CakePHP — Обзор
CakePHP — это платформа MVC с открытым исходным кодом. Это значительно упрощает разработку, развертывание и обслуживание приложений. CakePHP имеет ряд библиотек, чтобы уменьшить перегрузку наиболее распространенных задач. Ниже приведены преимущества использования CakePHP.
- Открытый исходный код
- MVC Framework
- Шаблонизатор
- Операции кэширования
- Поисковая система
- Easy CRUD (создание, чтение, обновление, удаление) базы данных взаимодействий.
- Библиотеки и помощники
- Встроенная проверка
- локализация
- Компоненты электронной почты, файлов cookie, безопасности, сеанса и обработки запросов
- Просмотр помощников для AJAX, JavaScript, HTML-форм и многого другого
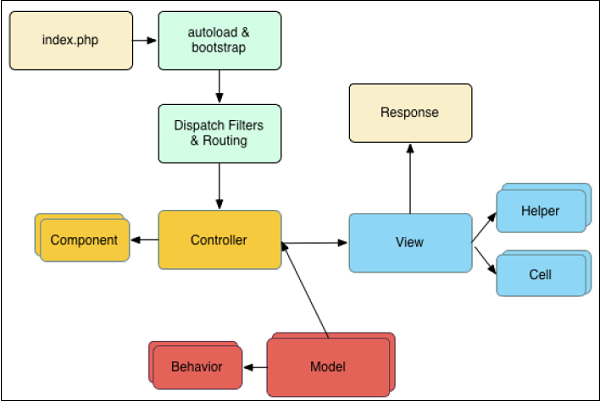
Цикл запроса CakePHP
На следующем рисунке показано, как работает жизненный цикл запроса.
Типичный цикл запроса CakePHP начинается с того, что пользователь запрашивает страницу или ресурс в вашем приложении. На высоком уровне каждый запрос проходит следующие шаги —
-
Правила переписывания веб-сервера направляют запрос в webroot / index.php.
-
Автозагрузчик вашего приложения и файлы начальной загрузки выполняются.
-
Любые настроенные фильтры отправки могут обработать запрос и, при необходимости, сгенерировать ответ.
-
Диспетчер выбирает соответствующий контроллер и действие на основе правил маршрутизации.
-
Вызывается действие контроллера, и контроллер взаимодействует с необходимыми моделями и компонентами.
-
Контроллер делегирует создание ответа представлению, чтобы сгенерировать выходные данные, полученные из данных модели.
-
Представление использует Helpers и Cells для генерации тела ответа и заголовков.
-
Ответ отправляется обратно клиенту.
Правила переписывания веб-сервера направляют запрос в webroot / index.php.
Автозагрузчик вашего приложения и файлы начальной загрузки выполняются.
Любые настроенные фильтры отправки могут обработать запрос и, при необходимости, сгенерировать ответ.
Диспетчер выбирает соответствующий контроллер и действие на основе правил маршрутизации.
Вызывается действие контроллера, и контроллер взаимодействует с необходимыми моделями и компонентами.
Контроллер делегирует создание ответа представлению, чтобы сгенерировать выходные данные, полученные из данных модели.
Представление использует Helpers и Cells для генерации тела ответа и заголовков.
Ответ отправляется обратно клиенту.
CakePHP — Установка
Установить CakePHP просто и легко. Вы можете установить его из composer или скачать с github — https://github.com/cakephp/cakephp/releases . Далее мы поймем, как установить CakePHP в WampServer. После загрузки его с github извлеките все файлы в папку с именем «CakePHP» в WampServer. Вы можете дать произвольное имя папке, но мы использовали «CakePHP».
Убедитесь, что журналы каталогов , tmp и все его подкаталоги имеют разрешение на запись, поскольку CakePHP использует эти каталоги для различных операций.
После распаковки, давайте проверим, правильно ли он был установлен, посетив следующий URL в браузере — http: // localhost: 85 / CakePHP /
Приведенный выше URL приведет вас к экрану, как показано ниже. Это показывает, что CakePHP был успешно установлен.
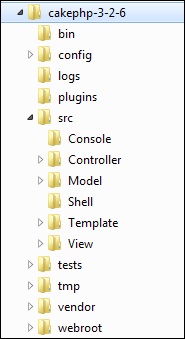
CakePHP — структура папок
Посмотрите на следующий скриншот. Он показывает структуру папок CakePHP.
В следующей таблице описана роль каждой папки —
| S.No | Название и описание папки |
|---|---|
| 1 |
бункер Папка bin содержит исполняемые файлы консоли Cake. |
| 2 |
конфиг Папка config содержит (несколько) файлов конфигурации, которые использует CakePHP. Подробности соединения с базой данных, начальная загрузка, файлы конфигурации ядра и многое другое должны храниться здесь. |
| 3 |
бревна Папка logs обычно содержит ваши файлы журнала, в зависимости от конфигурации вашего журнала. |
| 4 |
плагины В папке плагинов хранятся плагины, используемые вашим приложением. |
| 5 |
ЦСИ Папка src будет там, где вы будете творить свою магию: именно там будут размещаться файлы вашего приложения. Папка src в CakePHP — это место, где вы будете выполнять большую часть разработки приложений. Давайте посмотрим поближе на папки внутри src.
|
| 6 |
тесты Папка тесты будет там, где вы положите тестовые случаи для вашего приложения. |
| 7 |
TMP В папке tmp CakePHP хранит временные данные. Фактические данные, которые он хранит, зависят от того, как настроен CakePHP, но эта папка обычно используется для хранения описаний моделей и иногда информации о сеансе. |
| 8 |
продавец В папке vendor будет установлена CakePHP и другие зависимости приложений. Сделайте личное обязательство не редактировать файлы в этой папке. Мы не можем помочь вам, если вы изменили ядро. |
| 9 |
Webroot Каталог webroot — это общедоступный корневой каталог вашего приложения. Он содержит все файлы, которые вы хотите сделать общедоступными. |
бункер
Папка bin содержит исполняемые файлы консоли Cake.
конфиг
Папка config содержит (несколько) файлов конфигурации, которые использует CakePHP. Подробности соединения с базой данных, начальная загрузка, файлы конфигурации ядра и многое другое должны храниться здесь.
бревна
Папка logs обычно содержит ваши файлы журнала, в зависимости от конфигурации вашего журнала.
плагины
В папке плагинов хранятся плагины, используемые вашим приложением.
ЦСИ
Папка src будет там, где вы будете творить свою магию: именно там будут размещаться файлы вашего приложения. Папка src в CakePHP — это место, где вы будете выполнять большую часть разработки приложений. Давайте посмотрим поближе на папки внутри src.
Консоль Содержит консольные команды и задачи консоли для вашего приложения.
Контроллер Содержит контроллеры вашего приложения и их компоненты.
Locale Хранит строковые файлы для интернационализации.
Модель Содержит таблицы, сущности и поведение вашего приложения.
View Здесь размещены презентационные классы: ячейки, помощники и файлы шаблонов.
Шаблоны Здесь размещены файлы презентаций: элементы, страницы ошибок, макеты и файлы шаблонов просмотра.
тесты
Папка тесты будет там, где вы положите тестовые случаи для вашего приложения.
TMP
В папке tmp CakePHP хранит временные данные. Фактические данные, которые он хранит, зависят от того, как настроен CakePHP, но эта папка обычно используется для хранения описаний моделей и иногда информации о сеансе.
продавец
В папке vendor будет установлена CakePHP и другие зависимости приложений. Сделайте личное обязательство не редактировать файлы в этой папке. Мы не можем помочь вам, если вы изменили ядро.
Webroot
Каталог webroot — это общедоступный корневой каталог вашего приложения. Он содержит все файлы, которые вы хотите сделать общедоступными.
CakePHP — Конфигурация
CakePHP поставляется с одним файлом конфигурации по умолчанию, и мы можем изменить его в соответствии с нашими потребностями. Для этой цели есть одна специальная папка «config» . CakePHP поставляется с различными вариантами конфигурации.
Общая конфигурация
В следующей таблице описана роль различных переменных и их влияние на ваше приложение CakePHP.
| S.No | Имя и описание переменной |
|---|---|
| 1 |
отлаживать Изменяет выходные данные отладки CakePHP. false = режим производства. Сообщения об ошибках, ошибках или предупреждениях не отображаются. true = отображаются ошибки и предупреждения. |
| 2 |
App.namespace Пространство имен, в котором находятся классы приложений. |
| 3 |
App.baseUrl Не комментируйте это определение, если вы не планируете использовать Apache mod_rewrite с CakePHP. Не забудьте также удалить файлы .htaccess. |
| 4 |
App.base Базовый каталог, в котором находится приложение. Если false, то он будет обнаружен автоматически. |
| 5 |
App.encoding Определите, какую кодировку использует ваше приложение. Это кодирование используется для генерации кодировки в макете и кодирования объектов. Он должен соответствовать значениям кодировки, указанным для вашей базы данных. |
| 6 |
App.webroot Каталог webroot. |
| 7 |
App.wwwRoot Путь к файлу к webroot. |
| 8 |
App.fullBaseUrl Полное доменное имя (включая протокол) к корню вашего приложения. |
| 9 |
App.imageBaseUrl Веб-путь к общедоступному каталогу изображений в webroot. |
| 10 |
App.cssBaseUrl Веб-путь к общедоступному каталогу css в webroot. |
| 11 |
App.jsBaseUrl Веб-путь к общедоступному каталогу js в webroot. |
| 12 |
App.paths Настройте пути для ресурсов, не основанных на классе. Поддерживает плагины, шаблоны, подразделы локалей , которые позволяют определять пути для плагинов, просматривать шаблоны и файлы локалей соответственно. |
| 13 |
Security.salt Случайная строка, используемая при хешировании. Это значение также используется в качестве соли HMAC при симметричном шифровании. |
| 14 |
Asset.timestamp Добавляет временную метку, которая является последним измененным временем конкретного файла, в конце URL-адресов файлов ресурсов (CSS, JavaScript, Image) при использовании соответствующих помощников. Допустимые значения —
|
отлаживать
Изменяет выходные данные отладки CakePHP.
false = режим производства. Сообщения об ошибках, ошибках или предупреждениях не отображаются.
true = отображаются ошибки и предупреждения.
App.namespace
Пространство имен, в котором находятся классы приложений.
App.baseUrl
Не комментируйте это определение, если вы не планируете использовать Apache mod_rewrite с CakePHP. Не забудьте также удалить файлы .htaccess.
App.base
Базовый каталог, в котором находится приложение. Если false, то он будет обнаружен автоматически.
App.encoding
Определите, какую кодировку использует ваше приложение. Это кодирование используется для генерации кодировки в макете и кодирования объектов. Он должен соответствовать значениям кодировки, указанным для вашей базы данных.
App.webroot
Каталог webroot.
App.wwwRoot
Путь к файлу к webroot.
App.fullBaseUrl
Полное доменное имя (включая протокол) к корню вашего приложения.
App.imageBaseUrl
Веб-путь к общедоступному каталогу изображений в webroot.
App.cssBaseUrl
Веб-путь к общедоступному каталогу css в webroot.
App.jsBaseUrl
Веб-путь к общедоступному каталогу js в webroot.
App.paths
Настройте пути для ресурсов, не основанных на классе. Поддерживает плагины, шаблоны, подразделы локалей , которые позволяют определять пути для плагинов, просматривать шаблоны и файлы локалей соответственно.
Security.salt
Случайная строка, используемая при хешировании. Это значение также используется в качестве соли HMAC при симметричном шифровании.
Asset.timestamp
Добавляет временную метку, которая является последним измененным временем конкретного файла, в конце URL-адресов файлов ресурсов (CSS, JavaScript, Image) при использовании соответствующих помощников. Допустимые значения —
(bool) false — ничего не делает (по умолчанию)
(bool) true — добавляет метку времени, когда отладка истинна
(строка) ‘force’ — всегда добавляет метку времени
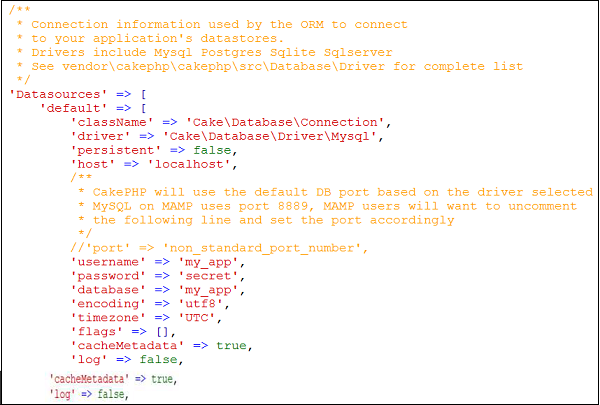
Конфигурация баз данных
База данных может быть настроена в файле config / app.php . Этот файл содержит соединение по умолчанию с предоставленными параметрами, которые могут быть изменены по нашему выбору. На снимке экрана ниже показаны параметры и значения по умолчанию, которые должны быть изменены в соответствии с требованиями.
