PhoneGap — Обзор
Мобильные, портативные и удобные для переноски устройства начали новую революцию в разработке программного обеспечения. Эти небольшие, но эффективные устройства способны запускать приложения, созданные на языках программирования высокого класса. Люди, которые владеют этими устройствами, стремятся использовать их по максимуму, поскольку такие устройства, как мобильные телефоны, очень удобно использовать в любое время и в любом месте.
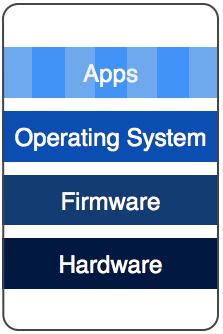
Архитектура мобильного устройства аналогична архитектуре компьютерной системы. Он имеет встроенное аппаратное обеспечение, встроенное ПО и операционные системы.
Эти три элемента в основном являются собственностью и разрабатываются, разрабатываются и собираются в рамках одной ведущей организации. Приложения (прикладное программное обеспечение) разрабатываются как ведущей организацией, так и разработчиками извне.
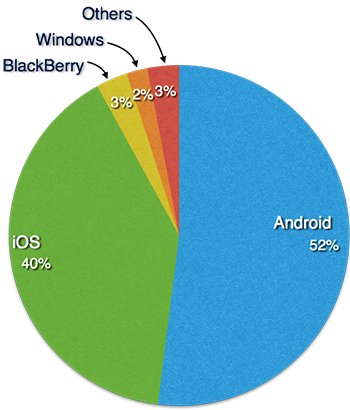
На рынке представлен ряд общепризнанных мобильных операционных систем как в проприетарных, так и в открытых источниках. Наиболее широко используемые мобильные операционные системы —
- Android
- IOS
- BlackBerry
- Windows
Каждая мобильная операционная система предоставляет собственный набор инструментов и сред для разработки приложений, которые будут работать на них. Приложение, созданное для одной операционной системы, не может работать на любой другой платформе, поскольку они совершенно разные. Разработчики стремятся охватить все основные мобильные операционные системы, чтобы повысить доступность для своих пользователей.
Таким образом, становится трудоемкой задачей разработать прикладную программу, которая может работать на всех основных платформах ОС, сохраняя свой внешний вид и функциональность на всех платформах. Для этой работы разработчик должен понимать все платформы и хорошо разбираться в основных инструментах разработки для различных операционных систем.
PhoneGap
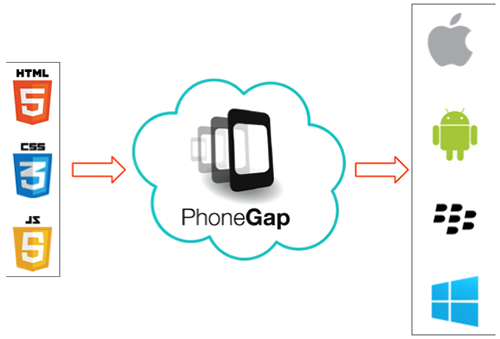
PhoneGap можно рассматривать как решение всех проблем, упомянутых выше. PhoneGap — это платформа, которая заставляет разработчиков разрабатывать свои приложения с использованием стандартных веб-API для всех основных мобильных операционных систем. Это с открытым исходным кодом и бесплатно.
Разработчикам нужно знать только веб-разработку с использованием HTML, CSS и JavaScript. PhoneGap заботится об остальной части работы, такой как внешний вид приложения и переносимость между различными мобильными операционными системами.
Используя PhoneGap, можно создавать приложения для всех основных мобильных операционных систем, таких как Apple iOS, Android, BlackBerry, Windows и т. Д. Для этого не требуется, чтобы разработчик обладал знаниями по любой из вышеупомянутых платформ, а также от разработчика не требуется знание программирования. закодировать приложение с нуля.
PhoneGap позволяет пользователям загружать содержимое данных на веб-сайт и автоматически конвертирует их в различные файлы приложения.
В этом уроке мы увидим, как создать приложение для платформы Apple, Android и Windows онлайн без использования какого-либо офлайнового инструмента.
PhoneGap — Настройка среды
В этой главе мы узнаем, как настроить базовую среду, чтобы приложения легко создавались. Хотя PhoneGap поддерживает создание приложений в автономном режиме с использованием интерфейса командной строки Cordova и механизма репозитория Github, мы сосредоточимся на процедуре минимальных усилий.
