Grunt — Обзор
Grunt — это JavaScript Task Runner, который можно использовать в качестве инструмента командной строки для объектов JavaScript. Это менеджер задач, написанный поверх NodeJS.
Зачем использовать Grunt?
-
Grunt может очень легко выполнять повторяющиеся задачи, такие как компиляция, модульное тестирование, минимизация файлов, запуск тестов и т. Д.
-
Grunt включает в себя встроенные задачи, которые расширяют функциональность ваших плагинов и скриптов.
-
Экосистема Гранта огромна; Вы можете автоматизировать все что угодно с меньшими усилиями.
Grunt может очень легко выполнять повторяющиеся задачи, такие как компиляция, модульное тестирование, минимизация файлов, запуск тестов и т. Д.
Grunt включает в себя встроенные задачи, которые расширяют функциональность ваших плагинов и скриптов.
Экосистема Гранта огромна; Вы можете автоматизировать все что угодно с меньшими усилиями.
история
Первые строки исходного кода были добавлены в GruntJS в 2011 году. Grunt v0.4 был выпущен 18 февраля 2013 года. Grunt v0.4.5 был выпущен 12 мая 2014 года. Стабильная версия Grunt 1.0.0 rc1, которая был выпущен 11 февраля 2016 года.
преимущества
-
Используя Grunt, вы можете легко выполнять минификацию, компиляцию и тестирование файлов.
-
Grunt объединяет рабочие процессы веб-разработчиков.
-
Вы можете легко работать с новой кодовой базой, используя Grunt, потому что она содержит меньше инфраструктуры.
-
Это ускоряет рабочий процесс разработки и повышает производительность проектов.
Используя Grunt, вы можете легко выполнять минификацию, компиляцию и тестирование файлов.
Grunt объединяет рабочие процессы веб-разработчиков.
Вы можете легко работать с новой кодовой базой, используя Grunt, потому что она содержит меньше инфраструктуры.
Это ускоряет рабочий процесс разработки и повышает производительность проектов.
Недостатки
-
Всякий раз, когда пакеты npm обновляются, вам нужно подождать, пока автор Grunt обновит их.
-
Каждое задание предназначено для выполнения определенной работы. Если вы хотите расширить указанную задачу, то вам нужно использовать некоторые приемы, чтобы выполнить работу.
-
Grunt включает в себя большое количество параметров конфигурации для отдельных плагинов. Обычно файлы конфигурации Grunt имеют большую длину.
Всякий раз, когда пакеты npm обновляются, вам нужно подождать, пока автор Grunt обновит их.
Каждое задание предназначено для выполнения определенной работы. Если вы хотите расширить указанную задачу, то вам нужно использовать некоторые приемы, чтобы выполнить работу.
Grunt включает в себя большое количество параметров конфигурации для отдельных плагинов. Обычно файлы конфигурации Grunt имеют большую длину.
Grunt — Особенности
Grunt — это инструмент для выполнения задач на основе JavaScript, который означает, что он может автоматизировать повторяющиеся задачи в рабочем процессе и может использоваться в качестве инструмента командной строки для объектов JavaScript.
Некоторые из наиболее важных особенностей GruntJS перечислены ниже —
-
Grunt делает рабочий процесс таким же простым, как написание установочного файла.
-
Вы можете автоматизировать повторяющиеся задачи с минимальными усилиями.
-
Grunt — популярный бегун задач на основе NodeJS. Это гибкий и широко принятый.
-
Он имеет простой подход, который включает в себя задачи в JS и конфигурации в JSON.
-
Grunt минимизирует JavaScript, CSS-файлы, тестовые файлы, компилирует CSS-файлы препроцессора (SASS, LESS) и т. Д.
-
Grunt включает в себя встроенные задачи, которые расширяют функциональность ваших плагинов и скриптов.
-
Это ускоряет рабочий процесс разработки и повышает производительность проектов.
-
Вы можете легко работать с новой кодовой базой, используя Grunt, потому что она содержит меньше инфраструктуры.
-
Экосистема Гранта огромна; Вы можете автоматизировать все что угодно с меньшими усилиями.
-
Grunt снижает вероятность получения ошибок при выполнении повторяющихся задач.
-
В настоящее время Grunt имеет более 4000 плагинов.
-
Может использоваться на больших производственных площадках.
Grunt делает рабочий процесс таким же простым, как написание установочного файла.
Вы можете автоматизировать повторяющиеся задачи с минимальными усилиями.
Grunt — популярный бегун задач на основе NodeJS. Это гибкий и широко принятый.
Он имеет простой подход, который включает в себя задачи в JS и конфигурации в JSON.
Grunt минимизирует JavaScript, CSS-файлы, тестовые файлы, компилирует CSS-файлы препроцессора (SASS, LESS) и т. Д.
Grunt включает в себя встроенные задачи, которые расширяют функциональность ваших плагинов и скриптов.
Это ускоряет рабочий процесс разработки и повышает производительность проектов.
Вы можете легко работать с новой кодовой базой, используя Grunt, потому что она содержит меньше инфраструктуры.
Экосистема Гранта огромна; Вы можете автоматизировать все что угодно с меньшими усилиями.
Grunt снижает вероятность получения ошибок при выполнении повторяющихся задач.
В настоящее время Grunt имеет более 4000 плагинов.
Может использоваться на больших производственных площадках.
Grunt — Установка
В этой главе приведена пошаговая процедура установки Grunt в вашей системе.