Давайте разберемся с каждым параметром в деталях —
| S.NO | Ключ и описание |
|---|---|
| 1 |
имя класса Полное имя класса в пространстве имен класса, представляющего соединение с сервером базы данных. Этот класс отвечает за загрузку драйвера базы данных, обеспечение механизмов транзакций SQL и подготовку операторов SQL среди прочего. |
| 2 |
Водитель Имя класса драйвера, используемого для реализации всех особенностей механизма базы данных. Это может быть короткое имя класса с использованием синтаксиса подключаемого модуля, полное имя в пространстве имен или созданный экземпляр драйвера. Примерами коротких имен классов являются Mysql, Sqlite, Postgres и Sqlserver. |
| 3 |
стойкий Следует ли использовать постоянное соединение с базой данных. |
| 4 |
хозяин Имя хоста сервера базы данных (или IP-адрес). |
| 5 |
имя пользователя Имя пользователя базы данных |
| 6 |
пароль Пароль базы данных |
| 7 |
база данных Имя базы данных |
| 8 |
порт (необязательно) Порт TCP или сокет Unix, используемый для подключения к серверу. |
| 9 |
кодирование Указывает набор символов, используемый при отправке операторов SQL на сервер, например, utf8 и т. Д. |
| 10 |
часовой пояс Часовой пояс сервера для установки. |
| 11 |
схема Используется в настройках базы данных PostgreSQL, чтобы указать, какую схему использовать. |
| 12 |
UNIX_SOCKET Используется драйверами, которые поддерживают его, для подключения через файлы сокетов Unix. Если вы используете PostgreSQL и хотите использовать сокеты Unix, оставьте ключ хоста пустым. |
| 13 |
ssl_key Путь к файлу ключа SSL. (Поддерживается только MySQL). |
| 14 |
ssl_cert Путь к файлу сертификата SSL. (Поддерживается только MySQL). |
| 15 |
ssl_ca Путь к файлу к центру сертификации SSL. (Поддерживается только MySQL). |
| 16 |
в этом Список запросов, которые следует отправлять на сервер базы данных, как при создании соединения. |
| 17 |
журнал Установите значение true, чтобы включить ведение журнала запросов. Когда разрешенные запросы будут регистрироваться на уровне отладки с областью запросов. |
| 18 |
quoteIdentifiers Установите значение true, если вы используете зарезервированные слова или специальные символы в именах таблиц или столбцов. Включение этого параметра приведет к тому, что запросы, построенные с использованием Query Builder, будут иметь идентификаторы, заключенные в кавычки при создании SQL. Это снижает производительность. |
| 19 |
флаги Ассоциативный массив констант PDO, которые должны быть переданы в базовый экземпляр PDO. |
| 20 |
cacheMetadata Либо логическое значение true, либо строка, содержащая конфигурацию кэша для хранения метаданных. Отключение кэширования метаданных не рекомендуется и может привести к очень низкой производительности. |
имя класса
Полное имя класса в пространстве имен класса, представляющего соединение с сервером базы данных. Этот класс отвечает за загрузку драйвера базы данных, обеспечение механизмов транзакций SQL и подготовку операторов SQL среди прочего.
Водитель
Имя класса драйвера, используемого для реализации всех особенностей механизма базы данных. Это может быть короткое имя класса с использованием синтаксиса подключаемого модуля, полное имя в пространстве имен или созданный экземпляр драйвера. Примерами коротких имен классов являются Mysql, Sqlite, Postgres и Sqlserver.
стойкий
Следует ли использовать постоянное соединение с базой данных.
хозяин
Имя хоста сервера базы данных (или IP-адрес).
имя пользователя
Имя пользователя базы данных
пароль
Пароль базы данных
база данных
Имя базы данных
порт (необязательно)
Порт TCP или сокет Unix, используемый для подключения к серверу.
кодирование
Указывает набор символов, используемый при отправке операторов SQL на сервер, например, utf8 и т. Д.
часовой пояс
Часовой пояс сервера для установки.
схема
Используется в настройках базы данных PostgreSQL, чтобы указать, какую схему использовать.
UNIX_SOCKET
Используется драйверами, которые поддерживают его, для подключения через файлы сокетов Unix. Если вы используете PostgreSQL и хотите использовать сокеты Unix, оставьте ключ хоста пустым.
ssl_key
Путь к файлу ключа SSL. (Поддерживается только MySQL).
ssl_cert
Путь к файлу сертификата SSL. (Поддерживается только MySQL).
ssl_ca
Путь к файлу к центру сертификации SSL. (Поддерживается только MySQL).
в этом
Список запросов, которые следует отправлять на сервер базы данных, как при создании соединения.
журнал
Установите значение true, чтобы включить ведение журнала запросов. Когда разрешенные запросы будут регистрироваться на уровне отладки с областью запросов.
quoteIdentifiers
Установите значение true, если вы используете зарезервированные слова или специальные символы в именах таблиц или столбцов. Включение этого параметра приведет к тому, что запросы, построенные с использованием Query Builder, будут иметь идентификаторы, заключенные в кавычки при создании SQL. Это снижает производительность.
флаги
Ассоциативный массив констант PDO, которые должны быть переданы в базовый экземпляр PDO.
cacheMetadata
Либо логическое значение true, либо строка, содержащая конфигурацию кэша для хранения метаданных. Отключение кэширования метаданных не рекомендуется и может привести к очень низкой производительности.
CakePHP — Конфигурация электронной почты
Электронная почта может быть настроена в файле config / app.php . Не требуется определять конфигурацию электронной почты в config / app.php. Электронная почта может быть использована без нее; просто используйте соответствующие методы для установки всех конфигураций отдельно или загрузите массив конфигураций. Конфигурация по умолчанию для электронной почты создается с использованием config () и configTransport () .
Конфигурация электронной почты Транспорт
Определив транспорты отдельно от профилей доставки, вы можете легко повторно использовать конфигурацию транспорта для нескольких профилей. Вы можете указать несколько конфигураций для производства, разработки и тестирования. Каждому транспорту нужен className . Допустимые варианты:
-
Mail — отправка с использованием почтовой функции PHP
-
Smtp — отправка с использованием SMTP
-
Отладка — не отправляйте электронное письмо, просто верните результат
Mail — отправка с использованием почтовой функции PHP
Smtp — отправка с использованием SMTP
Отладка — не отправляйте электронное письмо, просто верните результат
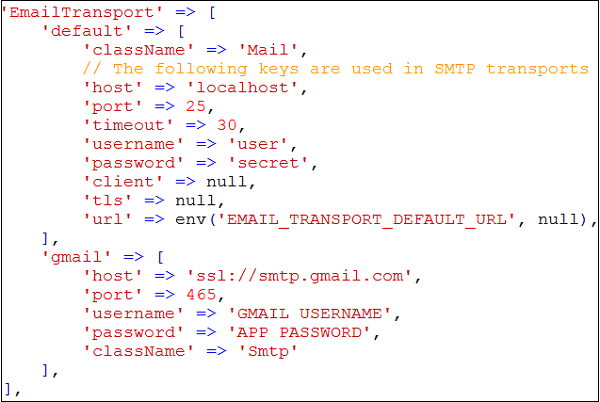
Вы можете добавить пользовательские транспорты (или переопределить существующие транспорты), добавив соответствующий файл в src / Mailer / Transport. Транспорт должен называться YourTransport.php , где «Your» — это имя транспорта. Ниже приведен пример транспорта конфигурации электронной почты.
пример
'EmailTransport' => [ 'default' => [ 'className' => 'Mail', // The following keys are used in SMTP transports 'host' => 'localhost', 'port' => 25, 'timeout' => 30, 'username' => 'user', 'password' => 'secret', 'client' => null, 'tls' => null, 'url' => env('EMAIL_TRANSPORT_DEFAULT_URL', null), ], ],
Профили доставки электронной почты
Профили доставки позволяют вам заранее задавать различные свойства сообщений электронной почты из вашего приложения и присваивать настройкам имя. Это экономит дублирование во всем приложении и упрощает обслуживание и разработку. Каждый профиль принимает несколько ключей. Ниже приведен пример профилей доставки электронной почты.
пример
'Email' => [ 'default' => [ 'transport' => 'default', 'from' => 'you@localhost', ], ],
CakePHP — Маршрутизация
Маршрутизация отображает ваш URL на конкретное действие контроллера. В этом разделе мы увидим, как вы можете реализовать маршруты, как вы можете передавать аргументы из URL в действия контроллера, как вы можете генерировать URL и как вы можете перенаправить на определенный URL. Обычно маршруты реализуются в файле config / rout.php . Маршрутизация может быть реализована двумя способами:
- статический метод
- строитель трассы
Вот пример, представляющий оба типа.
// Using the scoped route builder.
Router::scope('/', function ($routes) {
$routes->connect('/', ['controller' => 'Articles', 'action' => 'index']);
});
// Using the static method.
Router::connect('/', ['controller' => 'Articles', 'action' => 'index']);
Оба метода будут выполнять индексный метод ArticlesController . Из двух предложенных методов построитель маршрутов дает лучшую производительность.
Подключение маршрутов
Метод Router :: connect () используется для соединения маршрутов. Ниже приведен синтаксис метода —
static Cake\Routing\Router::connect($route, $defaults =[], $options =[])
У метода Router :: connect () есть три аргумента —
-
Первый аргумент для шаблона URL, который вы хотите сопоставить.
-
Второй аргумент содержит значения по умолчанию для ваших элементов маршрута.
-
Третий аргумент содержит параметры для маршрута, который обычно содержит правила регулярных выражений.
Первый аргумент для шаблона URL, который вы хотите сопоставить.
Второй аргумент содержит значения по умолчанию для ваших элементов маршрута.
Третий аргумент содержит параметры для маршрута, который обычно содержит правила регулярных выражений.
Вот основной формат маршрута —
$routes->connect( 'URL template', ['default' => 'defaultValue'], ['option' => 'matchingRegex'] );
пример
Внесите изменения в файл config / rout.php, как показано ниже.
конфиг / routes.php
<?php use Cake\Core\Plugin; use Cake\Routing\RouteBuilder; use Cake\Routing\Router; Router::defaultRouteClass('DashedRoute'); Router::scope('/', function (RouteBuilder $routes) { $routes->connect('/', ['controller' => 'Tests', 'action' => 'index']); $routes->connect('/pages/*', ['controller' => 'Pages', 'action' => 'display']); $routes->fallbacks('DashedRoute'); }); Plugin::routes();
Создайте файл TestsController.php в src / Controller / TestsController.php . Скопируйте следующий код в файл контроллера.
SRC / Controller / TestsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class TestsController extends AppController{
public function index(){
}
}
?>
Создайте папку Tests в src / Template и в этой папке создайте файл View с именем index.ctp . Скопируйте следующий код в этот файл.
SRC / Template / Тесты / index.ctp
This is CakePHP tutorial and this is an example of connecting routes.
Выполните приведенный выше пример, посетив следующий URL.
HTTP: // локальный: 85 / CakePHP /
Приведенный выше URL приведет к следующему выводу.
Прошло аргументы
Переданные аргументы — это аргументы, которые передаются в URL. Эти аргументы могут быть переданы в действие контроллера. Эти переданные аргументы передаются вашему контроллеру тремя способами.
В качестве аргументов метода действия
Следующий пример показывает, как мы можем передавать аргументы действию контроллера.
Посетите следующий URL — http: // localhost: 85 / CakePHP / tests / value1 / value2
Это будет соответствовать следующей линии маршрута.
$routes->connect('tests/:arg1/:arg2', ['controller' => 'Tests', 'action' =>
'index'],['pass' => ['arg1', 'arg2']]);
Здесь значение1 из URL будет присвоено arg1, а значение2 будет присвоено arg2.
Как численно индексированный массив
Как только аргумент передается действию контроллера, вы можете получить аргумент с помощью следующего оператора.
$args = $this->request->params[‘pass’]
Аргументы, передаваемые действию контроллера, будут храниться в переменной $ args .
Использование массива маршрутизации
Аргумент также может быть передан в действие следующим оператором —
$routes->connect('/', ['controller' => 'Tests', 'action' => 'index',5,6]);
Вышеприведенный оператор передаст два аргумента 5 и 6 методу TestController index () .
пример
Внесите изменения в файл config / rout.php, как показано в следующей программе.
конфиг / routes.php
<?php
use Cake\Core\Plugin;
use Cake\Routing\RouteBuilder;
use Cake\Routing\Router;
Router::defaultRouteClass('DashedRoute');
Router::scope('/', function (RouteBuilder $routes) {
$routes->connect('tests/:arg1/:arg2', ['controller' => 'Tests', 'action'=>
'index'],['pass' =>['arg1', 'arg2']]);
$routes->connect('/pages/*', ['controller' => 'Pages', 'action' => 'display']);
$routes->fallbacks('DashedRoute');
});
Plugin::routes();
Создайте файл TestsController.php в src / Controller / TestsController.php . Скопируйте следующий код в файл контроллера.
SRC / Controller / TestsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class TestsController extends AppController{
public function index($arg1,$arg2){
$this->set('argument1',$arg1);
$this->set('argument2',$arg2);
}
}
?>
Создайте папку Tests в src / Template и в этой папке создайте файл View с именем index.ctp . Скопируйте следующий код в этот файл.
SRC / Template / Тесты / index.ctp
This is CakePHP tutorial and this is an example of Passed arguments.<br /> Argument-1: <?=$argument1?><br /> Argument-2: <?=$argument2?><br />
Выполните приведенный выше пример, посетив следующий URL.
HTTP: // локальный: 85 / CakePHP / тесты / Virat / Кунал
После выполнения вышеуказанный URL даст следующий вывод.
CakePHP — Генерация URL
Это классная особенность CakePHP. Используя сгенерированные URL-адреса, мы можем легко изменить структуру URL-адреса в приложении без изменения всего кода.
url( string|array|null $url null , boolean $full false )
Приведенная выше функция будет принимать два аргумента:
-
Первый аргумент — это массив, определяющий любое из следующего: ‘controller’, ‘action’, ‘plugin’ . Кроме того, вы можете предоставить маршрутизируемые элементы или параметры строки запроса. Если строка, ей может быть дано имя любой допустимой строки URL.
-
Если true, полный базовый URL будет добавлен к результату. По умолчанию установлено значение false.
Первый аргумент — это массив, определяющий любое из следующего: ‘controller’, ‘action’, ‘plugin’ . Кроме того, вы можете предоставить маршрутизируемые элементы или параметры строки запроса. Если строка, ей может быть дано имя любой допустимой строки URL.
