Угловые Highcharts — Обзор
HighChart Angular Wrapper — это угловой компонент с открытым исходным кодом, который обеспечивает элегантную и многофункциональную визуализацию Highcharts в приложении Angular и может использоваться вместе с компонентами Angular. Есть главы, обсуждающие все основные компоненты Highcharts с подходящими примерами в приложении Angular.
Характеристики
-
Совместимость — все современные браузеры поддерживаются наряду с браузерами iPhone / iPad и Internet Explorer 6 и выше. Современные браузеры используют SVG для визуализации графики, а в старых версиях Internet Explorer графика рисуется с использованием VML.
-
Чистый TypeScript — JavaScript не требуется, поскольку в TypeScript доступен полный API Highcharts.
-
Нет Flash — Нет необходимости в подключаемых модулях на стороне клиента, таких как Flash player или Java, поскольку Highcharts использует собственные технологии браузера, и диаграммы могут работать без изменений на современных мобильных устройствах.
-
Чистый синтаксис — большинство методов являются цепочечными, поэтому параметры конфигурации диаграммы могут управляться с использованием такого же строгого синтаксиса, как JSON.
-
Динамический — ряд и точки могут быть добавлены динамически в любое время после создания графика. Хуки событий поддерживаются. Поддерживаются взаимодействия с сервером.
-
Документировано — API Highcharts тщательно документированы с многочисленными примерами кода и синтаксиса.
Совместимость — все современные браузеры поддерживаются наряду с браузерами iPhone / iPad и Internet Explorer 6 и выше. Современные браузеры используют SVG для визуализации графики, а в старых версиях Internet Explorer графика рисуется с использованием VML.
Чистый TypeScript — JavaScript не требуется, поскольку в TypeScript доступен полный API Highcharts.
Нет Flash — Нет необходимости в подключаемых модулях на стороне клиента, таких как Flash player или Java, поскольку Highcharts использует собственные технологии браузера, и диаграммы могут работать без изменений на современных мобильных устройствах.
Чистый синтаксис — большинство методов являются цепочечными, поэтому параметры конфигурации диаграммы могут управляться с использованием такого же строгого синтаксиса, как JSON.
Динамический — ряд и точки могут быть добавлены динамически в любое время после создания графика. Хуки событий поддерживаются. Поддерживаются взаимодействия с сервером.
Документировано — API Highcharts тщательно документированы с многочисленными примерами кода и синтаксиса.
Angular Highcharts — Настройка среды
Из этого туториала вы узнаете, как подготовить среду разработки, чтобы начать работу с Highcharts и Angular Framework. В этой главе мы обсудим настройку среды, необходимую для Angular 6. Для установки Angular 6 нам потребуется следующее:
- Nodejs
- НПМ
- Угловой CLI
- IDE для написания вашего кода
Nodejs должно быть больше 8,11, а npm должно быть больше 5,6.
Nodejs
Чтобы проверить, установлен ли nodejs в вашей системе, введите в терминале node -v . Это поможет вам увидеть версию nodejs, установленную в вашей системе.
C:\>node -v v8.11.3
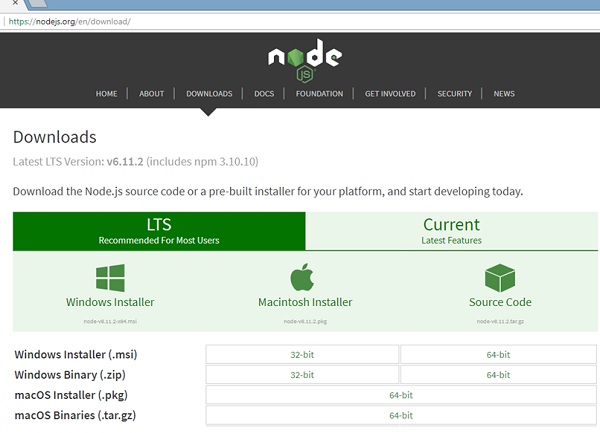
Если он ничего не печатает, установите nodejs в своей системе. Чтобы установить nodejs, перейдите на домашнюю страницу https://nodejs.org/en/download/ узла nodejs и установите пакет на основе вашей ОС.
