Что такое React JS?
ReactJS — это интерфейсная JavaScript-библиотека с открытым исходным кодом для создания пользовательского интерфейса. Он поддерживается Facebook и используется многими компаниями сегодня для разработки пользовательского интерфейса. Это помогает в создании удобного одностраничного приложения для веб-приложений и мобильных приложений. Его легко использовать, поскольку большинство вещей сделано в использовании Javascript.
Из этого руководства по React Framework вы узнаете:
- Что такое ReactJS?
- Особенности ReactJS
- Преимущества ReactJS
- Недостатки ReactJS
- Использование ReactJS из CDN
- Использование пакетов NPM
- Что такое JSX?
- Что такое компоненты в React JS?
- Что такое государство в ReactJS?
- Что такое реквизит в ReactJS?
- Жизненный цикл компонента
- Рабочий пример
- Работа с формами
- Работа с событиями в ReactJS
- Работа со встроенным CSS в ReactJS
- Работа с внешним CSS в ReactJS
Особенности ReactJS
JSX: JSX является расширением javascript. Хотя использование JSX в реакции не обязательно, это одна из хороших функций и простота использования.
Компоненты : Компоненты похожи на чистые функции javascript, которые помогают упростить код, разбивая логику на повторно используемый независимый код. Мы можем использовать компоненты как функции и компоненты как классы. Компоненты также имеют состояние, реквизит, который облегчает жизнь. Внутри класса поддерживается состояние каждого реквизита.
Виртуальный DOM: React создает виртуальный DOM , то есть кэш структуры данных в памяти. Только последние изменения DOM позже обновляются в браузерах DOM.
Выражения Javascript: выражения JS можно использовать в файлах jsx с помощью фигурных скобок, например {}.
Преимущества ReactJS
Вот важные плюсы / преимущества использования ReactJS:
- ReactJS использует виртуальный DOM, который использует кэш структуры данных в памяти, и только последние изменения обновляются в браузерах DOM. Это делает приложение быстрее.
- Вы можете создавать компоненты по вашему выбору, используя функцию реагирования компонентов. Компоненты могут быть использованы повторно, а также полезны при обслуживании кода.
- Reactjs — это библиотека javascript с открытым исходным кодом, поэтому ее легко начать.
- ReactJS стал очень популярным за короткий промежуток времени и поддерживается Facebook и Instagram. Он используется многими известными компаниями, такими как Apple, Netflix и т. Д.
- Facebook поддерживает ReactJS, библиотеку, поэтому она поддерживается и обновляется.
- ReactJS можно использовать для разработки многофункционального пользовательского интерфейса как для настольных, так и для мобильных приложений.
- Легко отлаживать и тестировать, так как большая часть кода выполняется в JavaScript, а не в HTML.
Недостатки ReactJS
Вот минусы / недостатки использования ReactJS:
- Большая часть кода написана на JSX, то есть Html и css являются частью javascript, это может быть довольно запутанным, так как большинство других сред предпочитают хранить Html отдельно от кода javascript.
- Размер файла ReactJS большой.
Использование ReactJS из CDN
Чтобы начать работать с реагировать, нам нужно сначала установить реагировать. Вы можете легко начать использовать реактив, используя файлы CDN javascript, как показано ниже.