Если true, полный базовый URL будет добавлен к результату. По умолчанию установлено значение false.
пример
Внесите изменения в файл config / rout.php, как показано в следующей программе.
конфиг / routes.php
<?php
use Cake\Core\Plugin;
use Cake\Routing\RouteBuilder;
use Cake\Routing\Router;
Router::defaultRouteClass('DashedRoute');
Router::scope('/', function (RouteBuilder $routes){
$routes->connect('/generate',['controller'=>'Generates','action'=>'index']);
});
Plugin::routes();
Создайте файл GeneratesController.php в каталоге src / Controller / GeneratesController.php . Скопируйте следующий код в файл контроллера.
SRC / Controller / GeneratesController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\ORM\TableRegistry;
use Cake\Datasource\ConnectionManager;
class GeneratesController extends AppController{
public function index(){
}
}
?>
Создать папку Создает в src / Template и в этой папке создать файл View с именем index.ctp . Скопируйте следующий код в этот файл.
SRC / Template / Формирует / index.ctp
This is CakePHP tutorial and this is an example of Generating URLs.
Выполните приведенный выше пример, посетив следующий URL —
HTTP: // локальный: 85 / CakePHP / генерировать
Приведенный выше URL приведет к следующему выводу:
CakePHP — перенаправить маршрутизацию
Маршрутизация перенаправления полезна, когда мы хотим сообщить клиентским приложениям, что этот URL был перемещен. URL может быть перенаправлен с помощью следующей функции.
static Cake\Routing\Router::redirect($route, $url, $options =[])
Есть три аргумента для вышеуказанной функции —
-
Строка, описывающая шаблон маршрута.
-
URL для перенаправления на.
-
Массив, сопоставляющий именованные элементы в маршруте с регулярными выражениями, которым этот элемент должен соответствовать.
Строка, описывающая шаблон маршрута.
URL для перенаправления на.
Массив, сопоставляющий именованные элементы в маршруте с регулярными выражениями, которым этот элемент должен соответствовать.
пример
Внесите изменения в файл config / rout.php, как показано ниже. Здесь мы использовали контроллеры, которые были созданы ранее.
конфиг / routes.php
<?php
use Cake\Core\Plugin;
use Cake\Routing\RouteBuilder;
use Cake\Routing\Router;
Router::defaultRouteClass('DashedRoute');
Router::scope('/', function (RouteBuilder $routes) {
$routes->connect('/generate2', ['controller' => 'Tests', 'action' => 'index']);
$routes->redirect('/generate1','http://tutorialspoint.com/');
$routes->connect('/generate_url',['controller'=>'Generates','action'=>'index']);
$routes->fallbacks('DashedRoute');
});
Plugin::routes();
Выполните приведенный выше пример, посетив следующие URL-адреса.
-
URL 1 — http: // localhost: 85 / CakePHP / generate_url
-
URL 2 — http: // localhost: 85 / CakePHP / generate1
-
URL 3 — http: // localhost: 85 / CakePHP / generate2
URL 1 — http: // localhost: 85 / CakePHP / generate_url
URL 2 — http: // localhost: 85 / CakePHP / generate1
URL 3 — http: // localhost: 85 / CakePHP / generate2
Выход для URL 1
Выход для URL 2
Вы будете перенаправлены на http://tutorialspoint.com
Выход для URL 3
CakePHP — Контроллеры
Контроллер, как следует из названия, управляет приложением. Он действует как мост между моделями и представлениями. Контроллеры обрабатывают данные запроса, следят за тем, чтобы вызывались правильные модели и отображался правильный ответ или представление. Методы в классе контроллеров называются действиями . Каждый контроллер следует соглашениям об именах. Имена классов Controller представлены во множественном числе, с верблюжьим регистром и оканчиваются на Controller — PostsController .
AppController
Класс AppConttroller является родительским классом контроллеров всех приложений. Этот класс расширяет класс Controller CakePHP. AppController определяется в src / Controller / AppController.php . Файл содержит следующий код.
<?php
namespace App\Controller;
use Cake\Controller\Controller;
use Cake\Event\Event;
class AppController extends Controller{
public function initialize(){
parent::initialize();
$this->loadComponent('RequestHandler');
$this->loadComponent('Flash');
}
public function beforeRender(Event $event){
if (!array_key_exists('_serialize', $this->viewVars) &&
in_array($this->response->type(), ['application/json', application/xml'])) {
$this->set('_serialize', true);
}
}
}
AppController может использоваться для загрузки компонентов, которые будут использоваться в каждом контроллере вашего приложения. Атрибуты и методы, созданные в AppController, будут доступны во всех контроллерах, которые его расширяют. Метод initialize () будет вызываться в конце конструктора контроллера для загрузки компонентов.
Действия контроллера
Методы в классе контроллера называются действиями. Действия ответственны за отправку соответствующего ответа для браузера / пользователя, делающего запрос. Представление отображается именем действия, т. Е. Именем метода в контроллере.
пример
class RecipesController extends AppController{
public function view($id){
// Action logic goes here.
}
public function share($customerId, $recipeId){
// Action logic goes here.
}
public function search($query){
// Action logic goes here.
}
}
Как вы можете видеть в приведенном выше примере, RecipesController имеет 3 действия — « Просмотр», «Поделиться» и « Поиск» .
Перенаправление
Для перенаправления пользователя на другое действие того же контроллера мы можем использовать метод setAction (). Ниже приведен синтаксис метода setAction ():
Синтаксис
Cake\Controller\Controller::setAction($action, $args...)
Следующий код перенаправит пользователя на индекс действия того же контроллера.
$this->setAction('index');
В следующем примере показано использование вышеуказанного метода.
пример
Внесите изменения в файл config / rout.php, как показано в следующей программе.
конфиг / routes.php
<?php
use Cake\Core\Plugin;
use Cake\Routing\RouteBuilder;
use Cake\Routing\Router;
Router::defaultRouteClass('DashedRoute');
Router::scope('/', function (RouteBuilder $routes) {
$routes->connect('/redirectcontroller',['
controller'=>'Redirects','action'=>'action1']);
$routes->connect('/redirectcontroller2',['
controller'=>'Redirects','action'=>'action2']);
$routes->fallbacks('DashedRoute');
});
Plugin::routes();
Создайте файл RedirectsController.php в src / Controller / RedirectsController.php. Скопируйте следующий код в файл контроллера.
SRC / Controller / RedirectsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\ORM\TableRegistry;
use Cake\Datasource\ConnectionManager;
class RedirectsController extends AppController{
public function action1(){
}
public function action2(){
echo "redirecting from action2";
$this->setAction('action1');
}
}
?>
Создайте каталог Redirects в src / Template и в этом каталоге создайте файл View с именем action1.ctp . Скопируйте следующий код в этот файл.
SRC / Template / Перенаправление / action1.ctp
This is an example of how to redirect within controller.
Выполните приведенный выше пример, посетив следующий URL.
HTTP: // локальный: 85 / CakePHP / переадресовать-контроллер
Выход
После выполнения вы получите следующий вывод.
Теперь посетите следующий URL — http: // localhost: 85 / CakePHP / redirect-controller2
Приведенный выше URL даст вам следующий вывод.
Загрузка моделей
В CakePHP модель можно загрузить с помощью метода loadModel () . Ниже приведен синтаксис метода loadModel ().
Синтаксис
Cake\Controller\Controller::loadModel(string $modelClass, string $type)
У приведенной выше функции есть два аргумента:
-
Первый аргумент — это название класса модели.
-
Второй аргумент — тип загружаемого репозитория.
Первый аргумент — это название класса модели.
Второй аргумент — тип загружаемого репозитория.
пример
Если вы хотите загрузить модель Articles в контроллер, то ее можно загрузить, написав следующую строку в действии контроллера.
$this->loadModel('Articles');
CakePHP — Просмотров
Буква «V» в MVC предназначена для просмотра. Представления отвечают за отправку вывода пользователю на основе запроса. View Classes — это мощный способ ускорить процесс разработки.
Посмотреть шаблоны
Файл View Templates CakePHP имеет расширение по умолчанию. CTP (Шаблон CakePHP). Эти шаблоны получают данные из контроллера, а затем визуализируют вывод, чтобы он мог правильно отображаться для пользователя. Мы можем использовать переменные, различные управляющие структуры в шаблоне.
Файлы шаблонов хранятся в src / Template / , в каталоге, названном в честь контроллера, который использует файлы, и названном в честь действия, которому оно соответствует. Например, файл View для действия «view ()» контроллера Products обычно находится в src / Template / Products / view.ctp.
Короче говоря, имя контроллера (ProductsController) совпадает с именем папки (Products), но без слова Controller и имя действия / метода (view ()) контроллера (ProductsController) совпадает с именем Просмотр файла (view.ctp).
Просмотр переменных
Переменные представления — это переменные, которые получают значение от контроллера. Мы можем использовать столько переменных в шаблонах представления, сколько захотим. Мы можем использовать метод set () для передачи значений переменным в представлениях. Эти переменные набора будут доступны как в виде, так и в макете, который представляет ваше действие. Ниже приведен синтаксис метода set () .
Синтаксис
Cake\View\View::set(string $var, mixed $value)
Этот метод принимает два аргумента — имя переменной и ее значение .
пример
Внесите изменения в файл config / rout.php, как показано в следующей программе.
конфиг / routes.php
<?php
use Cake\Core\Plugin;
use Cake\Routing\RouteBuilder;
use Cake\Routing\Router;
Router::defaultRouteClass('DashedRoute');
Router::scope('/', function (RouteBuilder $routes) {
$routes->connect('template',['controller'=>'Products','action'=>'view']);
$routes->fallbacks('DashedRoute');
});
Plugin::routes();
Создайте файл ProductsController.php в каталоге src / Controller / ProductsController.php . Скопируйте следующий код в файл контроллера.
SRC / Controller / ProductsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class ProductsController extends AppController{
public function view(){
$this->set('Product_Name','XYZ');
}
}
?>
Создайте каталог Products в src / Template и в этой папке создайте файл View с именем view.ctp. Скопируйте следующий код в этот файл.
ЦСИ / Шаблон / Продукты / view.ctp
Value of variable is: <?php echo $Product_Name; ?>
Выполните приведенный выше пример, посетив следующий URL.
HTTP: // локальный: 85 / CakePHP / шаблон
Выход
Приведенный выше URL приведет к следующему выводу.
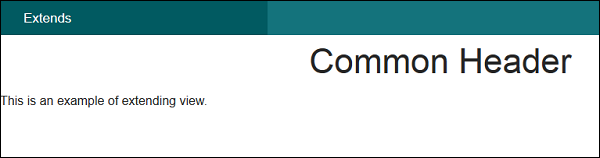
CakePHP — Расширение просмотров
Много раз, делая веб-страницы, мы хотим повторить определенную часть страниц на других страницах. CakePHP имеет такое средство, с помощью которого можно расширить представление в другом представлении, и для этого нам не нужно повторять код снова. Метод extend () используется для расширения представлений в файле View . Этот метод принимает один аргумент, т. Е. Имя файла представления с путем. Не используйте расширение .ctp, указав имя файла View.
пример
Внесите изменения в файл config / rout.php, как показано в следующей программе.
конфиг / routes.php
<?php
use Cake\Core\Plugin;
use Cake\Routing\RouteBuilder;
use Cake\Routing\Router;
Router::defaultRouteClass('DashedRoute');
Router::scope('/', function (RouteBuilder $routes) {
$routes->connect('extend',['controller'=>'Extends','action'=>'index']);
$routes->fallbacks('DashedRoute');
});
Plugin::routes();
Создайте файл ExtendsController.php в src / Controller / ExtendsController.php . Скопируйте следующий код в файл контроллера.
SRC / Controller / ExtendsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class ExtendsController extends AppController{
public function index(){
}
}
?>
Создайте каталог Расширяется в src / Template и в этой папке создайте файл View с именем header.ctp . Скопируйте следующий код в этот файл.
SRC / Template / Расширяет / header.ctp
<div align = "center"><h1>Common Header</h1></div>
<?= $this->fetch('content') ?>
Создайте другое представление в каталоге Extends с именем index.ctp . Скопируйте следующий код в этот файл. Здесь мы расширяем представленное выше представление header.ctp .
SRC / Template / Расширяет / index.ctp
<?php $this->extend('header'); ?>
This is an example of extending view.
Выполните приведенный выше пример, посетив следующий URL.
HTTP: // локальный: 85 / CakePHP / продлить
Выход
После выполнения вы получите следующий вывод.
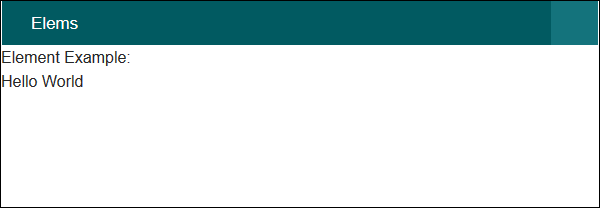
CakePHP — Просмотр элементов
Определенные части веб-страниц повторяются на нескольких веб-страницах, но в разных местах. CakePHP может помочь нам повторно использовать эти повторяющиеся части. Эти многократно используемые части называются Элементами — окно справки, дополнительное меню и т. Д. Элемент — это, в основном, мини-вид . Мы также можем передавать переменные в элементах.
Cake\View\View::element(string $elementPath, array $data, array $options =[])
Есть три аргумента для вышеуказанной функции —
-
Первый аргумент — это имя файла шаблона в папке / src / Template / Element / .
-
Второй аргумент — это массив данных, которые должны быть доступны для визуализированного представления.
-
Третий аргумент — для массива опций. например, кеш.
Первый аргумент — это имя файла шаблона в папке / src / Template / Element / .
