Сенча Touch — Обзор
Sencha Touch — популярная платформа Sencha для создания пользовательского интерфейса для мобильных приложений. Он помогает разработчику создать мобильное приложение с использованием простого HTML, CSS, JS, которое поддерживает множество мобильных устройств, таких как Android, IOS, BlackBerry и Windows. Он основан на архитектуре MVC. Последняя версия Sencha Touch — 2.4.
История Сенча Touch
После выпуска другого продукта Sencha, ExtJs, предназначенного для веб-приложений, возникла необходимость в разработке инфраструктуры, которая бы работала и на мобильных устройствах.
Первой версией Sencha Touch была бета-версия 0.9, которая поддерживала устройства Android и IOS. Позднее первый основной выпуск Sencha Touch версии 1.0 был в ноябре 2010 года, который был первой стабильной версией и также поддерживал устройства Blackberry.
Последний выпуск Sencha Touch — это версия 2.4, выпущенная в июне 2015 года, которая поддерживает множество устройств, таких как Windows, Tizen, а также Android, IOS, BlackBerry OS 10, Google Chrome для Android и мобильный Safari и т. Д.
Особенности Sencha Touch
Ниже приведены наиболее заметные особенности Sencha Touch —
-
Настраиваемые и более 50 встроенных виджетов пользовательского интерфейса с набором богатых пользовательских интерфейсов, таких как списки, карусели, формы, меню и панели инструментов, созданные специально для мобильных платформ.
-
Код совместимости новых версий со старыми.
-
Гибкий менеджер компоновки, который помогает организовать отображение данных и контента на нескольких мобильных устройствах с разными ОС.
-
Инфраструктура включает в себя надежный пакет данных, который может потреблять данные из любого внутреннего источника данных.
-
Адаптивные макеты, анимация и плавная прокрутка для лучшего использования мобильного веб-приложения.
-
Изначально выглядящие темы для каждой основной платформы позволяют адаптировать веб- и гибридные приложения к внешнему виду и ощущению целевых платформ.
Настраиваемые и более 50 встроенных виджетов пользовательского интерфейса с набором богатых пользовательских интерфейсов, таких как списки, карусели, формы, меню и панели инструментов, созданные специально для мобильных платформ.
Код совместимости новых версий со старыми.
Гибкий менеджер компоновки, который помогает организовать отображение данных и контента на нескольких мобильных устройствах с разными ОС.
Инфраструктура включает в себя надежный пакет данных, который может потреблять данные из любого внутреннего источника данных.
Адаптивные макеты, анимация и плавная прокрутка для лучшего использования мобильного веб-приложения.
Изначально выглядящие темы для каждой основной платформы позволяют адаптировать веб- и гибридные приложения к внешнему виду и ощущению целевых платформ.
Сенча Touch ─ Преимущества
Sencha Touch является ведущим стандартом для разработки веб-приложений бизнес-класса. Он предлагает инструменты, необходимые для создания надежных приложений для большинства мобильных устройств, обеспечивая единую платформу для разработки приложений. Ниже приведены некоторые из преимуществ —
-
Обеспечивает адаптивную сенсорную функцию, поэтому пользователь может легко перемещаться при использовании мобильного приложения.
-
Обеспечивает совместимость со всеми последними версиями IOS, Android и Blackberry, а также Windows.
-
Обеспечивает максимально возможную скорость, желательную для любого мобильного приложения.
-
Обеспечивает экономичное решение с его кроссплатформенной совместимостью
-
Основанный на собственных API и базовых языках веб-разработки, таких как HTML, CSS, JS, который облегчает разработчику понимание Sencha Touch.
Обеспечивает адаптивную сенсорную функцию, поэтому пользователь может легко перемещаться при использовании мобильного приложения.
Обеспечивает совместимость со всеми последними версиями IOS, Android и Blackberry, а также Windows.
Обеспечивает максимально возможную скорость, желательную для любого мобильного приложения.
Обеспечивает экономичное решение с его кроссплатформенной совместимостью
Основанный на собственных API и базовых языках веб-разработки, таких как HTML, CSS, JS, который облегчает разработчику понимание Sencha Touch.
Сенча Touch ─ Ограничения
Sencha Touch API не имеет следующих возможностей —
-
Приложение не имеет доступа к камере, контактам и акселерометру устройства.
-
Он не предоставляет средства push-уведомлений. Для этого мы должны использовать веб-сокеты или длинный опрос.
-
Согласно общедоступной лицензионной политике, она бесплатна для приложений с открытым исходным кодом, однако оплачивается для коммерческих приложений.
-
Это не хорошо для жестких графических и анимационных приложений, таких как игровые приложения.
Приложение не имеет доступа к камере, контактам и акселерометру устройства.
Он не предоставляет средства push-уведомлений. Для этого мы должны использовать веб-сокеты или длинный опрос.
Согласно общедоступной лицензионной политике, она бесплатна для приложений с открытым исходным кодом, однако оплачивается для коммерческих приложений.
Это не хорошо для жестких графических и анимационных приложений, таких как игровые приложения.
Sencha Touch ─ Инструменты
Сенча SDK
Это набор разработчика Sencha, используемый для создания скелета проекта. Мы используем команду «sencha -sdk path / to / touch generate app appName», чтобы создать приложение с именем, указанным в команде.
Когда приложение создано, вы можете увидеть следующие файлы в приложении —
-
app — эта папка содержит модель, вид, контроллер и файлы для хранения приложения.
-
app.js — это основной файл JS для вашего приложения. Из этого файла начинается поток кода Sencha.
-
app.json — это файл конфигурации для приложения, все детали конфигурации представлены здесь.
-
index.html — это основной html-файл, в который мы включаем app.js и другие файлы, связанные с Sencha.
-
package.json — этот файл содержит всю зависимость и другую информацию, связанную с приложением.
-
ресурсы — эта папка включает в себя все файлы CSS и изображения, необходимые для приложения.
app — эта папка содержит модель, вид, контроллер и файлы для хранения приложения.
app.js — это основной файл JS для вашего приложения. Из этого файла начинается поток кода Sencha.
app.json — это файл конфигурации для приложения, все детали конфигурации представлены здесь.
index.html — это основной html-файл, в который мы включаем app.js и другие файлы, связанные с Sencha.
package.json — этот файл содержит всю зависимость и другую информацию, связанную с приложением.
ресурсы — эта папка включает в себя все файлы CSS и изображения, необходимые для приложения.
Сенча CMD
Sencha CMD — это инструмент командной строки, который предоставляет функции минимизации кода Sencha Touch, создания лесов, создания сборок и другие полезные функции для производственных целей.
Мы используем команду «Пакет сборки приложения Sencha» в командной строке для создания приложения для этого. Перейдите в каталог приложения в командной строке и введите приведенную выше команду. Как только сборка будет успешной, мы увидим минимизированную версию приложения, в основном используемую для производственных целей.
Это можно скачать с https://www.sencha.com/products/extjs/cmd-download/
Сенча инспектор
Sencha Inspector — это инструмент отладки, позволяющий отладить любую проблему в коде Sencha во время разработки.
Сенча Touch — Окружающая среда
Настройка локальной среды
В этом разделе вы узнаете, как загрузить и настроить Sencha Touch на вашем компьютере. Пожалуйста, следуйте инструкциям по настройке среды.
Загрузка файлов библиотеки
Загрузите коммерческую версию файлов библиотеки Sencha Touch по следующей ссылке https://www.sencha.com . Вы получите пробную версию с сайта по зарегистрированному почтовому идентификатору, который будет находиться в заархивированной папке с именем sencha-touch-2.4.2-commercial.
Разархивируйте папку, и вы найдете различные файлы JavaScript и CSS для включения в ваше приложение. Включите в основном следующие файлы —
Файлы Javascript — JS-файл, который вы можете найти в папке \ sencha-touch-2.4.2commercial \ touch-2.4.2, —
| Sr.No | Описание файла |
|---|---|
| 1 |
Сенча-touch.js Это основной файл, который содержит все функции для запуска приложения. |
| 2 |
Сенча-сенсорный all.js Этот файл содержит весь свернутый код без комментариев в файле. |
| 3 |
Сенч-сенсорный debug.js Это незавершенная версия sencha-touch-all.js для целей отладки. |
| 4 |
Сенча сенсорный-все-debug.js Этот файл также не минимизирован и используется для целей разработки, так как содержит все комментарии и журналы консоли для проверки любых ошибок / проблем. |
Сенча-touch.js
Это основной файл, который содержит все функции для запуска приложения.
Сенча-сенсорный all.js
Этот файл содержит весь свернутый код без комментариев в файле.
Сенч-сенсорный debug.js
Это незавершенная версия sencha-touch-all.js для целей отладки.
Сенча сенсорный-все-debug.js
Этот файл также не минимизирован и используется для целей разработки, так как содержит все комментарии и журналы консоли для проверки любых ошибок / проблем.
Вы можете добавить эти файлы в папку JS своих проектов или указать прямой путь к файлам в своей системе.
