В этой главе мы изучим пошаговую процедуру установки Ruby, которая используется для выполнения файлов SASS.
Системные требования для SASS
-
Операционная система — кроссплатформенная
-
Поддержка браузера — IE (Internet Explorer 8+), Firefox, Google Chrome, Safari, Opera
-
Язык программирования — Ruby
Операционная система — кроссплатформенная
Поддержка браузера — IE (Internet Explorer 8+), Firefox, Google Chrome, Safari, Opera
Язык программирования — Ruby
Установка Ruby
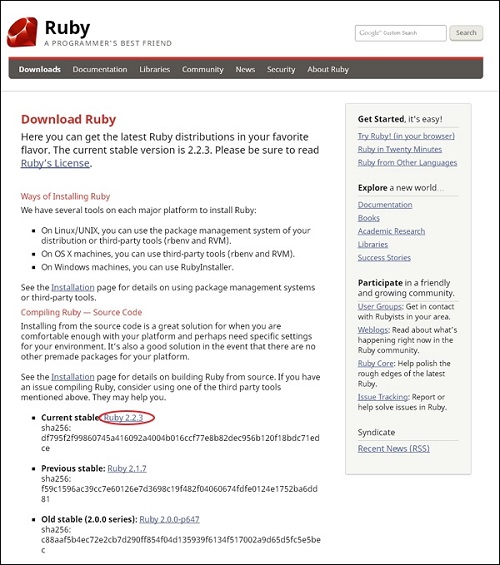
Шаг 1 — Откройте ссылку https://www.ruby-lang.org/en/downloads/ , вы увидите экран, как показано ниже —
Загрузите текущую стабильную версию zip-файла.
Шаг 2 — Затем запустите программу установки, чтобы установить Ruby в Системе.
Шаг 3 — Затем добавьте папку Ruby bin в вашу переменную пользователя PATH и системную переменную для работы с командой gem.
Пользовательская переменная пути —
-
Щелкните правой кнопкой мыши значок « Мой компьютер» .
-
Выберите Свойства .
-
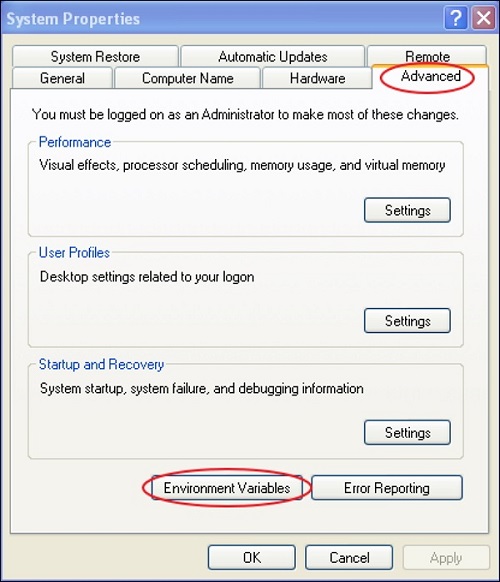
Затем перейдите на вкладку « Дополнительно » и нажмите « Переменные среды» .
Щелкните правой кнопкой мыши значок « Мой компьютер» .
Выберите Свойства .
Затем перейдите на вкладку « Дополнительно » и нажмите « Переменные среды» .
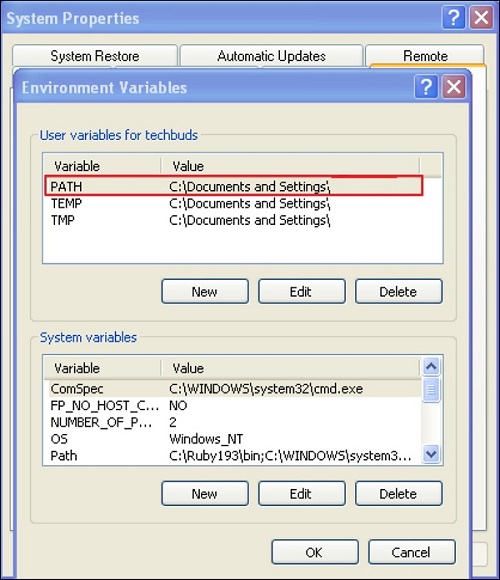
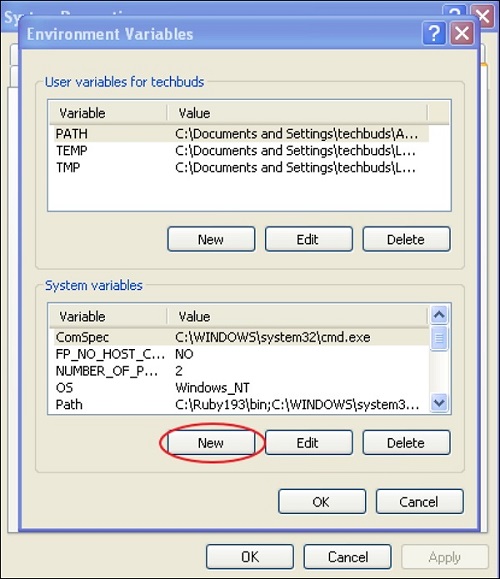
В окне Переменные среды дважды щелкните PATH, как показано на снимке экрана ниже.