Второй аргумент — это массив данных, которые должны быть доступны для визуализированного представления.
Третий аргумент — для массива опций. например, кеш.
Из трех аргументов первый является обязательным, а остальные необязательными.
пример
Создайте файл элемента в каталоге src / Template / Element с именем helloworld.ctp . Скопируйте следующий код в этот файл.
ЦСИ / Шаблон / Элемент / helloworld.ctp
<p>Hello World</p>
Создайте папку Elems в src / Template и в этом каталоге создайте файл View с именем index.ctp . Скопируйте следующий код в этот файл.
SRC / Template / Elems / index.ctp
Element Example: <?php echo $this→element('helloworld'); ?>
Внесите изменения в файл config / rout.php, как показано в следующей программе.
конфиг / routes.php
<?php
use Cake\Core\Plugin;
use Cake\Routing\RouteBuilder;
use Cake\Routing\Router;
Router::defaultRouteClass('DashedRoute');
Router::scope('/', function (RouteBuilder $routes) {
$routes->connect('/elementexample',['controller'=>'Elems','action'=>'index']);
$routes->fallbacks('DashedRoute');
});
Plugin::routes();
Создайте файл ElemsController.php в src / Controller / ElemsController.php . Скопируйте следующий код в файл контроллера.
SRC / Controller / ElemsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\ORM\TableRegistry;
use Cake\Datasource\ConnectionManager;
class ElemsController extends AppController{
public function index(){
}
}
?>
Выполните приведенный выше пример, посетив следующий URL.
HTTP: // локальный: 85 / CakePHP / элемент-пример
Выход
После выполнения приведенный выше URL даст вам следующий вывод.
CakePHP — Просмотр событий
Есть несколько обратных вызовов / событий, которые мы можем использовать с View Events. Эти события полезны для выполнения нескольких задач до того, как что-то случится или что-то случится. Ниже приведен список обратных вызовов, которые можно использовать с CakePHP.
| S.No | Функция и описание события |
|---|---|
| 1 |
Helper :: beforeRender (событие $ event, $ viewFile) Метод beforeRender вызывается после метода контроллера beforeRender, но до того, как контроллер отображает представление и макет . Это получает файл, представленный в качестве аргумента. |
| 2 |
Helper :: beforeRenderFile (событие $ event, $ viewFile) Этот метод вызывается перед рендерингом каждого файла представления. Это включает в себя элементы, представления, родительские представления и макеты . |
| 3 |
Helper :: afterRenderFile (Event $ event, $ viewFile, $ content) Этот метод вызывается после рендеринга каждого файла View. Это включает в себя элементы, представления , родительские представления и макеты . Обратный вызов может изменить и вернуть $ content, чтобы изменить способ отображения отображаемого содержимого в браузере. |
| 4 |
Helper :: afterRender (Event $ event, $ viewFile) Этот метод вызывается после рендеринга представления, но до начала рендеринга макета. |
| 5 |
Helper :: beforeLayout (Event $ event, $ layoutFile) Этот метод вызывается до начала рендеринга макета. Это получает имя файла макета в качестве аргумента. |
| 6 |
Helper :: afterLayout (Event $ event, $ layoutFile) Этот метод вызывается после завершения рендеринга макета. Это получает имя файла макета в качестве аргумента. |
Helper :: beforeRender (событие $ event, $ viewFile)
Метод beforeRender вызывается после метода контроллера beforeRender, но до того, как контроллер отображает представление и макет . Это получает файл, представленный в качестве аргумента.
Helper :: beforeRenderFile (событие $ event, $ viewFile)
Этот метод вызывается перед рендерингом каждого файла представления. Это включает в себя элементы, представления, родительские представления и макеты .
Helper :: afterRenderFile (Event $ event, $ viewFile, $ content)
Этот метод вызывается после рендеринга каждого файла View. Это включает в себя элементы, представления , родительские представления и макеты . Обратный вызов может изменить и вернуть $ content, чтобы изменить способ отображения отображаемого содержимого в браузере.
Helper :: afterRender (Event $ event, $ viewFile)
Этот метод вызывается после рендеринга представления, но до начала рендеринга макета.
Helper :: beforeLayout (Event $ event, $ layoutFile)
Этот метод вызывается до начала рендеринга макета. Это получает имя файла макета в качестве аргумента.
Helper :: afterLayout (Event $ event, $ layoutFile)
Этот метод вызывается после завершения рендеринга макета. Это получает имя файла макета в качестве аргумента.
CakePHP — Работа с базой данных
Работать с базой данных в CakePHP очень просто. Мы поймем операции CRUD (создание, чтение, обновление, удаление) в этой главе. Прежде чем мы продолжим, нам нужно создать следующую таблицу пользователей в базе данных.
CREATE TABLE `users` ( `id` int(11) NOT NULL AUTO_INCREMENT, `username` varchar(50) NOT NULL, `password` varchar(255) NOT NULL, PRIMARY KEY (`id`) ) ENGINE = InnoDB AUTO_INCREMENT = 7 DEFAULT CHARSET = latin1
Кроме того, нам также необходимо настроить нашу базу данных в файле config / app.php .
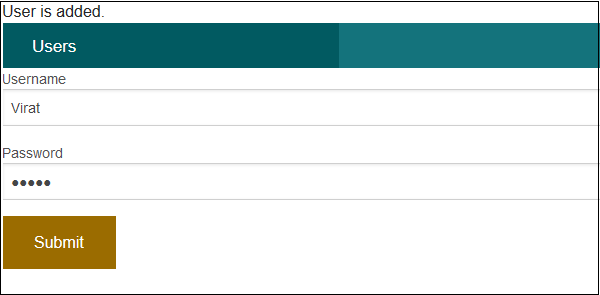
Вставить запись
Чтобы вставить запись в базу данных, нам сначала нужно получить таблицу, используя класс TableRegistry . Мы можем извлечь экземпляр из реестра, используя метод get () . Метод get () примет имя таблицы базы данных в качестве аргумента.
Этот новый экземпляр используется для создания нового объекта. Установите необходимые значения с экземпляром новой сущности. Теперь нам нужно вызвать метод save () с экземпляром класса TableRegistry , который вставит новую запись в базу данных.
пример
Внесите изменения в файл config / rout.php, как показано в следующей программе.
конфиг / routes.php
<?php
use Cake\Core\Plugin;
use Cake\Routing\RouteBuilder;
use Cake\Routing\Router;
Router::defaultRouteClass('DashedRoute');
Router::scope('/', function (RouteBuilder $routes) {
$routes->connect('/users/add', ['controller' => 'Users', 'action' => 'add']);
$routes->fallbacks('DashedRoute');
});
Plugin::routes();
Создайте файл UsersController.php в src / Controller / UsersController.php . Скопируйте следующий код в файл контроллера.
SRC / контроллер / UsersController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\ORM\TableRegistry;
use Cake\Datasource\ConnectionManager;
use Cake\Auth\DefaultPasswordHasher;
class UsersController extends AppController{
public function add(){
if($this->request->is('post')){
$username = $this->request->data('username');
$hashPswdObj = new DefaultPasswordHasher;
$password = $hashPswdObj->hash($this->request->data('password'));
$users_table = TableRegistry::get('users');
$users = $users_table->newEntity();
$users->username = $username;
$users->password = $password;
if($users_table->save($users))
echo "User is added.";
}
}
}
?>
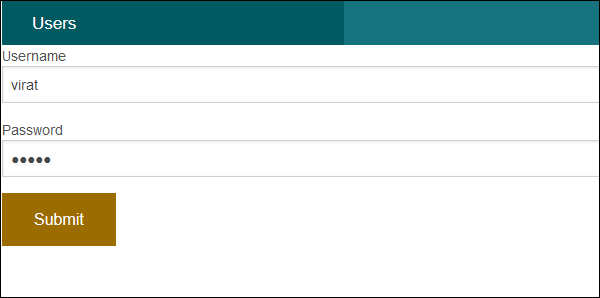
Создайте каталог Users в src / Template и в этом каталоге создайте файл View с именем add.ctp . Скопируйте следующий код в этот файл.
SRC / Template / Users / add.ctp
<?php
echo $this->Form->create("Users",array('url'=>'/users/add'));
echo $this->Form->input('username');
echo $this->Form->input('password');
echo $this->Form->button('Submit');
echo $this->Form->end();
?>
Выполните приведенный выше пример, посетив следующий URL.
HTTP: // локальный: 85 / CakePHP / пользователей / добавить
Выход
После выполнения вы получите следующий вывод.
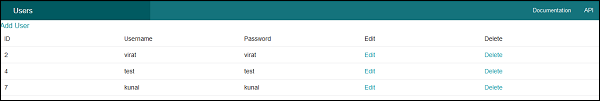
CakePHP — Просмотр записи
Чтобы просмотреть записи базы данных, нам сначала нужно получить таблицу, используя класс TableRegistry . Мы можем извлечь экземпляр из реестра, используя метод get () . Метод get () примет имя таблицы базы данных в качестве аргумента. Теперь этот новый экземпляр используется для поиска записей из базы данных с помощью метода find () . Этот метод вернет все записи из запрошенной таблицы.
пример
Внесите изменения в файл config / rout.php, как показано в следующем коде.
конфиг / routes.php
<?php
use Cake\Core\Plugin;
use Cake\Routing\RouteBuilder;
use Cake\Routing\Router;
Router::defaultRouteClass('DashedRoute');
Router::scope('/', function (RouteBuilder $routes) {
$routes->connect('/users', ['controller' => 'Users', 'action' => 'index']);
$routes->fallbacks('DashedRoute');
});
Plugin::routes();
Создайте файл UsersController.php в src / Controller / UsersController.php . Скопируйте следующий код в файл контроллера.
SRC / контроллер / UsersController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\ORM\TableRegistry;
use Cake\Datasource\ConnectionManager;
class UsersController extends AppController{
public function index(){
$users = TableRegistry::get('users');
$query = $users->find();
$this->set('results',$query);
}
}
?>
Создайте каталог Users в src / Template , проигнорируйте, если он уже создан, и в этом каталоге создайте файл View с именем index.ctp . Скопируйте следующий код в этот файл.
SRC / Template / Users / index.ctp
<a href = "add">Add User</a>
<table>
<tr>
<td>ID</td>
<td>Username</td>
<td>Password</td>
<td>Edit</td>
<td>Delete</td>
</tr>
<?php
foreach ($results as $row):
echo "<tr><td>".$row->id."</td>";
echo "<td>".$row->username."</td>";
echo "<td>".$row->password."</td>";
echo "<td><a href = '".$this->Url->build
(["controller" => "Users","action"=>"edit",$row->id])."'>Edit</a></td>";
echo "<td><a href = '".$this->Url->build
(["controller" => "Users","action"=> "delete",$row->id])."'>Delete</a></td></tr>";
endforeach;
?>
</table>
Выполните приведенный выше пример, посетив следующий URL.
Http: // Localhost: 85 / CakePHP / пользователей
Выход
После выполнения приведенный выше URL даст вам следующий вывод.
CakePHP — обновить запись
Чтобы обновить запись в базе данных, нам сначала нужно получить таблицу, используя класс TableRegistry . Мы можем извлечь экземпляр из реестра, используя метод get () . Метод get () примет имя таблицы базы данных в качестве аргумента. Теперь этот новый экземпляр используется для получения конкретной записи, которую мы хотим обновить.
Вызовите метод get () для этого нового экземпляра и передайте первичный ключ, чтобы найти запись, которая будет сохранена в другом экземпляре. Используйте этот экземпляр для установки новых значений, которые вы хотите обновить, а затем, наконец, вызовите метод save () с экземпляром класса TableRegistry для обновления записи.
пример
Внесите изменения в файл config / rout.php, как показано в следующем коде.
конфиг / routes.php
<?php
use Cake\Core\Plugin;
use Cake\Routing\RouteBuilder;
use Cake\Routing\Router;
Router::defaultRouteClass('DashedRoute');
Router::scope('/', function (RouteBuilder $routes) {
$routes->connect('/users/edit', ['controller' => 'Users', 'action' => 'edit']);
$routes->fallbacks('DashedRoute');
});
Plugin::routes();
Создайте файл UsersController.php в src / Controller / UsersController.php . Скопируйте следующий код в файл контроллера.
SRC / контроллер / UsersController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\ORM\TableRegistry;
use Cake\Datasource\ConnectionManager;
class UsersController extends AppController{
public function index(){
$users = TableRegistry::get('users');
$query = $users->find();
$this->set('results',$query);
}
public function edit($id){
if($this->request->is('post')){
$username = $this->request->data('username');
$password = $this->request->data('password');
$users_table = TableRegistry::get('users');
$users = $users_table->get($id);
$users->username = $username;
$users->password = $password;
if($users_table->save($users))
echo "User is udpated";
$this->setAction('index');
} else {
$users_table = TableRegistry::get('users')->find();
$users = $users_table->where(['id'=>$id])->first();
$this->set('username',$users->username);
$this->set('password',$users->password);
$this->set('id',$id);
}
}
}
?>
Создайте каталог Users в src / Template , игнорируйте, если он уже создан, и в этом каталоге создайте представление с именем index.ctp . Скопируйте следующий код в этот файл.
SRC / Template / Users / index.ctp
<a href = "add">Add User</a>
<table>
<tr>
<td>ID</td>
<td>Username</td>
<td>Password</td>
<td>Edit</td>
<td>Delete</td>
</tr>
<?php
foreach ($results as $row):
echo "<tr><td>".$row->id."</td>";
echo "<td>".$row->username."</td>";
echo "<td>".$row->password."</td>";
echo "<td><a href = '".$this->Url->build
(["controller" => "Users","action" => "edit",$row->id]).
