Как набор расширений платформы .NET, LINQ является предпочтительным механизмом доступа к данным для разработчиков ASP.NET. ASP.NET 3.5 имеет встроенный инструмент управления LINQDataSource, который позволяет легко использовать LINQ в ASP.NET. ASP.NET использует вышеупомянутый элемент управления в качестве источника данных. Реальные проекты в основном включают веб-сайты или приложения для Windows, поэтому, чтобы лучше понять концепцию LINQ с ASP.NET, давайте начнем с создания веб-сайта ASP.NET, в котором используются функции LINQ.
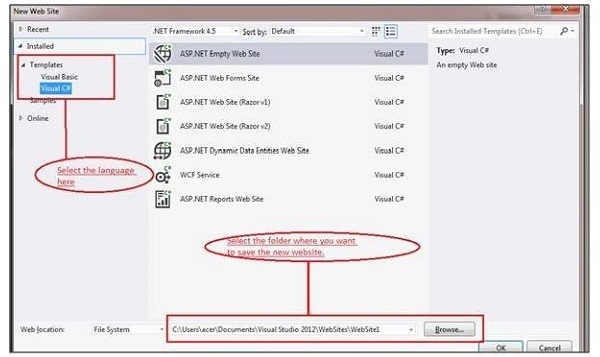
Для этого необходимо установить Visual Studio и .NET Framework в вашей системе. Открыв Visual Studio, выберите «Файл» → «Создать» → «Веб-сайт». Откроется всплывающее окно, как показано на рисунке ниже.
Теперь под шаблонами в левой части экрана появятся две языковые опции для создания сайта. Выберите Visual C # и выберите пустой веб-сайт ASP.NET .
Выберите папку, в которую вы хотите сохранить новый сайт в вашей системе. Затем нажмите OK, и вскоре на вашем экране появится Solution Explorer, содержащий все веб-файлы. Щелкните правой кнопкой мыши файл Default.aspx в обозревателе решений и выберите «Просмотр в браузере», чтобы просмотреть веб-сайт ASP.NET по умолчанию в браузере. Вскоре ваш новый веб-сайт ASP.NET откроется в веб-браузере, как показано на следующем снимке экрана.
.aspx на самом деле является основным расширением файла, используемым на веб-сайтах ASP.NET. Visual Studio по умолчанию создает все необходимые страницы для базового веб-сайта, такого как домашняя страница и страница « О нас», где вы можете удобно разместить свой контент. Код для сайта генерируется здесь автоматически и может быть просмотрен тоже.
LINQDataSource Control
С помощью элемента управления LINQDataSource возможно ОБНОВИТЬ, ВСТАВИТЬ и УДАЛИТЬ данные на страницах веб-сайта ASP.NET. Абсолютно не нужно указывать команды SQL, поскольку элемент управления LINQDataSource использует динамически создаваемые команды для таких операций.
Элемент управления позволяет пользователю удобно использовать LINQ на веб-странице ASP.NET путем установки свойств в тексте разметки. LINQDataSource очень похож на элемент управления, такой как SqlDataSource, а также ObjectDataSource, поскольку его можно использовать для привязки других элементов управления ASP.NET, представленных на странице, к источнику данных. Итак, у нас должна быть база данных для объяснения различных функций, вызываемых элементом управления LINQDataSource.
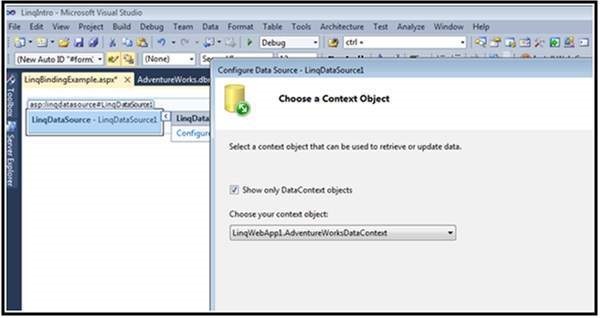
Прежде чем приступить к объяснению использования элемента управления в форме веб-страницы ASP.NET, необходимо открыть панель инструментов Microsoft Visual Studio и перетащить элемент управления LINQDataSource на страницу .aspx веб-сайта ASP.NET, как показано на рисунке ниже.
