AJAX — это современная технология в веб-программировании. Он предоставляет опции для отправки и получения данных на веб-странице асинхронно, без обновления страницы. Zend Framework предоставляет возможность работать с моделью json через компоненты zend-view и zend-json . Давайте изучим программирование Zend AJAX в этой главе.
Установите компонент JSON
Компонент Zend json можно установить с помощью команды Composer, как указано ниже:
composer require zendframework/zend-json
концепция
Zend Framework предоставляет два метода для простого написания веб-приложения с поддержкой AJAX. Они заключаются в следующем —
-
Метод isXmlHttpRequest () в объекте Request. Если выполняется запрос AJAX, метод isXmlHttpRequest () объекта запроса возвращает значение true, в противном случае — значение false. Этот метод используется для правильной обработки AJAX-запроса на стороне сервера.
Метод isXmlHttpRequest () в объекте Request. Если выполняется запрос AJAX, метод isXmlHttpRequest () объекта запроса возвращает значение true, в противном случае — значение false. Этот метод используется для правильной обработки AJAX-запроса на стороне сервера.
if ($request->isXmlHttpRequest()) { // Ajax request } else { // Normal request }
-
Zend / View / Model / JsonModel — JsonModel является альтернативой ViewModel, которая используется исключительно для сценариев AJAX и REST API. JsonModel вместе с JsonStrategy (для настройки в блоке менеджера представлений модуля) кодирует данные модели в Json и возвращает их в качестве ответа вместо представлений (phtml).
Zend / View / Model / JsonModel — JsonModel является альтернативой ViewModel, которая используется исключительно для сценариев AJAX и REST API. JsonModel вместе с JsonStrategy (для настройки в блоке менеджера представлений модуля) кодирует данные модели в Json и возвращает их в качестве ответа вместо представлений (phtml).
AJAX — рабочий пример
Давайте добавим новую страницу ajax, ajax в учебный модуль и асинхронно получим информацию о книге. Для этого мы должны придерживаться следующих шагов.
Шаг 1: Добавьте JsonStrategy в конфигурацию модуля
Обновите блок диспетчера представлений в файле конфигурации модуля учебника — myapp / module / Tutorial / config / module.config.php. Затем JsonStrategy будет работать с JsonModel для кодирования и отправки данных json.
'view_manager' => [ 'template_map' => array ('layout/layout' => __DIR__ . '/../view/layout/newlayout.phtml'), 'template_path_stack' => [ 'tutorial' => __DIR__ . '/../view', ], 'strategies' => array('ViewJsonStrategy',), ],
Шаг 2: Добавьте метод ajaxAction в TutorialController.php
Добавьте метод ajaxAction в TutorialController.php с помощью следующего кода —
public function ajaxAction() { $data = $this->bookTable->fetchAll(); $request = $this->getRequest(); $query = $request->getQuery(); if ($request->isXmlHttpRequest() || $query->get('showJson') == 1) { $jsonData = array(); $idx = 0; foreach($data as $sampledata) { $temp = array( 'author' => $sampledata->author, 'title' => $sampledata->title, 'imagepath' => $sampledata->imagepath ); $jsonData[$idx++] = $temp; } $view = new JsonModel($jsonData); $view->setTerminal(true); } else { $view = new ViewModel(); } return $view; }
Здесь ajaxAction проверит, является ли входящий запрос AJAX или нет. Если входящий запрос AJAX, то JsonModel будет создан. В противном случае будет создана нормальная модель представления.
В обоих случаях информация о книге будет выбрана из базы данных и заполнена в модели. Если модель является JsonModel, то будет вызвана JsonStrategy , и она будет кодировать данные как json и возвращать как ответ.
$ Query-> get (‘showJson’) == 1 используется для целей отладки. Просто добавьте showJson = 1 в URL, и на странице отобразятся данные json.
Шаг 3: Добавьте ajax.phtml
Теперь добавьте скрипт представления ajax.phtml для метода ajaxAction. На этой странице будет ссылка с меткой — Загрузить информацию о книге .
При щелчке по этой ссылке выполняется запрос AJAX, который извлекает информацию о книге в виде данных Json и отображает информацию о книге в виде отформатированной таблицы. Обработка AJAX выполняется с использованием JQuery .
Полный список кодов выглядит следующим образом —
<a id = "loadbook" href = "#">Load book information</a> </br> </br> <table class = "table"> <tbody id = "book"> </tbody> </table> <script language = "javascript"> $(document).ready(function(){ $("#loadbook").on("click", function(event){ $.ajax({ url: '/tutorial/ajax', type: 'POST', dataType: 'json', async: true, success: function(data, status) { var e = $('<tr><th>Author</th><th>Title</th><th>Picture</th></tr>'); $('#book').html(''); $('#book').append(e); for(i = 0; i < data.length; i++) { book = data[i]; var e = $('<tr><td id = "author"></td><td id = "title"></td> <td id="imagepath"><img src = ""/></td></tr>'); $('#author', e).html(book['author']); $('#title', e).html(book['title']); $('#imagepath img', e).attr('src', book['imagepath']); $('#book').append(e); } }, error : function(xhr, textStatus, errorThrown) { alert('Ajax request failed.'); } }); }); }); </script>
Шаг 4: Запустите приложение
Наконец, запустите приложение — http: // localhost: 8080 / tutorial / ajax и нажмите ссылку Загрузить информацию о книге.
Результат будет таким, как показано ниже —
Ajax Page —
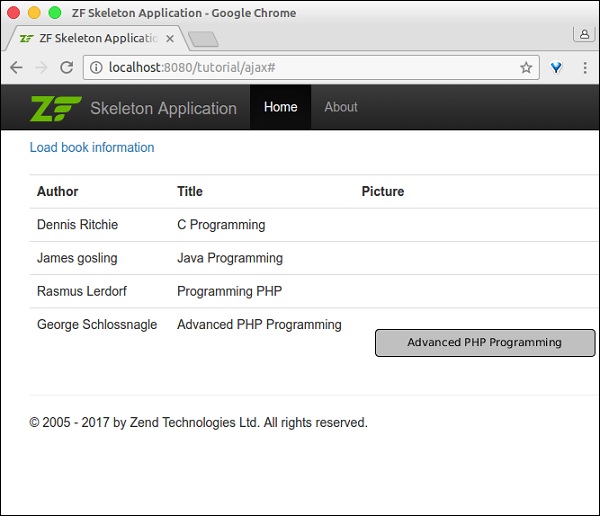
Страница Ajax с информацией о книге
Страница Ajax с отладочной информацией