Системные требования для Grunt
-
Операционная система — кроссплатформенная
-
Поддержка браузера — IE (Internet Explorer 8+), Firefox, Google Chrome, Safari, Opera
Операционная система — кроссплатформенная
Поддержка браузера — IE (Internet Explorer 8+), Firefox, Google Chrome, Safari, Opera
Установка Гранта
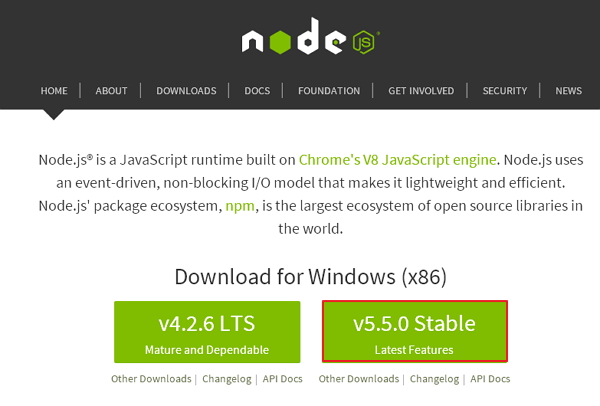
Шаг 1 — Нам нужны NodeJ для запуска Grunt. Чтобы скачать NodeJs, откройте ссылку https://nodejs.org/en/ , вы увидите экран, как показано ниже —
Загрузите последнюю версию версии zip-файла.
Шаг 2 — Затем запустите программу установки, чтобы установить NodeJ на ваш компьютер.
Шаг 3 — Далее вам нужно установить переменные окружения .
Путь пользователя переменная
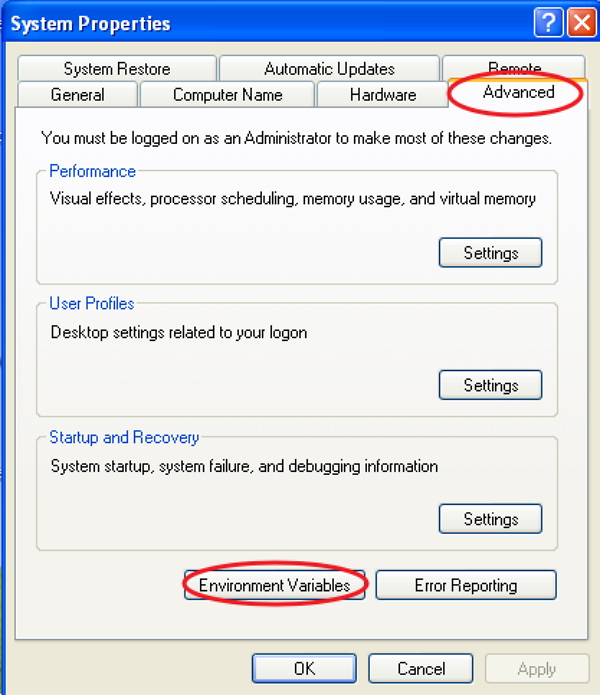
- Щелкните правой кнопкой мыши на Мой компьютер .
- Выберите Свойства .
- Далее выберите вкладку « Дополнительно » и нажмите « Переменные среды» .
-
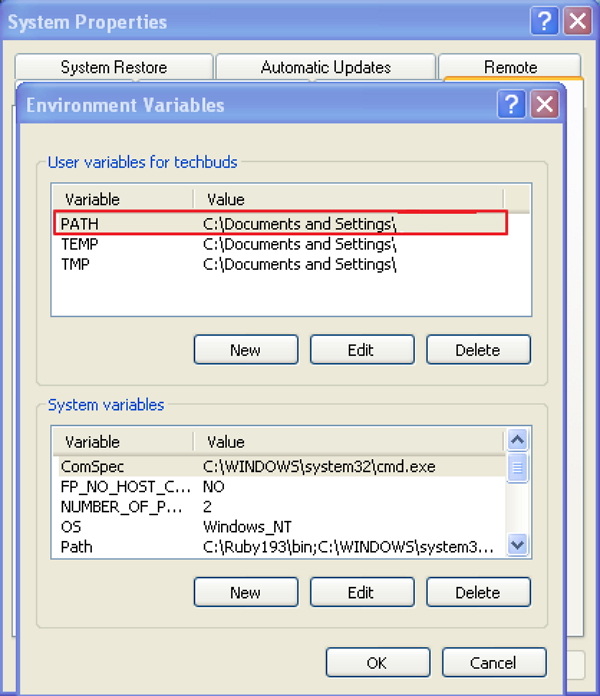
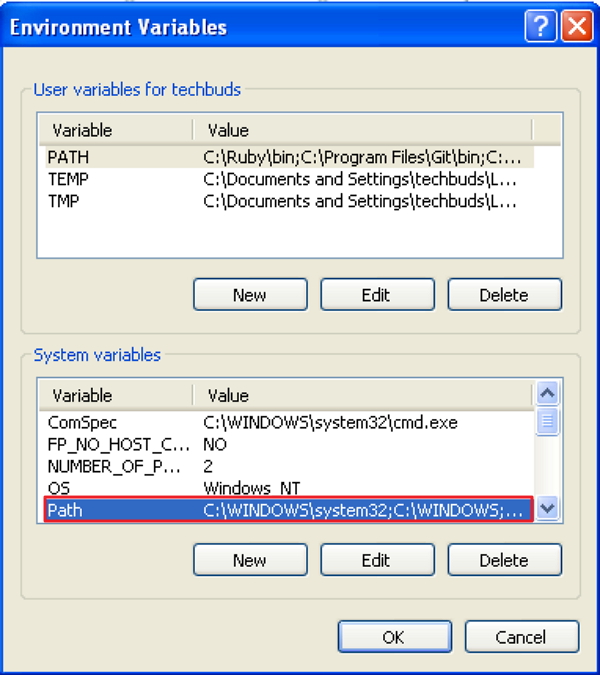
В окне « Переменные среды» дважды щелкните ПУТЬ, как показано на экране.
