Лучший способ увидеть всю мощь приложения AngularJS — это создать свою первую базовую программу «Hello World» в Angular.JS.
Существует много интегрированных сред разработки, которые вы можете использовать для разработки AngularJS, некоторые из них перечислены ниже. В нашем примере мы используем Webstorm в качестве нашей IDE.
- WebStorm
- Возвышенный текст
- AngularJS Eclipse
- Visual Studio
Привет мир, AngularJS
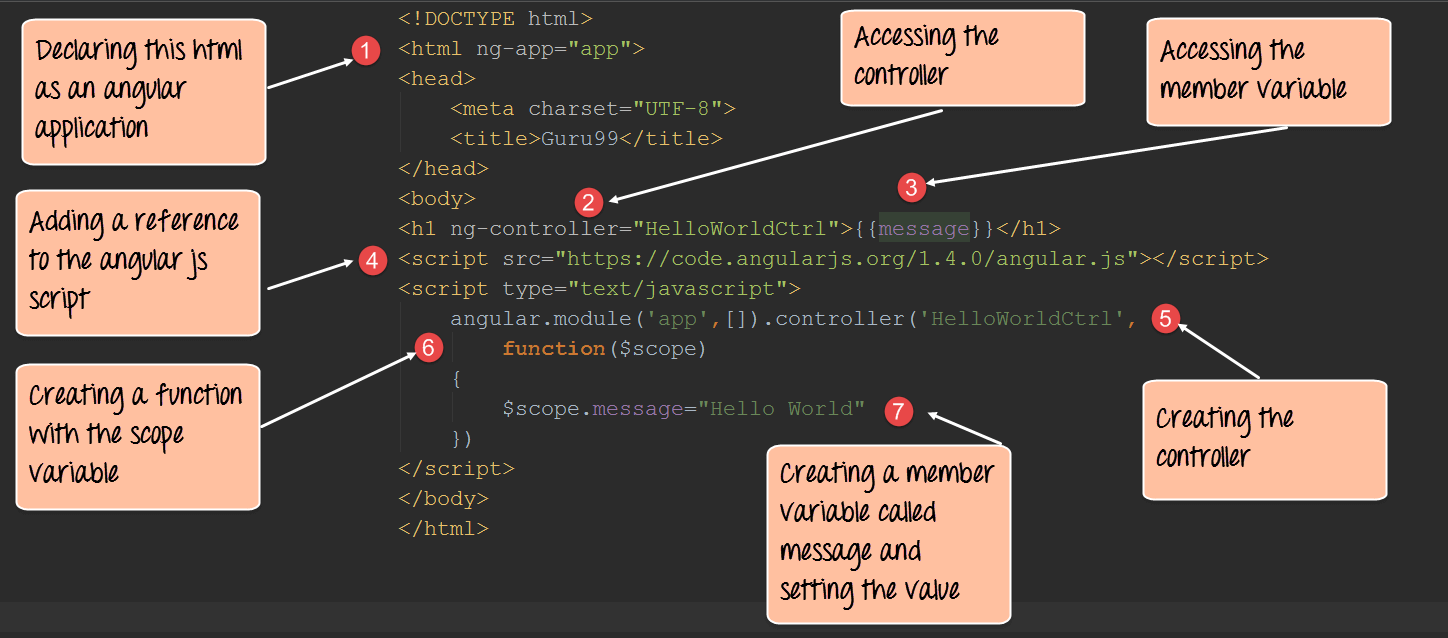
В приведенном ниже примере показан самый простой способ создания вашего первого приложения «Hello world» в AngularJS.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf 8">
<title>Guru99</title>
</head>
<body ng-app="app">
<h1 ng-controller="HelloWorldCtrl">{{message}}</h1>
<script src="https://code.angularjs.org/1.6.9/angular.js"></script>
<script>
angular.module("app", []).controller("HelloWorldCtrl", function($scope) {
$scope.message="Hello World"
} )
</script>
</body>
</html>
Объяснение кода:
- Ключевое слово » ng-app » используется для обозначения того, что это приложение следует рассматривать как угловое js-приложение. Любое имя может быть дано этому приложению.
- Контроллер — это то, что используется для хранения бизнес-логики. В теге h1 мы хотим получить доступ к контроллеру, который будет иметь логику для отображения «HelloWorld», поэтому мы можем сказать, что в этом теге мы хотим получить доступ к контроллеру с именем «HelloWorldCtrl».
- Мы используем переменную-член «message», которая является ничем иным, как заполнителем для отображения сообщения «Hello World».
- «Тег тега» используется для ссылки на скрипт angular.js, который обладает всеми необходимыми функциями для угловых js. Без этой ссылки, если мы попытаемся использовать какие-либо функции AngularJS, они не будут работать.
- «Контроллер» — это место, где мы фактически создаем нашу бизнес-логику, то есть наш контроллер. Специфика каждого ключевого слова будет объяснена в последующих главах. Важно отметить, что мы определяем метод контроллера под названием «HelloWorldCtrl», на который ссылается Шаг 2.
- Мы создаем «функцию», которая будет вызываться, когда наш код вызывает этот контроллер. Объект $ scope — это специальный объект в AngularJS, который является глобальным объектом, используемым в Angular.js. Объект $ scope используется для управления данными между контроллером и представлением.
- Мы создаем переменную-член с именем «message», присваиваем ей значение «HelloWorld» и присоединяем переменную-член к объекту области.
ПРИМЕЧАНИЕ . Директива ng-controller является ключевым словом, определенным в AngularJS (шаг # 2), и используется для определения контроллеров в вашем приложении. Здесь, в нашем приложении, мы использовали ключевое слово ng-controller, чтобы определить контроллер с именем «HelloWorldCtrl». Фактическая логика для контроллера будет создана в (шаг # 5).
Если команда выполнена успешно, при запуске кода в браузере будет показан следующий вывод.
Вывод:
Появится сообщение «Hello World».