"'>Edit</a></td>";
echo "<td><a href = '".$this->Url->build
(["controller" => "Users","action" => "delete",$row->id]).
"'>Delete</a></td></tr>";
endforeach;
?>
</table>
Создайте другой файл View в каталоге Users с именем edit.ctp и скопируйте в него следующий код.
SRC / Template / Users / edit.ctp
<?php
echo $this->Form->create("Users",array('url'=>'/users/edit/'.$id));
echo $this->Form->input('username',['value'=>$username]);
echo $this->Form->input('password',['value'=>$password]);
echo $this->Form->button('Submit');
echo $this->Form->end();
?>
Выполните приведенный выше пример, перейдя по следующему URL-адресу и нажав на ссылку «Изменить», чтобы редактировать запись.
Http: // Localhost: 85 / CakePHP / пользователей
Выход
После посещения вышеуказанного URL-адреса и нажатия на ссылку «Изменить» вы получите следующий вывод, в котором можно редактировать запись.
CakePHP — Удалить запись
Чтобы удалить запись в базе данных, нам сначала нужно получить таблицу, используя класс TableRegistry . Мы можем извлечь экземпляр из реестра, используя метод get () . Метод get () примет имя таблицы базы данных в качестве аргумента. Теперь этот новый экземпляр используется для получения определенной записи, которую мы хотим удалить.
Вызовите метод get () для этого нового экземпляра и передайте первичный ключ, чтобы найти запись, которая будет сохранена в другом экземпляре. Используйте экземпляр класса TableRegistry для вызова метода delete для удаления записи из базы данных.
пример
Внесите изменения в файл config / rout.php, как показано в следующем коде.
конфиг / routes.php
<?php
use Cake\Core\Plugin;
use Cake\Routing\RouteBuilder;
use Cake\Routing\Router;
Router::defaultRouteClass('DashedRoute');
Router::scope('/', function (RouteBuilder $routes) {
$routes->connect('/users/delete', ['controller' => 'Users', 'action' => 'delete']);
$routes->fallbacks('DashedRoute');
});
Plugin::routes();
Создайте файл UsersController.php в src / Controller / UsersController.php . Скопируйте следующий код в файл контроллера.
SRC / контроллер / UsersController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\ORM\TableRegistry;
use Cake\Datasource\ConnectionManager;
class UsersController extends AppController{
public function index(){
$users = TableRegistry::get('users');
$query = $users->find();
$this->set('results',$query);
}
public function delete($id){
$users_table = TableRegistry::get('users');
$users = $users_table->get($id);
$users_table->delete($users);
echo "User deleted successfully.";
$this->setAction('index');
}
}
?>
Просто создайте пустой файл View в каталоге Users с именем delete.ctp .
SRC / Template / Users / delete.ctp
Создайте каталог Users в src / Template , проигнорируйте, если он уже создан, и в этом каталоге создайте файл View с именем index.ctp . Скопируйте следующий код в этот файл.
SRC / Template / Users / index.ctp
<a href = "add">Add User</a>
<table>
<tr>
<td>ID</td>
<td>Username</td>
<td>Password</td>
<td>Edit</td>
<td>Delete</td>
</tr>
<?php
foreach ($results as $row):
echo "<tr><td>".$row->id."</td>";
echo "<td>".$row->username."</td>";
echo "<td>".$row->password."</td>";
echo "<td><a href='".$this->Url->build
(["controller" => "Users","action" => "edit",$row->id])."'>Edit</a></td>";
echo "<td><a href='".$this->Url->build
(["controller" => "Users","action" -> "delete",$row->id])."'>Delete</a></td></tr>";
endforeach;
?>
</table>
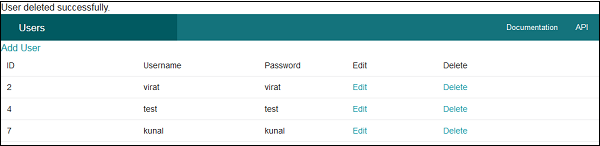
Выполните приведенный выше пример, перейдя по следующему URL-адресу и нажав на ссылку Удалить, чтобы удалить запись.
Http: // Localhost: 85 / CakePHP / пользователей
Выход
После посещения вышеуказанного URL-адреса и нажатия на ссылку «Удалить» вы получите следующий вывод, в котором можно удалить запись.
CakePHP — Услуги
Аутентификация
Аутентификация — это процесс идентификации правильного пользователя. CakePHP поддерживает три типа аутентификации.
-
FormAuthenticate — позволяет аутентифицировать пользователей на основе данных формы POST. Обычно это форма входа в систему, в которую пользователи вводят информацию. Это метод аутентификации по умолчанию.
-
BasicAuthenticate — позволяет аутентифицировать пользователей с помощью обычной HTTP-аутентификации.
-
DigestAuthenticate — позволяет аутентифицировать пользователей с помощью Digest HTTP-аутентификации.
FormAuthenticate — позволяет аутентифицировать пользователей на основе данных формы POST. Обычно это форма входа в систему, в которую пользователи вводят информацию. Это метод аутентификации по умолчанию.
BasicAuthenticate — позволяет аутентифицировать пользователей с помощью обычной HTTP-аутентификации.
DigestAuthenticate — позволяет аутентифицировать пользователей с помощью Digest HTTP-аутентификации.
Пример для FormAuthentication
Внесите изменения в файл config / rout.php, как показано в следующем коде.
конфиг / routes.php
<?php
use Cake\Core\Plugin;
use Cake\Routing\RouteBuilder;
use Cake\Routing\Router;
Router::defaultRouteClass('DashedRoute');
Router::scope('/', function (RouteBuilder $routes) {
$routes->connect('/auth',['controller'=>'Authexs','action'=>'index']);
$routes->connect('/login',['controller'=>'Authexs','action'=>'login']);
$routes->connect('/logout',['controller'=>'Authexs','action'=>'logout']);
$routes->fallbacks('DashedRoute');
});
Plugin::routes();
Измените код файла AppController.php, как показано в следующей программе.
SRC / Controller / AppController.php
<?php
namespace App\Controller;
use Cake\Controller\Controller;
use Cake\Event\Event;
use Cake\Controller\Component\AuthComponent;
class AppController extends Controller{
public function initialize(){
parent::initialize();
$this->loadComponent('RequestHandler');
$this->loadComponent('Flash');
$this->loadComponent('Auth', [
'authenticate' => [
'Form' => [
'fields' => ['username' => 'username', 'password' => 'password']
]
],
'loginAction' => ['controller' => 'Authexs', 'action' => 'login'],
'loginRedirect' => ['controller' => 'Authexs', 'action' => 'index'],
'logoutRedirect' => ['controller' => 'Authexs', 'action' => 'login']
]);
$this->Auth->config('authenticate', [
AuthComponent::ALL => ['userModel' => 'users'], 'Form']);
}
public function beforeRender(Event $event){
if (!array_key_exists('_serialize', $this=>viewVars) &&
in_array($this->response=>type(), ['application/json', 'application/xml'])) {
$this->set('_serialize', true);
}
}
}
Создайте файл AuthexsController.php в src / Controller / AuthexsController.php . Скопируйте следующий код в файл контроллера.
SRC / Controller / AuthexsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\ORM\TableRegistry;
use Cake\Datasource\ConnectionManager;
use Cake\Event\Event;
use Cake\Auth\DefaultPasswordHasher;
class AuthexsController extends AppController{
var $components = array('Auth');
public function index(){
}
public function login(){
if($this->request->is('post')){
$user = $this->Auth->identify();
if($user){
$this->Auth->setUser($user);
return $this->redirect($this->Auth->redirectUrl());
} else
$this->Flash->error('Your username or password is incorrect.');
}
}
public function logout(){
return $this->redirect($this->Auth->logout());
}
}
?>
Создайте каталог Authexs в src / Template и в этом каталоге создайте файл View с именем login.ctp . Скопируйте следующий код в этот файл.
SRC / Template / Authexs / login.ctp
<?php
echo $this->Form->create();
echo $this->Form->input('username');
echo $this->Form->input('password');
echo $this->Form->button('Submit');
echo $this->Form->end();
?>
Создайте другой файл View с именем logout.ctp . Скопируйте следующий код в этот файл.
SRC / Template / Authexs / logout.ctp
You are successfully loggedout.
Создайте другой файл View с именем index.ctp . Скопируйте следующий код в этот файл.
SRC / Template / Authexs / index.ctp
You are successfully logged in.
<?php echo
$this->Html->link('logout',["controller" => "Authexs","action" => "logout"]);
?>
Выполните приведенный выше пример, посетив следующий URL.
HTTP: // локальный: 85 / CakePHP / авт
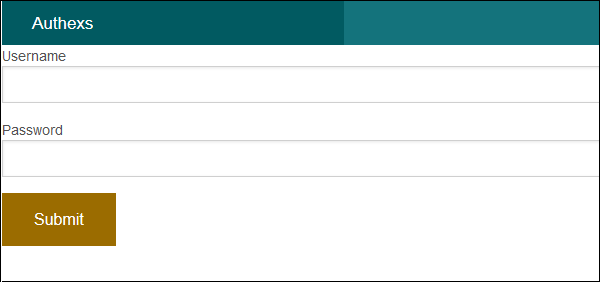
Выход
Поскольку аутентификация была реализована, и после того, как вы попытаетесь перейти по вышеуказанному URL, вы будете перенаправлены на страницу входа, как показано ниже.
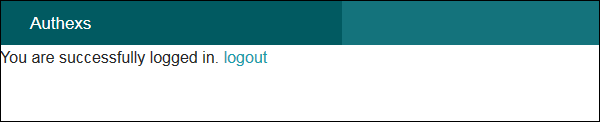
После предоставления правильных учетных данных вы войдете в систему и будете перенаправлены на экран, как показано ниже.
После нажатия на ссылку выхода вы снова будете перенаправлены на экран входа.
CakePHP — ошибки и обработка исключений
Отказ системы должен быть эффективно обработан для бесперебойной работы системы. CakePHP поставляется с перехватом ошибок по умолчанию, который печатает и регистрирует ошибки по мере их возникновения. Этот же обработчик ошибок используется для перехвата исключений . Обработчик ошибок отображает ошибки, когда отладка истинна, и регистрирует ошибки, если отладка ложна. CakePHP имеет несколько классов исключений, а встроенная обработка исключений перехватит любое необработанное исключение и отобразит полезную страницу.
Ошибки и исключения конфигурации
Ошибки и исключения могут быть настроены в файле config \ app.php . Обработка ошибок принимает несколько опций, которые позволяют адаптировать обработку ошибок для вашего приложения —
| вариант | Тип данных | Описание |
|---|---|---|
| Равен | ИНТ | Уровень ошибок, которые вы заинтересованы в фиксации. Используйте встроенные константы ошибок php и битовые маски, чтобы выбрать уровень ошибки, который вас интересует. |
| след | BOOL | Включите трассировки стека для ошибок в файлах журнала. Следы стека будут включены в журнал после каждой ошибки. Это полезно для определения, где и когда возникают ошибки. |
| exceptionRenderer | строка | Класс, отвечающий за рендеринг необработанных исключений. Если вы выбираете пользовательский класс, вы должны поместить файл для этого класса в src / Error . Этот класс должен реализовывать метод render () . |
| журнал | BOOL | Когда это правда, исключения + их трассировки стека будут записаны в Cake \ Log \ Log . |
| skipLog | массив | Массив имен классов исключений, которые не должны регистрироваться. Это полезно для удаления NotFoundExceptions или других распространенных, но неинтересных сообщений в журналах. |
| extraFatalErrorMemory | ИНТ | Установите количество мегабайт, чтобы увеличить ограничение памяти при возникновении фатальной ошибки. Это позволяет передышке завершить регистрацию или обработку ошибок. |
пример
Внесите изменения в файл config / rout.php, как показано в следующем коде.
конфиг / routes.php
<?php
use Cake\Core\Plugin;
use Cake\Routing\RouteBuilder;
use Cake\Routing\Router;
Router::defaultRouteClass('DashedRoute');
Router::scope('/', function (RouteBuilder $routes) {
$routes->connect('/exception/:arg1/:arg2',[
'controller'=>'Exps','action'=>'index'],['pass' => ['arg1', 'arg2']]);
$routes->fallbacks('DashedRoute');
});
Plugin::routes();
Создайте файл ExpsController.php в src / Controller / ExpsController.php . Скопируйте следующий код в файл контроллера.
SRC / Controller / ExpsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Core\Exception\Exception;
class ExpsController extends AppController{
public function index($arg1,$arg2){
try{
$this->set('argument1',$arg1);
$this->set('argument2',$arg2);
if(($arg1 < 1 || $arg1 > 10) || ($arg2 < 1 || $arg2 > 10))
throw new Exception("One of the number is out of range[1-10].");
}catch(\Exception $ex){
echo $ex->getMessage();
}
}
}
?>
Создайте каталог Exps в src / Template и в этом каталоге создайте файл View с именем index.ctp . Скопируйте следующий код в этот файл.
SRC / Template / EXPS / index.ctp
This is CakePHP tutorial and this is an example of Passed arguments. Argument-1: <?=$argument1?> Argument-2: <?=$argument2?>
Выполните приведенный выше пример, посетив следующий URL.
HTTP: // локальный: 85 / CakePHP / исключение / 5/0
Выход
После выполнения вы получите следующий вывод.
CakePHP — ведение журнала
Вход в CakePHP — очень простая задача. Вам просто нужно использовать одну функцию. Вы можете регистрировать ошибки, исключения, пользовательские действия, действия, предпринятые пользователями , для любого фонового процесса, такого как cronjob . Регистрация данных в CakePHP проста — функция log () предоставляется LogTrait , который является общим предком почти для всех классов CakePHP.