Мы предполагаем, что вы хорошо разбираетесь в веб-технологиях, и ваше веб-приложение готово к отправке в виде приложения. Поскольку PhoneGap поддерживает только HTML, CSS и JavaScript, приложение обязательно должно быть создано только с использованием этих технологий.
С точки зрения разработчика, в приложение должны быть включены следующие элементы:
- Конфигурационные файлы
- Иконки для приложения
- Информация или контент (созданный с использованием веб-технологий)
конфигурация
Наше веб-приложение будет нуждаться только в одном файле конфигурации, который должен соответствовать всем необходимым параметрам. Его имя — config.xml. Этот файл содержит всю необходимую информацию, необходимую для компиляции приложения.
Давайте посмотрим config.xml для нашего примера —
<?xml version = "1.0" encoding = "UTF-8"?> <widget xmlns = "http://www.w3.org/ns/widgets" xmlns:gap = "http://phonegap.com/ns/1.0" id = "com.tutorialspoint.onlineviewer" version = "1.0"> <name>Tutorials Point</name> <description> Tutorials Point Online Viewer </description> <author href = "http://tutorialspoint.com" email = "contact@coderlessons.com"> Tutorials Point </author> <preference name = "permissions" value = "none"/> <icon src = "res/icon/android/drawable-ldpi/tp_icon.png" gap:platform = "android" gap:qualifier = "ldpi" /> <icon src = "res/icon/android/drawable-mdpi/tp_icon.png" gap:platform = "android" gap:qualifier = "mdpi" /> <icon src = "res/icon/android/drawable-hdpi/tp_icon.png" gap:platform = "android" gap:qualifier = "hdpi" /> <icon src = "res/icon/android/drawable-xhdpi/tp_icon.png" gap:platform = "android" gap:qualifier = "xhdpi" /> <icon src = "res/icon/android/drawable-xxhdpi/tp_icon.png" gap:platform = "android" gap:qualifier = "xxhdpi" /> <icon src = "res/icon/ios/Icon-72.png" gap:platform = "ios" gap:qualifier = ""/> <icon src = "res/icon/ios/icon-57.png" gap:platform = "ios" width = "57" height = "57" /> <icon src = "res/icon/ios/icon-72.png" gap:platform = "ios" width = "72" height = "72" /> <icon src = "res/icon/ios/icon-57-2x.png" gap:platform = "ios" width = "114" height = "114" /> <icon src = "res/icon/ios/icon-72-2x.png" gap:platform = "ios" width = "144" height = "144" /> </widget>
Все содержимое конфигурации заключено в тег <widget>. Краткое описание этого следующее:
<widget id = ”app_id”>
id — это ваш зарезервированный идентификатор приложения в различных магазинах приложений. Это в стиле обратного доменного имени, т.е. com.tutorialspoint.onlineviewer и т. Д.
<widget version = "x.y.z">
Это номер версии приложения в формате xyz, где (x, y, z) являются положительными целыми числами, то есть 1.0.0, он представляет систему версий major.minor.patch.
<name> App Name</name>
Это название приложения, которое будет отображаться под значком приложения на экране мобильного телефона. Ваше приложение можно искать, используя это имя.
<description> My First Web App </description>
Это краткое описание того, о чем приложение, и что это такое.
<author> Author_Name </author>
Это поле содержит имя создателя или программиста, как правило, устанавливается на имя организации, которая запускает это приложение.
<preferences name = "permissions" value = "none">
Тег предпочтений используется для установки различных параметров, таких как FullScreen, BackgroundColor и Orientation для приложения. Эти опции находятся в паре имя и значение. Например: name = «FullScreen» value = «true» и т. Д. Поскольку нам не требуются какие-либо из этих предварительных настроек, мы просто не назначаем им никаких разрешений.
<icon>
Позволяет нам добавлять иконки в наши приложения. Это может быть закодировано различными способами, но так как мы изучаем краткий путь всего, так здесь это. .Src определяет путь к значку изображения. Разрыв: платформа определяет, для какой платформы ОС этот значок будет использоваться. Разрыв: квалификатор является плотность, которая используется на устройствах Android. Устройства iOS используют параметры ширины и высоты .
Иконки
Существуют устройства разных размеров, имеющие одинаковую мобильную операционную систему, поэтому, чтобы ориентироваться на аудиторию одной платформы, необходимо предоставить значки всех типов мобильных телефонов. Важно, чтобы мы готовили значки точных форм и размеров в соответствии с требованиями конкретной мобильной операционной системы.
