 'text', 0) vbox.add(treeview) self.add(vbox) self.connect("destroy", gtk.main_quit) self.show_all() PyApp() gtk.main()
Следующее TreeView отображается в качестве вывода —
PyGTK — Paned Class
Класс панорамирования — это базовый класс для виджетов, которые могут отображать две регулируемые панели по горизонтали (gtk.Hpaned) или по вертикали (gtk.Vpaned). Дочерние виджеты на панели добавляются с помощью методов pack1 () и pack2 ().
Виджет с панорамированием рисует ползунок разделителя между двумя панелями и предоставляет ручку для настройки их относительной ширины / высоты. Если для свойства resize дочернего виджета внутри панели установлено значение True, оно изменит размер в соответствии с размером панелей.
Следующие методы доступны для классов HPaned и VPaned —
-
Paned.add1 (child) — добавляет виджет, указанный child, в верхнюю или левую панель
-
Paned.add2 (child) — добавляет виджет, указанный child, в нижнюю или правую панель.
-
Paned.pack1 (child, resize, shrink) — добавляет виджет, указанный дочерним элементом, в верхнюю или левую панель с параметрами. Если для resize задано значение True , дочерний элемент должен быть изменен при изменении размера перемещаемого виджета. Если усадка — Истина , дочерний элемент может быть сделан меньше, чем его минимальный размер запроса.
-
Paned.pack2 (child, resize, shrink) — устанавливает позицию разделителя между двумя панелями.
Paned.add1 (child) — добавляет виджет, указанный child, в верхнюю или левую панель
Paned.add2 (child) — добавляет виджет, указанный child, в нижнюю или правую панель.
Paned.pack1 (child, resize, shrink) — добавляет виджет, указанный дочерним элементом, в верхнюю или левую панель с параметрами. Если для resize задано значение True , дочерний элемент должен быть изменен при изменении размера перемещаемого виджета. Если усадка — Истина , дочерний элемент может быть сделан меньше, чем его минимальный размер запроса.
Paned.pack2 (child, resize, shrink) — устанавливает позицию разделителя между двумя панелями.
Оба типа виджетов Paned испускают следующие сигналы —
| Accept-позицию | Это испускается, когда у панорамирования есть фокус, заставляющий дочерний виджет с фокусом быть активированным. |
| отменить-позицию | Это испускается, когда клавиша Esc нажата, когда панорамирование имеет фокус. |
| въезд ручка | Это испускается, когда панорамирование имеет фокус, и разделитель перемещается. |
пример
В следующем примере используется виджет gtk.Hpaned. На левой панели добавлен виджет TreeView, а на правой панели — виджет TextView. Когда выбран какой-либо ряд в TreeView, он будет излучать сигнал row_activation, который связан с функцией обратного вызова. Функция on_activation () извлекает текст строки и отображается на панели просмотра текста.
Соблюдайте код —
import gtk, gobject class PyApp(gtk.Window): def __init__(self): super(PyApp, self).__init__() self.set_title("HPaned widget Demo") self.set_default_size(250, 200) vp = gtk.HPaned() sw = gtk.ScrolledWindow() sw.set_policy(gtk.POLICY_AUTOMATIC, gtk.POLICY_AUTOMATIC) tree = gtk.TreeView() languages = gtk.TreeViewColumn() languages.set_title("GUI Toolkits") cell = gtk.CellRendererText() languages.pack_start(cell, True) languages.add_attribute(cell, "text", 0) treestore = gtk.TreeStore(str) it = treestore.append(None, ["Python"]) treestore.append(it, ["PyQt"]) treestore.append(it, ["wxPython"]) treestore.append(it, ["PyGTK"]) treestore.append(it, ["Pydide"]) it = treestore.append(None, ["Java"]) treestore.append(it, ["AWT"]) treestore.append(it, ["Swing"]) treestore.append(it, ["JSF"]) treestore.append(it, ["SWT"]) tree.append_column(languages) tree.set_model(treestore) vp.add1(tree) self.tv = gtk.TextView() vp.add2(self.tv) vp.set_position(100) self.add(vp) tree.connect("row-activated", self.on_activated) self.connect("destroy", gtk.main_quit) self.show_all() def on_activated(self, widget, row, col): model = widget.get_model() text = model[row][0] print text buffer = gtk.TextBuffer() buffer.set_text(text+" is selected") self.tv.set_buffer(buffer) if __name__ == '__main__': PyApp() gtk.main()
Приведенный выше код сгенерирует следующий вывод:
PyGTK — Класс строки состояния
Область уведомлений, обычно в нижней части окна, называется строкой состояния. Любой тип сообщения об изменении статуса может отображаться в строке состояния. У этого также есть власть, используя которую это может быть изменено.
Виджет gtk.Statusbar поддерживает стек сообщений. Следовательно, новое сообщение отображается поверх текущего сообщения. Если оно появилось, более раннее сообщение снова будет видно. Источник сообщения должен быть идентифицирован context_id, чтобы идентифицировать его однозначно.
Ниже приведен конструктор виджета gtk.Statusbar —
bar = gtk.Statusbar()
Ниже приведены методы класса gtk.Statusbar —
-
Statusbar.push (context_id, text) — это помещает новое сообщение в стек строки состояния.
-
Statusbar.pop (context_id) — удаляет верхнее сообщение с указанным context_id из стека строки состояния.
Statusbar.push (context_id, text) — это помещает новое сообщение в стек строки состояния.
Statusbar.pop (context_id) — удаляет верхнее сообщение с указанным context_id из стека строки состояния.
Следующие сигналы испускаются виджетом Statusbar —
| текст-Popped | Это испускается, когда сообщение удаляется из стека сообщений строки состояния. |
| текста толкнул | Это излучается, когда сообщение добавляется в стек сообщений строки состояния. |
В следующем примере демонстрируется функционирование строки состояния. Окно Toplevel содержит VBox с двумя строками. В верхней строке есть фиксированный виджет, в который помещаются метка, виджет «Ввод» и кнопка. Принимая во внимание, что в нижней строке добавлен виджет gtk.Statusbar.
Чтобы отправить сообщение в строку состояния, необходимо извлечь его context_id.
id1 = self.bar.get_context_id("Statusbar")
Сигнал «нажал» объекта Button связан с функцией обратного вызова, посредством которой в строку состояния помещается сообщение. И сигнал «активировать» испускается при нажатии клавиши Enter внутри виджета ввода. Этот виджет связан с другим обратным вызовом.
btn.connect("clicked", self.on_clicked, id1)
txt.connect("activate", self.on_entered, id1)
Оба обратных вызова используют метод push () для прошивки сообщения в области уведомлений.