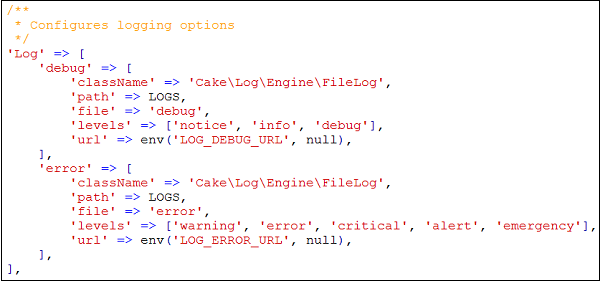
Конфигурация журнала
Мы можем настроить журнал в файле config / app.php . В файле есть раздел журнала, в котором вы можете настроить параметры ведения журнала, как показано на следующем снимке экрана.
По умолчанию вы увидите два уровня журнала — ошибка и отладка, уже настроенные для вас. Каждый будет обрабатывать разные уровни сообщений.
CakePHP поддерживает различные уровни регистрации, как показано ниже —
-
Аварийная ситуация — система не работает
-
Предупреждение — действие должно быть предпринято немедленно
-
Критические — Критические условия
-
Ошибка — условия ошибки
-
Предупреждение — условия предупреждения
-
Обратите внимание — нормальное, но существенное состояние
-
Инфо — Информационные сообщения
-
Debug — сообщения уровня отладки
Аварийная ситуация — система не работает
Предупреждение — действие должно быть предпринято немедленно
Критические — Критические условия
Ошибка — условия ошибки
Предупреждение — условия предупреждения
Обратите внимание — нормальное, но существенное состояние
Инфо — Информационные сообщения
Debug — сообщения уровня отладки
Запись в файл журнала
Есть два способа записи в файл журнала.
Первый — использовать статический метод write () . Ниже приведен синтаксис статического метода write () .
| Синтаксис | запись (целое число | строка $ уровень , смешанное сообщение $ , строка | массив $ context []) |
|---|---|
| параметры |
Уровень серьезности написанного сообщения. Значение должно быть целым числом или строкой, соответствующей известному уровню. Содержание сообщения для входа. Дополнительные данные, которые будут использоваться для регистрации сообщения. Специальный ключ |
| Возвращает | логический |
| Описание | Записывает данное сообщение и вводит его во все настроенные адаптеры журнала. Настроенным адаптерам передаются переменные $ level и $ message. $ level является одной из следующих строк / значений. |
Уровень серьезности написанного сообщения. Значение должно быть целым числом или строкой, соответствующей известному уровню.
Содержание сообщения для входа.
Дополнительные данные, которые будут использоваться для регистрации сообщения. Специальный ключ scope может быть передан для использования для дальнейшей фильтрации используемых журналов. Если передана строка или числовой индексный массив, он будет рассматриваться как ключ области. Посмотрите Cake \ Log \ Log :: config () для получения дополнительной информации об областях регистрации.
Второе — использовать функцию ярлыка log (), доступную на любом устройстве, использующем LogTrait. Вызов log () внутренне вызовет Log :: write () —
пример
Внесите изменения в файл config / rout.php, как показано в следующей программе.
конфиг / routes.php
<?php
use Cake\Core\Plugin;
use Cake\Routing\RouteBuilder;
use Cake\Routing\Router;
Router::defaultRouteClass('DashedRoute');
Router::scope('/', function (RouteBuilder $routes) {
$routes->connect('logex',['controller'=>'Logexs','action'=>'index']);
$routes->fallbacks('DashedRoute');
});
Plugin::routes();
Создайте файл LogexController.php в src / Controller / LogexController.php . Скопируйте следующий код в файл контроллера.
SRC / Controller / LogexController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Log\Log;
class LogexsController extends AppController{
public function index(){
/*The first way to write to log file.*/
Log::write('debug',"Something didn't work.");
/*The second way to write to log file.*/
$this->log("Something didn't work.",'debug');
}
}
?>
Создайте каталог Logexs в src / Template и в этом каталоге создайте файл View с именем index.ctp . Скопируйте следующий код в этот файл.
SRC / Template / Logexs / index.ctp
Something is written in log file. Check log file logs\debug.log
Выполните приведенный выше пример, посетив следующий URL.
HTTP: // локальный: 85 / CakePHP / logex
Выход
После выполнения вы получите следующий вывод.
CakePHP — Обработка форм
CakePHP предоставляет различные встроенные теги для простой и безопасной обработки HTML-форм. Как и многие другие PHP-фреймворки, основные элементы HTML также генерируются с использованием CakePHP. Ниже приведены различные функции, используемые для генерации элементов HTML.
Следующие функции используются для генерации опций выбора.
| Синтаксис | _selectOptions (массив $ elements array (), массив $ parent array (), логическое $ showParents null, массив $ attribute array ()) |
| параметры |
|
| Возвращает | массив |
| Описание | Возвращает массив отформатированных элементов OPTION / OPTGROUP |
Элементы для форматирования
Родители для OPTGROUP
Стоит ли показывать родителям
Атрибуты HTML
Следующие функции используются для генерации элемента выбора HTML .
| Синтаксис | select (строка $ fieldName, массив $ options array (), array $ attribute array ()) |
| параметры |
Имя атрибута SELECT Массив элементов OPTION (в виде пар ‘value’ => ‘Text’) для использования в элементе SELECT HTML-атрибуты элемента select. |
| Возвращает | Отформатированный элемент SELECT |
| Описание | Возвращает отформатированный элемент SELECT |
Имя атрибута SELECT
Массив элементов OPTION (в виде пар ‘value’ => ‘Text’) для использования в элементе SELECT
HTML-атрибуты элемента select.
Следующие функции используются для создания кнопки на странице HTML.
| Синтаксис | Кнопка (строка $ title , array $ options array ()) |
| параметры |
|
| Возвращает | HTML-тег кнопки. |
| Описание | Создает тег <button> . Атрибут type по умолчанию равен type = «submit «. Вы можете изменить его на другое значение, используя $ options [‘type’] . |
Заголовок кнопки. Не кодируется автоматически в HTML.
Массив опций и атрибутов HTML.
Следующие функции используются для создания флажка на странице HTML.
| Синтаксис | Флажок (строка $ fieldName, массив $ options array ()) |
| параметры |
|
| Возвращает | Элемент ввода текста HTML. |
| Описание | Создает виджет ввода флажка. |
Имя поля, например «Modelname.fieldname»
Массив атрибутов HTML. Возможные варианты: значение, флажок, скрытое поле, отключено, значение по умолчанию.
Следующие функции используются для создания формы на странице HTML.
| Синтаксис | создать (смешанный $ модель ноль, массив $ параметры array ()) |
| параметры |
|
| Возвращает | Отформатированный открывающий тег FORM. |
| Описание | Возвращает элемент HTML FORM. |
Название модели, для которой определяется форма. Должен включать название плагина для моделей плагинов. например, ContactManager.Contact. Если массив передан, а аргумент $ options пуст, массив будет использоваться как опции. Если false, модель не используется.
Массив атрибутов и опций HTML. Возможные варианты: тип, действие, URL, по умолчанию, onsubmit, inputDefaults, кодировка
Следующие функции используются для обеспечения возможности загрузки файлов на HTML-странице.
| Синтаксис | файл (строка $ fieldName , массив $ options array ()) |
| параметры |
|
| Возвращает | Сгенерированный файл ввода. |
| Описание | Создает виджет ввода файла. |
Имя поля, в форме «Modelname.fieldname»
Массив атрибутов HTML.
Следующие функции используются для создания скрытого элемента на странице HTML.
| Синтаксис | скрытый (строка $ fieldName, массив $ options array ()) |
| параметры |
|
| Возвращает | Сгенерированный скрытый вход |
| Описание | Создает скрытое поле ввода |
Имя поля в виде «Modelname.fieldname»
Массив атрибутов HTML.
Следующие функции используются для создания элемента ввода на странице HTML.
| Синтаксис | Ввод (строка $ fieldName, массив $ options array ()) |
| параметры |
|
| Возвращает | Заполненный виджет формы |
| Описание | Создает элемент ввода формы с меткой и оберткой |
Это должно быть «Modelname.fieldname»
Каждый тип ввода принимает разные параметры
Следующие функции используются для генерации переключателя на странице HTML.
| Синтаксис | Радио (строка $ fieldName , массив $ options array (), array $ attribute array ()) |
| параметры |
|
| Возвращает | Завершен набор радио виджетов |
| Описание | Создает набор радио виджетов. Создает легенду и набор полей по умолчанию. Используйте $ options, чтобы контролировать это. |
Имя поля, например «Modelname.fieldname»
Массив опций переключателей.
Массив атрибутов HTML и специальных атрибутов выше.
Следующие функции используются для генерации кнопки отправки на странице HTML.
| Синтаксис | Submit (строка $ caption null, массив $ options array ()) |
| параметры |
|
| Возвращает | Кнопка отправки HTML |
| Описание | Создает элемент кнопки отправки. Этот метод будет генерировать элементы <input />, которые можно использовать для отправки и сброса форм с помощью параметров $. Отправка изображений может быть создана путем указания пути к изображению для $ caption. |
Метка, появляющаяся на кнопке ИЛИ, если строка содержит: // или расширение .jpg, .jpe, .jpeg, .gif, .png использовать изображение, если расширение существует, И первый символ — /, изображение относится к webroot , ИЛИ, если первый символ не /, изображение относительно webroot / img.
Массив опций. Возможные варианты: div, before, after, тип и т. Д.
Следующие функции используются для генерации элемента textarea на странице HTML.
| Синтаксис | Текстовое поле (строка $ fieldName, array $ options array ()) |
| параметры |
|
| Возвращает | Сгенерированный элемент ввода текста HTML |
| Описание | Создает виджет текстовой области |
Имя поля, в форме «Modelname.fieldname»
Массив атрибутов HTML, специальная опция, например escape
пример
Внесите изменения в файл config / rout.php, как показано в следующем коде.
конфиг / routes.php
<?php
use Cake\Core\Plugin;
use Cake\Routing\RouteBuilder;
use Cake\Routing\Router;
Router::defaultRouteClass('DashedRoute');
Router::scope('/', function (RouteBuilder $routes) {
$routes->connect('register',['controller'=>'Registrations','action'=>'index']);
$routes->fallbacks('DashedRoute');
});
Plugin::routes();
Создайте файл RegistrationController.php в каталоге src / Controller / RegistrationController.php . Скопируйте следующий код в файл контроллера.
SRC / Controller / RegistrationController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class RegistrationsController extends AppController{
public function index(){
$country = array('India','United State of America','United Kingdom');
$this->set('country',$country);
$gender = array('Male','Female');
$this->set('gender',$gender);
}
}
?>
Создайте каталог Регистрация в src / Template и в этом каталоге создайте файл View с именем index.ctp . Скопируйте следующий код в этот файл.
SRC / Template / зарегистрирования / index.ctp
<?php
echo $this->Form->create("Registrations",array('url'=>'/register'));
echo $this->Form->input('username');
echo $this->Form->input('password');
echo $this->Form->input('password');
echo '<label for="country">Country</label>';
echo $this->Form->select('country',$country);
echo '<label for="gender">Gender</label>';
echo $this->Form->radio('gender',$gender);
echo '<label for="address">Address</label>';
echo $this->Form->textarea('address');
echo $this->Form->file('profilepic');
echo '<div>'.$this->Form->checkbox('terms').
'<label for="country">Terms &Conditions</label></div>';
echo $this->Form->button('Submit');
echo $this->Form->end();
?>
Выполните приведенный выше пример, посетив следующий URL — http: // localhost: 85 / CakePHP / register
Выход
После выполнения вы получите следующий вывод.
CakePHP — Интернационализация
Как и многие другие фреймворки, CakePHP также поддерживает интернационализацию. Нам нужно выполнить следующие шаги, чтобы перейти с одного языка на несколько языков.
Шаг 1 — Создайте отдельный каталог Locale src \ Locale .
Шаг 2 — Создайте подкаталог для каждого языка в каталоге src \ Locale. Имя подкаталога может состоять из двухбуквенного ISO-кода языка или полного названия локали, например en_US, fr_FR и т. Д.
Шаг 3 — Создайте отдельный файл default.po в каждом языковом подкаталоге. Этот файл содержит запись в форме msgid и msgstr, как показано в следующей программе.
msgid "msg" msgstr "CakePHP Internationalization example."
Здесь msgid — это ключ, который будет использоваться в файле шаблона представления, а msgstr — это значение, в котором хранится перевод.
Шаг 4 — В файле шаблона просмотра мы можем использовать указанный выше msgid, как показано ниже, который будет переведен на основе заданного значения локали.
<?php echo __('msg'); ?>
Локаль по умолчанию может быть установлена в файле config / bootstrap.php следующей строкой.
'defaultLocale' => env('APP_DEFAULT_LOCALE', 'en_US')
Для изменения локального во время выполнения мы можем использовать следующие строки.
use Cake\I18n\I18n;
I18n::locale('de_DE');
пример
Внесите изменения в файл config / rout.php, как показано в следующей программе.
конфиг / routes.php
<?php
use Cake\Core\Plugin;
use Cake\Routing\RouteBuilder;
use Cake\Routing\Router;
Router::defaultRouteClass('DashedRoute');
Router::scope('/', function (RouteBuilder $routes) {
$routes->connect('locale',['controller'=>'Localizations','action'=>'index']);
$routes->fallbacks('DashedRoute');
});
Plugin::routes();
Создайте файл LocalizationsController.php в src / Controller / LocalizationsController.php . Скопируйте следующий код в файл контроллера.