В окне « Переменные среды» дважды щелкните ПУТЬ, как показано на экране.
-
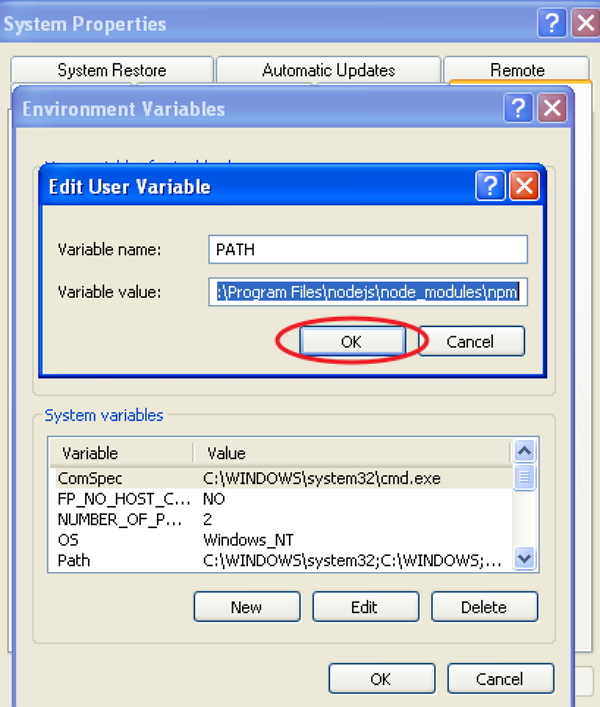
Вы получите окно редактирования пользовательской переменной, как показано на рисунке. Добавьте путь к папке NodeJs в поле Значение переменной как C: \ Program Files \ nodejs \ node_modules \ npm . Если путь уже задан для других файлов, вам нужно поставить точку с запятой (;) после этого и добавить путь NodeJs, как показано ниже —
Вы получите окно редактирования пользовательской переменной, как показано на рисунке. Добавьте путь к папке NodeJs в поле Значение переменной как C: \ Program Files \ nodejs \ node_modules \ npm . Если путь уже задан для других файлов, вам нужно поставить точку с запятой (;) после этого и добавить путь NodeJs, как показано ниже —
В конце нажмите кнопку ОК .
Системная переменная
-
В разделе « Системные переменные» дважды щелкните « Путь», как показано на следующем экране.
В разделе « Системные переменные» дважды щелкните « Путь», как показано на следующем экране.
-
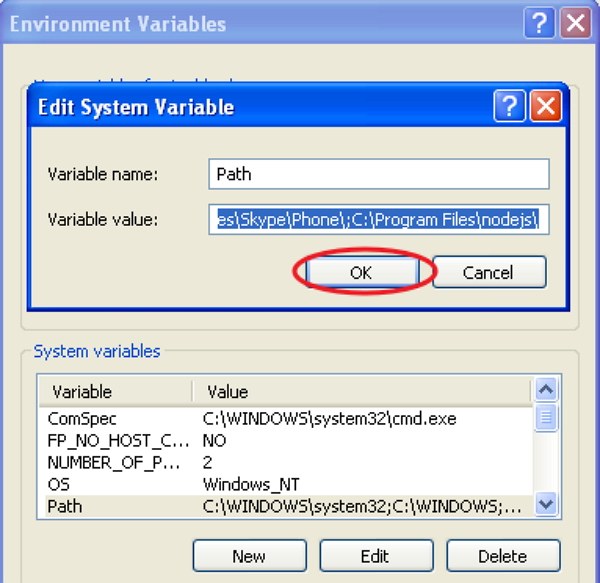
Вы получите окно редактирования системной переменной, как показано на рисунке. Добавьте путь к папке NodeJs в поле « Значение переменной» как C: \ Program Files \ nodejs \ и нажмите кнопку « ОК», как показано ниже —
Вы получите окно редактирования системной переменной, как показано на рисунке. Добавьте путь к папке NodeJs в поле « Значение переменной» как C: \ Program Files \ nodejs \ и нажмите кнопку « ОК», как показано ниже —
Шаг 4 — Чтобы установить grunt в вашей системе, вам нужно установить глобальный интерфейс командной строки (CLI) Grunt, как показано ниже —
npm install -g grunt-cli
Выполнение вышеуказанной команды поместит команду grunt в системный путь, что позволяет запускать ее из любого каталога.
Установка Grunt -Cli не устанавливает Grunt Task Runner. Роль grunt-cli заключается в запуске версии Grunt, которая была установлена рядом с Gruntfile . Это позволяет машине устанавливать несколько версий Grunt одновременно.
Шаг 5 — Теперь мы создадим файлы конфигурации для запуска Grunt.
package.json
Файл package.json находится в корневом каталоге проекта, рядом с Gruntfile . Package.json используется для правильного запуска каждой из перечисленных зависимостей всякий раз, когда вы запускаете команду npm install в той же папке, что и package.json.
