В этой главе рассказывается, как написать простую программу на языке вяз.
Шаг 1 — Создайте каталог HelloApp в VSCode
Теперь создайте файл — Hello.elm в этом каталоге.
На рисунке выше показана папка проекта HelloApp и терминал, открытый в VSCode.
Шаг 2 — Установите необходимые пакеты elm
Менеджер пакетов в elm — это elm-package . Установите пакет elm-lang / html . Этот пакет поможет нам отобразить вывод кода вяза в браузере.
Перейдите к папке проекта HelloApp , щелкнув правой кнопкой мыши Файл → Открыть в командной строке в VSCode.
Выполните следующую команду в окне терминала —
C:\Users\dell\Elm\HelloApp> elm-package install elm-lang/html
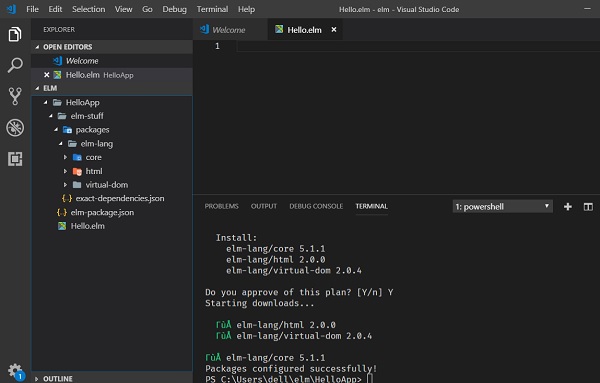
Следующие файлы / папки добавляются в каталог проекта при установке пакета.
- elm-package.json (файл), хранит метаданные проекта
- elm-stuff (папка), хранит внешние пакеты
Следующее сообщение появится после успешной установки пакета.
Шаг 3 — Добавьте следующий код в файл Hello.elm
-- importing Html module and the function text import Html exposing (text) -- create main method main = -- invoke text function text "Hello Elm from TutorialsPoint"
Вышеуказанная программа отобразит в браузере строковое сообщение Hello Elm из TutorialsPoint .
Для этого нам нужно импортировать текст функции в модуле Html . Функция text используется для печати любого строкового значения в браузере. Основным методом является точка входа в программу. Метод main вызывает текстовую функцию и передает ей строковое значение.
Шаг 4 — Скомпилируйте проект
Выполните следующую команду в окне терминала VSCode.
elm make Hello.elm
Вывод вышеупомянутой команды как показано ниже —
//update path to the proj folder in the command elm make C:\Users\dell\elm\HelloApp>elm make Hello.elm Success! Compiled 38 modules. Successfully generated index.html
Приведенная выше команда создаст файл index.html . Компилятор elm преобразует файл .elm в JavaScript и встраивает его в файл index.html .
Шаг 5 — Откройте index.html в браузере
Откройте файл index.html в любом браузере. Вывод будет таким, как показано ниже —
Комментарии в Elm
Комментарии — это способ улучшить читаемость программы. Комментарии могут использоваться для включения дополнительной информации о программе, такой как автор кода, подсказки о конструкции функции и т. Д. Комментарии игнорируются компилятором.
Вяз поддерживает следующие типы комментариев —
-
Однострочные комментарии (-) — любой текст между — и концом строки рассматривается как комментарий.
-
Многострочные комментарии ({- -}) — эти комментарии могут занимать несколько строк.
Однострочные комментарии (-) — любой текст между — и концом строки рассматривается как комментарий.
Многострочные комментарии ({- -}) — эти комментарии могут занимать несколько строк.
иллюстрация
-- this is single line comment
{- This is a
Multi-line comment
-}
Линии и отступы
Elm не предоставляет фигурные скобки для обозначения блоков кода для определения функций или управления потоком. Блоки кода обозначены отступом строки, который строго соблюдается. Все операторы в блоке должны иметь одинаковый отступ. Например —
module ModuleIf exposing (..) x = 0 function1 = if x > 5 then "x is greater" else "x is small"
Однако следующий блок генерирует ошибку —
-- Create file ModuleIf.elm module ModuleIf exposing (..) x = 0 function1 = if x > 5 then "x is greater" else --Error:else indentation not at same level of if statement "x is small"
Таким образом, в Elm все непрерывные линии с одинаковым количеством пробелов образуют блок.