Файлы CSS. Существует ряд файлов на основе тем, которые можно найти в папке I: \ sencha touch \ sencha-touch-2.4.2-commercial \ touch-2.4.2 \ resources \ css \ sencha-touch.css
Эти библиотечные файлы будут добавлены в приложение Sencha Touch следующим образом:
<html> <head> <script type = "text/javascript" src = "../sencha-touch-2.4.2-commercial/touch-2.4.2/sencha-touch-all.js"></script> <link href = "../sencha-touch-2.4.2-commercial/touch-2.4.2/resources/css/sencha-touch.css" rel = "stylesheet" /> <script type ="text/javascript" src = "app.js" > </script> </head> </html>
Вы можете сохранить код приложения Sencha Touch в файле app.js.
Настройка CDN
CDN — это сеть доставки контента, по которой вам не нужно загружать файлы библиотеки Sencha Touch, вместо этого вы можете напрямую добавить ссылку CDN для ExtJS в вашу программу следующим образом:
<html>
<head>
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js"></script>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css" rel="stylesheet" />
<script type = "text/javascript" src = "app.js" > </script>
</head>
</html>
Популярные редакторы
Поскольку это JavaScript-фреймворк, используемый для разработки веб-приложений, в проекте будут использоваться файлы HTML, JS, а для написания ваших программ Ext JS вам понадобится текстовый редактор. На рынке доступно несколько IDE. Но сейчас вы можете рассмотреть один из следующих —
-
Блокнот — на компьютере с Windows вы можете использовать любой простой текстовый редактор, например Блокнот (рекомендуется для этого урока), Блокнот ++.
-
Скобки — еще одна популярная среда разработки, которую можно скачать с http://brackets.io/ .
-
Sublime — еще одна популярная среда разработки, которую можно скачать с https://www.sublimetext.com/3/ .
Блокнот — на компьютере с Windows вы можете использовать любой простой текстовый редактор, например Блокнот (рекомендуется для этого урока), Блокнот ++.
Скобки — еще одна популярная среда разработки, которую можно скачать с http://brackets.io/ .
Sublime — еще одна популярная среда разработки, которую можно скачать с https://www.sublimetext.com/3/ .
Sencha Touch — соглашение об именовании
Соглашение об именах — это набор правил, которым должны следовать идентификаторы. Это делает код легко читаемым и понятным для других программистов.
Соглашение об именах в Sencha Touch следует стандартному соглашению JavaScript, которое не является обязательным, но является хорошей практикой. Он должен следовать синтаксису падежа верблюда для именования класса, метода, переменной и свойств.
Если имя объединено с двумя словами, второе слово всегда начинается с заглавной буквы. Например, doLayout (), StudentForm, firstName и т. Д.
| Sr.No. | Имя и Конвенция |
|---|---|
| 1 |
Имя класса Он должен начинаться с заглавной буквы, за которой следует верблюд. Например, студент |
| 2 |
Название метода Он должен начинаться со строчной буквы, за которой следует верблюжий регистр. Например, studentMethod () |
| 3 |
Имя переменной Он должен начинаться со строчной буквы, за которой следует верблюжий регистр. Например, студент |
| 4 |
Имя константы Это должно быть только в верхнем регистре. Например, COUNT, MAX_VALUE |
| 5 |
Имя свойства Он должен начинаться со строчной буквы, за которой следует верблюжий регистр. Например, enableColumnResize = true |
Имя класса
Он должен начинаться с заглавной буквы, за которой следует верблюд. Например, студент
Название метода
Он должен начинаться со строчной буквы, за которой следует верблюжий регистр. Например, studentMethod ()
Имя переменной
Он должен начинаться со строчной буквы, за которой следует верблюжий регистр. Например, студент
Имя константы
Это должно быть только в верхнем регистре. Например, COUNT, MAX_VALUE
Имя свойства
Он должен начинаться со строчной буквы, за которой следует верблюжий регистр. Например, enableColumnResize = true
Сенча Touch — Архитектура
Нижний слой любого мобильного приложения — это ОС, поверх которой строится все или что угодно. Тогда у нас есть браузеры, на которых мы будем запускать приложения. Это может быть Chrome, Safari, IE что угодно. Верхний уровень стандартов W3, который является общим для всех. Sencha Touch стоит или построен на основе стандартов W3, которые представляют собой не что иное, как HTML5, что делает одно приложение совместимым с различными браузерами различных устройств.
Sencha Touch — это комбинация трех фреймворков — ExtJs, JqTouch и Raphael (векторная графика). Это следует за архитектурой MVC. MVC разделяет код на более управляемые куски.
Хотя архитектура не является обязательной для программы, тем не менее, рекомендуется следовать этой структуре, чтобы сделать ваш код легко поддерживаемым и организованным.
Структура проекта с приложением Sencha Touch
----------src ----------resources -------------------CSS files -------------------Images ----------JavaScript --------------------App Folder -------------------------------Controller ------------------------------------Contoller.js -------------------------------Model ------------------------------------Model.js -------------------------------Store ------------------------------------Store.js -------------------------------View ------------------------------------View.js -------------------------------Utils ------------------------------------Utils.js --------------------------------app.js -----------HTML files
Папка приложения Sencha Touch будет находиться в папке JavaScript вашего проекта.
Приложение будет содержать файлы контроллера, представления, модели, магазина и служебных файлов с app.js.
app.js — основной файл, с которого начнется поток программы. Он должен быть включен в основной файл HTML с помощью тега <script>. Приложение вызывает контроллер приложения для остальной функциональности.
Controller.js — это файл контроллера архитектуры Sencha Touch MVC. Он содержит все элементы управления приложением, прослушиватели событий и большую часть функциональности кода. Он выполняет следующие задачи: маршрутизация, промежуточный между представлением и моделью, и выполняет события.
View.js — содержит интерфейсную часть приложения, которая отображается для пользователя. Sencha Touch использует различные расширенные представления пользовательского интерфейса, которые можно расширять и настраивать в соответствии с требованиями.
Store.js — содержит локально кэшированные данные, которые должны отображаться при просмотре с помощью объектов модели. Store извлекает данные с использованием прокси-серверов, путь к которым определен службами для извлечения внутренних данных.
Model.js — содержит объекты, которые связывают данные магазина для просмотра. Это представление объекта реального мира, которое в основном имеет дело с базой данных.
Utils.js — он не включен в архитектуру MVC, но рекомендуется использовать его, чтобы сделать код чистым, менее сложным и более читабельным. Мы можем написать методы в этом файле и вызывать их в контроллере или в окне визуализации, где это необходимо. Это также полезно для повторного использования кода.
Сенча Touch — MVC
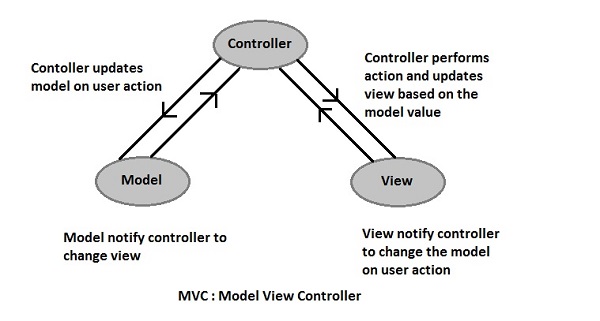
MVC расшифровывается как Model View Controller. Это архитектурный шаблон, который разделяет приложение на логические компоненты, делая его более управляемым.
Следующая диаграмма показывает, как работает архитектура MVC:
Контроллер — Контроллер контролирует все приложение, он уведомляет представление об изменении модели и выполняет действия на основе пользовательских данных.
Вид — содержит интерфейсную часть приложения, визуально отображаемую для пользователя. Это уведомляет контроллер, чтобы изменить модель на входе пользователя.
Модель — содержит объекты, которые связывают данные магазина для просмотра. Это представление объекта реального мира, которое в основном имеет дело с базой данных. Он также уведомляет контроллер о любых изменениях в представлении.
Sencha Touch — Первая программа
В этой главе мы перечислим шаги для написания первой программы Hello World на Ext JS.
Шаг 1
Создайте страницу index.htm в редакторе по нашему выбору. Включите необходимые файлы библиотеки в разделе заголовка HTML-страницы следующим образом.
index.htm
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js">
</script>
<script type = "text/javascript">
Ext.application( {
name: 'Sencha', launch: function() {
Ext.create("Ext.tab.Panel", {
fullscreen: true, items: [{
title: 'Home', iconCls: 'home', html: 'Welcome to sencha touch'
}]
});
}
});
</script>
</head>
<body>
</body>
</html>
объяснение
-
Метод Ext.application () является отправной точкой приложения Sencha Touch. Он создает глобальную переменную под названием «Sencha», объявленную со свойством name — все классы приложения, такие как его модели, представления и контроллеры, будут находиться в этом едином пространстве имен, что уменьшает вероятность столкновения глобальных переменных и имен файлов.