пример
Соблюдайте следующий код —
import gtk class PyApp(gtk.Window): def __init__(self): super(PyApp, self).__init__() self.set_title("Statusbar demo") self.set_size_request(400,200) self.set_position(gtk.WIN_POS_CENTER) vbox = gtk.VBox() fix = gtk.Fixed() lbl = gtk.Label("Enter name") fix.put(lbl, 175, 50) txt = gtk.Entry() fix.put(txt, 150, 100) btn = gtk.Button("ok") fix.put(btn, 200,150) vbox.add(fix) self.bar = gtk.Statusbar() vbox.pack_start(self.bar, True, False, 0) id1 = self.bar.get_context_id("Statusbar") btn.connect("clicked", self.on_clicked, id1) txt.connect("activate", self.on_entered, id1) self.add(vbox) self.connect("destroy", gtk.main_quit) self.show_all() def on_clicked(self, widget, data=None): self.bar.push(data, "Button clicked def on_entered(self, widget, data): self.bar.push(data, "text entered") PyApp() gtk.main()
После выполнения приведенный выше код будет отображать следующий вывод —
Попробуйте ввести текстовое поле и нажать клавишу «Ввод», чтобы увидеть текстовое сообщение в строке состояния.
PyGTK — класс ProgressBar
Индикаторы выполнения используются, чтобы дать пользователю визуальную индикацию длительного процесса. Виджет gtk.ProgressBar можно использовать в двух режимах — в процентном режиме и в режиме активности.
Когда можно точно оценить объем ожидаемой работы, индикатор выполнения может использоваться в процентном режиме, и пользователь видит добавочную панель, отображающую процент выполненного задания. Если, с другой стороны, объем работы, подлежащей выполнению, может быть точно определен, индикатор выполнения используется в режиме активности, в котором панель отображает активность, отображая блок, перемещающийся вперед и назад.
Следующий конструктор инициализирует виджет класса gtk.ProgressBar —
pb = gtk.ProgressBar()
gtk.ProgressBar использует следующие методы для управления функциональностью —
-
ProgressBar.pulse () — это подталкивает индикатор выполнения, чтобы показать, что был достигнут некоторый прогресс, но вы не знаете, сколько. Этот метод также изменяет режим индикатора выполнения на «режим активности», когда блок подпрыгивает вперед и назад.
-
ProgressBar.set_fraction (фракция) — это заставляет индикатор выполнения «заполнять» часть бара, заданную дробью . Значение дроби должно быть между 0,0 и 1,0.
-
ProgressBar.set_pulse_setup () — устанавливает часть (указанную в виде дроби ) общей длины индикатора выполнения для перемещения подпрыгивающего блока при каждом вызове метода pulse () .
-
ProgressBar.set_orientation () — устанавливает ориентацию индикатора выполнения. Может быть установлена одна из следующих констант:
-
gtk.PROGRESS_LEFT_TO_RIGHT
-
gtk.PROGRESS_RIGHT_TO_LEFT
-
gtk.PROGRESS_BOTTOM_TO_TOP
-
gtk.PROGRESS_TOP_TO_BOTTOM
-
ProgressBar.pulse () — это подталкивает индикатор выполнения, чтобы показать, что был достигнут некоторый прогресс, но вы не знаете, сколько. Этот метод также изменяет режим индикатора выполнения на «режим активности», когда блок подпрыгивает вперед и назад.
ProgressBar.set_fraction (фракция) — это заставляет индикатор выполнения «заполнять» часть бара, заданную дробью . Значение дроби должно быть между 0,0 и 1,0.
ProgressBar.set_pulse_setup () — устанавливает часть (указанную в виде дроби ) общей длины индикатора выполнения для перемещения подпрыгивающего блока при каждом вызове метода pulse () .
ProgressBar.set_orientation () — устанавливает ориентацию индикатора выполнения. Может быть установлена одна из следующих констант:
gtk.PROGRESS_LEFT_TO_RIGHT
gtk.PROGRESS_RIGHT_TO_LEFT
gtk.PROGRESS_BOTTOM_TO_TOP
gtk.PROGRESS_TOP_TO_BOTTOM
В следующей программе виджет gtk.ProgressBar используется в режиме активности. Следовательно, начальная позиция прогресса устанавливается равной 0.0 методом set_fraction () .
self.pb = gtk.ProgressBar()
self.pb.set_text("Progress")
self.pb.set_fraction(0.0)
Чтобы увеличить прогресс на 1 процент после 100 миллисекунд, объявляется объект таймера и настраивается функция обратного вызова, которая будет вызываться через каждые 100 мс, чтобы обновлялся индикатор выполнения.
self.timer = gobject.timeout_add (100, progress_timeout, self)
Здесь progress_timeout () является функцией обратного вызова. Он увеличивает параметр метода set_fraction () на 1 процент и обновляет текст в индикаторе выполнения, отображая процент выполнения.
def progress_timeout(pbobj): new_val = pbobj.pb.get_fraction() + 0.01 pbobj.pb.set_fraction(new_val) pbobj.pb.set_text(str(new_val*100)+" % completed") return True
пример
Соблюдайте следующий код —
import gtk, gobject def progress_timeout(pbobj): new_val = pbobj.pb.get_fraction() + 0.01 pbobj.pb.set_fraction(new_val) pbobj.pb.set_text(str(new_val*100)+" % completed") return True class PyApp(gtk.Window): def __init__(self): super(PyApp, self).__init__() self.set_title("Progressbar demo") self.set_size_request(300,200) self.set_position(gtk.WIN_POS_CENTER) fix = gtk.Fixed() self.pb = gtk.ProgressBar() self.pb.set_text("Progress") self.pb.set_fraction(0.0) fix.put(self.pb,80,100) self.add(fix) self.timer = gobject.timeout_add (100, progress_timeout, self) self.connect("destroy", gtk.main_quit) self.show_all() PyApp() gtk.main()
Приведенный выше код сгенерирует следующий вывод:
Чтобы использовать индикатор выполнения в режиме активности, измените функцию обратного вызова на следующую и запустите —
def progress_timeout(pbobj): pbobj.pb.pulse() return True
Движение вперед-назад блока внутри индикатора выполнения покажет ход действия.
PyGTK — Класс просмотра
Если виджет имеет площадь больше, чем у окна верхнего уровня, он связан с контейнером ViewPort. Виджет gtk.Viewport предоставляет возможность настройки для использования в ScrolledWindow. Например, виджет Label не имеет никаких настроек. Следовательно, ему нужен видовой экран. Некоторые виджеты имеют встроенную поддержку прокрутки. Но виджет Label или gtk.Table не имеет встроенной поддержки прокрутки. Следовательно, они должны использовать Viewport.
Класс ViewPort имеет следующий конструктор —
gtk.Viewport(hadj, vadj)
Здесь hadj и vadj — объекты настройки, связанные с окном просмотра.
