Предположим, мы используем мобильное приложение, и, что интересно, вы столкнулись со следующей ситуацией —
- Выравнивание кнопок отсутствует.
- Текст обрезается.
- Управление календарем сокращается.
Действительно, это неприятный опыт для любого из пользователей. Чтобы убедиться, что мы предоставляем отличный опыт для наших пользователей, настоятельно рекомендуется тестирование мобильного интерфейса.
Первая область для изучения в вашем плане тестирования — это пользовательский интерфейс. Ваша работа в качестве тестировщика — подтвердить, что ваше приложение соответствует определенным ожиданиям, таким как —
- Общая цветовая гамма / тема устройства
- Стиль и цвет значков
- Индикаторы прогресса при загрузке страниц
- Меню и как они вызываются и типичные элементы, которые они содержат
- Общая отзывчивость приложений на этом устройстве
Давайте обсудим больше об основах тестирования мобильного интерфейса.
Ориентация экрана / Разрешение
Веб-контент должен выглядеть и чувствовать себя отлично на самых разных устройствах и в условиях сети. Как правило, рекомендуется проверять веб-страницу в соответствии с широко используемыми разрешениями экрана, чтобы вы могли быть уверены, что ваша страница пригодна для использования.
Если у вас многостолбцовый макет, вы можете также проверить, правильно ли выровнены ли ваши столбцы и все еще доступны для просмотра, когда у вашего посетителя более низкое разрешение. Также важно знать стандартные разрешения экрана —
- 640 × 480
- 800 × 600
- 1024 × 768
- 1280 × 800
- 1366 × 768
- 1400 × 900
- 1680 × 1050
Доступные инструменты
На рынке доступно немало инструментов, которые делают тестирование мобильного пользовательского интерфейса более удобным и простым. Например —
- Расширение Google Chrome
- Screenfly
- Стек браузера
Давайте поймем немного больше об этих инструментах и их полезности.
Расширение Google Chrome
Это бесплатная функция, доступная в браузере Google Chrome. Мы дали здесь пошаговое объяснение того, как тестировать мобильный интернет с расширением Google Chrome —
Шаг 1 — Откройте тестируемый веб-сайт в «браузере Google Chrome».
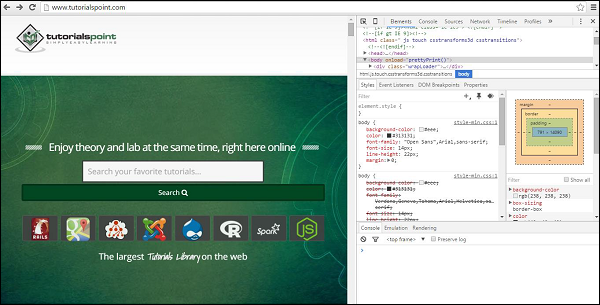
Шаг 2 — Нажмите F12. Откроется окно инструмента разработчика, как показано на следующем снимке экрана.
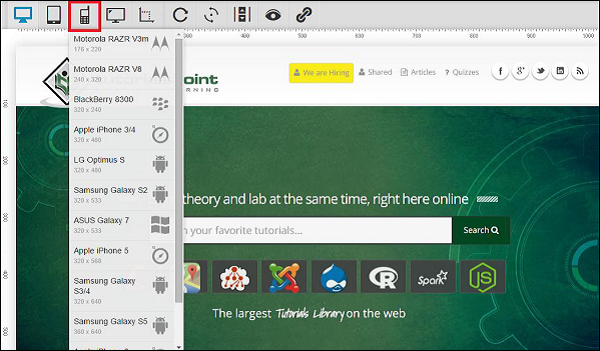
Шаг 3 — Щелкните значок мобильного устройства. Смотрите следующий скриншот.
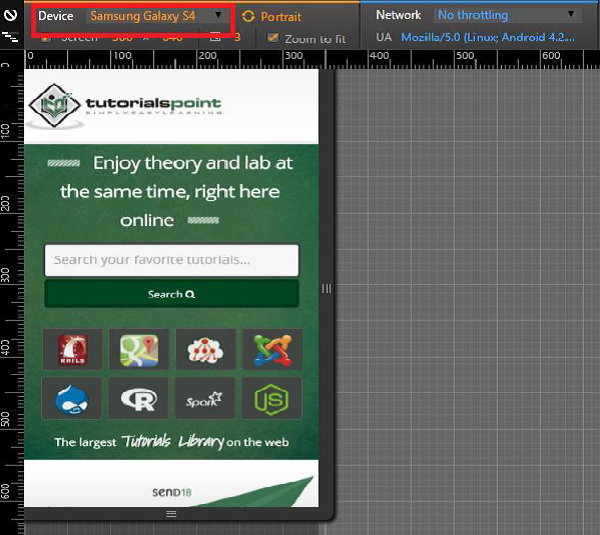
Шаг 4 — Выберите мобильное устройство, с которым вы хотите проверить веб-сайт. Вы можете выбрать различные доступные устройства для проверки UI.