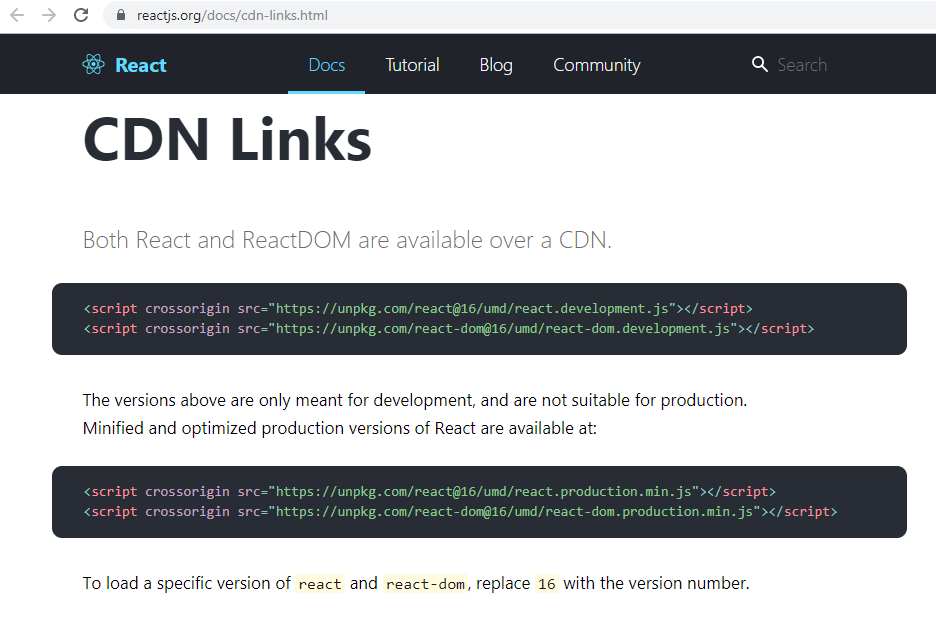
Перейдите на официальный сайт responsejs, чтобы получить ссылки на CDN, т.е. https://reactjs.org/docs/cdn-links.html, и вы получите необходимые файлы для пояснения следующего изображения.
Для разработчиков
<script crossorigin src="https://unpkg.com/react@version/umd/react.development.js"></script> <script crossorigin src="https://unpkg.com/react-dom@version/umd/react-dom.development.js"></script>
Для прод:
<script crossorigin src="https://unpkg.com/react@version/umd/react.production.min.js"></script> <script crossorigin src="https://unpkg.com/react-dom@version/umd/react-dom.production.min.js"></script>
Замените версию на самую последнюю версию реагирования как для response-development.js, Reaction-dom.development.js. Вы можете разместить файлы на своем конце, чтобы начать работать с реагировать.
В случае, если вы планируете использовать файлы CDN, обязательно сохраняйте атрибут кросс-происхождения, чтобы избежать междоменных проблем. Код Reactjs не может быть выполнен непосредственно в браузере и должен быть передан с помощью Babel в javascript перед выполнением в браузере.
Вот скрипт BabelJS, который можно использовать:
<script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script>
Вот рабочий пример использования файлов cdn и скрипта babeljs.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello World</title>
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script>
</head>
<body>
<div id="app"></div>
<script type="text/babel">
ReactDOM.render(
<h1>Hello, from Guru99 Tutorials!</h1>,
document.getElementById('app')
);
</script>
</body>
</html>
Вывод:
Мы рассмотрим детали кода в следующей главе, давайте посмотрим, как здесь работает с файлами CDN. Говорят, что непосредственное использование сценария babel не является хорошей практикой, и новички могут просто использовать его, чтобы изучать реагирование на данный момент. В производственном процессе вам нужно будет установить ответ с помощью пакета npm.
Использование пакетов NPM
Убедитесь, что у вас установлен nodejs. Если он не установлен, просмотрите это руководство для установки nodejs ( https://www.guru99.com/node-js-tutorial.html ).
После установки nodejs создайте папкуactproj / .
Чтобы начать настройку проекта, выполните команду npm init .
Вот как будет выглядеть структура папок:
reactproj\ package.json
Теперь мы установим нужные нам пакеты.
Вот список пакетов для реагирования:
npm install react --save-dev npm install react-dom --save-dev npm install react-scripts --save-dev
Откройте командную строку и запустите указанные выше команды в папке реакции.
Создайте папку src /, куда весь js-код попадет в эту папку. Весь код для реагирующего проекта будет доступен в папке src /. Создайте файл index.js и добавьте import реагировать и реагировать, как показано ниже.
index.js
import React from 'react';
import ReactDOM from 'react-dom';
ReactDOM.render(
<h1>Hello, from Guru99 Tutorials!</h1>,
document.getElementById('root')
);
Мы вернули основной код для реагирования. Мы объясним детали этого в следующей главе. Мы хотим отобразить Hello из Guru99 Tutorials, и то же самое дается элементу dom с идентификатором «root». Он берется из файла index.html, который является стартовым файлом, как показано ниже.