Класс gtk.ViewPort использует следующие методы —
-
Viewport.set_hadjustment () — это устанавливает свойство «hadjustment»
-
Viewport.set_vadjustment () — это устанавливает свойство «vadjustment»
-
Viewport.set_shadow_type () — устанавливает для свойства «shadow-type» значение типа . Значение типа должно быть одним из —
-
gtk.SHADOW_NONE
-
gtk.SHADOW_IN
-
gtk.SHADOW_OUT
-
gtk.SHADOW_ETCHED_IN
-
gtk.SHADOW_ETCHED_OUT
-
Viewport.set_hadjustment () — это устанавливает свойство «hadjustment»
Viewport.set_vadjustment () — это устанавливает свойство «vadjustment»
Viewport.set_shadow_type () — устанавливает для свойства «shadow-type» значение типа . Значение типа должно быть одним из —
gtk.SHADOW_NONE
gtk.SHADOW_IN
gtk.SHADOW_OUT
gtk.SHADOW_ETCHED_IN
gtk.SHADOW_ETCHED_OUT
Объект gtk.Viewport излучает сигнал set-scroll-Adjustments при изменении одного или обоих горизонтальных и вертикальных объектов gtk.Adjustment.
PyGTK — ScrolledWindow Class
Прокручиваемое окно создано для доступа к другому виджету области больше, чем родительское окно. Некоторые виджеты, такие как TreeView и TextView имеют встроенную поддержку прокрутки. Для других, таких как Label или Table, должен быть предоставлен Viewport.
Следующий синтаксис используется для конструктора класса gtk.ScrolledWindow —
sw = gtk.ScrolledWindow(hadj, vadj)
Ниже приведены методы класса gtk.ScrolledWindow.
-
ScrolledWindow.set_hadjustment () — устанавливает горизонтальную корректировку для объекта gtk.Adjustment
-
ScrolledWindow.set_vadjustment () — устанавливает вертикальную корректировку для объекта gtk.Adjustment
-
ScrolledWindow.set_Policy (hpolicy, vpolicy) — устанавливает свойства «hscrollbar_policy» и «vscrollbar_policy». Используется одна из следующих предопределенных констант —
-
gtk.POLICY_ALWAYS — полоса прокрутки всегда присутствует
-
gtk.POLICY_AUTOMATIC — полоса прокрутки присутствует только при необходимости, т. е. содержимое больше окна
-
gtk.POLICY_NEVER — полоса прокрутки никогда не присутствует
-
-
ScrolledWindow.add_with_viewport ( child ) — этот метод используется для добавления виджета (указанного дочерним элементом ) без встроенных возможностей прокрутки в прокручиваемое окно. Это удобная функция, которая эквивалентна добавлению дочернего элемента в gtk.Viewport , а затем добавлению области просмотра в прокручиваемое окно.
ScrolledWindow.set_hadjustment () — устанавливает горизонтальную корректировку для объекта gtk.Adjustment
ScrolledWindow.set_vadjustment () — устанавливает вертикальную корректировку для объекта gtk.Adjustment
ScrolledWindow.set_Policy (hpolicy, vpolicy) — устанавливает свойства «hscrollbar_policy» и «vscrollbar_policy». Используется одна из следующих предопределенных констант —
gtk.POLICY_ALWAYS — полоса прокрутки всегда присутствует
gtk.POLICY_AUTOMATIC — полоса прокрутки присутствует только при необходимости, т. е. содержимое больше окна
gtk.POLICY_NEVER — полоса прокрутки никогда не присутствует
ScrolledWindow.add_with_viewport ( child ) — этот метод используется для добавления виджета (указанного дочерним элементом ) без встроенных возможностей прокрутки в прокручиваемое окно. Это удобная функция, которая эквивалентна добавлению дочернего элемента в gtk.Viewport , а затем добавлению области просмотра в прокручиваемое окно.
Следующий код добавляет прокручиваемое окно вокруг объекта gtk.Table с размерами 10 на 10. Поскольку объект Table не поддерживает корректировки автоматически, он добавляется в область просмотра.
sw = gtk.ScrolledWindow() table = gtk.Table(10,10)
Два вложенных цикла используются для добавления 10 строк по 10 столбцов в каждой. Виджет gtk.Button находится в каждой ячейке.
for i in range(1,11):
for j in range(1,11):
caption = "Btn"+str(j)+str(i)
btn = gtk.Button(caption)
table.attach(btn, i, i+1, j, j+1)
Эта достаточно большая таблица теперь добавляется в прокручиваемое окно вместе с окном просмотра.
sw.add_with_viewport(table)
пример
Соблюдайте следующий код —
import gtk class PyApp(gtk.Window): def __init__(self): super(PyApp, self).__init__() self.set_title("ScrolledWindow and Viewport") self.set_size_request(400,300) self.set_position(gtk.WIN_POS_CENTER) sw = gtk.ScrolledWindow() table = gtk.Table(10,10) table.set_row_spacings(10) table.set_col_spacings(10) for i in range(1,11): for j in range(1,11): caption = "Btn"+str(j)+str(i) btn = gtk.Button(caption) table.attach(btn, i, i+1, j, j+1) sw.add_with_viewport(table) self.add(sw) self.connect("destroy", gtk.main_quit) self.show_all() PyApp() gtk.main()
Приведенный выше код сгенерирует следующий вывод:
PyGTK — Arrow Class
Объект gtk.Arrow используется для рисования простой стрелки, указывающей на четыре основных направления. Этот класс унаследован от класса gtk.Misc, и объект будет занимать любое выделенное ему пространство, например, виджет Label или Button.
Как правило, объект Arrow создается с помощью следующего конструктора —
Arr = gtk.Arrow(arrow_type, shadow_type)
Предопределенные константы arrow_type —
- gtk.ARROW_UP
- gtk.ARROW_DOWN
- gtk.ARROW_LEFT
- gtk.ARROW_RIGHT
Предопределенные константы shadow_type перечислены в следующей таблице:
| gtk.SHADOW_NONE | Нет плана. |
| gtk.SHADOW_IN | Контур скошен внутрь. |
| gtk.SHADOW_OUT | Контур скошен наружу, как кнопка. |
| gtk.SHADOW_ETCHED_IN | Сам контур является внутренним скосом, но рамка скошена наружу. |
| gtk.SHADOW_ETCHED_OUT | Контур — наружный скос, рамка — внутри. |
пример
В следующем примере четыре виджета Button добавляются в Hbox. Вверху каждой кнопки размещается объект gtk.Arrow, указывающий соответственно ВВЕРХ, ВНИЗ, ВЛЕВО и ВПРАВО. Контейнер HBOX размещается в нижней части окна верхнего уровня с помощью выравнивающего контейнера.
