В предыдущих главах мы обсуждали различные компоненты архитектуры Elm и их функции. Пользователь и приложение общаются друг с другом с помощью сообщений.
Рассмотрим пример, в котором приложению необходимо обмениваться данными с другими компонентами, такими как внешний сервер, API, микросервис и т. Д. Для обслуживания запроса пользователя. Это может быть достигнуто с помощью команд в Elm. Сообщения и команды не являются синонимами. Сообщения представляют связь между конечным пользователем и приложением, в то время как команды представляют, как приложение Elm взаимодействует с другими объектами. Команда запускается в ответ на сообщение.
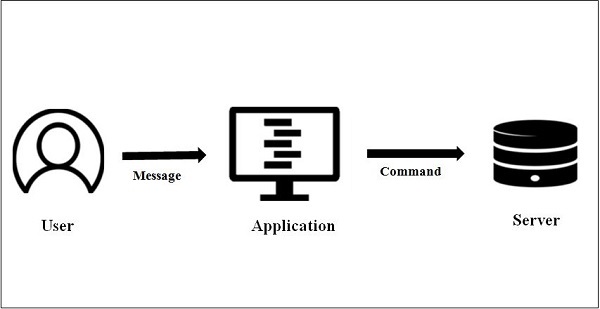
На следующем рисунке показан рабочий процесс сложного приложения Elm —
Пользователь взаимодействует с представлением. Представление генерирует соответствующее сообщение на основе действий пользователя. Компонент обновления получает это сообщение и запускает команду.
Синтаксис
Синтаксис для определения команды, как указано ниже —
type Cmd msg
Сообщение, сгенерированное представлением, передается команде.
иллюстрация
В следующем примере выполняется запрос к API и отображается результат из API.
Приложение принимает число от пользователя, передает его в API номеров. Этот API возвращает факты, связанные с числом.
Различные компоненты приложения следующие:
Модуль Http
Модуль Http от Elm используется для создания и отправки HTTP-запросов. Этот модуль не является частью основного модуля. Мы будем использовать менеджер пакетов elm для установки этого пакета.
API
В этом примере приложение будет взаимодействовать с Numbers API — « http://numbersapi.com/#42 ».
Посмотреть
Вид приложения содержит текстовое поле и кнопку.
view : Model -> Html Msg view model = div [] [ h2 [] [text model.heading] ,input [onInput Input, value model.input] [] , button [ onClick ShowFacts ] [ text "show facts" ] , br [] [] , h3 [][text model.factText] ]
модель
Модель представляет значение, введенное пользователем, и результат, который будет возвращен API.
type alias Model = { heading : String , factText : String , input :String }
Сообщение
Приложение имеет следующие три сообщения —
- ShowFacts
- вход
- NewFactArrived
После нажатия кнопки « Показать факты» сообщение ShowFacts передается методу обновления. Когда пользователь вводит какое-либо значение в текстовое поле, сообщение ввода передается методу обновления. Наконец, когда ответ сервера Http получен, сообщение NewFactArrived будет передано для обновления.
type Msg = ShowFacts |Input String | NewFactArrived (Result Http.Error String)
Обновить
Метод update возвращает кортеж, который содержит объекты модели и команды. Когда пользователь нажимает кнопку «Показать факты», сообщение передается обновлению, которое затем вызывает NumbersAPI.
update : Msg -> Model -> (Model, Cmd Msg) update msg model = case msg of Input newInput -> (Model "NumbersApi typing.." "" newInput ,Cmd.none) ShowFacts -> (model, getRadmonNumberFromAPI model.input) NewFactArrived (Ok newFact) -> (Model "DataArrived" newFact "", Cmd.none) NewFactArrived (Err _) -> (model, Cmd.none)
Вспомогательная функция
Вспомогательная функция getRandomNumberFromAPI вызывает NumbersAPI и передает ему число, введенное пользователем. Результат, возвращаемый API, используется для обновления модели.
getRadmonNumberFromAPI : String->Cmd Msg getRadmonNumberFromAPI newNo = let url = "http://numbersapi.com/"++newNo in Http.send NewFactArrived (Http.getString url)
| Старший | метод | Подпись | Описание |
|---|---|---|---|
| 1 | Http.getString | getString: String -> Строка запроса | Создайте запрос GET и интерпретируйте тело ответа как строку. |
| 2 | Http.send | отправить: (Ошибка результата a -> msg) -> Запрос a -> Cmd msg | Отправить запрос Http. |
главный
Это точка входа в проект Elm.
main = Html.program { init = init , view = view , update = update , subscriptions = subscriptions }
Собираем все вместе
Шаг 1 — Создайте папку CommandApp и файл CommandDemo.elm.
Шаг 2 — Установите модуль http с помощью команды elm package install elm-lang / http .
Шаг 2 — Введите содержимое для CommandDemo.elm, как показано ниже —
import Html exposing (..) import Html.Attributes exposing (..) import Html.Events exposing (..) import Http main = Html.program { init = init , view = view , update = update , subscriptions = subscriptions } -- MODEL type alias Model = { heading : String , factText : String , input :String } init : (Model, Cmd Msg) init = ( Model "NumbersAPI" "NoFacts" "42"-- set model two fields , Cmd.none -- not to invoke api initially ) -- UPDATE type Msg = ShowFacts |Input String | NewFactArrived (Result Http.Error String) update : Msg -> Model -> (Model, Cmd Msg) update msg model = case msg of Input newInput -> (Model "NumbersApi typing.." "" newInput ,Cmd.none) ShowFacts -> (model, getRadmonNumberFromAPI model.input) NewFactArrived (Ok newFact) -> (Model "DataArrived" newFact "", Cmd.none) NewFactArrived (Err _) -> (model, Cmd.none) - VIEW view : Model -> Html Msg view model = div [] [ h2 [] [text model.heading] ,input [onInput Input, value model.input] [] , button [ onClick ShowFacts ] [ text "show facts" ] , br [] [] , h3 [][text model.factText] ] -- SUBSCRIPTIONS subscriptions : Model -> Sub Msg subscriptions model = Sub.none -- HTTP getRadmonNumberFromAPI : String->Cmd Msg getRadmonNumberFromAPI newNo = let url = "http://numbersapi.com/"++newNo in Http.send NewFactArrived (Http.getString url)
Шаг 4 — Запустите команду.
C:\Users\dell\elm\CommandApp> elm make .\CommandDemo.elm
Это сгенерирует HTML-файл, как показано ниже.