Создайте папку public / и добавьте в нее index.html, как показано ниже
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>ReactJS Demo</title>
</head>
<body>
<div id = "root"></div>
</body>
</html>
Сценарии response-script пакета позаботятся о компиляции кода и запуске сервера для отображения html-файла, т.е. index.html. Вам нужно добавить команду в package.json, которая позаботится об использовании команд-скриптов для компиляции кода и запуска сервера, как показано ниже:
"scripts": {
"start": "react-scripts start"
}
После установки всех пакетов и добавления вышеуказанной команды окончательный файл package.json выглядит следующим образом:
Package.json
{
"name": "reactproj",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "react-scripts start"
},
"author": "",
"license": "ISC",
"devDependencies": {
"react": "^16.9.0",
"react-dom": "^16.9.0",
"react-scripts": "^3.1.1"
}
}
Чтобы начать тестирование реагировать, запустите команду
npm run start
C:\reactproj>npm run start > reactproj@1.0.0 start C:\reactproj > react-scripts start
Откроется браузер с URL-адресом http: // localhost: 3000 /, как показано ниже:
общественности / index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>ReactJS Demo</title>
</head>
<body>
<div id = "root"></div>
</body>
</html>
Мы будем использовать тот же процесс для выполнения файлов javascript и в следующих главах. Добавьте все ваши файлы js и .jsx в папку src /. Структура файла будет выглядеть следующим образом:
reatproj/
src/
index.js
node_modules/
public/
index.html
package.json
Моя первая настройка проекта React
Вот пошаговое руководство, чтобы начать с первой реакции приложения.
Шаг 1)
1. Чтобы начать с реагирования, нам нужно сначала импортировать пакеты реакции следующим образом.
import React from 'react'; import ReactDOM from 'react-dom';
2. Сохраните файл как index.js в папке src /
Шаг 2)
Мы напишем простой код, в котором будет отображаться сообщение «Здравствуйте, от Guru99 Tutorials!»
ReactDOM.render(
<h1>Hello, from Guru99 Tutorials!</h1>,
document.getElementById('root')
);
ReactDOM.render добавит тег <h1> к элементу с идентификатором root. Вот HTML-файл, который мы имеем:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>ReactJS Demo</title>
</head>
<body>
<div id = "root"></div>
</body>
</html>
Шаг 3)
Теперь нам нужно скомпилировать код, чтобы получить вывод в браузере.
Вот структура папок:
reactproj/
node_modules/
src/
index.js
package.json
public/
index.html
Мы добавили команды для компиляции окончательного файла в package.json следующим образом:
"scripts": {
"start": "react-scripts start"
},
Чтобы скомпилировать окончательный файл, выполните следующую команду:
npm run start
Когда вы запустите указанную выше команду, она скомпилирует файлы и сообщит вам, если возникнет какая-либо ошибка, если все выглядит хорошо, откроет браузер и запустит файл index.html по адресу http: // localhost: 3000 / index.html.
Команда: npm run start:
C:\reactproj>npm run start > reactproj@1.0.0 start C:\reactproj > react-scripts start
Шаг 4)
URL-адрес http: // localhost: 3000 откроется в браузере после компиляции кода, как показано ниже:
Что такое JSX?
JSX является расширением для JavaScript. Это шаблонный скрипт, в котором у вас будет возможность использовать HTML и Javascript вместе.
Вот простой пример кода JSX.
const h1tag = "<h1>Hello, from Guru99 Tutorials!</h1>";
Зачем нам нужен JSX в React?
Для пользовательского интерфейса нам нужен Html, и у каждого элемента в dom будут события для обработки, изменения состояния и т. Д.
В случае React, это позволяет нам использовать Html и javascript в одном и том же файле и эффективно заботиться об изменениях состояния в dom.
Выражения в JSX
Вот простой пример использования выражений в JSX.
