В этой главе мы сосредоточимся на основных функциях использования JavaScript в редакторе PyCharm. Когда пользователь реализует библиотеку JavaScript через URL, PyCharm намеревается загрузить локальную копию, чтобы ее можно было использовать для завершения и анализа кода.
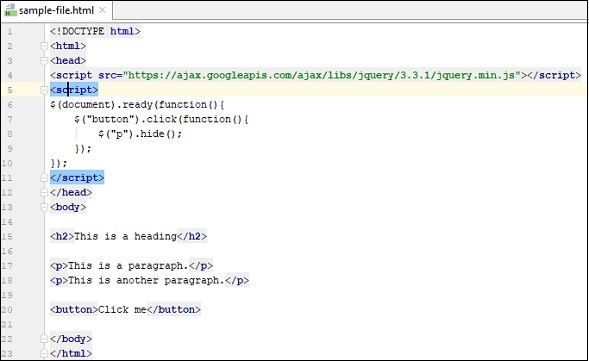
Рассмотрим пример кода нашего HTML-файла, как показано ниже, который мы создали в предыдущей главе —
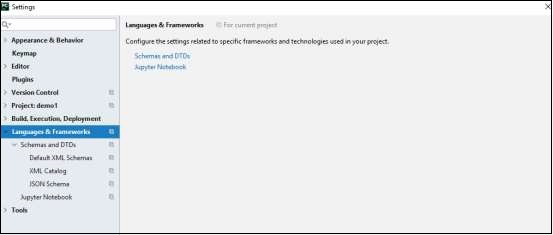
Для каждого HTML-файла или JavaScript-файла вы можете проверить внешние библиотеки, загруженные через конфигурацию настроек PyCharm Editor. Посмотрите на скриншот, показанный ниже, для лучшего понимания —
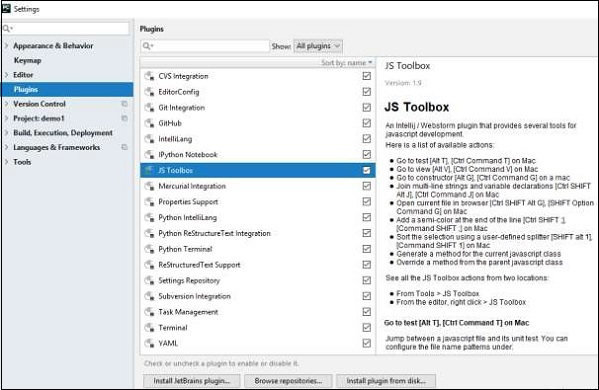
Обратите внимание, что вы не сможете увидеть какую-либо библиотеку, если не загрузите и не внедрите ее. PyCharm также включает поддержку JavaScript различных библиотек через набор инструментов под названием JS Toolbox . Следующий скриншот показывает это.
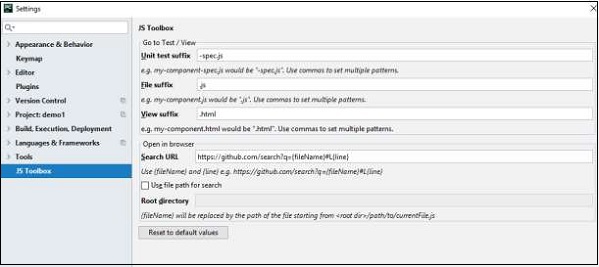
Он также включает в себя различные атрибуты, которые необходимы для конфигурации файла JavaScript. Список атрибутов и конфигураций показан ниже —
Обратите внимание, что он включает в себя различные параметры, такие как суффикс модульного теста, суффикс файла, суффикс представления, URL-адрес поиска и конкретный корневой каталог .