SRC / Controller / LocalizationsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\I18n\I18n;
class LocalizationsController extends AppController{
public function index(){
if($this->request->is('post')){
$locale = $this->request->data('locale');
I18n::locale($locale);
}
}
}
?>
Создайте каталог Locale в src \ Locale . Создайте 3 каталога с именами en_US, fr_FR, de_DE в каталоге Locale. Создайте файл в каждом каталоге с именем default.po . Скопируйте следующий код в соответствующий файл.
SRC / Locale / en_US / default.po
msgid "msg" msgstr "CakePHP Internationalization example."
SRC / Locale / fr_FR / default.po
msgid "msg" msgstr "Exemple CakePHP internationalisation."
SRC / Locale / de_DE / default.po
msgid "msg" msgstr "CakePHP Internationalisierung Beispiel."
Создайте каталог Localizations в src / Template и в этом каталоге создайте файл View с именем index.ctp . Скопируйте следующий код в этот файл.
SRC / Template / Локализации / index.ctp
<?php
echo $this->Form->create("Localizations",array('url'=>'/locale'));
echo $this->Form->radio("locale",[
['value'=>'en_US','text'=>'English'],
['value'=>'de_DE','text'=>'German'],
['value'=>'fr_FR','text'=>'French'],
]);
echo $this->Form->button('Change Language');
echo $this->Form->end();
?>
<?php echo __('msg'); ?>
Выполните приведенный выше пример, посетив следующий URL.
HTTP: // локальный: 85 / CakePHP / локаль
Выход
После выполнения вы получите следующий вывод.
Эл. адрес
CakePHP предоставляет класс электронной почты для управления функциями, связанными с электронной почтой. Чтобы использовать функциональность электронной почты в любом контроллере, нам сначала нужно загрузить класс Email, написав следующую строку.
use Cake\Mailer\Email;
Класс Email предоставляет различные полезные методы, которые описаны ниже.
| Синтаксис | From (строка | массив | ноль $ email ноль, строка | ноль $ имя ноль) |
| параметры |
|
| Возвращает | массив | $ это |
| Описание | Указывает с какого адреса электронной почты; письмо будет отправлено |
Строка с электронной почтой
название
| Синтаксис | Кому (строка | массив | ноль $ email ноль, строка | ноль $ имя ноль) |
| параметры |
|
| Возвращает | массив | $ это |
| Описание | Указывает, кому будет отправлено письмо |
Строка с электронной почтой
название
| Синтаксис | Отправить (строка | массив | ноль $ содержимое ноль) |
| параметры |
|
| Возвращает | массив |
| Описание | Отправить электронное письмо, используя указанный контент, шаблон и макет |
Строка с сообщением или массив с сообщениями.
| Синтаксис | Тема (строка | ноль $ subject нуль) |
| параметры |
|
| Возвращает | массив | $ это |
| Описание | Получить / установить тему. |
Строка темы
| Синтаксис | Вложения (строка | массив | ноль $ вложения ноль) |
| параметры |
|
| Возвращает | массив | $ это |
| Описание | Добавить вложения в сообщение электронной почты |
Строка с именем файла или массив с именами файлов
| Синтаксис | Bcc (строка | массив | ноль $ email ноль, строка | ноль $ имя ноль) |
| параметры |
|
| Возвращает | массив | $ это |
| Описание | Bcc |
Строка с электронной почтой
название
| Синтаксис | cc (string | array | null $ email null, string | null $ name null) |
| параметры |
|
| Возвращает | массив | $ это |
| Описание | Cc |
Строка с электронной почтой
название
пример
Внесите изменения в файл config / rout.php, как показано в следующей программе.
конфиг / routes.php
<?php
use Cake\Core\Plugin;
use Cake\Routing\RouteBuilder;
use Cake\Routing\Router;
Router::defaultRouteClass('DashedRoute');
Router::scope('/', function (RouteBuilder $routes) {
$routes->connect('/email',['controller'=>'Emails','action'=>'index']);
$routes->fallbacks('DashedRoute');
});
Plugin::routes();
Создайте файл EmailsController.php в src / Controller / EmailsController.php . Скопируйте следующий код в файл контроллера.
SRC / Controller / EmailsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Mailer\Email;
class EmailsController extends AppController{
public function index(){
$email = new Email('default');
$email->to('abc@gmail.com')->subject('About')->send('My message');
}
}
?>
Создайте каталог Emails в src / Template и в этом каталоге создайте файл View с именем index.ctp. Скопируйте следующий код в этот файл.
SRC / Template / Письма / index.ctp
Email Sent.
Перед тем, как мы отправим письмо, нам нужно его настроить. На скриншоте ниже вы можете видеть, что есть два транспорта, по умолчанию и Gmail. Мы использовали транспорт Gmail. Вам необходимо заменить «ИМЯ ПОЛЬЗОВАТЕЛЯ GMAIL» на свое имя пользователя Gmail, а «ПАРОЛЬ ПРИЛОЖЕНИЯ» на пароль приложения. Вам необходимо включить двухэтапную аутентификацию в Gmail и создать новый пароль APP для отправки электронной почты.
конфиг / app.php
Выполните приведенный выше пример, посетив следующий URL: http: // localhost: 85 / CakePHP / email
Выход
После выполнения вы получите следующий вывод.
CakePHP — Управление сессиями
Сессия позволяет нам управлять уникальными пользователями по запросам и хранить данные для конкретных пользователей. Данные сеанса могут быть доступны в любом месте, где у вас есть доступ к объекту запроса, т. Е. Сеансы доступны из контроллеров, представлений, помощников, ячеек и компонентов.
Доступ к объекту сеанса
Объект сеанса может быть создан путем выполнения следующего кода.
$session = $this->request->session();
Запись данных сеанса
Чтобы написать что-то в сеансе, мы можем использовать метод сеанса write () .
Session::write($key, $value)
Приведенный выше метод будет принимать два аргумента: значение и ключ, под которым будет сохранено значение.
пример
$session->write('name', 'Virat Gandhi');
Чтение данных сеанса
Чтобы извлечь сохраненные данные из сеанса, мы можем использовать метод сеанса read () .
Session::read($key)
Вышеупомянутая функция будет принимать только один аргумент, который является ключом значения, которое использовалось во время записи данных сеанса. Как только правильный ключ был предоставлен, функция вернет его значение.
пример
$session->read('name');
Если вы хотите проверить, существуют ли определенные данные в сеансе или нет, вы можете использовать метод сеанса check () .
Session::check($key)
Вышеуказанная функция будет принимать только ключ в качестве аргумента.
пример
if ($session->check('name')) {
// name exists and is not null.
}
Удалить данные сеанса
Чтобы удалить данные из сеанса, мы можем использовать метод сеанса delete () для удаления данных.
Session::delete($key)
Вышеуказанная функция будет принимать только ключ значения, которое будет удалено из сеанса.
пример
$session->delete('name');
Когда вы хотите прочитать, а затем удалить данные из сеанса, мы можем использовать метод сеанса потребление () .
static Session::consume($key)
Вышеуказанная функция будет принимать только ключ в качестве аргумента.
пример
$session->consume('name');
Уничтожение сессии
Нам нужно уничтожить сеанс пользователя, когда пользователь выходит из сайта, и уничтожить сеанс, используя метод destroy () .
Session::destroy()
пример
$session->destroy();
Уничтожение сеанса удалит все данные сеанса с сервера, но не удалит cookie сеанса.
Обновить сессию
В ситуации, когда вы хотите возобновить сеанс пользователя, мы можем использовать метод сеанса renew () .
Session::renew()
пример
$session->renew();
Завершить сессию
Make changes in the config/routes.php file as shown in the following program.
конфиг / routes.php
<?php
use Cake\Core\Plugin;
use Cake\Routing\RouteBuilder;
use Cake\Routing\Router;
Router::defaultRouteClass('DashedRoute');
Router::scope('/', function (RouteBuilder $routes) {
$routes->connect('/sessionobject',
['controller'=>'Sessions','action'=>'index']);
$routes->connect('/sessionread',
['controller'=>'Sessions','action'=>'retrieve_session_data']);
$routes->connect('/sessionwrite',
['controller'=>'Sessions','action'=>'write_session_data']);
$routes->connect('/sessioncheck',
['controller'=>'Sessions','action'=>'check_session_data']);
$routes->connect('/sessiondelete',
['controller'=>'Sessions','action'=>'delete_session_data']);
$routes->connect('/sessiondestroy',
['controller'=>'Sessions','action'=>'destroy_session_data']);
$routes->fallbacks('DashedRoute');
});
Plugin::routes();
Создайте файл SessionsController.php в src / Controller / SessionsController.php . Скопируйте следующий код в файл контроллера.
SRC / Controller / SessionsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class SessionsController extends AppController{
public function retrieveSessionData(){
//create session object
$session = $this->request->session();
//read data from session
$name = $session->read('name');
$this->set('name',$name);
}
public function writeSessionData(){
//create session object
$session = $this->request->session();
//write data in session
$session->write('name','Virat Gandhi');
}
public function checkSessionData(){
//create session object
$session = $this->request->session();
//check session data
$name = $session->check('name');
$address = $session->check('address');
$this->set('name',$name);
$this->set('address',$address);
}
public function deleteSessionData(){
//create session object
$session = $this->request->session();
//delete session data
$session->delete('name');
}
public function destroySessionData(){
//create session object
$session = $this->request->session();
//destroy session
$session->destroy();
}
}
?>
Создайте каталог Sessions в src / Template и в этом каталоге создайте файл View с именем write_session_data.ctp . Скопируйте следующий код в этот файл.
SRC / Template / Sessions / write_session_data.ctp
The data has been written in session.
Создайте другой файл View с именем retrieve_session_data.ctp в том же каталоге Sessions и скопируйте следующий код в этот файл.
SRC / Template / Sessions / retrieve_session_data.ctp
Here is the data from session. Name: <?=$name;?>
Создайте другой файл View с именем check_session_data.ctp в том же каталоге Sessions и скопируйте следующий код в этот файл.
SRC / Template / Sessions / check_session_data.ctp
<?php if($name): ?> name exists in the session. <?php else: ?> name doesn't exist in the database <?php endif;?> <?php if($address): ?> address exists in the session. <?php else: ?> address doesn't exist in the database <?php endif;?>
Создайте другое представление filbe с именем delete_session_data.ctp в том же каталоге Sessions и скопируйте следующий код в этот файл.
SRC / Template / Sessions / delete_session_data.ctp
Data deleted from session.
Создайте другой файл View с именем destroy_session_data.ctp в том же каталоге Sessions и скопируйте следующий код в этот файл.
SRC / Template / Sessions / destroy_session_data.ctp
Session Destroyed.
Выход
Выполните приведенный выше пример, посетив следующий URL. Этот URL поможет вам записать данные в сессию.
HTTP: // локальный: 85 / CakePHP / сессии записи
Посетите следующий URL для чтения данных сеанса — http: // localhost: 85 / CakePHP / session-read
Посетите следующий URL для проверки данных сеанса — http: // localhost: 85 / CakePHP / sessioncheck
Посетите следующий URL для удаления данных сеанса — http: // localhost: 85 / CakePHP / sessiondelete
Посетите следующий URL для уничтожения данных сеанса — http: // localhost: 85 / CakePHP / sessiondestroy
CakePHP — Управление cookie
Обработка файлов cookie с помощью CakePHP проста и безопасна. Существует класс CookieComponent, который используется для управления Cookie. Класс предоставляет несколько методов для работы с Cookies.
Написать печенье
Метод write () используется для записи cookie. Ниже приведен синтаксис метода write ().
Cake\Controller\Component\CookieComponent::write(mixed $key, mixed $value = null)
Метод write () будет принимать два аргумента: имя переменной cookie ($ key) и значение переменной cookie ($ value) .
пример
$this->Cookie->write('name', 'Virat');
Мы можем передать массив имени, пары значений, чтобы написать несколько куки.
Читать Cookie
Метод read () используется для чтения cookie. Ниже приведен синтаксис метода read ().
Cake\Controller\Component\CookieComponent::read(mixed $key = null)
Метод read () принимает один аргумент — имя переменной cookie ($ key).
пример
echo $this->Cookie->read('name');
Проверить Cookie
Метод check () используется для проверки того, существует ли ключ / путь и имеет ли оно ненулевое значение. Ниже приводится синтаксис метода check () .
Cake\Controller\Component\CookieComponent::check($key)
пример
echo $this->Cookie->check(‘name’);
Удалить Cookie
Метод delete () используется для удаления cookie. Ниже приведен синтаксис метода delete ().
Cake\Controller\Component\CookieComponent::delete(mixed $key)
Метод delete () будет принимать один аргумент — имя переменной cookie ($ key) для удаления.
Пример 1
$this->Cookie->delete('name');
Пример 2
Внесите изменения в файл config / rout.php, как показано в следующей программе.
конфиг / routes.php
<?php
use Cake\Core\Plugin;
use Cake\Routing\RouteBuilder;
use Cake\Routing\Router;
Router::defaultRouteClass('DashedRoute');
Router::scope('/', function (RouteBuilder $routes) {
$routes->connect('cookie/write',['controller'=>'Cookies','action'=>'write_cookie']);
$routes->connect('cookie/read',['controller'=>'Cookies','action'=>'read_cookie']);
$routes->connect('cookie/check',['controller'=>'Cookies','action'=>'check_cookie']);
$routes->connect('cookie/delete',['controller'=>'Cookies','action'=>'delete_cookie']);
$routes->fallbacks('DashedRoute');
});
Plugin::routes();
Создайте файл CookiesController.php в src / Controller / CookiesController.php . Скопируйте следующий код в файл контроллера.