-
Метод launch () вызывается, когда страница готова и все файлы JavaScript загружены.
-
Ext.create () метод используется для создания объекта в Sencha Touch. Здесь мы создаем объект простой панели класса Ext.tab.Panel.
-
Ext.tab.Panel — это предопределенный класс в Sencha Touch для создания панели.
-
Каждый класс Sencha Touch имеет различные свойства для выполнения некоторых основных функций.
Метод Ext.application () является отправной точкой приложения Sencha Touch. Он создает глобальную переменную под названием «Sencha», объявленную со свойством name — все классы приложения, такие как его модели, представления и контроллеры, будут находиться в этом едином пространстве имен, что уменьшает вероятность столкновения глобальных переменных и имен файлов.
Метод launch () вызывается, когда страница готова и все файлы JavaScript загружены.
Ext.create () метод используется для создания объекта в Sencha Touch. Здесь мы создаем объект простой панели класса Ext.tab.Panel.
Ext.tab.Panel — это предопределенный класс в Sencha Touch для создания панели.
Каждый класс Sencha Touch имеет различные свойства для выполнения некоторых основных функций.
Класс Ext.Panel имеет различные свойства, такие как —
-
Свойство fullscreen позволяет использовать полный экран, поэтому панель будет занимать полноэкранное пространство.
-
Свойство items — это контейнер для различных предметов.
-
iconCls — это класс, используемый для отображения разных значков.
-
Свойство title должно предоставлять заголовок панели.
-
Свойство html — это содержимое html, которое будет отображаться на панели.
Свойство fullscreen позволяет использовать полный экран, поэтому панель будет занимать полноэкранное пространство.
Свойство items — это контейнер для различных предметов.
iconCls — это класс, используемый для отображения разных значков.
Свойство title должно предоставлять заголовок панели.
Свойство html — это содержимое html, которое будет отображаться на панели.
Шаг 2
Откройте файл index.htm в стандартном браузере, и вы получите следующий вывод.
Сенча Touch — Строит
Сегодня потребность в веб-приложении заключается в разработке быстрого приложения с меньшими затратами на разработку. Sencha Touch помогает в этом с легкостью, поскольку предоставляет на выбор несколько библиотек сборки, основанных на коде разработки или производства, а также средство для создания пользовательской сборки.
Библиотеки сборки Sencha Touch загружают классы динамически. Динамическая загрузка означает классы, которые загружаются при необходимости, и будут включены только те классы, которые требуются в приложении. Это заставляет приложение работать быстрее, так как количество загружаемых файлов уменьшается, одновременно сокращая время загрузки.
Sencha Touch 2.x предоставляет следующие пять библиотек сборки.
| Sr.No. | Строит и использует |
|---|---|
| 1 |
Сенча-touchdebug.js Эта сборка используется при локальной разработке приложения. Это неуменьшенная версия со всеми комментариями и журналами отладки для легкой отладки во время разработки. |
| 2 |
senchatouch.js Этот файл используется для производственных целей. Это уменьшенная версия, когда у нас есть пользовательская сборка. |
| 3 |
Сенча-touchall.js Этот файл используется для производственных целей. Это сокращенная версия, когда у нас нет собственной сборки. |
| 4 |
Сенча-touchall-debug.js Этот файл используется для отладки в производстве. Это не минимизировано и имеет все комментарии и журналы отладки. |
| 5 |
Сенча-touchall-compat.js Эта сборка используется для переноса версии 1.x в версию 2.x. Он выдает предупреждение там, где код версии 1.x несовместим и требует модификации кода. |
Сенча-touchdebug.js
Эта сборка используется при локальной разработке приложения. Это неуменьшенная версия со всеми комментариями и журналами отладки для легкой отладки во время разработки.
senchatouch.js
Этот файл используется для производственных целей. Это уменьшенная версия, когда у нас есть пользовательская сборка.
Сенча-touchall.js
Этот файл используется для производственных целей. Это сокращенная версия, когда у нас нет собственной сборки.
Сенча-touchall-debug.js
Этот файл используется для отладки в производстве. Это не минимизировано и имеет все комментарии и журналы отладки.
Сенча-touchall-compat.js
Эта сборка используется для переноса версии 1.x в версию 2.x. Он выдает предупреждение там, где код версии 1.x несовместим и требует модификации кода.
С вышеупомянутыми сборками Sencha Touch предоставляет возможность создавать пользовательские сборки.
Преимущества пользовательской сборки
Кастомная сборка не загружает все сенсорные файлы. Он загружает только те файлы, которые мы используем в приложении, что делает приложение быстрее и проще в обслуживании.
Sencha CMD используется для создания пользовательской сборки. Чтобы создать пользовательскую сборку в Sencha CMD, перейдите в каталог, где находится файл приложения, и введите одну из следующих команд для создания сборки.
| Sr.No. | Командование и использование |
|---|---|
| 1 |
Сенча приложение построить родной Создает приложение и подготавливает файл с именем packager.temp.json, который можно использовать для упаковки приложения — packager.temp.json такой же, как packager.json, но содержит дополнительные пути. |
| 2 |
Sencha app build -run нативный Создает и автоматически упаковывает приложение, а также запускает соответствующий симулятор. |
| 3 |
Пакет сборки приложения Sencha Создает приложение с поддержкой упаковки, но не настраивает файл JSON упаковщика. Это полезно для проектов, которые вручную поддерживают несколько файлов packager.json. |
Сенча приложение построить родной
Создает приложение и подготавливает файл с именем packager.temp.json, который можно использовать для упаковки приложения — packager.temp.json такой же, как packager.json, но содержит дополнительные пути.
Sencha app build -run нативный
Создает и автоматически упаковывает приложение, а также запускает соответствующий симулятор.
Пакет сборки приложения Sencha
Создает приложение с поддержкой упаковки, но не настраивает файл JSON упаковщика. Это полезно для проектов, которые вручную поддерживают несколько файлов packager.json.
Как только сборка будет успешной, она сгенерирует файл all-classes.js, который нам нужно включить в наш index.html, чтобы подготовить его к работе.
Следующий код показывает изменения, которые необходимо сделать для готового кода.
Index.html перед сборкой приложения
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-debug.js"></script>
<script type = "text/javascript" src = "app.js"> </script>
</head>
<body>
</body>
</html>
Index.html после сборки приложения
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch.js"></script>
<script type = "text/javascript" src = "app.js"> </script>
<script type = "text/javascript" src = "app-classes.js"> </script>
</head>
<body>
</body>
</html>
Сенча Touch — Миграция
Sencha Touch поставляется с различными исправлениями из более ранней версии.
Sencha Touch 2 поставляется с сборкой с обратной совместимостью, которая упрощает процесс перехода с версии 1.x на 2.x.
Эта сборка просто облегчает работу, предоставляя предупреждение и журналы всякий раз, когда возникает проблема миграции или требуется изменение кода, чтобы пользователь знал, где должны быть изменения, чтобы убедиться, что приложение работает с последней версией.
Для миграции Sencha Touch 2.x необходимы следующие изменения кода.
Система классов
Код в Sencha Touch 1.x —
MyApp.view.StudentPanel = Ext.extend(Ext.Panel, {
scroll: 'vertical',
html: 'Student Panel'
initComponent: function() {
Ext.getCmp('StudentIdDiv').update('This is a Student panel');
}
});
Код в Sencha Touch 2.x —
Ext.define('MyApp.view.StudentPanel', {
extend: 'Ext.Panel',
config: {
scroll: 'vertical',
html: 'Student Panel'
},
initialize: function() {
Ext.getCmp('StudentIdDiv').setHtml('This is a Student panel')
}
});
Взглянув на обе версии, вы можете увидеть, как создать класс — это изменения, которые теперь вдохновлены такими ExtJs, как —
-
Ext.extend изменен на Ext.define.
-
Все параметры конфигурации, связанные с классом, теперь определены в параметре config.
-
InitComponent изменяется на метод initialize ().
-
В Sencha Touch 2.x у нас могут быть функции setHtml () и getHtml () для обновления html или получения значения.
Ext.extend изменен на Ext.define.
Все параметры конфигурации, связанные с классом, теперь определены в параметре config.
InitComponent изменяется на метод initialize ().
В Sencha Touch 2.x у нас могут быть функции setHtml () и getHtml () для обновления html или получения значения.
Архитектура MVC
Код Sencha Touch 1.x был модульным и основан на архитектуре MVC. Sencha Touch 2.x использует другой синтаксис для написания модели, вида и контроллера. Давайте посмотрим на разницу между файлами моделей, представлений и контроллеров в разных версиях.
модель
Код в Sencha Touch 1.x —
Ext.regModel('MyApp.model.StudentModel', {
fields: [
{name: 'name', type: 'string'},
{name: 'age', type: 'int'}
]
});
Код в Sencha Touch 2.x —
Ext.define('MyApp.model.StudentModel', {
extend: 'Ext.data.Model', config: {
fields: [
{name: 'name', type: 'string'},
{name: 'age', type: 'int'}
]
}
});
Ext.regModel заменен на Ext.define, который расширяет Ext.data.Model.
