Laravel предоставляет различные встроенные теги для простой и безопасной обработки HTML-форм. Все основные элементы HTML генерируются с использованием Laravel. Для поддержки этого нам нужно добавить пакет HTML в Laravel, используя composer.
Пример 1
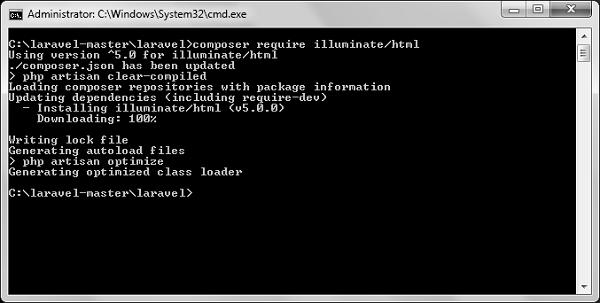
Шаг 1 — Выполните следующую команду, чтобы продолжить то же самое.
composer require illuminate/html
Шаг 2 — Это добавит пакет HTML в Laravel, как показано на следующем рисунке.
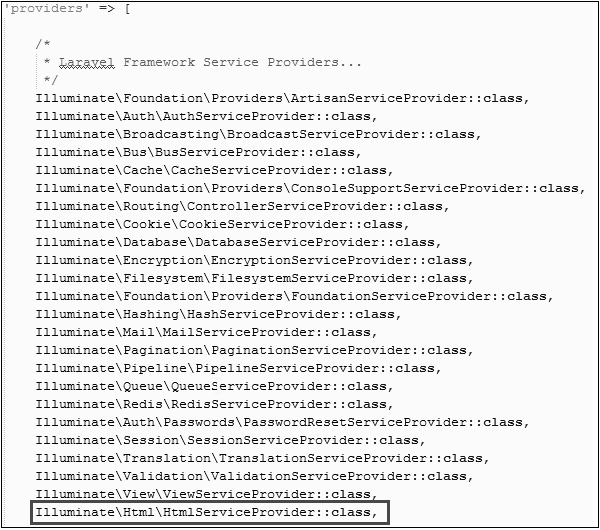
Шаг 3 — Теперь нам нужно добавить указанный выше пакет в файл конфигурации Laravel, который хранится в config / app.php. Откройте этот файл, и вы увидите список поставщиков услуг Laravel, как показано на следующем рисунке. Добавьте поставщика услуг HTML, как указано в рамке, приведенной на следующем рисунке.
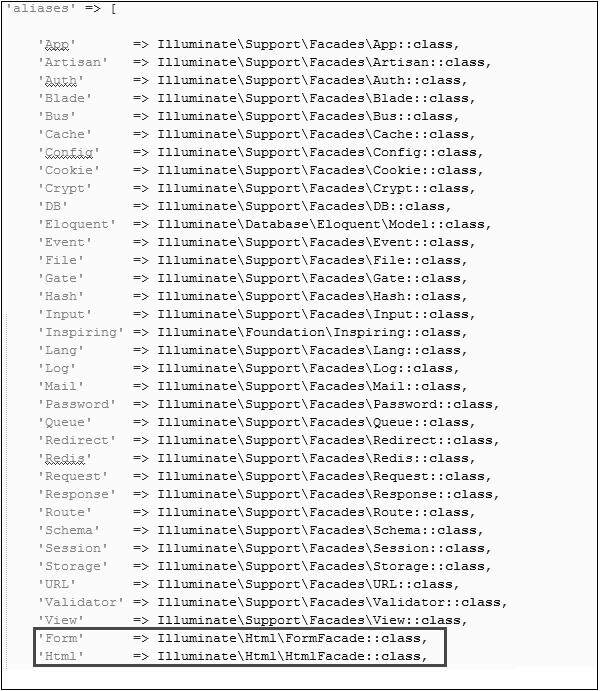
Шаг 4 — Добавьте псевдонимы в один файл для HTML и Form. Обратите внимание на две строки, указанные в обведенном поле на следующем изображении, и добавьте эти две строки.
Шаг 5 — Теперь все настроено. Давайте посмотрим, как мы можем использовать различные элементы HTML, используя теги Laravel.
Открытие формы
{{ Form::open(array('url' => 'foo/bar')) }}
//
{{ Form::close() }}
Генерация элемента метки
echo Form::label('email', 'E-Mail Address');
Генерация ввода текста
echo Form::text('username');
Указание значения по умолчанию
echo Form::text('email', 'example@gmail.com');
Генерация ввода пароля
echo Form::password('password');
Генерация файлового ввода
echo Form::file('image');
Генерация флажка или радиовхода
echo Form::checkbox('name', 'value');
echo Form::radio('name', 'value');
Генерация флажка или радиовхода, который проверяется
echo Form::checkbox('name', 'value', true);
echo Form::radio('name', 'value', true);
Генерация выпадающего списка
echo Form::select('size', array('L' => 'Large', 'S' => 'Small'));
Создание кнопки отправки
echo Form::submit('Click Me!');
Пример 2
Шаг 1 — Скопируйте следующий код, чтобы создать представление под названием
resources / views / form.php .
ресурсы / виды / form.php
<html> <body> <?php echo Form::open(array('url' => 'foo/bar')); echo Form::text('username','Username'); echo '<br/>'; echo Form::text('email', 'example@gmail.com'); echo '<br/>'; echo Form::password('password'); echo '<br/>'; echo Form::checkbox('name', 'value'); echo '<br/>'; echo Form::radio('name', 'value'); echo '<br/>'; echo Form::file('image'); echo '<br/>'; echo Form::select('size', array('L' => 'Large', 'S' => 'Small')); echo '<br/>'; echo Form::submit('Click Me!'); echo Form::close(); ?> </body> </html>
Шаг 2 — Добавьте следующую строку в app / Http / rout.php, чтобы добавить маршрут для просмотра form.php
приложение / Http / routes.php
Route::get('/form',function() {
return view('form');
});
Шаг 3 — Посетите следующий URL, чтобы увидеть форму.
http://localhost:8000/form
Шаг 4 — Вывод будет выглядеть, как показано на следующем рисунке.