Соблюдайте код —
import gtk class PyApp(gtk.Window): def __init__(self): super(PyApp, self).__init__() self.set_title("Arrow Demo") self.set_size_request(300, 200) self.set_position(gtk.WIN_POS_CENTER) vbox = gtk.VBox(False, 5) hbox = gtk.HBox(True, 3) valign = gtk.Alignment(0, 1, 0, 0) vbox.pack_start(valign) arr1 = gtk.Arrow(gtk.ARROW_UP, gtk.SHADOW_NONE) arr2 = gtk.Arrow(gtk.ARROW_DOWN, gtk.SHADOW_NONE) arr3 = gtk.Arrow(gtk.ARROW_LEFT, gtk.SHADOW_NONE) arr4 = gtk.Arrow(gtk.ARROW_RIGHT, gtk.SHADOW_NONE) btn1 = gtk.Button() btn1.add(arr1) btn2 = gtk.Button() btn2.add(arr2) btn3 = gtk.Button() btn3.add(arr3) btn4 = gtk.Button() btn4.add(arr4) hbox.add(btn1) hbox.add(btn2) hbox.add(btn3) hbox.add(btn4) halign = gtk.Alignment(0.5, 0.5, 0, 0) halign.add(hbox) vbox.pack_start(halign, False, True, 10) self.add(vbox) self.connect("destroy", gtk.main_quit) self.show_all() PyApp() gtk.main()
Приведенный выше код сгенерирует следующий вывод:
PyGTK — класс изображения
Этот класс также унаследован от класса gtk.Misc. Объект класса gtk.Image отображает изображение. Обычно изображение должно быть загружено из файла в пиксельном буфере, представляющем класс gtk.gdk.Pixbuf. Вместо этого удобная функция set_from_file () обычно используется для отображения данных изображения из файла в виджете gk.Image.
Самый простой способ создать объект gtk.Image — использовать следующий конструктор:
img = gtk.Image()
Ниже приведены методы класса gtk.Image:
-
Image.set_from_file () — устанавливает данные изображения из содержимого файла.
-
Image.set_from_pixbuf () — это устанавливает данные изображения из растрового изображения, в котором данные изображения загружаются для манипуляции за пределами экрана .
-
Image.set_from_pixbuf () — устанавливает данные изображения с помощью pixbuf, который является объектом, содержащим данные, описывающие изображение с использованием ресурсов на стороне клиента.
-
Image.set_from_stock () — Устанавливает данные изображения из стоковой позиции, идентифицированной stock_id .
-
Image.clear () — удаляет текущее изображение.
-
Image.set_from_image () — устанавливает данные изображения из клиентского буфера изображения в формате пикселей текущего дисплея. Если изображение Нет , текущие данные изображения будут удалены.
Image.set_from_file () — устанавливает данные изображения из содержимого файла.
Image.set_from_pixbuf () — это устанавливает данные изображения из растрового изображения, в котором данные изображения загружаются для манипуляции за пределами экрана .
Image.set_from_pixbuf () — устанавливает данные изображения с помощью pixbuf, который является объектом, содержащим данные, описывающие изображение с использованием ресурсов на стороне клиента.
Image.set_from_stock () — Устанавливает данные изображения из стоковой позиции, идентифицированной stock_id .
Image.clear () — удаляет текущее изображение.
Image.set_from_image () — устанавливает данные изображения из клиентского буфера изображения в формате пикселей текущего дисплея. Если изображение Нет , текущие данные изображения будут удалены.
пример
В следующей программе объект gtk.Image получается из файла изображения. Он добавляется в окне верхнего уровня.
import gtk class PyApp(gtk.Window): def __init__(self): super(PyApp, self).__init__() self.set_title("PyGtk Image demo") self.set_size_request(300, 200) self.set_position(gtk.WIN_POS_CENTER) image1 = gtk.Image() image1.set_from_file("python.png") self.add(image1) self.connect("destroy", gtk.main_quit) self.show_all() PyApp() gtk.main()
Приведенный выше код сгенерирует следующий вывод:
PyGTK — класс DrawingArea
Виджет DrawingArea представляет пустой холст, содержащий окно gtk.gdk.Window, на котором можно рисовать такие объекты, как линия, прямоугольник, дуга и т. Д.
PyGTK использует библиотеку Cairo для таких операций рисования. Каир — это популярная библиотека векторной графики 2D. Он написан на C., хотя он имеет привязки на большинстве языков, таких как C ++, Java, Python, PHP и т. Д. Библиотека Cairo может использоваться для рисования на стандартных устройствах вывода в различных операционных системах. Он также может быть использован для создания файлов PDF, SVG и пост-скриптов.
Чтобы выполнить различные операции рисования, мы должны извлечь устройство из текста целевого выходного объекта. В этом случае, поскольку рисунок появляется в виджете gtk.DrawingArea, получается контекст устройства gdk.Window, содержащегося в нем. Этот класс имеет метод cairo-create (), который возвращает контекст устройства.
area = gtk.DrawingArea() dc = area.window.cairo_create()
Виджет DrawingArea может быть подключен к обратным вызовам на основе следующих сигналов, излучаемых им:
| Понимать | Выполнять любые необходимые действия, когда виджет создается на определенном дисплее. |
| configure_event | Выполнять любые необходимые действия, когда виджет меняет размер. |
| expose_event | Для обработки перерисовки содержимого виджета, когда область рисования сначала появляется на экране, или когда она закрывается другим окном, а затем открывается (открывается). |
События Mouse и Keyboard могут также использоваться для вызова обратных вызовов методом add_events () класса gtk.Widget .
Особый интерес представляет сигнал события expose, который излучается при первом появлении холста DrawingArea. Различные методы рисования 2D-объектов, определенные в библиотеке Cairo, вызываются из этого обратного вызова, связанного с сигналом expose-event. Эти методы рисуют соответствующие объекты в контексте устройства Cairo.
Ниже приведены доступные методы рисования —
-
dc.rectangle (x, y, w, h) — рисует прямоугольник с указанной верхней левой координатой и имеет ширину и высоту.
-
dc.arc (x, y, r, a1, a2) — рисует круговую дугу с заданным радиусом и двумя углами.
-
dc.line (x1, y1, x2, y2) — рисует линию между двумя парами координат.
-
dc.line_to (x, y) — рисует линию от текущей позиции до (x, y)
-
dc.show_text (str) — рисует строку в текущей позиции курсора
-
dc.stroke () — рисует контур
-
dc.fill () — заполняет фигуру текущим цветом
-
dc.set_color_rgb (r, g, b) — устанавливает цвет для контура и заполняет значениями r, g и b от 0,0 до 1,0
dc.rectangle (x, y, w, h) — рисует прямоугольник с указанной верхней левой координатой и имеет ширину и высоту.
dc.arc (x, y, r, a1, a2) — рисует круговую дугу с заданным радиусом и двумя углами.
dc.line (x1, y1, x2, y2) — рисует линию между двумя парами координат.
dc.line_to (x, y) — рисует линию от текущей позиции до (x, y)
dc.show_text (str) — рисует строку в текущей позиции курсора
dc.stroke () — рисует контур
dc.fill () — заполняет фигуру текущим цветом
dc.set_color_rgb (r, g, b) — устанавливает цвет для контура и заполняет значениями r, g и b от 0,0 до 1,0
пример
Следующий скрипт рисует различные фигуры и тестирует их с помощью методов Каира.