Все поля теперь находятся в разделе конфигурации в версии 2.x.
Посмотреть
Код в Sencha Touch 1.x —
Ext.Panel("studentView", {
items: [{}]
});
Код в Sencha Touch 2.x —
Ext.define('MyApp.view.StudentView', {
extend: 'Ext.tab.Panel',
items: [{}]
});
Представление почти такое же, единственным изменением является то, что имя представления следует за пространством имен версии 2.x, таким как Myapp.view.StudentView, а код записывается в методе Ext.define как модель.
контроллер
Код в Sencha Touch 1.x —
Ext.regController("studentController", {
someMethod: function() {
alert('Method is called');
}
});
Код в Sencha Touch 2.x —
Ext.define('MyApp.controller.studentController', {
extend: 'Ext.app.Controller', someMethod: function() {
alert('Method is called');
}
});
То же, что модель в контроллере. Также Ext.regController заменен на Ext.define, который расширяет Ext.app.Controller.
заявка
Код в Sencha Touch 1.x —
Ext.application({
name: 'MyApp',
launch: function() {
Ext.create('MyApp.view.StudentView');
}
});
Код в Sencha Touch 2.x —
Ext.application({
name: 'MyApp',
models: ['studentModel'],
controllers: ['studentController'],
views: ['studentView'],
stores: ['studentStore'],
launch: function() {
Ext.create('MyApp.view.Main');
}
});
Основное различие между версией 1.x и версией 2.x заключается в том, что в 2.x мы объявляем все модели, представления, контроллеры и хранилища в самом приложении.
Sencha Touch — основная концепция
Sencha Touch имеет различные основные понятия, такие как система классов, ajax, контроллеры и т. Д.
В следующей таблице приведены ссылки на основные концепции Sencha Touch.
| Sr.No. | Концепция и описание Ссылка |
|---|---|
| 1 | Система классов |
| 2 | Компоненты |
| 3 | Контроллеры |
| 4 | Поддержка BlackBerry |
| 5 | Использование Ajax |
Sencha Touch — пакет данных
Пакет данных в Sencha Touch отвечает за любые манипуляции с данными при хранении или загрузке данных.
Пакеты данных связаны с моделью, хранилищем и прокси.
| Sr.No. | Концепция и описание Ссылка |
|---|---|
| 1 |
модель Это набор данных и полей, с помощью которых мы отображаем все значения в пользовательском интерфейсе. Описание |
| 2 |
хранить Это коллекция экземпляров модели, которая в основном хранит данные локально. В магазине мы записываем все события и остальные звонки, чтобы получить данные. Описание |
| 3 |
полномочие Он в основном отвечает за загрузку данных в хранилище. В основном мы используем ajax-прокси для загрузки данных хранилища. Описание |
модель
Это набор данных и полей, с помощью которых мы отображаем все значения в пользовательском интерфейсе. Описание
хранить
Это коллекция экземпляров модели, которая в основном хранит данные локально. В магазине мы записываем все события и остальные звонки, чтобы получить данные. Описание
полномочие
Он в основном отвечает за загрузку данных в хранилище. В основном мы используем ajax-прокси для загрузки данных хранилища. Описание
Сенча Touch — тема
Sencha Touch предоставляет ряд тем для использования в ваших приложениях. Вы можете добавить различные темы вместо классической темы и увидеть разницу в выводе в зависимости от устройства, которое мы используем для приложения. Это можно сделать, просто заменив CSS-файл темы, как описано в следующем примере.
Тема рабочего стола
Рассмотрим ваше самое первое приложение Hello World. Следующий CSS из приложения используется для темы рабочего стола.
https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css
Чтобы увидеть эффект, попробуйте следующую программу —
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css" rel = "stylesheet" />
<script type="text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js"></script>
<script type = "text/javascript">
Ext.application({
name: 'Sencha',
launch: function() {
Ext.create("Ext.tab.Panel", {
fullscreen: true,
items: [{
title: 'Home',
iconCls: 'home',
html: 'Welcome to sencha touch'
}]
});
}
});
</script>
</head>
</html>
Это даст следующий результат —
Тема Windows
Рассмотрим ваше самое первое приложение Hello World. Удалите следующий CSS из приложения —
https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css
Добавьте следующий CSS для использования темы Windows.
https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/wp.css
Чтобы увидеть эффект, попробуйте следующую программу —
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/wp.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js"></script>
<script type = "text/javascript">
Ext.application({
name: 'Sencha',
launch: function() {
Ext.create("Ext.tab.Panel", {
fullscreen: true,
items: [{
title: 'Home',
iconCls: 'home',
html: 'Welcome to sencha touch'
}]
});
}
});
</script>
</head>
</html>
Это даст следующий результат —
Тема IOS
Рассмотрим ваше самое первое приложение Hello World. Удалите следующий CSS из приложения.
https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css
Добавьте следующий CSS для использования темы Windows
https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/cupertino.css
Чтобы увидеть эффект, попробуйте следующую программу —
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/cupertino.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js"></script>
<script type = "text/javascript">
Ext.application({
name: 'Sencha',
launch: function() {
Ext.create("Ext.tab.Panel", {
fullscreen: true,
items: [{
title: 'Home',
iconCls: 'home',
html: 'Welcome to sencha touch'
}]
});
}
});
</script>
</head>
</html>
Это даст следующий результат —
IOS Классическая тема
Рассмотрим ваше самое первое приложение Hello World. Удалите следующий CSS из приложения —
https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css
Добавьте следующий CSS для использования темы Windows —
https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/cupertino-classic.css
Чтобы увидеть эффект, попробуйте следующую программу —
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/cupertino-classic.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js"></script>
<script type = "text/javascript">
Ext.application({
name: 'Sencha',
launch: function() {
Ext.create("Ext.tab.Panel", {
fullscreen: true,
items: [{
title: 'Home',
iconCls: 'home',
html: 'Welcome to sencha touch'
}]
});
}
});
</script>
</head>
</html>
Это даст следующий результат —
Тема Android
Рассмотрим ваше самое первое приложение Hello World. Удалите следующий CSS из приложения.
https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css
Добавьте следующий CSS для использования темы Windows.
https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/mountainview.css
Чтобы увидеть эффект, попробуйте следующую программу —
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/mountainview.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js"></script>
<script type = "text/javascript">
Ext.application({
name: 'Sencha',
launch: function() {
Ext.create("Ext.tab.Panel", {
fullscreen: true,
items: [{
title: 'Home',
iconCls: 'home',
html: 'Welcome to sencha touch'
}]
});
}
});
</script>
</head>
</html>
Это даст следующий результат —
Тема BlackBerry
Рассмотрим ваше самое первое приложение Hello World. Удалите следующий CSS из приложения.
https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css
Добавьте следующий CSS для использования темы Windows.
https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/bb10.css
Чтобы увидеть эффект, попробуйте следующую программу —
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/bb10.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js"></script>
<script type = "text/javascript">
Ext.application({
name: 'Sencha',
launch: function() {
Ext.create("Ext.tab.Panel", {
fullscreen: true,
items: [{
title: 'Home',
iconCls: 'home',
html: 'Welcome to sencha touch'
}]
});
}
});
</script>
</head>
</html>
Это даст следующий результат —
Sencha Touch — профиль устройства
В современном мире технологий у нас есть несколько устройств, таких как мобильные устройства, планшеты, настольные компьютеры и ноутбуки с различными размерами экрана. Следовательно, существует необходимость разработки приложений, которые доступны со всех устройств с хорошим внешним видом. Однако разработка разного кода для разных устройств очень трудоемка и затратна.
Sencha Touch помогает нам в этом, предлагая функцию профиля устройства. На основе активного профиля будут запущены и применимы различные зависимости.
Мы можем объявить профиль устройства при написании кода приложения. Мы можем иметь несколько устройств как —
Ext.application({
name: 'MyApp',
profiles: ['Phone', 'Tablet']
});
Как только это будет сделано, профили будут загружены как —
- MyApp.profiles.Phone.js
- MyApp.profiles.Tablet.js
Написание простого профиля телефона
Ext.define('Mail.profile.Phone', {
extend: 'Ext.app.Profile',
config: {
name: 'Phone',
views: ['phoneView']
},
isActive: function() {
return Ext.os.is('Phone');
}
});
Написание простого профиля планшета
Ext.define('Mail.profile.Tablet', {
extend: 'Ext.app.Profile',
config: {
name: 'Tablet',
views: ['tableView']
},
isActive: function() {
return Ext.os.is('Tablet');
}
});
Как видно из профиля, у нас есть функция isActive, которая определяет, является ли конкретное устройство активным. Если устройство активно, соответствующие зависимости будут загружены и созданы.
Как упомянуто в приведенном выше примере, если мы используем телефонное устройство, функция isActive профиля телефона вернет значение true, и зависимости, связанные с телефонным устройством, будут загружены; здесь PhoneView будет загружен. Если устройство является планшетом, то функция isActive профиля телефона вернет false, а функция isActive профиля планшета вернет true, и будет загружена таблетка зависимостей.
Процесс запуска
Здесь следует отметить еще один момент: когда у нас есть профили в приложении, загрузка и создание экземпляра кода приложения будут осуществляться в следующем порядке:
- Сначала создаются экземпляры контроллеров, и будет загружена функция инициализации каждого контроллера.
- Будет вызвана функция запуска профиля.
- Будет вызвана функция запуска приложения.
Функции запуска профиля и приложения являются необязательными, поэтому, если мы не определим ни одну из них, они не будут вызваны.
Взгляните на следующий код, чтобы проверить, где и как могут быть определены различные функции запуска и инициализации.
Функция инициализации контроллера
Ext.define('MyApp.controller.Main', {
extend: 'Ext.app.Controller',
init : function (){
Ext.Msg.alert('Controller's init method');
},
config: {
refs: {
tab: '#divId
}
}
});
Функция запуска профиля
Ext.define('Mail.profile.Tablet', {
extend: 'Ext.app.Profile',
config: {
name: 'Tablet', views: ['tableView']
},
isActive: function() {
return Ext.os.is('Tablet');
}
launch : function() {
Ext.Msg.alert('profile's launch function');
}
});
Функция запуска приложения
Ext.application({
name: 'Sencha', launch: function() {
Ext.Msg.alert(Application's launch function);
}
});
Sencha Touch — Зависимости
В Sencha Touch есть определенные способы объявления зависимостей, один в приложении, а другой в классах.
Давайте посмотрим на различные способы определения зависимостей.
Зависимости уровня приложения
Здесь мы объявляем все зависимости при создании Ext.application.
Ext.application({
name: 'MyApp',
views: ['StudentsView'],
models: ['StudentsModel'],
controllers: ['StudentsController'],
stores: ['StudentsStore'],
profiles: ['Phone', 'Tablet']
});
Теперь, когда приложение загружено, все зависимости будут загружены одновременно. Путь к другим файлам будет —
- MyApp.views.StudentsView
- MyApp.models.StudentsModel
- MyApp.stores.StudentsStore и т. Д.
Приведенный выше способ объявления не только загружает файл, но и решает, какой профиль он должен сохранять активным. После загрузки контроллера он обязательно создает его экземпляр. Как только хранилища загружены, он создает их и предоставляет один идентификатор, если он еще не указан.
Зависимости от профиля
Когда мы используем профили в приложении, возможны ситуации, когда некоторые функциональные возможности требуются только для определенного профиля.
Специфичные для профиля зависимости объявляются в самих профилях вместо объявления уровня приложения.
Ext.define('MyApp.profile.Tablet', {
extend: 'Ext.app.Profile', config: {
views: ['StudentView'], controllers: ['StudentController'], models: ['StudentModel']
}
});
Зависимости загружаются независимо от того, активен профиль или нет. Однако на основе активного профиля происходит дальнейшая обработка, такая как создание экземпляра контроллера и сохранение.
Вложенные зависимости
Когда у нас более крупное приложение, у нас есть несколько контроллеров, моделей, представлений и хранилищ.
Всегда полезно сохранить модульность в больших приложениях. Для этого мы можем определить подпапки и при объявлении зависимостей мы можем использовать имя подпапки для объявления.
Ext.application({
name: 'MyApp',
controllers: ['Controller', 'nested.NewController'],
views: ['class.Cview', 'SView']
});
В приведенном выше случае будут загружены следующие файлы —
- MyApp.controllers.Controller
- MyApp.controllers.nested.NewController
- MyApp.Views.Sview
- MyApp.Views.class.Cview
Внешние зависимости
Мы можем указать зависимости вне приложения, задав полностью квалифицированные имена классов как:
Ext.Loader.setPath({
'Class': 'Class'
});
Ext.application({
views: ['Class.view.LoginForm', 'Welcome'],
controllers: ['Class.controller.Sessions', 'Main'],
models: ['Class.model.User']
});
В приведенном выше случае будут загружены следующие файлы —
- Класс / Вид / LoginForm.js
- Класс / контроллер / Sessions.js
- Класс / модель / user.js
- приложение / просмотр / Welcome.js
- Приложение / контроллер / Main.js
Sencha Touch — Обнаружение окружающей среды
Это поможет вам определить, какую операционную систему вы используете, какой браузер вы используете, и какие функции доступны для вашей среды.
Sencha Touch предоставляет различные функции для получения информации, специфичной для окружающей среды. Все методы, упомянутые ниже, могут быть проверены, если условие — if (Ext.os.is.Windows) {} и основано на условии условий, которые могут быть выполнены.
Все следующие методы возвращают логическое значение.
Операционная система
Ext.os — это класс, который дает вам разные методы, чтобы узнать, над какой операционной системой мы работаем.
| Sr.No | Метод и описание |
|---|---|
| 1 |
Ext.os.is.webOS Эта функция вернет true, если вы используете операционную систему webos, иначе она возвращает false. |
| 2 |
Ext.os.is.RIMTable Эта функция вернет true, если вы используете операционную систему RIMTable, иначе она возвращает false. |
| 3 |
Ext.os.is.Linux Эта функция вернет true, если вы используете операционную систему Linux, иначе она возвращает false. |
| 4 |
Ext.os.is.Windows Эта функция вернет true, если вы используете операционную систему Windows, иначе она возвращает false. |
| 5 |
Ext.os.is.MacOs Эта функция вернет true, если вы используете операционную систему Mac, иначе она возвращает false. |
| 6 |
Ext.os.is.BlackBerry Эта функция вернет true, если вы используете операционную систему BlackBerry, иначе она возвращает false. |
| 7 |
Ext.os.is.iOS Эта функция вернет true, если вы используете операционную систему IOS, иначе она возвращает false. |
| 8 |
Ext.os.is.Android Эта функция вернет true, если вы используете операционную систему Android, иначе она возвращает false. |
Ext.os.is.webOS
Эта функция вернет true, если вы используете операционную систему webos, иначе она возвращает false.
Ext.os.is.RIMTable
Эта функция вернет true, если вы используете операционную систему RIMTable, иначе она возвращает false.
Ext.os.is.Linux
Эта функция вернет true, если вы используете операционную систему Linux, иначе она возвращает false.
Ext.os.is.Windows
Эта функция вернет true, если вы используете операционную систему Windows, иначе она возвращает false.
Ext.os.is.MacOs
Эта функция вернет true, если вы используете операционную систему Mac, иначе она возвращает false.
Ext.os.is.BlackBerry
Эта функция вернет true, если вы используете операционную систему BlackBerry, иначе она возвращает false.
Ext.os.is.iOS
Эта функция вернет true, если вы используете операционную систему IOS, иначе она возвращает false.
Ext.os.is.Android
Эта функция вернет true, если вы используете операционную систему Android, иначе она возвращает false.
Обнаружение устройства
| Sr.No | Метод и описание |
|---|---|
| 1 |
Ext.os.is.iPad Эта функция вернет true, если вы используете iPad, иначе она возвращает false. |
| 2 |
Ext.os.is.iPhone Эта функция вернет true, если вы используете iPhone, иначе она возвращает false. |
| 3 |
Ext.os.is.iPod Эта функция вернет true, если вы используете iPod, иначе она вернет false. |
Ext.os.is.iPad
Эта функция вернет true, если вы используете iPad, иначе она возвращает false.
Ext.os.is.iPhone
Эта функция вернет true, если вы используете iPhone, иначе она возвращает false.
Ext.os.is.iPod
Эта функция вернет true, если вы используете iPod, иначе она вернет false.
Версия операционной системы
| Sr.No | Метод и описание |
|---|---|
| 1 |
Ext.os.name Возвращает имя операционной системы. |
| 2 |
Ext.os.version.version Это дает версию операционной системы, которую мы используем. |
Ext.os.name
Возвращает имя операционной системы.
Ext.os.version.version
Это дает версию операционной системы, которую мы используем.
Обнаружение браузера
| Sr.No | Метод и описание |
|---|---|
| 1 |
Ext.browser.is.IE Эта функция возвращает true, если мы используем браузер Internet Explorer, иначе она возвращает false. |
| 2 |
Ext.browser.is.FF Эта функция возвращает true, если мы используем браузер FireFox, иначе она возвращает false. |
| 3 |
Ext.browser.is.Chrome Эта функция возвращает true, если мы используем браузер Chrome, иначе она возвращает false. |
| 4 |
Ext.browser.is.Opera Эта функция возвращает true, если мы используем браузер Opera, иначе она возвращает false. |
| 5 |
Ext.browser.is.Safari Эта функция возвращает true, если мы используем браузер Safari, иначе она возвращает false. |
Ext.browser.is.IE
Эта функция возвращает true, если мы используем браузер Internet Explorer, иначе она возвращает false.
Ext.browser.is.FF
Эта функция возвращает true, если мы используем браузер FireFox, иначе она возвращает false.
Ext.browser.is.Chrome
Эта функция возвращает true, если мы используем браузер Chrome, иначе она возвращает false.
Ext.browser.is.Opera
Ext.browser.is.Safari
Эта функция возвращает true, если мы используем браузер Safari, иначе она возвращает false.
Эта функция Ext.browser предоставляет различные другие функции —
| Sr.No | Метод и описание |
|---|---|
| 1 |
Ext.browser.userAgent Возвращает текущий пользовательский агент. |
| 2 |
Ext.browser.isSecure Возвращает true, если текущая страница использует SSL. |
| 3 |
Ext.browser.isStrict Возвращает true, если браузер находится в строгом режиме. |
| 4 |
Ext.browser.engineName Возвращает имя движка браузера (WebKit, Gecko, Presto, Trident и другие). |
| 5 |
Ext.browser.engineVersion Возвращает версию движка браузера. |
Ext.browser.userAgent
Возвращает текущий пользовательский агент.
Ext.browser.isSecure
Возвращает true, если текущая страница использует SSL.
Ext.browser.isStrict
Возвращает true, если браузер находится в строгом режиме.
Ext.browser.engineName
Возвращает имя движка браузера (WebKit, Gecko, Presto, Trident и другие).
Ext.browser.engineVersion
Возвращает версию движка браузера.
Характеристики
Ext.feature.has должен проверить, есть ли в браузере следующая функция или нет.
| Sr.No | Метод и описание |
|---|---|
| 1 |
Ext.feature.has.Audio Этот метод возвращает истину, если браузер поддерживает функцию аудио тега html5. |
| 2 |
Ext.feature.has.Canvas Этот метод возвращает true, если браузер поддерживает функцию тега canvas в html5. |
| 3 |
Ext.feature.has.classList Этот метод возвращает true, если браузер поддерживает функцию списка классов html5, которая используется для добавления, удаления и переключения классов css для элемента html. |
| 4 |
Ext.feature.has.Css3dTransforms Этот метод возвращает true, если браузер поддерживает функцию 3d-преобразования Css в css3. |
| 5 |
Ext.feature.has.CssAnimations Этот метод возвращает true, если браузер поддерживает анимацию css3. |
| 6 |
Ext.feature.has.CssTransforms Этот метод возвращает true, если браузер поддерживает функцию преобразования CSS в css3. |
| 7 |
Ext.feature.has.CssTransitions Этот метод возвращает true, если браузер поддерживает функцию перехода css3. |
| 8 |
Ext.feature.has.DeviceMotion Этот метод возвращает true, если браузер поддерживает функцию перемещения устройства. |
| 9 |
Ext.feature.has.Geolocation Этот метод возвращает true, если браузер поддерживает функцию геолокации html5. |
| 10 |
Ext.feature.has.History Этот метод возвращает true, если браузер поддерживает функцию истории html. |
| 11 |
Ext.feature.has.Orientation Этот метод возвращает true, если браузер может определить ориентацию устройства. |
| 12 |
Ext.feature.has.OrientationChange Этот метод возвращает true, если браузер может обнаружить изменение в ориентации устройства. |
| 13 |
Ext.feature.has.Range Range — это тип HTML-тега ввода для элемента слайдера диапазона, поэтому, если браузер поддерживает слайдер, эта функция возвращает true. |
| 14 |
Ext.feature.has.SqlDatabase База данных Web sql — это веб-страница API для хранения данных и базы данных, в которой мы можем выполнять операции запросов. Этот метод возвращает true, если браузер поддерживает веб-базу данных SQL. |
| 15 |
Ext.feature.has.Svg Svg обозначает Scalable Vector Graphics, этот метод возвращает true, если браузер поддерживает функцию svg в html 5. |
| 16 |
Ext.feature.has.Touch Этот метод возвращает true, если в браузере есть функция Touch. |
| 17 |
Ext.feature.has.Video Этот метод возвращает значение true, если браузер поддерживает теги HTML 5 видео. |
| 18 |
Ext.feature.has.Vml Vml обозначает язык векторной разметки, который является языком разметки на основе xml. Таким образом, этот метод возвращает true, если браузер поддерживает vml. |
| 19 |
Ext.feature.has.WebSockets Сетевой сокет — это в основном протокол связи для компьютеров, который поддерживает два взаимодействия между клиентами и сервером. Этот метод возвращает true, если браузер поддерживает WebSockets, иначе он возвращает false. |
Ext.feature.has.Audio
Этот метод возвращает истину, если браузер поддерживает функцию аудио тега html5.
Ext.feature.has.Canvas
Этот метод возвращает true, если браузер поддерживает функцию тега canvas в html5.
Ext.feature.has.classList
Этот метод возвращает true, если браузер поддерживает функцию списка классов html5, которая используется для добавления, удаления и переключения классов css для элемента html.
Ext.feature.has.Css3dTransforms
Этот метод возвращает true, если браузер поддерживает функцию 3d-преобразования Css в css3.
Ext.feature.has.CssAnimations
Этот метод возвращает true, если браузер поддерживает анимацию css3.
Ext.feature.has.CssTransforms
Этот метод возвращает true, если браузер поддерживает функцию преобразования CSS в css3.
Ext.feature.has.CssTransitions
Этот метод возвращает true, если браузер поддерживает функцию перехода css3.
Ext.feature.has.DeviceMotion
Этот метод возвращает true, если браузер поддерживает функцию перемещения устройства.
Ext.feature.has.Geolocation
Этот метод возвращает true, если браузер поддерживает функцию геолокации html5.
Ext.feature.has.History
Этот метод возвращает true, если браузер поддерживает функцию истории html.
Ext.feature.has.Orientation
Этот метод возвращает true, если браузер может определить ориентацию устройства.
Ext.feature.has.OrientationChange
Этот метод возвращает true, если браузер может обнаружить изменение в ориентации устройства.
Ext.feature.has.Range
Range — это тип HTML-тега ввода для элемента слайдера диапазона, поэтому, если браузер поддерживает слайдер, эта функция возвращает true.
Ext.feature.has.SqlDatabase
База данных Web sql — это веб-страница API для хранения данных и базы данных, в которой мы можем выполнять операции запросов. Этот метод возвращает true, если браузер поддерживает веб-базу данных SQL.
Ext.feature.has.Svg
Svg обозначает Scalable Vector Graphics, этот метод возвращает true, если браузер поддерживает функцию svg в html 5.
Ext.feature.has.Touch
Этот метод возвращает true, если в браузере есть функция Touch.
Ext.feature.has.Video
Этот метод возвращает значение true, если браузер поддерживает теги HTML 5 видео.
Ext.feature.has.Vml
Vml обозначает язык векторной разметки, который является языком разметки на основе xml. Таким образом, этот метод возвращает true, если браузер поддерживает vml.
Ext.feature.has.WebSockets
Сетевой сокет — это в основном протокол связи для компьютеров, который поддерживает два взаимодействия между клиентами и сервером. Этот метод возвращает true, если браузер поддерживает WebSockets, иначе он возвращает false.
Сенча Touch — События
События — это то, что срабатывает, когда что-то происходит с классом. Например, когда кнопка нажата или до / после рендеринга элемента.
Методы написания событий
Ниже приведены методы написания событий.
- Встроенные события с использованием слушателей.
- Присоединение событий позже
- Пользовательские события
Встроенные события с использованием слушателей
Sencha Touch предоставляет свойство слушателя для записи событий и пользовательских событий в файлах Sencha Touch.
Написание слушателя в Sencha Touch
Мы добавим слушателя в предыдущую программу, добавив свойство listen на панель, показанную ниже:
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js"></script>
<script type = "text/javascript">
Ext.application({
name: 'Sencha', launch: function() {
Ext.create('Ext.Panel', {
html: 'My Panel', fullscreen: true, listeners: {
painted: function() {
Ext.Msg.alert('I was painted to the screen');
}
}
});
}
});
</script>
</head>
</html>
Это даст следующий результат —
Таким образом, мы также можем написать несколько событий в свойстве слушателей.
Несколько событий в одном слушателе
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js"></script>
<script type = "text/javascript">
Ext.application({
name: 'Sencha',
launch: function() {
var myButton = Ext.Viewport.add({
xtype: 'button',
centered: true,
text: 'Click me'
});
myButton.on({
tap: function() {
var randomWidth = 100 + Math.round(Math.random() * 200);
this.setWidth(randomWidth);
},
widthchange: function(button, newWidth, oldWidth) {
alert('My width changed from ' + oldWidth + ' to ' + newWidth);
}
});
}
});
</script>
</head>
</html>
Это даст следующий результат —
Прикрепление события позже
В предыдущем методе записи событий мы записывали события в слушатели во время создания элементов.
Другой способ прикрепить события заключается в следующем —
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js"></script>
<script type = "text/javascript">
Ext.application({
name: 'Sencha',
launch: function() {
var myButton = Ext.Viewport.add({
xtype: 'button',
centered: true,
text: 'Click me'
});
myButton.on('tap', function() {
alert("Event listener attached by .on");
});
}
});
</script>
</head>
</html>
Это даст следующий результат —
Пользовательские события
Мы можем записывать пользовательские события в Sencha Touch и запускать события с помощью метода fireEvent. В следующем примере объясняется, как писать пользовательские события.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js"></script>
<script type = "text/javascript">
Ext.application({
name: 'Sencha',
launch: function() {
var myButton = Ext.Viewport.add({
xtype: 'button',
centered: true,
text: "Just wait 5 seconds",
listeners: {
myEvent: function(button, points) {
alert('myEvent was fired! You score ' + points + ' points');
}
}
});
Ext.defer(function() {
var number = Math.ceil(Math.random() * 100);
myButton.fireEvent('myEvent', myButton, number);
}, 5000);
}
});
</script>
</head>
</html>
Когда страница загружена и документ готов, появится страница пользовательского интерфейса с кнопкой, и когда мы запускаем событие через 5 секунд, как только документ будет готов, через 5 секунд появится окно предупреждения.
Здесь мы написали пользовательское событие ‘myEvent’ и запускаем события как button.fireEvent (eventName);
Сенча Touch — макет
Компоновка — это способ расположения элементов в контейнере. Это может быть горизонтальный, вертикальный или любой другой. Sencha Touch имеет различные макеты, определенные в его библиотеке, хотя мы всегда можем также написать собственные макеты.
| Sr.No. | Макет и описание |
|---|---|
| 1 | HBOX
Этот макет позволяет распределять элемент по горизонтали. |
| 2 | VBOX
Этот макет позволяет распределять элемент по вертикали. Это один из наиболее часто используемых макетов. |
| 3 | Поместиться
В этом макете контейнер заполнен одной панелью, и когда нет конкретного требования, связанного с макетом, используется этот макет. |
| 4 | Card (TabPanel)
Этот макет упорядочивает различные компоненты в виде вкладок. Вкладки будут отображаться в верхней части контейнера. Каждый раз, когда видна только одна вкладка, и каждая вкладка рассматривается как отдельный компонент. |
Этот макет позволяет распределять элемент по горизонтали.
Этот макет позволяет распределять элемент по вертикали. Это один из наиболее часто используемых макетов.
В этом макете контейнер заполнен одной панелью, и когда нет конкретного требования, связанного с макетом, используется этот макет.
Этот макет упорядочивает различные компоненты в виде вкладок. Вкладки будут отображаться в верхней части контейнера. Каждый раз, когда видна только одна вкладка, и каждая вкладка рассматривается как отдельный компонент.
Sencha Touch — поддержка истории
Sencha Touch поставляется с полной историей поддержки и глубокими возможностями связи.
Он имеет простейшую функциональность кнопки «назад», которая помогает пользователю перемещаться между экранами, даже не обновляя страницу или приложение.
Он также обеспечивает функциональность маршрутов, которая помогает пользователю переходить на любой URL. Основываясь на URL-адресе в окне браузера, он вызывает определенные функции для выполнения определенной задачи.
Посмотрите на следующий пример функциональности кнопки назад.
В этом примере показан вложенный список, который представляет собой не что иное, как список внутри списка, поэтому при щелчке по любому из элементов списка он открывает другой список и в верхней части экрана появляется кнопка «Назад».
Для полной базы кода, вы можете проверить Вложенный список в разделе просмотра компонента.
маршрутизация
Простейший пример маршрутов
Ext.define('MyApp.controller.Main', {
extend: 'Ext.app.Controller',
config: {
routes: {
login: 'showLogin',
'user/:id': 'userId'
}
},
showLogin: function() {
Ext.Msg.alert('This is the login page');
},
userId: function(id) {
Ext.Msg.alert('This is the login page specific to the used Id provided');
}
});
В приведенном выше примере, если URL-адрес браузера — https://myApp.com/#login, будет вызвана функция showLogin.
Мы можем предоставить параметры в URL-адресе и на основе конкретного параметра, который может быть вызван функцией. Например, если URL-адрес https://myApp.com/#user/3, то будет вызвана другая функция userId, и внутри функций можно использовать конкретный идентификатор.
Предварительная маршрутизация
Иногда у нас есть предварительные параметры, которые включают запятую, пробел, специальные символы и т. Д. Для этого, если мы используем описанный выше способ написания маршрутов, это не сработает. Для решения этой проблемы Sencha touch предоставляет условную маршрутизацию, где мы можем указать условие, какой тип данных должен принимать параметр.
Ext.define('MyApp.controller.Main', {
extend: 'Ext.app.Controller', config: {
routes: {
login/:id: {
action: showLogin, conditions: {':id: "[0-9a-zA-Z\.]+" }
}
},
showLogin: function() {
Ext.Msg.alert('This is the login page with specific id which matches criteria');
}
}
});
Как и в приведенном выше примере, мы дали регулярное выражение в условии, которое четко указывает, какой тип данных должен быть разрешен в качестве параметра URL.
Совместное использование одного и того же URL в разных профилях устройства
Поскольку Sencha touch предоставляет профиль устройства, поэтому один и тот же код приложения может использоваться на нескольких устройствах, возможно, что разные профили могут иметь разные функции для одного и того же URL-адреса.
Чтобы решить эту проблему, Sencha touch дает нам свободу писать маршрутизацию в главном контроллере, а вызываемую функцию записывать во все профили с их специфичными для профиля.
Ext.define('MyApp.controller.Main', {
extend: 'Ext.app.Controller', config: {
routes: {
login: 'showLogin'
}
},
});
// For phone profile
Ext.define('MyApp.controller.phone.Main, {
extend: 'MyApp.controller.Main, showLogin: function() {
Ext.Msg.alert('This is the login page for mobile phone profile');
}
});
// For tablet profile
Ext.define('MyApp.controller.tablet.Main, {
extend: 'MyApp.controller.Main,showLogin: function() {
Ext.Msg.alert('This is the login page for tablet profile');
}
});
Как показывает пример, у нас есть один главный контроллер с функцией showLogin и два разных профиля (телефон / планшет). Оба профиля имеют функцию showLogin с различным кодом, специфичным для профиля.
Таким образом, мы можем совместно использовать один и тот же URL на нескольких устройствах профиля с их конкретными функциями.
Sencha Touch — загрузка и загрузка
Sencha Touch предоставляет конфигурацию XHR2 для работы с разработками Ajax и Ajax2.
XHR2 — это уровень xmlHttpRequest 2, который используется для запроса данных с сервера. Для любого веб-приложения данные находятся на сервере, и после загрузки страницы доступ к данным с сервера должен осуществляться с помощью запросов Ajax.
XHR2 в Sencha Touch предоставляет функцию индикатора выполнения, которая показывает пользователю объем данных, переданных для определенного запроса. XHR2 добавлен недавно, поэтому нам нужно проверить, поддерживает ли его браузер или нет.
Ниже приведена функция проверки, поддерживает ли браузер XHR2.
if (Ext.feature.has.XHR2) {
// Here we can write functionality to work if browser supports XHR2
}
Мы даже можем проверить, поддерживается ли браузером прогрессивная загрузка с XHR2.
if (Ext.feature.has.XHRUploadProgress) {
// Here we can write functionality to work if browser supports progressive uploads
}
Различные новые функции XHR2 включены в Sencha Touch.
| Sr.No | Особенности и описание |
|---|---|
| 1 |
XHR2: правда Это используется для включения и отключения функций XHR2 в приложении. |
| 2 |
Ext.field.File Новое поле файла добавлено, чтобы дать больше информации о типе поля. |
| 3 |
Ext.field.FileInput Это для обеспечения FileInput. |
| 4 |
Ext.progressIndicator Это должно обеспечить точный процент данных, переданных с точки зрения индикатора выполнения. |
| 5 |
xtype: fileinput Создать экземпляр класса fileInput. |
| 6 |
xtype: filefield Создать экземпляр класса файла. |
| 7 |
responseType: значение Этот параметр допускает различные типы ответов, такие как текст, документ, блоб и т. Д. |
XHR2: правда
Это используется для включения и отключения функций XHR2 в приложении.
Ext.field.File
Новое поле файла добавлено, чтобы дать больше информации о типе поля.
Ext.field.FileInput
Это для обеспечения FileInput.
Ext.progressIndicator
Это должно обеспечить точный процент данных, переданных с точки зрения индикатора выполнения.
xtype: fileinput
Создать экземпляр класса fileInput.
xtype: filefield
Создать экземпляр класса файла.
responseType: значение
Этот параметр допускает различные типы ответов, такие как текст, документ, блоб и т. Д.
Ниже приведены примеры отправки простого запроса ajax с параметром и без него и загрузки файлов с использованием ajax.
Простой Ajax-запрос без параметров — Успех
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js"></script>
<script type = "text/javascript">
Ext.setup({
requires: [ 'Ext.Panel', 'Ext.Button', 'Ext.form.Panel'], onReady: function() {
var request = {
url: 'https://www.tutorialspoint.com/sencha_touch/index.htm',
method: 'POST',
xhr2: true,
success: function(response) {
Ext.Msg.alert('Ajax call successful');
},
failure: function(response) {
Ext.Msg.alert('Ajax call failed');
}
};
Ext.Viewport.add({
xtype:"panel",
layout:"vbox",
fullscreen:true,
items: [
{
xtype:"button",
text: "Ajax",
ui: 'confirm',
handler: function(){
Ext.Ajax.request(request);
}
}
]
});
}
});
</script>
</head>
<body>
</body>
</html>
Это даст следующий результат —
В приведенном выше примере показан успешный вызов ajax, поскольку указанный URL-адрес правильный. В этом примере мы не передаем никаких параметров, это просто простой запрос ajax, который переходит по указанному URL.
Если вы используете браузер Chrome в инструменте разработчика, перейдите в раздел сети, вы можете увидеть отправляемый запрос и ответ, который мы получаем.
Простой Ajax-запрос без параметров — Сбой
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js"></script>
<script type = "text/javascript">
Ext.setup({
requires: [
'Ext.Panel',
'Ext.Button',
'Ext.form.Panel'
],
onReady: function() {
var request = {
url: 'https://www.tutorialspoint.com/sencha_touch/indexx.htm',
method: 'POST',
xhr2: true,
success: function(response) {
Ext.Msg.alert('Ajax call successful');
},
failure: function(response) {
Ext.Msg.alert('Ajax call failed');
}
};
Ext.Viewport.add({
xtype:"panel",
layout:"vbox",
fullscreen:true,
items: [
{
xtype:"button",
text: "Ajax",
ui: 'confirm',
handler: function(){
Ext.Ajax.request(request);
}
}
]
});
}
});
</script>
</head>
<body>
</body>
</html>
Это даст следующий результат —
В приведенном выше примере, просто чтобы показать, как работает отказ ajax, мы упомянули неверный URL. Сравните это и предыдущий пример, вы найдете разницу.
Отправка параметров в запросе Ajax
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js"></script>
<script type = "text/javascript">
Ext.setup({
requires: [
'Ext.Panel',
'Ext.Button',
'Ext.form.Panel'
],
onReady: function() {
var formData = new FormData();
formData.append("firstName", "Hi");
formData.append("lastName", "Reader");
// Request will be sent as part of the payload instead of standard post data
var request = {
url: 'https://www.tutorialspoint.com/sencha_touch/sencha_json.php',
method: 'POST',
xhr2: true,
data: formData,
success: function(response) {
var out = Ext.getCmp("output");
response = Ext.JSON.decode(response.responseText, true);
Ext.Msg.alert(response.message);
},
failure: function(response) {
var out = Ext.getCmp("output");
Ext.Msg.alert('Ajax failed!');
}
};
Ext.Viewport.add({
xtype:"panel",
layout:"vbox",
fullscreen:true,
items: [
{
xtype:"button",
text: "Ajax",
ui: 'confirm',
handler: function(){
Ext.Ajax.request(request);
}
}
]
});
}
});
</script>
</head>
<body>
</body>
</html>
Это даст следующий результат —
В этом примере мы передаем параметры с помощью ajax, используя свойство data вызова ajax.
Загрузка файлов с использованием Ajax
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/resources/css/sencha-touch.css" rel = "stylesheet" />
<script type = "text/javascript" src = "https://cdn.sencha.com/touch/sencha-touch-2.4.2/sencha-touch-all.js"></script>
<script type = "text/javascript">
Ext.setup({
requires: [
'Ext.Panel',
'Ext.MessageBox',
'Ext.Button',
'Ext.ProgressIndicator',
'Ext.form.Panel',
'Ext.field.FileInput'
],
onReady: function() {
var progressIndicator = Ext.create("Ext.ProgressIndicator", {
loadingText: "Uploading: {percent}%"
});
var request = {
url: 'https://www.tutorialspoint.com/sencha_touch/sencha_json.php',
method: 'POST',
xhr2: true,
progress:progressIndicator,
success: function(response) {
Ext.Msg.alert('File uploaded successfully.');
},
failure: function(response) {
Ext.Msg.alert('File upload failed.');
}
};
Ext.Viewport.add(progressIndicator);
Ext.Viewport.add({
xtype:"panel",
layout:"vbox",
fullscreen:true,
items: [
{
xtype:"fileinput",
accept:"image/jpeg"
},
{
xtype:"button",
text: "Upload",
ui: 'confirm',
handler: function(){
var input = Ext.Viewport.down("fileinput").input;
var files = input.dom.files;
if (files.length) {
request.binaryData = files[0];
Ext.Ajax.request(request);
}else {
Ext.Msg.alert("Please Select a JPG");
}
}
}
]
});
}
});
</script>
</head>
<body>
</body>
</html>
Это даст следующий результат —
В этом примере показано, как загрузить данные с помощью вызова ajax. В этом примере мы используем индикатор индикатора выполнения, чтобы показать прогресс при загрузке файла.
Sencha Touch — Просмотр компонентов
Sencha Touch предоставляет различные компоненты пользовательского интерфейса, которые можно настраивать в соответствии с требованиями.
| Sr.N0. | Компонент и описание |
|---|---|
| 1 | карусель
Этот компонент пользовательского интерфейса используется для отображения карусели. |
| 2 | Список
Этот компонент пользовательского интерфейса используется для отображения списков. |
| 3 | Вложенный список
Этот компонент пользовательского интерфейса используется для отображения вложенного списка. |
| 4 | форма
Этот компонент пользовательского интерфейса используется для отображения форм. |
| 5 | Диаграмма
Этот компонент пользовательского интерфейса используется для отображения различных типов диаграмм. |
| 6 | Плавающий компонент
Этот компонент пользовательского интерфейса используется для отображения плавающего компонента. |
| 7 | Панель вкладок
Этот компонент пользовательского интерфейса используется для отображения представления панели вкладок. |
| 8 | Вид навигации
Этот компонент пользовательского интерфейса используется для отображения вида навигации. |
| 9 | Меню действий
Этот компонент пользовательского интерфейса используется для отображения строки меню действий. |
| 10 | Просмотр данных
Этот компонент пользовательского интерфейса используется для отображения представления данных. |
| 11 | карта
Этот компонент пользовательского интерфейса используется для отображения карты Google. |
Этот компонент пользовательского интерфейса используется для отображения карусели.
Этот компонент пользовательского интерфейса используется для отображения списков.
Этот компонент пользовательского интерфейса используется для отображения вложенного списка.
Этот компонент пользовательского интерфейса используется для отображения форм.
Этот компонент пользовательского интерфейса используется для отображения различных типов диаграмм.
Этот компонент пользовательского интерфейса используется для отображения плавающего компонента.
Этот компонент пользовательского интерфейса используется для отображения представления панели вкладок.
Этот компонент пользовательского интерфейса используется для отображения вида навигации.
Этот компонент пользовательского интерфейса используется для отображения строки меню действий.
Этот компонент пользовательского интерфейса используется для отображения представления данных.
Этот компонент пользовательского интерфейса используется для отображения карты Google.
Сенча Touch — Упаковка
Sencha Touch имеет встроенные функции упаковки.
Ниже приведены ссылки на собственные концепции упаковки Sencha Touch.
| Sr.No. | Концепция и описание Ссылка |
|---|---|
| 1 | Собственная подготовка iOS |
| 2 | Нативные API |
Сенча Touch — лучшая практика
Базовая лучшая практика JavaScript
Рекомендуется хранить весь связанный с JavaScript код в отдельном файле js (внешний JS) , а не записывать его в тег <script> в разделе head или встроенный JavaScript в теле документа.
Всегда выполняйте нулевую проверку, прежде чем элемент будет использоваться в дальнейшей логике.
Всегда следуйте соглашению об именах, так как оно облегчает понимание кода любым другим программистом.
Чтобы сделать код легко понятным, всегда желательно писать комментарии для методов JS с четкой логикой того, что делает функция.
Лучшая практика для Sencha Touch
Используйте рекомендованную структуру папок Sencha Touch, которая будет полезна при сжатии или минимизации JS.
Настоятельно рекомендуется использовать слушатель (onclick / onblur и т. Д.) В контроллере вместо записи его на самой html-странице.
Не создавайте экземпляр хранилища, когда хранилище вызывается из представления.
Когда мы создаем экземпляр магазина, мы всегда должны его уничтожать, так как это влияет на производительность.
При использовании Sencha Touch не указывайте другие простые файлы JavaScript. Используйте все функции из классов Ext (упомянутые в контроллере или утилитах).
Если сопоставление модели и имя совпадают, не указывайте сопоставление. Только имя решит цель.
Не используйте ненужные свойства в поле зрения. Используйте только свойство, которое является обязательным, и его значение отличается от значения по умолчанию.