Домашняя страница nodejs будет выглядеть следующим образом:
В зависимости от вашей ОС, установите необходимый пакет. Как только nodejs установлен, npm также будет установлен вместе с ним. Чтобы проверить, установлен npm или нет, введите в терминале npm -v. Должна отображаться версия npm.
C:\>npm -v 5.6.0
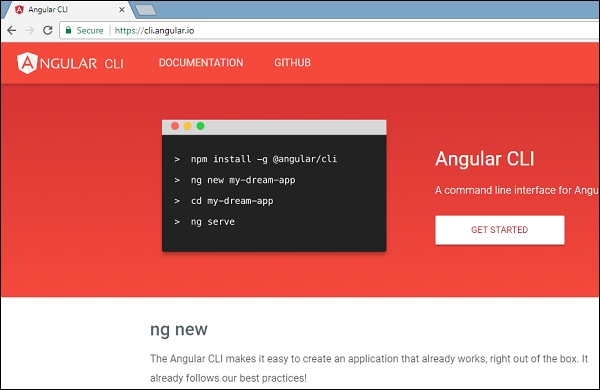
Установка Angular 6 очень проста с помощью углового CLI. Посетите домашнюю страницу https://cli.angular.io/ angular, чтобы получить ссылку на команду.
Введите npm install -g @ angular / cli , чтобы установить angular cli в вашей системе.
После установки Angular CLI вы получите указанную выше установку в своем терминале. Вы можете использовать любую IDE по вашему выбору, например, WebStorm, Atom, код Visual Studio и т. Д.
Установить Highcharts
Выполните следующую команду, чтобы установить модуль highchart в созданный проект.
highchartsApp>npm install highcharts --save + highcharts@6.2.0 added 1 package in 137.534s
Выполните следующую команду, чтобы установить модуль оболочки highchart в созданном проекте.
highchartsApp>npm install highcharts-angular --save + highcharts-angular@2.3.1 added 1 package in 20.93s
Добавьте следующую запись в файл highchartsApp.module.ts
import { HighchartsChartComponent } from 'highcharts-angular'; declarations: [ ... HighchartsChartComponent ],
Angular Highcharts — Синтаксис конфигурации
В этой главе мы продемонстрируем конфигурацию, необходимую для построения диаграммы с использованием API Highcharts в Angular.
Шаг 1 — Создать угловое приложение
Выполните следующие шаги, чтобы обновить приложение Angular, которое мы создали в Angular 6 — глава « Настройка проекта» —
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем highchartsApp, как описано в главе Angular 6 — Настройка проекта . |
| 2 | Измените app.module.ts , app.component.ts и app.component.html, как описано ниже. Сохраните остальные файлы без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже приводится содержимое модифицированного дескриптора модуля app.module.ts .
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import { HighchartsChartComponent } from 'highcharts-angular'; @NgModule({ declarations: [ AppComponent, HighchartsChartComponent ], imports: [ BrowserModule, ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }
Ниже приведено содержимое модифицированного файла хоста HTML app.component.html .
<highcharts-chart> [Highcharts] = "highcharts" [options] = "chartOptions" style = "width: 100%; height: 400px; display: block;" </highcharts-chart>
Мы увидим обновленный app.component.ts в конце после понимания конфигурации.