Базовый package.json можно создать, введя в командной строке следующую команду:
npm init
Базовый файл package.json будет таким, как показано ниже —
{ "name": "tutorialspoint", "version": "0.1.0", "devDependencies": { "grunt-contrib-jshint": "~0.10.0", "grunt-contrib-nodeunit": "~0.4.1", "grunt-contrib-uglify": "~0.5.0" } }
Вы можете добавить Grunt и gruntplugins в существующий файл pacakge.json с помощью следующей команды:
npm install <module> --save-dev
В приведенной выше команде <module> представляет модуль, устанавливаемый локально. Приведенная выше команда также автоматически добавит <module> в devDependencies .
Например, следующая команда установит последнюю версию Grunt и добавит ее в ваши devDependencies —
npm install grunt --save-dev
Gruntfile.js
Файл Gruntfile.js используется для определения нашей конфигурации для Grunt. Это место, где будут написаны наши настройки. Основной файл Gruntfile.js показан ниже:
// our wrapper function (required by grunt and its plugins) // all configuration goes inside this function module.exports = function(grunt) { // CONFIGURE GRUNT grunt.initConfig({ // get the configuration info from package.json file // this way we can use things like name and version (pkg.name) pkg: grunt.file.readJSON('package.json'), // all of our configuration goes here uglify: { // uglify task configuration options: {}, build: {} } }); // log something grunt.log.write('Hello world! Welcome to Tutorialspoint!!\n'); // Load the plugin that provides the "uglify" task. grunt.loadNpmTasks('grunt-contrib-uglify'); // Default task(s). grunt.registerTask('default', ['uglify']); };
Grunt — Начало работы
Чтобы использовать Grunt, вам необходимо установить Node.js. Установка Node.js была объяснена в предыдущей главе . Вы можете установить плагины Grunt и Grunt с помощью диспетчера пакетов Node.js.
Перед настройкой Grunt в системе вы можете обновить менеджер пакетов Node с помощью следующей команды:
npm update -g npm
Если вы используете Mac или Linux, вам нужно использовать слово sudo в начале командной строки, чтобы предоставить администратору доступ, как показано ниже —
sudo npm update -g npm
Установка CLI
CLI обозначает интерфейс командной строки, который запускает установленную версию Grunt. Чтобы начать работу с Grunt, вам нужно установить интерфейс командной строки (CLI) Grunt глобально, как показано ниже —
npm install -g grunt-cli
Выполнение вышеуказанной команды поместит команду grunt в системный путь, что позволяет запускать ее из любого каталога. Вы не можете установить Grunt Task Runner, установив grunt-cli . Это позволяет машине устанавливать несколько версий Grunt одновременно.
Работа CLI
CLI ищет установленный Grunt в вашей системе, используя систему require () при каждом запуске Grunt. Используя grunt-cli , вы можете запускать Grunt из любой директории вашего проекта. Если вы используете локально установленный Grunt, то grunt-cli использует локально установленную библиотеку Grunt и применяет конфигурацию из файла Grunt.
Работа с существующим и новым проектом
Если вы работаете с уже настроенным проектом, который включает package.json и Gruntfile , выполните простые шаги, как указано ниже:
- Найдите путь к корневому каталогу проекта.
- Вы можете установить зависимости с помощью команды npm install .
- Запустите Grunt с помощью команды grunt .
Если вы создаете новый проект, включите два файла package.json и Gruntfile в свой проект.
-
package.json — файл package.json находится в корневом каталоге проекта и используется для запуска каждой из перечисленных зависимостей при каждом запуске команды npm install в той же папке.
-
Gruntfile.js — файл Gruntfile.js используется для записи параметров конфигурации проекта.
package.json — файл package.json находится в корневом каталоге проекта и используется для запуска каждой из перечисленных зависимостей при каждом запуске команды npm install в той же папке.
Gruntfile.js — файл Gruntfile.js используется для записи параметров конфигурации проекта.
package.json
Файл package.json находится в корневом каталоге проекта рядом с Gruntfile и используется для запуска каждой из перечисленных зависимостей при каждом запуске команды npm install в той же папке.
Вы можете создать package.json различными способами, как указано ниже —
- Вы можете grunt-init создать файл package.json.
- Вы также можете создать файл package.json с помощью команды npm-init .
Вы можете написать спецификацию, как показано ниже —
{ "name": "tutorialspoint", "version": "0.1.0", "devDependencies": { "grunt-contrib-jshint": "~0.10.0", "grunt-contrib-nodeunit": "~0.4.1", "grunt-contrib-uglify": "~0.5.0" } }
Вы можете добавить Grunt и gruntplugins в существующий файл pacakge.json, используя следующую команду:
npm install <module> --save-dev
Здесь <module> представляет модуль для локальной установки. Приведенная выше команда установит указанный модуль и автоматически добавит его в раздел devDependencies .
