Веб-сервер — это программное приложение, которое обрабатывает HTTP-запросы, отправляемые HTTP-клиентом, например веб-браузерами, и возвращает веб-страницы в ответ клиентам. Веб-серверы обычно предоставляют HTML-документы вместе с изображениями, таблицами стилей и сценариями.
Большинство веб-серверов поддерживают серверные сценарии, используя языки сценариев или перенаправляя задачу на сервер приложений, который извлекает данные из базы данных и выполняет сложную логику, а затем отправляет результат HTTP-клиенту через веб-сервер.
Веб-сервер Apache является одним из наиболее часто используемых веб-серверов. Это проект с открытым исходным кодом.
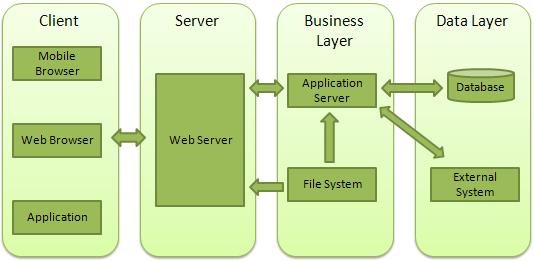
Архитектура веб-приложений
Веб-приложение обычно делится на четыре слоя —
-
Клиент — этот слой состоит из веб-браузеров, мобильных браузеров или приложений, которые могут отправлять HTTP-запросы на веб-сервер.
-
Сервер — этот уровень имеет веб-сервер, который может перехватывать запросы клиентов и передавать им ответ.
-
Бизнес. Этот уровень содержит сервер приложений, который используется веб-сервером для выполнения необходимой обработки. Этот уровень взаимодействует с уровнем данных через базу данных или некоторые внешние программы.
-
Данные — этот слой содержит базы данных или любой другой источник данных.
Клиент — этот слой состоит из веб-браузеров, мобильных браузеров или приложений, которые могут отправлять HTTP-запросы на веб-сервер.
Сервер — этот уровень имеет веб-сервер, который может перехватывать запросы клиентов и передавать им ответ.
Бизнес. Этот уровень содержит сервер приложений, который используется веб-сервером для выполнения необходимой обработки. Этот уровень взаимодействует с уровнем данных через базу данных или некоторые внешние программы.
Данные — этот слой содержит базы данных или любой другой источник данных.
Создание веб-сервера с использованием Node
Node.js предоставляет модуль http, который можно использовать для создания HTTP-клиента сервера. Ниже приведена минимальная структура HTTP-сервера, который прослушивает порт 8081.
Создайте файл js с именем server.js —
Файл: server.js
var http = require('http'); var fs = require('fs'); var url = require('url'); // Create a server http.createServer( function (request, response) { // Parse the request containing file name var pathname = url.parse(request.url).pathname; // Print the name of the file for which request is made. console.log("Request for " + pathname + " received."); // Read the requested file content from file system fs.readFile(pathname.substr(1), function (err, data) { if (err) { console.log(err); // HTTP Status: 404 : NOT FOUND // Content Type: text/plain response.writeHead(404, {'Content-Type': 'text/html'}); } else { //Page found // HTTP Status: 200 : OK // Content Type: text/plain response.writeHead(200, {'Content-Type': 'text/html'}); // Write the content of the file to response body response.write(data.toString()); } // Send the response body response.end(); }); }).listen(8081); // Console will print the message console.log('Server running at http://127.0.0.1:8081/');
Теперь давайте создадим следующий HTML-файл с именем index.htm в том же каталоге, где вы создали server.js.
Файл: index.htm
<html> <head> <title>Sample Page</title> </head> <body> Hello World! </body> </html>
Теперь давайте запустим server.js, чтобы увидеть результат —
$ node server.js
Проверьте вывод.
Server running at http://127.0.0.1:8081/
Сделать запрос к серверу Node.js
Откройте http://127.0.0.1:8081/index.htm в любом браузере, чтобы увидеть следующий результат.
Проверьте вывод на конце сервера.
Server running at http://127.0.0.1:8081/ Request for /index.htm received.
Создание веб-клиента с использованием Node
Веб-клиент может быть создан с использованием модуля http . Давайте проверим следующий пример.
Создайте файл js с именем client.js —
Файл: client.js
var http = require('http'); // Options to be used by request var options = { host: 'localhost', port: '8081', path: '/index.htm' }; // Callback function is used to deal with response var callback = function(response) { // Continuously update stream with data var body = ''; response.on('data', function(data) { body += data; }); response.on('end', function() { // Data received completely. console.log(body); }); } // Make a request to the server var req = http.request(options, callback); req.end();
Теперь запустите client.js из другого командного терминала, отличного от server.js, чтобы увидеть результат —
$ node client.js
Проверьте вывод.
<html>
<head>
<title>Sample Page</title>
</head>
<body>
Hello World!
</body>
</html>
Проверьте вывод на конце сервера.