Шаг 2 — Использовать конфигурации
Создайте Highcharts и создайте chartOptions
highcharts = Highcharts;
chartOptions = {
}
Создать диаграмму
Настройте тип, заголовок и подзаголовок диаграммы, используя chartOptions.
chart: {
type: "spline"
},
XAxis
Сконфигурируйте тикер, который будет отображаться на оси X, используя chartOptions.
xAxis:{
categories:["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"]
},
YAxis
Настройте заголовок, который будет отображаться на оси Y, используя chartOptions.
yAxis: {
title:{
text:"Temperature °C"
}
},
подсказка
Настройте всплывающую подсказку. Поместите суффикс, который будет добавлен после значения (ось Y), используя chartOptions.
tooltip: {
valueSuffix:" °C"
},
серии
Сконфигурируйте данные, которые будут отображаться на диаграмме, используя chartOptions. Серия — это массив, в котором каждый элемент этого массива представляет одну строку на графике.
series: [
{
name: 'Tokyo',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,26.5, 23.3, 18.3, 13.9, 9.6]
},
{
name: 'New York',
data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,24.1, 20.1, 14.1, 8.6, 2.5]
},
{
name: 'Berlin',
data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]
},
{
name: 'London',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}
]
пример
Рассмотрим следующий пример, чтобы лучше понять синтаксис конфигурации —
app.component.ts
import { Component } from '@angular/core';
import * as Highcharts from 'highcharts';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
highcharts = Highcharts;
chartOptions = {
chart: {
type: "spline"
},
title: {
text: "Monthly Average Temperature"
},
subtitle: {
text: "Source: WorldClimate.com"
},
xAxis:{
categories:["Jan", "Feb", "Mar", "Apr", "May", "Jun",
"Jul", "Aug", "Sep", "Oct", "Nov", "Dec"]
},
yAxis: {
title:{
text:"Temperature °C"
}
},
tooltip: {
valueSuffix:" °C"
},
series: [
{
name: 'Tokyo',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,26.5, 23.3, 18.3, 13.9, 9.6]
},
{
name: 'New York',
data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,24.1, 20.1, 14.1, 8.6, 2.5]
},
{
name: 'Berlin',
data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]
},
{
name: 'London',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}
]
};
}
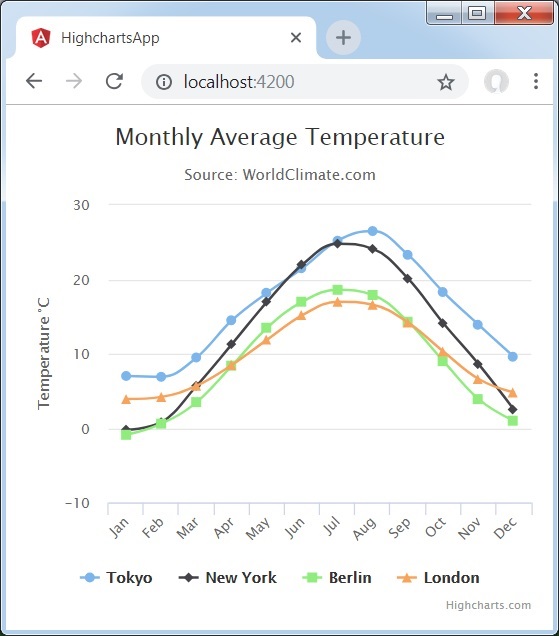
Результат
Проверьте результат.
Угловые Highcharts — Line Charts
Линейные диаграммы используются для рисования линейных / сплайн-диаграмм. В этом разделе мы обсудим различные типы линейных и сплайн-диаграмм.
| Sr.No | Тип диаграммы и описание |
|---|---|
| 1 | Основная линия
Основной линейный график. |
| 2 | С метками данных
Диаграмма с метками данных. |
| 3 | Временные ряды, масштабируемые
Диаграмма с временными рядами. |
| 4 | Сплайн с перевернутыми осями
Сплайн-диаграмма с перевернутыми осями. |
| 5 | Сплайн с символами
Сплайн-диаграмма с использованием символов для тепла / дождя. |
| 6 | Сплайн с сюжетными полосами
Сплайн-диаграмма с графиками. |
Основной линейный график.
Диаграмма с метками данных.
Диаграмма с временными рядами.
Сплайн-диаграмма с перевернутыми осями.
Сплайн-диаграмма с использованием символов для тепла / дождя.
Сплайн-диаграмма с графиками.