Например, следующая команда установит последнюю версию Grunt и добавит ее в ваши devDependencies —
npm install grunt --save-dev
Gruntfile
Файл Gruntfile.js — это место по умолчанию, в котором ваши настройки будут сохранены для Grunt. Файл Grunt включает в себя следующие части —
- Функция обертки
- Конфигурация проекта и задачи
- Загрузка плагинов и задач Grunt
- Пользовательские задачи
Основной файл Gruntfile.js показан ниже:
// our wrapper function (required by grunt and its plugins) // all configuration goes inside this function module.exports = function(grunt) { // CONFIGURE GRUNT grunt.initConfig({ // get the configuration info from package.json file // this way we can use things like name and version (pkg.name) pkg: grunt.file.readJSON('package.json'), // all of our configuration goes here }); // Load the plugin that provides the "uglify" task grunt.loadNpmTasks('grunt-contrib-uglify'); // Default task(s) grunt.registerTask('default', ['uglify']); };
Функция обертки
В приведенном выше коде module.exports является функцией-оболочкой, в которой вся конфигурация находится внутри этой функции. Это способ отображения конфигурации для остальной части приложения.
module.exports = function(grunt) { //do grunt-related things here }
Конфигурация проекта и задачи
Вы можете настроить задачи Grunt, как только ваша конфигурация Grunt будет готова. Конфигурация проекта может быть записана в разделе grunt.initConfig () . Внутри функции grunt.initConfig () возьмите информацию о конфигурации из файла package.json и сохраните ее в pkg . Вы можете назвать имя своего проекта, используя pkg.name, а версию с pkg.version .
Загрузка плагинов и задач Grunt
Загрузите задачи из указанного плагина с помощью метода grunt.loadNpmTasks . Вы можете установить плагин локально, используя npm, и он должен быть относительно Gruntfile. Вы можете загрузить плагин с помощью простой команды, как показано ниже —
grunt.task.loadNpmTasks(pluginName)
Пользовательские задачи
Когда вы запускаете Grunt через командную строку, Grunt будет искать задание по умолчанию . В приведенном выше коде мы используем задачу uglify, которую можно запустить с помощью команды grunt . Это то же самое, что и явное выполнение команды grunt uglify, и вы можете указать количество задач в массиве.
grunt.registerTask('default', ['uglify']);
Grunt — настройка задач
Вы можете определить специфические для проекта данные конфигурации для Grunt в файле Gruntfile.js .
Конфигурация Grunt
Данные конфигурации задачи можно инициализировать в Gruntfile с помощью метода grunt.initConfig () . Внутри функции grunt.initConfig () возьмите информацию о конфигурации из файла package.json. Конфигурация будет содержать задачу с именем properties и любые произвольные данные.
grunt.initConfig({ jshint: { // configuration for jshint task }, cssmin: { // configuration for cssmin task }, // Arbitrary non-task-specific properties my_files: ['dir1/*.js', 'dir2/*.js'], });
Конфигурация задач и цели
Когда вы запускаете задачу, Grunt ищет конфигурацию в свойстве с именем задачи. Мы определим задачи с несколькими конфигурациями и целевыми параметрами, как показано ниже —
grunt.initConfig({ jshint: { myfile1: { // configuration for "myfile1" target options }, myfile2: { // configuration for "myfile2" target options }, }, cssmin: { myfile3: { // configuration for "myfile3" target options }, }, });
Здесь задача jshint имеет цели myfile1 и myfile2, а задача cssmin — цель myfile3 . Когда вы запускаете grunt jshint , он будет перебирать как задачу, так и цель для обработки конфигурации указанной цели.
Опции
Определите свойство параметров в конфигурации задачи, которое переопределяет значения по умолчанию для задачи. Каждая цель включает свойство параметров, которое переопределяет параметры на уровне задач. Это будет иметь следующий формат —
grunt.initConfig({ jshint: { options: { // task-level options that overrides task defaults }, myfile: { options: { // "myfile" target options overrides task defaults }, }, myfile1: { // there is no option, target will use task-level options }, }, });
файлы
Grunt предлагает некоторые идеи для определения того, с какими файлами должна работать задача, и использует различные способы указания сопоставлений файлов src-dest . Ниже приведены некоторые дополнительные свойства, которые поддерживаются отображениями src и dest.
-
фильтр — это функция, которая определяет совпавший путь к файлу src и возвращает значения true или false.
-
nonull — определяет несоответствующие шаблоны, когда для него установлено значение true.
-
точка — соответствует именам файлов, начинающимся с точки или иным образом.
-
matchBase — сопоставляет шаблоны, содержащие косые черты, с базовым именем пути.
-
раскрыть — он обрабатывает отображение файла src-dest.
фильтр — это функция, которая определяет совпавший путь к файлу src и возвращает значения true или false.
nonull — определяет несоответствующие шаблоны, когда для него установлено значение true.
точка — соответствует именам файлов, начинающимся с точки или иным образом.
matchBase — сопоставляет шаблоны, содержащие косые черты, с базовым именем пути.
раскрыть — он обрабатывает отображение файла src-dest.
Компактный формат
Он определяет отображение файла src-dest для каждой цели, которое может использоваться для задач только для чтения и требует только свойства src и никакого свойства dest .
grunt.initConfig({ jshint: { myfile1: { src: ['src/file1.js','src/file2.js'] }, }, cssmin: { myfile2: { src: ['src/file3.js','src/file4.js'], dest: 'dest/destfile.js', }, }, });
Формат файлов файлов
Он определяет отображение файла src-dest для цели, в которой имя свойства — это файл dest, а его значение — файл src .
grunt.initConfig({ jshint: { myfile1: { files: { 'dest/destfile.js':['src/file1.js','src/file2.js'], 'dest/destfile1.js':['src/file3.js','src/file4.js'], }, }, myfile2: { files: { 'dest/destfile2.js':['src/file22.js','src/file23.js'], 'dest/destfile21.js':['src/file24.js','src/file25.js'], }, }, }, });
Формат массива файлов
Он задает сопоставление файла src-dest для каждой цели, используя дополнительные свойства для сопоставления.