В нашем предыдущем примере мы написали что-то вроде:
index.js
import React from 'react';
import ReactDOM from 'react-dom';
ReactDOM.render(
<h1>Hello, from Guru99 Tutorials!</h1>,
document.getElementById('root')
);
Теперь мы изменим приведенный выше код, чтобы добавить выражения. Выражения используются внутри фигурных скобок {}, и они раскрываются во время выполнения. Выражения в реакции такие же, как выражения javascript.
index.js
import React from 'react';
import ReactDOM from 'react-dom';
const display = "Hello, from Guru99 Tutorials!";
const h1tag = "<h1>{display}</h1>";
ReactDOM.render(
h1tag,
document.getElementById('root')
);
Давайте теперь протестируем то же самое в браузере.
Вы можете видеть, что выражение {display} не заменяется. React не знает, что делать, когда выражение используется в файле .js.
Давайте теперь добавим изменения и создадим файл .jsx, как показано ниже:
test.jsx
import React from 'react';
import ReactDOM from 'react-dom';
const display = "Hello, to Guru99 Tutorials";
const h1tag =<h1>{display}</h1>;
export default h1tag;
Мы добавили необходимый код и будем использовать файл text.jsx в index.js. Мы хотим, чтобы переменная h1tag использовалась внутри script.js, поэтому она экспортируется, как показано выше в test.jsx.
Вот модифицированный код в index.js
import React from 'react';
import ReactDOM from 'react-dom';
import h1tag from './test.jsx';
ReactDOM.render(
h1tag,
document.getElementById('root')
);
Чтобы использовать test.jsx в index.js, мы должны сначала импортировать его, как показано ниже:
import h1tag from './test.jsx';
Теперь мы можем использовать h1tag в ReactDOM.render, как показано ниже:
ReactDOM.render(
h1tag,
document.getElementById('root')
);
Вот вывод, когда мы проверяем то же самое в браузере:
Что такое компоненты в React JS?
Компоненты подобны чистым функциям JavaScript, которые помогают упростить код, разбивая логику на независимый код многократного использования.
Компоненты как функции
test.jsx
import React from 'react';
import ReactDOM from 'react-dom';
function Hello() {
return <h1>Hello, from Guru99 Tutorials!</h1>;
}
const Hello_comp = <Hello />;
export default Hello_comp;
Мы создали функцию Hello, которая возвращает тег h1, как показано выше. Имя функции действует как элемент, как показано ниже:
const Hello_comp = <Hello />; export default Hello_comp;
Компонент Hello используется в качестве тега Html, т. Е. <Hello /> и присваивается переменной Hello_comp, и то же самое экспортируется с помощью экспорта.
Давайте теперь используем этот компонент в файле index.js, как показано ниже:
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import Hello_comp from './test.jsx';
ReactDOM.render(
Hello_comp,
document.getElementById('root')
);
Вот вывод в браузере:
Класс как компонент
Вот пример, который использует класс в качестве компонента.
test.jsx
import React from 'react';
import ReactDOM from 'react-dom';
class Hello extends React. Component {
render() {
return <h1>Hello, from Guru99 Tutorials!</h1>;
}
}
export default Hello;
Мы можем использовать компонент Hello в файле index.js следующим образом:
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import Hello from './test.jsx';
ReactDOM.render(
<Hello />,
document.getElementById('root')
);
Компонент Hello используется как тег HTML, т. Е. <Hello />.
Вот результат тот же.
Что такое государство в ReactJS?
Состояние - это объект javascript, похожий на реквизит, в котором есть данные, которые будут использоваться с рендерингом activjs. Данные состояния являются частным объектом и используются внутри компонентов внутри класса.
Пример государства
Вот рабочий пример того, как использовать состояние внутри класса.
test.jsx
import React from 'react';
import ReactDOM from 'react-dom';
class Hello extends React.Component {
constructor(props) {
super(props);
this.state = {
msg: "Hello, from Guru99 Tutorials!"
}
}
render() {
return <h1>{this.state.msg}</h1>;
}
}
export default Hello;
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import Hello from './test.jsx';
ReactDOM.render(
<Hello />,
document.getElementById('root')
);
Вот что мы получаем, когда тестируем это в браузере:
Что такое реквизит в ReactJS?
