Вещание означает отправку сообщения всем подключенным клиентам. Вещание может быть сделано на нескольких уровнях. Мы можем отправить сообщение всем подключенным клиентам, клиентам в пространстве имен и клиентам в определенной комнате. Чтобы передать событие всем клиентам, мы можем использовать метод io.sockets.emit .
Примечание. Это отправит событие ВСЕМ подключенным клиентам (событие сокета, который мог запустить это событие).
В этом примере мы передадим количество подключенных клиентов всем пользователям. Обновите файл app.js, чтобы включить следующее.
var app = require('express')(); var http = require('http').Server(app); var io = require('socket.io')(http); app.get('/', function(req, res) { res.sendfile('index.html'); }); var clients = 0; io.on('connection', function(socket) { clients++; io.sockets.emit('broadcast',{ description: clients + ' clients connected!'}); socket.on('disconnect', function () { clients--; io.sockets.emit('broadcast',{ description: clients + ' clients connected!'}); }); }); http.listen(3000, function() { console.log('listening on localhost:3000'); });
На стороне клиента нам просто нужно обработать событие широковещания —
<!DOCTYPE html> <html> <head> <title>Hello world</title> </head> <script src = "/socket.io/socket.io.js"></script> <script> var socket = io(); socket.on('broadcast',function(data) { document.body.innerHTML = ''; document.write(data.description); }); </script> <body>Hello world</body> </html>
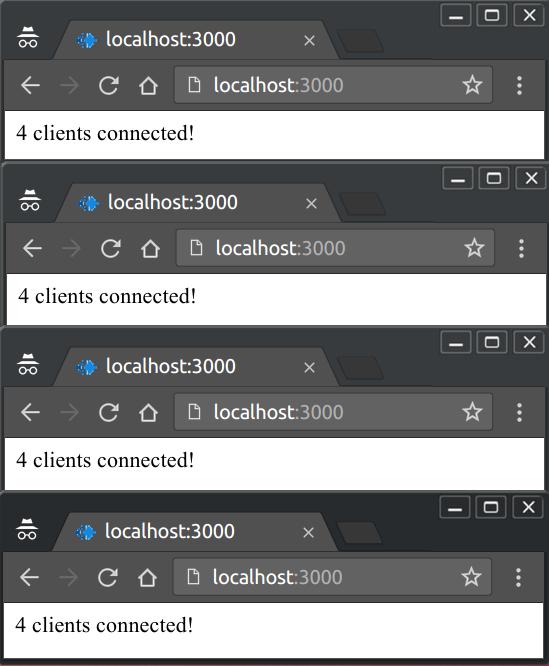
Если вы подключите четыре клиента, вы получите следующий результат —
Это должно было отправить событие всем. Теперь, если мы хотим отправить событие всем, но клиенту, который вызвал его (в предыдущем примере это было вызвано новыми клиентами при подключении), мы можем использовать socket.broadcast.emit .
Давайте отправим новому пользователю приветственное сообщение и сообщим другим клиентам о его присоединении. Поэтому в вашем файле app.js при подключении клиента отправьте ему приветственное сообщение и передайте номер подключенного клиента всем остальным.
var app = require('express')(); var http = require('http').Server(app); var io = require('socket.io')(http); app.get('/', function(req, res) { res.sendfile('index.html'); }); var clients = 0; io.on('connection', function(socket) { clients++; socket.emit('newclientconnect',{ description: 'Hey, welcome!'}); socket.broadcast.emit('newclientconnect',{ description: clients + ' clients connected!'}) socket.on('disconnect', function () { clients--; socket.broadcast.emit('newclientconnect',{ description: clients + ' clients connected!'}) }); }); http.listen(3000, function() { console.log('listening on localhost:3000'); });
И ваш HTML для обработки этого события —
<!DOCTYPE html> <html> <head> <title>Hello world</title> </head> <script src = "/socket.io/socket.io.js"></script> <script> var socket = io(); socket.on('newclientconnect',function(data) { document.body.innerHTML = ''; document.write(data.description); }); </script> <body>Hello world</body> </html>
Теперь новый клиент получает приветственное сообщение, а другие получают количество клиентов, которые в данный момент подключены к серверу.