import gtk import math class PyApp(gtk.Window): def __init__(self): super(PyApp, self).__init__() self.set_title("Basic shapes using Cairo") self.set_size_request(400, 250) self.set_position(gtk.WIN_POS_CENTER) self.connect("destroy", gtk.main_quit) darea = gtk.DrawingArea() darea.connect("expose-event", self.expose) self.add(darea) self.show_all() def expose(self, widget, event): cr = widget.window.cairo_create() cr.set_line_width(2) cr.set_source_rgb(0,0,1) cr.rectangle(10,10,100,100) cr.stroke() cr.set_source_rgb(1,0,0) cr.rectangle(10,125,100,100) cr.stroke() cr.set_source_rgb(0,1,0) cr.rectangle(125,10,100,100) cr.fill() cr.set_source_rgb(0.5,0.6,0.7) cr.rectangle(125,125,100,100) cr.fill() cr.arc(300, 50, 50,0, 2*math.pi) cr.set_source_rgb(0.2,0.2,0.2) cr.fill() cr.arc(300, 200, 50, math.pi,0) cr.set_source_rgb(0.1,0.1,0.1) cr.stroke() cr.move_to(50,240) cr.show_text("Hello PyGTK") cr.move_to(150,240) cr.line_to(400,240) cr.stroke() PyApp() gtk.main()
Приведенный выше скрипт сгенерирует следующий вывод:
PyGTK — класс SpinButton
Виджет SpinnButton, часто называемый Spinner, является виджетом gtk.Entry со стрелками вверх и вниз справа. Пользователь может ввести числовое значение непосредственно в нем или увеличить или уменьшить, используя стрелки вверх и вниз. Класс gtk.SpinButton унаследован от класса gtk.Entry. Он использует объект gtk.Adjustment, с помощью которого можно ограничить диапазон и шаг числового значения в счетчике.
Виджет SpinButton создается с помощью следующего конструктора —
sp = gtk.SpinButton(adj, climb_rate, digits)
Здесь adj представляет диапазон управления объектом gtk.Adjustment , подъем — коэффициент ускорения и количество десятичных знаков, указанных цифрами.
Класс gtk.SpinButton имеет следующие методы —
-
SpinButton.set_adjustment () — устанавливает свойство «корректировки».
-
SpinButton.set_digits () — это устанавливает свойство «digits» в значение, чтобы определить количество десятичных разрядов, которые будут отображаться с помощью spinbutton.
-
SpinButton.set_increments (step, page) — Устанавливает значение шага, к которому применяется приращение, применяемое для каждого нажатия левой кнопки мыши, и значение страницы, которое является приращением, применяемым для каждого нажатия средней кнопки мыши.
-
SpinButton.set_range () — устанавливает минимальные и максимальные допустимые значения для spinbutton.
-
SpinButton.set_value () — Это устанавливает программную кнопку вращения на новое значение.
-
SpinButton.update_policy () — допустимыми значениями являются gtk.UPDATE_ALWAYS и gtk.UPDATE_VALID
-
SpinButton.spin (direction, increment = 1) — увеличивает или уменьшает значение Spinner в указанном направлении.
SpinButton.set_adjustment () — устанавливает свойство «корректировки».
SpinButton.set_digits () — это устанавливает свойство «digits» в значение, чтобы определить количество десятичных разрядов, которые будут отображаться с помощью spinbutton.
SpinButton.set_increments (step, page) — Устанавливает значение шага, к которому применяется приращение, применяемое для каждого нажатия левой кнопки мыши, и значение страницы, которое является приращением, применяемым для каждого нажатия средней кнопки мыши.
SpinButton.set_range () — устанавливает минимальные и максимальные допустимые значения для spinbutton.
SpinButton.set_value () — Это устанавливает программную кнопку вращения на новое значение.
SpinButton.update_policy () — допустимыми значениями являются gtk.UPDATE_ALWAYS и gtk.UPDATE_VALID
SpinButton.spin (direction, increment = 1) — увеличивает или уменьшает значение Spinner в указанном направлении.
Ниже приведены предопределенные константы направления.
| gtk.SPIN_STEP_FORWARD | вперед step_increment |
| gtk.SPIN_STEP_BACKWARD | назад шаг за шагом |
| gtk.SPIN_PAGE_FORWARD | вперед step_increment |
| gtk.SPIN_PAGE_BACKWARD | назад шаг за шагом |
| gtk.SPIN_HOME | перейти к минимальному значению |
| gtk.SPIN_END | перейти к максимальному значению |
| gtk.SPIN_USER_DEFINED | добавить приращение к значению |
-
SpinButton.set_wrap () — если для wrap задано значение True, значение кнопки прокрутки переходит к противоположному пределу, когда верхний или нижний предел диапазона превышает.
SpinButton.set_wrap () — если для wrap задано значение True, значение кнопки прокрутки переходит к противоположному пределу, когда верхний или нижний предел диапазона превышает.
Виджет gtk.SpinButton излучает следующие сигналы:
| Изменение значение | Это испускается, когда значение spinbutton изменяется действием клавиатуры |
| вход | Это испускается, когда значение изменяется. |
| выход | Это испускается, когда значение показа кнопки вращения изменяется. Возвращает True, если обработчик успешно устанавливает текст, и дальнейшая обработка не требуется. |
| стоимость изменилось | Это излучается, когда изменяется любая из настроек, которые изменяют отображение кнопки вращения. |
| завернутый | Это излучается сразу после того, как спинбаттон переходит от максимального значения к минимальному или наоборот. |
пример
В следующем примере создается простой селектор дат с использованием трех виджетов SpinButton. Селектор дня применяет объект «Корректировка» для ограничения значения от 1 до 31. Второй селектор предназначен для количества месяцев 1—12. Третий селектор выбирает диапазон года 2000—2020.
Соблюдайте код —
import gtk class PyApp(gtk.Window): def __init__(self): super(PyApp, self).__init__() self.set_title("SpinButton Demo") self.set_size_request(300, 200) self.set_position(gtk.WIN_POS_CENTER) self.set_border_width(20) vbox = gtk.VBox(False, 5) hbox = gtk.HBox(True, 3) lbl1 = gtk.Label("Date") hbox.add(lbl1) adj1 = gtk.Adjustment(1.0, 1.0, 31.0, 1.0, 5.0, 0.0) spin1 = gtk.SpinButton(adj1, 0, 0) spin1.set_wrap(True) hbox.add(spin1) lbl2 = gtk.Label("Month") hbox.add(lbl2) adj2 = gtk.Adjustment(1.0, 1.0, 12.0, 1.0, 5.0, 0.0) spin2 = gtk.SpinButton(adj2, 0, 0) spin2.set_wrap(True) hbox.add(spin2) lbl3 = gtk.Label("Year") hbox.add(lbl3) adj3 = gtk.Adjustment(1.0, 2000.0, 2020.0, 1.0, 5.0, 0.0) spin3 = gtk.SpinButton(adj3, 0, 0) spin3.set_wrap(True) hbox.add(spin3) frame = gtk.Frame() frame.add(hbox) frame.set_label("Date of Birth") vbox.add(frame) self.add(vbox) self.connect("destroy", gtk.main_quit) self.show_all() PyApp() gtk.main()
После выполнения приведенный выше код выдаст следующий вывод:
PyGTK — Календарный класс
Виджет Календарь в наборе инструментов PyGTK отображает простой календарь с просмотром одного месяца за раз. Элементы управления для изменения месяца и года отображаются по умолчанию. Параметры отображения могут быть настроены соответствующим образом.