Реквизит - это свойства, которые будут использоваться внутри компонента. Они действуют как глобальный объект или переменные, которые могут использоваться внутри Компонента.
Реквизит для компонента функции
Вот пример передачи реквизита компоненту функции.
import React from 'react';
import ReactDOM from 'react-dom';
function Hello(props) {
return <h1>{props.msg}</h1>;
}
const Hello_comp = <Hello msg="Hello, from Guru99 Tutorials!" />;
export default Hello_comp;
Как показано выше, мы добавили атрибут msg в компонент <Hello />. То же самое можно получить как реквизиты внутри функции Hello, которая является объектом, который будет иметь подробности атрибута msg , и то же самое будет использоваться в качестве выражения.
Компонент используется в index.js следующим образом:
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import Hello_comp from './test.jsx';
ReactDOM.render(
Hello_comp,
document.getElementById('root')
);
Вот вывод в браузере:
Реквизит для компонента класса
Чтобы получить доступ к реквизитам в классе, мы можем сделать это следующим образом:
test.jsx
import React from 'react';
import ReactDOM from 'react-dom';
class Hello extends React.Component {
render() {
return <h1>{this.props.msg}</h1>;
}
}
export default Hello;
Тзд атрибут передается компоненту в index.js следующим образом :
import React from 'react';
import ReactDOM from 'react-dom';
import Hello from './test.jsx';
ReactDOM.render(
<Hello msg="Hello, from Guru99 Tutorials!" />,
document.getElementById('root')
);
Это вывод в браузере:
Жизненный цикл компонента
Жизненный цикл компонента делится на этапы «Инициализация», «Монтирование», «Обновление» и «Отключение».
Вот подробное объяснение о каждом компоненте.
Компонент вactjs имеет следующие стадии:
Инициализация : это первая стадия жизненного цикла компонента.
Здесь он будет иметь реквизиты по умолчанию и состояние на начальном уровне.
Монтаж : на этом этапе компонент отображается внутри DOM. У нас были следующие методы в состоянии монтажа.
- componentDidMount (): Это также вызывается, когда Компонент только что добавлен в DOM.
- render (): у вас есть этот метод для всех созданных компонентов. Возвращает узел HTML.
Обновление : в этом состоянии dom взаимодействует с пользователем и обновляется. Например, вы вводите что-то в текстовое поле, поэтому свойства состояния обновляются.
Ниже приведены методы, доступные в состоянии обновления:
- shouldComponentUpdate (): вызывается при обновлении компонента.
- componentDidUpdate () : после обновления компонента.
Размонтирование: это состояние появляется на рисунке, когда Компонент не требуется или удален.
Ниже приведены методы, доступные в размонтированном состоянии:
Компонент willUnmount (): вызывается, когда компонент удаляется или уничтожается.
Рабочий пример
Вот рабочий пример, который показывает методы, вызываемые в каждом состоянии.
Пример: complife.jsx
import React from 'react';
import ReactDOM from 'react-dom';
class COMP_LIFE extends React.Component {
constructor(props) {
super(props);
this.state = {name: ''};
this.UpdateName = this.UpdateName.bind(this);
this.testclick = this.testclick.bind(this);
}
UpdateName(event) {
this.setState({name: event.target.value});
}
testclick(event) {
alert("The name entered is: "+ this.state.name);
}
componentDidMount() {
console.log('Mounting State : calling method componentDidMount');
}
shouldComponentUpdate() {
console.log('Update State : calling method shouldComponentUpdate');
return true;
}
componentDidUpdate() {
console.log('Update State : calling method componentDidUpdate')
}
componentWillUnmount() {
console.log('UnMounting State : calling method componentWillUnmount');
}
render() {
return (
<div>
Enter Your Name:<input type="text" value={this.state.name} onChange={this.UpdateName} /><br/>
<h2>{this.state.name}</h2>
<input type="button" value="Click Here" onClick={this.testclick} />
</div>
);
}
}
export default COMP_LIFE;
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import COMP_LIFE from './complife.jsx';
ReactDOM.render(
<COMP_LIFE />,
document.getElementById('root')
);
При проверке вывода в браузере
В консоли браузера вы получаете:
Когда пользователь вводит в текстовое поле:
В консоли отображаются следующие сообщения:
Работа с формами
В ответных HTML-элементах ввода Html, таких как <input />, <textarea /> и <select />, есть собственное состояние, которое необходимо обновлять, когда пользователь взаимодействует с помощью метода setState ().
