Скаффолдинг обычно относится к типу генерации кода, где мы указываем его на базу данных веб-приложений, что приводит к созданию базового приложения CRUD (создание, чтение, обновление, удаление).
Перед разработкой приложения CRUD важно разработать таблицы базы данных в соответствии с потребностями приложения.
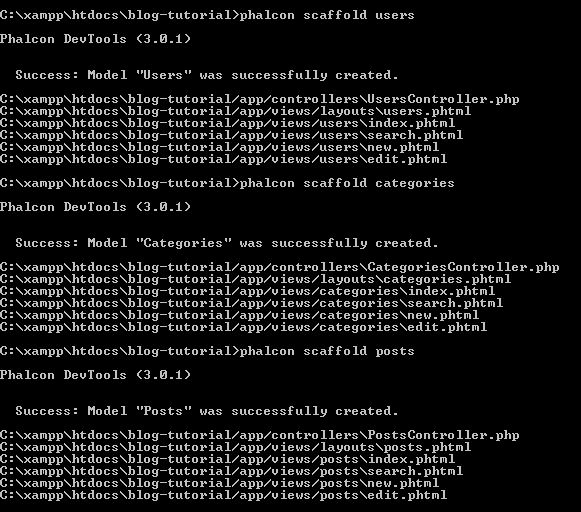
Шаг 1 — Создайте приложение подмостей, которое будет включать все операции с crud.
Command: phalcon scaffold <table-name>


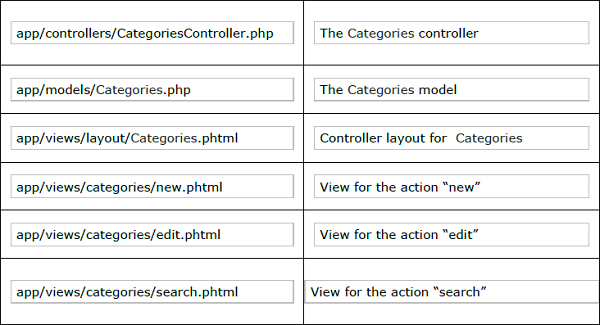
После запуска генератора скаффолдов Phalcon будут созданы файлы и папки, которые описаны в следующей таблице.
Шаг 2 — Создайте страницу индекса (сочетание phtml и вольт).
Код для включения в index.phtml в папке пользователя.
<?php use Phalcon\Tag as Tag ?> <!DOCTYPE html> <html> <head> <meta charset = "utf-8"> <title>Blog Tutorial</title> <link rel = "stylesheet" type = "text/css" href = "http://netdna.bootstrapcdn.com/twitter-bootstrap/2.2.1/css/bootstrapcombined.min.css"/> <meta name = "viewport" content = "width = device-width, initial-scale = 1.0"> </head> <body> <div class = "navbar navbar-fixed-top"> <div class = "navbar-inner"> <div class = "container"> <a class = "btn btn-navbar" data-toggle = "collapse" datatarget = ".nav-collapse"> <span class = "icon-bar"></span> <span class = "icon-bar"></span> <span class = "icon-bar"></span> </a> <a class = "brand" href = "#">Blog Collection</a> <div class = "nav-collapse"> <ul class = "nav pull-left"> <li> <?php echo Phalcon\Tag::linkTo('index', 'Home Page') ?> </li> <?php if ($this->session->has('auth')) { ?> <li> <?php echo Phalcon\Tag::linkTo('posts/index', '+Posts') ?> </li> <li> <?php echo Phalcon\Tag::linkTo('categories/index', '+Categories') ?> </li> <li> <?php echo Phalcon\Tag::linkTo('users/logout', 'Log out') ?> </li> <?php } else { ?> <li> <?php echo Phalcon\Tag::linkTo('users/index', 'Log in') ?> </li> <?php } ?> </ul> </div> </div> </div> </div> <?php echo $this->getContent() ?> <script src = "http://netdna.bootstrapcdn.com/twitterbootstrap/2.2.1/js/bootstrap.min.js"></script> </body> </html>
Стандартный файл index.volt будет содержать следующий код.
<?php echo $this->getContent() ?> <div align = "center"> <h1>Welcome!</h1> <p>Welcome to the blog collection of Phalcon</p> </div>
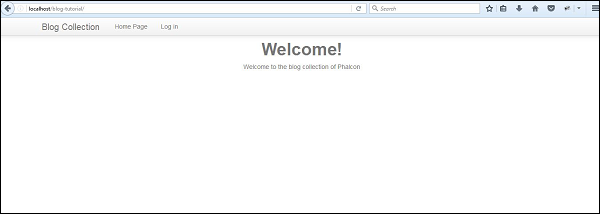
Успешное выполнение приведенного выше кода приводит к следующему выводу.