Значение свойства месяца находится в диапазоне от 0 до 11, а свойство даты — от 1 до 31.
Существует простой конструктор для создания объекта gtk.Calendar —
cal = gtk.Calendar()
Стиль отображения по умолчанию показывает текущий месяц и год, а также названия дней.
Класс gtk.Calendar имеет следующие методы —
-
Calendar.select_month (mm, yy) — изменяет отображение календаря на указанные мм и гг .
-
Calendar.select_day (dd) — выбирает указанный dd в календаре, когда он имеет значение от 1 до 31. Если dd равно 0, выбор текущего дня будет удален.
-
Calendar.display_options () — устанавливает для параметров отображения календаря значение, указанное флагами . Возможные варианты отображения являются комбинацией:
Calendar.select_month (mm, yy) — изменяет отображение календаря на указанные мм и гг .
Calendar.select_day (dd) — выбирает указанный dd в календаре, когда он имеет значение от 1 до 31. Если dd равно 0, выбор текущего дня будет удален.
Calendar.display_options () — устанавливает для параметров отображения календаря значение, указанное флагами . Возможные варианты отображения являются комбинацией:
| gtk.CALENDAR_SHOW_HEADING | Указывает, что должны отображаться месяц и год. |
| gtk.CALENDAR_SHOW_DAY_NAMES | Указывает, что должны присутствовать описания трех буквенных дней. |
| gtk.CALENDAR_NO_MONTH_CHANGE | Запрещает пользователю переключать месяцы с календарем. |
| gtk.CALENDAR_SHOW_WEEK_NUMBERS | Отображает номера каждой недели текущего года в левой части календаря. |
| gtk.CALENDAR_WEEK_START_MONDAY | Начинает календарную неделю в понедельник вместо воскресенья по умолчанию. |
-
Calendar.get_date () — извлекает текущий год, месяц и выбранные номера календаря в виде кортежа (год, месяц, день).
Calendar.get_date () — извлекает текущий год, месяц и выбранные номера календаря в виде кортежа (год, месяц, день).
Виджет gtk.Calendar излучает следующие сигналы:
| день выбран | Это излучается, когда день выбирается пользователем или программно. |
| месяц изменились | Это испускается, когда календарный месяц изменяется программно или пользователем. |
| следующий месяц | Это происходит, когда пользователь щелкает элемент управления «следующий месяц» в заголовке календаря. |
| в следующем году | Это происходит, когда пользователь щелкает элемент управления «следующий год» в заголовке календаря. |
| пред-месяц | Это происходит, когда пользователь щелкает элемент управления «предыдущий месяц» в заголовке календаря. |
| предыдущий год | Это происходит, когда пользователь щелкает элемент управления «предыдущий год» в заголовке календаря. |
В следующем примере элемент управления gtk.Calendar и четыре кнопки размещаются в окне верхнего уровня.
При нажатии кнопки «заголовок» параметры отображения календаря устанавливаются на SHOW_HEADING —
def heading(self, widget): self.cal.set_display_options(gtk.CALENDAR_SHOW_HEADING)
Когда пользователь нажимает кнопку «имя дня», обратный вызов устанавливает параметры отображения на SHOW_DAY_NAMES —
def dayname(self, widget): self.cal.set_display_options(gtk.CALENDAR_SHOW_DAY_NAMES)
Обе опции дисплея активируются при нажатии кнопки «обе». Начнем с того, что все флаги параметров отображения будут удалены, установив его в 0.
self.cal.set_display_options(0)
Кнопка «Установить» выскакивает в окне сообщения, отображающего текущую отмеченную дату.
tp = self.cal.get_date()
str1 = str(tp[0])
str2 = str(tp[1]+1)
str3 = str(tp[2])
label = gtk.Label("Date selected:"+str3+"-"+str2+"-"+str1)
dialog.vbox.add(label)
label.show()
пример
Соблюдайте следующий код —
import gtk class PyApp(gtk.Window): def __init__(self): super(PyApp, self).__init__() self.set_title("Calendar Demo") self.set_size_request(300, 200) self.set_position(gtk.WIN_POS_CENTER) vbox = gtk.VBox(False, 5) self.cal = gtk.Calendar() halign1 = gtk.Alignment(0.5, 0.5, 0, 0) halign1.add(self.cal) self.cal.set_display_options(0) valign = gtk.Alignment(0, 1, 0, 0) vbox.pack_start(halign1) self.btn1 = gtk.Button("set") self.btn2 = gtk.Button("heading") self.btn3 = gtk.Button("day name") self.btn4 = gtk.Button("Both") hbox = gtk.HBox(True, 3) hbox.add(self.btn1) hbox.add(self.btn2) hbox.add(self.btn3) hbox.add(self.btn4) halign = gtk.Alignment(0.5, 0.5, 0, 0) halign.add(hbox) vbox.pack_start(halign, False, True, 10) self.add(vbox) self.btn1.connect("clicked", self.selectdate) self.btn2.connect("clicked", self.heading) self.btn3.connect("clicked", self.dayname) self.btn4.connect("clicked", self.bothflags) self.connect("destroy", gtk.main_quit) self.show_all() def heading(self, widget): self.cal.set_display_options(gtk.CALENDAR_SHOW_HEADING) def dayname(self, widget): self.cal.set_display_options(gtk.CALENDAR_SHOW_DAY_NAMES) def bothflags(self, widget): self.cal.set_display_options(gtk.CALENDAR_SHOW_HEADING|gtk.CALENDAR_SHOW_DAY_NAMES) def selectdate(self, widget): tp = self.cal.get_date() dialog = gtk.Dialog("My dialog", self, gtk.DIALOG_MODAL | gtk.DIALOG_DESTROY_WITH_PARENT, (gtk.STOCK_OK, gtk.RESPONSE_ACCEPT)) str1 = str(tp[0]) str2 = str(tp[1]+1) str3 = str(tp[2]) label = gtk.Label("Date selected:"+str3+"-"+str2+"-"+str1) dialog.vbox.add(label) label.show() res = dialog.run() dialog.destroy() PyApp() gtk.main()
Приведенный выше код сгенерирует следующий вывод:
PyGTK — класс буфера обмена
Объект Clipboard содержит общие данные между двумя процессами или двумя виджетами одного и того же приложения. Gtk.Clipboard — это интерфейс высокого уровня для класса gtk.SelectionData.
