Миксины похожи на функции в языках программирования. Миксины — это группа свойств CSS, которые позволяют использовать свойства одного класса для другого класса и включают имя класса в качестве его свойств. В LESS вы можете объявить миксин так же, как стиль CSS, используя селектор класса или идентификатора. Он может хранить несколько значений и может быть повторно использован в коде при необходимости.
Следующая таблица демонстрирует использование смесей LESS в деталях.
| Sr.No. | Mixins использование и описание |
|---|---|
| 1 | Не выводит миксин
Можно сделать так, чтобы миксины исчезали с выхода, просто помещая скобки после него. |
| 2 | Селекторы в миксин
Миксины могут содержать не только свойства, но и селекторы. |
| 3 | Пространства имен
Пространства имен используются для группировки миксинов под общим именем. |
| 4 | Охраняемые пространства имен
Когда для пространства имен применяется guard, определенные им миксины используются только тогда, когда условие guard возвращает true. |
| 5 | Важное ключевое слово!
Ключевое слово ! Important используется для переопределения конкретного свойства. |
Можно сделать так, чтобы миксины исчезали с выхода, просто помещая скобки после него.
Миксины могут содержать не только свойства, но и селекторы.
Пространства имен используются для группировки миксинов под общим именем.
Когда для пространства имен применяется guard, определенные им миксины используются только тогда, когда условие guard возвращает true.
Ключевое слово ! Important используется для переопределения конкретного свойства.
пример
Следующий пример демонстрирует использование mixins в файле LESS —
<html> <head> <link rel = "stylesheet" href = "style.css" type = "text/css" /> <title>LESS Mixins</title> </head> <body> <h1>Welcome to Tutorialspoint</h1> <p class = "p1">LESS is a CSS pre-processor that enables customizable, manageable and reusable style sheet for web site.</p> <p class = "p2">LESS is a dynamic style sheet language that extends the capability of CSS.</p> <p class = "p3">LESS is cross browser friendly.</p> </body> </html>
Затем создайте файл style.less .
style.less
.p1 {
color:red;
}
.p2 {
background : #64d9c0;
.p1();
}
.p3 {
background : #LESS520;
.p1;
}
Вы можете скомпилировать style.less в style.css , используя следующую команду —
lessc style.less style.css
Выполните вышеуказанную команду; он автоматически создаст файл style.css со следующим кодом —
style.css
.p1 {
color: red;
}
.p2 {
background: #64d9c0;
color: red;
}
.p3 {
background: #LESS520;
color: red;
}
Выход
Выполните следующие действия, чтобы увидеть, как работает приведенный выше код.
-
Сохраните приведенный выше HTML-код в файле less_mixins.html .
-
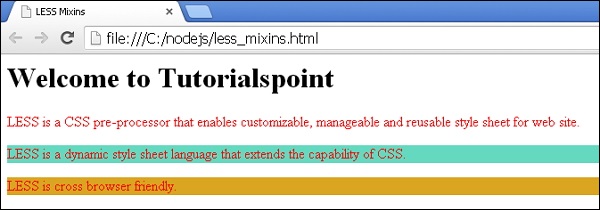
Откройте этот HTML-файл в браузере, отобразится следующий вывод.
Сохраните приведенный выше HTML-код в файле less_mixins.html .
Откройте этот HTML-файл в браузере, отобразится следующий вывод.
Скобки необязательны при вызове mixins. В приведенном выше примере оба оператора .p1 (); и .p1; сделать то же самое.