В этой главе мы увидим, как работать с формами вactjs.
Вот рабочий пример:
form.jsx
import React from 'react';
import ReactDOM from 'react-dom';
class Form extends React.Component {
constructor(props) {
super(props);
this.state = {name: ''};
this.UpdateName = this.UpdateName.bind(this);
this.formSubmit = this.formSubmit.bind(this);
}
UpdateName(event) {
this.setState({name: event.target.value});
}
formSubmit(event) {
alert("The name entered is: "+ this.state.name);
}
render() {
return (
<form>
Enter Your Name:<input type="text" value={this.state.name} onChange={this.UpdateName} /><br/>
<h2>{this.state.name}</h2>
<input type="submit" value="Submit" onClick={this.formSubmit} />
</form>
);
}
}
export default Form;
Для полей ввода нам нужно поддерживать состояние, поэтому для этой реакции предусмотрен специальный метод setState, который помогает поддерживать состояние всякий раз, когда происходит изменение.
Мы использовали события onChange и onClick в текстовом поле и кнопку отправки. Когда пользователь вводит текстовое поле, вызывается событие onChange, и поле имени внутри состояния объекта состояния обновляется, как показано ниже:
UpdateName(event) {
this.setState({name: event.target.value});
}
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import Form from './form.jsx';
ReactDOM.render(
<Form />,
document.getElementById('root')
);
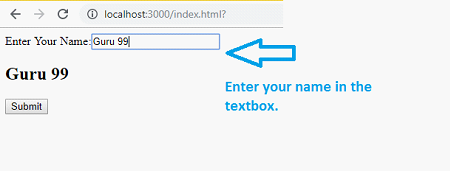
Вывод в браузере выглядит следующим образом:
Шаг 1) Введите свое имя в текстовое поле:
- Нажмите на кнопку отправить
Работа с событиями в ReactJS
Работа с событиями вactjs такая же, как вы делали бы в javascript. Вы можете использовать все обработчики событий, которые используются в JavaScript. Метод setState () используется для обновления состояния, когда пользователь взаимодействует с любым элементом Html.
Вот рабочий пример того, как использовать события в responsejs.
events.jsx
import React from 'react';
import ReactDOM from 'react-dom';
class EventTest extends React.Component {
constructor(props) {
super(props);
this.state = {name: ''};
this.UpdateName = this.UpdateName.bind(this);
this.testclick = this.testclick.bind(this);
}
UpdateName(event) {
this.setState({name: event.target.value});
}
testclick(event) {
alert("The name entered is: "+ this.state.name);
}
render() {
return (
<div>
Enter Your Name:<input type="text" value={this.state.name} onChange={this.UpdateName} /><br/>
<h2>{this.state.name}</h2>
<input type="button" value="Click Here" onClick={this.testclick} />
</div>
);
}
}
export default EventTest;
Для полей ввода нам нужно поддерживать состояние, поэтому для этой реакции предусмотрен специальный метод setState, который помогает поддерживать состояние всякий раз, когда происходит изменение.
