Сетевая визуализация используется для быстрой и простой идентификации взаимосвязей между связанными элементами данных. Например, визуализация социальной сети. Элементы атрибута отображаются как узлы в визуализации, с линиями (называемыми ребрами), нарисованными между узлами для представления отношений между элементами. После создания визуализации пользователи могут просматривать характеристики узлов и взаимосвязи между ними, используя такие параметры отображения, как размер узла, толщина кромки и цвет кромки.
пример
В этом примере мы создадим сетевую визуализацию между клиентским сегментом и продуктовой подкатегорией с точки зрения прибыли. Здесь клиентский сегмент и подкатегория продукта являются узлами, а прибыль — это край, представляющий отношения между ними.
Шаг 1
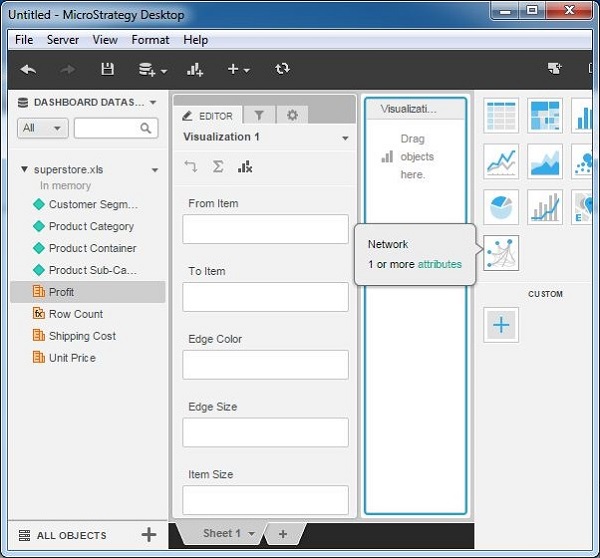
Создайте новую визуализацию, выбрав сеть в качестве опции. Как показано, необходимо добавить хотя бы 1 атрибут.
Шаг 2
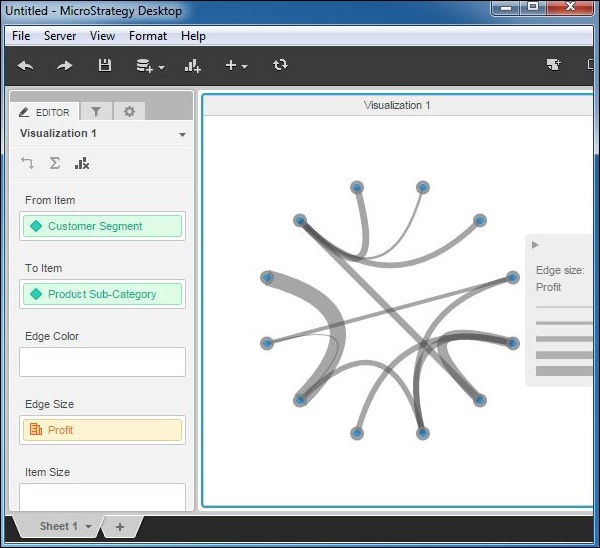
Добавьте сегмент клиента в поле «От элемента» и подкатегорию продукта в поле «К элементу». Также атрибуты прибыли добавляются в поле Edge size. Следующая диаграмма показывает созданную сетевую диаграмму. Толщина края пропорциональна размеру прибыли.
Шаг 3
Добавление прибыли к цвету ребра дает лучшую диаграмму, которая показывает разные цвета ребер в зависимости от того, какой процент прибыли он представляет для данной подкатегории продукта данного сегмента клиента.