Шаг 3 — Изменить с соответствующими моделями.
Users.php
<?php
class Users extends \Phalcon\Mvc\Model {
/**
* @var integer
*
*/
public $id;
/**
* @var string
*
*/
public $login;
/**
* @var string
*
*/
public $password;
/**
* Initializer method for model.
*/
public function initialize() {
$this->hasMany("id", "Posts", "users_id");
}
}
Функция с именем ‘initialize’ помогает в реализации взаимосвязи между id и users_id в таблице сообщений, что означает, что у каждого уникального пользователя есть много сообщений, связанных в таблице.
Posts.php
<?php
class Posts extends \Phalcon\Mvc\Model {
/**
* @var integer
*
*/
public $id;
/**
* @var string
*
*/
public $title;
/**
* @var string
*
*/
public $slug;
/**
* @var string
*
*/
public $content;
/**
* @var string
*
*/
public $created;
/**
* @var integer
*
*/
public $users_id;
/**
* @var integer
*
*/
public $categories_id;
/**
* Initializer method for model.
*/
public function initialize() {
$this->belongsTo("users_id", "Users", "id");
$this->belongsTo("categories_id", "Categories", "id");
}
}
Функция ‘initialize’ включает в себя ограничение отношений, упоминающее отношение внешнего ключа и первичного ключа с таблицей.
users_id ссылается на идентификатор в таблице «Пользователи».
category_id ссылается на идентификатор в таблице «Категории».
categories.php
<?php
class Categories extends \Phalcon\Mvc\Model {
/**
* @var integer
*
*/
public $id;
/**
* @var string
*
*/
public $name;
/**
* @var string
*
*/
public $slug;
/**
* Initializer method for model.
*/
public function initialize() {
$this->hasMany("id", "Posts", "categories_id");
}
}
Как и в модели «Пользователи », функция «initialize» указывает, что она включает в себя множество category_id для данного поста.
Создание видов
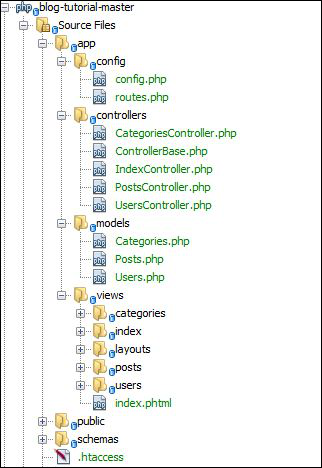
Ниже приводится полная структура проекта Blog-tutorial-master.
Связанное представление для отображения домашней страницы после успешного входа пользователя — «index.phtml» .
<?php use Phalcon\Tag as Tag ?>
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>Blog Tutorial</title>
<link rel = "stylesheet" type = "text/css" href = "http://netdna.bootstrapcdn.com/twitter-bootstrap/2.2.1/css/bootstrapcombined.min.css"/>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
</head>
<body>
<div class = "navbar navbar-fixed-top">
<div class = "navbar-inner">
<div class = "container">
<a class = "btn btn-navbar" data-toggle = "collapse" datatarget = ".nav-collapse">
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
</a>
<a class = "brand" href = "#">Blog Collection</a>
<div class = "nav-collapse">
<ul class = "nav pull-left">
<li>
<?php echo Phalcon\Tag::linkTo('index', 'Home Page') ?>
</li>
<?php if ($this->session->has('auth')) { ?>
<li>
<?php echo Phalcon\Tag::linkTo('posts/index', '+Posts') ?>
</li>
<li>
<?php echo Phalcon\Tag::linkTo('categories/index', '+Categories') ?>
</li>
<li>
<?php echo Phalcon\Tag::linkTo('users/logout', 'Log out') ?>
</li>
<?php } else { ?>
<li>
<?php echo Phalcon\Tag::linkTo('users/index', 'Log in') ?>
</li>
<?php } ?>
</ul>
</div>
</div>
</div>
</div>
<?php echo $this->getContent() ?>
<script src = "http://netdna.bootstrapcdn.com/twitterbootstrap/2.2.1/js/bootstrap.min.js"></script>
</body>
</html>