Здесь мы используем папки res / icon / ios и res / icon / android / drawable-xxxx. ,
Чтобы быстро выполнить эту работу, вы можете создать логотип размером 1024×1024 и войти на makeappicon.com. Этот сайт поможет вам мгновенно создавать логотипы любых размеров для платформ Android и iOS.
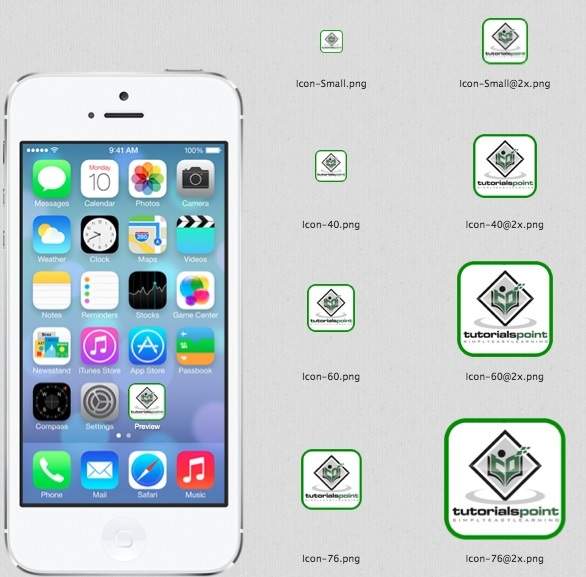
После предоставления изображения значка размером 1024×1024, makeappicon.com должен предоставить следующее:
Иконки для iOS
Иконки для Android
Этот веб-сайт предоставляет вам возможность отправить все логотипы в формате zip по электронной почте к вашему порогу (иначе, конечно, по электронной почте!)
PhoneGap — Содержание приложения
Автономные веб-сайты копируются на локальный жесткий диск и доступны в любое время без подключения к Интернету. Аналогично, это автономное веб-приложение позволит вам создать веб-приложение, которое полностью загружается на мобильные устройства пользователя, который может получить доступ к этому автономному режиму.
Приложение для этого типа приложения может включать в себя приложение, содержащее коллекцию историй, краткие учебные пособия или любое другое автономное содержимое, представляющее интерес для пользователей, которое он / она может читать в автономном режиме, даже когда Интернет недоступен.
Оффлайн приложение
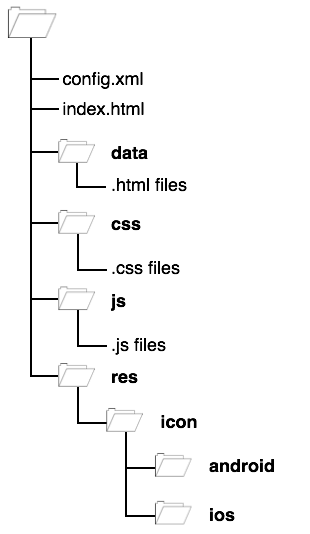
Следующее изображение представляет структуру папок для автономного приложения. В корневом каталоге для этого требуются только два файла, config.xml и index.xml.
Файл config.xml содержит параметры конфигурации приложения, которые мы изучили в предыдущем разделе. Файл index.html содержит домашнюю страницу веб-содержимого.
Здесь важно знать, что все ссылки внутри всех html-файлов должны содержать только относительный путь. То есть не должно быть никакого абсолютного пути или базового тега href.
Онлайн приложение
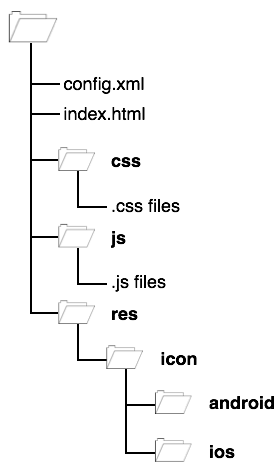
На следующем рисунке показана структура папок для нашего приложения в онлайн-режиме. В режиме онлайн весь веб-контент загружается с интернет-сайта.
Вы можете заметить, что папка с данными отсутствует в приложении онлайн-режима, поскольку все файлы находятся на реальном сервере и доступны через Интернет. Файл index.html содержит фактические ссылки, содержащиеся на веб-сервере, и все его ссылки либо абсолютные, либо используются с базовым тегом href .
После того, как вы определились с режимом своего приложения и упорядочили его файлы в файловой структуре, упомянутой выше, вам нужно сжать файл любым стандартным инструментом zip и сохранить его. Мы будем использовать этот файл в следующем разделе.