grunt.initConfig({ jshint: { myfile1: { files: [ {src:['src/file1.js','src/file2.js'],dest:'dest/file3.js'}, {src:['src/file4.js','src/file4.js'],dest:'dest/file5.js'}, ], }, myfile2: { files: [ {src:['src/file6.js','src/file7.js'],dest:'dest/file8/', nonull:true}, {src:['src/file9.js','src/file10.js'],dest:'dest/file11/', filter:'isFalse'}, ], }, }, });
Старые форматы
Формат файла dest-as-target существовал до существования многозадачных операций, где путь к файлу назначения — это имя цели. Следующий формат устарел и не должен использоваться в коде.
grunt.initConfig({ jshint: { 'dest/destfile2.js':['src/file3.js','src/file4.js'], 'dest/destfile5.js':['src/file6.js','src/file7.js'], }, });
Пользовательская функция фильтра
Вы можете помочь целевым файлам с большим уровнем детализации, используя свойство фильтра . Следующий формат очищает файлы, только если он соответствует фактическому файлу.
grunt.initConfig({ clean: { myfile:{ src: ['temp/**/*'], filter: 'isFile', }, }, });
Globbing Patterns
Globbing означает расширение имени файла. Grunt поддерживает глобализацию, используя встроенные библиотеки node-glob и minimatch . Шаблон сглаживания включает в себя следующие пункты —
- * соответствует любому количеству символов, но не / .
- ? соответствует одному символу, но не / .
- ** соответствует количеству символов, включая / .
- {} указывает разделенный запятыми список выражений «или».
- ! будет отменять совпадение шаблона в начале.
Например —
{src: 'myfile/file1.js', dest: ...} // it specifies the single file
{src: 'myfile/*.js', dest: ...} //it matches all the files ending wth .js
{src: 'myfile/{file1,file2}*.js', dest: ...} //defines the single node glob pattern
{src: ['myfile/*.js', '!myfile/file1.js'], dest: ...} // all files will display in alpha
// order except for file1.js
Динамическое построение объекта Files
Когда вы работаете с отдельными файлами, вы можете использовать дополнительные свойства для динамического создания списка файлов. Когда вы устанавливаете свойство расширения в значение true, оно включает некоторые из следующих свойств:
-
CWD соответствует всем SRC по этому пути.
-
src соответствует шаблонам для сопоставления относительно cwd .
-
Свойство dest определяет префикс пути назначения.
-
ext заменит существующее расширение значением, сгенерированным в путях dest .
-
extDot указывает, где находится период, указывающий расширение. Используется либо первый период, либо последний период; по умолчанию устанавливается первый период
-
flatten удаляет все части пути из путей пути.
-
переименовать указывает строку, содержащую новое место назначения и имя файла.
CWD соответствует всем SRC по этому пути.
src соответствует шаблонам для сопоставления относительно cwd .
Свойство dest определяет префикс пути назначения.
ext заменит существующее расширение значением, сгенерированным в путях dest .
extDot указывает, где находится период, указывающий расширение. Используется либо первый период, либо последний период; по умолчанию устанавливается первый период
flatten удаляет все части пути из путей пути.
переименовать указывает строку, содержащую новое место назначения и имя файла.
Переименовать недвижимость
Это уникальная функция JavaScript, которая возвращает строку, и вы не можете использовать строковое значение для переименования. В следующем примере задача копирования создаст резервную копию README.md.
grunt.initConfig({ copy: { backup: { files: [{ expand: true, src: ['docs/README.md'], // creating a backup of README.md rename: function () { // specifies the rename function return 'docs/BACKUP.txt'; // returns a string with the complete destination } }] } } });
Шаблоны
Вы можете указать шаблоны, используя < %% > разделители. Они будут расширены автоматически, когда они будут прочитаны из конфигурации. Он включает в себя два типа свойств —
-
Свойство <% = prop.subprop%> используется для расширения значения prop.subprop в конфигурации, которое может ссылаться на строковые значения, массивы и другие объекты.
-
Свойство <%%> выполняет встроенный код JavaScript, который используется для потока управления или зацикливания.
Свойство <% = prop.subprop%> используется для расширения значения prop.subprop в конфигурации, которое может ссылаться на строковые значения, массивы и другие объекты.
Свойство <%%> выполняет встроенный код JavaScript, который используется для потока управления или зацикливания.
Например —
grunt.initConfig({ concat: { myfile: { options: { banner: '/* <%= val %> */\n', }, src: ['<%= myval %>', 'file3/*.js'], dest: 'build/<%= file3 %>.js', }, }, // properties used in task configuration templates file1: 'c', file2: 'b<%= file1 %>d', file3: 'a<%= file2 %>e', myval: ['file1/*.js', 'file2/*.js'], });
Импорт внешних данных
Вы можете импортировать внешние данные из файла package.json . Плагин grunt- contribribuglify можно использовать для минимизации исходного файла, и он создает комментарий баннера с использованием метаданных. Вы можете использовать grunt.file.readJSON и grunt.file.readYAML для импорта данных JSON и YAML.
