Прежде чем изучать XSLT, мы должны сначала понять XSL, что означает E X X- LX. Это похоже на XML, как CSS на HTML.
Нужен для XSL
В случае HTML-документа предварительно определены теги, такие как таблица, div и span; и браузер знает, как добавить стиль к ним и отобразить те, которые используют стили CSS. Но в случае документов XML теги не предопределены. Чтобы понять и оформить XML-документ, Консорциум World Wide Web (W3C) разработал XSL, который может выступать в качестве языка таблиц стилей на основе XML. Документ XSL определяет, как браузер должен отображать документ XML.
Ниже приведены основные части XSL —
-
XSLT — используется для преобразования XML-документа в различные другие типы документов.
-
XPath — используется для навигации по документу XML.
-
XSL-FO — используется для форматирования документа XML.
XSLT — используется для преобразования XML-документа в различные другие типы документов.
XPath — используется для навигации по документу XML.
XSL-FO — используется для форматирования документа XML.
Что такое XSLT
XSLT, Преобразования расширяемого языка таблиц стилей, предоставляет возможность автоматического преобразования данных XML из одного формата в другой.
Как работает XSLT
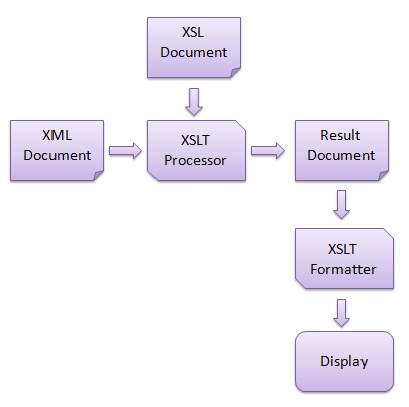
Таблица стилей XSLT используется для определения правил преобразования, которые будут применяться к целевому документу XML. Таблица стилей XSLT написана в формате XML. XSLT Processor берет таблицу стилей XSLT и применяет правила преобразования к целевому XML-документу, а затем генерирует отформатированный документ в форме XML, HTML или текстового формата. Этот форматированный документ затем используется средством форматирования XSLT для генерации фактического вывода, который должен отображаться конечному пользователю.
преимущества
Вот преимущества использования XSLT —
Независимо от программирования. Преобразования записываются в отдельный файл xsl, который снова является документом XML.
Вывод можно изменить, просто изменив преобразования в файле xsl. Нет необходимости менять код. Таким образом, веб-дизайнеры могут редактировать таблицу стилей и быстро увидеть изменения в выводе.