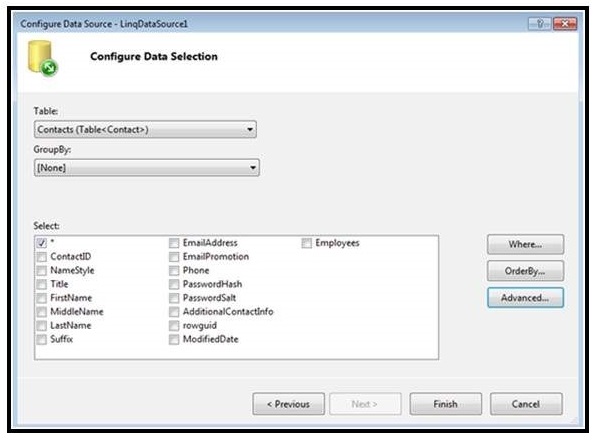
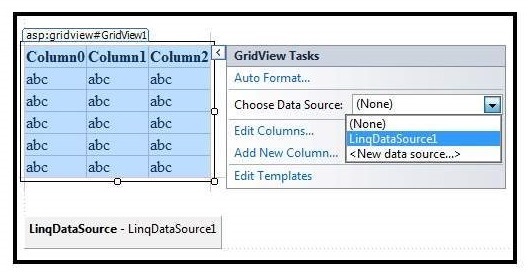
Следующим шагом является настройка LINQDataSource путем выбора всех столбцов для записи сотрудника.
Теперь добавьте элемент управления GridView на страницу .aspx и настройте его, как показано на рисунке ниже. Элемент управления GridView является мощным и предлагает гибкость для работы с данными. Вскоре после настройки элемента управления он появится в браузере.
Кодирование, которое теперь можно просмотреть на вашем экране для страницы .aspx, будет:
<!DOCTYPE html> <html> <head runat = "server"> <title></title> </head> <body> <form id = "form1" runat = "server"> <div> <asp:GridView ID = "GridView1" runat = "server" AutoGenerateColumns = "False" DataKeyNames = "ContactID" DataSourceID = "LINQDataSource1"> <Columns> <asp:BoundField DataField = "ContactID" HeaderText = "ContactID" InsertVisible = "False" ReadOnly="True" SortExpression = "ContactID" /> <asp:CheckBoxField DataField = "NameStyle" HeaderText = "NameStyle" SortExpression = "NameStyle" /> <asp:BoundField DataField = "Title" HeaderText = "Title" SortExpression = "Title" /> <asp:BoundField DataField = "FirstName" HeaderText = "FirstName" SortExpression="FirstName" /> <asp:BoundField DataField = "MiddleName" HeaderText = "MiddleName" SortExpression = "MiddleName" /> <asp:BoundField DataField = "LastName" HeaderText = "LastName" SortExpression = "LastName" /> <asp:BoundField DataField = "Suffix" HeaderText = "Suffix" SortExpression = "Suffix" /> <asp:BoundField DataField = "EmailAddress" HeaderText = "EmailAddress" SortExpression = "EmailAddress" /> </Columns> </asp:GridView> <br /> </div> <asp:LINQDataSource ID = "LINQDataSource1" runat = "server" ContextTypeName = "LINQWebApp1.AdventureWorksDataContext" EntityTypeName = "" TableName = "Contacts"> </asp:LINQDataSource> </form> </body> </html>
Здесь следует отметить, что важно установить свойство ContextTypeName равным свойству класса, представляющего базу данных. Например, здесь он задан как LINQWebApp1.AdventureWorksDataContext, поскольку это действие создаст необходимое соединение между LINQDataSource и базой данных.
ВСТАВИТЬ, ОБНОВИТЬ и УДАЛИТЬ данные на странице ASP.NET с помощью LINQ
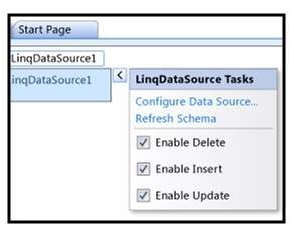
После тщательного выполнения всех вышеперечисленных шагов выберите Задачи LINQDataSource из элемента управления LINQDataSource и выберите все три поля для включения вставки, включения обновления и включения удаления из того же самого, как показано на следующем снимке экрана.
Вскоре декларативная разметка отобразится на вашем экране, как показано ниже.
<asp:LINQDataSource ContextTypeName = "LINQWebApp1.AdventureWorksDataContext" TableName = "Contacts" EnableUpdate = "true" EnableInsert = "true" EnableDelete = "true" ID = "LINQDataSource1" runat = "server"> </asp:LINQDataSource>
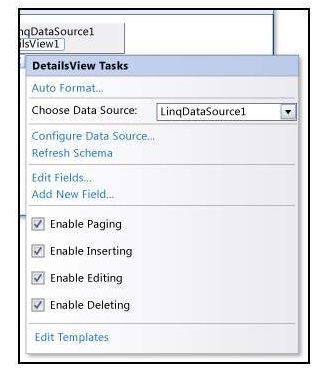
Теперь, поскольку имеется несколько строк и столбцов, лучше добавить в форму .aspx еще один элемент управления с именем «Подробное представление» или «Главный элемент управления» под элементом управления «Вид сетки» для отображения только сведений о выбранной строке сетки. Выберите задачи детального просмотра в элементе управления детального просмотра и установите флажки, как показано ниже.
Теперь просто сохраните изменения и нажмите Ctrl + F5, чтобы просмотреть страницу в вашем браузере, где теперь можно удалять, обновлять, вставлять любые записи в элементе управления подробного просмотра.