Например —
grunt.initConfig({ pkg: grunt.file.readJSON('package.json'), uglify: { options: { banner: '/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */\n' }, dist: { src: 'src/<%= pkg.name %>.js', dest: 'dist/<%= pkg.name %>.min.js' } } });
Grunt — пример файла
В этой главе мы создадим простой файл Grunt, используя следующие плагины:
- Грунт-вно-уродовать
- Грунт-вно-CONCAT
- Грунт-вно-jshint
- Грунт-вно-часы
Установите все вышеперечисленные плагины и следуйте инструкциям ниже, чтобы создать простой Gruntfile.js —
Шаг 1 — Вам нужно создать функцию- оболочку , которая инкапсулирует конфигурации для вашего Grunt.
module.exports = function(grunt) {};
Шаг 2 — Инициализируйте ваш объект конфигурации, как показано ниже —
grunt.initConfig({});
Шаг 3 — Затем прочитайте настройки проекта из файла package.json в свойство pkg . Это позволяет нам ссылаться на значения свойств в вашем файле package.json .
pkg: grunt.file.readJSON('package.json')
Шаг 4 — Далее вы можете определить конфигурации для задач. Давайте создадим нашу первую задачу concat, чтобы объединить все файлы, присутствующие в папке src /, и сохранить объединенный файл .js в папке dist / .
concat: { options: { // define a string to insert between files in the concatenated output separator: ';' }, dist: { // files needs to be concatenated src: ['src/**/*.js'], // location of the concatenated output JS file dest: 'dist/<%= pkg.name %>.js' } }
Шаг 5 — Теперь давайте создадим еще одну задачу под названием uglify для минимизации нашего JavaScript.
uglify: { options: { // banner will be inserted at the top of the output which displays the date and time banner: '/*! <%= pkg.name %> <%= grunt.template.today() %> */\n' }, dist: { files: { 'dist/<%= pkg.name %>.min.js': ['<%= concat.dist.dest %>'] } } }
Вышеуказанная задача создает в папке dist / файл, содержащий минимизированные файлы .js. <% = Concat.dist.dest%> даст команду uglify для минимизации файла, создаваемого задачей concat .
Шаг 6 — Давайте настроим плагин JSHint, создав задачу jshint .
jshint: { // define the files to lint files: ['Gruntfile.js', 'src/**/*.js'], // configure JSHint options: { // more options here if you want to override JSHint defaults globals: { jQuery: true, } } }
Вышеупомянутая задача jshint принимает массив файлов и затем объект опций. Вышеуказанная задача будет искать любые нарушения кодирования в файлах Gruntfile.js и src / ** / *. Js .
Шаг 7 — Далее у нас есть задача наблюдения, которая ищет изменения в любом из указанных файлов и запускает указанные вами задачи.
watch: { files: ['<%= jshint.files %>'], tasks: ['jshint'] }
Шаг 8 — Затем мы должны загрузить плагины Grunt, которые были установлены через _npm .
grunt.loadNpmTasks('grunt-contrib-uglify'); grunt.loadNpmTasks('grunt-contrib-jshint'); grunt.loadNpmTasks('grunt-contrib-watch'); grunt.loadNpmTasks('grunt-contrib-concat');
Шаг 9 — Наконец, мы должны определить задачу по умолчанию .
grunt.registerTask('default', ['jshint', 'concat', 'uglify']);
Задание по умолчанию можно запустить, просто набрав команду grunt в командной строке.
Вот ваш полный Gruntfile.js —
module.exports = function(grunt) { grunt.initConfig({ pkg: grunt.file.readJSON('package.json'), concat: { options: { separator: ';' }, dist: { src: ['src/**/*.js'], dest: 'dist/<%= pkg.name %>.js' } }, uglify: { options: { banner: '/*! <%= pkg.name %> <%= grunt.template.today() %> */\n' }, dist: { files: { 'dist/<%= pkg.name %>.min.js': ['<%= concat.dist.dest %>'] } } }, jshint: { // define the files to lint files: ['Gruntfile.js', 'src/**/*.js'], // configure JSHint options: { // more options here if you want to override JSHint defaults globals: { jQuery: true, } } }, watch: { files: ['<%= jshint.files %>'], tasks: ['jshint'] } }); grunt.loadNpmTasks('grunt-contrib-uglify'); grunt.loadNpmTasks('grunt-contrib-jshint'); grunt.loadNpmTasks('grunt-contrib-watch'); grunt.loadNpmTasks('grunt-contrib-concat'); grunt.registerTask('default', ['jshint', 'concat', 'uglify']); };
Grunt — Создание задач
В этой главе давайте узнаем о создании задач . Каждый раз, когда вы запускаете Grunt, для запуска указывается одна или несколько задач, которые уведомляют Grunt о том, что вы хотите, чтобы он делал. Если вы укажете задание по умолчанию , оно будет выполняться по умолчанию.
Alias Tasks
Всякий раз, когда указан список задач, одна или несколько других задач могут быть связаны с новой задачей. Запуск псевдонима, в свою очередь, будет запускать все указанные задачи в списке задач . Аргумент taskList должен быть массивом задач, как показано ниже —
grunt.registerTask(taskName, [description, ] taskList)
Например, когда вы определяете список задач с помощью задач jshint , concat и uglify и задаете имя задачи по умолчанию , все перечисленные задачи будут запускаться автоматически, если Grunt выполняется без указания каких-либо задач.
grunt.registerTask('default', ['jshint', 'concat', 'uglify']);
Вы также можете указать аргументы задачи, как показано ниже —
grunt.registerTask('dist', ['concat:dist', 'uglify:dist']);
В приведенной выше задаче псевдоним dist выполняет задачи concat и uglify .
Многозадачность
Каждый раз, когда вы запускаете несколько задач, Grunt ищет одноименное свойство в конфигурации Grunt. Эти задачи могут иметь несколько конфигураций, которые будут определены с использованием произвольно названных целей .
