HTML и CSS хорошо поддерживаются в редакторе PyCharm. PyCharm Editor включает в себя специальные сокращения и обеспечивает завершение тегов для HTML.
муравей
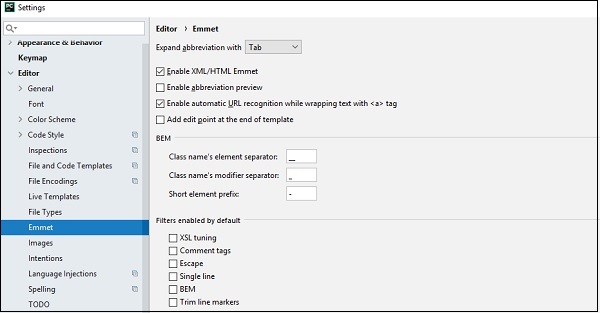
Emmet — сокращение, используемое в редакторе PyCharm. Он включает в себя различные функции, такие как предварительный просмотр аббревиатуры, автоматическое распознавание URL и точки редактирования для файлов HTML и CSS. Пользовательский интерфейс раздела настроек показан на снимке экрана, представленном ниже —
Создание файлов HTML и CSS
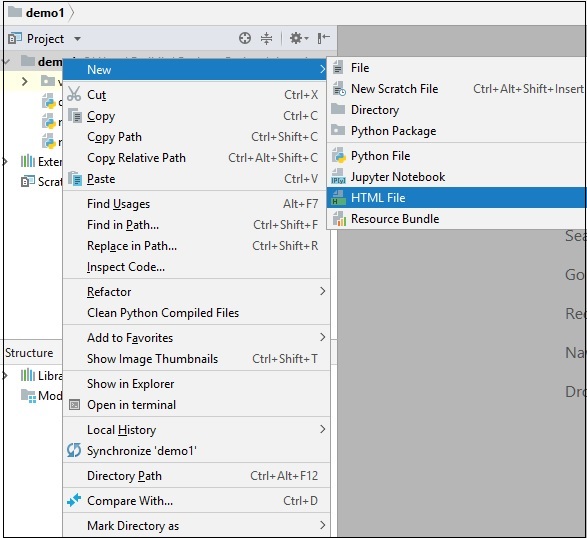
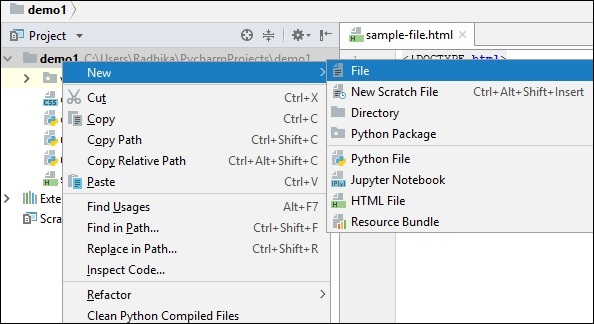
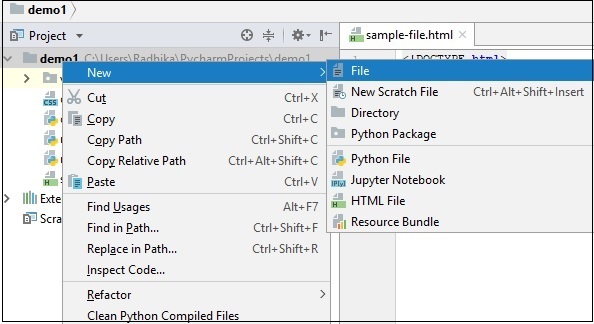
PyCharm включает в себя встроенную функцию для создания файлов HTML и CSS. Основные шаги для создания новых файлов HTML и CSS:
Теперь упомяните имя файла при создании файлов HTML в проекте, как показано ниже —
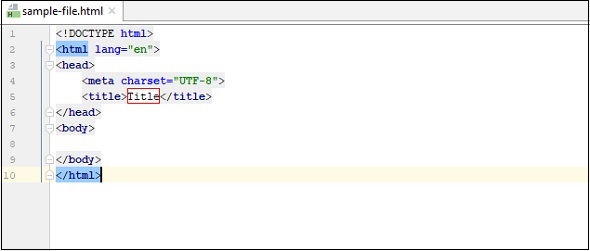
Это создает файл sample-file.html, как показано ниже —
Создание CSS файла
Шаги для создания файла CSS показаны здесь —
В меню « Новый» выберите « Файл», как показано ниже.
Укажите имя CSS во время его создания, как показано здесь —
Вы можете увидеть полную структуру проекта с различными файлами, упомянутыми в различных цветовых комбинациях, как показано ниже —