Мы использовали события OnChange и OnClick на текстовое поле и кнопку. Когда пользователь вводит текстовое поле, вызывается событие onChange , и поле имени внутри состояния объекта состояния обновляется, как показано ниже:
UpdateName(event) {
this.setState({name: event.target.value});
}
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import EventTest from './events.jsx';
ReactDOM.render(
<EventTest />,
document.getElementById('root')
);
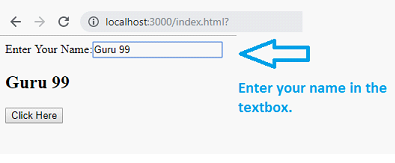
Вот вывод в браузере:
Когда пользователь вводит имя:
Когда пользователь нажимает кнопку «Нажмите здесь»:
Работа со встроенным CSS в ReactJS
Посмотрим на рабочий пример, чтобы понять, как работает inline css в Reactionjs.
addstyle.jsx
import React from 'react';
import ReactDOM from 'react-dom';
const h1Style = {
color: 'red'
};
function Hello(props) {
return <h1 style={h1Style}>{props.msg}</h1>;
}
const Hello_comp = <Hello msg="Hello, from Guru99 Tutorials!" />;
export default Hello_comp;
Я добавил цвет: красный стиль к тегу h1.
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import Hello_comp from './addstyle.jsx';
ReactDOM.render(
Hello_comp,
document.getElementById('root')
);
Вывод в браузере выглядит следующим образом:
Вы можете создать объект стиля, который вам нужен, для элемента и использовать выражение для добавления стиля, как показано в примере выше.
Работа с внешним CSS в ReactJS
Давайте создадим внешний css, для этого создадим папку css / и добавим в нее style.css.
style.css
.h1tag {
color:red;
}
Добавьте style.css в ваш файл index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>ReactJS Demo</title>
<link href="/css/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id = "root"></div>
<script src = "out/script.min.js"></script>
</body>
</html>
Теперь давайте добавим класс к тегу h1 в файле .jsx
addstyle.jsx
import React from 'react';
import ReactDOM from 'react-dom';
let classforh1 = 'h1tag';
function Hello(props) {
return <h1 className={classforh1}>{props.msg}</h1>;
}
const Hello_comp = <Hello msg="Hello, from Guru99 Tutorials!" />;
export default Hello_comp;
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import Hello_comp from './addstyle.jsx';
ReactDOM.render(
Hello_comp,
document.getElementById('root')
);
Атрибут className задает детали класса. Теперь давайте проверим в браузере.
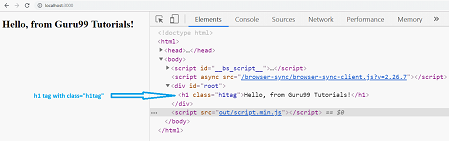
Вот что вы видите, когда проверяете тег h1 в браузере:
Вы можете видеть, что class = "h1tag" успешно добавлен в тег h1.
Резюме:
- ReactJS - это интерфейсная JavaScript-библиотека с открытым исходным кодом для создания пользовательского интерфейса. Он поддерживается Facebook и используется многими компаниями сегодня для разработки пользовательского интерфейса.
- Основные функции ReactJS включают JSX, компоненты (функциональные компоненты и компоненты на основе классов), жизненный цикл компонента, поддержку и поддержку состояния для компонента, работу с выражениями JavaScript.
- Настройка проекта ReactJS объясняется с использованием файлов CDN, а также с использованием пакетов npm для сборки проекта.
- JSX является расширением для JavaScript. Это шаблонный скрипт, в котором у вас будет возможность использовать Html и javascript вместе.
- Компоненты подобны чистым функциям JavaScript, которые помогают упростить код, разбивая логику на независимый код многократного использования.
- Состояние - это объект javascript, похожий на реквизит, в котором есть данные, которые будут использоваться с рендерингом activjs. Данные состояния являются частным объектом и используются внутри компонентов внутри класса.
- Реквизит - это свойства, которые будут использоваться внутри компонента.
- Жизненный цикл компонента делится на этапы «Инициализация», «Монтирование», «Обновление» и «Отключение».
- В ответных HTML-элементах ввода html, таких как <input />, <textarea /> и <select />, есть свое собственное состояние, которое необходимо обновлять, когда пользователь взаимодействует с помощью метода setState ().
- Работа с событиями вactjs такая же, как вы делали бы в javascript. Вы можете использовать все обработчики событий, которые используются в JavaScript. Метод setState () используется для обновления состояния, когда пользователь взаимодействует с любым элементом Html.
- ReactJS позволяет вам работать как с внешними CSS, так и с встроенными CSS, используя выражение javascript.