При указании задачи и цели будет обрабатываться только указанная конфигурация цели.
grunt concat:foo
Приведенная выше команда будет запускать только целевой foo .
Когда вы указываете только задачу, все цели будут обработаны.
grunt concat
Приведенная выше команда будет перебирать все цели задачи concat .
Когда вы переименовываете задачу с помощью grunt.task.renameTask , свойство с новым именем задачи ищется в объекте конфигурации Grunt.
grunt.initConfig({ log: { foo: [1, 2, 3], bar: 'Welcome to tutorialspoint', sap: true } }); grunt.registerMultiTask('log', 'Log stuff.', function() { grunt.log.writeln(this.target + ': ' + this.data); });
В приведенном выше примере мультизадача будет регистрировать foo: 1,2,3, если Grunt запускался через grunt log: foo, или он будет регистрировать bar: Добро пожаловать в tutorialspoint при каждом запуске через grunt log: bar . Он будет записывать foo: 1,2,3, затем bar: Добро пожаловать в tutorialspoint, затем sap: true, когда Grunt запускается как журнал grunt .
Основные задачи
Каждый раз, когда вы запускаете базовую задачу, Grunt не будет искать конфигурацию или среду. Вместо этого он запускает указанную функцию задачи, передает все разделенные двоеточием аргументы, указанные в качестве аргументов функции.
grunt.registerTask(taskName, [description, ] taskFunction)
В следующем примере задача регистрирует foo, проверяя 123 , выполняется ли Grunt с помощью команды grunt foo: testing: 123 . Всякий раз, когда задача запускается без аргументов как grunt foo , задача будет записывать в журнал foo, без аргументов .
grunt.registerTask('foo', 'A simple task to logs stuff.', function(arg1, arg2) { if (arguments.length === 0) { grunt.log.writeln(this.name + ", no args"); } else { grunt.log.writeln(this.name + ", " + arg1 + " " + arg2); } });
Пользовательские задачи
Если вы не хотите следовать многозадачной структуре, вы можете определить свою пользовательскую задачу, как показано ниже —
grunt.registerTask('default', 'My "default" task description.', function() { grunt.log.writeln('Currently running the "default" task.'); });
Можно выполнить задачу внутри другой задачи, как показано ниже —
grunt.registerTask('foo', 'My "foo" task.', function() { // Enqueue bar and baz tasks, to run after foo completes, in-order. grunt.task.run('bar', 'baz'); // Or: grunt.task.run(['bar', 'baz']); });
Вы также можете создавать асинхронные задачи, как показано ниже —
grunt.registerTask('asyncfoo', 'My "asyncfoo" task.', function() { // Force task into async mode and grab a handle to the done() function. var done = this.async(); // Run some sync stuff. grunt.log.writeln('Processing your task..'); // Run some async stuff. setTimeout(function() { grunt.log.writeln('Finished!'); done(); }, 1000); });
Вы можете создавать задачи, которые могут получить доступ к их имени и аргументам, как показано ниже —
grunt.registerTask('foo', 'My task "foo" .', function(a, b) { grunt.log.writeln(this.name, a, b); }); // Usage: // grunt foo // logs: "foo", undefined, undefined // grunt foo:bar // logs: "foo", "bar", undefined // grunt foo:bar:baz // logs: "foo", "bar", "baz"
Вы можете создать свою задачу таким образом, чтобы, когда бы ни регистрировались какие-либо ошибки, задачи могут завершиться неудачей, как показано ниже —
grunt.registerTask('foo', 'My task "foo" .', function() { if (failureOfSomeKind) { grunt.log.error('This is an error message.'); } // If this task had errors then fail by returning false if (ifErrors) { return false; } grunt.log.writeln('This is success message'); });
Всякий раз, когда задача не выполняется, каждая следующая задача будет завершена, если не указан параметр —force .
grunt.registerTask('foo', 'My task "foo" .', function() { // Fail synchronously. return false; }); grunt.registerTask('bar', 'My task "bar" .', function() { var done = this.async(); setTimeout(function() { // Fail asynchronously. done(false); }, 1000); });
Задачи могут зависеть от других задач для успешного выполнения. Помните, что grunt.task.requires на самом деле не будет выполнять другие задачи, вместо этого он будет только проверять, выполнено ли оно и не удалось ли это.
grunt.registerTask('foo', 'My task "foo" .', function() { return false; }); grunt.registerTask('bar', 'My task "bar" .', function() { // Fail task if foo task failed or never ran. grunt.task.requires('foo'); // This code executes if the foo task executed successfully. grunt.log.writeln('Hello, World.. Welcome to Tutorialspoint!..'); }); // Usage: // grunt foo bar doesn't log, because foo failed to execute. // **Note: This is an example of space-separated sequential commands, // (similar to executing two lines of code: `grunt foo` then `grunt bar`) // grunt bar doesn't log, because foo never ran.
Задачи могут даже потерпеть неудачу, когда требуемые свойства конфигурации не найдены.
grunt.registerTask('foo', 'My task "foo" .', function() { // Fail task if meta.name config properties is missing // Format 1: String grunt.config.requires('meta.name'); // or Format 2: Array grunt.config.requires(['meta', 'name']); // Log... conditionally. grunt.log.writeln('This only log if meta.name is defined in the config.'); });
Задачи могут получить доступ к свойствам конфигурации, как показано ниже —