Ниже приведен прототип конструктора gtk.Clipboard —
gtk.Clipboard(display,selction)
Здесь параметр отображения соответствует объекту gtk.gdk.Display, для которого должен быть создан или получен буфер обмена. По умолчанию это стандартное устройство вывода. Параметр выбора по умолчанию — CLIPBOARD, объект, представляющий интернированную строку.
PyGTK предоставляет удобную функцию для создания объекта буфера обмена со значениями по умолчанию.
gtk.clipboard.get()
Класс gtk.Clipboard имеет следующие методы —
-
Clipboard.store () — хранит где-то текущие данные буфера обмена, чтобы они оставались без изменений даже после выхода из приложения.
-
Clipboard.clear () — удаляет содержимое буфера обмена.
-
Clipboard.set_text (text) — устанавливает содержимое буфера обмена в строку.
-
Clipboard.request_text () — запрашивает содержимое буфера обмена как текст. Когда текст будет получен позже, будет вызван обратный вызов с данными, указанными в user_data . Подпись обратного вызова :
-
def callback (буфер обмена, текст, данные) — текст будет содержать текст, извлеченный из буфера обмена.
-
Clipboard.store () — хранит где-то текущие данные буфера обмена, чтобы они оставались без изменений даже после выхода из приложения.
Clipboard.clear () — удаляет содержимое буфера обмена.
Clipboard.set_text (text) — устанавливает содержимое буфера обмена в строку.
Clipboard.request_text () — запрашивает содержимое буфера обмена как текст. Когда текст будет получен позже, будет вызван обратный вызов с данными, указанными в user_data . Подпись обратного вызова :
def callback (буфер обмена, текст, данные) — текст будет содержать текст, извлеченный из буфера обмена.
В качестве демонстрации буфера обмена следующий код использует два TextViews и две кнопки на верхнем уровне gtk.Window. Кнопка «Установить» вызывает функцию on_set (), которая помещает текст из первого textView в буфер обмена.
buf = self.tv1.get_buffer() text = buf.get_text(buf.get_start_iter(), buf.get_end_iter()) self.clipboard = gtk.clipboard_get() self.clipboard.set_text(text) self.clipboard.store()
При нажатии второй кнопки («извлечено») данные из буфера обмена извлекаются методом request_text () —
self.clipboard.request_text(self.readclipboard, user_data = None)
Содержимое user_data отправляется в метод обратного вызова readclipboard (), который отображает его во втором текстовом представлении.
def readclipboard(self, clipboard, text, data): buffer = gtk.TextBuffer() buffer.set_text(text) self.tv2.set_buffer(buffer)
пример
Ниже приведен весь код для работы с буфером обмена —
import gtk class PyApp(gtk.Window): def __init__(self): super(PyApp, self).__init__() self.set_title("Clipboard demo") self.set_size_request(300,200) self.set_position(gtk.WIN_POS_CENTER) vbox = gtk.VBox(False, 5) self.tv1 = gtk.TextView() vbox.add(self.tv1) self.tv2 = gtk.TextView() vbox.add(self.tv2) hbox = gtk.HBox(True, 3) Set = gtk.Button("set") Set.set_size_request(70, 30) retrieve = gtk.Button("retrieve") hbox.add(Set) hbox.add(retrieve) halign = gtk.Alignment(1, 0, 0, 0) halign.add(hbox) vbox.pack_start(halign, False, False, 3) self.add(vbox) Set.connect("clicked", self.on_set) retrieve.connect("clicked", self.on_retrieve) self.connect("destroy", gtk.main_quit) self.show_all() def on_set(self, widget): buf = self.tv1.get_buffer() text = buf.get_text(buf.get_start_iter(), buf.get_end_iter()) self.clipboard = gtk.clipboard_get() self.clipboard.set_text(text) self.clipboard.store() def on_retrieve(self, widget): self.clipboard.request_text(self.readclipboard, user_data=None) def readclipboard(self, clipboard, text, data): buffer = gtk.TextBuffer() buffer.set_text(text) self.tv2.set_buffer(buffer) PyApp() gtk.main()
Приведенный выше код сгенерирует следующий вывод:
PyGTK — класс линейки
Это базовый класс для горизонтальных (gtk.Hruler) и вертикальных (gtk.Vruler) линейок, которые полезны для отображения положения указателя мыши в окне. Маленький треугольник в линейке указывает на местоположение указателя.
Объекты линейки создаются с соответствующими конструкторами —
hrule = gtk.Hruler() vrule = gtk.Vruler()
Следующие методы класса gtk.Ruler доступны для обоих производных классов:
-
Ruler.set_metric () — устанавливает единицу измерения. Предопределенные константы метрики: gtk.PIXELS (по умолчанию), gtk.INCHES и gtk.CENTIMETERS
-
Ruler.set_range () — устанавливает нижнюю и верхнюю границы, положение и максимальный размер линейки.
Ruler.set_metric () — устанавливает единицу измерения. Предопределенные константы метрики: gtk.PIXELS (по умолчанию), gtk.INCHES и gtk.CENTIMETERS
Ruler.set_range () — устанавливает нижнюю и верхнюю границы, положение и максимальный размер линейки.
В приведенном ниже примере горизонтальные и вертикальные линейки размещены над и слева от виджета gtk.TextView.
Измерение горизонтальной линейки в пикселях. Его минимальное и максимальное значения равны 0 и 400 соответственно. Он находится в верхнем ряду gtk.VBox.
hrule = gtk.HRuler() hrule.set_metric(gtk.PIXELS) hrule.set_range(0, 4,0,0.5) vbox.pack_start(hrule)
Нижний ряд Vbox содержит HBox. Вертикальная линейка и виджет TextView, в который можно вводить многострочный текст, упакованы.
vrule=gtk.VRuler() vrule.set_metric(gtk.PIXELS) vrule.set_range(0, 4, 10, 0.5) hbox.pack_start(vrule)
пример
Соблюдайте следующий код —
import gtk class PyApp(gtk.Window): def __init__(self): super(PyApp, self).__init__() self.set_title("Ruler demo") self.set_size_request(400,400) self.set_position(gtk.WIN_POS_CENTER) vbox = gtk.VBox() tv = gtk.TextView() tv.set_size_request(350,350) hrule = gtk.HRuler() hrule.set_metric(gtk.PIXELS) hrule.set_range(0, 4,0,0.5) vbox.pack_start(hrule) hbox = gtk.HBox() vrule = gtk.VRuler() vrule.set_metric(gtk.PIXELS) vrule.set_range(0, 4, 10, 0.5) hbox.pack_start(vrule) halign = gtk.Alignment(0.5, 0.5, 0, 0) halign.add(tv) hbox.pack_start(halign, False, True, 10) vbox.add(hbox) self.add(vbox) self.connect("destroy", gtk.main_quit) self.show_all() PyApp() gtk.main()
Вывод, сгенерированный вышеуказанной программой, напоминает документ MS Word —
PyGTK — Тайм-аут
Модуль gobject API PyGTK имеет полезную функцию для создания функции тайм-аута, которая будет вызываться периодически.
source_id = gobject.timeout_add(interval, function, …)
Второй аргумент — это функция обратного вызова, которую вы хотите вызывать после каждой миллисекунды, которая является значением первого аргумента — интервала. Дополнительные аргументы могут быть переданы в обратный вызов в виде данных функции.