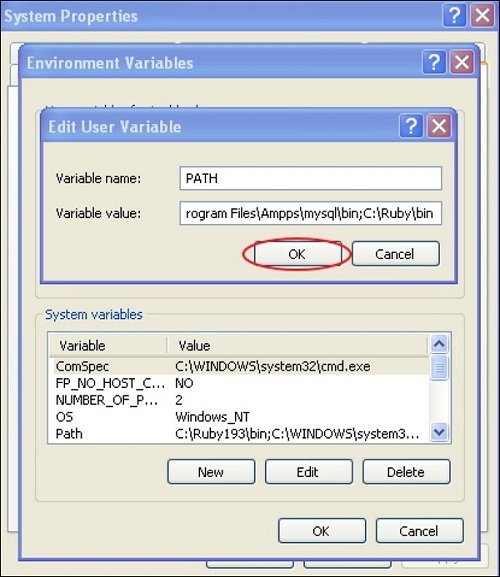
Вы получите окно Изменить пользовательскую переменную, как показано на рисунке. Добавьте путь к папке ruby bin в поле Значение переменной как C: \ Ruby \ bin . Если путь уже задан для других файлов, введите точку с запятой и добавьте путь к папке Ruby, как показано ниже.
Нажмите кнопку ОК .
Системная переменная —
-
Нажмите кнопку Новый .
Нажмите кнопку Новый .
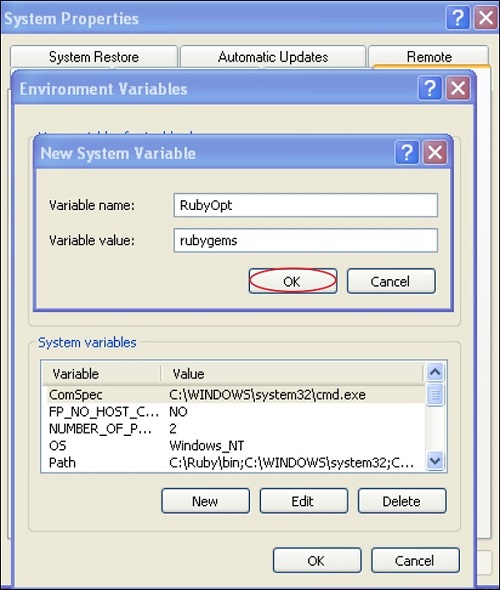
Далее отображается блок New System Variable, как показано ниже.
-
Введите RubyOpt в поле Имя переменной и rubygems в поле Значение переменной . После ввода имени и значения переменной нажмите кнопку ОК .
Введите RubyOpt в поле Имя переменной и rubygems в поле Значение переменной . После ввода имени и значения переменной нажмите кнопку ОК .
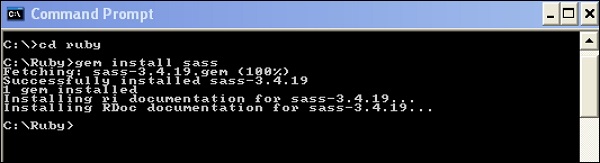
Шаг 4 — Откройте командную строку в вашей системе и введите следующую строку —
gem install sass
Шаг 5 — Далее вы увидите следующий экран после успешной установки SASS.
пример
Ниже приведен простой пример SASS.
<html> <head> <title> Import example of sass</title> <link rel = "stylesheet" type = "text/css" href = "style.css"/> </head> <body> <h1>Simple Example</h1> <h3>Welcome to TutorialsPoint</h3> </body> </html>
Теперь мы создадим файл как style.scss , который очень похож на CSS, и единственное отличие состоит в том, что он будет сохранен с расширением .scss. Оба файла .htm и .scss должны быть созданы внутри папки ruby . Вы можете сохранить ваш файл .scss в папке ruby \ lib \ sass \ (перед этим создайте папку sass в каталоге lib).
h1{
color: #AF80ED;
}
h3{
color: #DE5E85;
}
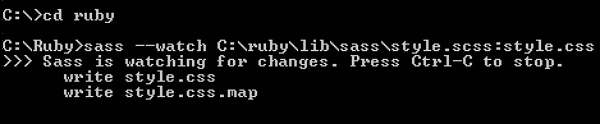
Вы можете указать SASS смотреть файл и обновлять CSS при каждом изменении файла SASS, используя следующую команду:
sass --watch C:\ruby\lib\sass\style.scss:style.css

Когда вы запустите указанную выше команду, она автоматически создаст файл style.css . При каждом изменении файла SCSS файл style.css будет обновляться автоматически.
Файл style.css будет иметь следующий код при запуске указанной выше команды —
style.css
h1 {
color: #AF80ED;
}
h3 {
color: #DE5E85;
}
Давайте выполним следующие шаги, чтобы увидеть, как работает приведенный выше код —
Сохраните приведенный выше код в файле hello.html .
Откройте этот файл HTML в браузере.