SRC / Controller / Печенье / CookiesController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Controller\Component\CookieComponent;
class CookiesController extends AppController{
public $components = array('Cookie');
public function writeCookie(){
$this->Cookie->write('name', 'Virat');
}
public function readCookie(){
$cookie_val = $this->Cookie->read('name');
$this->set('cookie_val',$cookie_val);
}
public function checkCookie(){
$isPresent = $this->Cookie->check('name');
$this->set('isPresent',$isPresent);
}
public function deleteCookie(){
$this->Cookie->delete('name');
}
}
?>
Создайте каталог Cookies в src / Template и в этом каталоге создайте файл View с именем write_cookie.ctp . Скопируйте следующий код в этот файл.
ЦСИ / Шаблон / Cookie / write_cookie.ctp
The cookie has been written.
Создайте другой файл View с именем read_cookie.ctp в том же каталоге Cookies и скопируйте следующий код в этот файл.
ЦСИ / Шаблон / Cookie / read_cookie.ctp
The value of the cookie is: <?php echo $cookie_val; ?>
Создайте другой файл View с именем check_cookie.ctp в том же каталоге Cookies и скопируйте следующий код в этот файл.
ЦСИ / Шаблон / Cookie / check_cookie.ctp
<?php if($isPresent): ?> The cookie is present. <?php else: ?> The cookie isn't present. <?php endif; ?>
Создайте другой файл View с именем delete_cookie.ctp в том же каталоге Cookies и скопируйте следующий код в этот файл.
ЦСИ / Шаблон / Cookie / delete_cookie.ctp
The cookie has been deleted.
Выход
Выполните приведенный выше пример, посетив следующий URL — http: // localhost: 85 / CakePHP / cookie / write
Это поможет вам записать данные в cookie.
Посетите следующий URL, чтобы прочитать данные cookie — http: // localhost: 85 / CakePHP / cookie / read
Посетите следующий URL, чтобы проверить данные cookie — http: // localhost: 85 / CakePHP / cookie / check
Посетите следующий URL для удаления данных cookie — http: // localhost: 85 / CakePHP / cookie / delete
CakePHP — Безопасность
Безопасность — еще одна важная функция при создании веб-приложений. Это гарантирует пользователям сайта, что их данные защищены. CakePHP предоставляет некоторые инструменты для защиты вашего приложения.
Шифрование и дешифрование
Библиотека безопасности в CakePHP предоставляет методы, с помощью которых мы можем шифровать и дешифровать данные. Ниже приведены два метода, которые используются для той же цели.
static Cake\Utility\Security::encrypt($text, $key, $hmacSalt = null) static Cake\Utility\Security::decrypt($cipher, $key, $hmacSalt = null)
Метод шифрования примет текст и ключ в качестве аргумента для шифрования данных, а возвращаемое значение будет зашифрованным значением с контрольной суммой HMAC.
Для хеширования данных используется метод hash (). Ниже приведен синтаксис метода hash ().
Синтаксис
static Cake\Utility\Security::hash($string, $type = NULL, $salt = false)
CSRF
CSRF означает « Подделка межсайтовых запросов» . Включив компонент CSRF, вы получаете защиту от атак. CSRF — распространенная уязвимость в веб-приложениях. Он позволяет злоумышленнику захватывать и воспроизводить предыдущий запрос, а иногда и отправлять запросы данных, используя теги изображений или ресурсы в других доменах. CSRF можно включить, просто добавив CsrfComponent в массив компонентов, как показано ниже.
public function initialize(){
parent::initialize();
$this->loadComponent('Csrf');
}
CsrfComponent легко интегрируется с FormHelper . Каждый раз, когда вы создаете форму с помощью FormHelper, она вставляет скрытое поле, содержащее маркер CSRF.
Хотя это не рекомендуется, вы можете отключить CsrfComponent для определенных запросов. Это можно сделать с помощью диспетчера событий контроллера во время метода beforeFilter () .
public function beforeFilter(Event $event){
$this->eventManager()->off($this->Csrf);
}
Компонент безопасности
Компонент безопасности обеспечивает более жесткую защиту вашего приложения. Он предоставляет методы для различных задач, таких как —
-
Ограничение того, какие методы HTTP принимает ваше приложение. Перед выполнением побочных эффектов всегда следует проверять используемый метод HTTP. Вы должны проверить метод HTTP или использовать Cake \ Network \ Request :: allowMethod (), чтобы убедиться, что используется правильный метод HTTP.
-
Защита от подделки форм — по умолчанию SecurityComponent предотвращает несанкционированное вмешательство пользователей в формы. SecurityComponent предотвратит следующие вещи —
-
Неизвестные поля не могут быть добавлены в форму.
-
Поля не могут быть удалены из формы.
-
Значения в скрытых входах не могут быть изменены.
-
-
Требование использования SSL — все действия требуют SSL-защиты.
-
Ограничение связи между контроллерами. Мы можем ограничить, какой контроллер может отправлять запросы этому контроллеру. Мы также можем ограничить, какие действия могут посылать запрос к действию этого контроллера.
Ограничение того, какие методы HTTP принимает ваше приложение. Перед выполнением побочных эффектов всегда следует проверять используемый метод HTTP. Вы должны проверить метод HTTP или использовать Cake \ Network \ Request :: allowMethod (), чтобы убедиться, что используется правильный метод HTTP.
Защита от подделки форм — по умолчанию SecurityComponent предотвращает несанкционированное вмешательство пользователей в формы. SecurityComponent предотвратит следующие вещи —
Неизвестные поля не могут быть добавлены в форму.
Поля не могут быть удалены из формы.
Значения в скрытых входах не могут быть изменены.
Требование использования SSL — все действия требуют SSL-защиты.
Ограничение связи между контроллерами. Мы можем ограничить, какой контроллер может отправлять запросы этому контроллеру. Мы также можем ограничить, какие действия могут посылать запрос к действию этого контроллера.
пример
Внесите изменения в файл config / rout.php, как показано в следующей программе.
конфиг / routes.php
<?php
use Cake\Core\Plugin;
use Cake\Routing\RouteBuilder;
use Cake\Routing\Router;
Router::defaultRouteClass('DashedRoute');
Router::scope('/', function (RouteBuilder $routes) {
$routes->connect('login',['controller'=>'Logins','action'=>'index']);
$routes->fallbacks('DashedRoute');
});
Plugin::routes();
Создайте файл LoginsController.php в src / Controller / LoginsController.php . Скопируйте следующий код в файл контроллера.
SRC / Controller / LoginsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class LoginsController extends AppController{
public function initialize(){
parent::initialize();
$this->loadComponent('Security');
}
public function index(){
}
}
?>
Создайте каталог Logins в src / Template и в этом каталоге создайте файл View с именем index.ctp . Скопируйте следующий код в этот файл.
SRC / Template / логины / index.ctp
<?php
echo $this->Form->create("Logins",array('url'=>'/login'));
echo $this->Form->input('username');
echo $this->Form->input('password');
echo $this->Form->button('Submit');
echo $this->Form->end();
?>
Выполните приведенный выше пример, посетив следующий URL — http: // localhost: 85 / CakePHP / login
Выход
После выполнения вы получите следующий вывод.
CakePHP — валидация
Зачастую при создании веб-сайтов нам необходимо проверять определенные вещи перед дальнейшей обработкой данных. CakePHP предоставляет пакет валидации для создания валидаторов, которые могут легко проверять данные.
Методы проверки
CakePHP предоставляет различные методы проверки в классе проверки. Некоторые из самых популярных из них перечислены ниже.
| Синтаксис | Добавить (строка $ field, array | string $ name, array | Cake \ Validation \ ValidationRule $ rule []) |
| параметры |
|
| Возвращает | $ this- |
| Описание | Добавляет новое правило в набор правил поля. Если второй аргумент является массивом, то список правил для поля будет заменен вторым аргументом, а третий аргумент будет проигнорирован. |
Имя поля, из которого будет добавлено правило.
Псевдоним для одного правила или множества правил.
Правило добавить
| Синтаксис | allowEmpty (строка $ field , логическое значение | string | callable $ при true, строка | null $ message null) |
| параметры |
|
| Возвращает | $ this- |
| Описание | Позволяет поле быть пустым. |
Название поля.
Указывает, когда поле может быть пустым. Допустимые значения: true (всегда), ‘create’, ‘update’ . Если вызов вызван, то поле останется пустым только тогда, когда обратный вызов вернет true.
Сообщение, чтобы показать, если поле не.
| Синтаксис | буквенно-цифровой (строка $ field , string | null $ message null, строка | callable | null $ при нулевом значении) |
| параметры |
|
| Возвращает | $ this- |
| Описание | Добавьте буквенно-цифровое правило к полю. |
Поле, к которому вы хотите применить правило.
Сообщение об ошибке при сбое правила.
Либо ‘create’ или ‘update’, либо вызываемый объект, который возвращает true, когда должно применяться правило проверки.
| Синтаксис | creditCard (строка $ field , строка $ type ‘all’, строка | null $ message null, строка | callable | null $ при нулевом значении) |
| параметры |
|
| Возвращает | $ this- |
| Описание | Добавьте правило кредитной карты в поле. |
Поле, к которому вы хотите применить правило.
Тип карт, которые вы хотите разрешить. По умолчанию «все». Вы также можете указать массив принятых типов карт, например, [‘mastercard’, ‘visa’, ‘amex’].
Сообщение об ошибке при сбое правила.
Либо ‘create’ или ‘update’, либо вызываемый объект, который возвращает true, когда должно применяться правило проверки.
| Синтаксис | Электронная почта (строка $ field , логическое $ checkMX false, строка | null $ message null, строка | callable | null $ при нулевом значении) |
| параметры |
|
| Возвращает | $ this- |
| Описание | Добавьте правило проверки электронной почты в поле. |
Поле, к которому вы хотите применить правило.
Независимо от того, чтобы проверить записи MX.
Сообщение об ошибке при сбое правила.
Либо ‘create’ или ‘update’, либо вызываемый объект, который возвращает true, когда должно применяться правило проверки.
| Синтаксис | maxLength (строка $ field , целое число $ max , строка | null $ сообщение null, строка | callable | null $ при нулевом значении) |
| параметры |
|
| Возвращает | $ this- |
| Описание | Добавьте правило проверки длины строки в поле. |
Поле, к которому вы хотите применить правило.
Максимально допустимая длина
Сообщение об ошибке при сбое правила.
Либо ‘create’ или ‘update’, либо вызываемый объект, который возвращает true, когда должно применяться правило проверки.
| Синтаксис | minLength (строка $ field , целое число $ min , строка | null $ message null, строка | callable | null $ при нулевом значении) |
| параметры |
|
| Возвращает | $ this- |
| Описание | Добавьте правило проверки длины строки в поле. |
Поле, к которому вы хотите применить правило.
Максимально допустимая длина
Сообщение об ошибке при сбое правила.
Либо ‘create’ или ‘update’, либо вызываемый объект, который возвращает true, когда должно применяться правило проверки.
| Синтаксис | notBlank (строка $ field , string | null $ message null, string | callable | null $ при нулевом значении) |
| параметры |
|
| Возвращает | $ this- |
| Описание | Добавьте правило notBlank в поле. |
Поле, к которому вы хотите применить правило.
Сообщение об ошибке при сбое правила.
Либо ‘create’ или ‘update’, либо вызываемый объект, который возвращает true, когда должно применяться правило проверки.
CakePHP — Создание валидаторов
Валидатор можно создать, добавив следующие две строки в контроллер.
use Cake\Validation\Validator; $validator = new Validator();
Проверка данных
После того, как мы создали валидатор, мы можем использовать объект валидатора для проверки данных. Следующий код объясняет, как мы можем проверить данные для веб-страницы входа.
$validator->notEmpty('username', 'We need username.')->add('username',
'validFormat', ['rule' => 'email','message' => 'E-mail must be valid']);
$validator->notEmpty('password', 'We need password.');
$errors = $validator->errors($this->request->data());
Используя объект $ validator, мы сначала вызвали метод notEmpty (), который гарантирует, что имя пользователя не должно быть пустым. После этого мы добавили метод add (), чтобы добавить еще одну проверку правильности формата электронной почты.
После этого мы добавили проверку поля пароля методом notEmpty (), который подтвердит, что поле пароля не должно быть пустым.
пример
Внесите изменения в файл config / rout.php, как показано в следующей программе.
конфиг / routes.php
<?php
use Cake\Core\Plugin;
use Cake\Routing\RouteBuilder;
use Cake\Routing\Router;
Router::defaultRouteClass('DashedRoute');
Router::scope('/', function (RouteBuilder $routes) {
$routes->connect('validation',['controller'=>'Valids','action'=>'index']);
$routes->fallbacks('DashedRoute');
});
Plugin::routes();
Создайте файл ValidsController.php в src / Controller / ValidsController.php . Скопируйте следующий код в файл контроллера.
SRC / Controller / ValidsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Validation\Validator;
class ValidsController extends AppController{
public function index(){
$validator = new Validator();
$validator->notEmpty('username', 'We need username.')
->add('username', 'validFormat', ['rule' => 'email','message'
=> 'E-mail must be valid']);
$validator->notEmpty('password', 'We need password.');
$errors = $validator->errors($this->request->data());
$this->set('errors',$errors);
}
}
?>
Создайте каталог Valids в src / Template и в этом каталоге создайте файл View с именем index.ctp . Скопируйте следующий код в этот файл.
SRC / Template / Valids / index.ctp
<?php
if($errors){
foreach($errors as $error)
foreach($error as $msg)
echo '<font color = "red">'.$msg.'</font>l';
} else {
echo "No errors.";
}
echo $this->Form->create("Logins",array('url'=>'/validation'));
echo $this->Form->input('username');
echo $this->Form->input('password');
echo $this->Form->button('Submit');
echo $this->Form->end();
?>
Выполните приведенный выше пример, посетив следующий URL — http: // localhost: 85 / CakePHP / validation
Выход
Нажмите на кнопку «Отправить», ничего не вводя. Вы получите следующий вывод.