Возвращаемое значение этой функции — source_id . Используя его, функция обратного вызова останавливается от вызова.
gobject.source_remove(source_id)
Функция обратного вызова должна возвращать True для продолжения повторения. Следовательно, его можно остановить, вернув False.
Две кнопки и две метки помещаются в окно верхнего уровня в следующей программе. Одна метка отображает увеличивающийся номер. Btn1 вызывает on_click, который устанавливает функцию тайм-аута с интервалом 1000 мс (1 секунда).
btn1.connect("clicked", self.on_click)
def on_click(self, widget):
self.source_id = gobject.timeout_add(1000, counter, self)
Функция тайм-аута называется counter () . Это увеличивает число на этикетке после каждой 1 секунды.
def counter(timer): c=timer.count+1 print c timer.count=c timer.lbl.set_label(str(c)) return True
Функция обратного вызова на второй кнопке удаляет функцию тайм-аута.
btn2.connect("clicked", self.on_stop)
def on_stop(self, widget):
gobject.source_remove(self.source_id)
пример
Ниже приведен полный код для примера Timeout —
import gtk, gobject def counter(timer): c = timer.count+1 print c timer.count = c timer.lbl.set_label(str(c)) return True class PyApp(gtk.Window): def __init__(self): super(PyApp, self).__init__() self.set_title("Timeout Demo") self.set_size_request(300, 200) self.set_position(gtk.WIN_POS_CENTER) vbox = gtk.VBox(False, 5) hbox = gtk.HBox(True, 3) hb = gtk.HBox() lbl1 = gtk.Label("Counter: ") hb.add(lbl1) self.lbl = gtk.Label("") hb.add(self.lbl) valign = gtk.Alignment(0.5, 0.5, 0, 0) valign.add(hb) vbox.pack_start(valign, True, True, 10) btn1 = gtk.Button("start") btn2 = gtk.Button("stop") self.count = 0 self.source_id = 0 hbox.add(btn1) hbox.add(btn2) halign = gtk.Alignment(0.5, 0.5, 0, 0) halign.add(hbox) vbox.pack_start(halign, False, True, 10) self.add(vbox) btn1.connect("clicked", self.on_click) btn2.connect("clicked", self.on_stop) self.connect("destroy", gtk.main_quit) self.show_all() def on_click(self, widget): self.source_id = gobject.timeout_add(1000, counter, self) def on_stop(self, widget): gobject.source_remove(self.source_id) PyApp() gtk.main()
Когда выполнено, окно показывает две кнопки внизу. Число на метке будет периодически увеличиваться при нажатии на кнопку «Пуск», и оно прекращает увеличиваться при нажатии на кнопку «Стоп».
Соблюдайте вывод —
PyGTK — перетаскивание
Виджеты, связанные с X Window, могут перетаскиваться. В программе сначала должен быть указан виджет в качестве источника и / или места назначения для перетаскивания. Виджет, определенный как источник, может отправлять перетаскиваемые данные. Целевой виджет принимает его, когда на него перетаскиваются перетаскиваемые данные.
Следующие шаги участвуют в настройке приложения с поддержкой перетаскивания.
Шаг 1 — Настройка исходного виджета.
Шаг 2 — метод drag_source_set () указывает целевые типы для операции перетаскивания.
widget.drag_source_set(start_button_mask, targets, info)
Шаг 3 — Аргумент start_button_mask указывает битовую маску кнопок, которая запускает операцию перетаскивания.
Шаг 4 — Целевой аргумент — это список кортежей этой структуры —
(target, flags, info)
Целевым аргументом является строка, представляющая тип перетаскивания, например text / plain или image / x-xpixmap.
Шаг 6 — Следующие флаги предопределены —
- gtk.TARGET_SAME_APP
- gtk.TARGET_SAME_WIDGET
Шаг 7 — Ограничений не будет, так как флаг установлен в 0.
Если виджет не обязан выступать в качестве источника, его можно отключить —
widget.drag_source_unset()
Исходный сигнал испускает сигналы. В следующей таблице перечислены сигналы и их обратные вызовы.
| drag_begin | def drag_begin_cb (виджет, drag_context, данные): |
| drag_data_get | def drag_data_get_cb (виджет, drag_context, selection_data, информация, время, данные): |
| drag_data_delete | def drag_data_delete_cb (виджет, drag_context, данные): |
| drag_end | def drag_end_cb (виджет, drag_context, данные): |
Настройка виджета назначения
Метод drag_dest_set () указывает, какой виджет может получать перетаскиваемые данные.
widget.drag_dest_set(flags, targets, action)
Параметр flags может принимать одну из следующих констант:
| gtk.DEST_DEFAULT_MOTION | Это проверяет, соответствует ли перетаскивание списку возможных целей и действий этого виджета, а затем вызывает drag_status () в зависимости от ситуации. |
| gtk.DEST_DEFAULT_HIGHLIGHT | Это рисует подсветку на этом виджете, пока перетаскивание поверх этого виджета |
| gtk.DEST_DEFAULT_DROP | Когда происходит сброс, если перетаскивание соответствует списку возможных целей и действий этого виджета, вызовите drag_get_data () от имени виджета. Независимо от того, удачно ли выполнено удаление , вызовите drag_finish () . Если действие было перемещением, и перетаскивание было успешным, то для параметра удаления для параметра drag_finish () будет передано TRUE. |
| gtk.DEST_DEFAULT_ALL | Если установлено, указывает, что все действия по умолчанию должны быть выполнены. |
Цель — это список кортежей, содержащих информацию о цели. Аргумент actions представляет собой битовую маску или комбинацию одного или нескольких из следующих значений:
- gtk.gdk.ACTION_DEFAULT
- gtk.gdk.ACTION_COPY
- gtk.gdk.ACTION_MOVE
- gtk.gdk.ACTION_LINK
- gtk.gdk.ACTION_PRIVATE
- gtk.gdk.ACTION_ASK
Обработчик «drag-motion» должен определить, соответствуют ли данные перетаскивания, путем сопоставления целей назначения с целями gtk.gdk.DragContext и, необязательно, путем проверки данных перетаскивания путем вызова метода drag_get_data () . The gtk.gdk.DragContext . Метод drag_status ( ) должен быть вызван для обновления статуса drag_context .
Обработчик «drag-drop» должен определить совпадающую цель, используя метод drag_dest_find_target (), а затем запросить данные перетаскивания, используя метод drag_get_data () . Данные будут доступны в обработчике перетаскивания полученных данных.