Подпишите ваше приложение
Любое приложение должно быть подписано его разработчиками или развивающейся организацией, чтобы все было в порядке. По этой причине вам необходимо подписать ваше приложение. Вам может понадобиться keytool, который является частью стандартного дистрибутива Java.
Выполните следующую команду в% JAVA_HOME% в командной строке Windows или Linux Shell —
keytool -genkey -v -keystore my_keystore.keystore -alias TutorialsPoint -keyalg RSA -keysize 2048 -validity 10000
Это должно сгенерировать файл my_keystore.keystore, который нам понадобится в следующем разделе.
PhoneGap — Компиляция приложений
Теперь мы готовы скомпилировать наше первое приложение для быстрого режима на основе веб-API. В этом последнем сегменте мы узнаем о процессе преобразования нашего веб-содержимого в формат приложения, который можно загрузить в онлайн-магазинах приложений.
PhoneGap принимает имя пользователя, созданное на GitHub или с использованием AdobeID. GitHub — это служба репозитория, где пользователи могут загружать свое содержимое и использовать его, предоставляя свои URL-ссылки. Например, только что созданный контент можно загрузить на GitHub, а затем вызвать его напрямую в PhoneGap.
Следующие шаги подробно описывают, как создать Adobe ID.
Создать Adobe ID
Перейдите на сайт www.build.phonegap.com и нажмите «Зарегистрироваться».
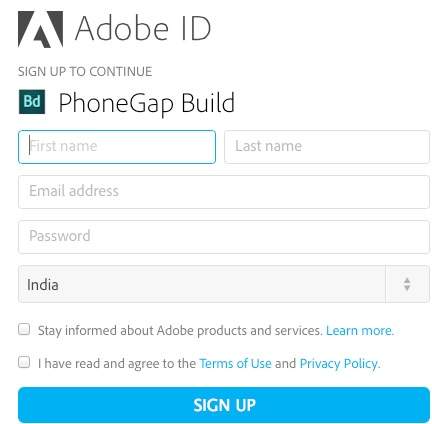
Откроется новое окно, как показано ниже —
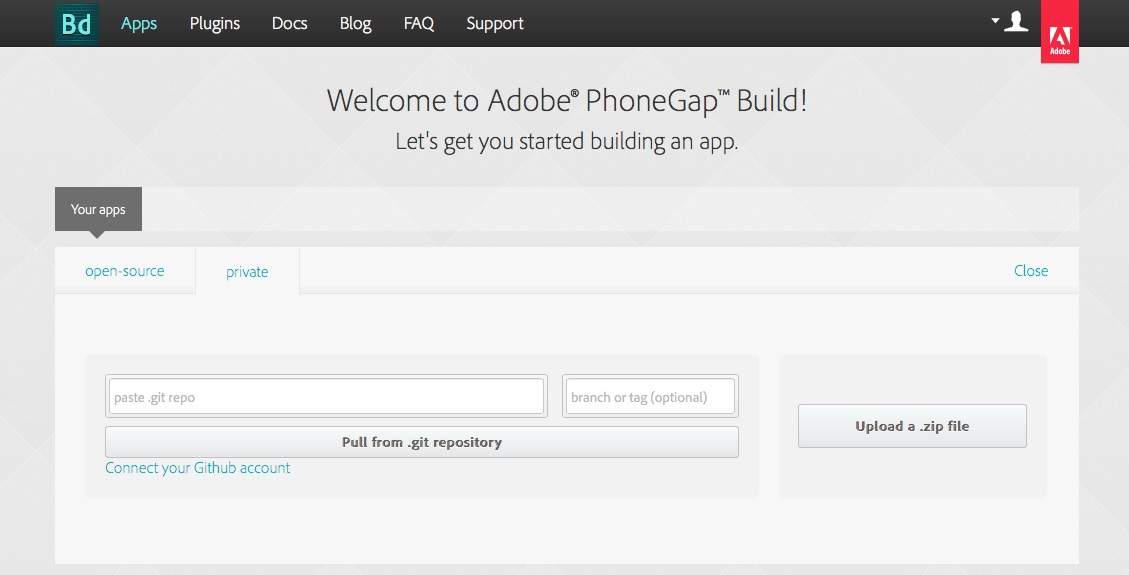