Screenfly
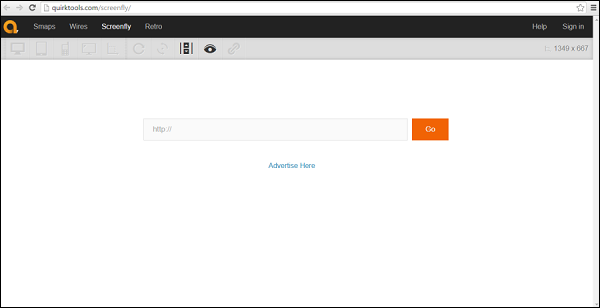
Screenfly — это бесплатный и простой в использовании инструмент. Чтобы использовать это, вам просто нужно ввести Quirktools в вашем веб-браузере. Вы увидите следующий экран.
Войдите на тестируемый веб-сайт и нажмите « Перейти» . Выберите мобильное устройство, на котором вы хотите просмотреть веб-сайт.
BrowserStack
Это еще один отличный инструмент для тестирования мобильных интерфейсов. Это обеспечивает замечательные результаты. Хотя это платный инструмент, вы можете воспользоваться бесплатным путем, зарегистрировавшись на BrowserStack с действительным адресом электронной почты.
Сенсорные экраны
Мультитач против одного сенсорного экрана
Если ваше устройство и приложение поддерживают функции мультитач, такие как эффект масштабирования на iPhone, убедитесь, что вы включили множество тестовых примеров, включающих касание экрана более чем в одном месте одновременно, особенно при наборе текста на виртуальной клавиатуре.
Long Touch против Short Touch
Хотя не существует концепции двойного щелчка на устройствах с сенсорным экраном (хотя они могут быть, если они специально реализованы в вашем приложении), некоторые устройства, такие как смартфоны Android, различают длинные касания и короткие касания. Нажатие и удерживание элемента вызовет контекстное меню в середине экрана, а короткий щелчок по тому же элементу автоматически выполнит первое действие в этом контекстном меню.
Размер кнопки и положение
Убедитесь, что кнопки и значки достаточно большие и достаточно далеко от краев экрана, чтобы их можно было легко щелкнуть большим пальцем.
Мягкие и твердые клавиши
Мягкие клавиатуры
Часто существуют различные особые случаи и угловые случаи, которые важны для конечных пользователей.
-
Отображается ли программная клавиатура автоматически, если основным действием пользователя является ввод текста?
-
Включает ли первый слой программной клавиатуры горячие клавиши «@» и «.com», если выделенное поле предназначено для ввода адресов электронной почты?
-
Можно ли легко распустить и повторно отобразить программную клавиатуру?
-
Могут ли программные и жесткие клавиатуры использоваться взаимозаменяемо (если устройство имеет оба)?
Отображается ли программная клавиатура автоматически, если основным действием пользователя является ввод текста?
Включает ли первый слой программной клавиатуры горячие клавиши «@» и «.com», если выделенное поле предназначено для ввода адресов электронной почты?
Можно ли легко распустить и повторно отобразить программную клавиатуру?
Могут ли программные и жесткие клавиатуры использоваться взаимозаменяемо (если устройство имеет оба)?
Жесткие ключи
Убедитесь, что вы включили много тестов вокруг использования доступных аппаратных клавиш устройства, таких как Пуск, Домой, Меню и Назад. Все они должны взаимодействовать с вашим приложением так же, как они взаимодействуют с нативными приложениями устройства.
Трекболы, трек колеса и сенсорные панели
Если у вашего устройства нет сенсорного экрана, еще важнее убедиться, что навигация по экрану является для пользователя максимально безболезненной. В этих случаях пользователь может использовать трекбол, колесико или сенсорную панель для перемещения от объекта к объекту.