Угловые Highcharts — Диаграммы Области
Диаграммы площадей используются для построения диаграмм площадок. В этом разделе мы обсудим различные типы диаграмм на основе областей.
| Sr.No. | Тип диаграммы и описание |
|---|---|
| 1 | Основная площадь
Основная диаграмма местности. |
| 2 | Площадь с отрицательными значениями
Диаграмма площади, имеющая отрицательные значения. |
| 3 | Сложенная область
Диаграмма с областями, сложенными друг на друга. |
| 4 | Процентная площадь
Диаграмма с данными в процентах. |
| 5 | Площадь с пропущенными точками
Диаграмма с отсутствующими точками в данных. |
| 6 | Перевернутые оси
Площадь с использованием перевернутых осей. |
| 7 | Площадь-сплайн
Диаграмма площади с использованием сплайна. |
Основная диаграмма местности.
Диаграмма площади, имеющая отрицательные значения.
Диаграмма с областями, сложенными друг на друга.
Диаграмма с данными в процентах.
Диаграмма с отсутствующими точками в данных.
Площадь с использованием перевернутых осей.
Диаграмма площади с использованием сплайна.
Угловые Highcharts — Гистограммы
Гистограммы используются для рисования гистограмм. В этом разделе мы обсудим различные типы гистограмм.
| Sr.No. | Тип диаграммы и описание |
|---|---|
| 1 | Базовый Бар
Основная гистограмма. |
| 2 | С накоплением бар
Гистограмма, имеющая планку, наложенную друг на друга |
| 3 | Гистограмма с отрицательными значениями
Гистограмма с отрицательными значениями. |
Основная гистограмма.
Гистограмма, имеющая планку, наложенную друг на друга
Гистограмма с отрицательными значениями.
Angular Highcharts — Столбчатые диаграммы
Столбчатые диаграммы используются для построения столбцовых диаграмм. В этом разделе мы обсудим различные типы диаграмм на основе столбцов.
| Sr.No. | Тип диаграммы и описание |
|---|---|
| 1 | Основная колонка
Основной столбец диаграммы. |
| 2 | Столбец с отрицательными значениями
Столбчатая диаграмма, имеющая отрицательные значения. |
| 3 | Столбец с накоплением
Диаграмма, в которой столбцы накладываются друг на друга. |
| 4 | С накоплением и сгруппированным столбцом
Диаграмма с колонкой в сложенном и сгруппированном виде. |
| 5 | Колонка с уложенным процентом
Диаграмма с накопленным процентом. |
| 6 | Колонна с повернутыми метками
Столбчатая диаграмма с повернутыми метками в столбцах. |
| 7 | Диапазон столбцов
Столбчатая диаграмма с использованием диапазонов. |
Основной столбец диаграммы.
Столбчатая диаграмма, имеющая отрицательные значения.
Диаграмма, в которой столбцы накладываются друг на друга.
Диаграмма с колонкой в сложенном и сгруппированном виде.
Диаграмма с накопленным процентом.
Столбчатая диаграмма с повернутыми метками в столбцах.
Столбчатая диаграмма с использованием диапазонов.
Угловые Highcharts — Круговые диаграммы
GWP Highcharts — Круговые диаграммы
Круговые диаграммы используются для построения круговых диаграмм. В этом разделе мы обсудим различные типы круговых диаграмм.
| Sr.No. | Тип диаграммы и описание |
|---|---|
| 1 | Основной пирог
Основная круговая диаграмма. |
| 2 | Пирог с легендами
Круговая диаграмма с легендами. |
| 3 | Пончик Диаграмма
Пончик Диаграмма. |
Основная круговая диаграмма.
Круговая диаграмма с легендами.
Пончик Диаграмма.