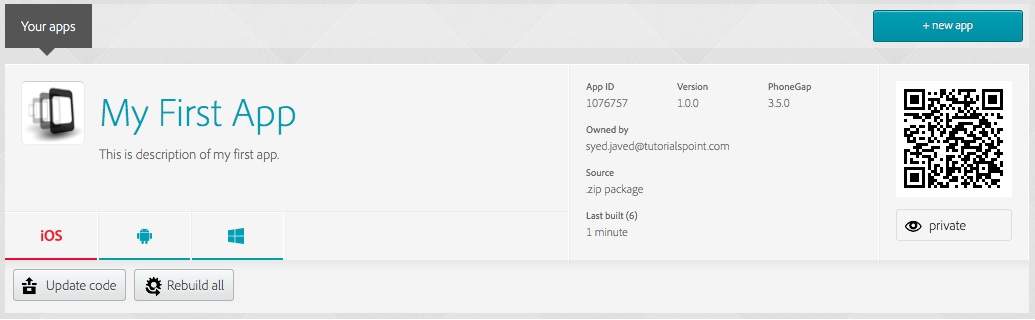
Заполните свои данные и нажмите на кнопку регистрации. Теперь вы можете войти с тем же идентификатором пользователя в PhoneGap. По умолчанию эта страница должна вести к консоли PhoneGap, как показано ниже —
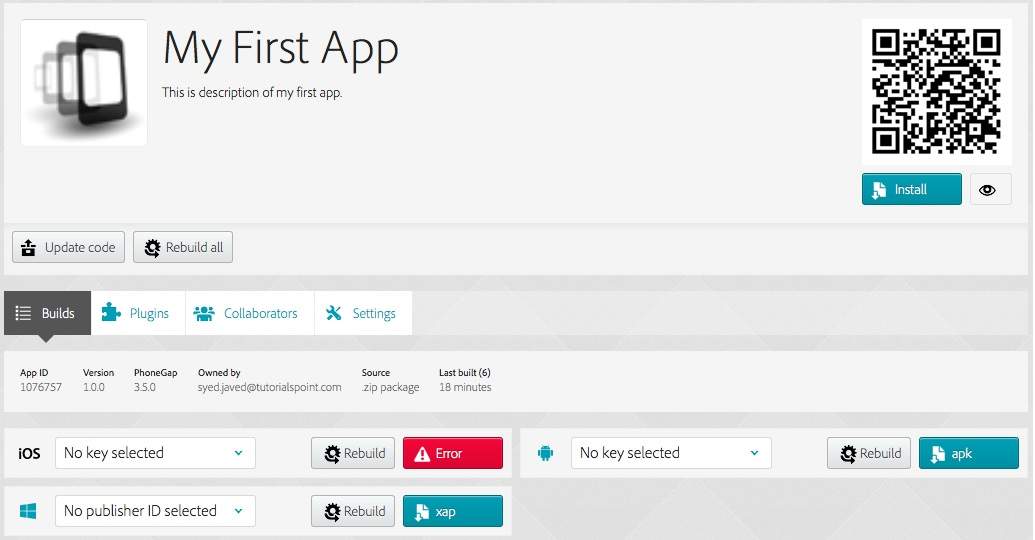
Нажмите «Загрузить файл .zip» и загрузите созданный нами файл .zip, содержащий весь веб-контент и конфигурации. После успешной загрузки вы должны увидеть следующее окно:
Вы можете сразу увидеть, что приложение iOS не прошло обработку, поскольку мы не предоставили подписанный ключ. Мы концентрируемся только на Android, и вы можете видеть, что он был создан PhoneGap. Это приложение нельзя загрузить в магазин Google, так как оно не подписано ключом.
Нажмите на значок Android, и должен появиться следующий экран —
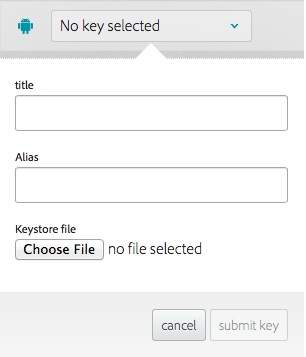
Нажмите на раскрывающееся меню параметров рядом со значком Android, на котором написано, что ключ не выбран, нажмите кнопку добавления ключа, и должен появиться следующий экран —
Укажите заголовок и псевдоним по вашему выбору и нажмите на файл хранилища ключей. Укажите файл хранилища ключей, созданный в последнем разделе. Затем нажмите кнопку «Восстановить» рядом с ним.
Приложение, созданное с помощью этого процесса, можно напрямую загрузить в Google Play. Нажмите на файл .apk, и вы сможете скачать свое первое бесплатное веб-приложение.
Перед загрузкой приложение должно быть протестировано на виртуальных или реальных устройствах.