Теперь, когда мы хорошо знакомы с Socket.IO, давайте напишем приложение для чата, которое мы можем использовать для общения в разных чатах. Мы позволим пользователям выбирать имя пользователя и разрешать им общаться в чате, используя их. Итак, во-первых, давайте настроим наш HTML-файл для запроса имени пользователя —
<!DOCTYPE html> <html> <head> <title>Hello world</title> </head> <script src = "/socket.io/socket.io.js"></script> <script> var socket = io(); </script> <body> <input type = "text" name = "name" value = "" placeholder = "Enter your name!"> <button type = "button" name = "button">Let me chat!</button> </body> </html>
Теперь, когда мы настроили наш HTML на запрос имени пользователя, давайте создадим сервер для приема соединений от клиента. Мы позволим людям отправлять выбранные имена пользователей с помощью события setUsername . Если пользователь существует, мы ответим на событие userExists , иначе используя событие userSet .
var app = require('express')();
var http = require('http').Server(app);
var io = require('socket.io')(http);
app.get('/', function(req, res) {
res.sendfile('index.html');
});
users = [];
io.on('connection', function(socket) {
console.log('A user connected');
socket.on('setUsername', function(data) {
if(users.indexOf(data) > -1) {
users.push(data);
socket.emit('userSet', {username: data});
} else {
socket.emit('userExists', data + ' username is taken! Try some other username.');
}
})
});
http.listen(3000, function() {
console.log('listening on localhost:3000');
});
Нам нужно отправить имя пользователя на сервер, когда люди нажимают на кнопку. Если пользователь существует, мы показываем сообщение об ошибке; иначе мы показываем экран обмена сообщениями —
<!DOCTYPE html>
<html>
<head>
<title>Hello world</title>
</head>
<script src = "/socket.io/socket.io.js"></script>
<script>
var socket = io();
function setUsername() {
socket.emit('setUsername', document.getElementById('name').value);
};
var user;
socket.on('userExists', function(data) {
document.getElementById('error-container').innerHTML = data;
});
socket.on('userSet', function(data) {
user = data.username;
document.body.innerHTML = '<input type = "text" id = "message">\
<button type = "button" name = "button" onclick = "sendMessage()">Send</button>\
<div id = "message-container"></div>';
});
function sendMessage() {
var msg = document.getElementById('message').value;
if(msg) {
socket.emit('msg', {message: msg, user: user});
}
}
socket.on('newmsg', function(data) {
if(user) {
document.getElementById('message-container').innerHTML += '<div><b>' +
data.user + '</b>: ' + data.message + '</div>'
}
})
</script>
<body>
<div id = "error-container"></div>
<input id = "name" type = "text" name = "name" value = ""
placeholder = "Enter your name!">
<button type = "button" name = "button" onclick = "setUsername()">
Let me chat!
</button>
</body>
</html>
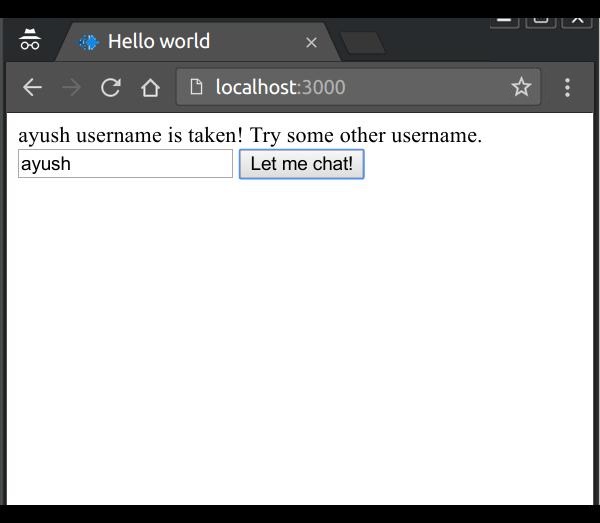
Теперь, если вы подключите два клиента с одним и тем же именем пользователя, появится сообщение об ошибке, как показано на скриншоте ниже.
После того, как вы предоставили приемлемое имя пользователя, вы попадете на экран с окном сообщений и кнопкой для отправки сообщений. Теперь мы должны обработать и направить сообщения подключенному клиенту. Для этого измените файл app.js, включив в него следующие изменения:
var app = require('express')();
var http = require('http').Server(app);
var io = require('socket.io')(http);
app.get('/', function(req, res) {
res.sendfile('index.html');
});
users = [];
io.on('connection', function(socket) {
console.log('A user connected');
socket.on('setUsername', function(data) {
console.log(data);
if(users.indexOf(data) > -1) {
socket.emit('userExists', data + ' username is taken! Try some other username.');
} else {
users.push(data);
socket.emit('userSet', {username: data});
}
});
socket.on('msg', function(data) {
//Send message to everyone
io.sockets.emit('newmsg', data);
})
});
http.listen(3000, function() {
console.log('listening on localhost:3000');
});
Теперь подключите любое количество клиентов к вашему серверу, предоставьте им имя пользователя и начните общаться! В следующем примере мы связали двух клиентов с именами Ayush и Harshit и отправили несколько сообщений от обоих клиентов: