Приложения с полным стеком предоставляют возможность создания нового приложения с помощью некоторой команды или выполнения файла.
Рассмотрим приложения Python, такие как web2py framework; весь проект / приложение создано в рамках MVC. Кроме того, CherryPy позволяет пользователю устанавливать и настраивать макет кода в соответствии с их требованиями.
В этой главе мы подробно узнаем, как создать приложение CherryPy и выполнить его.
Файловая система
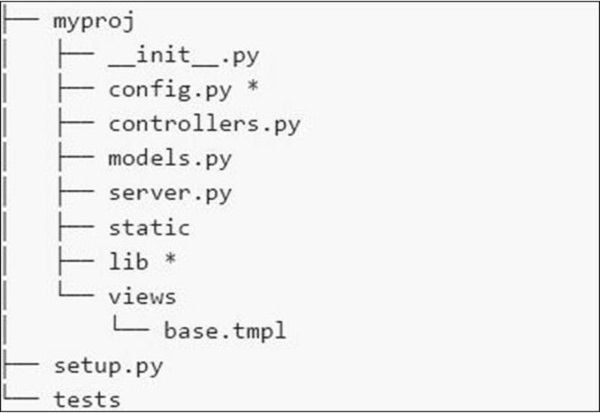
Файловая система приложения показана на следующем снимке экрана —
Вот краткое описание различных файлов, которые мы имеем в файловой системе —
-
config.py — Каждому приложению нужен файл конфигурации и способ его загрузки. Эта функциональность может быть определена в config.py.
-
controllers.py — MVC — популярный шаблон проектирования, которым следуют пользователи. В controllers.py реализованы все объекты, которые будут смонтированы на cherrypy.tree .
-
models.py — этот файл взаимодействует с базой данных напрямую для некоторых служб или для хранения постоянных данных.
-
server.py — этот файл взаимодействует с готовым к работе веб-сервером, который корректно работает с прокси-сервером балансировки нагрузки.
-
Статический — включает в себя все CSS и файлы изображений.
-
Представления — включает в себя все файлы шаблонов для данного приложения.
config.py — Каждому приложению нужен файл конфигурации и способ его загрузки. Эта функциональность может быть определена в config.py.
controllers.py — MVC — популярный шаблон проектирования, которым следуют пользователи. В controllers.py реализованы все объекты, которые будут смонтированы на cherrypy.tree .
models.py — этот файл взаимодействует с базой данных напрямую для некоторых служб или для хранения постоянных данных.
server.py — этот файл взаимодействует с готовым к работе веб-сервером, который корректно работает с прокси-сервером балансировки нагрузки.
Статический — включает в себя все CSS и файлы изображений.
Представления — включает в себя все файлы шаблонов для данного приложения.
пример
Давайте подробно изучим шаги по созданию приложения CherryPy.
Шаг 1 — Создайте приложение, которое должно содержать приложение.
Шаг 2 — Внутри каталога создайте пакет python, соответствующий проекту. Создайте каталог gedit и включите в него файл _init_.py.
Шаг 3 — Внутри пакета включите файл controllers.py со следующим содержимым —
#!/usr/bin/env python import cherrypy class Root(object): def __init__(self, data): self.data = data @cherrypy.expose def index(self): return 'Hi! Welcome to your application' def main(filename): data = {} # will be replaced with proper functionality later # configuration file cherrypy.config.update({ 'tools.encode.on': True, 'tools.encode.encoding': 'utf-8', 'tools.decode.on': True, 'tools.trailing_slash.on': True, 'tools.staticdir.root': os.path.abspath(os.path.dirname(__file__)), }) cherrypy.quickstart(Root(data), '/', { '/media': { 'tools.staticdir.on': True, 'tools.staticdir.dir': 'static' } }) if __name__ == '__main__': main(sys.argv[1])
Шаг 4 — Рассмотрим приложение, в котором пользователь вводит значение через форму. Давайте включим в приложение две формы — index.html и submit.html.
Шаг 5 — В приведенном выше коде для контроллеров у нас есть index () , который является функцией по умолчанию и загружается первым, если вызывается конкретный контроллер.
Шаг 6 — Реализация метода index () может быть изменена следующим образом:
@cherrypy.expose def index(self): tmpl = loader.load('index.html') return tmpl.generate(title='Sample').render('html', doctype='html')
Шаг 7 — Это загрузит index.html при запуске данного приложения и направит его в указанный поток вывода. Файл index.html выглядит следующим образом:
index.html
<!DOCTYPE html > <html> <head> <title>Sample</title> </head> <body class = "index"> <div id = "header"> <h1>Sample Application</h1> </div> <p>Welcome!</p> <div id = "footer"> <hr> </div> </body> </html>
Шаг 8. Важно добавить метод в класс Root в controller.py, если вы хотите создать форму, которая принимает такие значения, как имена и заголовки.
@cherrypy.expose
def submit(self, cancel = False, **value):
if cherrypy.request.method == 'POST':
if cancel:
raise cherrypy.HTTPRedirect('/') # to cancel the action
link = Link(**value)
self.data[link.id] = link
raise cherrypy.HTTPRedirect('/')
tmp = loader.load('submit.html')
streamValue = tmp.generate()
return streamValue.render('html', doctype='html')
Шаг 9 — код, который будет включен в submit.html, —
<!DOCTYPE html>
<head>
<title>Input the new link</title>
</head>
<body class = "submit">
<div id = " header">
<h1>Submit new link</h1>
</div>
<form action = "" method = "post">
<table summary = "">
<tr>
<th><label for = " username">Your name:</label></th>
<td><input type = " text" id = " username" name = " username" /></td>
</tr>
<tr>
<th><label for = " url">Link URL:</label></th>
<td><input type = " text" id=" url" name= " url" /></td>
</tr>
<tr>
<th><label for = " title">Title:</label></th>
<td><input type = " text" name = " title" /></td>
</tr>
<tr>
<td></td>
<td>
<input type = " submit" value = " Submit" />
<input type = " submit" name = " cancel" value = "Cancel" />
</td>
</tr>
</table>
</form>
<div id = "footer">
</div>
</body>
</html>
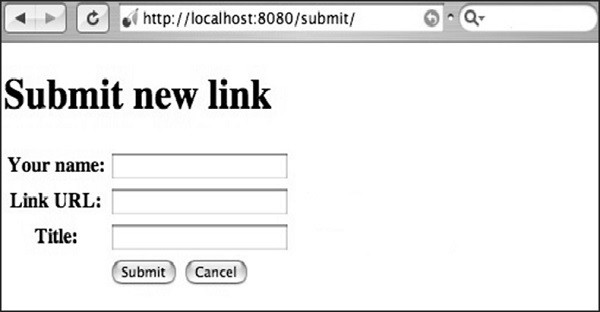
Шаг 10 — Вы получите следующий вывод —
Здесь имя метода определяется как «POST». Всегда важно перепроверить метод, указанный в файле. Если метод включает метод «POST», значения должны быть перепроверены в базе данных в соответствующих полях.
Если метод включает метод «GET», значения, которые будут сохранены, будут видны в URL.