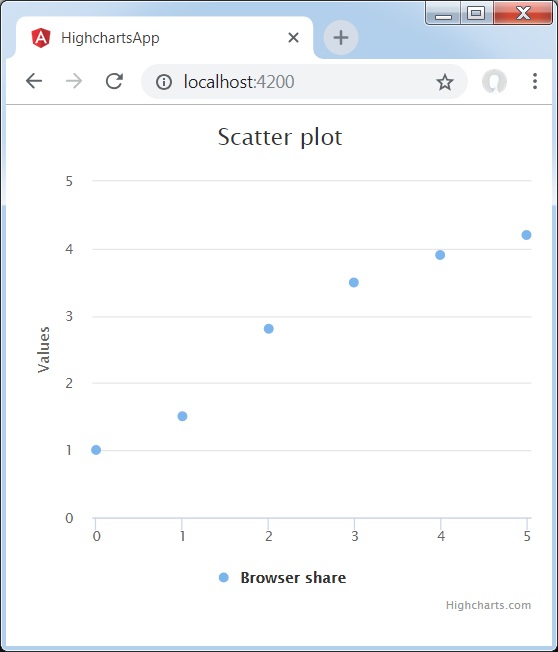
Angular Highcharts — точечные диаграммы
Ниже приведен пример базовой точечной диаграммы.
Мы уже видели конфигурацию, используемую для рисования диаграммы в главе Синтаксис конфигурации Highcharts .
Пример базовой диаграммы рассеяния приведен ниже.
Конфигурации
Давайте теперь посмотрим, какие дополнительные конфигурации / шаги сделаны.
серии
Сконфигурируйте тип диаграммы для разброса. series.type определяет тип серии для диаграммы. Здесь значением по умолчанию является «линия».
var chart = {
type: 'scatter',
zoomType: 'xy'
};
пример
app.component.ts
import { Component } from '@angular/core';
import * as Highcharts from 'highcharts';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
highcharts = Highcharts;
chartOptions = {
title : {
text: 'Scatter plot'
},
series : [{
type: 'scatter',
zoomType:'xy',
name: 'Browser share',
data: [ 1, 1.5, 2.8, 3.5, 3.9, 4.2 ]
}]
};
}
Результат
Проверьте результат.
Angular Highcharts — Динамические диаграммы
Динамические диаграммы используются для построения диаграмм на основе данных, где данные могут изменяться после рендеринга диаграммы. В этом разделе мы обсудим различные типы динамических диаграмм.
| Sr.No. | Тип диаграммы и описание |
|---|---|
| 1 | Обновление сплайна каждую секунду
Сплайн-диаграмма обновляется каждую секунду. |
| 2 | Нажмите, чтобы добавить точку
Диаграмма с возможностью добавления точек. |
Сплайн-диаграмма обновляется каждую секунду.
Диаграмма с возможностью добавления точек.
Угловые Highcharts — комбинации
Комбинированные диаграммы используются для рисования смешанных диаграмм; например, гистограмма с круговой диаграммой. В этом разделе мы обсудим различные типы диаграмм комбинаций.
| Sr.No. | Тип диаграммы и описание |
|---|---|
| 1 | Колонна, линия и пирог
Диаграмма с колонкой, линией и пирогом. |
| 2 | Двойные оси, линия и столбец
Диаграмма с двумя осями, линия и столбец. |
| 3 | Несколько осей
Диаграмма с несколькими осями. |
| 4 | Scatter с линией регрессии
Точечная диаграмма с линией регрессии. |
Диаграмма с колонкой, линией и пирогом.
Диаграмма с двумя осями, линия и столбец.
Диаграмма с несколькими осями.
Точечная диаграмма с линией регрессии.
Угловые Highcharts — 3D Чарты
Трехмерные диаграммы используются для рисования трехмерных диаграмм. В этом разделе мы обсудим различные типы 3D-диаграмм.
| Sr.No. | Тип диаграммы и описание |
|---|---|
| 1 | 3D-колонка
Столбчатая диаграмма 3D. |
| 2 | 3D Scatter
3D Scatter Chart. |
| 3 | 3D пирог
3D круговая диаграмма. |
Столбчатая диаграмма 3D.
3D Scatter Chart.
3D круговая диаграмма.
Angular Highcharts — Карта Чарты
Диаграммы карт используются для построения тепловых карт или карт деревьев. В этом разделе мы обсудим различные типы картографических карт.
Тепловая карта.
Древовидная карта.